NEWS
Material Design Widgets: Alerts Widget
-
@ub-privat Bitte lege das Skript von Scrounger mal unter "global" ab und nicht unter root.
bringt keine Besserung.
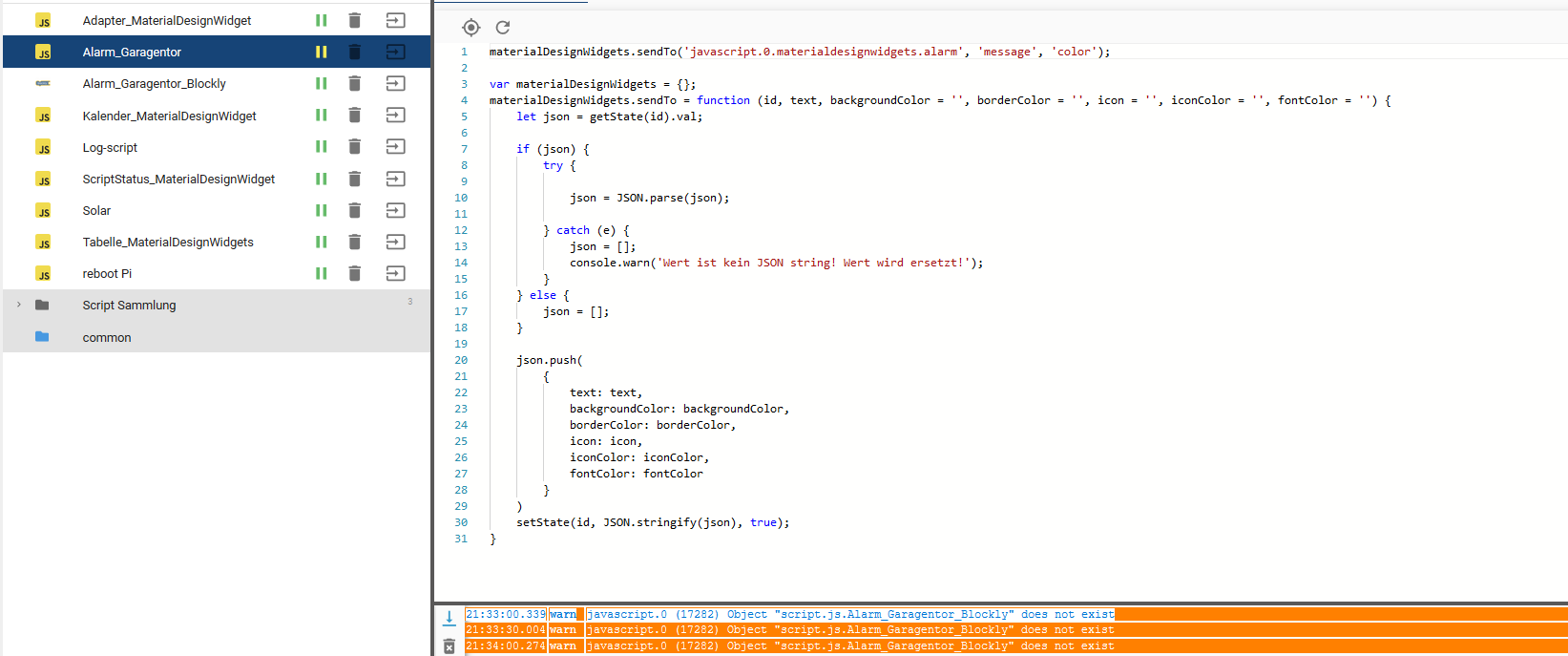
Jetzt habe ich folgende meldung:javascript.0 2020-03-03 21:31:19.114 error (17282) at Script.runInContext (vm.js:133:20) javascript.0 2020-03-03 21:31:19.114 error (17282) at script.js.Alarm_Garagentor:1:23 javascript.0 2020-03-03 21:31:19.113 error (17282) TypeError: Cannot read property 'sendTo' of undefined javascript.0 2020-03-03 21:31:19.113 error (17282) ^ javascript.0 2020-03-03 21:31:19.113 error (17282) materialDesignWidgets.sendTo('javascript.0.materialdesignwidgets.alarm', 'message', 'color'); javascript.0 2020-03-03 21:31:19.112 error (17282) script.js.Alarm_Garagentor: script.js.Alarm_Garagentor:1Script ist "gelb" und folgende Warnung läuft auf:
21:33:00.339 warn javascript.0 (17282) Object "script.js.Alarm_Garagentor_Blockly" does not existBlockly ist aber vorhanden und auf grün

egal ob Script unter "GLOBAL" oder "ROOT" laufen...
-
Hallo, ich habe jetzt etwas geforscht und bin zu einer "Blockly"-Lösung gelangt.
Vielleicht ja auch für andere nützlich.Ich zeige dies anhand eines Beispiels:
Mein Sensor im Postkasten signalisiert, dass neue Post eingewurfen wurde.
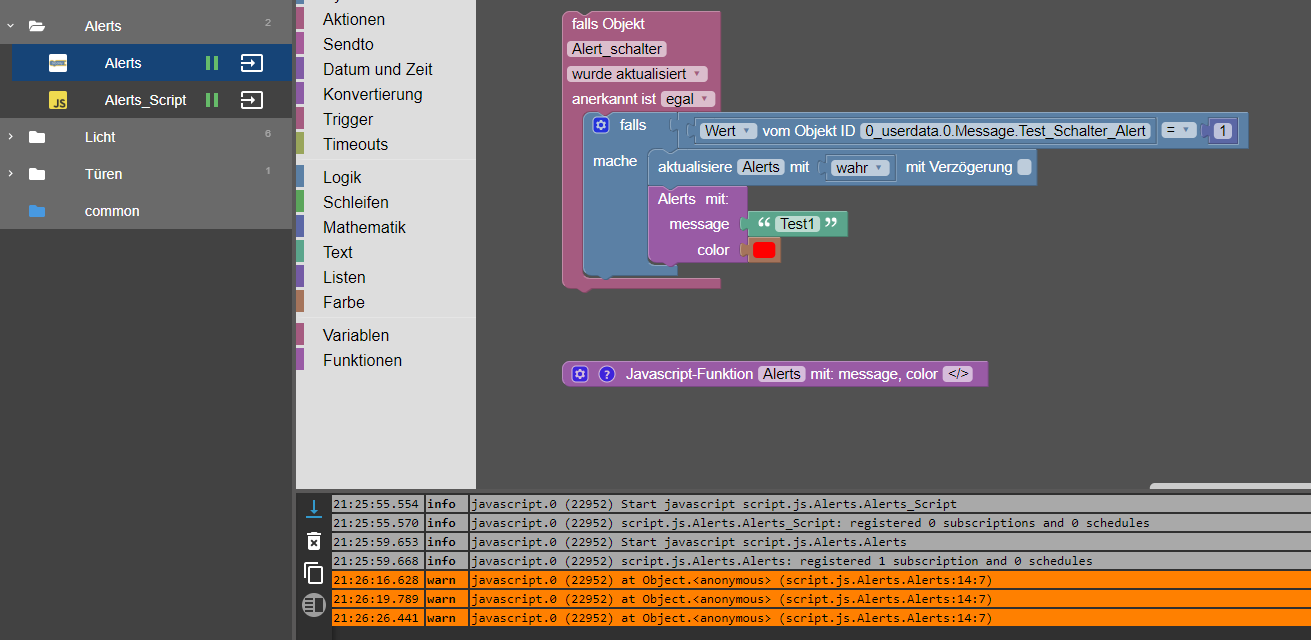
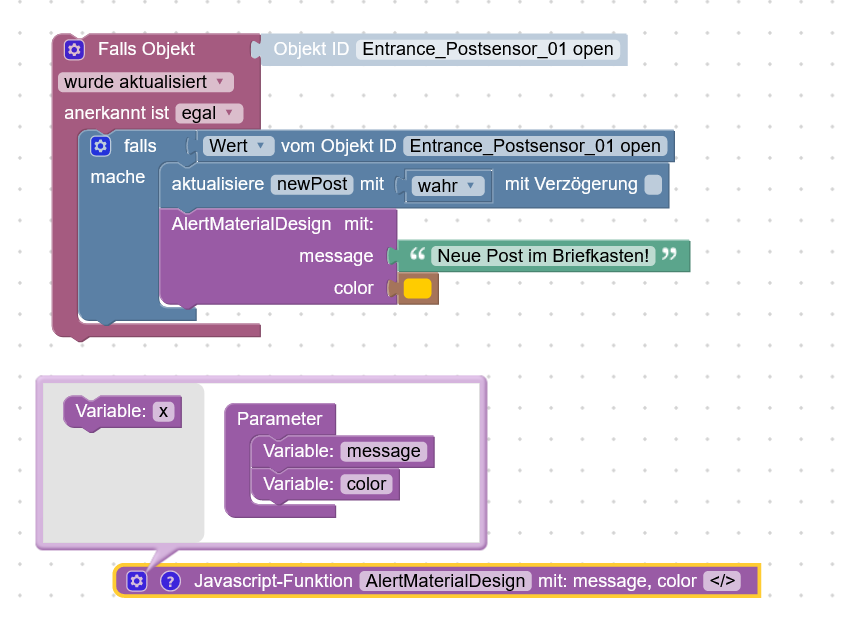
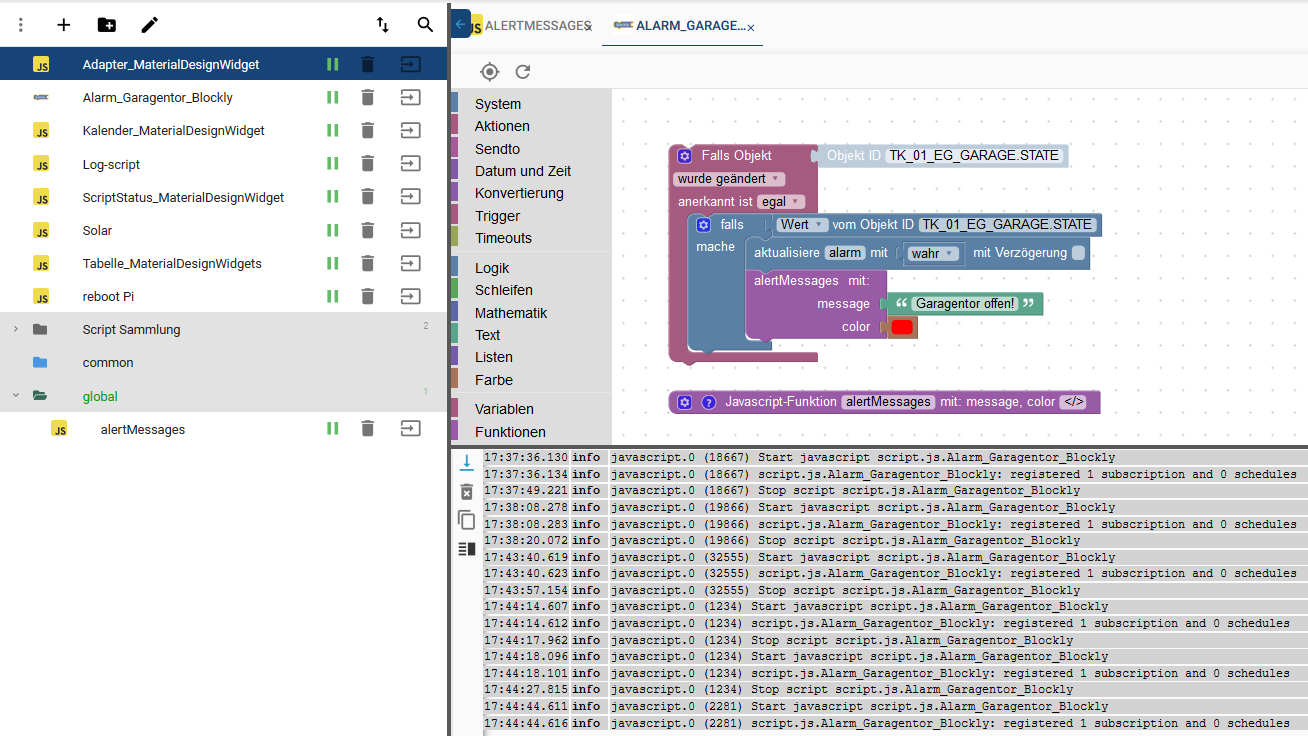
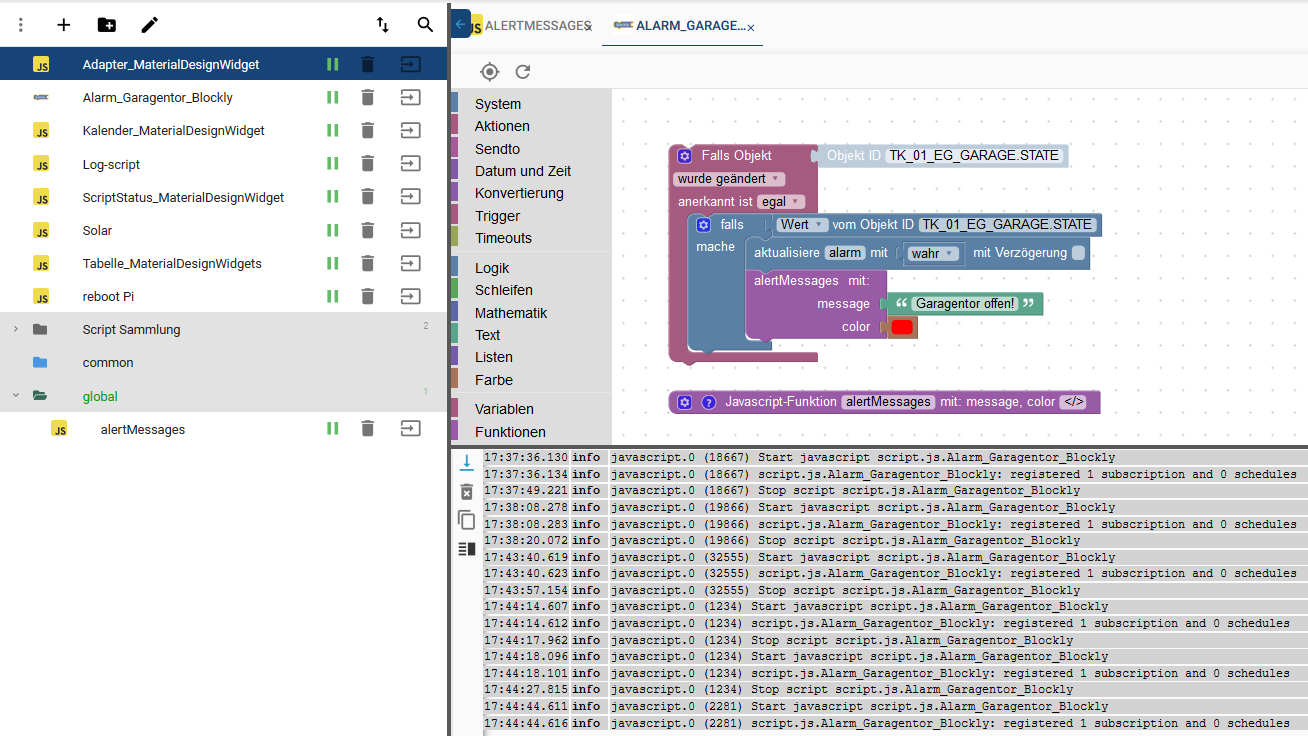
Wenn dies geschehen ist, soll eine Nachricht ausgelöst werden.Im Blockly sieht das wie folgt aus:

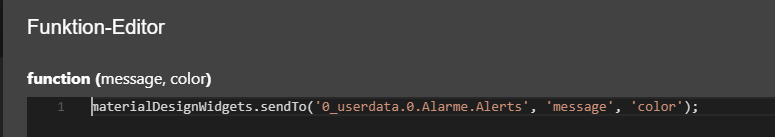
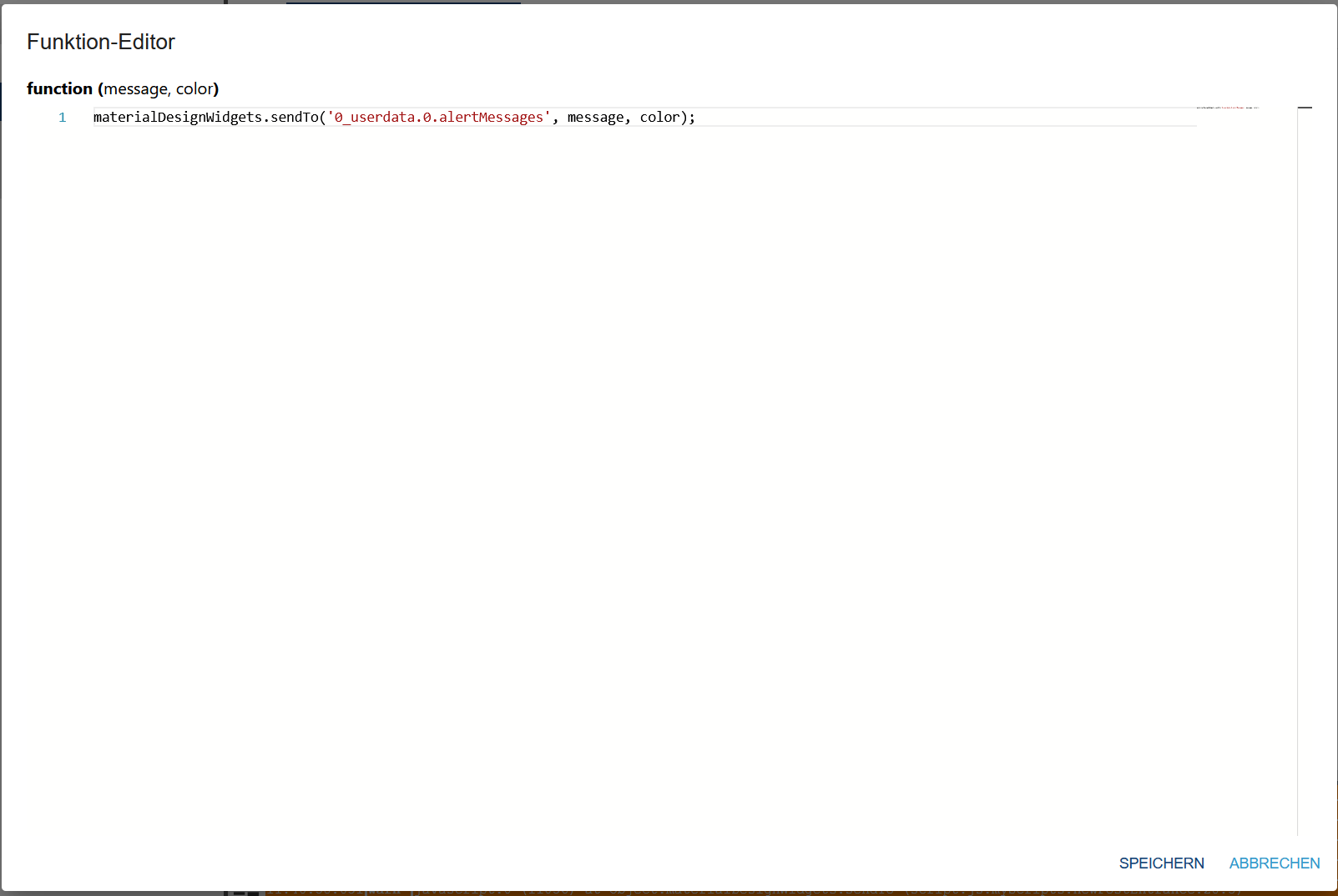
Sofern das jemand weiterverwenden will ist im Block der "Javascript-Funktion" auf das "</>" Zeichen zu klicken und im Funktionsaufruf der Datenpunkt für das Alert im Skript anzupassen:

Das Beispiel-Blockly kann man hier herunterladen:
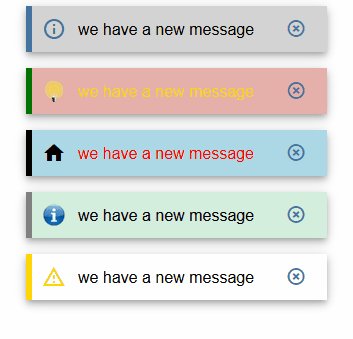
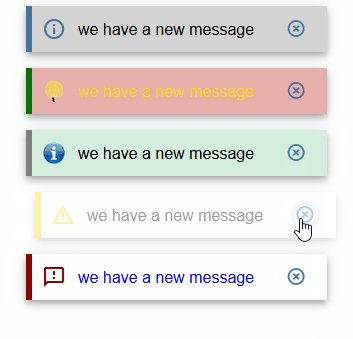
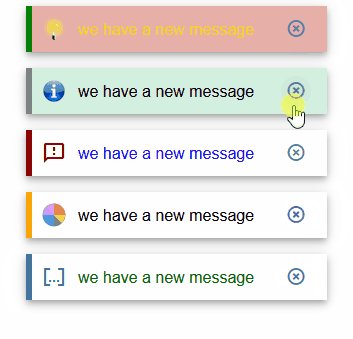
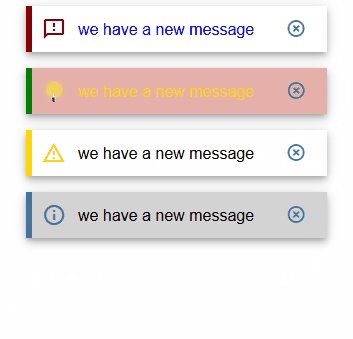
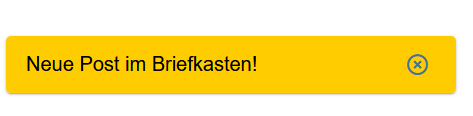
Ergebnis in der Visualisierung:

muss dich nochmals anschreiben...
Mittlerweile habe ich die Scripte "Grün II" und entsprechend abgelegt - also Fehler gefunden.

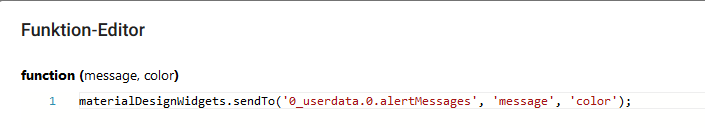
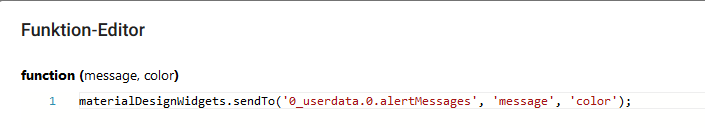
In deinem Screenshot stehen message und color nicht in Hochkommas, bei Scrounger seiner Doku schon! (siehe Bild!)

Was ist nun korrekt???
Im VIS Editor und VIS-Runtime werden trotz Zustandsänderung keine Meldungen erzeugt!
D.h., irgendwo muss noch der Wurm drin sein? -
muss dich nochmals anschreiben...
Mittlerweile habe ich die Scripte "Grün II" und entsprechend abgelegt - also Fehler gefunden.

In deinem Screenshot stehen message und color nicht in Hochkommas, bei Scrounger seiner Doku schon! (siehe Bild!)

Was ist nun korrekt???
Im VIS Editor und VIS-Runtime werden trotz Zustandsänderung keine Meldungen erzeugt!
D.h., irgendwo muss noch der Wurm drin sein?@ub-privat Es ist schwierig zu unterstützen, da ich keinen Fehler erkennen kann auf den Screenshots von dir.
Bist Du ganz sicher, dass die falls Bedingung für deinen Datenpunkt TK_01_EG_GARAGE_STATE greift?
Ist das ein Datenpunkt der wirklich nur true/false zurückgibt, wie bei mir der Postsensor im Beispiel? Falls nein, dann musst du das Blockly anders abfragen.Was steht denn in deinem angelegten Datenpunkt alertMessages bei dir drin?

Wenn dort etwas drin steht, liegt es eher an deinem VIS Layout, dass das Widget nicht im Vordergrund ist oder ähnliches.
Testweise kannst Du in den Datenpunkt alertMessages z.B. auch mal etwas reinschreiben:
[{"text":"✉ Neue Post im Briefkasten!","backgroundColor":"#ffcc00","borderColor":"","icon":"","iconColor":"","fontColor":""}]
Das führt bei mir zur Anzeige.
Was mir gerade noch aufgefallen ist, bei dir im Screenshot scheint das Script immer wieder neuzustarten (oder hast du es immer gestartet und gestoppt?).
Bei mir sieht das Log so aus:

-
Hallo,
kann ich die Alerts so einrichten, dass sie nach dem Schließen nach einer definierten Zeit wieder auftauchen?
z.B.: Reinigung Backofen - die Meldung sollte 60 Tage nach dem letzten Schließen wieder auftauchen, damit er dann wieder gereinigt wird.Vielen Dank
-
Hallo,
kann ich die Alerts so einrichten, dass sie nach dem Schließen nach einer definierten Zeit wieder auftauchen?
z.B.: Reinigung Backofen - die Meldung sollte 60 Tage nach dem letzten Schließen wieder auftauchen, damit er dann wieder gereinigt wird.Vielen Dank
@Coffeelover
Per Widget Einstellung geht das nicht. Das kann nur mit einem skript realisiert werden.Würde ich wie folgt machen:
- einen Datenpunkt erstellen
letzteBackofenReinigungmit Datum der letzen Reinigung - skript erstellen das per cron job z.B. jeden Tag um 0h ausgeführt wird und schaut ob das datum heute - datum des Datenpunktes
letzteBackofenReinigung> 60 Tage ist
-> Wenn ja Nachricht ans Alert Widget schicken.
- einen Datenpunkt erstellen
-
So - das Skript habe ich mir nun soweit gebastelt. Leider scheitere ich aber noch an der initialen Einrichtung.
Ich habe den Datenpunkt "AlertWaschmaschine" angelegt und mit dem Widget verknüpft.
Ich habe das Script unter global abgelegt und in der ersten Zeile den Datenpunkt ergänzt. Der Rest wie gehabt.materialDesignWidgets.sendTo('0_userdata.0.Message.AlertWaschmaschine', 'message', 'color');Dann habe ich ein Blockly angelegt wie auf den Screenshots oben (message / color), Javascript-Funktion angelegt, die Bausteine message & color eingefügt und bei </> ebenfalls diese Zeile eingefügt:
materialDesignWidgets.sentTo('0_userdata.0.Message.AlertWaschmaschine', message, color)Die Testnachricht von @Tirador habe ich mal in den Datenpunkt kopiert und kann dann auch den Inhalt im VIS sehen.
[{"text":"✉ Neue Post im Briefkasten!","backgroundColor":"#ffcc00","borderColor":"","icon":"","iconColor":"","fontColor":""}]Aber über das Blockly z.B. bekomme ich das nicht getriggert. :-(
-
Vielleicht frage ich nochmal allgemeiner in die Runde: Wie muss ich denn vorgehen, um verschiedene Meldungen (=Inhalt unterschiedlicher Datenpunkte) in das Alert Widget zu bekommen. Mir ist der Workflow noch nicht ganz klar. :-(
-
Vielleicht frage ich nochmal allgemeiner in die Runde: Wie muss ich denn vorgehen, um verschiedene Meldungen (=Inhalt unterschiedlicher Datenpunkte) in das Alert Widget zu bekommen. Mir ist der Workflow noch nicht ganz klar. :-(
@Coffeelover Bitte exportier mal dein Blockly Skript. Eventuell kann man so dem Problem auf die Spur kommen.
-
@Coffeelover Bitte exportier mal dein Blockly Skript. Eventuell kann man so dem Problem auf die Spur kommen.
@Tirador Mein Blockly schreibt momentan nur die Testnachricht direkt in den Datenpunkt. Das funktioniert auch. Mir fehlt noch das Verständnis, wie ich mehrere Nachrichten schicken kann. Hilft das Blockly trotzdem?
-
@Tirador Mein Blockly schreibt momentan nur die Testnachricht direkt in den Datenpunkt. Das funktioniert auch. Mir fehlt noch das Verständnis, wie ich mehrere Nachrichten schicken kann. Hilft das Blockly trotzdem?
@Coffeelover Vielleicht ist dies für den Einstieg hilfreich: https://www.youtube.com/watch?v=lFvMVJ64A18
-
@Coffeelover Vielleicht ist dies für den Einstieg hilfreich: https://www.youtube.com/watch?v=lFvMVJ64A18
@Tirador Vielen Dank, das war schon mal sehr aufschlussreich.
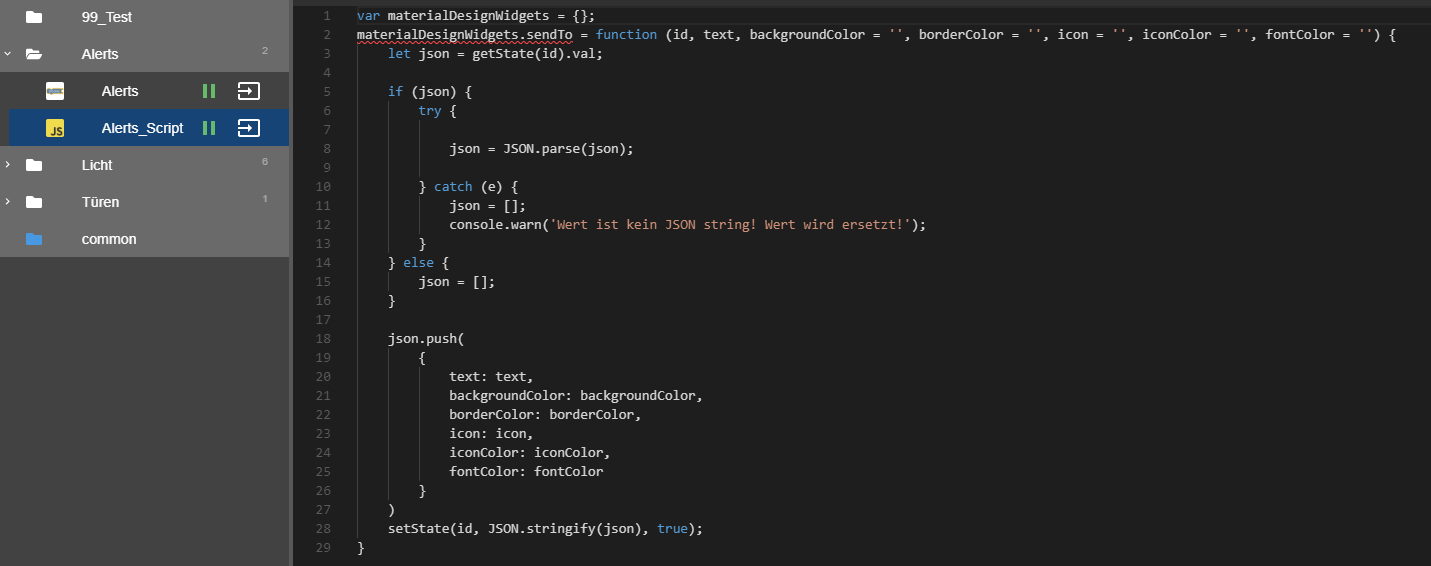
Ich habe versucht, das Blockly von oben nachzubauen, aber noch schaltet da nichts.<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="nz0rx9L*~pp:[bA(tw|W">message</variable> <variable type="" id="ymqtd+2_ynW#!@yc_l[q">color</variable> </variables> <block type="on" id="3iER$AuJU*~#Bq=Y!,3?" x="363" y="-487"> <field name="OID">0_userdata.0.Message.Test_Schalter_Alert</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="`|MfI?P;NlH0Dw/o3,It"> <value name="IF0"> <block type="logic_compare" id="6OusOyRZ3vVfhM%Z95y8"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c{vEXdJ*^.LLs%@:h*xt"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Message.Test_Schalter_Alert</field> </block> </value> <value name="B"> <block type="logic_boolean" id="814TkXQUVU;[/iunjS%U"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="hK23dYlKUJGBWdNO})$2"> <mutation delay_input="false"></mutation> <field name="OID">0_userdata.0.Message.Test_Alert</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="e*}tf$31R7J7xbwGUE+H"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="Rsxd`;M38tWnN=v!Um%t"> <mutation name="AlterMaterialDesign"> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="text" id="69-skaEfHNdRn,U~S!JV"> <field name="TEXT">Neue Post</field> </block> </value> <value name="ARG1"> <block type="colour_picker" id="~_opI=Y3^-H}@@l/OYxq"> <field name="COLOUR">#ff0000</field> </block> </value> </block> </next> </block> </statement> <next> <block type="controls_if" id="`=J6Mm!(ocg`=s}dmx+S"> <value name="IF0"> <block type="logic_compare" id="c~W6f-J!3Pp^6$rZHW:J"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="(#9e$N9H$P0p`6],B4KA"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Message.Test_Schalter_Alert</field> </block> </value> <value name="B"> <block type="logic_boolean" id="fQoVSDW0kLz*0XzEVQxM"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="UtCB2(;+:7/`4=#$I.@j"> <mutation delay_input="false"></mutation> <field name="OID">0_userdata.0.Message.Test_Alert</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="@*A}]`Pn6(qsd~u!SlBZ"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="r}{,:7IEsJgqmsFbJX59"> <mutation name="AlterMaterialDesign"> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="text" id="teE;3a^k](_MCro4GQh0"> <field name="TEXT">Keine neue Post</field> </block> </value> <value name="ARG1"> <block type="colour_picker" id="hh[W#y(eQE]VN7l}(s=^"> <field name="COLOUR">#33ff33</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="2+/YmhZKI?ON7;Y:{{2)" x="388" y="13"> <mutation statements="false"> <arg name="message" varid="nz0rx9L*~pp:[bA(tw|W"></arg> <arg name="color" varid="ymqtd+2_ynW#!@yc_l[q"></arg> </mutation> <field name="NAME">AlterMaterialDesign</field> <field name="SCRIPT">bWF0ZXJpYWxEZXNpZ25XaWRnZXRzLnNlbnRUbygnMF91c2VyZGF0YS4wLk1lc3NhZ2UuVGVzdF9BbGVydCcsICdtZXNzYWdlJywgJ2NvbG9yJyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Das Scrounger-Script liegt unter Global:
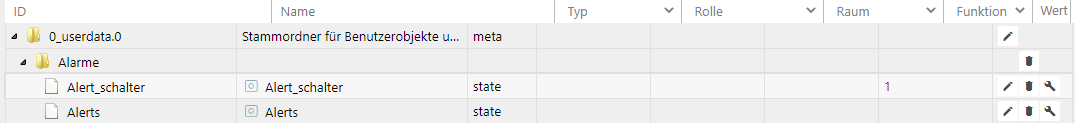
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }Der "0_userdata.0.Message.Test_Schalter_Alert" ist als Schalter angelegt.
Der "0_userdata.0.Message.Test_Alert" ist als Objekt angelegt.Du hast oben einen DP "newPost" der im Blockly aktualisiert wird. Spielt der eine Rolle?
-
Hi @Scrounger, hast du in deiner Widgetsammlung auch ein Widget, das mit JSON-Tabellen insofern umgehen kann, das z. B. der TV Spielfilm Adapter die JSON liefert und in einem Widget dargestellt werden könnte ? Das Alert Widget verarbeitet immerhin schon JSON, zeigt aber leider nur eine Spalte an ...
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/70
-
Hi @Scrounger, hast du in deiner Widgetsammlung auch ein Widget, das mit JSON-Tabellen insofern umgehen kann, das z. B. der TV Spielfilm Adapter die JSON liefert und in einem Widget dargestellt werden könnte ? Das Alert Widget verarbeitet immerhin schon JSON, zeigt aber leider nur eine Spalte an ...
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/70
@Bostil
Table Widget:
https://github.com/Scrounger/ioBroker.vis-materialdesign#tableHier der Thread dazu:
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget -
@Bostil
Table Widget:
https://github.com/Scrounger/ioBroker.vis-materialdesign#tableHier der Thread dazu:
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget@Scrounger Danke Scrounger, das war's! TV Spielfilm Infos erscheinen nun im gewohnten material design widget-Glanz! :-)
-
@Scrounger Danke Scrounger, das war's! TV Spielfilm Infos erscheinen nun im gewohnten material design widget-Glanz! :-)
-
Hallo zusammen,
ich bin leider mit meinem Anliegen noch nicht wirklich weiter gekommen.
Kann mir jemand konkret bei folgender Fragestellung helfen? Ich möchte folgende Benachrichtigungen über das Alert-Widget bekommen:
- Info alle 60 Tage: "Waschmaschine reinigen."
- Info alle 90 Tage: "Fenster putzen".
- Info zu dem Tausch der Klinge am Mährobotor, sobald ein DP den Wert 30 (Betriebsstunden) überschritten hat.
Ich bekomme das Widget angezeigt, wenn ich das JSON händisch befülle. Aber ich bekomme es nicht hin, dass es nach 30 (oder zum Testen 3 Minuten) befüllt.
Danke euch nochmals.
-
Niemand hier?
Ich bekomme die Blockly etc. von oben nicht so umgebaut, dass die Nachricht angezeigt würde. Ich möchte nur per Blockly eine neue Nachricht in das JSON schreiben bzw. anhängen.
@Tirador Vielleicht kannst du mir helfen? Im Script taucht folgender Fehler auf:15:21:00.011 error javascript.0 (5471) at alertMessages (script.js.VIS.Test_Trigger:7:27) 15:21:00.011 error javascript.0 (5471) at Object.<anonymous> (script.js.VIS.Test_Trigger:12:3)Händisch eingetragene Werte im DP funktionieren und zeigen das Widget an.
Danke
-
Ich versuche es einfach nochmal: Das Script oben sollte ja genau das tun, was ich vorhabe. Es tut aber nicht. Kann mir jemand eine lauffähige Variante exportieren oder helfen, meines zum Laufen zu bringen?
Danke euch.
-
@Endurance das eine Skript muss unter dem Ordner global installiert werden.