NEWS
IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol
-
@frank-zoellner definitiv überbleibsel - danke - werd ich änden
ändere es bei dir in:
setState("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Device_Collection", myObjOld)ps: klasse, dass du es hinbekommen hast
-
kann man irgendwo die Schriftfarbe in der Suchbox ändern? Bei mir ist da weiß auf weiß ..., oder alternativ den Hintergrund in der Suchbox...
-
@frank-zoellner sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
kann man irgendwo die Schriftfarbe in der Suchbox ändern? Bei mir ist da weiß auf weiß ..., oder alternativ den Hintergrund in der Suchbox...
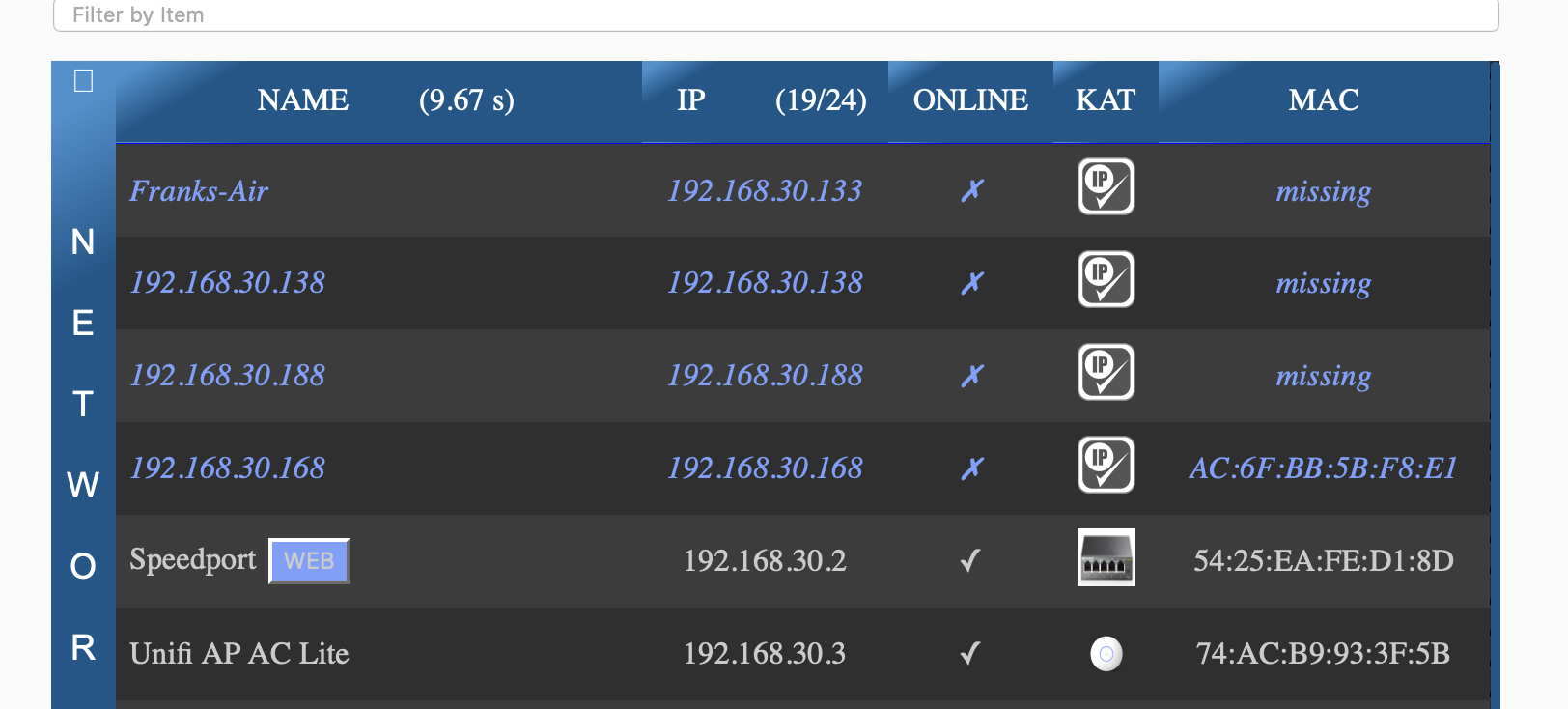
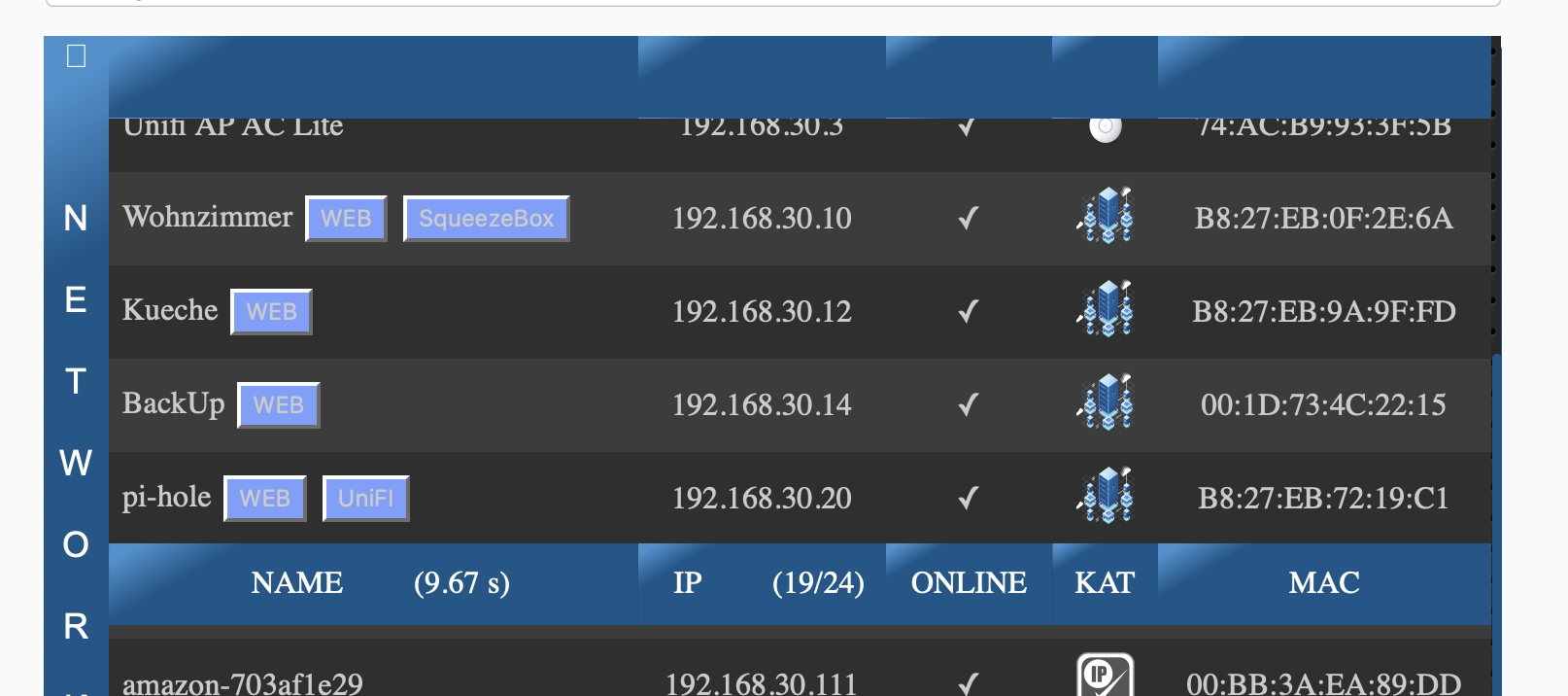
und was mir noch aufgefallen ist, die Tabellenkopf wandert beim scrollen nach unten...
ist das so gewollt oder ist bei mir nur so (Browser Safari) -
@frank-zoellner die habe ich auf "htmlFarbSeiteSchrift" gesetzt, in der hoffnung, dass sich das immer anpaßt - ware es besser den wert auf die tabellenüberschriften (MAC,IP,NAME) zu setzen
mach mal das hier:
htmlFarbTableColorUber
der tabellenkopf soll definitiv nicht wandern - aber safari habe ich nicht - kannst du mal chrome testen (den gibt es doch für mac ??) muss erst rausfinden, ob safari ein problem damit hat
ps: hast du den nur sonderfälle ?

-
@frank-zoellner
könntest du mir das irgendwie zeigen - das wandern des theadin windows gibt es screentogif als programm um kleine aufnahmen zu machen - bei mac weiß ich es nicht - ich würde auch gerne mal ein bild deiner tabelle sehen - gerne auch über mail (dann im chat antworten) , falls du deine daten nicht hier posten willst
-
-
@liv-in-sky


kein gif aber zwei statische Bilder ... -
-
@frank-zoellner nach unten ist eh seltsm - mein problem war immer, dass der kopf nicht nach oben verschwindet
-
@liv-in-sky ne hatte ich da noch nicht drin
-
@liv-in-sky
nope habe es eingebaut, das Ergebnis leider das selbe .... -
@frank-zoellner mach es auch hier rein

-
@frank-zoellner du kannst auch in beiden zeilen das
"position: sticky;"
mal entfernen, wenn du das "position: -webkit-sticky;" drin hast
-
ne, in keiner Kombination irgendwas geändert. Vielleicht liegt es wirklich am Browser.
In der anderen Darstellung wandert die Kopfzeile übrigens nicht....
-
@frank-zoellner ich kann das in edge nachvollziehn und dadurch lösen - weiß nicht ob safari das selbe problem hat - schön langsam gehen mir die ideen aus
hier der ganze htmlZentriert block zum copy
htmlZentriert= "<style>"+ // <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no\" /> /*weite*/ " .divWeiten"+dpVIS+" { width: "+weite+"px }"+ /*thead*/ " .fixedHeader"+dpVIS+" {position: -webkit-sticky; position: sticky; top: 0px ; overflow-y:scroll; overflow-x: hidden; width: 100%; height: "+UeberSchriftHoehe+"px; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+";"+ " font-family:"+htmlSchriftart+"\; color:"+htmlFarbTableColorUber+"; "+ // border-spacing:"+abstandZelle+"px; " font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+"; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); }"+ // /*tbody */ " .scrollContent"+dpVIS+" { width: 100%; overflow-y: scroll; }"+ // height: "+hoeheTabelle2+"px; " .scrollContent"+dpVIS+" td {padding: "+abstandZelle+"px; }"+ /*div*/ " .tableContainer"+dpVIS+" { display: flex; flex-direction: column; height: "+hoeheTabelle+"px; width: "+weite+"px; overflow-y:auto; overflow-x: hidden ; " +bkgDiv+" }"+ // position: sticky; top: 0; background-color: black; /*seitenl*/ " .seitenleiste"+dpVIS+" { background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); color: " //background-color: "+htmlBackgroundFarbeSeitenliste+"; +htmlFarbTableColorUber+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center; width: "+breiteSeitenleiste+"px}"+ //margin-top: 30px; " .flexContainer"+dpJSON+" {display: flex; width: "+weite+"px}"+ /*table*/ " .tablezusatz"+dpVIS+" { border:"+rahmenBreite+"; "+ //table-layout: fixed; "width:100%; color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+";"+ "font-family:"+htmlSchriftart+"; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); }"+ " .mythclass0"+dpVIS+" { }"+ //text-align:"+Feld1lAlign[0]+" " .mythclass1"+dpVIS+" { }"+ " .mythclass2"+dpVIS+" { }"+ " .mythclass3"+dpVIS+" { }"+ " .mythclass4"+dpVIS+" { }"+ " .mythclass5"+dpVIS+" { }"+ " .mythclass6"+dpVIS+" { }"+ " .divFlexBoxen"+dpVIS+" { overflow-y: scroll; display: flex; flex-direction: row; flex-wrap: wrap; width: 100%; height: "+(hoeheTabelle-(Number(UeberSchriftHoehe)))+"px; align-items: center; justify-content: center; }"+ //height: "+(hoeheTabelle-(Number(UeberSchriftHoehe)))+"px; " .divFlexBoxenEinzeln"+dpVIS+" { padding: 20px; color: "+htmlFarbFelderschrift+"; border: 2px solid; border-radius: 25px; width: auto; height: auto; border-color: "+htmlFarbFelderschrift+"; margin: 10px;}"+ " .divInFlex"+dpVIS+" { background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" 10%,"+htmlFarbTableColorGradient1+" 20%); }"+ // "+htmlGragient[1]+" "+htmlGragient[2]+" " .emptyFlex2_1"+dpVIS+" { color: transparent; background-image: none !important; background-color: "+htmlFarbTableColorGradient1+" !important;}"+ // " th {position: sticky; top: 0px ; height: "+UeberSchriftHoehe+"px; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); }"+ //position: sticky; top: 0px ; " .myclassueber_spalte_button {color:"+htmlFarbTableColorUber+"}"+ " .myclassueber_spalte_ohne_button{color:"+htmlFarbTableColorUber+"}"+ " .myTHclass"+dpVIS+" { position: -webkit-sticky; position: sticky; top: 0px ; height: "+UeberSchriftHoehe+"px; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%);}"+ " .myTRclass"+dpVIS+" {position: -webkit-sticky; position: sticky; top: 0px ;}"+ " .myclasstr_gerade"+dpVIS+" { height:"+zeilenAbstand+"px; background-color:"+farbeGeradeZeilen+"}"+ //border-spacing:"+abstandZelle+"px; " .myclasstr_ungerade"+dpVIS+" { height:"+zeilenAbstand+"px; background-color:"+farbeUngeradeZeilen+"}"+ //border-spacing:"+abstandZelle+"px; " .myclasstd_normal"+dpVIS+" {}"+ " .myclasstd_trennungslinie"+dpVIS+" {}"+ " .mySpan"+dpVIS+" {color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; font-weight: normal;}"+ " .myinputclass"+dpVIS+" {width: "+weite+"px; border: 1px solid; border-color: "+htmlFarbTableColorGradient2+"; margin-bottom: 15px; color: "+htmlFarbTableColorUber+ "; height: "+sucheHoehe+"px; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+ htmlGragient[2]+"%); font-family:"+htmlSchriftart+"\; font-size: 110%; color: "+htmlFarbTableColorUber+"}"+ trHelperClass+scrollBar+ //myButtonUeberschrift+ // " .thescroller"+dpVIS+"::-webkit-scrollbar {width: 0px; }"+ "</style>"+'<center>' -
@liv-in-sky said in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
@björn-günther überprüfe aber mal, ob er alles gefunden hat - das root war pflicht bei mir, sonst fehlten geräte
vergleiche die tabelle , die du jetzt erzeugst mit dem output direkt auf der console - sind das gleich viele ?
Ich schulde Dir noch eine Antwort, kam aber die ganze Zeit nicht dazu: Das funktionierte dann irgendwie. Ich glaube nach einem Neustart.
-
@björn-günther wenn du mal zeit hast, kannst du die neue version testen
-
@liv-in-sky
ich bekomme mit Chrome beim Download des Scripts keine Sonderzeichen, gibt´s da was einzustellen (ich finde nichts)?
EDIT: Hab´s mit Notepad++ hinbekommen
-
@latzi leider geht das nur über umweg - habe ein anderes script (sonoff liste) mittlerweile auf github gepostet - da funktioniert es, ein file runter zu kopieren

-
@liv-in-sky sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
leider geht das nur über umweg
kein Problem, hab´s ja hinbekommen

Gibt es eine Möglickeit ein "default"-Bild zu hinterlegen für IP-Adressen, welche nicht im JSON "myDeviceNamesNew" angelegt sind?