NEWS
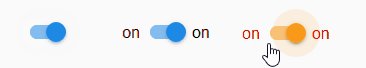
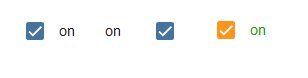
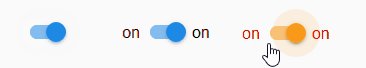
Material Design Widgets: Checkbox, Switch Widget
-
Checkbox Widget | Switch Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
Hallo @Scrounger ,
vielen Dank für die Widgets. Ich arbeite mich gerade ein bisschen ein und habe als erstes einen einfachen Switch in meine VIS integriert.
Allerdings ist mir das Widget zu klein. Wie kann ich es denn in der Größe ändern ? -
Hallo @Scrounger ,
vielen Dank für die Widgets. Ich arbeite mich gerade ein bisschen ein und habe als erstes einen einfachen Switch in meine VIS integriert.
Allerdings ist mir das Widget zu klein. Wie kann ich es denn in der Größe ändern ? -
Gibt es eine Möglichkeit bei der Checkbox eine unterscheidliche Randfarbe zuzuweisen? Die Angabe "Kontrollkästchenfarbe" im Widget kommt bei mir leider nur zum tragen wenn der Wert auf true geht. bei false bleibt der Rand immer schwarz.
Kannst du genauer beschreiben wie css Klasse für die Größe aussehen muss?
-
Gibt es eine Möglichkeit bei der Checkbox eine unterscheidliche Randfarbe zuzuweisen? Die Angabe "Kontrollkästchenfarbe" im Widget kommt bei mir leider nur zum tragen wenn der Wert auf true geht. bei false bleibt der Rand immer schwarz.
Kannst du genauer beschreiben wie css Klasse für die Größe aussehen muss?
@0018 sagte in Material Design Widgets: Checkbox, Switch Widget:
Kannst du genauer beschreiben wie css Klasse für die Größe aussehen muss?
@mctom sagte in Material Design Widgets: Checkbox, Switch Widget:
Ich würde gerne auch die Farbe des Rahmens anpassen. Gibt es hierzu schon eine Lösung ?
.mdc-checkbox__background { border-color: red !important; } -
Gibt es eine Möglichkeit einen Switch so oder ähnlich zu verriegeln, wie es bei z.B. dem Button-State der Fall ist?
Ich mag diese kleinen Slider-Switches, es gibt aber ein paar Schaltstellen (z.B. die Steckdose vom 3D-Drucker) bei denen ich gerne eine zweite Sicherheit einbauen würde um ein versehentliches Ausschalten zu vermeiden, falls man mal mal mit den Wurstfingern daneben toucht.
-
Gibt es eine Möglichkeit einen Switch so oder ähnlich zu verriegeln, wie es bei z.B. dem Button-State der Fall ist?
Ich mag diese kleinen Slider-Switches, es gibt aber ein paar Schaltstellen (z.B. die Steckdose vom 3D-Drucker) bei denen ich gerne eine zweite Sicherheit einbauen würde um ein versehentliches Ausschalten zu vermeiden, falls man mal mal mit den Wurstfingern daneben toucht.
-
Checkbox Widget | Switch Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger Vielen Dank für die Widgets.
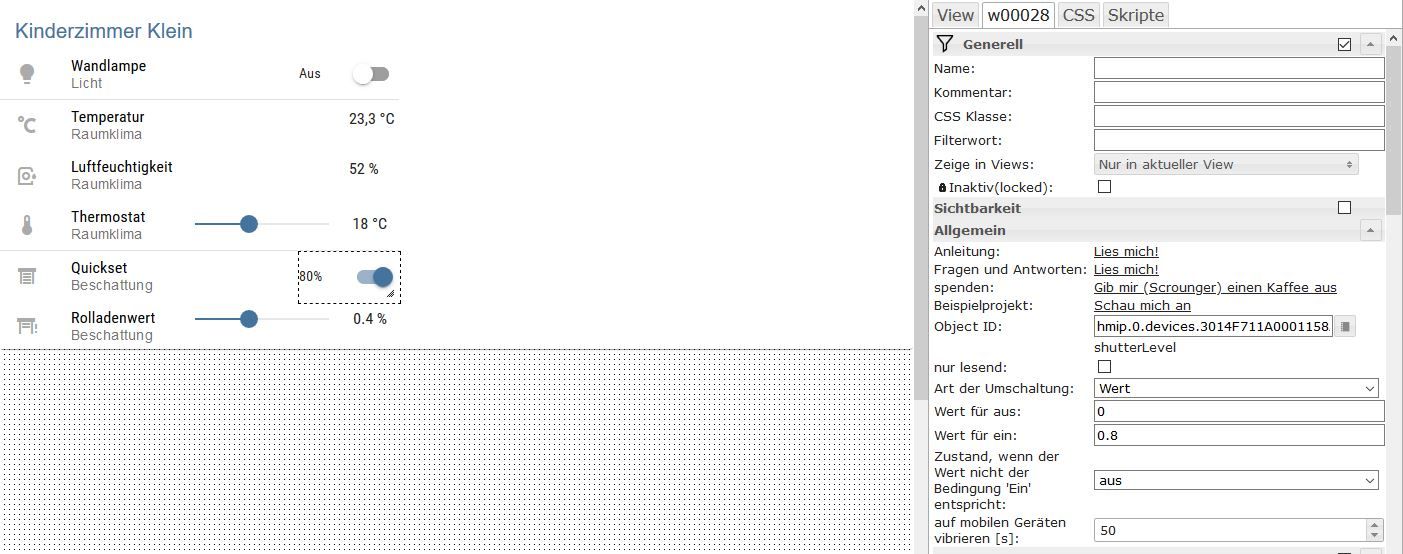
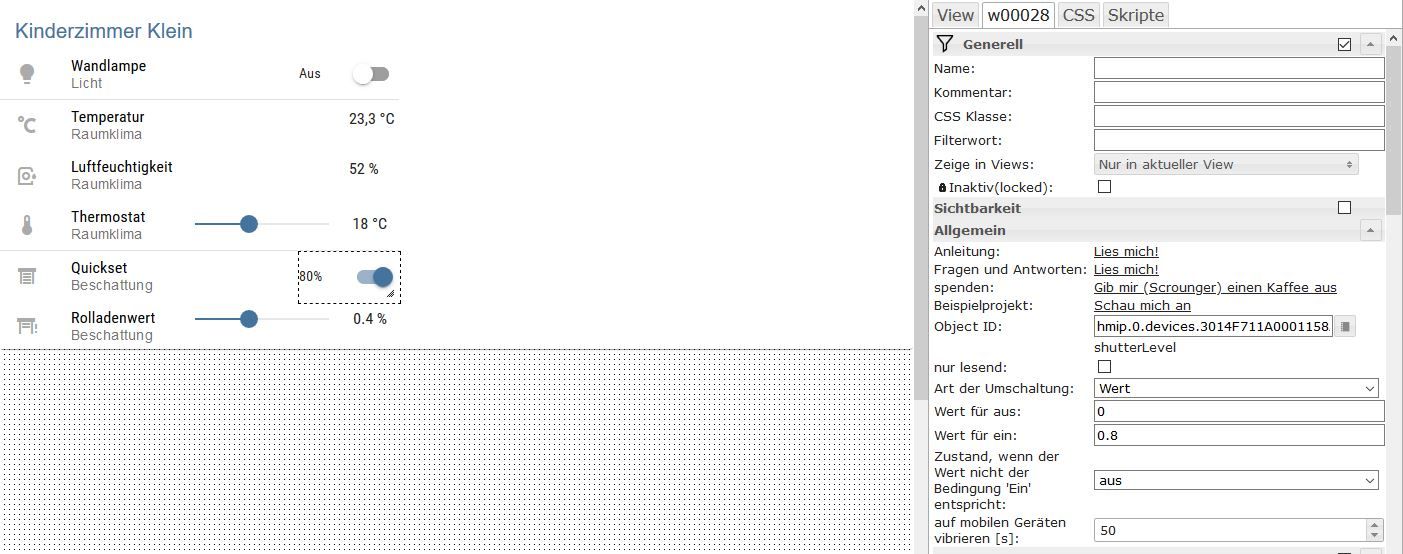
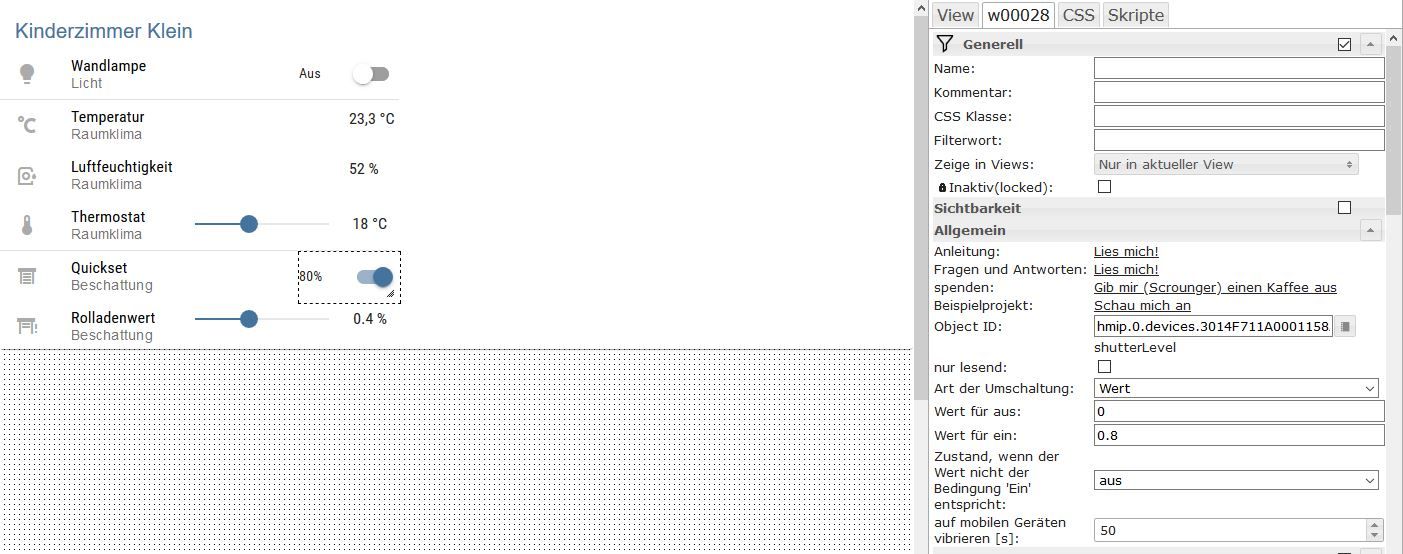
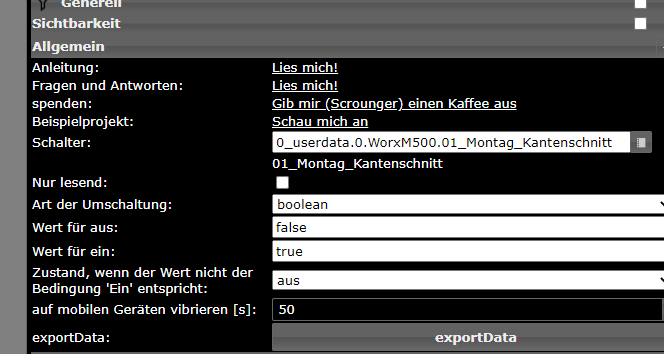
Wäre es möglich beim Switch Widget eine Wahlmöglichkeit hinzuzufügen, so dass man entweder den Zustand, wenn der Wert nicht der Bedingung "Ein" oder alternativ nicht der Bedingung "Aus" entspricht, wählen kann? Ich würde das Widget gerne mit Z-Wave-Dimmern verwenden. Der Wert für "Aus" ist 0 und der Wert für "Ein" 255 (damit wird der letzte Dimmwert wiederhergestellt und der Datenpunkt nach 255 auf den entsprechenden Wert gesetzt). Ich würde deshalb gerne den "Zustand, wenn der Wert nicht der Bedingung 'Aus' entspricht" auf "Ein" stellen können, damit der Switch "Ein" anzeigt, wann immer der Wert >0 ist...Sorry, man sollte zuerst zu Ende denken... :man-facepalming: Natürlich bekomme ich das was ich möchte, wenn ich "Zustand, wenn der Wert nicht der Bedingung 'Ein' entspricht" auf "An" stelle :face_with_rolling_eyes:
-
Gibt es eine Möglichkeit einen Switch so oder ähnlich zu verriegeln, wie es bei z.B. dem Button-State der Fall ist?
Ich mag diese kleinen Slider-Switches, es gibt aber ein paar Schaltstellen (z.B. die Steckdose vom 3D-Drucker) bei denen ich gerne eine zweite Sicherheit einbauen würde um ein versehentliches Ausschalten zu vermeiden, falls man mal mal mit den Wurstfingern daneben toucht.
@FoodFighter sagte in Material Design Widgets: Checkbox, Switch Widget:
Gibt es eine Möglichkeit einen Switch so oder ähnlich zu verriegeln, wie es bei z.B. dem Button-State der Fall ist?
Hab es eingebaut, wenn du testen magst, aktuelle version von github ziehen.

-
@FoodFighter sagte in Material Design Widgets: Checkbox, Switch Widget:
Gibt es eine Möglichkeit einen Switch so oder ähnlich zu verriegeln, wie es bei z.B. dem Button-State der Fall ist?
Hab es eingebaut, wenn du testen magst, aktuelle version von github ziehen.

@Scrounger
Funktioniert, sehr geil!
Vielen Dank :) -
Hey @Scrounger ,
ich habe einen Switch und einen Slider parallel laufen für einen Rolladen.
Der Switch soll zwischen 0 und 0.8 hin und her schalten.
Allerdings funktioniert es nicht so richtig. Ich kann ihn einmal auf 0.8 fahren lassen. Jedoch steht der Rolladen dann bei 0.800004 ( was ja ungleich 0.8 ist), so kann ich nicht wieder auf 0 umschalten. Hast du eine Idee das zu umgehen ?Gruß Daniel

-
Hallo, ich verwende das Checkbox widget. Ich habe einen Wert zum Stellen und einen Wert zum anzeigen. Beide sind unterschiedlich weil von verschiedenen Stellen auch setzbar. Lässt sich das Widget mit 2 Werten kombinieren bzw. gibt es ein besseres UI um Schalten/Anzeigen in einem Element zu vereinen?
Danke -
Hey @Scrounger ,
ich habe einen Switch und einen Slider parallel laufen für einen Rolladen.
Der Switch soll zwischen 0 und 0.8 hin und her schalten.
Allerdings funktioniert es nicht so richtig. Ich kann ihn einmal auf 0.8 fahren lassen. Jedoch steht der Rolladen dann bei 0.800004 ( was ja ungleich 0.8 ist), so kann ich nicht wieder auf 0 umschalten. Hast du eine Idee das zu umgehen ?Gruß Daniel

@sk8er-boi sagte in Material Design Widgets: Checkbox, Switch Widget:
Hey @Scrounger ,
ich habe einen Switch und einen Slider parallel laufen für einen Rolladen.
Der Switch soll zwischen 0 und 0.8 hin und her schalten.
Allerdings funktioniert es nicht so richtig. Ich kann ihn einmal auf 0.8 fahren lassen. Jedoch steht der Rolladen dann bei 0.800004 ( was ja ungleich 0.8 ist), so kann ich nicht wieder auf 0 umschalten. Hast du eine Idee das zu umgehen ?Gruß Daniel


Ich habs jetzt einfach mit zwei Buttons gelöst. Ist warscheinlich auch schlauer.
-
Hi,
erst mal Hut ab! Tolle Widgets! Dennoch habe ich eine Frage:
Ich habe mehrere Aktoren die unterschiedliche MQTT Topics für Status und Command nutzen. z.B. Shellys und Sonoffs, die ein STAT-Topic und ein COMMAND-Topic nutzen. Für deinen Switch müsste ich also das COMMAND-Topic eintragen, damit ich die Aktoren schalten kann. Allerdings habe ich hier das Problem, dass dieses Topic nicht immer dem STATE entspricht. Sprich, wenn sich der Status ausserhalb von ioBroker ändert (z.B. wenn der verkabelte Wandschalter gedrückt wird).
Bei einigen anderen Windgets wird das durch die Einstellung "Extrasteuerung" gelöst. Dort kann ich das STATE-Topic fürs Widget und das COMMAND Topic zum Schalten eintragen.
Diese Einstellung finde ich leider in keinem deiner Widgets... Hast du da eine Lösung für mich?
-
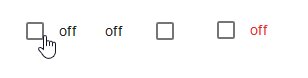
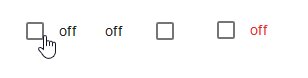
Kann mir einer von euch sagen wo ich die Rahmenfarbe von einem nicht aktiven checkbox widget umstellen kann?
Im Moment ist diese bei mir schwarz und da ich einen fast schwarzen Hintergrund habe sieht man dieses kaum.

-
Kann mir einer von euch sagen wo ich die Rahmenfarbe von einem nicht aktiven checkbox widget umstellen kann?
Im Moment ist diese bei mir schwarz und da ich einen fast schwarzen Hintergrund habe sieht man dieses kaum.

-
@saeft_2003 Schau mal weiter oben bei Post6, ich denke das sollte dir helfen oder?
Danke das hatte ich überlesen!
-
@saeft_2003 Schau mal weiter oben bei Post6, ich denke das sollte dir helfen oder?
@0018 sagte in Material Design Widgets: Checkbox, Switch Widget:
@saeft_2003 Schau mal weiter oben bei Post6, ich denke das sollte dir helfen oder?
Weißt du zufällig ob das ganze so, auch hier funktioniert?
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/81
-
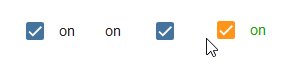
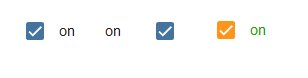
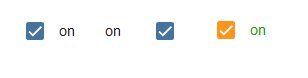
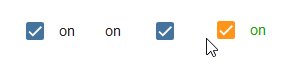
Hätte eine Frage zu den Checkboxen ? Diese sieht wie folgt aus.

Mein Datenpunkt so ::

Nun sollte sich das ja im DP ändern true / false, Häckchen drin true / Häckchen raus false. Tut es aber nicht. Entweder mein DP falsch, oder bei ein / aus Wert falsch ?
Hatte vorher die normale Checkbox, damit gings.
EDIT::::
Habs, hab jetzt true / false durch 0 / 1 getauscht.