NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Ich habe ein kleines Problem mit den Radiobuttons. Gibt es eine Möglichkeit den verschiedenen Buttons verschiedene Object IDs zuweisen zu können?
Ich würde gerne bei Auto, Manu oder Boost Mode anwählen können, jedoch klappt das anscheinend nur über 3 verschiedene States. Mein jetziger Versuch zeigt nur die Mode an, ich kann sie jedoch nicht wechseln. Hat jemand eine Idee dazu?
@Dominik-F Ungewöhnlich, wenn ein Gerät schon einen MODE State zur Verfügung stellt, sollte es beim Setzen auch darauf reagieren. OK, geht also nicht. Dann gibt es drei weitere States, über die man die MODES setzen kann? Das bekommst du via Radiobutton nicht hin, nur durch drei separate Schaltflächen - welchen du dann über das vis-Binding auch "aktiv" Farben zuweisen könntest.
Schaltfläche 0: {v:my_mode_state;v==0?'mdui-blue':''}
Schaltfläche 1: {v:my_mode_state;v==1?'mdui-blue':''}
Schaltfläche 3: {v:my_mode_state;v==3?'mdui-blue':''}Alternativ: Du legst dir einen neuen State unter 0_userdata.0. an und nutzt diesen zum Schalten via Radiobutton und überwachst in einem serverseitigen Script dessen Änderungen, die du dann an deine drei separaten MODE States weiter reichst.
-
@Dominik-F Ungewöhnlich, wenn ein Gerät schon einen MODE State zur Verfügung stellt, sollte es beim Setzen auch darauf reagieren. OK, geht also nicht. Dann gibt es drei weitere States, über die man die MODES setzen kann? Das bekommst du via Radiobutton nicht hin, nur durch drei separate Schaltflächen - welchen du dann über das vis-Binding auch "aktiv" Farben zuweisen könntest.
Schaltfläche 0: {v:my_mode_state;v==0?'mdui-blue':''}
Schaltfläche 1: {v:my_mode_state;v==1?'mdui-blue':''}
Schaltfläche 3: {v:my_mode_state;v==3?'mdui-blue':''}Alternativ: Du legst dir einen neuen State unter 0_userdata.0. an und nutzt diesen zum Schalten via Radiobutton und überwachst in einem serverseitigen Script dessen Änderungen, die du dann an deine drei separaten MODE States weiter reichst.
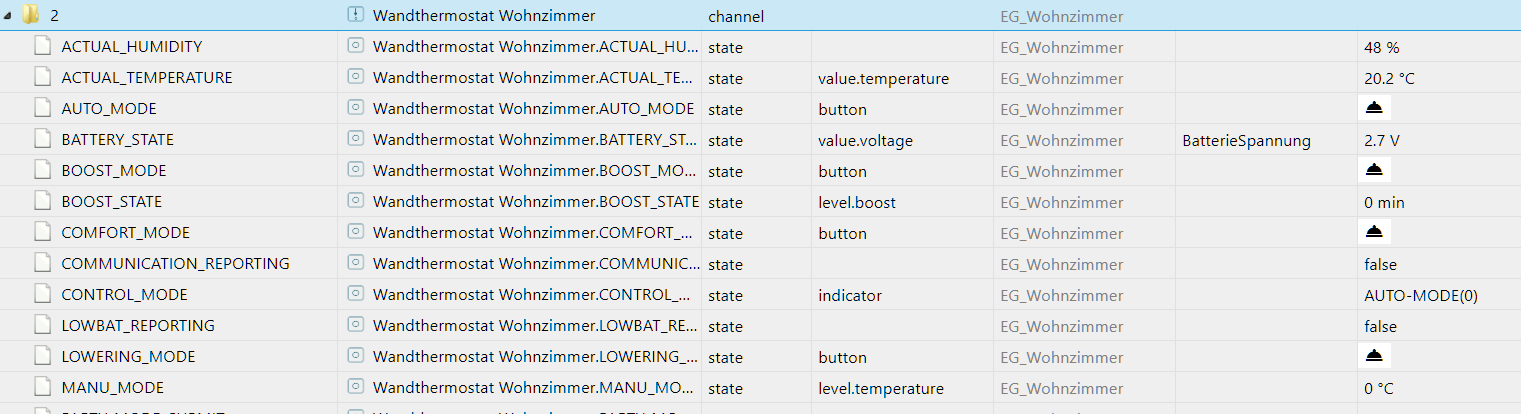
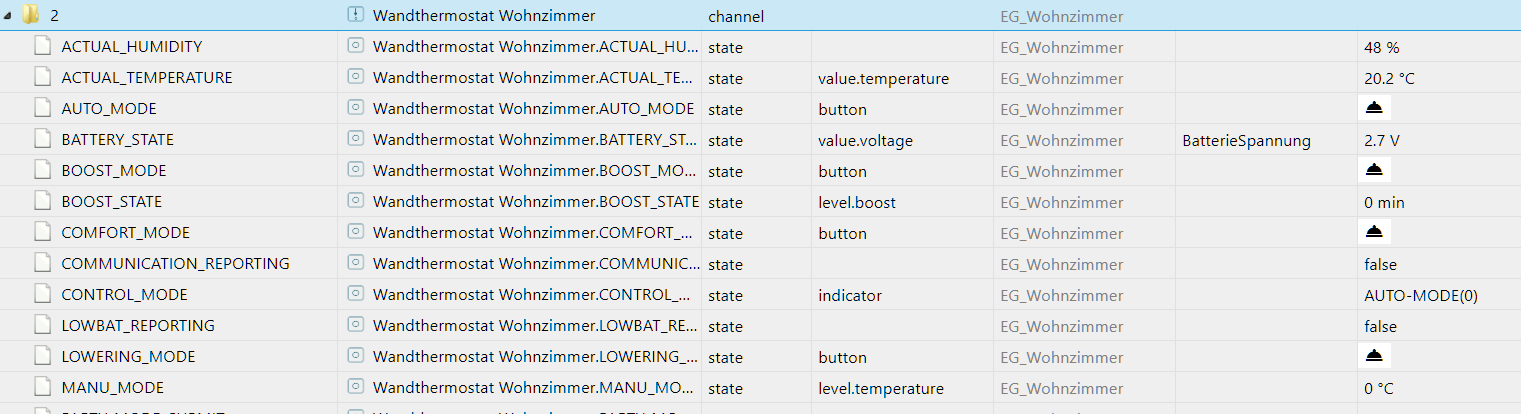
Es kann natürlich auch sein das ich irgendwas falsch mache....Es gibt 3 weitere States, ich mache mal n Screenshot davon.
wenn ich die einzelnen States anwähle ändert sich der Mode State, ändere ich den Mode state änderen sich die anderen States nicht.
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Die Alternative fällt raus da ich sowsa nicht programmieren kann bzw wahrscheinlich 2 Wochen dafür brauche^^
Ich werde es dann mit 3 Schaltflächen machen, ich danke dir:) -
Es kann natürlich auch sein das ich irgendwas falsch mache....Es gibt 3 weitere States, ich mache mal n Screenshot davon.
wenn ich die einzelnen States anwähle ändert sich der Mode State, ändere ich den Mode state änderen sich die anderen States nicht.
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Die Alternative fällt raus da ich sowsa nicht programmieren kann bzw wahrscheinlich 2 Wochen dafür brauche^^
Ich werde es dann mit 3 Schaltflächen machen, ich danke dir:)@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
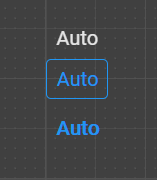
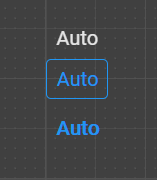
Lieder nein. Du kannst aber mit "mdui-button-outlined" arbeiten und dann mit "mdui-blue-ol" über das vis Binding die Rahmenfarbe setzen. Sieht dann in etwa so aus:

-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es zufällig auch die Möglichkeit zusätzlich zur Farbe und einen farblichen Unterstrich zuzuweisen?
Lieder nein. Du kannst aber mit "mdui-button-outlined" arbeiten und dann mit "mdui-blue-ol" über das vis Binding die Rahmenfarbe setzen. Sieht dann in etwa so aus:

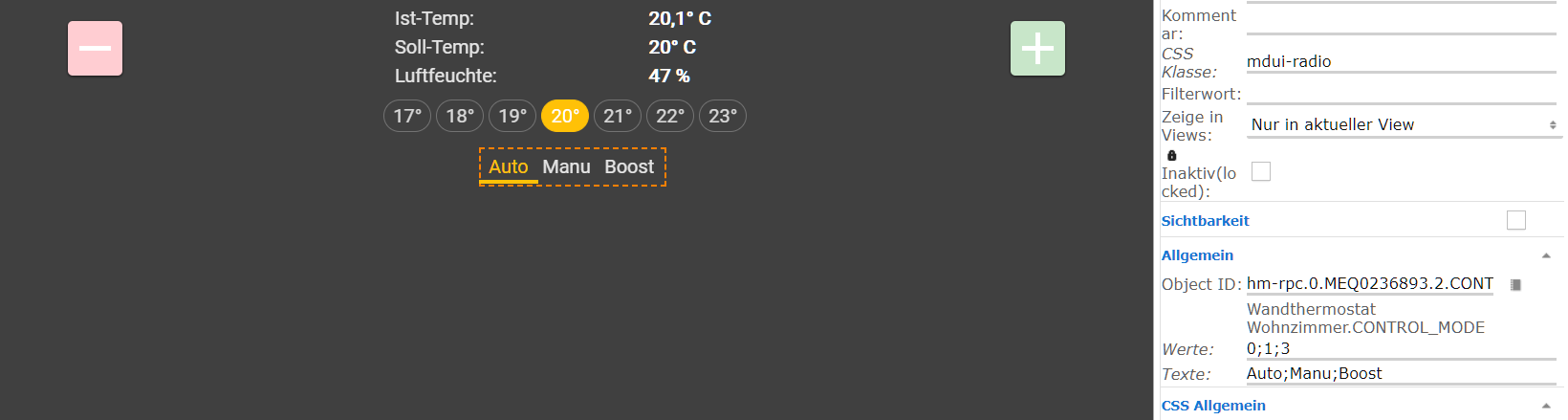
Super, so werde ich es machen. Wie kann ich mehrere CSS Klassen in das Binding einbringen?
Ich habe nun folgendes Binding:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
-
Super, so werde ich es machen. Wie kann ich mehrere CSS Klassen in das Binding einbringen?
Ich habe nun folgendes Binding:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
Ich verstehe die Frage nicht ganz. mdui-label, mdui-button-outline und mdui-value sollten je Widget alternativ verwendet werden. Vielleicht meinst du aber auch:
mdui-button-outline {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue-ol':''} -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie kann ich dort noch z.B. mdui-button-outline oder mdui-value unterbringen?
Ich verstehe die Frage nicht ganz. mdui-label, mdui-button-outline und mdui-value sollten je Widget alternativ verwendet werden. Vielleicht meinst du aber auch:
mdui-button-outline {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue-ol':''}Ich kanns schlecht beschreiben :D
Meine Vorstellung ist, wenn der Mode State ungleich 0 ist, das erste Widget zu sehen ist. Wenn der Mode State 0 ist, eine Mischung aus den 2ten und 3ten Widget ist. Das "Auto" also Fettgedruckt ist wie es bei mdui-value zustande kommt, jedoch mit dem blauen Rand drum herum.
-
Ich kanns schlecht beschreiben :D
Meine Vorstellung ist, wenn der Mode State ungleich 0 ist, das erste Widget zu sehen ist. Wenn der Mode State 0 ist, eine Mischung aus den 2ten und 3ten Widget ist. Das "Auto" also Fettgedruckt ist wie es bei mdui-value zustande kommt, jedoch mit dem blauen Rand drum herum.
-
ich hab jetzt ein wenig rumprobiert, bin aber leider gescheitert....wie setze ich eine Anweisung zusätzlich via binding?
Das ist das was ich jetzt dort habe :mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}jetzt müsste zusätzlich ja noch mdui-font-bold, mdui-button-outlined und mdui-blue-ol via binding gestetzt werden
-
ich hab jetzt ein wenig rumprobiert, bin aber leider gescheitert....wie setze ich eine Anweisung zusätzlich via binding?
Das ist das was ich jetzt dort habe :mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue':''}jetzt müsste zusätzlich ja noch mdui-font-bold, mdui-button-outlined und mdui-blue-ol via binding gestetzt werden
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
wie setze ich eine Anweisung zusätzlich via binding?
Auf die schnelle bei mir rauskopiert, denke das Prinzip ist sichtbar:
{val:radar2.0._nHere;val=="0"? "mdui-red-pulse mdui-red-ol ": "mdui-green-ol"} mdui-button-outlined -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
wie setze ich eine Anweisung zusätzlich via binding?
Auf die schnelle bei mir rauskopiert, denke das Prinzip ist sichtbar:
{val:radar2.0._nHere;val=="0"? "mdui-red-pulse mdui-red-ol ": "mdui-green-ol"} mdui-button-outlinedirgendwie funktioniert das bei mir nicht
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-button-outlined':'mdui-blue'}oder so geschrieben:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v=="0"?"mdui-button-outlined":"mdui-blue"}einzelnd funktionieren beide
-
irgendwie funktioniert das bei mir nicht
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-button-outlined':'mdui-blue'}oder so geschrieben:
mdui-label {v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v=="0"?"mdui-button-outlined":"mdui-blue"}einzelnd funktionieren beide
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
irgendwie funktioniert das bei mir nicht
Was Deine Anweisung macht, ist wenn der Wert 0 ist mach aus dem Label einen outlined Button in der default Schriftfarbe und wenn der Wert nicht 0 ist, mach keinen outlined button, aber dafür die Schriftfarbe blau.
Wenn ich Dich oben richtig verstanden hab probier mal so (ungetestet):{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-label':'mdui-button-outlined mdui-blue-ol mdui-blue mdui-font-bold'} -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
irgendwie funktioniert das bei mir nicht
Was Deine Anweisung macht, ist wenn der Wert 0 ist mach aus dem Label einen outlined Button in der default Schriftfarbe und wenn der Wert nicht 0 ist, mach keinen outlined button, aber dafür die Schriftfarbe blau.
Wenn ich Dich oben richtig verstanden hab probier mal so (ungetestet):{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-label':'mdui-button-outlined mdui-blue-ol mdui-blue mdui-font-bold'}okay ich hab es bis auf eine Kleinigkeit hinbekommen. Ich hatte, wie so oft, nicht die komplette Anweisung verstanden und durch deine Erklärung hat es klick gemacht. Ich wusste nicht, dass der Befehl nach dem ":" das ist, was passiert wenn der Wert nicht 0 ist.
So klappt es nun:{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue mdui-button-outlined mdui-blue-ol':' mdui-label '}Was jetzt noch nicht funktioniert ist, das die Schrift innerhalb des Buttons Bold ist wie mdui-value. mdui-font-bold funktioniert leider nicht
-
okay ich hab es bis auf eine Kleinigkeit hinbekommen. Ich hatte, wie so oft, nicht die komplette Anweisung verstanden und durch deine Erklärung hat es klick gemacht. Ich wusste nicht, dass der Befehl nach dem ":" das ist, was passiert wenn der Wert nicht 0 ist.
So klappt es nun:{v:hm-rpc.0.MEQ0236893.2.CONTROL_MODE;v==0?'mdui-blue mdui-button-outlined mdui-blue-ol':' mdui-label '}Was jetzt noch nicht funktioniert ist, das die Schrift innerhalb des Buttons Bold ist wie mdui-value. mdui-font-bold funktioniert leider nicht
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-font-bold funktioniert leider nicht
Ja dann is wieder @Uhula am Zug. Was jetzt funktioniert is ja genau das was ich vorschlug nur andersrum von der Logik. Wenn da das mdui-font-bold da drin nicht klappt bin ich wieder raus :innocent:
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-font-bold funktioniert leider nicht
Ja dann is wieder @Uhula am Zug. Was jetzt funktioniert is ja genau das was ich vorschlug nur andersrum von der Logik. Wenn da das mdui-font-bold da drin nicht klappt bin ich wieder raus :innocent:
Du hast mich auf jeden Fall weiter gebracht, jetzt hab ich wieder etwas Verstanden was ich vorher einfach nur angewendet habe und das durch Zufall bisher funktionierte^^
-
Ich habe nochmal eine Frage zu den Bindings.
Habe folgendes Binding erstellt, jedoch funktioniert es nicht. Wenn die Scene false ist, soll mdui-green-glow gesetzt werden. Das passiert jedoch nicht.
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center{v:scene.Gute_Nacht;v==false?'mdui-green-glow':''}Hat jemand eine Idee was ich falsch mache?
-
Ich habe nochmal eine Frage zu den Bindings.
Habe folgendes Binding erstellt, jedoch funktioniert es nicht. Wenn die Scene false ist, soll mdui-green-glow gesetzt werden. Das passiert jedoch nicht.
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center{v:scene.Gute_Nacht;v==false?'mdui-green-glow':''}Hat jemand eine Idee was ich falsch mache?
-
Hallo zusammen,
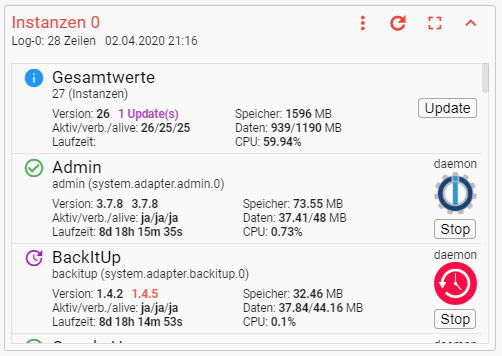
würde gerne den html Log "backitup.0.history.html"vom Backitup im MDCSS darstellen. Leider scheitere ich daran.
Jemand Idee?Hilfe?:disappointed: -
@Saschag Wäre kein Ding, bin aber noch an der Anzeige der Adapter-Instanzen dran - schaut schon gut aus; evtl. danach.