NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Ganz lieben Dank! - Du bist echt gut. Ich werde es heute abend gleich ausprobieren. Vorher komme ich nicht dazu!! Das ist genau das, was ich wollte.

-
@Uhula Das Kalendarscript ist super. Das wäre doch etwas für das neue Wiki!

-
-
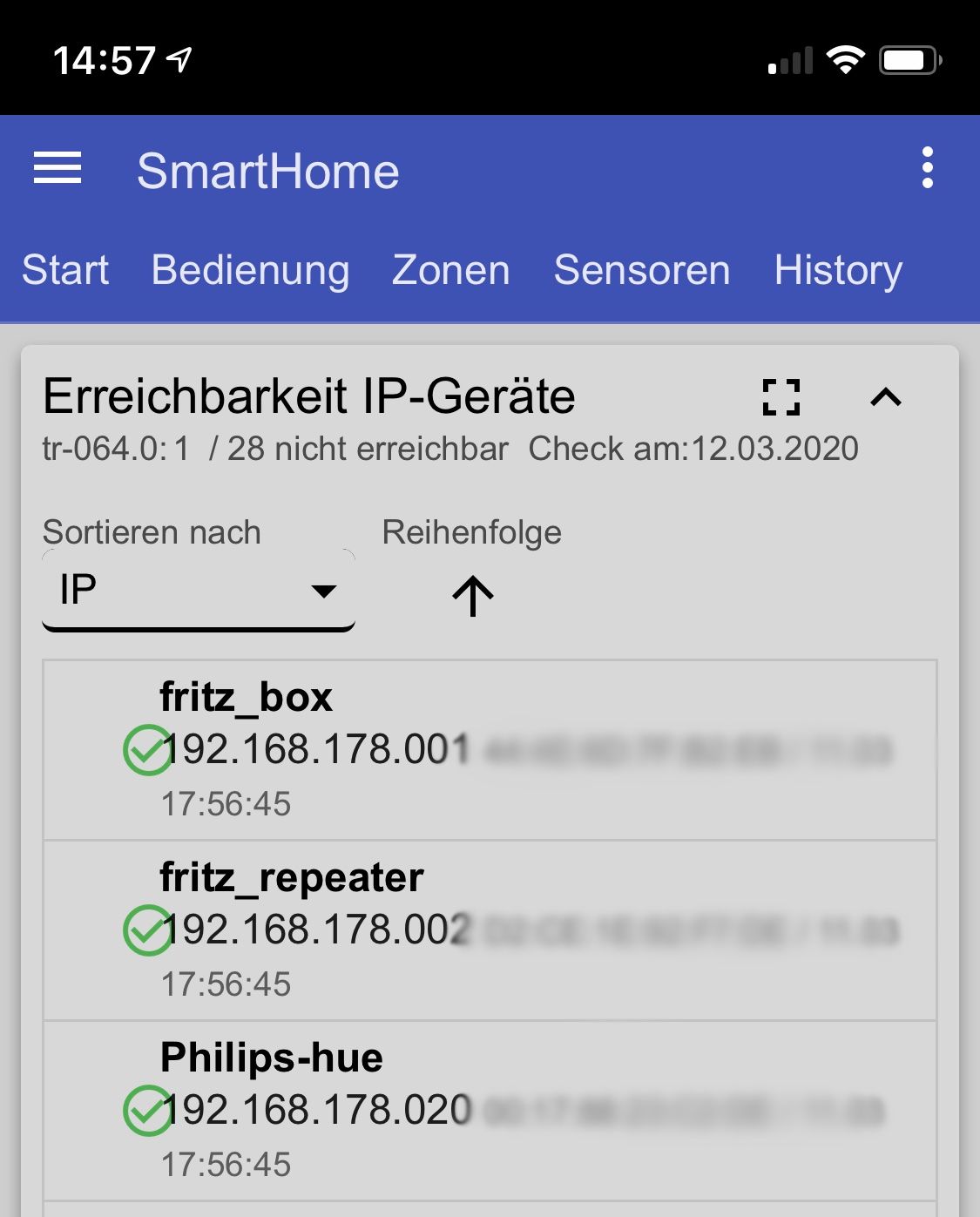
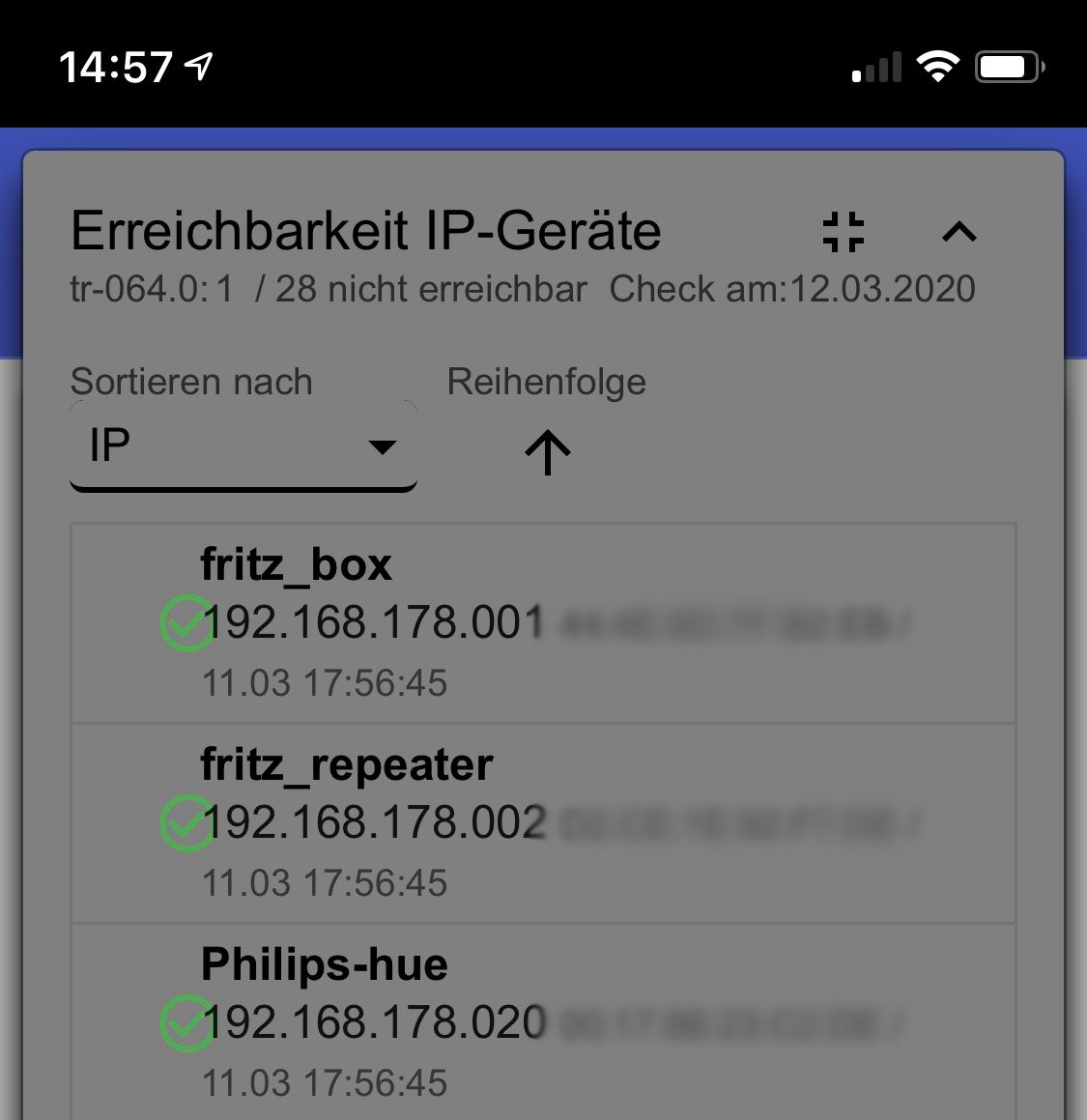
@Uhula habe mit dem Log und den TR064 Views noch anzeige Probleme. Hätte sie genau so importiert wie Du sie erstellt hast. Trotzdem werden sie so angezeigt...
Habe das aktuelle Skript und CSS ProjektIcon zu nah am Text

Hintergrundfarbe änder sich beim vergrössern

Kennst Du dieses verhalten?
-
Ich finde es wird langsam Zeit, dass wir einen neuen Thread eröffnen, wo wir alle unsere Widgets präsentieren.
Ich fummel schon stundenlang am perfekten Layout/Design herum.
Wenn wir uns auf gewissen Grundlagen (Material Design Icons als Schriftarten, Referenz auf die Konfigurationsseite etc.) einigen, könnte man die Widgets untereinander teilen.Ich meine damit auch so Basics wie:
- Lampensteuerung
- Heizungssteuerung
- Anzeige Türen/Fenster
- Anruflisten / Verpasste Anrufe
- Kalendarfunktion
etc.
@Uhula Was meinst Du?
-
@Tirador Ja, ist eine gute Idee, ich habe damit auch bereits begonnen, zumindest mit den Scripten/Views, die ich erstellt habe. Ich gehe dabei so vor:
- Die Scripte/Views spiele ich in mein Github/templates hoch (news versions sind da besser zu handhaben als hier im Forum)
- Im Github/Wiki erfasse ich die Dokumentation dazu
- Im Forum erzeuge ich einen neues Thema um Fragen beantworten zu können (das wiederum geht auf Github nicht gut) (Bsp: [Vorlage] MDCSS v2: tr-064 devices adapter in vis anzeigen
- In diesem MDCSS c2 Thema führe ich alle Verweise auf die anderen Themen noch einmal auf (im 1.Beitrag)
Da ich mein Github nicht öffnen möchte, könnt ihr da nichts hochladen. Aber ihr könnt hier im Forum ebenfalls neue Themen der Art "[Vorlage] MDCSS v2: was kann mein Script/View" erzeugen. Ich nehme dann Links im MDCCS v2 Thema mit auf. Evtl. auch im Github/Wiki (sie sollten sich dann ein wenig an die schon vorhandenen Wiki-Texte halten).
-
Hi,
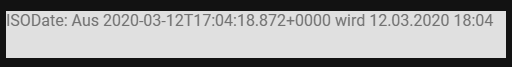
gibt es eigentlich eine schicke Möglichkeit Datum und Uhrzeit anzeigen zu lassen. Ich meine jetzt nicht die aktuelle Zeit, sondern ich habe einen Datum/Zeit String im UTC-Format, also z.B.
2020-03-12T17:04:18.872+0000und würde mir das gerne als
12.03.2020 18:04anzeigen lassen. Man beachte die Stunde! Ich bin Zeitzone MEZ.
Dazu wäre eine Funktion ala der Javascript Funktion
Date.toLocaleString()schön. Und das dann noch gepaart mit einem Formatstring.
Gibt es sowas in VIS? In MD CSS? Ideen?Grüße
jpgorganizer -
@Uhula said in [Projekt] Material Design CSS v2:
@mickym Heute abend wird nicht gehen, die v2.3 ist noch nicht online Wenn du willst, kannst du das vorhandene Script selbst ergänzen: In _onChangePage
In der Demo App und meinen ersten Versuchen - hab ich es getest und Script ergänzt - läuft super- Danke nochmals.
-
@jpgorganizer sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Date.toLocaleString()
Ja, ist recht einfach. Basis ist ein Basci-HTML Widget. Du nutzt dann das vis-Binding und musst unter "HTML" eintragen (natürlich mit deinem State):
{0_userdata.0.example_state;date(DD.MM.YYYY hh:mm)}
Weitere Binding-Infos
-
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
;date(DD.MM.YYYY hh:mm)}
manomanoman --- das hab ich doch schon mal gemacht. Habe nicht mehr dran gedacht, dass man bei den Bindings auch Funktionen hat. Danke für die Hilfe.
Grüße
jpgorganizer -
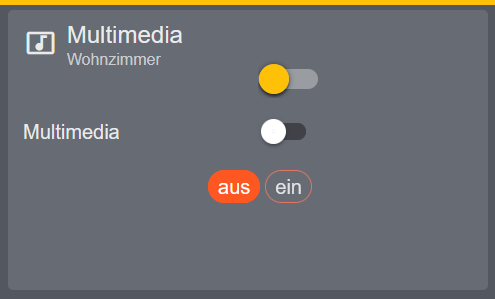
Ich würde gerne den Chips Radio-Button zur Steuerung meiner OSRAM-Schaltsteckdosen über Deconz verwenden.
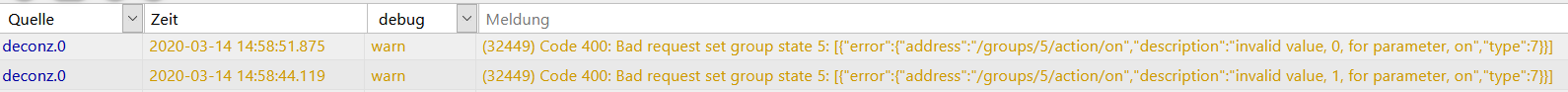
Kurioserweise ändert das den Wert, allerdings werden die Dosen nicht geschaltet.Ich habe testweise nun zwei andere Schalter in das Widget aufgenommen (die oberen zwei im Screenshot). Beide schalten auch die Steckdosen richtig.

Wenn ich den Chip-Schalter schalte erhalte ich auch eine Fehlermeldung im Log:

Ich denke das Widget müsste also statt den Werten 0 oder 1 ein true oder false senden. Allerdings kann man dies ja nirgendwo konfigurieren. Mache ich etwas grundlegend falsch?
Export der Widgets:
Widget Bool-Schalter funktionierend (auf dem Screenshot der gelbe oben):
Widget ChipDesign Schalter (leider nicht funktionierend):
-
@Tirador
Du hast das Widget "Radiobuttons on/off" eingesetzt. Probiers mal mit der Widget "Radiobuttons ValueList". Dort kannst Du nämlich Deine nötigen Schaltwerte explizit als "0" und "1" (oder bei Bedarf ganz andere) selbst hinterlegen. -
@bilberry Danke für den Tipp. Leider bringt das auch nicht das gewünschte Verhalten. Ich habe nun alle Kombinationen zwischen on/off, true, false, 0 oder 1 en durch. Eventuell ist dies kein Visualisierungsproblem. Ich werde im deconz-Adapter forschen.
-
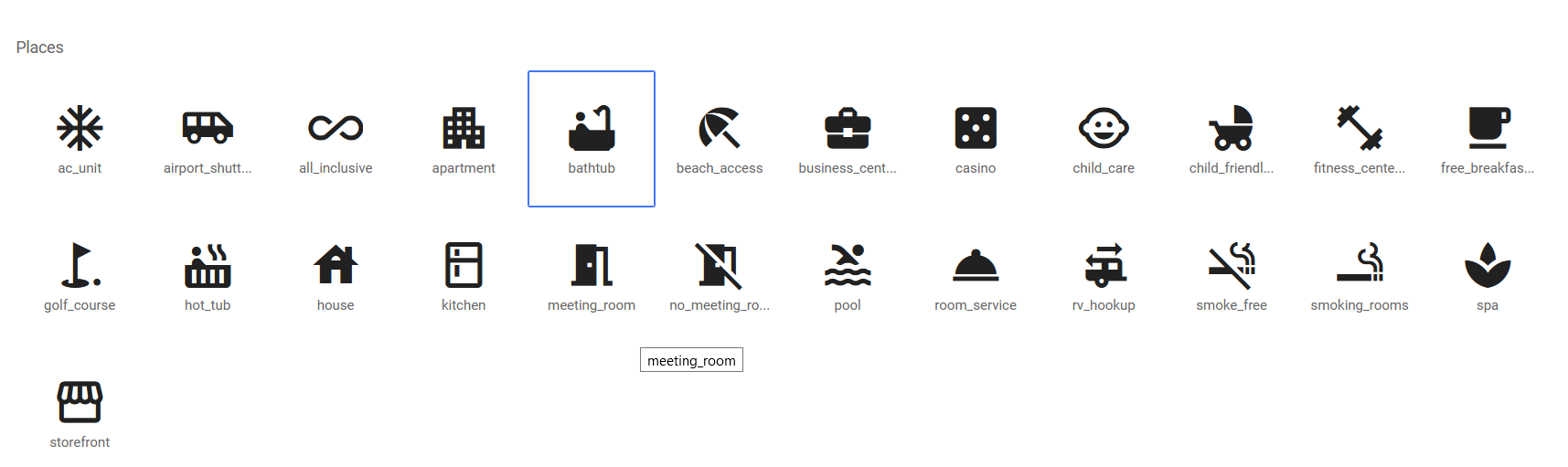
Ich kriege bestimmte Material Icons nicht angezeigt.
Ist das ein Problem, dass nicht alle Icons in der Schriftart verfügbar sind, oder das die Schriftart im Demo-Projekt nicht aktuell ist.Beispielsweise die Badewanne:

https://material.io/resources/icons/?style=baseline
Hat jemand eine Idee?
-
-
@Uhula Ich habe neuere Versionen vom Materia Icons Font gefunden aber ich weiß nicht was ich damit tun soll oder auch wie ich hineinschauen kann um zu sehen welche Icons dabei sind. Ich habe versucht die alten mit den neueren einfach zu ersetzen aber ich kriege weiterhin nur die alten Icons. Ideen?
-
@mrFenyx Bei dem Font handelt es sich um einen anderen Material Design Font. Im MDCSS ist nur der Original WebFont von Google drin, wobei es sich bei deinem geposteten um einen Open Source WebFont handelt, welcher neben den 900 Icons aus dem Google WebFont weitere 4500 Icons enthält. Damit wächst die Dateigröße von 60kb auf 350kb an - und das gesuchte "bathtub" Icon konnte ich auch darin nicht entdecken.
Außerdem scheint die Nutzung eine andere zu sein, statt "<i class='material-icons'>home</i>" muss man die dazugehörige CSS Datei (noch einmal 350 kb) nutzen und "<span class="mdi mdi-home"></span>" eingeben.
-
@Uhula Kann es sein das der Popup Hintergrund fix auf weiß eingestellt ist?
Ich habe eine View mit schwarzen Hintergrund die lediglich im Popup weiß angezeigt wird. - wo ändere ich das? -
@Stephan-Schleich Jein. Der Popup-Hintergrund passt sich schon an den Hintergrund an, aber hier wird derjenige angenommen, der im mdui-content gesetzt ist (ich gehe mal davon aus, dass dein Popup im mdui_card ist). Also in der Farb-Konfiguration im abar mdio-config Widget der Farbwert aus "content_color":"#xxxxxx". Dem card-/content-view direkt über die view-Eigenschaften zugewiesene Farben hingegen haben keine Bedeutung (Grund: Das kann ich im CSS nicht je card unterscheiden)
-
@Uhula hast Du Dir schon mal diese beiden Adapter angesehen? Zwecks gegebenen Anlass...
Nina (Notfall-Informations- und Nachrichten-App):
https://github.com/TA2k/ioBroker.ninaCoronavirus Statistics:
https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statisticsEvtl auch interessant um mit Deinen Skripten aufgewertet zu werden?

 Wenn du willst, kannst du das vorhandene Script selbst ergänzen: In _onChangePage
Wenn du willst, kannst du das vorhandene Script selbst ergänzen: In _onChangePage