NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Blitzende Icons
Hört sich zwar gut an, will ich aber nicht.
Scheint aber ebenfalls ein iPad-Problem zu sein.
Ich lade dazu mal dieses Video hoch und auch wenn die anderen Icons manchmal refreshen und blitzen - stört mich das an dem Text-Icon also den Temperaturen:
Die anderen Icons refreshen zwar auch manchmal, aber nicht so häufig, wie das Thermometersymbol.
Ursache ist wohl mdui-label. Die Icons werden kurz ganz weiß bevor sie dann die Zielfarbe annehmen. Und dann scheint es auch von der Farbe abzuhängen - bei schwarz ist auch mit black alles OK.Wenn ich das "mdui-label" weglasse, dann sieht es wie bei dem roten Icon aus - bleibt ruhig, aber die Farbe stimmt nicht genau mit der Schriftfarbe überein - aber immerhin grob.
Wenn man in dem HTML - Text einen Zeilenumbruch habe - siehe blaues Symbol mit Luftfeucht in der 2. Zeile blizt nur der Tropfen.
Es scheint aber wieder mal nur ein Problem auf dem iPad zu sein .
 - Ich verzweifle langsam - aber es ist noch zu neu, um es zu entsorgen.
- Ich verzweifle langsam - aber es ist noch zu neu, um es zu entsorgen.Nachtrag: Es scheint sich nach einiger Zeit etwas zu beruhigen - ich bin mir nicht sicher, ob das überhaupt etwas ist, was nachzuverfolgen ist.
-
@Uhula nutzt Du für Deine Views nur den Hue Color Slider der im Demo ist oder evtl auch diesen RGB Spectrum und es gibt den auch in schön?



-
@der-eine Ich hatte mir die ganzen RGB Widgets mal angesehen - und alle verworfen, da sie nur unter gewissen Voraussetzungen funktionieren. Die meisten sind dialog-basiert, funktionieren also nicht innerhalb von Dialogen selbst. Und da mache ich meine Farbeinstellungen - deswegen nutze ich nur ganz simple Slider.
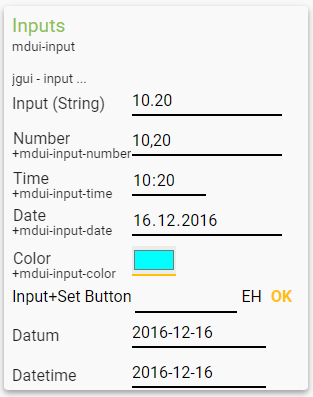
Eine Alternative sind die nativen Colordialoge des Betriebssystems -und die bekommt man mit einem normalen inpuit-Feld. Schau dir mal im MD_Demo unter "Bedienung" die "Eingabeelemente" und dort die "Color"-Eingabe an. Je nach Betriebssystem öffnet sich ein anderer Dialog. Ob du aber das string-Ergebnis in deine states direkt setzen kannst, ist ein anderes Problem.

-
@mickym Ist es ein altes iPad? Evtl ist es einfach zu langsam um das Browser-Rendering schnell genug auszuführen. Ansonsten bin ich bei allem aus der Apfelfamilie leider raus.
-
@Uhula Nein - ist ein ipadPro 2. Generation mit 12,9 Zoll - also mit A10x Prozessor - wurde zwar gerade durch ein neues Modell ersetzt - also eigentlich ziemlich aktuell. Aber ich verstehe, dass Du es ja mangels eigener HW kaum nachvollziehen kannst. Aber vielleicht hilft Dir ja die eine oder andere Rückmeldung.
-
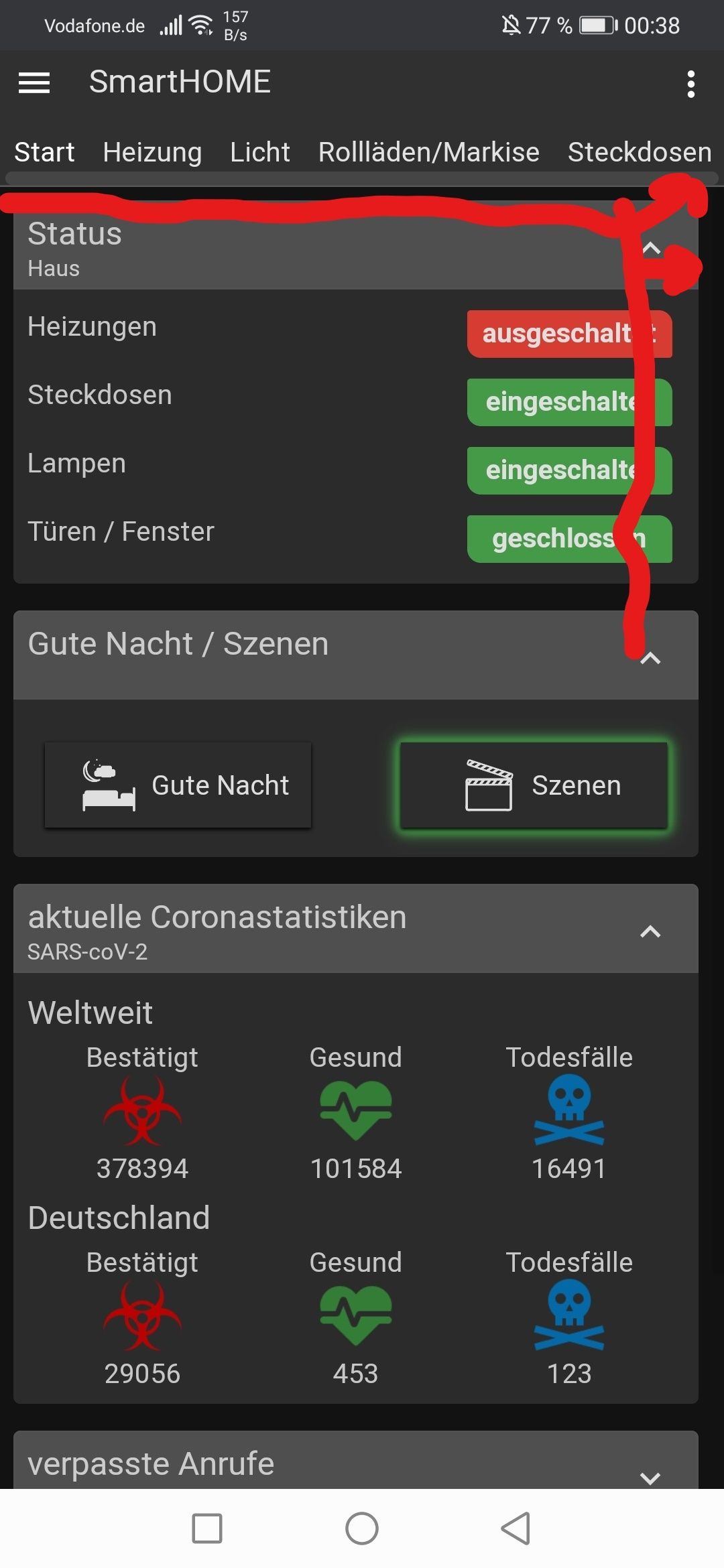
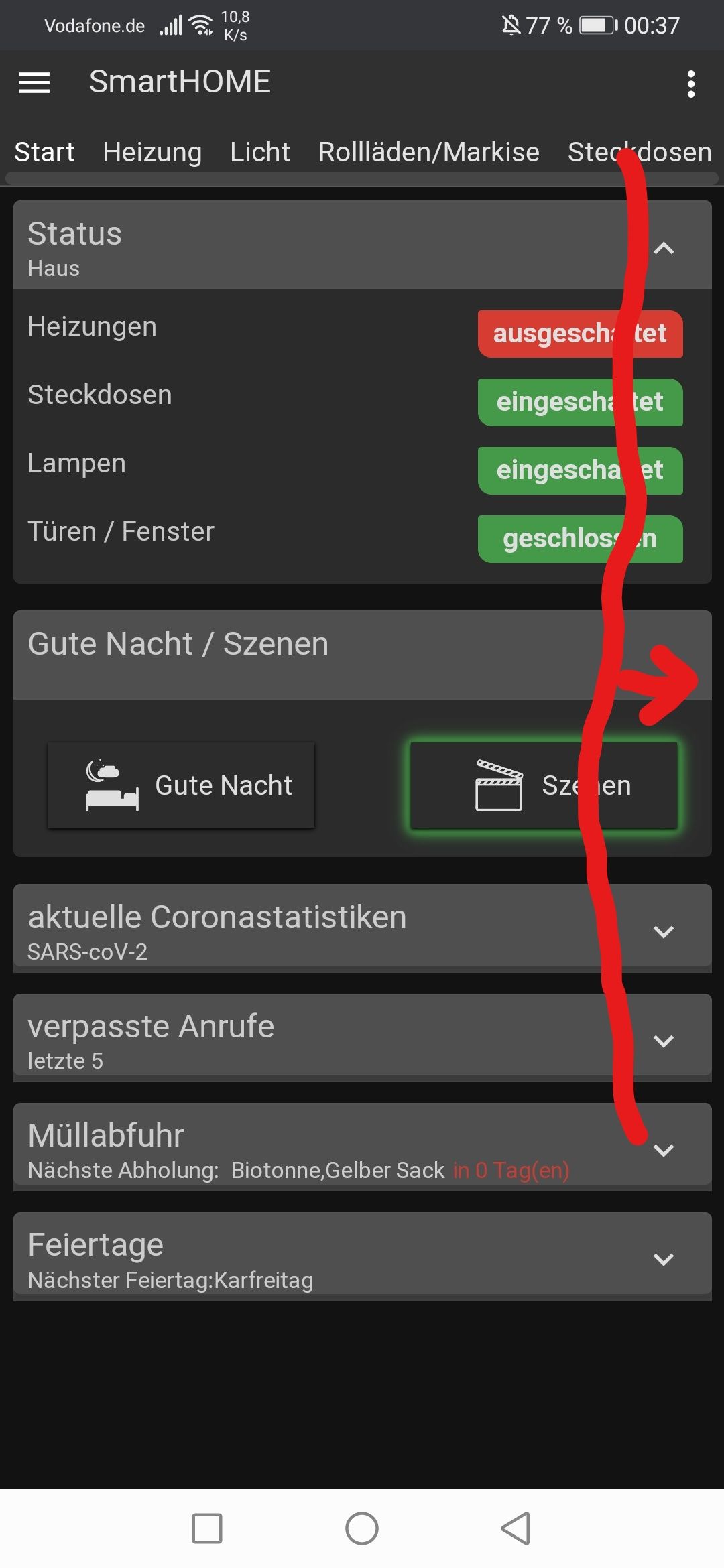
Ich habe bei der Darstellung mit Chrome Veränderungen in der Darstellung festgestellt. Einmal einen streifen in der tnav und das sich beim auf/zuklappen von Cards die Breite dieser ändert.
Hast du eine Idee wie ich es behoben bekomme? Über Fully ist zumindest der Streifen in der tnav nicht da.


-
Ich habe für mein Problem (nicht minimierbare Cards) ein neuen Thread aufgemacht. Dann ist die hoffentlich vorhandene Lösung für alle gut dokumentiert auffindbar.
https://forum.iobroker.net/topic/31489/mdcss-v2-cards-lassen-sich-nicht-minimieren
-
Hier mal ein paar Rückmeldung von meinem iPad
 - mir ist zwar das Verhalten nicht klar - aber vielleicht kann der Spezialist daraus einige Schlüsse ziehen.
- mir ist zwar das Verhalten nicht klar - aber vielleicht kann der Spezialist daraus einige Schlüsse ziehen.Wenn ich die Widgets auf eine Card ziehe und nichts ändere werden sie komischer weise korrekt dargestellt.


sobald ich das aber auf einem eigens erstellten View mache - habe ich wieder das Problem obwohl ich die CSS Sytles nun 1000-fach überprüft habe.
Ich habe jetzt einfach mal so eine Card kopiert und kopiere jetzt die Widgets alle nochmal neu da drauf. Ich weiß nicht, ob vis da ein Problem gemacht hat oder in Deinem Demo View in den Cards noch irgendeine Einstellung gemacht wurde, die ich nicht sehe, aber ich gehe jetzt einfach pragmatisch diesen Weg weiter ohne weiter Ursachenforschung zu betreiben.
Aber ich dachte - auch mal eine positive Rückmeldung sollte ich hier mal posten.
-
@Uhula danke, dass kannte ich noch garnicht.

Ist auf jedenfall schöner und besser zu bedienen als das andere. -
@Dominik-F Mit der Version v2.3? Das kann sein, da hier nun die Scrollbalken in "hübsch" angezeigt werden. Sollte aber nur auf Desktops passieren, nicht auf Touch-Geräten. Muss ich wohl noch mal ran. Wenn du in der CSS die Zeilen 149-177 auskommentierst hast du den alten Zustand der v2.2.
Ursache bei dir:
(a) Die tnav ist breiter als der Screen -> Scrollbalken
(b) Nachdem du mehrere cards eingeklappt hast, ist kann vertikales Scrollen mehr notwendig, also kein Scrollbalken mehr -> mehr Platz in der Breite -> cards breiter -
@mickym Hmm, scheint mit width/height Angaben des Widgets zusammen zu hängen. Die ergeben dann wohl ein clip-Rechteck, welches vom Safari berücksichtigt wird. Leider ist nicht ganz klar, wann die vis intern die width/height neu berechnet, wenn die Felder leer sind.
Stimmt meine Annahme?
Was passiert wenn width/height leer sind?
Und wenn "auto" drin steht?
Nach dem direkten Einfügen?
Nach dem Verschieben mit der Maus? -
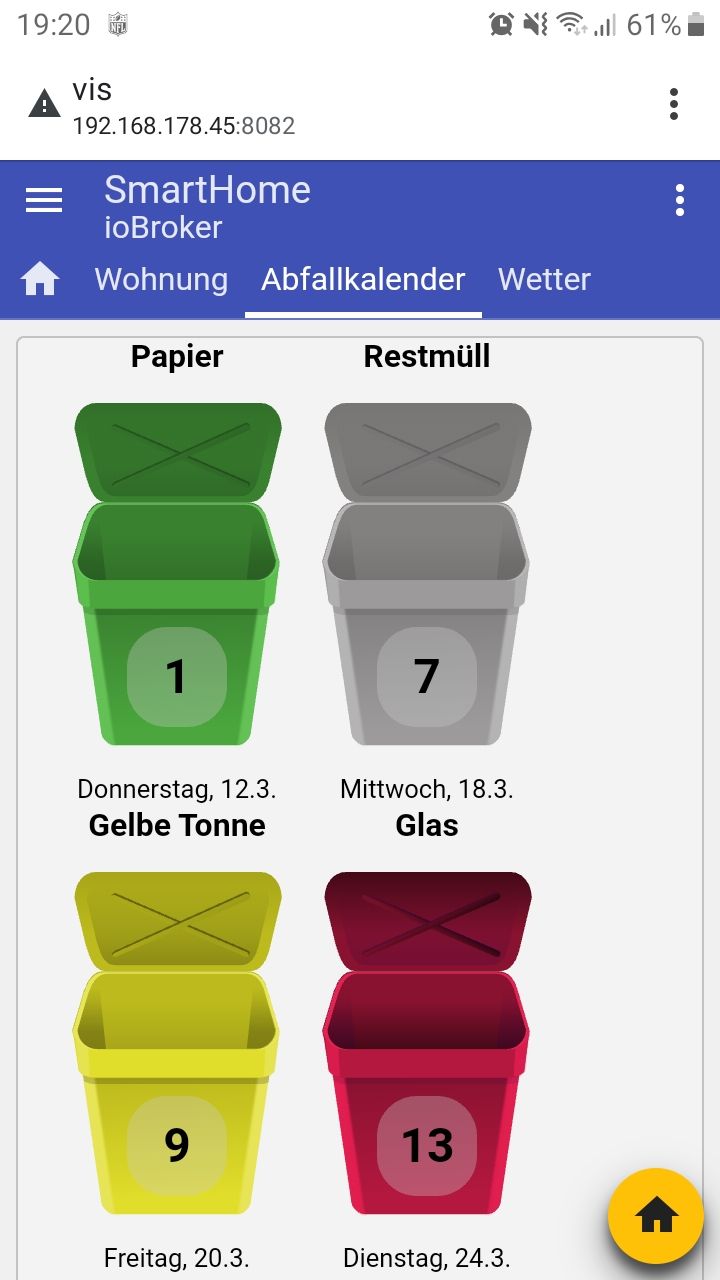
@Dominik-F wie bekommst du so eine schöne Ansicht (vollbild) mit farbübergang und ohne Adresszeile hin?
Bei mir sieht es so aus.

-
Geh mal auf deine Startseite und dann oben rechts ins Menü. Dann "zum Startbildschirm hinzufügen" . Wenn du darüber öffnest ist es weg
-
Ja, das passiert in der neuesten Version. Was verwunderlich ist, dass dies in Chrome passiert, jedoch nicht mit dem Fullybrowser. Vielleicht hilft dir diese Info noch weiter.
-
@Dominik-F genauso hab ich es gemacht. Leider mit diesem Ergebnis. Ich importiere mal ein neues Projekt und versuche es nochmals. Mit der MD_Demo sollte es ja klappen.
-
Bei mir sieht das genauso aus, wenn ich chrome öffne, mir die Seite als Link abspeicher und dann öffne. Wenn ich aber die Seite so auf dem Starbildschirm von Android öffne ist die Adresszeile weg. Das sollte unabhängig vom Projekt sein
-
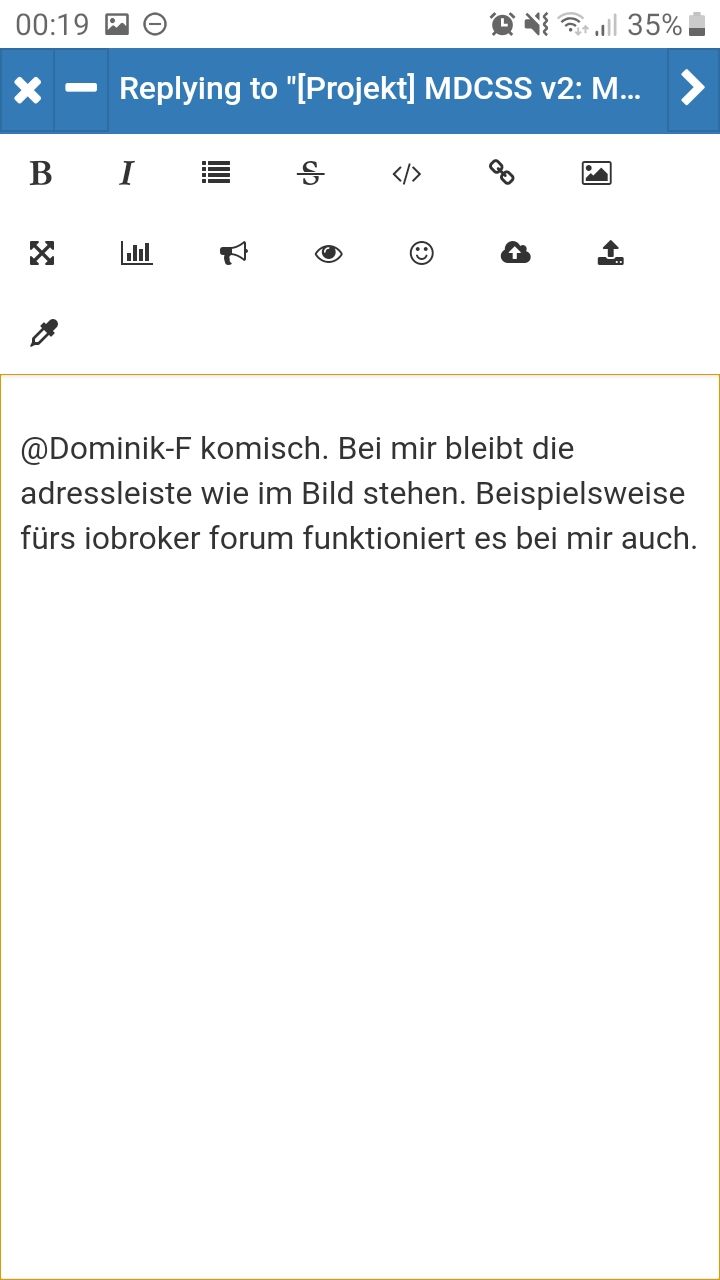
@Dominik-F komisch. Bei mir bleibt die Adressleiste. Beispielsweise fürs iobroker forum funktioniert es bei mir auch.

Diese Meldung kommt wenn ich aufs Warndreieck in der Adressleiste klicke.

-
Bei mir sieht das wenn ich auf das Warndreieck klicke etwas anders aus. Es fängt bei mir mit http:// an und dort ist nichts durchgestrichen
-
@Dominik-F dann wird es an der Verschlüsselung liegen. Naja nicht so tragisch.
Danke Dir für die schnelle Hilfe

-
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
@mickym Hmm, scheint mit width/height Angaben des Widgets zusammen zu hängen. Die ergeben dann wohl ein clip-Rechteck, welches vom Safari berücksichtigt wird. Leider ist nicht ganz klar, wann die vis intern die width/height neu berechnet, wenn die Felder leer sind.
Stimmt meine Annahme?
Was passiert wenn width/height leer sind?
Und wenn "auto" drin steht?
Nach dem direkten Einfügen?
Nach dem Verschieben mit der Maus?Ich kann jetzt nicht alle Deine Fragen beantworten, aber es war wohl ein vis-Problem bzw. die ganzen Icon Widgets sind anscheinend korrupt. Da ich für den Grundriss und die Icon Positionierung feste Auflösungen brauche, habe ich die Views einfach kopiert, die Auflösung geändert und dann die Icons neu positioniert. Das die Position mit dem dahinterliegenden Bild nicht mehr übereinstimmten, habe ich mühsam - nach jeder Positionierung einen Refresh im Browser gemacht - da es im Editor nicht mehr korrekt dargestellt wurde. Als ich dann gestern allerdings nicht mehr in der Lage war bestimmte Icons zu positionieren, da aus dem sichtbaren Bereich bzw. dann die Koordinaten negativ wurden, habe ich alle Widgets gelöscht, ein Widget nochmal neu rausgezogen und mit glow versehen und dann kopiert. Die haben am Anfang dann leere Felder in Höhe und Breite - habe das dann aber angepasst und dieses Widget dann 43 mal kopiert.
 - Das hat alles funktioniert und auch Verschieben mit der Maus war kein Problem.
- Das hat alles funktioniert und auch Verschieben mit der Maus war kein Problem.Dabei habe ich nur festgestellt, dass diese Glow-/Blink-/Blitz Effekte generell zumindest auf dem iPad ziemliche Performancefresser sind. Als ich alles kopiert habe, war die Seite so langsam bzw. stürzte oft ab und es fand ein Reconnect statt. Habe dann alle Glow-Effekte entfernt und ging alles normal .
Also weitere Lektion gelernt - dass man mit den Effekten wohl sehr sparsam umgehen muss.
Ich bleibe am Ball. Danke für Deine Unterstützung!