NEWS
Material Design Widgets: Alerts Widget
-
@Coffeelover Vielleicht ist dies für den Einstieg hilfreich: https://www.youtube.com/watch?v=lFvMVJ64A18
@Tirador Vielen Dank, das war schon mal sehr aufschlussreich.
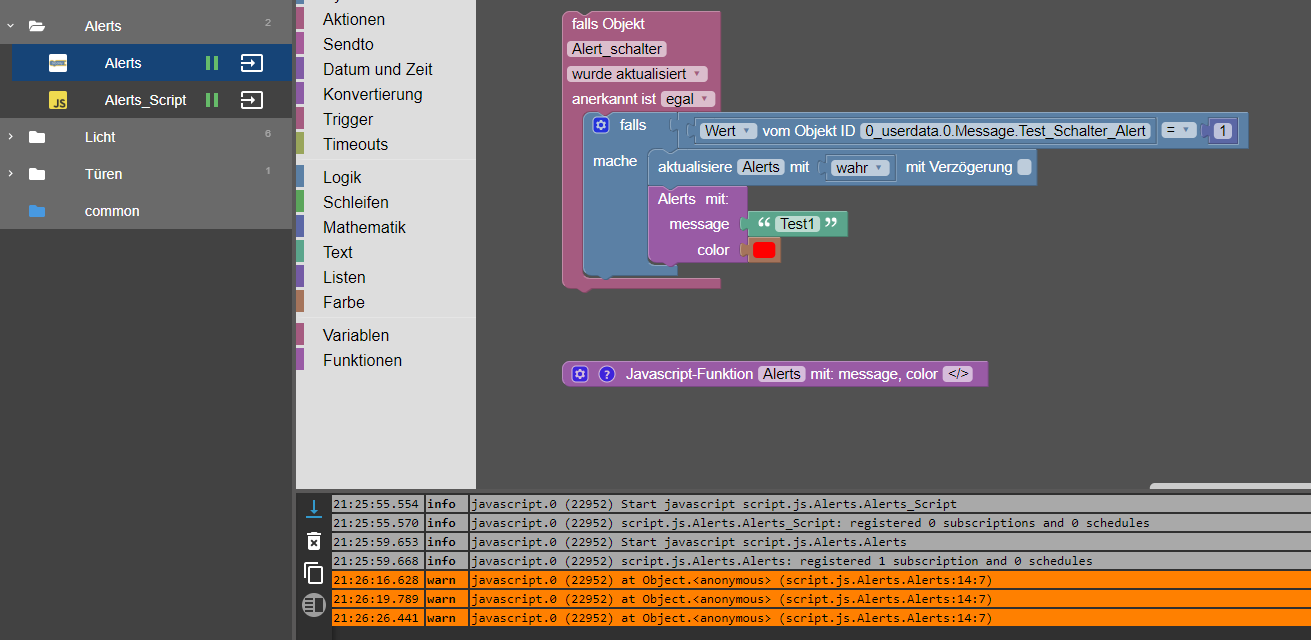
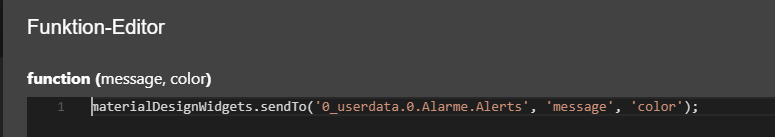
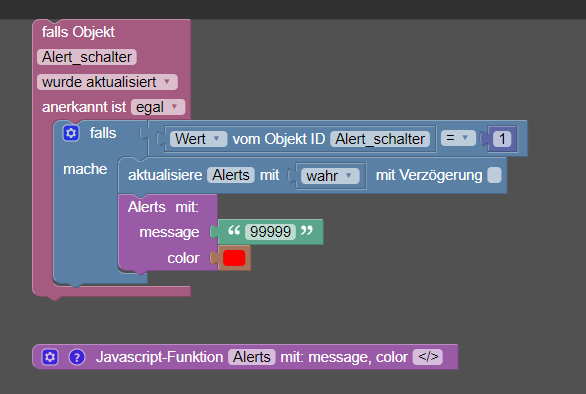
Ich habe versucht, das Blockly von oben nachzubauen, aber noch schaltet da nichts.<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="nz0rx9L*~pp:[bA(tw|W">message</variable> <variable type="" id="ymqtd+2_ynW#!@yc_l[q">color</variable> </variables> <block type="on" id="3iER$AuJU*~#Bq=Y!,3?" x="363" y="-487"> <field name="OID">0_userdata.0.Message.Test_Schalter_Alert</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="`|MfI?P;NlH0Dw/o3,It"> <value name="IF0"> <block type="logic_compare" id="6OusOyRZ3vVfhM%Z95y8"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c{vEXdJ*^.LLs%@:h*xt"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Message.Test_Schalter_Alert</field> </block> </value> <value name="B"> <block type="logic_boolean" id="814TkXQUVU;[/iunjS%U"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="hK23dYlKUJGBWdNO})$2"> <mutation delay_input="false"></mutation> <field name="OID">0_userdata.0.Message.Test_Alert</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="e*}tf$31R7J7xbwGUE+H"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="Rsxd`;M38tWnN=v!Um%t"> <mutation name="AlterMaterialDesign"> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="text" id="69-skaEfHNdRn,U~S!JV"> <field name="TEXT">Neue Post</field> </block> </value> <value name="ARG1"> <block type="colour_picker" id="~_opI=Y3^-H}@@l/OYxq"> <field name="COLOUR">#ff0000</field> </block> </value> </block> </next> </block> </statement> <next> <block type="controls_if" id="`=J6Mm!(ocg`=s}dmx+S"> <value name="IF0"> <block type="logic_compare" id="c~W6f-J!3Pp^6$rZHW:J"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="(#9e$N9H$P0p`6],B4KA"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Message.Test_Schalter_Alert</field> </block> </value> <value name="B"> <block type="logic_boolean" id="fQoVSDW0kLz*0XzEVQxM"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="UtCB2(;+:7/`4=#$I.@j"> <mutation delay_input="false"></mutation> <field name="OID">0_userdata.0.Message.Test_Alert</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="@*A}]`Pn6(qsd~u!SlBZ"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="r}{,:7IEsJgqmsFbJX59"> <mutation name="AlterMaterialDesign"> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="text" id="teE;3a^k](_MCro4GQh0"> <field name="TEXT">Keine neue Post</field> </block> </value> <value name="ARG1"> <block type="colour_picker" id="hh[W#y(eQE]VN7l}(s=^"> <field name="COLOUR">#33ff33</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="2+/YmhZKI?ON7;Y:{{2)" x="388" y="13"> <mutation statements="false"> <arg name="message" varid="nz0rx9L*~pp:[bA(tw|W"></arg> <arg name="color" varid="ymqtd+2_ynW#!@yc_l[q"></arg> </mutation> <field name="NAME">AlterMaterialDesign</field> <field name="SCRIPT">bWF0ZXJpYWxEZXNpZ25XaWRnZXRzLnNlbnRUbygnMF91c2VyZGF0YS4wLk1lc3NhZ2UuVGVzdF9BbGVydCcsICdtZXNzYWdlJywgJ2NvbG9yJyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Das Scrounger-Script liegt unter Global:
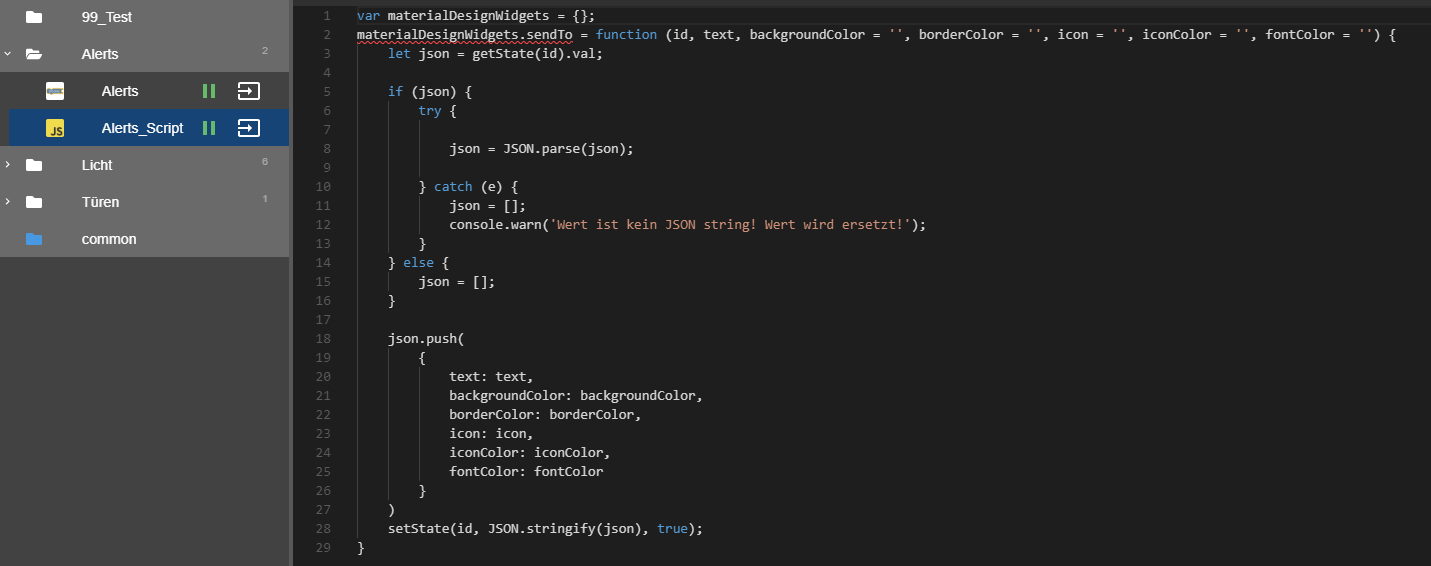
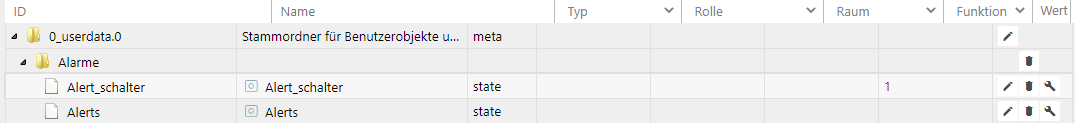
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }Der "0_userdata.0.Message.Test_Schalter_Alert" ist als Schalter angelegt.
Der "0_userdata.0.Message.Test_Alert" ist als Objekt angelegt.Du hast oben einen DP "newPost" der im Blockly aktualisiert wird. Spielt der eine Rolle?
-
Hi @Scrounger, hast du in deiner Widgetsammlung auch ein Widget, das mit JSON-Tabellen insofern umgehen kann, das z. B. der TV Spielfilm Adapter die JSON liefert und in einem Widget dargestellt werden könnte ? Das Alert Widget verarbeitet immerhin schon JSON, zeigt aber leider nur eine Spalte an ...
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/70
-
Hi @Scrounger, hast du in deiner Widgetsammlung auch ein Widget, das mit JSON-Tabellen insofern umgehen kann, das z. B. der TV Spielfilm Adapter die JSON liefert und in einem Widget dargestellt werden könnte ? Das Alert Widget verarbeitet immerhin schon JSON, zeigt aber leider nur eine Spalte an ...
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/70
@Bostil
Table Widget:
https://github.com/Scrounger/ioBroker.vis-materialdesign#tableHier der Thread dazu:
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget -
@Bostil
Table Widget:
https://github.com/Scrounger/ioBroker.vis-materialdesign#tableHier der Thread dazu:
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget@Scrounger Danke Scrounger, das war's! TV Spielfilm Infos erscheinen nun im gewohnten material design widget-Glanz! :-)
-
@Scrounger Danke Scrounger, das war's! TV Spielfilm Infos erscheinen nun im gewohnten material design widget-Glanz! :-)
-
Hallo zusammen,
ich bin leider mit meinem Anliegen noch nicht wirklich weiter gekommen.
Kann mir jemand konkret bei folgender Fragestellung helfen? Ich möchte folgende Benachrichtigungen über das Alert-Widget bekommen:
- Info alle 60 Tage: "Waschmaschine reinigen."
- Info alle 90 Tage: "Fenster putzen".
- Info zu dem Tausch der Klinge am Mährobotor, sobald ein DP den Wert 30 (Betriebsstunden) überschritten hat.
Ich bekomme das Widget angezeigt, wenn ich das JSON händisch befülle. Aber ich bekomme es nicht hin, dass es nach 30 (oder zum Testen 3 Minuten) befüllt.
Danke euch nochmals.
-
Niemand hier?
Ich bekomme die Blockly etc. von oben nicht so umgebaut, dass die Nachricht angezeigt würde. Ich möchte nur per Blockly eine neue Nachricht in das JSON schreiben bzw. anhängen.
@Tirador Vielleicht kannst du mir helfen? Im Script taucht folgender Fehler auf:15:21:00.011 error javascript.0 (5471) at alertMessages (script.js.VIS.Test_Trigger:7:27) 15:21:00.011 error javascript.0 (5471) at Object.<anonymous> (script.js.VIS.Test_Trigger:12:3)Händisch eingetragene Werte im DP funktionieren und zeigen das Widget an.
Danke
-
Ich versuche es einfach nochmal: Das Script oben sollte ja genau das tun, was ich vorhabe. Es tut aber nicht. Kann mir jemand eine lauffähige Variante exportieren oder helfen, meines zum Laufen zu bringen?
Danke euch.
-
@Endurance das eine Skript muss unter dem Ordner global installiert werden.
-
Ich bekomm es auch nicht hin, selbst unter global 😁
Die test Nachricht wenn ich manuell eingebe funktioniert, jedoch immer nur eine Nachricht.
Ich hätte aber gerne mehrere Nachrichten die man bei Bedarf schließt wie im beispiel.
Im widget Alerts sind bei mir 4 Nachrichten eingestellt, macht er aber nicht :(
Es wird nur das angezeigt was zuletzt eingegeben wurde, die nachrichten zuvor sind dann weg.
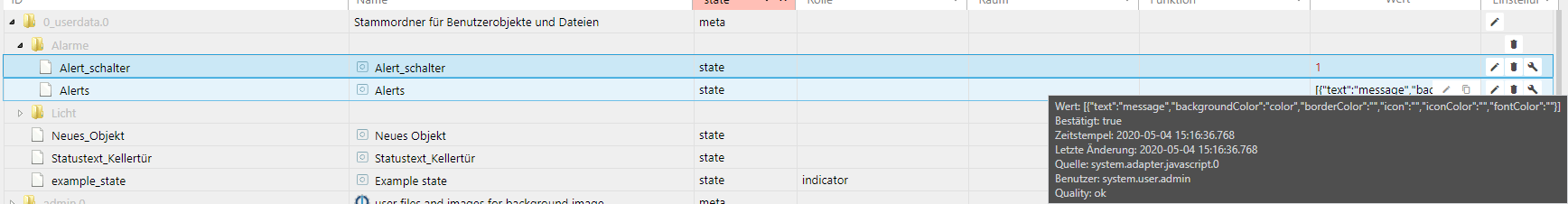
Wie genau speichert der datenpunkt überhaupt mehrere nachrichten? Kann jemand mal zeigen wie der datenpunkt bei euch aussieht mit mehreren Nachrichten?Geht das mit dem widget überhaupt?
Danke schon mal😬
-
@Endurance das eine Skript muss unter dem Ordner global installiert werden.
-
@Tirador
Jetzt läuft es, eventuell ist in der Doku (https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts) was falsch:
materialDesignWidgets.sendTo('datapoint_id', 'message', 'color');ich habs nun so, und dann funktioniert es (bei mir zumindest)
materialDesignWidgets.sendTo('datapoint_id', message, color); #ohne die ' vor und nach message und colorKeine Ahnung ob das nur bei mir ein Problem war, aber eventuell kann @Scrounger ja die Doku anpassen.
-
Sieht super aus. Die Dynamik der Ein/Ausblendungen ist klasse.
Ich würde das gerne für ein richtiges "Nachrichtensystem" nutzen.
Gibt es eine Möglichkeit Nachrichten auch zurückzunehmen?
Beispiel: Ich löse eine Nachricht aus, wenn ein Fenster zu lange geöffnet ist.
Wenn jemand das Fenster schließt kann die Nachricht wieder entfernt werden.
D.h. neben dem Setzen von Nachrichten, bräuchte man auch eine Funktion um diese zu entfernen.Vielleicht eine Doofe weitere Frage:
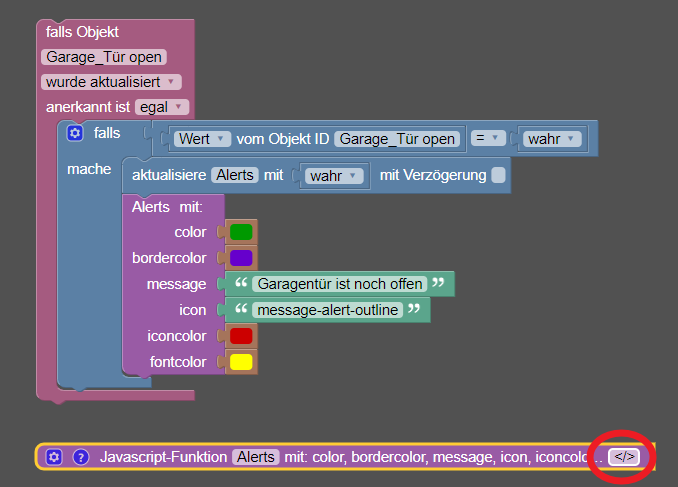
Hat jemand einen Tipp, wie man aus einem Blockly Skript eine Nachricht über die Javascript-Funktion auslösen kann?Gemeint ist diese Javascript Funktion, um Alerts auszulösen (siehe link Github Scrounger:
materialDesignWidgets.sendTo('datapoint_id', 'message', 'color');@Tirador said in Material Design Widgets: Alerts Widget:
Beispiel: Ich löse eine Nachricht aus, wenn ein Fenster zu lange geöffnet ist.
Wenn jemand das Fenster schließt kann die Nachricht wieder entfernt werden.Hast du dazu schon eine Lösung gefunden? (eventuell kann das Script ja die richtige Message im DP wieder löschen?)
-
@Tirador said in Material Design Widgets: Alerts Widget:
Beispiel: Ich löse eine Nachricht aus, wenn ein Fenster zu lange geöffnet ist.
Wenn jemand das Fenster schließt kann die Nachricht wieder entfernt werden.Hast du dazu schon eine Lösung gefunden? (eventuell kann das Script ja die richtige Message im DP wieder löschen?)
@Endurance ich habe eine ganz andere Lösung dafür gefunden. Schau Mal
-
@Tirador
Jetzt läuft es, eventuell ist in der Doku (https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts) was falsch:
materialDesignWidgets.sendTo('datapoint_id', 'message', 'color');ich habs nun so, und dann funktioniert es (bei mir zumindest)
materialDesignWidgets.sendTo('datapoint_id', message, color); #ohne die ' vor und nach message und colorKeine Ahnung ob das nur bei mir ein Problem war, aber eventuell kann @Scrounger ja die Doku anpassen.
@Endurance sagte in Material Design Widgets: Alerts Widget:
@Tirador
Jetzt läuft es, eventuell ist in der Doku (https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts) was falsch:Und was soll falsch sein?
Sorry bei blockly kann ich euch nicht unterstützen, davon hab ich keine Ahnung. -
@Endurance sagte in Material Design Widgets: Alerts Widget:
materialDesignWidgets.sendTo('datapoint_id', message, color);
Hi,
da du es zum Laufen gebracht hast:
- die oben zitierte Zeile hast du in dem Blockly hinter die <> eingefügt, oder? Inkl. Strichpunkt?
- Hast du die Zeile auch in dem Script unter global eingefügt? Oder beginnt das mit
var materialDesignWidgets = {};?
-
Das wäre das Script, hab ich nicht unter Global laufen:

materialDesignWidgets.sendTo('0_userdata.0.Alerts.Alerts', message, color, bordercolor, icon, iconcolor, fontcolor);Das folgende läuft unter Global: (das hab ich aber auch nicht angepasst, kannst du eigentlich direkt so importieren)
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); } -
Update: Ich habe es jetzt auch zum Laufen bekommen.
Das Blockly:
<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="nz0rx9L*~pp:[bA(tw|W">message</variable> <variable type="" id="ymqtd+2_ynW#!@yc_l[q">color</variable> </variables> <block type="on" id="3iER$AuJU*~#Bq=Y!,3?" x="363" y="-487"> <field name="OID">0_userdata.0.Testpunkt_für_Widget</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="`|MfI?P;NlH0Dw/o3,It"> <value name="IF0"> <block type="logic_compare" id="6OusOyRZ3vVfhM%Z95y8"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c{vEXdJ*^.LLs%@:h*xt"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Testpunkt_für_Widget</field> </block> </value> <value name="B"> <block type="logic_boolean" id="814TkXQUVU;[/iunjS%U"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="procedures_callcustomnoreturn" id="Rsxd`;M38tWnN=v!Um%t"> <mutation name="alertMessages"> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="text" id="69-skaEfHNdRn,U~S!JV"> <field name="TEXT">Neue Post</field> </block> </value> <value name="ARG1"> <block type="colour_picker" id="~_opI=Y3^-H}@@l/OYxq"> <field name="COLOUR">#3366ff</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="`=J6Mm!(ocg`=s}dmx+S"> <value name="IF0"> <block type="logic_compare" id="c~W6f-J!3Pp^6$rZHW:J"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="(#9e$N9H$P0p`6],B4KA"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Testpunkt_für_Widget</field> </block> </value> <value name="B"> <block type="logic_boolean" id="fQoVSDW0kLz*0XzEVQxM"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="procedures_callcustomnoreturn" id="r}{,:7IEsJgqmsFbJX59"> <mutation name="alertMessages"> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="text" id="teE;3a^k](_MCro4GQh0"> <field name="TEXT">Keine neue Post</field> </block> </value> <value name="ARG1"> <block type="colour_picker" id="hh[W#y(eQE]VN7l}(s=^"> <field name="COLOUR">#ff0000</field> </block> </value> </block> </statement> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="2+/YmhZKI?ON7;Y:{{2)" x="388" y="13"> <mutation statements="false"> <arg name="message" varid="nz0rx9L*~pp:[bA(tw|W"></arg> <arg name="color" varid="ymqtd+2_ynW#!@yc_l[q"></arg> </mutation> <field name="NAME">alertMessages</field> <field name="SCRIPT">bWF0ZXJpYWxEZXNpZ25XaWRnZXRzLnNlbmRUbygnMF91c2VyZGF0YS4wLk1lc3NhZ2UuV2FzY2htYXNjaGluZV9BbGVydCcsIG1lc3NhZ2UsIGNvbG9yKTs=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Und das Script unter global:
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); } Vielleicht hilft es noch jemandem von euch weiter. -
ich habe mich auch mal an dem alerts-widget versucht. Mein Ziel war es eine kurze Meldung anzeigen zu lassen wenn der DWD Adapter eine Warnung ausgibt.
on({id: 'dwd.0.warning.object'/*JSON object with warning*/}, function () { var headline = getState('dwd.0.warning.headline'/*Warning headline*/).val; var level = getState('dwd.0.warning.level'/*Warning level*/).val; var dwdBackground = [ "", // 0 "#ffeb3b", // 1 - Wetterwarnungen (Stufe 1) "#fb8c00", // 2 - Warnungen vor markantem Wetter (Stufe 2) "#e53935", // 3 - Unwetterwarnungen (Stufe 3) "#880e4f", // 4 - Warnungen vor extremem Unwetter (Stufe 4) "", // 5 - "", // 6 - "", // 7 - "", // 8 - "#c99afe", // 9 - Hitzewarnung "", // 10 "#c9f", // 11 - Keine Warnungen "", // 12 - "", // 13 - "", // 14 - "", // 15 - "", // 16 - "", // 17 - "", // 18 - "#fe68fe", // 19 - UV-Warnung ]; var backgroundcolor = dwdBackground[getState('dwd.0.warning.severity'/*Warning severity*/).val] let json = getState("0_userdata.0.materialdesignwidgets.alarmDWD").val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; }as funktioniert auch soweit... Allerdings habe ch festgestellt, das die json die ich erstelle "vollläuft". will heißen, immer wenn der DWD-Adapter den schedule ausführt wird ein neuer Eintrag in der json erzeugt... das führt früher oder später zum Absturz.
Hat jemnd eventuell einen besseren Ansatz? Es können bei mir auch bis zu 3 Unwetterwarnungen angezeigt werden und es gibt auch warnungen vom Server wie bekomme ich das alles in eine json?Gruß
Sveni_Lee