NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Wer gerne 50 Seiten lesen möchte, ich habe die MDCSS Anleitung für die v2 überarbeitet. Zu finden auf Github MDCSS v2 Anleitung (PDF, 2MByte)
-
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
@mickym Hmm, scheint mit width/height Angaben des Widgets zusammen zu hängen. Die ergeben dann wohl ein clip-Rechteck, welches vom Safari berücksichtigt wird. Leider ist nicht ganz klar, wann die vis intern die width/height neu berechnet, wenn die Felder leer sind.
Stimmt meine Annahme?
Was passiert wenn width/height leer sind?
Und wenn "auto" drin steht?
Nach dem direkten Einfügen?
Nach dem Verschieben mit der Maus?Ich kann jetzt nicht alle Deine Fragen beantworten, aber es war wohl ein vis-Problem bzw. die ganzen Icon Widgets sind anscheinend korrupt. Da ich für den Grundriss und die Icon Positionierung feste Auflösungen brauche, habe ich die Views einfach kopiert, die Auflösung geändert und dann die Icons neu positioniert. Das die Position mit dem dahinterliegenden Bild nicht mehr übereinstimmten, habe ich mühsam - nach jeder Positionierung einen Refresh im Browser gemacht - da es im Editor nicht mehr korrekt dargestellt wurde. Als ich dann gestern allerdings nicht mehr in der Lage war bestimmte Icons zu positionieren, da aus dem sichtbaren Bereich bzw. dann die Koordinaten negativ wurden, habe ich alle Widgets gelöscht, ein Widget nochmal neu rausgezogen und mit glow versehen und dann kopiert. Die haben am Anfang dann leere Felder in Höhe und Breite - habe das dann aber angepasst und dieses Widget dann 43 mal kopiert. ;) - Das hat alles funktioniert und auch Verschieben mit der Maus war kein Problem.
Dabei habe ich nur festgestellt, dass diese Glow-/Blink-/Blitz Effekte generell zumindest auf dem iPad ziemliche Performancefresser sind. Als ich alles kopiert habe, war die Seite so langsam bzw. stürzte oft ab und es fand ein Reconnect statt. Habe dann alle Glow-Effekte entfernt und ging alles normal .
Also weitere Lektion gelernt - dass man mit den Effekten wohl sehr sparsam umgehen muss.
Ich bleibe am Ball. Danke für Deine Unterstützung!
-
Wer gerne 50 Seiten lesen möchte, ich habe die MDCSS Anleitung für die v2 überarbeitet. Zu finden auf Github MDCSS v2 Anleitung (PDF, 2MByte)
Nun da mach ich mich doch gleich mal her - an die neue Doku - und vielen Dank. Auch wenn das Arbeit macht, aber es ist einfach etwas ganz anderes, wenn man das hier in einem Dokument hat und nachschlagen kann, als über zig Threads und Foren sich die Info zusammen zu suchen.
Nun ich las - und bin über das gleiche gestolpert, wie bei der Version 1 und hatte wieder rechteckige Icons. Zum Glück hatte ich die Views nur kopiert.
Hier die Stelle in der Doku.
7.1.content-View
Hierbei handelt es sich Views, der später in den content Containern verwendet werden und den echten Inhalt der Seiten bekommen. Zu jedem page-View gibt es also genau einen content-View. Views, die als Content genutzt werden, sollten mit "cont“ beginnen, z.B. "contMain".
In den Content Views kann man entweder die Widgets direkt hinein setzen, oder, wenn man ein responsive Design haben möchten, fügt man nur Widget basic-view in widget Container ein, die als Platzhalter für die card- Views dienen, welche dann die Widgets enthalten. Dieses ist notwendig, da ansonsten kein automatischen Anordnen des Inhalts möglich ist.Da ich kein responsive Design bei einem Grundriss haben wollte - hatte ich anfangs und nun auch jetzt alles auf dem contView platziert.
Um unter IOS aber die Effekte korrekt angezeigt zu bekommen, muss anscheinend immer über einen cardView gegangen werden und im contView habe ich momentan als CSS: mdui-card mdui-order-1 stehen!
-
Nun habe ich wieder ein kleinen Schönheitsfehler - aber da nutze ich halte keine raised-Buttons. Bei diesen kann ich dann leider keine Schriftfarbe einstellen, sondern das bleibt immer weiß oder schwarz.
mdui-button mdui-darkgrey-bg mdui-yellow funktioniert. oder
mdui-button-outlined mdui-darkgrey-bg mdui-yellow funktioniert.
mdui-button-raised mdui-darkgrey-bg mdui-yellow funktioniert nicht. -
MDCSS v2.4 28.03.2020
CSS
- alle clip-path Angaben für Safari-Browser mit "-webkit-"-Präfix versehen
- mdui-state-outlined: wie mdui-state aber zusätzlich mit einem Rahmen (-ol = outline) versehen. Die Rahmenfarbe kann entweder fix unter CSS Klasse (mdui-state-outlined mdui-red-ol) oder besser in den Wertelisten der Widgets (<div class="mdui-green-ol">OK</i>) angegeben werden.
- scrollbar-pimp für touch-Geräte entfernt, erfolgt nur noch für Desktop Browser
script
- mdui-page-name und mdui-page-title verarbeiten nun auch Umlaute korrekt
MD_Demo
- cardStates, cardStastesOutlined überarbeitet. Sie zeigen nun alle möglichen mdui-state Arten an
Vorlage
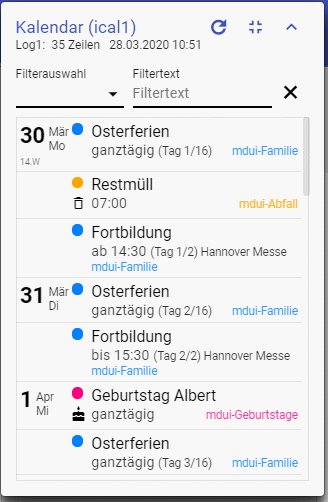
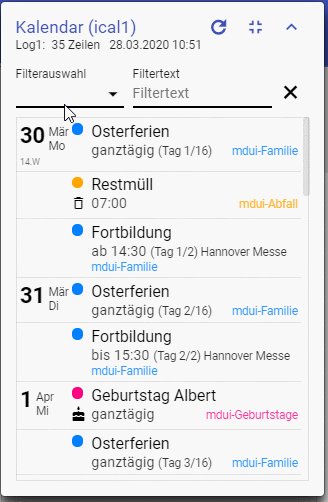
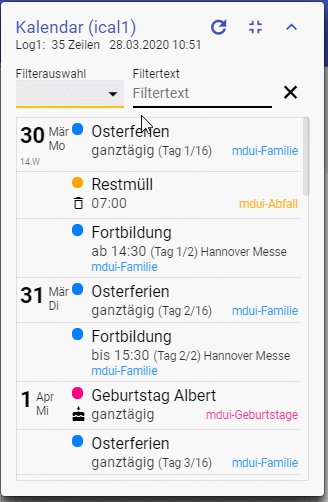
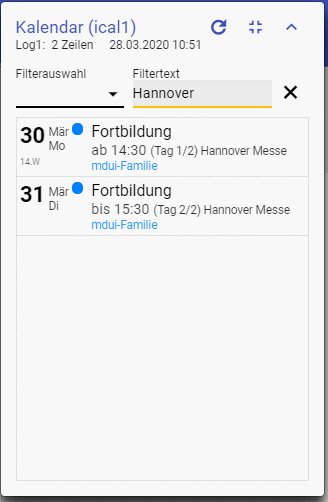
Weiterhin gibt es eine neue Vorlage um die ical Kalendar in der vis anzuzeigen: [Vorlage] MDCSS v2: ical Kalendar in vis anzeigen

-
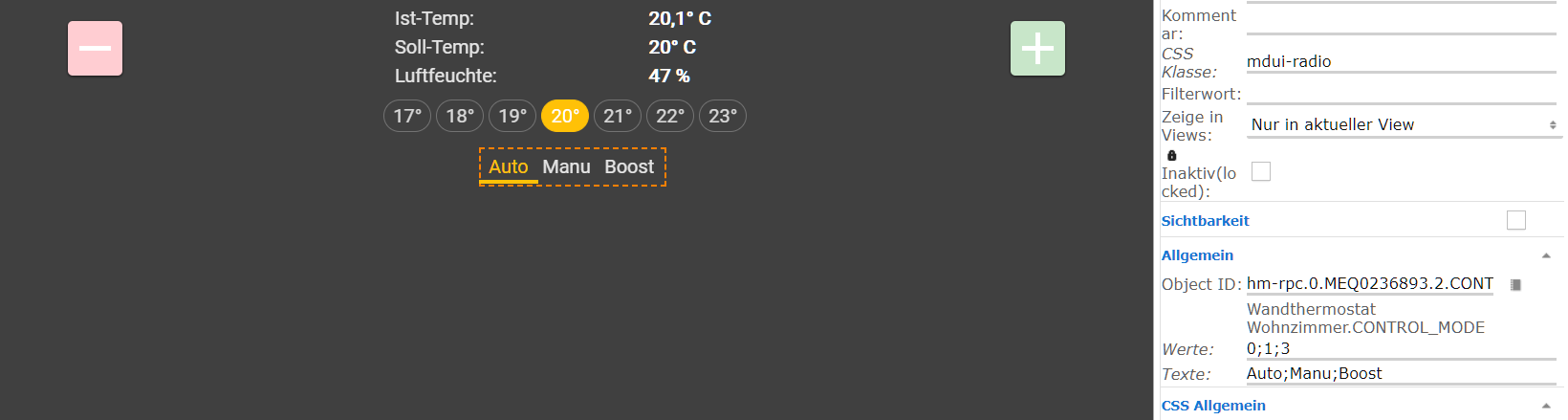
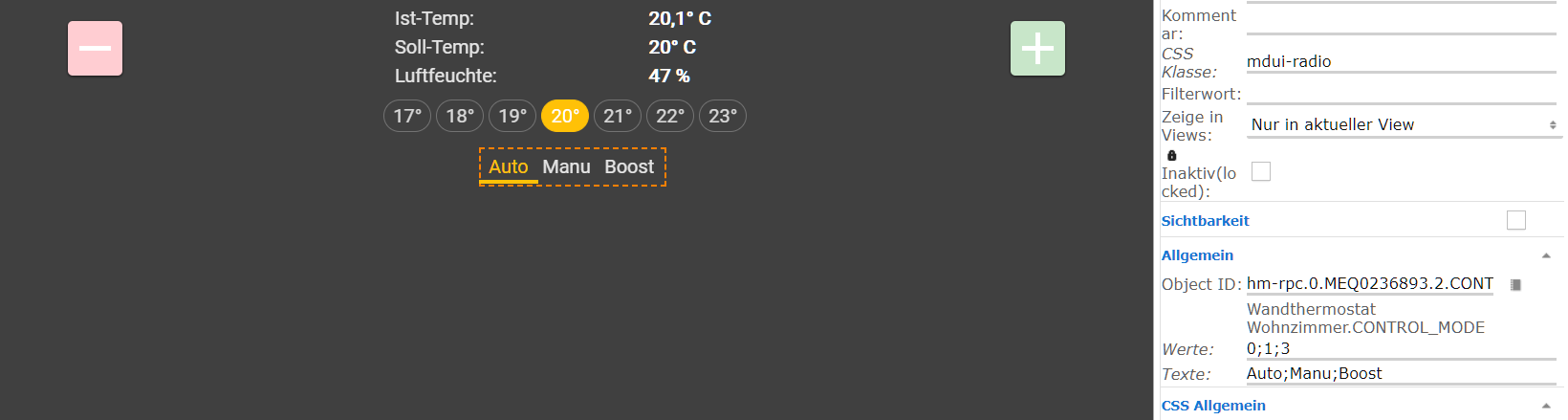
Ich habe ein kleines Problem mit den Radiobuttons. Gibt es eine Möglichkeit den verschiedenen Buttons verschiedene Object IDs zuweisen zu können?
Ich würde gerne bei Auto, Manu oder Boost Mode anwählen können, jedoch klappt das anscheinend nur über 3 verschiedene States. Mein jetziger Versuch zeigt nur die Mode an, ich kann sie jedoch nicht wechseln. Hat jemand eine Idee dazu?
-
Ich habe ein kleines Problem mit den Radiobuttons. Gibt es eine Möglichkeit den verschiedenen Buttons verschiedene Object IDs zuweisen zu können?
Ich würde gerne bei Auto, Manu oder Boost Mode anwählen können, jedoch klappt das anscheinend nur über 3 verschiedene States. Mein jetziger Versuch zeigt nur die Mode an, ich kann sie jedoch nicht wechseln. Hat jemand eine Idee dazu?
@Dominik-F Ungewöhnlich, wenn ein Gerät schon einen MODE State zur Verfügung stellt, sollte es beim Setzen auch darauf reagieren. OK, geht also nicht. Dann gibt es drei weitere States, über die man die MODES setzen kann? Das bekommst du via Radiobutton nicht hin, nur durch drei separate Schaltflächen - welchen du dann über das vis-Binding auch "aktiv" Farben zuweisen könntest.
Schaltfläche 0: {v:my_mode_state;v==0?'mdui-blue':''}
Schaltfläche 1: {v:my_mode_state;v==1?'mdui-blue':''}
Schaltfläche 3: {v:my_mode_state;v==3?'mdui-blue':''}Alternativ: Du legst dir einen neuen State unter 0_userdata.0. an und nutzt diesen zum Schalten via Radiobutton und überwachst in einem serverseitigen Script dessen Änderungen, die du dann an deine drei separaten MODE States weiter reichst.
-
@Dominik-F Ungewöhnlich, wenn ein Gerät schon einen MODE State zur Verfügung stellt, sollte es beim Setzen auch darauf reagieren. OK, geht also nicht. Dann gibt es drei weitere States, über die man die MODES setzen kann? Das bekommst du via Radiobutton nicht hin, nur durch drei separate Schaltflächen - welchen du dann über das vis-Binding auch "aktiv" Farben zuweisen könntest.
Schaltfläche 0: {v:my_mode_state;v==0?'mdui-blue':''}
Schaltfläche 1: {v:my_mode_state;v==1?'mdui-blue':''}
Schaltfläche 3: {v:my_mode_state;v==3?'mdui-blue':''}Alternativ: Du legst dir einen neuen State unter 0_userdata.0. an und nutzt diesen zum Schalten via Radiobutton und überwachst in einem serverseitigen Script dessen Änderungen, die du dann an deine drei separaten MODE States weiter reichst.
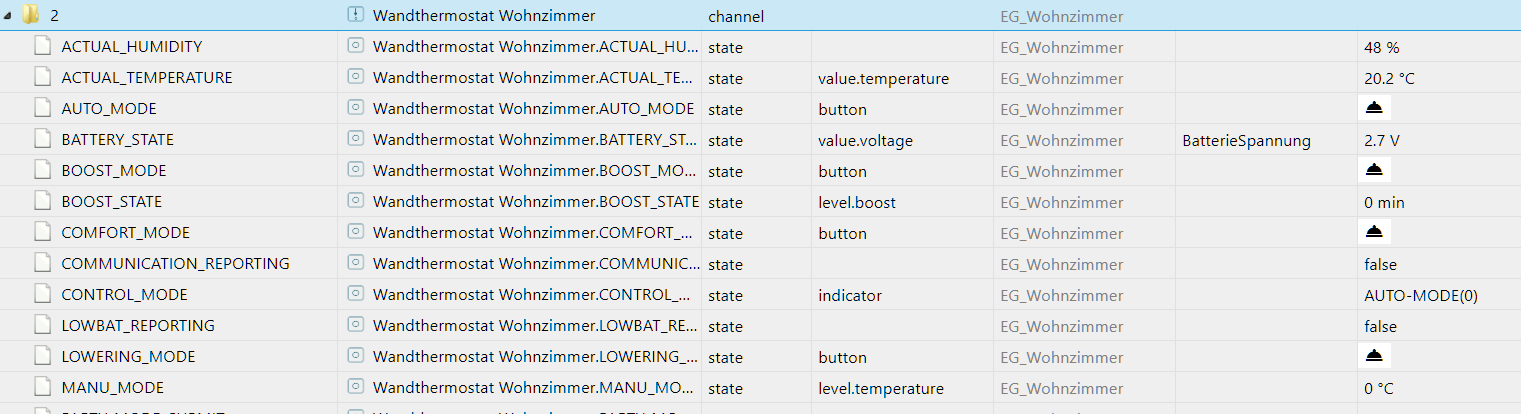
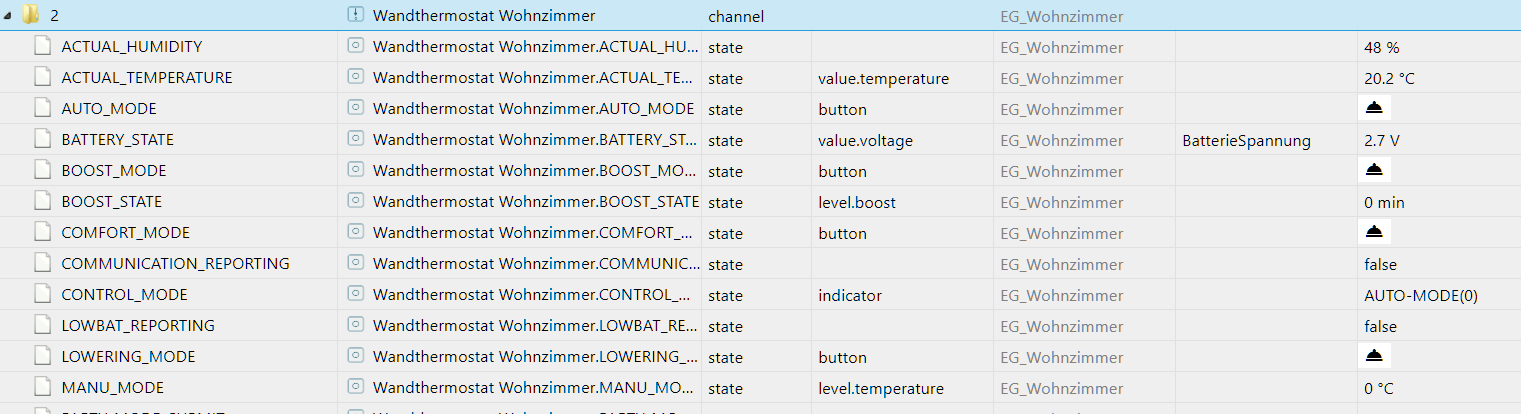
Es kann natürlich auch sein das ich irgendwas falsch mache....Es gibt 3 weitere States, ich mache mal n Screenshot davon.
wenn ich die einzelnen States anwähle ändert sich der Mode State, ändere ich den Mode state änderen sich die anderen States nicht.
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Die Alternative fällt raus da ich sowsa nicht programmieren kann bzw wahrscheinlich 2 Wochen dafür brauche^^
Ich werde es dann mit 3 Schaltflächen machen, ich danke dir:) -
Es kann natürlich auch sein das ich irgendwas falsch mache....Es gibt 3 weitere States, ich mache mal n Screenshot davon.
wenn ich die einzelnen States anwähle ändert sich der Mode State, ändere ich den Mode state änderen sich die anderen States nicht.
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Die Alternative fällt raus da ich sowsa nicht programmieren kann bzw wahrscheinlich 2 Wochen dafür brauche^^
Ich werde es dann mit 3 Schaltflächen machen, ich danke dir:)@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Lieder nein. Du kannst aber mit "mdui-button-outlined" arbeiten und dann mit "mdui-blue-ol" über das vis Binding die Rahmenfarbe setzen. Sieht dann in etwa so aus:

-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Lieder nein. Du kannst aber mit "mdui-button-outlined" arbeiten und dann mit "mdui-blue-ol" über das vis Binding die Rahmenfarbe setzen. Sieht dann in etwa so aus:

Super, so werde ich es machen. Wie kann ich mehrere CSS Klassen in das Binding einbringen?
Ich habe nun folgendes Binding:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
-
Super, so werde ich es machen. Wie kann ich mehrere CSS Klassen in das Binding einbringen?
Ich habe nun folgendes Binding:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
Ich verstehe die Frage nicht ganz. mdui-label, mdui-button-outline und mdui-value sollten je Widget alternativ verwendet werden. Vielleicht meinst du aber auch:
mdui-button-outline {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue-ol':''} -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
Ich verstehe die Frage nicht ganz. mdui-label, mdui-button-outline und mdui-value sollten je Widget alternativ verwendet werden. Vielleicht meinst du aber auch:
mdui-button-outline {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue-ol':''}Ich kanns schlecht beschreiben :D
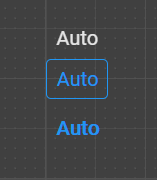
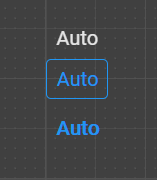
Meine Vorstellung ist, wenn der Mode State ungleich 0 ist, das erste Widget zu sehen ist. Wenn der Mode State 0 ist, eine Mischung aus den 2ten und 3ten Widget ist. Das "Auto" also Fettgedruckt ist wie es bei mdui-value zustande kommt, jedoch mit dem blauen Rand drum herum.
-
Ich kanns schlecht beschreiben :D
Meine Vorstellung ist, wenn der Mode State ungleich 0 ist, das erste Widget zu sehen ist. Wenn der Mode State 0 ist, eine Mischung aus den 2ten und 3ten Widget ist. Das "Auto" also Fettgedruckt ist wie es bei mdui-value zustande kommt, jedoch mit dem blauen Rand drum herum.
-
ich hab jetzt ein wenig rumprobiert, bin aber leider gescheitert....wie setze ich eine Anweisung zusätzlich via binding?
Das ist das was ich jetzt dort habe :mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}jetzt müsste zusätzlich ja noch mdui-font-bold, mdui-button-outlined und mdui-blue-ol via binding gestetzt werden
-
ich hab jetzt ein wenig rumprobiert, bin aber leider gescheitert....wie setze ich eine Anweisung zusätzlich via binding?
Das ist das was ich jetzt dort habe :mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}jetzt müsste zusätzlich ja noch mdui-font-bold, mdui-button-outlined und mdui-blue-ol via binding gestetzt werden
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
wie setze ich eine Anweisung zusätzlich via binding?
Auf die schnelle bei mir rauskopiert, denke das Prinzip ist sichtbar:
{val:radar2.0._nHere;val=="0"? "mdui-red-pulse mdui-red-ol ": "mdui-green-ol"} mdui-button-outlined -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
wie setze ich eine Anweisung zusätzlich via binding?
Auf die schnelle bei mir rauskopiert, denke das Prinzip ist sichtbar:
{val:radar2.0._nHere;val=="0"? "mdui-red-pulse mdui-red-ol ": "mdui-green-ol"} mdui-button-outlinedirgendwie funktioniert das bei mir nicht
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-button-outlined':'mdui-blue'}oder so geschrieben:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v=="0"?"mdui-button-outlined":"mdui-blue"}einzelnd funktionieren beide
-
irgendwie funktioniert das bei mir nicht
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-button-outlined':'mdui-blue'}oder so geschrieben:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v=="0"?"mdui-button-outlined":"mdui-blue"}einzelnd funktionieren beide
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
irgendwie funktioniert das bei mir nicht
Was Deine Anweisung macht, ist wenn der Wert 0 ist mach aus dem Label einen outlined Button in der default Schriftfarbe und wenn der Wert nicht 0 ist, mach keinen outlined button, aber dafür die Schriftfarbe blau.
Wenn ich Dich oben richtig verstanden hab probier mal so (ungetestet):{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-label':'mdui-button-outlined mdui-blue-ol mdui-blue mdui-font-bold'} -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
irgendwie funktioniert das bei mir nicht
Was Deine Anweisung macht, ist wenn der Wert 0 ist mach aus dem Label einen outlined Button in der default Schriftfarbe und wenn der Wert nicht 0 ist, mach keinen outlined button, aber dafür die Schriftfarbe blau.
Wenn ich Dich oben richtig verstanden hab probier mal so (ungetestet):{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-label':'mdui-button-outlined mdui-blue-ol mdui-blue mdui-font-bold'}okay ich hab es bis auf eine Kleinigkeit hinbekommen. Ich hatte, wie so oft, nicht die komplette Anweisung verstanden und durch deine Erklärung hat es klick gemacht. Ich wusste nicht, dass der Befehl nach dem ":" das ist, was passiert wenn der Wert nicht 0 ist.
So klappt es nun:{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue mdui-button-outlined mdui-blue-ol':' mdui-label '}Was jetzt noch nicht funktioniert ist, das die Schrift innerhalb des Buttons Bold ist wie mdui-value. mdui-font-bold funktioniert leider nicht
-
okay ich hab es bis auf eine Kleinigkeit hinbekommen. Ich hatte, wie so oft, nicht die komplette Anweisung verstanden und durch deine Erklärung hat es klick gemacht. Ich wusste nicht, dass der Befehl nach dem ":" das ist, was passiert wenn der Wert nicht 0 ist.
So klappt es nun:{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue mdui-button-outlined mdui-blue-ol':' mdui-label '}Was jetzt noch nicht funktioniert ist, das die Schrift innerhalb des Buttons Bold ist wie mdui-value. mdui-font-bold funktioniert leider nicht
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-font-bold funktioniert leider nicht
Ja dann is wieder @Uhula am Zug. Was jetzt funktioniert is ja genau das was ich vorschlug nur andersrum von der Logik. Wenn da das mdui-font-bold da drin nicht klappt bin ich wieder raus :innocent: