NEWS
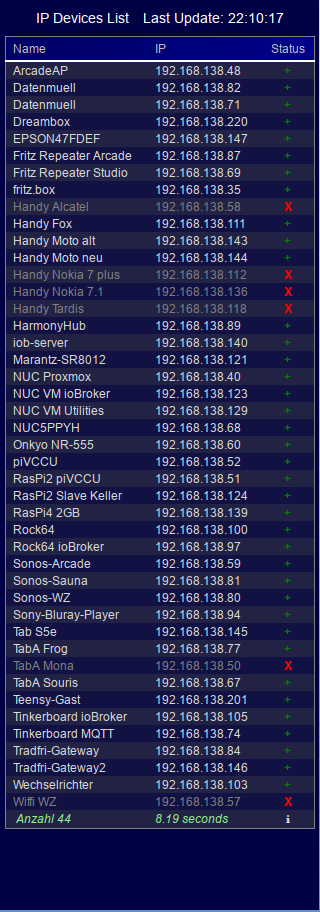
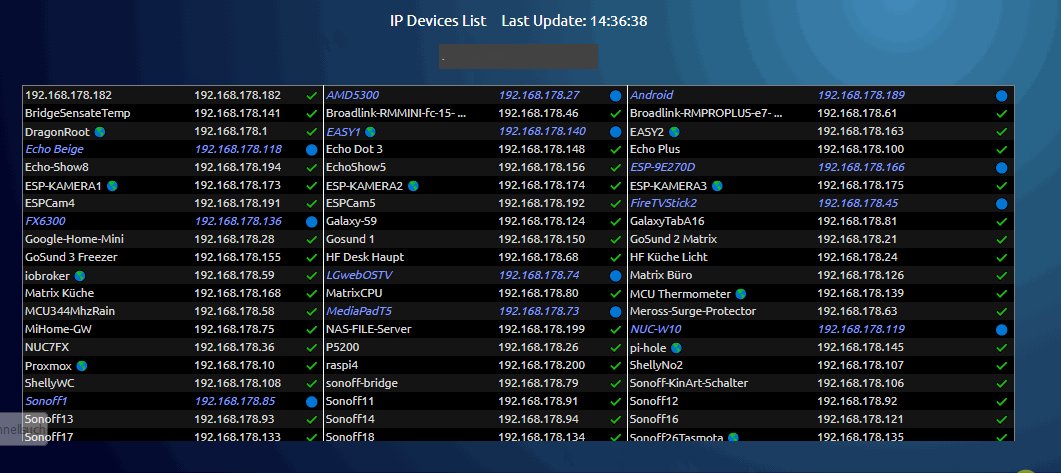
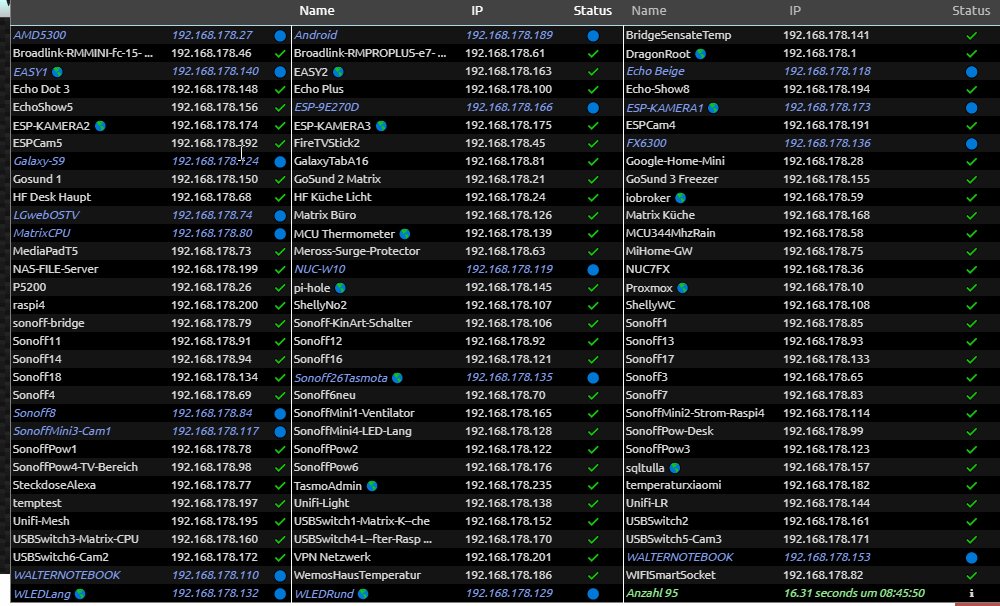
IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol
-
@andi-luma lösch mal den datenpunkt unter javascript und starte das script neu
@liv-in-sky DAS war dann wohl die Lösung , d.h. Script gestoppt | Datenpunkt komplett gelöscht | script neu gestartet | abwarten .. der DP wird wieder beschrieben, es kommen wieder Daten für die VIS rein , die dann auch immer wieder aktualisiert werden. Danke nochmal für die Ünterstützung
-
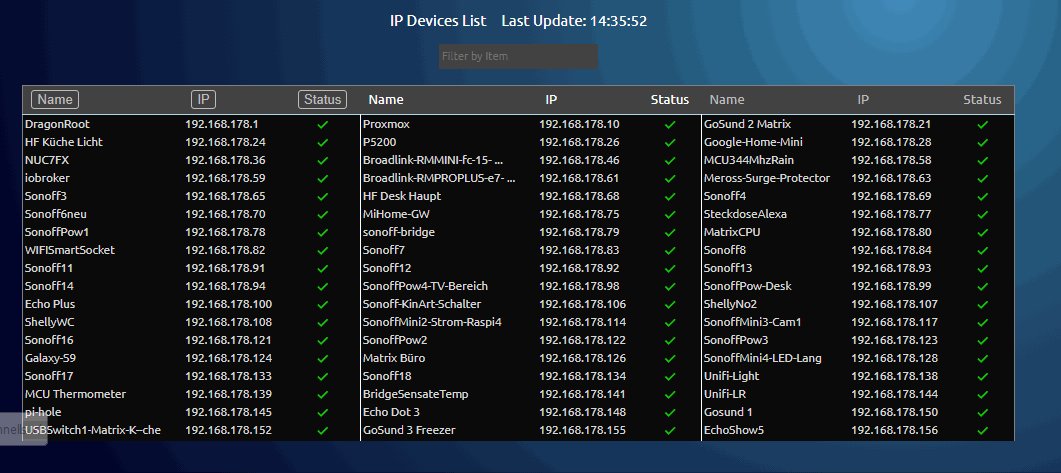
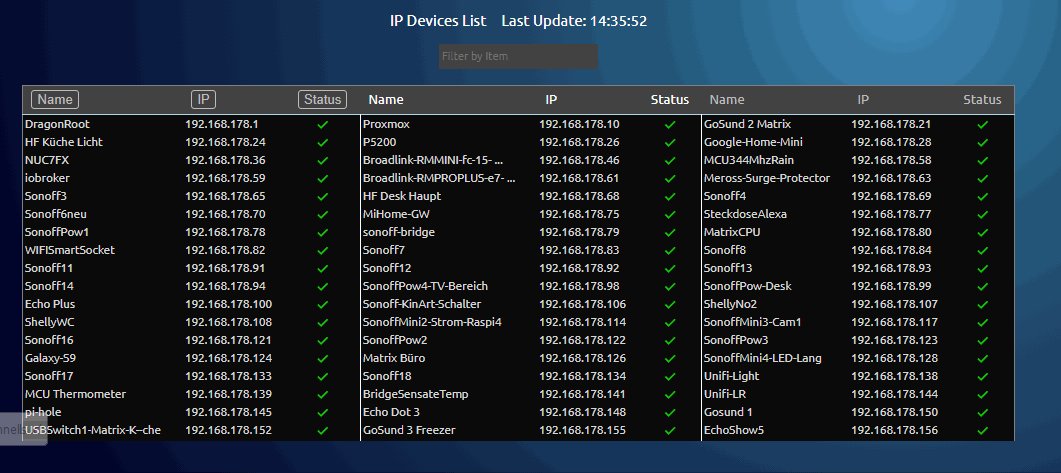
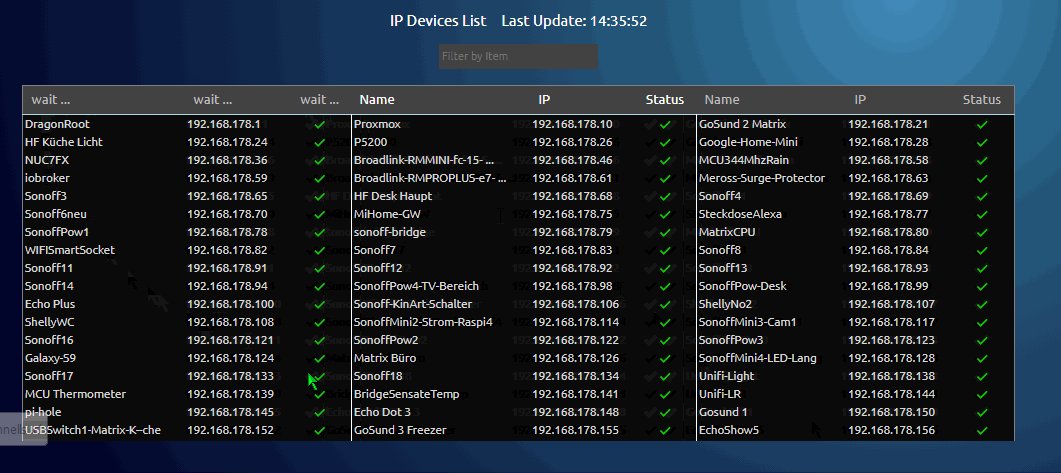
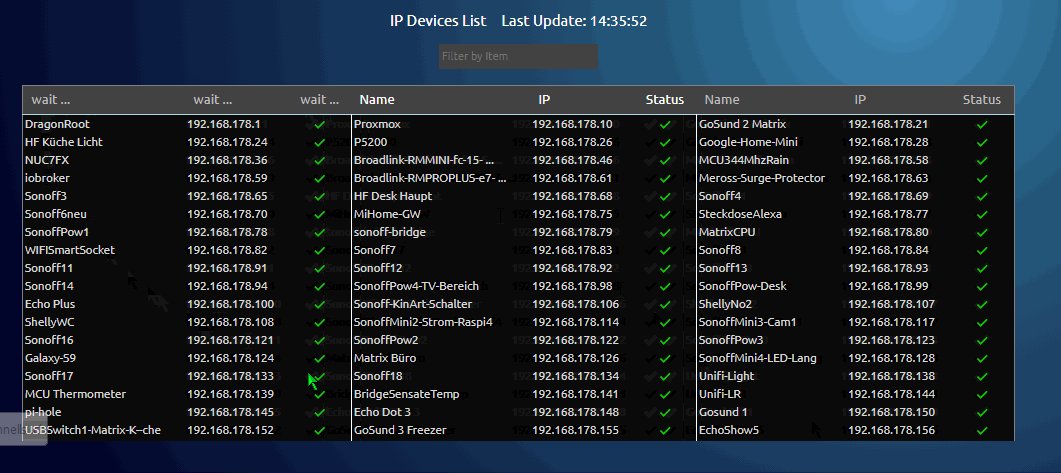
ich habe ein kleines update für dieses script gemacht (erster post) - ich nutze diese ansicht rel. häufig und die sortierung nach ip oder namen ist jetzt direkt in die tabelle integriert
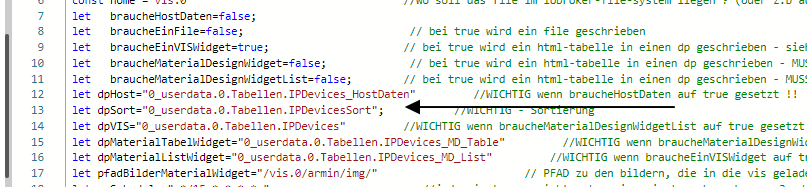
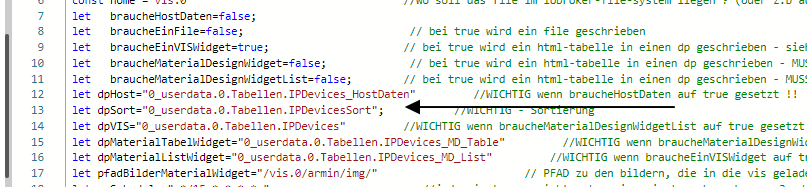
- das script hat viele einstellungen und es ist nur eine neue dazugekommen. nachdem ihr das script importiert habt, könnt ihr das ganze setting vom alten script nutzen. ihr müßt dazu aber zeile 13 beachten, denn dort ist ein neuer datenpunkt dazugefügt worden. diesen datenpunkt müßt ihr natürlich zuerst bei euch angelegt haben und dann im script anpassen, an euren verzeichnisbaum.
überprüft einfach, ob ihr alle datenpunkte habt, die im script definiert sind. - die variable bzw const waitTime muss auch auf 500 gestellt werden!
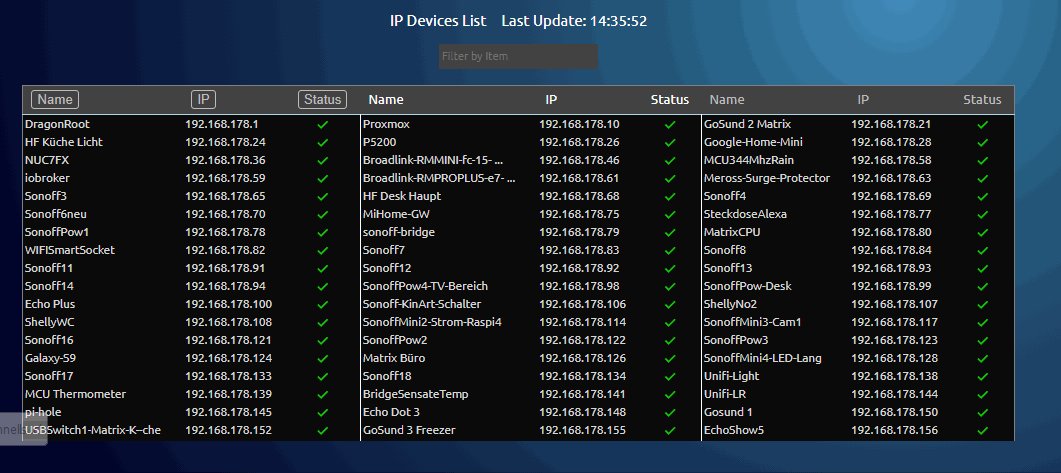
- schedule ist auf alle 15 minuten eingestellt - das könnte man auch höher einstenne (rechenzeit sparen) - durch einen klick auf die sortierung, wird das script refreshed und man sieht den aktuellen status
- falls ihr die material design widgets nutzt, macht ein update des scriptes eigentlich keinen sinn!
hier der neue datenpunkt:

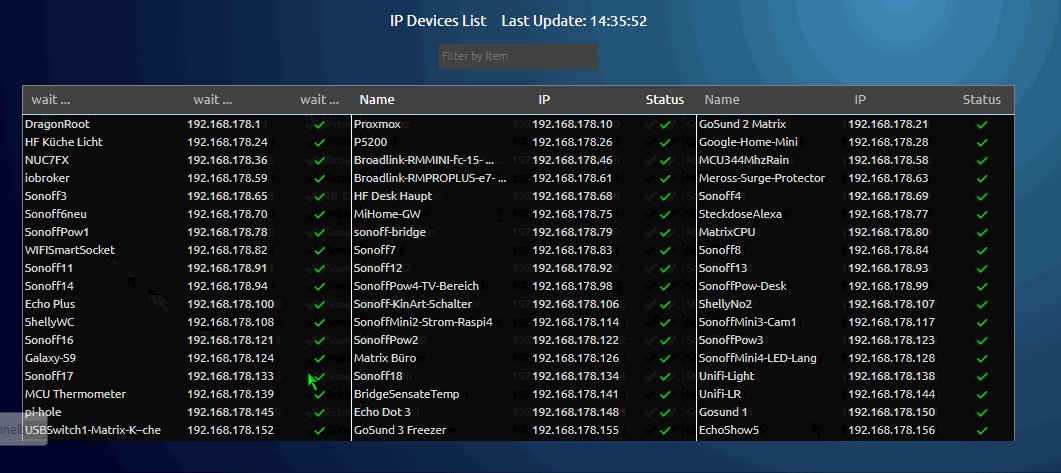
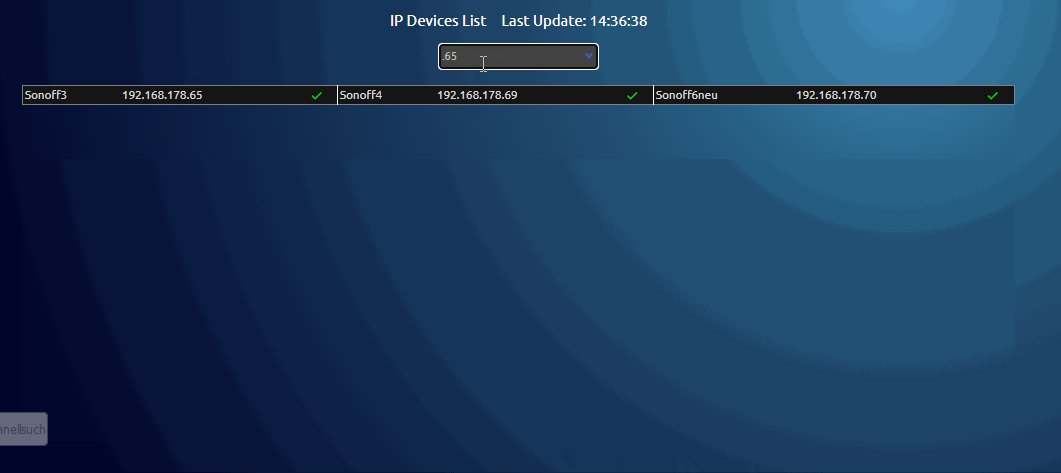
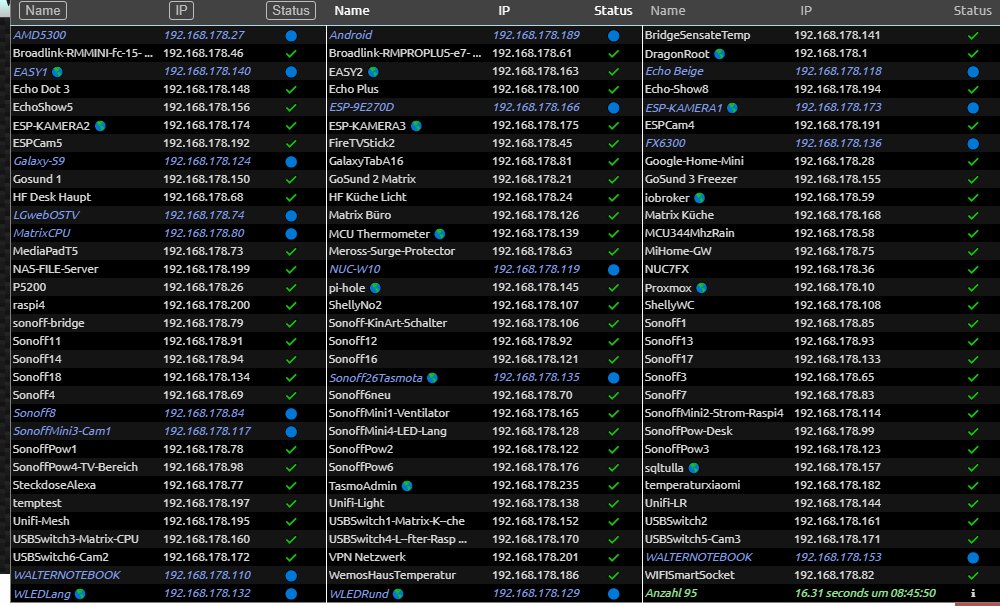
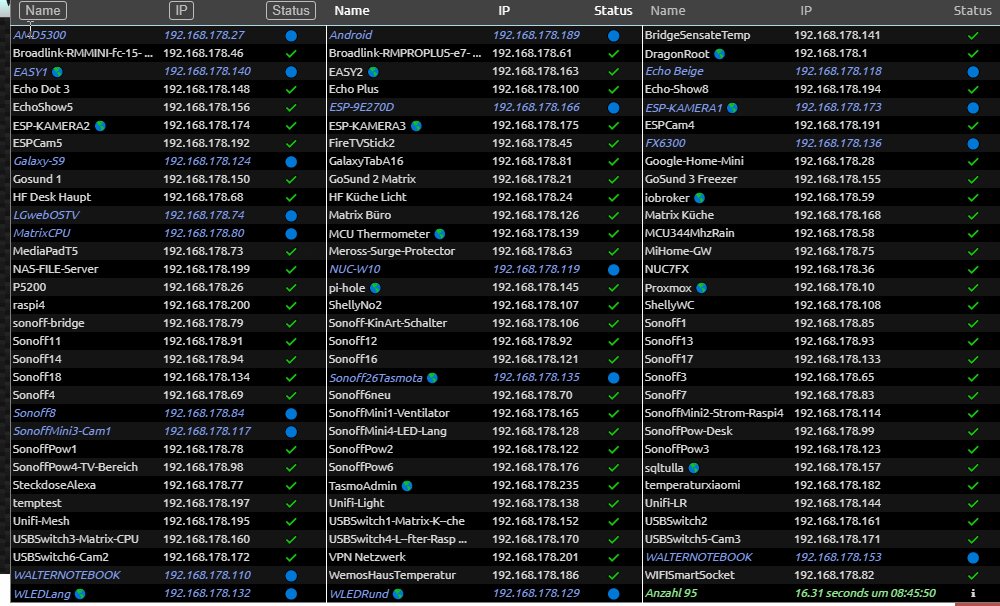
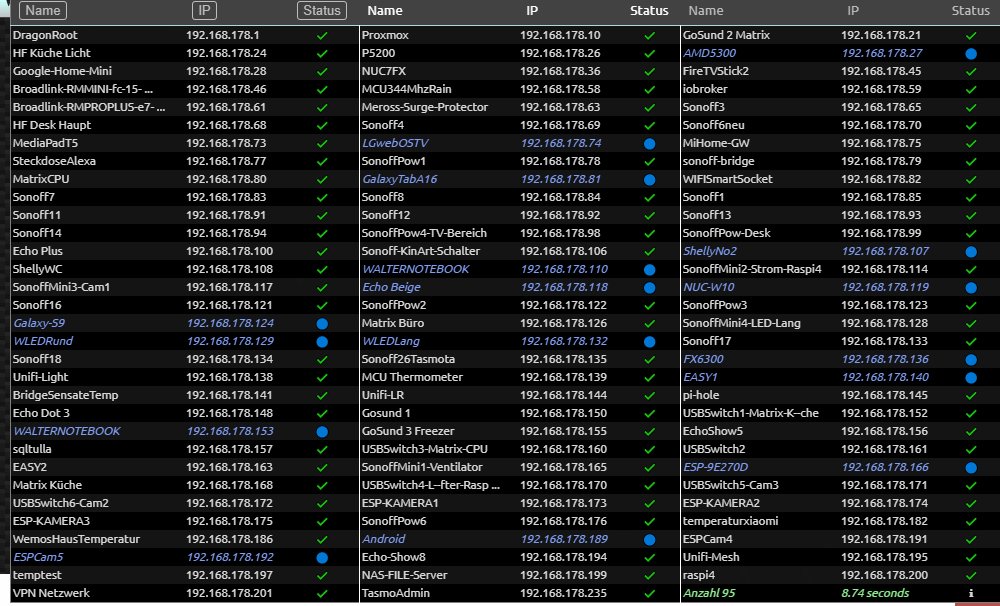
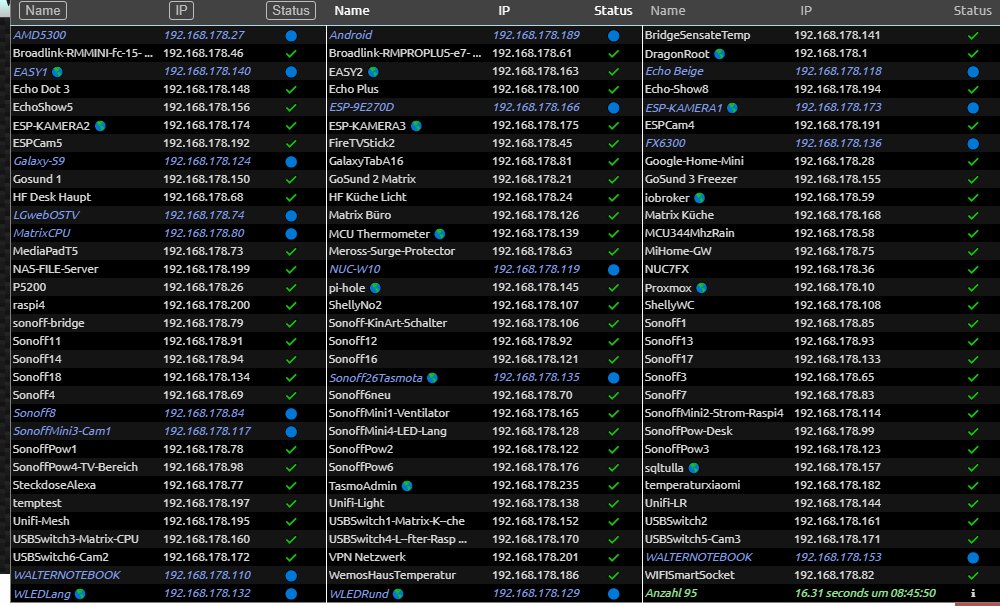
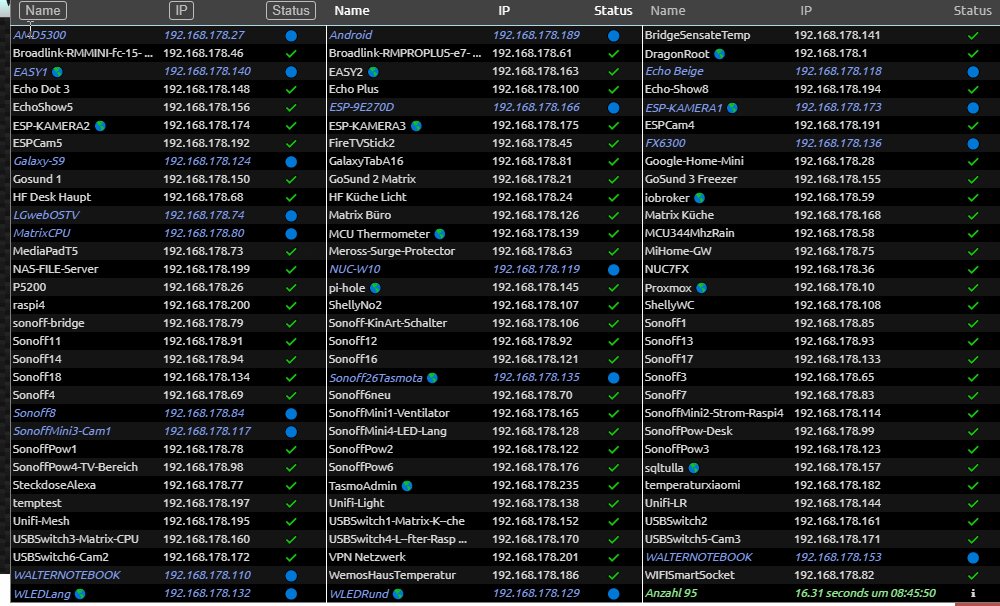
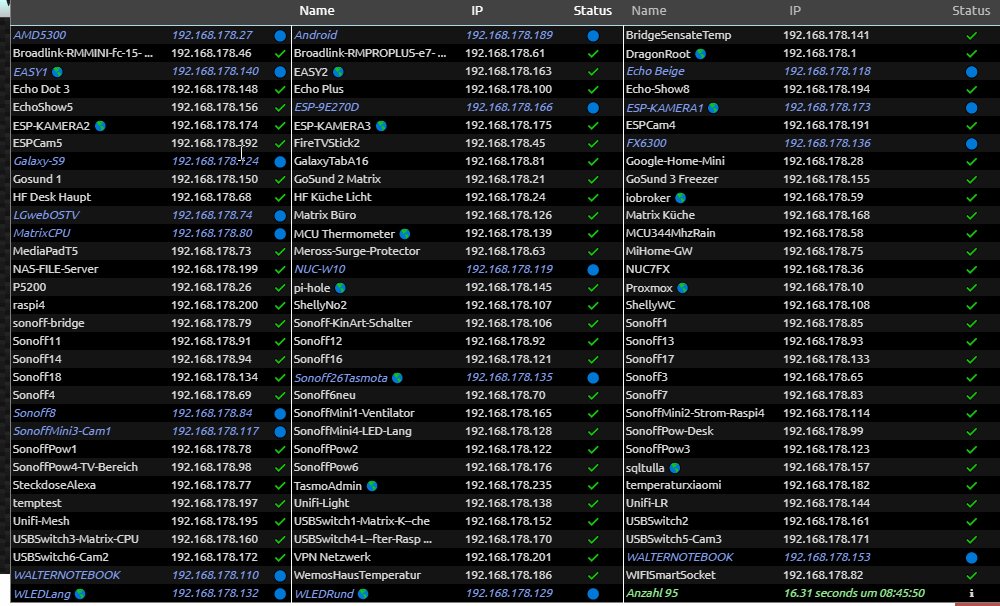
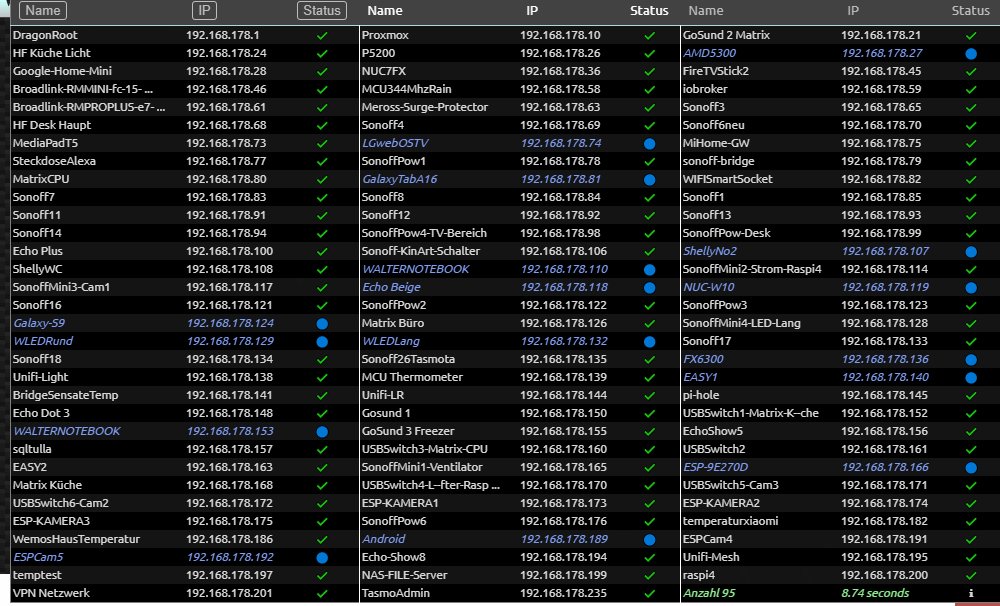
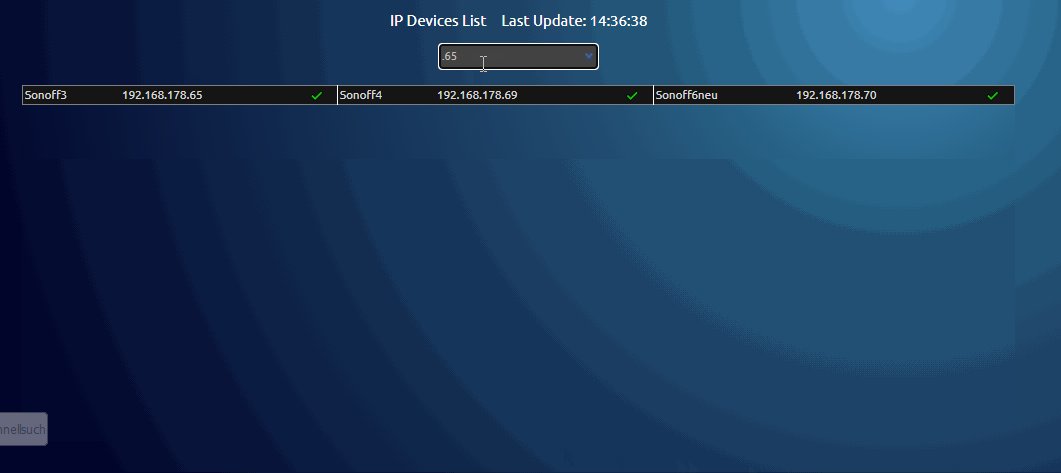
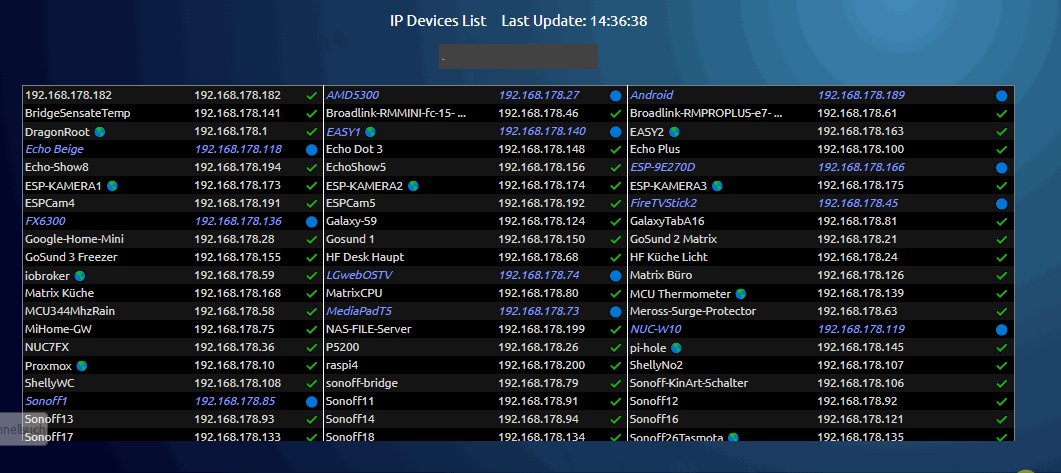
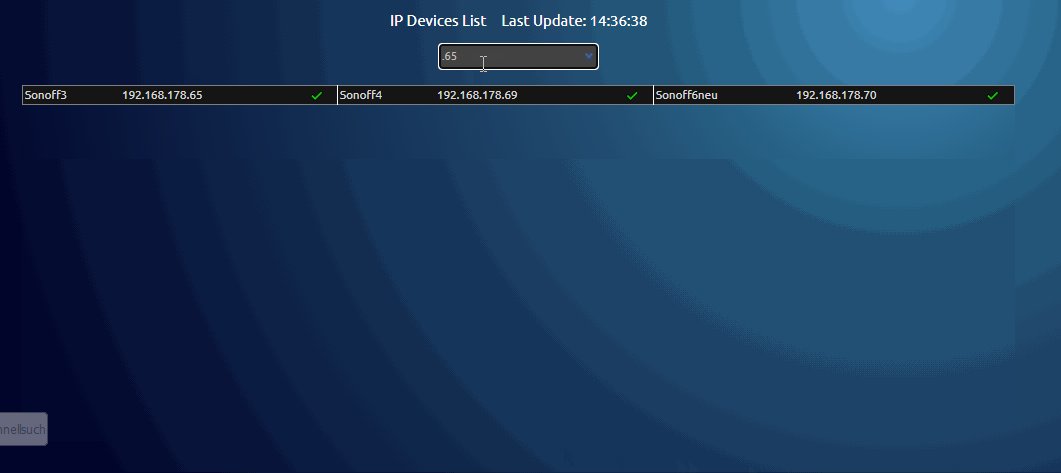
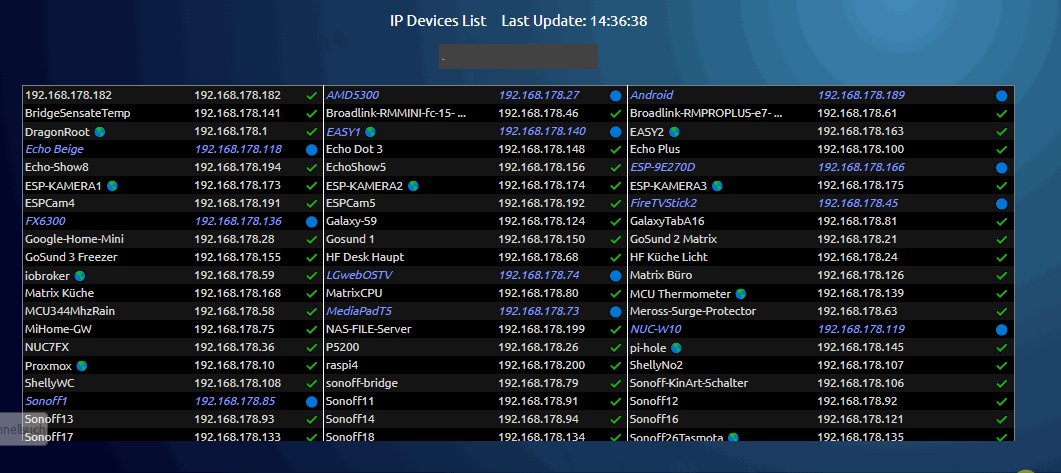
die neue funktion - das sortieren:
da das script bis zu 20 sek brauchen kann, bis das netzwerk gescannt ist, dauert es auch solange, bis die ansicht neu dargestellt wird - im bild habe ich die wartezeit "rausgeschnitten"
- das script hat viele einstellungen und es ist nur eine neue dazugekommen. nachdem ihr das script importiert habt, könnt ihr das ganze setting vom alten script nutzen. ihr müßt dazu aber zeile 13 beachten, denn dort ist ein neuer datenpunkt dazugefügt worden. diesen datenpunkt müßt ihr natürlich zuerst bei euch angelegt haben und dann im script anpassen, an euren verzeichnisbaum.
-
ich habe ein kleines update für dieses script gemacht (erster post) - ich nutze diese ansicht rel. häufig und die sortierung nach ip oder namen ist jetzt direkt in die tabelle integriert
- das script hat viele einstellungen und es ist nur eine neue dazugekommen. nachdem ihr das script importiert habt, könnt ihr das ganze setting vom alten script nutzen. ihr müßt dazu aber zeile 13 beachten, denn dort ist ein neuer datenpunkt dazugefügt worden. diesen datenpunkt müßt ihr natürlich zuerst bei euch angelegt haben und dann im script anpassen, an euren verzeichnisbaum.
überprüft einfach, ob ihr alle datenpunkte habt, die im script definiert sind. - die variable bzw const waitTime muss auch auf 500 gestellt werden!
- schedule ist auf alle 15 minuten eingestellt - das könnte man auch höher einstenne (rechenzeit sparen) - durch einen klick auf die sortierung, wird das script refreshed und man sieht den aktuellen status
- falls ihr die material design widgets nutzt, macht ein update des scriptes eigentlich keinen sinn!
hier der neue datenpunkt:

die neue funktion - das sortieren:
da das script bis zu 20 sek brauchen kann, bis das netzwerk gescannt ist, dauert es auch solange, bis die ansicht neu dargestellt wird - im bild habe ich die wartezeit "rausgeschnitten"
@liv-in-sky
Ich habe mich eigentlich strikt an die Anweisungen im ersten Post gehalten, immer bekomme ich "no Array"6.3.2021, 19:59:20.419 [info ]: javascript.0 (27530) Start javascript script.js.common.IP-Liste 6.3.2021, 19:59:20.439 [warn ]: javascript.0 (27530) at writeHTML (script.js.common.IP-Liste:231:21) 6.3.2021, 19:59:20.439 [warn ]: javascript.0 (27530) at script.js.common.IP-Liste:501:20 6.3.2021, 19:59:20.464 [info ]: javascript.0 (27530) script.js.common.IP-Liste: registered 1 subscription and 1 schedule 6.3.2021, 19:59:20.992 [warn ]: javascript.0 (27530) script.js.common.IP-Liste: no Array 6.3.2021, 20:00:00.227 [warn ]: javascript.0 (27530) at writeHTML (script.js.common.IP-Liste:231:21) 6.3.2021, 20:00:00.227 [warn ]: javascript.0 (27530) at Object.<anonymous> (script.js.common.IP-Liste:498:34) 6.3.2021, 20:00:00.794 [warn ]: javascript.0 (27530) script.js.common.IP-Liste: no ArrayIch lasse die Datenpunkte inzwischen vom Script anlegen, damit ich bei der manuellen Anlage nicht die falsche Art nehme.
nmap grundsätzlich auf der Konsole funktioniert mit dem Aufruf aus dem Script, auch das in einem Forenbeitrag zur Fehlersuche angegebene Blockly-Script hat keine Fehler gemeldet. Allerdings kam da auch sonst keine Ausgabe.
Nachfolgend ein Auszug vom Anfang des Scriptes, so wie ich es dort angepasst habe. Der Rest entspricht dem aus dem ersten Posting ganz oben.//@liv-in-sky Januar 2021 1.3-8:15 createState('Tabellen.IPDevices', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevices_HostDaten', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevicesSort', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevices_MD_Table', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevices_MD_List', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlip.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheHostDaten=false; let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetList=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpHost="Tabellen.IPDevices_HostDaten" //WICHTIG wenn braucheHostDaten auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let dpSort="Tabellen.IPDevicesSort"; //WICHTIG - Sortierung let dpVIS="Tabellen.IPDevices" //WICHTIG wenn braucheMaterialDesignWidgetList auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let dpMaterialTabelWidget="Tabellen.IPDevices_MD_Table" //WICHTIG wenn braucheMaterialDesignWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let dpMaterialListWidget="Tabellen.IPDevices_MD_List" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let pfadBilderMaterialWidget="/vis.0/armin/img/" // PFAD zu den bildern, die in die vis geladen wurden/ let mySchedule=" */15 * * * * "; //jede minute - nicht unter eine minute gehen -besser 3 oder 5 minuten nutzen !!! const domainName="fritz.box"; // domainname in der fritzbox definiert const ipbereich="192.168.0.0/24"; // gilt nicht für windows const dnsServer="192.168.0.1" // gilt nicht für windows let mysortiereClient=1; //1 nach client 2 nach ip const waitTime=500; // falls längere zeit keine daten kommen - diesen wert erhöhn um 5000 (ms) const lastZellColorSetting="lightgreen" // farbe der zusammenfassung in der letzten zelle der tabelle const oerationSystemchange=false; // false ist linux, true ist windows const onlyWinEthernetIF="eth0" // nur windows über befehl "nmap --iflist" herausfinden const farbeNichtErreichbar="#819FF7" //"#FFBF00"; // farbe für devices, die gerade nicht online sind const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const kuerzungNamen=23; // länge der namen kürzen const materialD_IP_erreichbar="#D8D8D8"; // material design farbe der ip adresse bei erreichbaren klient const materialD_IP_nichtErreichbar="#F7819F"; // material design farbe der ip adresse bei nicht erreichbaren klientexec ist im javascript-Adapter erlaubt.
Das Script läuft theoretisch schon seit mindestens Donnerstag Abend. Die Datenpunkte bleiben leer.
So langsam bin echt ratlos.
- das script hat viele einstellungen und es ist nur eine neue dazugekommen. nachdem ihr das script importiert habt, könnt ihr das ganze setting vom alten script nutzen. ihr müßt dazu aber zeile 13 beachten, denn dort ist ein neuer datenpunkt dazugefügt worden. diesen datenpunkt müßt ihr natürlich zuerst bei euch angelegt haben und dann im script anpassen, an euren verzeichnisbaum.
-
@liv-in-sky
Ich habe mich eigentlich strikt an die Anweisungen im ersten Post gehalten, immer bekomme ich "no Array"6.3.2021, 19:59:20.419 [info ]: javascript.0 (27530) Start javascript script.js.common.IP-Liste 6.3.2021, 19:59:20.439 [warn ]: javascript.0 (27530) at writeHTML (script.js.common.IP-Liste:231:21) 6.3.2021, 19:59:20.439 [warn ]: javascript.0 (27530) at script.js.common.IP-Liste:501:20 6.3.2021, 19:59:20.464 [info ]: javascript.0 (27530) script.js.common.IP-Liste: registered 1 subscription and 1 schedule 6.3.2021, 19:59:20.992 [warn ]: javascript.0 (27530) script.js.common.IP-Liste: no Array 6.3.2021, 20:00:00.227 [warn ]: javascript.0 (27530) at writeHTML (script.js.common.IP-Liste:231:21) 6.3.2021, 20:00:00.227 [warn ]: javascript.0 (27530) at Object.<anonymous> (script.js.common.IP-Liste:498:34) 6.3.2021, 20:00:00.794 [warn ]: javascript.0 (27530) script.js.common.IP-Liste: no ArrayIch lasse die Datenpunkte inzwischen vom Script anlegen, damit ich bei der manuellen Anlage nicht die falsche Art nehme.
nmap grundsätzlich auf der Konsole funktioniert mit dem Aufruf aus dem Script, auch das in einem Forenbeitrag zur Fehlersuche angegebene Blockly-Script hat keine Fehler gemeldet. Allerdings kam da auch sonst keine Ausgabe.
Nachfolgend ein Auszug vom Anfang des Scriptes, so wie ich es dort angepasst habe. Der Rest entspricht dem aus dem ersten Posting ganz oben.//@liv-in-sky Januar 2021 1.3-8:15 createState('Tabellen.IPDevices', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevices_HostDaten', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevicesSort', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevices_MD_Table', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); createState('Tabellen.IPDevices_MD_List', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlip.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheHostDaten=false; let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetList=false; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpHost="Tabellen.IPDevices_HostDaten" //WICHTIG wenn braucheHostDaten auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let dpSort="Tabellen.IPDevicesSort"; //WICHTIG - Sortierung let dpVIS="Tabellen.IPDevices" //WICHTIG wenn braucheMaterialDesignWidgetList auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let dpMaterialTabelWidget="Tabellen.IPDevices_MD_Table" //WICHTIG wenn braucheMaterialDesignWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let dpMaterialListWidget="Tabellen.IPDevices_MD_List" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string let pfadBilderMaterialWidget="/vis.0/armin/img/" // PFAD zu den bildern, die in die vis geladen wurden/ let mySchedule=" */15 * * * * "; //jede minute - nicht unter eine minute gehen -besser 3 oder 5 minuten nutzen !!! const domainName="fritz.box"; // domainname in der fritzbox definiert const ipbereich="192.168.0.0/24"; // gilt nicht für windows const dnsServer="192.168.0.1" // gilt nicht für windows let mysortiereClient=1; //1 nach client 2 nach ip const waitTime=500; // falls längere zeit keine daten kommen - diesen wert erhöhn um 5000 (ms) const lastZellColorSetting="lightgreen" // farbe der zusammenfassung in der letzten zelle der tabelle const oerationSystemchange=false; // false ist linux, true ist windows const onlyWinEthernetIF="eth0" // nur windows über befehl "nmap --iflist" herausfinden const farbeNichtErreichbar="#819FF7" //"#FFBF00"; // farbe für devices, die gerade nicht online sind const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const kuerzungNamen=23; // länge der namen kürzen const materialD_IP_erreichbar="#D8D8D8"; // material design farbe der ip adresse bei erreichbaren klient const materialD_IP_nichtErreichbar="#F7819F"; // material design farbe der ip adresse bei nicht erreichbaren klientexec ist im javascript-Adapter erlaubt.
Das Script läuft theoretisch schon seit mindestens Donnerstag Abend. Die Datenpunkte bleiben leer.
So langsam bin echt ratlos.
@björn-günther hast du den 3ten punkt im ersten post gemacht ?
hast du den link zum test-blocky noch ?
ich bin etwas über die warnungs-ausgabe verwundert - bei mir kommt ab und zu auch no-array - das ist normal- aber das ist eine zeile - bei dir
6.3.2021, 20:00:00.227 [warn ]: javascript.0 (27530) at writeHTML (script.js.common.IP-Liste:231:21) 6.3.2021, 20:00:00.227 [warn ]: javascript.0 (27530) at Object.<anonymous> (script.js.common.IP-Liste:498:34)bitte mach mal ein bild oder text-kopie von deiner zeile 498 - plus/minus ein paar zeilen
-
Die Ausgabe ist von direkt unter dem Script, hier der Auszug
Das Blockly aus https://forum.iobroker.net/post/409283 meinte ich.
Vielen Dank für Deine Mühe
-
Die Ausgabe ist von direkt unter dem Script, hier der Auszug
Das Blockly aus https://forum.iobroker.net/post/409283 meinte ich.
Vielen Dank für Deine Mühe
@björn-günther bitte repariere den code tag im post davor
ich brauche genau die zeile 231 und 498 - mein script hat andere settings und dadurch weiß ich nicht, wo das warning herkommt
poste auch mal dein sudoers file mir dem nmap eintrag
-
@björn-günther bitte repariere den code tag im post davor
ich brauche genau die zeile 231 und 498 - mein script hat andere settings und dadurch weiß ich nicht, wo das warning herkommt
poste auch mal dein sudoers file mir dem nmap eintrag
hier das komplette Script, durch meine Einfügung oben kommen die Zeilennummern durcheinander. Ich denke, Du weisst, was in der jeweiligen Zeile stehen müsste und findest sie dadurch dann.
sudoers:
pi@raspberrypi:~ $ sudo cat /etc/sudoers # # This file MUST be edited with the 'visudo' command as root. # # Please consider adding local content in /etc/sudoers.d/ instead of # directly modifying this file. # # See the man page for details on how to write a sudoers file. # Defaults env_reset Defaults mail_badpass Defaults secure_path="/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin" # Host alias specification # User alias specification # Cmnd alias specification # User privilege specification root ALL=(ALL:ALL) ALL iobroker ALL=(ALL) NOPASSWD: /usr/bin/nmap # Allow members of group sudo to execute any command %sudo ALL=(ALL:ALL) ALL # See sudoers(5) for more information on "#include" directives: #includedir /etc/sudoers.d pi@raspberrypi:~ $Viele Grüße
Björn -
hier das komplette Script, durch meine Einfügung oben kommen die Zeilennummern durcheinander. Ich denke, Du weisst, was in der jeweiligen Zeile stehen müsste und findest sie dadurch dann.
sudoers:
pi@raspberrypi:~ $ sudo cat /etc/sudoers # # This file MUST be edited with the 'visudo' command as root. # # Please consider adding local content in /etc/sudoers.d/ instead of # directly modifying this file. # # See the man page for details on how to write a sudoers file. # Defaults env_reset Defaults mail_badpass Defaults secure_path="/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin" # Host alias specification # User alias specification # Cmnd alias specification # User privilege specification root ALL=(ALL:ALL) ALL iobroker ALL=(ALL) NOPASSWD: /usr/bin/nmap # Allow members of group sudo to execute any command %sudo ALL=(ALL:ALL) ALL # See sudoers(5) for more information on "#include" directives: #includedir /etc/sudoers.d pi@raspberrypi:~ $Viele Grüße
Björndie warnung ist nicht so wild - bin aber im moment ideenlos - das blockly muss laufen und etwas zurückgeben.
hast du evtl interesse an einer teamviewer oder lieber anydesk session - vieleicht finden wir zusammen was
-
die warnung ist nicht so wild - bin aber im moment ideenlos - das blockly muss laufen und etwas zurückgeben.
hast du evtl interesse an einer teamviewer oder lieber anydesk session - vieleicht finden wir zusammen was
@liv-in-sky
Ich habe keine Ahnung wieso, jetzt habe ich im Blockly nochmal das sudo -u root rausgenommen, dann kam nach wenigen Sekunden ein Ergebnis. Das gleiche habe ich dann in Deinem Script versucht, ebenfalls nach wenigen Sekunden ein Ergebnis.
Nochmal vielen Dank für Deine Mühe, jetzt geht es. -
@liv-in-sky
Ich habe keine Ahnung wieso, jetzt habe ich im Blockly nochmal das sudo -u root rausgenommen, dann kam nach wenigen Sekunden ein Ergebnis. Das gleiche habe ich dann in Deinem Script versucht, ebenfalls nach wenigen Sekunden ein Ergebnis.
Nochmal vielen Dank für Deine Mühe, jetzt geht es.@björn-günther überprüfe aber mal, ob er alles gefunden hat - das root war pflicht bei mir, sonst fehlten geräte
vergleiche die tabelle , die du jetzt erzeugst mit dem output direkt auf der console - sind das gleich viele ?
-
im ersten post ist ein kleines update - es geht um das suchen - im netz können sich viele geräte tummeln - daher mit suche

-
im ersten post ist ein kleines update - es geht um das suchen - im netz können sich viele geräte tummeln - daher mit suche

Hallo,
habe das Script bei mir zum laufen bekommen und es füllt auch nett die Tabelle.
Nach einiger Zeit bekommen ich aber folgende Fehlermeldung:javascript.0 2021-03-11 11:00:08.451 error (4779) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-11 11:00:08.451 error (4779) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-11 11:00:08.450 error (4779) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2100:34) javascript.0 2021-03-11 11:00:08.450 error (4779) at Object.<anonymous> (script.js.common.networkscan:302:100) javascript.0 2021-03-11 11:00:08.450 error (4779) Error in callback: TypeError: myObjOld.push is not a functionHabe mir hier den Thread schon mal durchgelesen und nichts dazu gefunden.... Das Ganze läuft in einem Docker Container auf einer Openmediavault Instanz. JavaScript Engine ist 5.0.12
-
Hallo,
habe das Script bei mir zum laufen bekommen und es füllt auch nett die Tabelle.
Nach einiger Zeit bekommen ich aber folgende Fehlermeldung:javascript.0 2021-03-11 11:00:08.451 error (4779) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-11 11:00:08.451 error (4779) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-11 11:00:08.450 error (4779) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2100:34) javascript.0 2021-03-11 11:00:08.450 error (4779) at Object.<anonymous> (script.js.common.networkscan:302:100) javascript.0 2021-03-11 11:00:08.450 error (4779) Error in callback: TypeError: myObjOld.push is not a functionHabe mir hier den Thread schon mal durchgelesen und nichts dazu gefunden.... Das Ganze läuft in einem Docker Container auf einer Openmediavault Instanz. JavaScript Engine ist 5.0.12
lösche mal den dp: javascript.0.Tabellen.IPDevices.Device_Collection
und starte script neu
wird es dann besser ? -
lösche mal den dp: javascript.0.Tabellen.IPDevices.Device_Collection
und starte script neu
wird es dann besser ?@liv-in-sky
läuft, danke -
@liv-in-sky
läuft, danke@frank-zoellner puuh - da hatte ich glück :-) mit docker hätte ich keine ahnung gehabt
-
@frank-zoellner puuh - da hatte ich glück :-) mit docker hätte ich keine ahnung gehabt
Momentan lasse ich die Visualisierung über das File laufen, würde es aber eher ohne diesen Umweg und direkt über die Datenpunkte machen. Ich habe jedoch keine Ahnung was mit html-widget mit Bindung gemeint ist?
-
Momentan lasse ich die Visualisierung über das File laufen, würde es aber eher ohne diesen Umweg und direkt über die Datenpunkte machen. Ich habe jedoch keine Ahnung was mit html-widget mit Bindung gemeint ist?
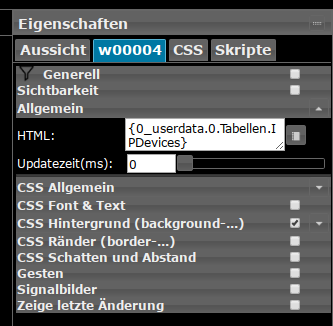
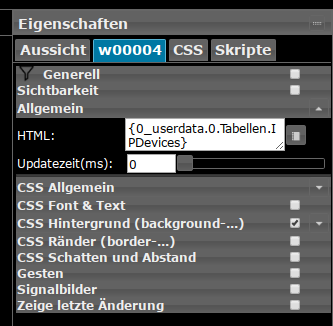
ein standard html widget und den datenpunkt mit geschweifter klammer
dann nimmt das widget den inhalt eines datenpunktes anstatt puren html code - das ist binding und kann in vielen dieser einstellungen verwendet werden z.b. die hintergrundfarbe aus einem datenpunkt auslesen anstatt direkt den wert einzugeben ...

-
Momentan lasse ich die Visualisierung über das File laufen, würde es aber eher ohne diesen Umweg und direkt über die Datenpunkte machen. Ich habe jedoch keine Ahnung was mit html-widget mit Bindung gemeint ist?
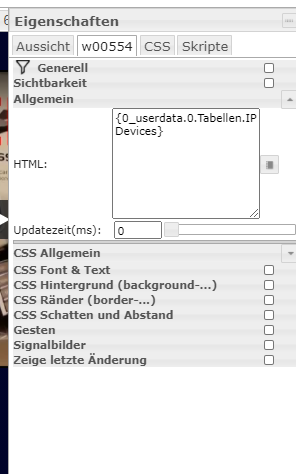
HTML-Basic widget und dann:

-
HTML-Basic widget und dann:

Danke, jetzt hab ichs. Kann es sein das das Widget im Editor nicht geupdate wird? Ich seh den Inhalt nur wenn ich die Seite im Browser aufrufe..
-
Danke, jetzt hab ichs. Kann es sein das das Widget im Editor nicht geupdate wird? Ich seh den Inhalt nur wenn ich die Seite im Browser aufrufe..
@frank-zoellner sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
Kann es sein das das Widget im Editor nicht geupdate wird?
Kann nicht!
Ist so ;-)