NEWS
Material Design Widgets: Alerts Widget
-
ich habe mich auch mal an dem alerts-widget versucht. Mein Ziel war es eine kurze Meldung anzeigen zu lassen wenn der DWD Adapter eine Warnung ausgibt.
on({id: 'dwd.0.warning.object'/*JSON object with warning*/}, function () { var headline = getState('dwd.0.warning.headline'/*Warning headline*/).val; var level = getState('dwd.0.warning.level'/*Warning level*/).val; var dwdBackground = [ "", // 0 "#ffeb3b", // 1 - Wetterwarnungen (Stufe 1) "#fb8c00", // 2 - Warnungen vor markantem Wetter (Stufe 2) "#e53935", // 3 - Unwetterwarnungen (Stufe 3) "#880e4f", // 4 - Warnungen vor extremem Unwetter (Stufe 4) "", // 5 - "", // 6 - "", // 7 - "", // 8 - "#c99afe", // 9 - Hitzewarnung "", // 10 "#c9f", // 11 - Keine Warnungen "", // 12 - "", // 13 - "", // 14 - "", // 15 - "", // 16 - "", // 17 - "", // 18 - "#fe68fe", // 19 - UV-Warnung ]; var backgroundcolor = dwdBackground[getState('dwd.0.warning.severity'/*Warning severity*/).val] let json = getState("0_userdata.0.materialdesignwidgets.alarmDWD").val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; }as funktioniert auch soweit... Allerdings habe ch festgestellt, das die json die ich erstelle "vollläuft". will heißen, immer wenn der DWD-Adapter den schedule ausführt wird ein neuer Eintrag in der json erzeugt... das führt früher oder später zum Absturz.
Hat jemnd eventuell einen besseren Ansatz? Es können bei mir auch bis zu 3 Unwetterwarnungen angezeigt werden und es gibt auch warnungen vom Server wie bekomme ich das alles in eine json?Gruß
Sveni_Lee@sveni_lee Du müsstest nach meinem Ermessen den aktuellen Wert in eine Variable übernehmen und nur bei Änderung an den Datenpunkt weitergeben bzw. ins JSON schreiben.
-
@skokarl
Ok jetzt hab ich es verstanden was du möchtest.
Das kannst nur per skript erreichen. Du müsstest im json objekt eine Id einführen um eindeutig zu identifizieren, welche Nachricht gezielt gelöscht werden soll.
Und das ist sehr individuell weil es davon abhängt, wie die nachticht rein kommt und wie man mit bekommt das die nachricht nicht mehr aktiv ist.@Scrounger said in Material Design Widgets: Alerts Widget:
@skokarl
Ok jetzt hab ich es verstanden was du möchtest.
Das kannst nur per skript erreichen. Du müsstest im json objekt eine Id einführen um eindeutig zu identifizieren, welche Nachricht gezielt gelöscht werden soll.
Und das ist sehr individuell weil es davon abhängt, wie die nachticht rein kommt und wie man mit bekommt das die nachricht nicht mehr aktiv ist.Danke für das tolle Widget und für die ganze Hilfe bisher.
Könntest Du mir helfen wie ich das Skript verändern müsste, damit ALLE Nachrichten im Widget nach einer Gewissen Zeit in Sekunden automatisch wieder ausgeblendet werden?
Ich würde gerne 2 verschiedene Altert Widgets in meine VIS bauen.
Einmal eine mit der Standardfunktion (Benachrichtigungen müssen über das "X" manuell geschlossen werden) und einmal, wo die Nachrichten sich nach X sekunden automatisch ausblenden.Danke für die Hilfe.
-
@Scrounger said in Material Design Widgets: Alerts Widget:
@skokarl
Ok jetzt hab ich es verstanden was du möchtest.
Das kannst nur per skript erreichen. Du müsstest im json objekt eine Id einführen um eindeutig zu identifizieren, welche Nachricht gezielt gelöscht werden soll.
Und das ist sehr individuell weil es davon abhängt, wie die nachticht rein kommt und wie man mit bekommt das die nachricht nicht mehr aktiv ist.Danke für das tolle Widget und für die ganze Hilfe bisher.
Könntest Du mir helfen wie ich das Skript verändern müsste, damit ALLE Nachrichten im Widget nach einer Gewissen Zeit in Sekunden automatisch wieder ausgeblendet werden?
Ich würde gerne 2 verschiedene Altert Widgets in meine VIS bauen.
Einmal eine mit der Standardfunktion (Benachrichtigungen müssen über das "X" manuell geschlossen werden) und einmal, wo die Nachrichten sich nach X sekunden automatisch ausblenden.Danke für die Hilfe.
@n3ucr0n sagte in Material Design Widgets: Alerts Widget:
wo die Nachrichten sich nach X sekunden automatisch ausblenden.
würde das mit setTimeout() machen. Also wenn die nachricht rein kommt, dann json aktualisieren und die setTimeout() Funktion starten. Sobald diese aufgerufen wird im json nach der zuvor hinzugefügten nachricht suchen und diese entfernen.
So mal die Theorie, bsp code dafür hab ich nicht, musst also selbst schreiben ;-)
wenn du wo hängst, einfach deinen code hier posten, dann hilft dir sicher immer jemand weiter. -
Wollte mal Rückmelden, dass es bei mir super klappt. Bin aber auch nur noch unter JS unterwegs. :-)
Danke für die gute Widget Bib! Ist mittlerweile meine Lieblingsbib für VIS.
Ich würde mich mal an das Thema eventbasiertes Löschen eines Alerts ran wagen (wurde hier ja schon mal diskutiert).
Hast du da einen Ansatzpunkt wie man am besten wieder ein "Element" im Array identifiziert und rauslöscht?Danke!
-
Wollte mal Rückmelden, dass es bei mir super klappt. Bin aber auch nur noch unter JS unterwegs. :-)
Danke für die gute Widget Bib! Ist mittlerweile meine Lieblingsbib für VIS.
Ich würde mich mal an das Thema eventbasiertes Löschen eines Alerts ran wagen (wurde hier ja schon mal diskutiert).
Hast du da einen Ansatzpunkt wie man am besten wieder ein "Element" im Array identifiziert und rauslöscht?Danke!
-
@fabian-krauss
Was meinst du genau mit eventbasiert. Gib mir mal ein konkretes beispiel was du realisieren möchtest.@Scrounger ja machen wir es an einem Beispiel:
Ich habe in einem Wassermelder eine Batterie deren Spannungswert ich als trigger Nutze.
Aktuell gebe ich ein Alert aus wenn die Spannung unter ein bestimmtes Level fällt. Dazu nutze ich deine Funktion.
Wenn ich nun her gehe und die Batterie tausche, würde ich mit einer if Abfrage im trigger >= 98% eine Funktion aufrufen die mir diesen Alert löscht.
Mir ist bewusst, dass man nach einem Art Schlüssel löschen müsste, z.b. dem Namen oder einer zusätzlichen Bestandteil im JSON.Versteht man es jetzt besser ?
Danke für deine Mühe
-
@Scrounger ja machen wir es an einem Beispiel:
Ich habe in einem Wassermelder eine Batterie deren Spannungswert ich als trigger Nutze.
Aktuell gebe ich ein Alert aus wenn die Spannung unter ein bestimmtes Level fällt. Dazu nutze ich deine Funktion.
Wenn ich nun her gehe und die Batterie tausche, würde ich mit einer if Abfrage im trigger >= 98% eine Funktion aufrufen die mir diesen Alert löscht.
Mir ist bewusst, dass man nach einem Art Schlüssel löschen müsste, z.b. dem Namen oder einer zusätzlichen Bestandteil im JSON.Versteht man es jetzt besser ?
Danke für deine Mühe
@fabian-krauss
Du könntest eine property für die id einführen, z.B. so:
{ "text": "we have a new message", "backgroundColor": "", "borderColor": "darkred", "icon": "message-alert-outline", "iconColor": "darkred", "fontColor": "blue", "meineId": "0_userdata.0.meinDatenpunkt" }und wenn sich der Wert des Datenpunkt ändert, suchst du nach der Id im json object, löscht oder aktualisiertst diesen.
-
@fabian-krauss
Du könntest eine property für die id einführen, z.B. so:
{ "text": "we have a new message", "backgroundColor": "", "borderColor": "darkred", "icon": "message-alert-outline", "iconColor": "darkred", "fontColor": "blue", "meineId": "0_userdata.0.meinDatenpunkt" }und wenn sich der Wert des Datenpunkt ändert, suchst du nach der Id im json object, löscht oder aktualisiertst diesen.
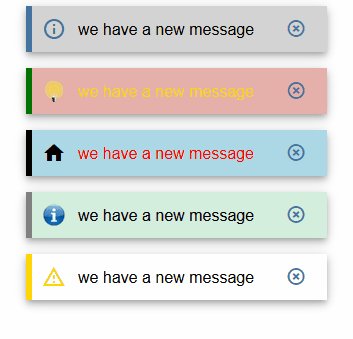
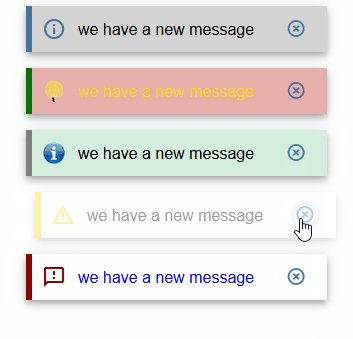
ich verstehe nicht, warum der 2.te json eintrag kein icon hat - kannst du mir da bitte einen tipp geben - bild ist im browser und einem anderem script erreichbar

-
@Scrounger ja machen wir es an einem Beispiel:
Ich habe in einem Wassermelder eine Batterie deren Spannungswert ich als trigger Nutze.
Aktuell gebe ich ein Alert aus wenn die Spannung unter ein bestimmtes Level fällt. Dazu nutze ich deine Funktion.
Wenn ich nun her gehe und die Batterie tausche, würde ich mit einer if Abfrage im trigger >= 98% eine Funktion aufrufen die mir diesen Alert löscht.
Mir ist bewusst, dass man nach einem Art Schlüssel löschen müsste, z.b. dem Namen oder einer zusätzlichen Bestandteil im JSON.Versteht man es jetzt besser ?
Danke für deine Mühe
-
@fabian-krauss danke das du dich der Thematik annimmst!
Wenn das mal läuft, wäre es Hammer! Ich als dau bin da auf Leute wie Dich angewiesen! :innocent: :relieved:@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
-
ich verstehe nicht, warum der 2.te json eintrag kein icon hat - kannst du mir da bitte einen tipp geben - bild ist im browser und einem anderem script erreichbar

@liv-in-sky sagte in Material Design Widgets: Alerts Widget:
ich verstehe nicht, warum der 2.te json eintrag kein icon hat - kannst du mir da bitte einen tipp geben - bild ist im browser und einem anderem script erreichbar

Muss ich mir anschauen, bin aber grad im Urlaub, dauert also noch.
Steht was in der console des browsers? -
@Scrounger
danke - aber
das hat mittlerweile mit einem anderen bild funktioniert- werd das beobachten) genieße den urlaub - den hast du dir verdient -
@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
@liv-in-sky
So ich habe endlich mal etwas Zeit gefunden, um mich dieser Thematik anzunehmen.
Und es scheint auf den ersten Blick zu klappen. Danke! :-) Das ist sehr sehr klasse! -
@n3ucr0n
ich nutze als globales script dieses hier um einträge zu löschenz.b.der befehl zum löschen eines eintrages:
materialDesignWidgets.delete('controll-own.0.AAATEST.TestString2', 'WARNUNG 1234 ');oder allgemein:
materialDesignWidgets.delete( 'id des alert datenpunktes', 'verwendeter text des alerts);
@liv-in-sky ich benötige doch nochmal Deine Hilfe. Ich habe Deine Lösung für das Löschen von den Altert Messages wie folgt umgesetzt:
Einen Datenpunkt "HinweisErstellen", einen Datenpunkt "HinweisLöschen", einen Datenpunkt "altertMessages".

Das Widget ist auf den Datenpunkt "altertMessages" verlinkt.

Wenn ich einen Hinweis hinzufügen möchte, schreibe ich ihn in den Datenpunkt "HinweisErstellen". Das triggert ein Script, welches dann über die oben besprochene Methode den Datenpunkt "altertMessages" entsprechend verändert.


Wenn ich einen Hinweis löschen möchte, schreibe ich den zu löschenden Hinweis in den Datenpunkt "HinweisLöschen". Das triggert ebenfalls ein Script, welches dann wie oben besprohcen den Datenpunkt "altertMessages" verändert.


Soweit die Theorie!
In der Praxis funktioniert das Hinzufügen von Benachrichtigungen problemlos.
Trage ich einen Text händisch in den Datenpunkt "HinweisLöschen" ein, wird der Hinweis auch gelöscht.
Trage ich jedoch via Script den zu löschenden Text in "HinweisLöschen" ein, passiert nichts. Das zu triggernde Script läuft (das habe ich über einen Debug herausgefunden) und auch die JS-Funktion scheint zu klappen (Log eintrag: "Bin in einem"). Aber der Text verschwindet nicht aus dem Datenpunkt "altertMessages".
Wenn ich dann jedoch nochmal händisch in den Datenpunkt "HinweisLöschen" klicke und den eingetragenen Text nochmal bestätige, verschwindet der Eintrag.Wo kann ich nach meinem Fehler suchen?
-
@liv-in-sky ich benötige doch nochmal Deine Hilfe. Ich habe Deine Lösung für das Löschen von den Altert Messages wie folgt umgesetzt:
Einen Datenpunkt "HinweisErstellen", einen Datenpunkt "HinweisLöschen", einen Datenpunkt "altertMessages".

Das Widget ist auf den Datenpunkt "altertMessages" verlinkt.

Wenn ich einen Hinweis hinzufügen möchte, schreibe ich ihn in den Datenpunkt "HinweisErstellen". Das triggert ein Script, welches dann über die oben besprochene Methode den Datenpunkt "altertMessages" entsprechend verändert.


Wenn ich einen Hinweis löschen möchte, schreibe ich den zu löschenden Hinweis in den Datenpunkt "HinweisLöschen". Das triggert ebenfalls ein Script, welches dann wie oben besprohcen den Datenpunkt "altertMessages" verändert.


Soweit die Theorie!
In der Praxis funktioniert das Hinzufügen von Benachrichtigungen problemlos.
Trage ich einen Text händisch in den Datenpunkt "HinweisLöschen" ein, wird der Hinweis auch gelöscht.
Trage ich jedoch via Script den zu löschenden Text in "HinweisLöschen" ein, passiert nichts. Das zu triggernde Script läuft (das habe ich über einen Debug herausgefunden) und auch die JS-Funktion scheint zu klappen (Log eintrag: "Bin in einem"). Aber der Text verschwindet nicht aus dem Datenpunkt "altertMessages".
Wenn ich dann jedoch nochmal händisch in den Datenpunkt "HinweisLöschen" klicke und den eingetragenen Text nochmal bestätige, verschwindet der Eintrag.Wo kann ich nach meinem Fehler suchen?
@n3ucr0n ich verstehe es auch nicht
wenn du von hand den löschen datenpunkt nochmals aktivierst triggert das script - also du änderst den inhalt nicht- muss ich morgen nochmal düber nachdenken- habe beim ersten düberschauen keinen fehler in deiner beschreibung entdeckt
-
@liv-in-sky ich benötige doch nochmal Deine Hilfe. Ich habe Deine Lösung für das Löschen von den Altert Messages wie folgt umgesetzt:
Einen Datenpunkt "HinweisErstellen", einen Datenpunkt "HinweisLöschen", einen Datenpunkt "altertMessages".

Das Widget ist auf den Datenpunkt "altertMessages" verlinkt.

Wenn ich einen Hinweis hinzufügen möchte, schreibe ich ihn in den Datenpunkt "HinweisErstellen". Das triggert ein Script, welches dann über die oben besprochene Methode den Datenpunkt "altertMessages" entsprechend verändert.


Wenn ich einen Hinweis löschen möchte, schreibe ich den zu löschenden Hinweis in den Datenpunkt "HinweisLöschen". Das triggert ebenfalls ein Script, welches dann wie oben besprohcen den Datenpunkt "altertMessages" verändert.


Soweit die Theorie!
In der Praxis funktioniert das Hinzufügen von Benachrichtigungen problemlos.
Trage ich einen Text händisch in den Datenpunkt "HinweisLöschen" ein, wird der Hinweis auch gelöscht.
Trage ich jedoch via Script den zu löschenden Text in "HinweisLöschen" ein, passiert nichts. Das zu triggernde Script läuft (das habe ich über einen Debug herausgefunden) und auch die JS-Funktion scheint zu klappen (Log eintrag: "Bin in einem"). Aber der Text verschwindet nicht aus dem Datenpunkt "altertMessages".
Wenn ich dann jedoch nochmal händisch in den Datenpunkt "HinweisLöschen" klicke und den eingetragenen Text nochmal bestätige, verschwindet der Eintrag.Wo kann ich nach meinem Fehler suchen?
- habe das ganze nachgebaut und auch mit anderem script gesteuert - funktioniert
- zur sicherheit: lösche mal den datenpunkt für das Löschen und erstelle ihn neu - hatte das schon mal, das ein datenpunkt falsch reagierte
- es spricht nix gegen deinen aufbau - das globale script jedoch würde man so nicht gebrauchen - man könnte die function direkt in dein blockly verlegen - jedes globale script wird in jedes ander script am ende hinzugefügt, damit das "globale daran " erfüllt wird - hat aber nichts mit deinem problem zu tun
- bei deinem aufbau kannst du halt keine farben bestimmen - du müßtest noch einen datenpunkt für die farbe bestimmen
- bei gleichzeitigem schreiben oder löschen des datenpunktes solltest du auf die reaktionszeit achten - also falls 2 verschiedene scripte "ziemlich" gleichzeitig auf die datenpunkte zugreifen, kann es sein, dass probleme entstehen
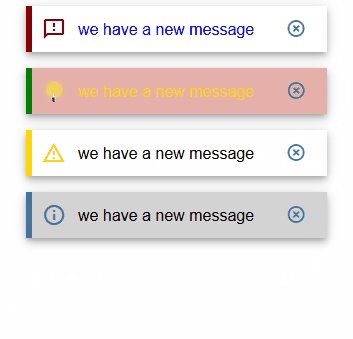
beispiel mit deinem aufbau:

-
- habe das ganze nachgebaut und auch mit anderem script gesteuert - funktioniert
- zur sicherheit: lösche mal den datenpunkt für das Löschen und erstelle ihn neu - hatte das schon mal, das ein datenpunkt falsch reagierte
- es spricht nix gegen deinen aufbau - das globale script jedoch würde man so nicht gebrauchen - man könnte die function direkt in dein blockly verlegen - jedes globale script wird in jedes ander script am ende hinzugefügt, damit das "globale daran " erfüllt wird - hat aber nichts mit deinem problem zu tun
- bei deinem aufbau kannst du halt keine farben bestimmen - du müßtest noch einen datenpunkt für die farbe bestimmen
- bei gleichzeitigem schreiben oder löschen des datenpunktes solltest du auf die reaktionszeit achten - also falls 2 verschiedene scripte "ziemlich" gleichzeitig auf die datenpunkte zugreifen, kann es sein, dass probleme entstehen
beispiel mit deinem aufbau:

Warum bekomme ich folgende Warnungen von den Skripten bzw. von dem Blockly.
Hab ich irgendwas vergessen einzustellen?16:45:10.008 warn javascript.0 (9131) at Object.materialDesignWidgets.sendTo (script.js.common.Test_Level_2:28:5)
16:45:10.008 warn javascript.0 (9131) at AlertMaterialDesign (script.js.common.Test_Level_2:5:33)
16:45:10.009 warn javascript.0 (9131) at Object.<anonymous> (script.js.common.Test_Level_2:11:3) -
Warum bekomme ich folgende Warnungen von den Skripten bzw. von dem Blockly.
Hab ich irgendwas vergessen einzustellen?16:45:10.008 warn javascript.0 (9131) at Object.materialDesignWidgets.sendTo (script.js.common.Test_Level_2:28:5)
16:45:10.008 warn javascript.0 (9131) at AlertMaterialDesign (script.js.common.Test_Level_2:5:33)
16:45:10.009 warn javascript.0 (9131) at Object.<anonymous> (script.js.common.Test_Level_2:11:3)Hab gerade den Fehler selbst behoben. Ich habe den Datenpunkt als Zeichenkette angelegt und nicht als Objekt.
Da in der Log stand dass es der falsche Datenpunkt ist. Jetzt funktioniert alles ohne Fehlermeldungen.