NEWS
Material Design Widgets: Line History Chart Widget
-
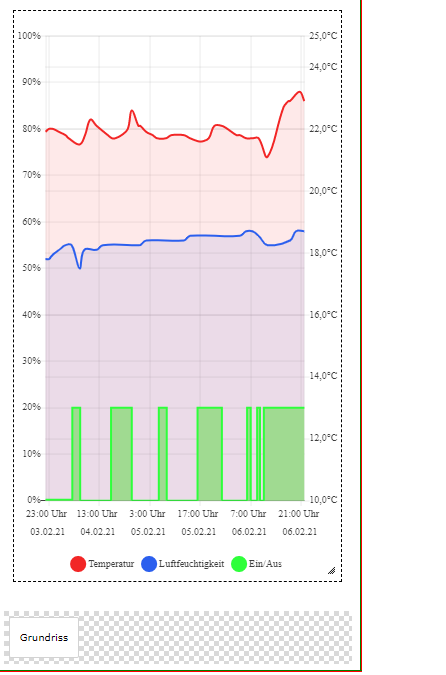
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos 😵🥴


@patrick-tisch sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos 😵🥴
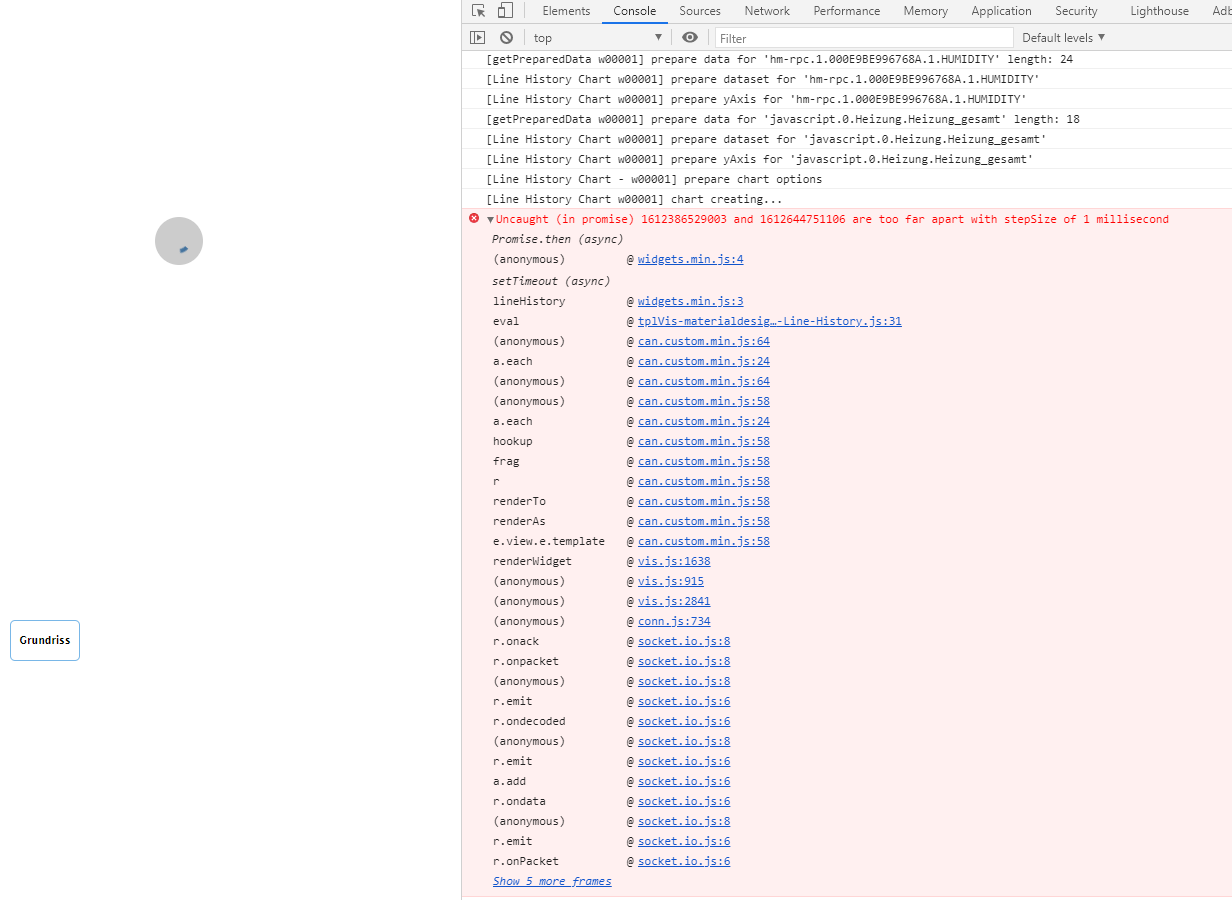
Laut consolen log

ist das stepSize zu groß, also du willst zuviele daten laden. D.h. du musst

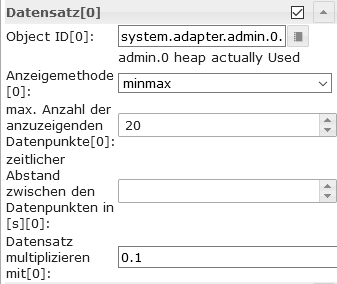
Abstand zwischen den Datenpunkten in [s]verringern.
Wobei ich dir empfehlen würde diese option nicht zu verwenden, sondernmax Anzahl der anzuzeigenden Datenpunkteverwenden, hier irgendwas zischen 20-50 eingeben. Das reicht meiner Meinung nach vollkomen für die vis aus. Höhere Werte bedeuten mehr last für den client. -
@bostil Ich glaube es liegt daran, dass ich Farbwerte (z. B. Füllfarbe) teils über rgba(....) definiere und nicht über einen Hexcode. @Scrounger
@bostil sagte in Material Design Widgets: Line History Chart Widget:
@bostil Ich glaube es liegt daran, dass ich Farbwerte (z. B. Füllfarbe) teils über rgba(....) definiere und nicht über einen Hexcode.
rgb, rgba und hex gehen.
was steht denn im consolen log? ;-)
-
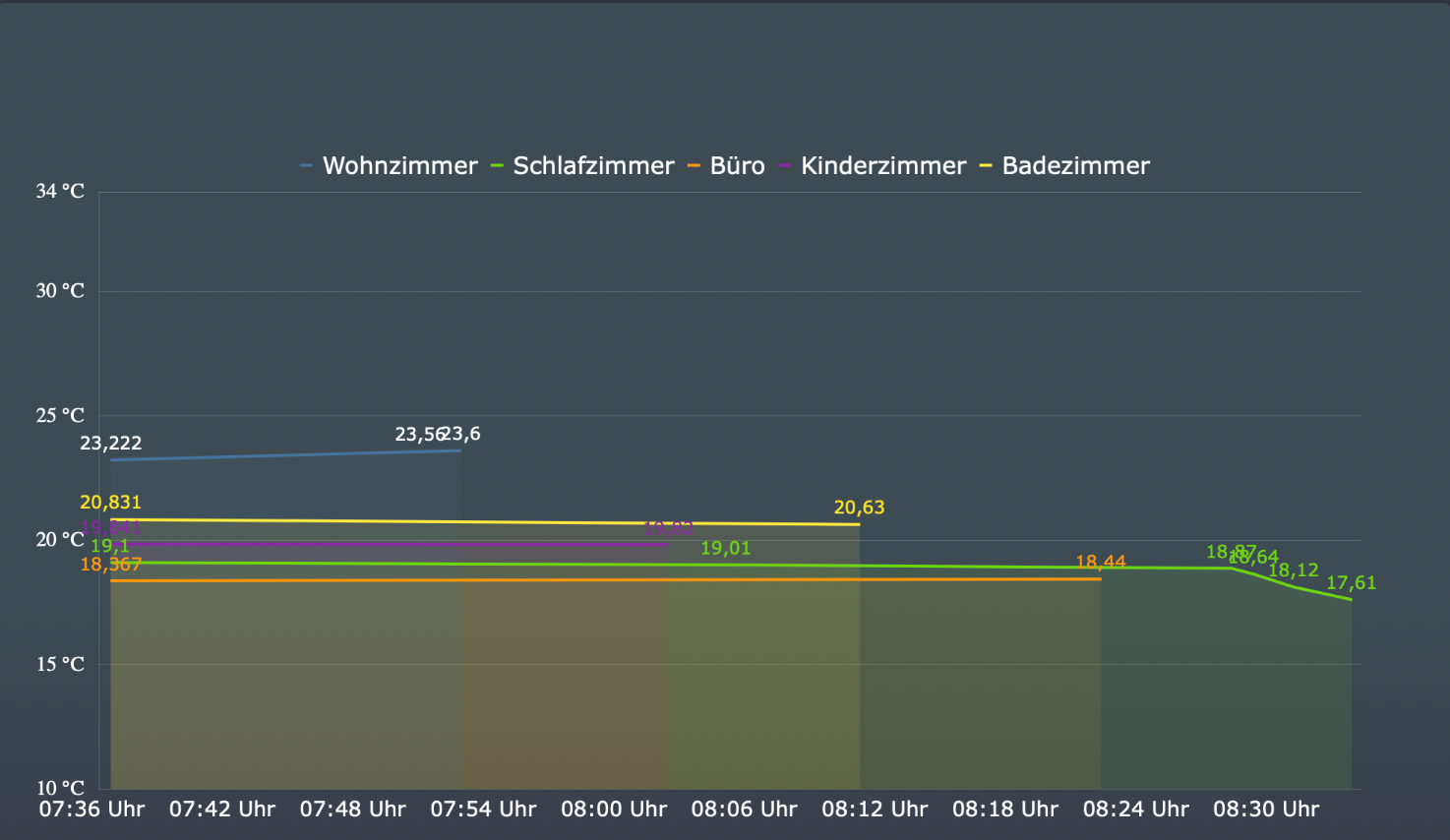
Hallo,
ich zeichne mit dem SQL Adapter Temperaturwerte auf. Wie bekommt man es hin, dass die Werte, wenn die gleich bleiben, immer mit der aktuellen Uhrzeit übereinstimmen?
Beim Flot-Adapter gibt es die Möglichkeit, dies mit der Einstellung Null-Werte ignorieren.
Ich nutze die Version 0.4.2
-
Hallo
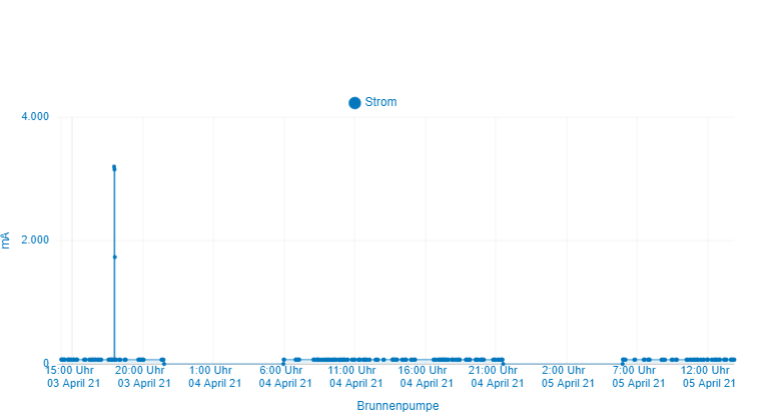
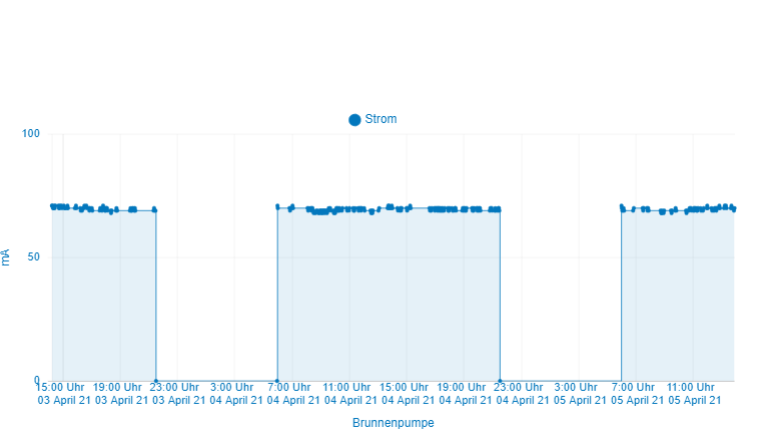
Ich nutze das Line History Chart Widget um meinen aktuellen Stromverbrauch und Erzeugung von der Mini-PV darzustellen.
Funktioniert auch alles gut, habe jedoch einen Schönheitsfehler und ich bring diesen nicht weg.Ich logge die Daten mir dem History Adapter. Log changes only und debounce 1000ms.

Habe meistens am Ende des Diagramms so komische schleifen.
Woran könnte das liegen und wie bekomme ich die weg?Gruß
HappyUser20 -
Hallo Zusammen,
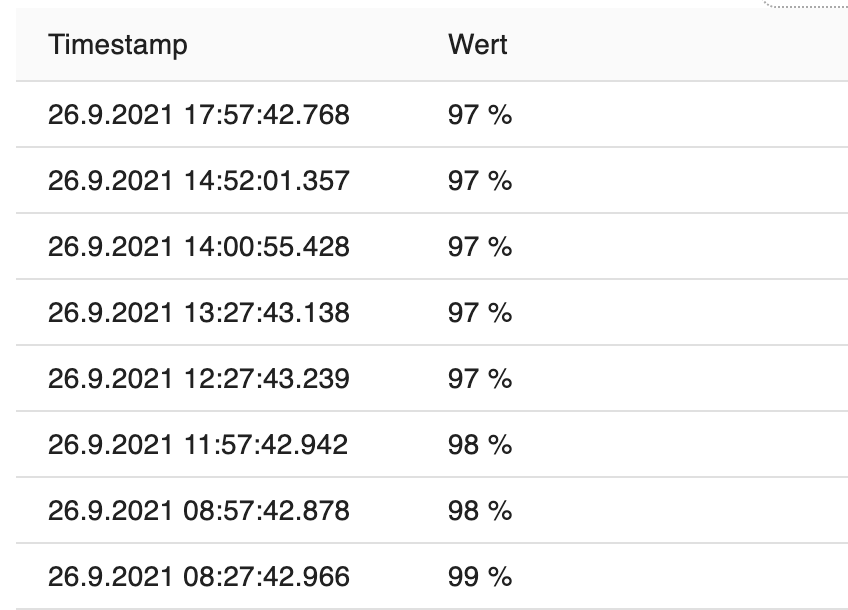
ich nutze dieses Widget sehr gerne und ich dachte, ich hätte alle Einstellungen verstanden. Nun musste ich feststellen, dass komischer weise nicht immer alle Daten angezeigt werden. Nach einer Aktualisierung sehen die Graphen anders aus und es fehlen Daten. Nach weiteren Aktualisierungen ändert sich das Bild obwohl keine neuen Daten im History Adapter geloggt werden. Beispiel siehe Bildchen und die Daten aus History.


Kennt hier einer solches Phänomen und kann helfen?
@scrounger: Kannst du hier helfen? Aggregation der Daten ist MinMax, hier dachte ich, dass alle Daten angezeigt werden. Oder wie kann ich wirklich alle Daten darstellen lassen ohne Datenlücken?Des weiteren interessiert mich auch die Frage von Happyuser20.
Danke und schöne Grüße
-
Hallo Zusammen,
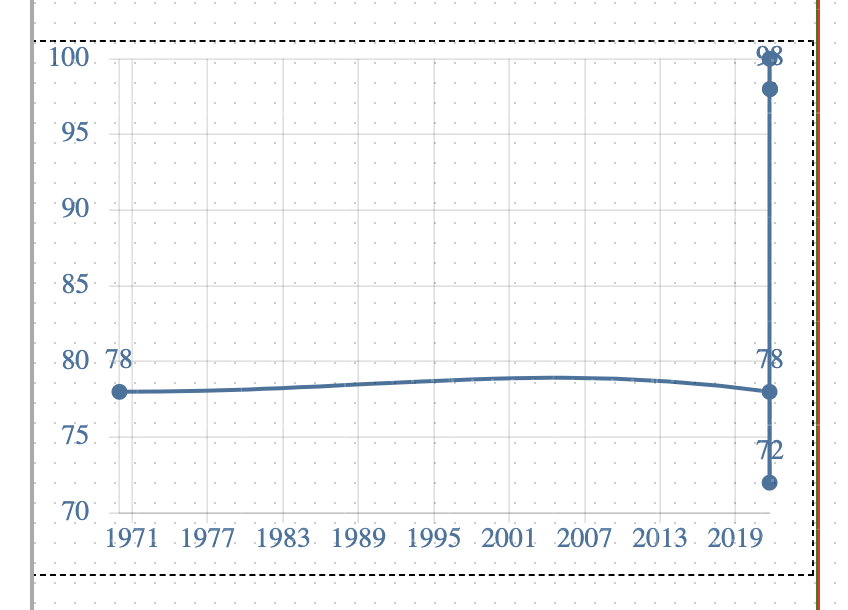
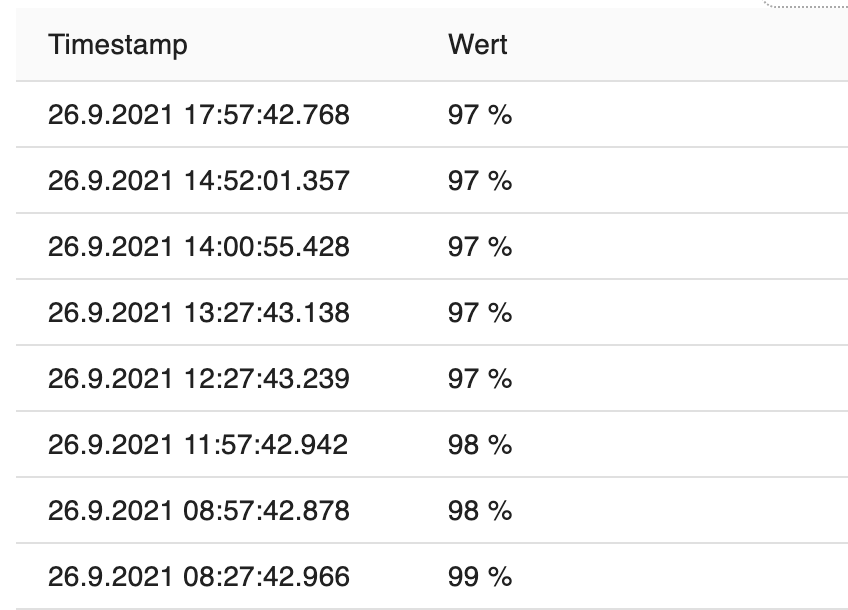
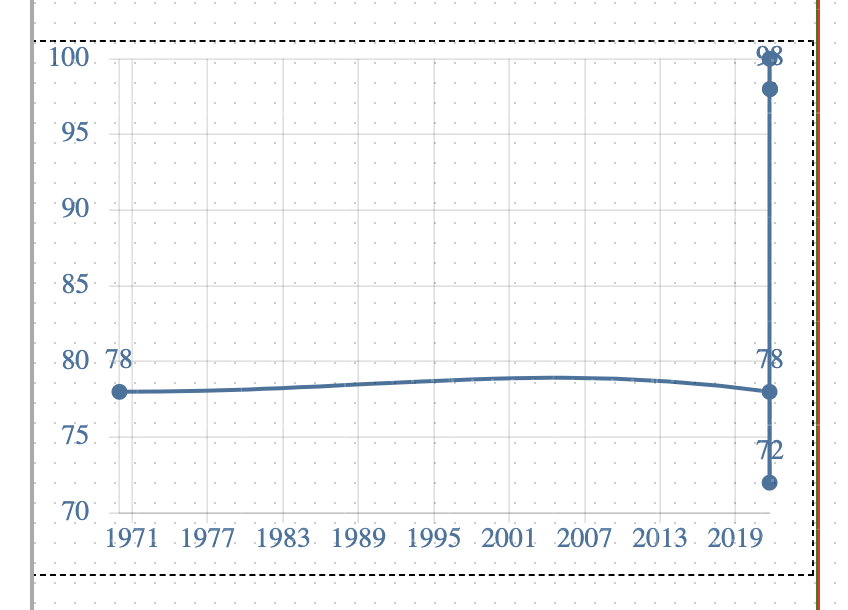
ich nutze dieses Widget sehr gerne und ich dachte, ich hätte alle Einstellungen verstanden. Nun musste ich feststellen, dass komischer weise nicht immer alle Daten angezeigt werden. Nach einer Aktualisierung sehen die Graphen anders aus und es fehlen Daten. Nach weiteren Aktualisierungen ändert sich das Bild obwohl keine neuen Daten im History Adapter geloggt werden. Beispiel siehe Bildchen und die Daten aus History.


Kennt hier einer solches Phänomen und kann helfen?
@scrounger: Kannst du hier helfen? Aggregation der Daten ist MinMax, hier dachte ich, dass alle Daten angezeigt werden. Oder wie kann ich wirklich alle Daten darstellen lassen ohne Datenlücken?Des weiteren interessiert mich auch die Frage von Happyuser20.
Danke und schöne Grüße
Diese "Überspringer" wie bei HappyUser20 und Schnutexxl habe ich leider auch. Mir scheint, dass sie verstärkt auftauchen, wenn man die Anzahl der max. anzuzeigenden Datenpunkte nicht definiert oder zu gering wählt.
-
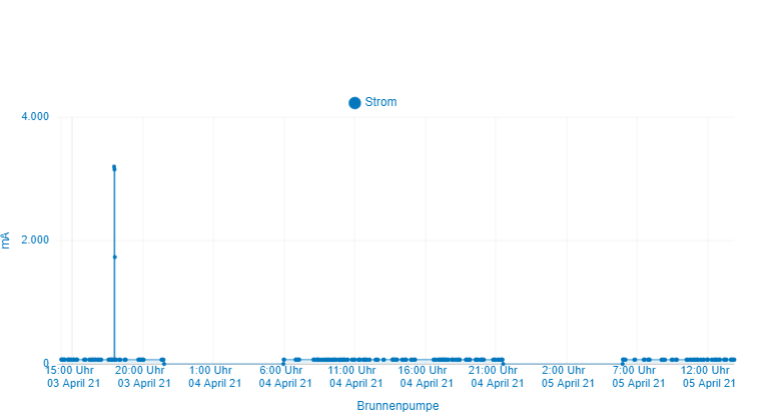
Bei meinem Beispiel geht es nicht um diese "Überspringer" sondern um fehlende Daten nach Aktualisierung. Der Peak in Bild zwei wird nach Aktualisierungen mal dann und wann angezeigt. Das auch, wenn ich die Anzahl der max Daten definiere und hoch ansetze. Bei der Aggregation "minmax" sollt der Peak eigentlich immer zu sehen sein.
Aber die Überspringer finde ich dennoch interessant. Hier evtl. mal mit der Glättung runter gehen.
-
Bei meinem Beispiel geht es nicht um diese "Überspringer" sondern um fehlende Daten nach Aktualisierung. Der Peak in Bild zwei wird nach Aktualisierungen mal dann und wann angezeigt. Das auch, wenn ich die Anzahl der max Daten definiere und hoch ansetze. Bei der Aggregation "minmax" sollt der Peak eigentlich immer zu sehen sein.
Aber die Überspringer finde ich dennoch interessant. Hier evtl. mal mit der Glättung runter gehen.
@schnutexxl sagte in Material Design Widgets: Line History Chart Widget:
Hier evtl. mal mit der Glättung runter gehen.
Das schaue ich mir nochmal an, aber ich dachte, dass ich keine Rundung eingetragen habe / diese auf 0 steht.
-
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke für deine schnelle Antwort!
- muss ich im Widget unter JSON-String die Intervalle gemäß dem Bild eintragen/kopieren?
Nicht zwingend je nachdem welche Methode du für das Select Widget ausgewählt hast.
Ist hier wie folgt einzugeben:

Da steht nur welche Werte es gibt, die kann man dann z.B. als JSON Format für das Select Widget verwenden, so wie das in der Doku dargestellt ist, muss so aussehen:
[{ "text": "30 Sekunden", "value": "30 seconds" }, { "text": "1 Minute", "value": "1 minute" }, { "text": "2 Minuten", "value": "2 minutes" } ]oder bei Verwendung der Methode Werteliste des Select Widgets:
Werteliste:30 seconds,1 minute,2 minutes
Werteliste Beschriftung:30 Sekunden,1 Minute,2 Minutenzu PS: in der Doku wird auf diese HTML-Datei verwiesen. Mit meinem Programmier-Latein weiß ich nicht so recht, ob diese irgendwo zentral eingebunden werden muss
Naja da wird auf Stellen im Code der Datei verwiesen, wo man sieht welche Werte als input funktionieren.
Da muss nix eingebunden werden ;)@scrounger
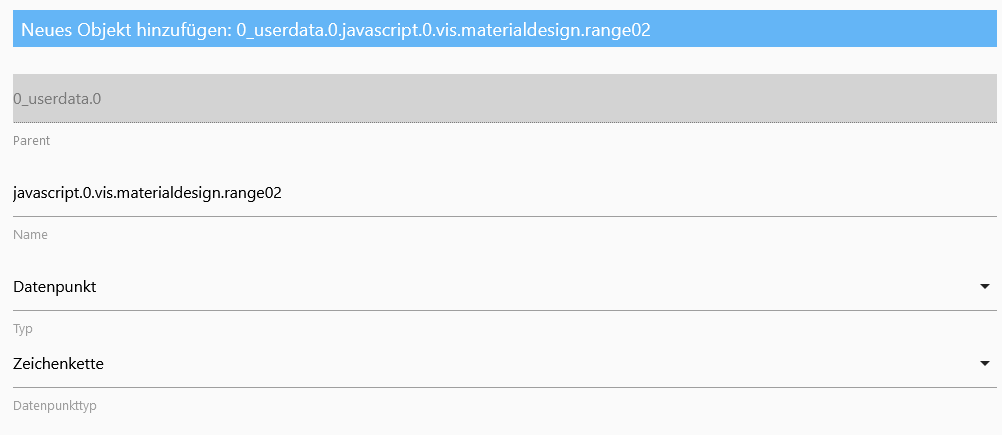
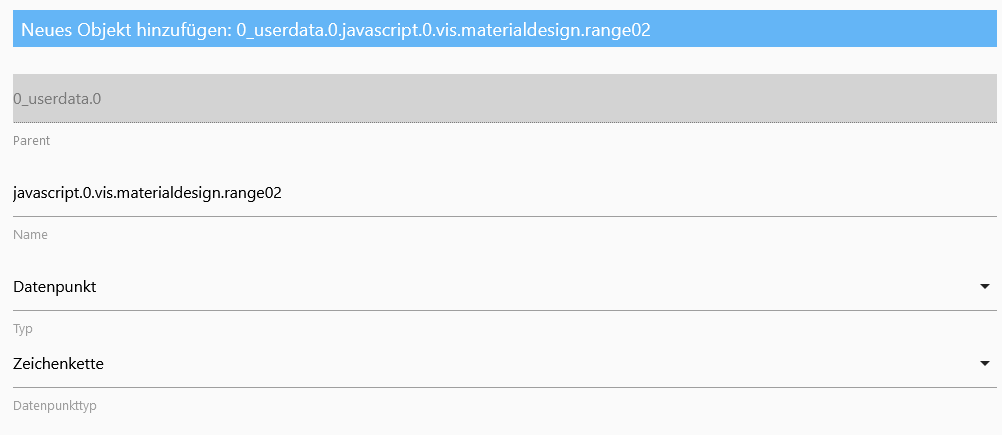
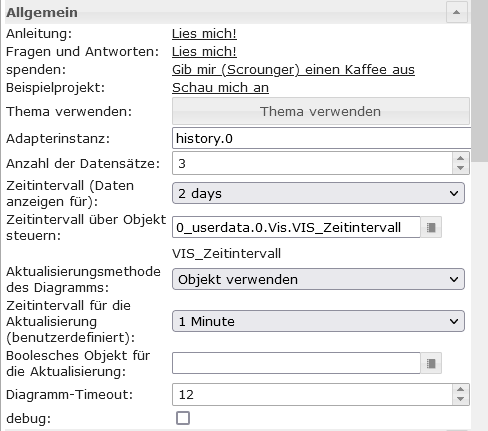
Ich habe nach den möglichen Zeitwerte gesucht aber nicht gefunden. Desshalb hier was ich eingegeben habe:Datenpunkt erzeugen , z.b.:

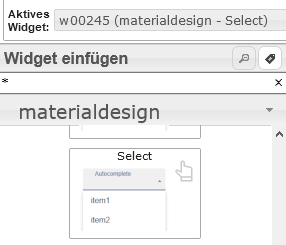
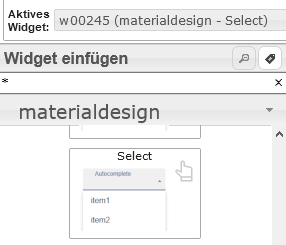
Dieses Widget einfügen:

Objekt ID verlinken mit vorher erzeugtem Datenpunkt,
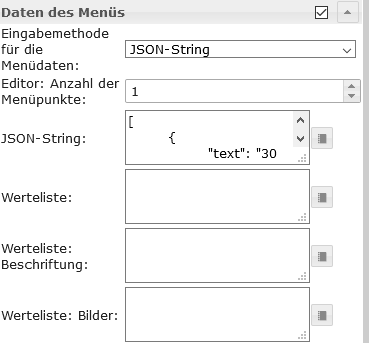
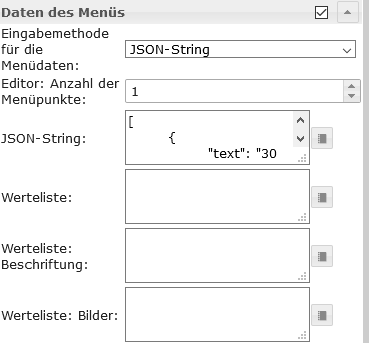
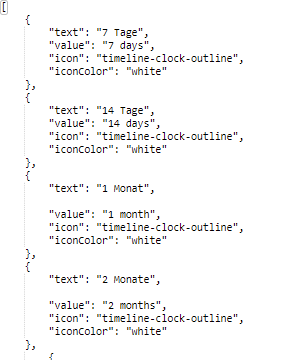
Die Werte für das Menü eingeben unter JSON-String:

.
JSON String:[ { "text": "30 Sekunden", "value": "30 seconds" } , { "text": "1 Minute", "value": "1 minute" } , { "text": "1 Minute in ms", "value": "1 60000" } , { "text": "2 Minuten", "value": "2 minutes" } , { "text": "5 Minuten", "value": "5 minutes" } , { "text": "10 Minuten", "value": "10 minutes" } , { "text": "30 Minuten", "value": "30 minutes" } , { "text": "1 Stunde", "value": "1 hour" } , { "text": "2 Stunden", "value": "2 hours" } , { "text": "4 Stunden", "value": "4 hours" } , { "text": "8 Stunden", "value": "8 hours" } , { "text": "12 Stunden", "value": "12 hours" } , { "text": "1 Tag", "value": "1 day" } , { "text": "2 Tage", "value": "2 days" } , { "text": "3 Tage", "value": "3 days" } , { "text": "7 Tage", "value": "7 days" } , { "text": "14 Tage", "value": "14 days" } , { "text": "1 Monat", "value": "1 month" } , { "text": "2 Monate", "value": "2 months" } , { "text": "3 Monate", "value": "3 months" } , { "text": "6 Monate", "value": "6 month" } , { "text": "1 Jahr", "value": "1 year" } , { "text": "2 Jahre", "value": "2 years" } ]Falls man was falsches eingegeben hat unter JSON String, kommt eine nervige Fehlermeldung wie:
"nur der smarte ioBrokler wird bestehen" :angry: :face_with_rolling_eyes: -
@scrounger
Ich habe nach den möglichen Zeitwerte gesucht aber nicht gefunden. Desshalb hier was ich eingegeben habe:Datenpunkt erzeugen , z.b.:

Dieses Widget einfügen:

Objekt ID verlinken mit vorher erzeugtem Datenpunkt,
Die Werte für das Menü eingeben unter JSON-String:

.
JSON String:[ { "text": "30 Sekunden", "value": "30 seconds" } , { "text": "1 Minute", "value": "1 minute" } , { "text": "1 Minute in ms", "value": "1 60000" } , { "text": "2 Minuten", "value": "2 minutes" } , { "text": "5 Minuten", "value": "5 minutes" } , { "text": "10 Minuten", "value": "10 minutes" } , { "text": "30 Minuten", "value": "30 minutes" } , { "text": "1 Stunde", "value": "1 hour" } , { "text": "2 Stunden", "value": "2 hours" } , { "text": "4 Stunden", "value": "4 hours" } , { "text": "8 Stunden", "value": "8 hours" } , { "text": "12 Stunden", "value": "12 hours" } , { "text": "1 Tag", "value": "1 day" } , { "text": "2 Tage", "value": "2 days" } , { "text": "3 Tage", "value": "3 days" } , { "text": "7 Tage", "value": "7 days" } , { "text": "14 Tage", "value": "14 days" } , { "text": "1 Monat", "value": "1 month" } , { "text": "2 Monate", "value": "2 months" } , { "text": "3 Monate", "value": "3 months" } , { "text": "6 Monate", "value": "6 month" } , { "text": "1 Jahr", "value": "1 year" } , { "text": "2 Jahre", "value": "2 years" } ]Falls man was falsches eingegeben hat unter JSON String, kommt eine nervige Fehlermeldung wie:
"nur der smarte ioBrokler wird bestehen" :angry: :face_with_rolling_eyes:@martinch sagte in Material Design Widgets: Line History Chart Widget:
@scrounger
Ich habe nach den möglichen Zeitwerte gesucht aber nicht gefunden. Desshalb hier was ich eingegeben habe:Steht doch in der Doku -> https://github.com/Scrounger/ioBroker.vis-materialdesign#editor-settings-29
Oder hier im Thread:
https://forum.iobroker.net/topic/29662/material-design-widgets-line-history-chart-widget/15?_=1618814641249Falls man was falsches eingegeben hat unter JSON String, kommt eine nervige Fehlermeldung wie:
"nur der smarte ioBrokler wird bestehen" :angry: :face_with_rolling_eyes:Also Mr. Jones findet diese Meldung amüsant ;-) :grin:
-
Hallo Zusammen,
ich nutze dieses Widget sehr gerne und ich dachte, ich hätte alle Einstellungen verstanden. Nun musste ich feststellen, dass komischer weise nicht immer alle Daten angezeigt werden. Nach einer Aktualisierung sehen die Graphen anders aus und es fehlen Daten. Nach weiteren Aktualisierungen ändert sich das Bild obwohl keine neuen Daten im History Adapter geloggt werden. Beispiel siehe Bildchen und die Daten aus History.


Kennt hier einer solches Phänomen und kann helfen?
@scrounger: Kannst du hier helfen? Aggregation der Daten ist MinMax, hier dachte ich, dass alle Daten angezeigt werden. Oder wie kann ich wirklich alle Daten darstellen lassen ohne Datenlücken?Des weiteren interessiert mich auch die Frage von Happyuser20.
Danke und schöne Grüße
-
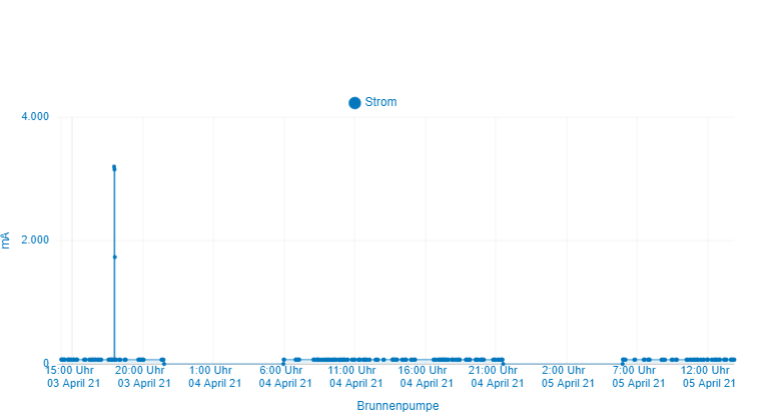
@schnutexxl
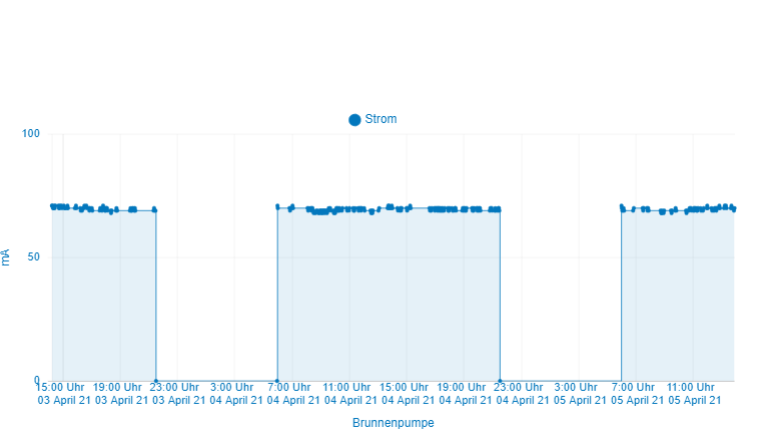
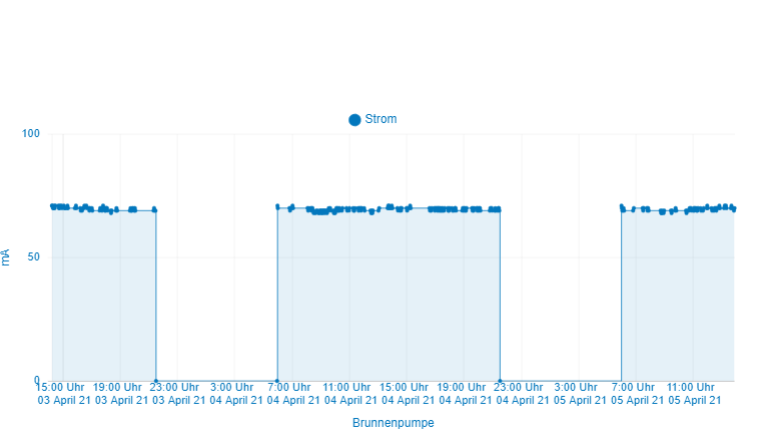
Schau dir Mal deinen zweiten Graph an, da hast du nen Peak auf über 2000 was dazu führt das die Achse entsprechend skaliert wird und die "alten" Daten quasi auf der X-Achse angezeigt werden.@scrounger
Dann hatte ich mich wohl nicht richtig ausgedrückt. Graph 1 & 2 haben exakt die selbe Datengrundlage, es kam nur zu einer Aktualisierung des Graphen ohne neu Daten und nun wird der Peak in Graph 2 angezeigt. In Graph 1 Fehlt dieser Peak.
Daten sind als .csv angehängt. Problem ist reproduzierbar. -
@scrounger
Dann hatte ich mich wohl nicht richtig ausgedrückt. Graph 1 & 2 haben exakt die selbe Datengrundlage, es kam nur zu einer Aktualisierung des Graphen ohne neu Daten und nun wird der Peak in Graph 2 angezeigt. In Graph 1 Fehlt dieser Peak.
Daten sind als .csv angehängt. Problem ist reproduzierbar.@schnutexxl
Welche Version nutz du?
Was steht in der consolen? Davor muss der dbug Modus beim Widget aktiviert werden.Und alle Daten anzeigen wird zu Performance Problemen führen. Beschränkt das auf max 20-50 Datenpunkte!
-
@schnutexxl
Welche Version nutz du?
Was steht in der consolen? Davor muss der dbug Modus beim Widget aktiviert werden.Und alle Daten anzeigen wird zu Performance Problemen führen. Beschränkt das auf max 20-50 Datenpunkte!
@scrounger
Version 0.5.4, heute ein Update gemacht, davor war es auch schon so.
Datenpunkte minimieren ist nicht Sinnvoll, dann lieber Datenpunkte minimieren durch reduzieren des Zeitintervalls.Hier die debug Ausgabe vor und nach einer Aktualisierung:
[getPreparedData w00001] prepare data for 'hm-rpc.0.REQ0777633.2.CURRENT' length: 314 widgets.min.js:5 [Line History Chart w00001] chart updating... widgets.min.js:5 [Line History Chart w00001] chart successful updated widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT' length: 314 widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT': [{"ts":1618663811918,"val":71},{"ts":1618664496236,"val":71},{"ts":1618664656730,"val":70},{"ts":1618664802732,"val":71},{"ts":1618664934218,"val":70},{"ts":1618665868948,"val":70},{"ts":1618666027697,"val":71},{"ts":1618666646186,"val":71},{"ts":1618666796675,"val":70},{"ts":1618667830408,"val":70},{"ts":1618667993647,"val":69},{"ts":1618668143990,"val":70},{"ts":1618669851719,"val":70},{"ts":1618670019440,"val":71},{"ts":1618670435676,"val":71},{"ts":1618670609677,"val":70},{"ts":1618671061926,"val":2926},{"ts":1618671152922,"val":3125},{"ts":1618671168934,"val":70},{"ts":1618671542399,"val":70},{"ts":1618671679403,"val":71},{"ts":1618671974155,"val":71},{"ts":1618672131895,"val":70},{"ts":1618672275133,"val":71},{"ts":1618672403887,"val":71},{"ts":1618672492897,"val":71},{"ts":1618672582382,"val":70},{"ts":1618672746376,"val":71},{"ts":1618672851890,"val":71},{"ts":1618672895868,"val":71},{"ts":1618673031139,"val":70},{"ts":1618673322159,"val":70},{"ts":1618673478109,"val":71},{"ts":1618673619611,"val":71},{"ts":1618673746652,"val":70},{"ts":1618675472325,"val":70},{"ts":1618675618313,"val":69},{"ts":1618675749817,"val":70},{"ts":1618676511321,"val":70},{"ts":1618676684289,"val":69},{"ts":1618677747519,"val":69},{"ts":1618677869021,"val":68},{"ts":1618678040302,"val":69},{"ts":1618678807747,"val":69},{"ts":1618678956619,"val":70},{"ts":1618679090744,"val":69},{"ts":1618680041210,"val":69},{"ts":1618680202461,"val":68},{"ts":1618680349216,"val":69},{"ts":1618683962625,"val":69},{"ts":1618684132877,"val":70},{"ts":1618684288625,"val":70},{"ts":1618684430165,"val":69},{"ts":1618684557110,"val":70},{"ts":1618684733612,"val":69},{"ts":1618687651789,"val":69},{"ts":1618687795797,"val":0},{"ts":1618718312084,"val":71},{"ts":1618718437838,"val":71},{"ts":1618718592807,"val":70},{"ts":1618718733304,"val":70},{"ts":1618718859306,"val":71},{"ts":1618720241274,"val":71},{"ts":1618720415263,"val":70},{"ts":1618720574765,"val":71},{"ts":1618721030505,"val":71},{"ts":1618721196248,"val":70},{"ts":1618721347490,"val":71},{"ts":1618721484488,"val":70},{"ts":1618721606989,"val":71},{"ts":1618721779056,"val":70},{"ts":1618722551257,"val":70},{"ts":1618722700718,"val":71},{"ts":1618722956457,"val":71},{"ts":1618723126744,"val":70},{"ts":1618723550945,"val":70},{"ts":1618723727429,"val":71},{"ts":1618723889688,"val":71},{"ts":1618724037469,"val":70},{"ts":1618724815480,"val":70},{"ts":1618724940706,"val":71},{"ts":1618725115490,"val":70},{"ts":1618725275654,"val":71},{"ts":1618725421701,"val":71},{"ts":1618725553135,"val":70},{"ts":1618727413858,"val":70},{"ts":1618727549846,"val":69},{"ts":1618727671335,"val":70},{"ts":1618727842590,"val":70},{"ts":1618727999334,"val":69},{"ts":1618728141573,"val":70},{"ts":1618729667037,"val":70},{"ts":1618729842785,"val":69},{"ts":1618730150778,"val":69},{"ts":1618730283059,"val":70},{"ts":1618730968522,"val":70},{"ts":1618731137310,"val":69},{"ts":1618731291546,"val":68},{"ts":1618731431250,"val":69},{"ts":1618731731554,"val":69},{"ts":1618731891984,"val":70},{"ts":1618733407952,"val":70},{"ts":1618733537695,"val":71},{"ts":1618733717238,"val":70},{"ts":1618734168975,"val":70},{"ts":1618734290722,"val":69},{"ts":1618734462036,"val":70},{"ts":1618734761423,"val":70},{"ts":1618734889410,"val":69},{"ts":1618735067168,"val":70},{"ts":1618735230406,"val":70},{"ts":1618735379206,"val":71},{"ts":1618735513400,"val":70},{"ts":1618740204543,"val":70},{"ts":1618740325287,"val":71},{"ts":1618740495858,"val":71},{"ts":1618740651785,"val":70},{"ts":1618740793323,"val":71},{"ts":1618741097091,"val":71},{"ts":1618741259324,"val":70},{"ts":1618741398832,"val":3238},{"ts":1618741477777,"val":3316},{"ts":1618741493779,"val":70},{"ts":1618742646779,"val":70},{"ts":1618742792793,"val":71},{"ts":1618742924265,"val":70},{"ts":1618743105479,"val":71},{"ts":1618743424472,"val":71},{"ts":1618743562472,"val":70},{"ts":1618744017699,"val":70},{"ts":1618744161959,"val":71},{"ts":1618744291705,"val":71},{"ts":1618744471193,"val":70},{"ts":1618744636191,"val":71},{"ts":1618744786685,"val":70},{"ts":1618744922686,"val":70},{"ts":1618745044427,"val":69},{"ts":1618745215681,"val":71},{"ts":1618745372470,"val":70},{"ts":1618745514922,"val":71},{"ts":1618745983658,"val":71},{"ts":1618746132408,"val":70},{"ts":1618746774896,"val":70},{"ts":1618746915397,"val":71},{"ts":1618747525627,"val":71},{"ts":1618747658170,"val":70},{"ts":1618747840170,"val":71},{"ts":1618748161172,"val":71},{"ts":1618748299865,"val":70},{"ts":1618748598110,"val":70},{"ts":1618748757595,"val":71},{"ts":1618749033349,"val":71},{"ts":1618749213592,"val":70},{"ts":1618750392312,"val":70},{"ts":1618750570818,"val":69},{"ts":1618750734904,"val":70},{"ts":1618753125523,"val":70},{"ts":1618753300257,"val":71},{"ts":1618753606753,"val":71},{"ts":1618753738245,"val":70},{"ts":1618754674682,"val":70},{"ts":1618754833178,"val":69},{"ts":1618754977435,"val":69},{"ts":1618755107179,"val":71},{"ts":1618755286464,"val":71},{"ts":1618755451437,"val":70},{"ts":1618755601916,"val":70},{"ts":1618755737965,"val":70},{"ts":1618755827183,"val":3075},{"ts":1618755859409,"val":70},{"ts":1618756030657,"val":68},{"ts":1618756187440,"val":68},{"ts":1618756329646,"val":69},{"ts":1618756457658,"val":69},{"ts":1618756635136,"val":68},{"ts":1618756946886,"val":68},{"ts":1618757264880,"val":69},{"ts":1618757729874,"val":69},{"ts":1618757855865,"val":68},{"ts":1618758031652,"val":70},{"ts":1618758192871,"val":70},{"ts":1618758339647,"val":69},{"ts":1618758472144,"val":69},{"ts":1618758654099,"val":70},{"ts":1618758821590,"val":69},{"ts":1618758974838,"val":70},{"ts":1618759113587,"val":70},{"ts":1618759237836,"val":69},{"ts":1618759716323,"val":69},{"ts":1618759846825,"val":70},{"ts":1618761832277,"val":70},{"ts":1618761953084,"val":69},{"ts":1618766879690,"val":3061},{"ts":1618766887686,"val":69},{"ts":1618768072925,"val":69},{"ts":1618768268663,"val":1012},{"ts":1618768276657,"val":69},{"ts":1618768839365,"val":69},{"ts":1618769000611,"val":70},{"ts":1618769147363,"val":69},{"ts":1618769279653,"val":69},{"ts":1618769461608,"val":70},{"ts":1618769629100,"val":70},{"ts":1618769782112,"val":69},{"ts":1618770728096,"val":69},{"ts":1618770888626,"val":70},{"ts":1618771034631,"val":69},{"ts":1618772534325,"val":69},{"ts":1618772625695,"val":69},{"ts":1618773165518,"val":69},{"ts":1618773287262,"val":68},{"ts":1618773458528,"val":69},{"ts":1618773758011,"val":69},{"ts":1618773886114,"val":70},{"ts":1618774063751,"val":70},{"ts":1618774227019,"val":0},{"ts":1618804636973,"val":0},{"ts":1618804711957,"val":70},{"ts":1618804780978,"val":70},{"ts":1618804910683,"val":71},{"ts":1618805089930,"val":70},{"ts":1618805254661,"val":69},{"ts":1618805541164,"val":69},{"ts":1618805662665,"val":70},{"ts":1618805833905,"val":70},{"ts":1618805990655,"val":69},{"ts":1618806132893,"val":70},{"ts":1618806260651,"val":69},{"ts":1618806778946,"val":69},{"ts":1618808274341,"val":69},{"ts":1618808456342,"val":68},{"ts":1618808623835,"val":69},{"ts":1618808776855,"val":68},{"ts":1618808959882,"val":69},{"ts":1618809740837,"val":3192},{"ts":1618809756825,"val":69},{"ts":1618810029355,"val":69},{"ts":1618810161053,"val":68},{"ts":1618811096321,"val":68},{"ts":1618811255018,"val":69},{"ts":1618811399266,"val":68},{"ts":1618811529015,"val":68},{"ts":1618811708551,"val":69},{"ts":1618812881701,"val":69},{"ts":1618812972745,"val":69},{"ts":1618815182926,"val":69},{"ts":1618815336174,"val":70},{"ts":1618815474917,"val":69},{"ts":1618815773408,"val":69},{"ts":1618815932911,"val":68},{"ts":1618816078162,"val":69},{"ts":1618816208926,"val":69},{"ts":1618816305404,"val":69},{"ts":1618817439373,"val":69},{"ts":1618817568372,"val":68},{"ts":1618817746866,"val":70},{"ts":1618818060658,"val":70},{"ts":1618818195941,"val":69},{"ts":1618818316599,"val":70},{"ts":1618818643097,"val":70},{"ts":1618818784591,"val":69},{"ts":1618819531825,"val":69},{"ts":1618819725389,"val":69},{"ts":1618821263527,"val":69},{"ts":1618821415770,"val":70},{"ts":1618821553776,"val":70},{"ts":1618821677306,"val":69},{"ts":1618823035738,"val":69},{"ts":1618823206977,"val":70},{"ts":1618823506254,"val":70},{"ts":1618823634223,"val":69},{"ts":1618824123724,"val":69},{"ts":1618824258009,"val":70},{"ts":1618824766198,"val":70},{"ts":1618824906690,"val":69},{"ts":1618825032994,"val":70},{"ts":1618825208722,"val":69},{"ts":1618826291203,"val":69},{"ts":1618826415583,"val":70},{"ts":1618826589399,"val":69},{"ts":1618826748949,"val":70},{"ts":1618827659166,"val":70},{"ts":1618827781639,"val":69},{"ts":1618827953869,"val":69},{"ts":1618828111618,"val":70},{"ts":1618828254858,"val":70},{"ts":1618828383608,"val":69},{"ts":1618829010843,"val":69},{"ts":1618829131588,"val":70},{"ts":1618829726322,"val":70},{"ts":1618829903070,"val":69},{"ts":1618830065318,"val":69},{"ts":1618830213109,"val":70},{"ts":1618830346309,"val":69},{"ts":1618830529307,"val":69},{"ts":1618830697815,"val":70},{"ts":1618830851798,"val":69},{"ts":1618830991553,"val":68},{"ts":1618831116795,"val":69},{"ts":1618831291577,"val":71},{"ts":1618831452031,"val":70},{"ts":1618832367524,"val":70},{"ts":1618832491005,"val":71},{"ts":1618832822504,"val":71},{"ts":1618832966753,"val":70},{"ts":1618833096490,"val":70},{"ts":1618833275737,"val":71},{"ts":1618833440752,"val":70},{"ts":1618833591255,"val":69},{"ts":1618834624499,"val":69},{"ts":1618834787489,"val":70},{"ts":1618834936202,"val":70},{"ts":1618835070503,"val":69},{"ts":1618835254199,"val":70}] widgets.min.js:5 [Line History Chart w00001] promise all datasets - count: 1 widgets.min.js:5 [getPreparedData w00001] prepare data for 'hm-rpc.0.REQ0777633.2.CURRENT' length: 314 widgets.min.js:5 [Line History Chart w00001] chart updating... widgets.min.js:5 [Line History Chart w00001] chart successful updated widgets.min.js:5 [Line History Chart w00001] ************************************************************** onChange - TimeInterval by Editor ************************************************************** widgets.min.js:5 [getTaskForHistoryData w00001] history options for 'hm-rpc.0.REQ0777633.2.CURRENT': {"instance":"history.0","count":50,"step":1000,"aggregate":"minmax","start":1618663840965,"end":1618836640966,"timeout":5000} widgets.min.js:5 [Line History Chart w00001] ************************************************************** onChange - TimeInterval by Editor ************************************************************** widgets.min.js:5 [getTaskForHistoryData w00001] history options for 'hm-rpc.0.REQ0777633.2.CURRENT': {"instance":"history.0","count":50,"step":1000,"aggregate":"minmax","start":1618663841032,"end":1618836641032,"timeout":5000} widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT' length: 309 widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT': [{"ts":1618663840965,"val":71},{"ts":1618664496236,"val":71},{"ts":1618664656730,"val":70},{"ts":1618664802732,"val":71},{"ts":1618664934218,"val":70},{"ts":1618665868948,"val":70},{"ts":1618666027697,"val":71},{"ts":1618666646186,"val":71},{"ts":1618666796675,"val":70},{"ts":1618667830408,"val":70},{"ts":1618667993647,"val":69},{"ts":1618668143990,"val":70},{"ts":1618669851719,"val":70},{"ts":1618670019440,"val":71},{"ts":1618670435676,"val":71},{"ts":1618670609677,"val":70},{"ts":1618671097926,"val":70},{"ts":1618671168934,"val":70},{"ts":1618671542399,"val":70},{"ts":1618671679403,"val":71},{"ts":1618671974155,"val":71},{"ts":1618672131895,"val":70},{"ts":1618672275133,"val":71},{"ts":1618672476889,"val":3323},{"ts":1618672492897,"val":71},{"ts":1618672582382,"val":70},{"ts":1618672746376,"val":71},{"ts":1618672895868,"val":71},{"ts":1618673031139,"val":70},{"ts":1618673322159,"val":70},{"ts":1618673478109,"val":71},{"ts":1618673619611,"val":71},{"ts":1618673746652,"val":70},{"ts":1618675472325,"val":70},{"ts":1618675618313,"val":69},{"ts":1618675749817,"val":70},{"ts":1618676511321,"val":70},{"ts":1618676684289,"val":69},{"ts":1618677747519,"val":69},{"ts":1618677869021,"val":68},{"ts":1618678040302,"val":69},{"ts":1618678807747,"val":69},{"ts":1618678956619,"val":70},{"ts":1618679090744,"val":69},{"ts":1618680041210,"val":69},{"ts":1618680202461,"val":68},{"ts":1618680349216,"val":69},{"ts":1618683962625,"val":69},{"ts":1618684132877,"val":70},{"ts":1618684288625,"val":70},{"ts":1618684430165,"val":69},{"ts":1618684557110,"val":70},{"ts":1618684733612,"val":69},{"ts":1618687651789,"val":69},{"ts":1618687795797,"val":0},{"ts":1618718268372,"val":0},{"ts":1618718312084,"val":71},{"ts":1618718437838,"val":71},{"ts":1618718592807,"val":70},{"ts":1618718733304,"val":70},{"ts":1618718859306,"val":71},{"ts":1618720241274,"val":71},{"ts":1618720415263,"val":70},{"ts":1618720574765,"val":71},{"ts":1618721030505,"val":71},{"ts":1618721196248,"val":70},{"ts":1618721347490,"val":71},{"ts":1618721484488,"val":70},{"ts":1618721606989,"val":71},{"ts":1618721779056,"val":70},{"ts":1618722551257,"val":70},{"ts":1618722700718,"val":71},{"ts":1618722956457,"val":71},{"ts":1618723126744,"val":70},{"ts":1618723550945,"val":70},{"ts":1618723727429,"val":71},{"ts":1618723889688,"val":71},{"ts":1618724037469,"val":70},{"ts":1618724815480,"val":70},{"ts":1618724940706,"val":71},{"ts":1618725115490,"val":70},{"ts":1618725275654,"val":71},{"ts":1618725421701,"val":71},{"ts":1618725553135,"val":70},{"ts":1618727413858,"val":70},{"ts":1618727549846,"val":69},{"ts":1618727671335,"val":70},{"ts":1618727842590,"val":70},{"ts":1618727999334,"val":69},{"ts":1618728141573,"val":70},{"ts":1618729667037,"val":70},{"ts":1618729842785,"val":69},{"ts":1618730150778,"val":69},{"ts":1618730283059,"val":70},{"ts":1618730968522,"val":70},{"ts":1618731137310,"val":69},{"ts":1618731291546,"val":68},{"ts":1618731431250,"val":69},{"ts":1618731731554,"val":69},{"ts":1618731891984,"val":70},{"ts":1618733407952,"val":70},{"ts":1618733537695,"val":71},{"ts":1618733717238,"val":70},{"ts":1618734168975,"val":70},{"ts":1618734290722,"val":69},{"ts":1618734462036,"val":70},{"ts":1618734761423,"val":70},{"ts":1618734889410,"val":69},{"ts":1618735067168,"val":70},{"ts":1618735230406,"val":70},{"ts":1618735379206,"val":71},{"ts":1618735513400,"val":70},{"ts":1618740204543,"val":70},{"ts":1618740325287,"val":71},{"ts":1618740495858,"val":71},{"ts":1618740651785,"val":70},{"ts":1618740793323,"val":71},{"ts":1618741097091,"val":71},{"ts":1618741259324,"val":70},{"ts":1618741406791,"val":71},{"ts":1618741493779,"val":70},{"ts":1618742646779,"val":70},{"ts":1618742792793,"val":71},{"ts":1618742924265,"val":70},{"ts":1618743105479,"val":71},{"ts":1618743424472,"val":71},{"ts":1618743562472,"val":70},{"ts":1618744017699,"val":70},{"ts":1618744161959,"val":71},{"ts":1618744291705,"val":71},{"ts":1618744471193,"val":70},{"ts":1618744636191,"val":71},{"ts":1618744786685,"val":70},{"ts":1618744922686,"val":70},{"ts":1618745044427,"val":69},{"ts":1618745215681,"val":71},{"ts":1618745372470,"val":70},{"ts":1618745514922,"val":71},{"ts":1618745983658,"val":71},{"ts":1618746132408,"val":70},{"ts":1618746774896,"val":70},{"ts":1618746915397,"val":71},{"ts":1618747525627,"val":71},{"ts":1618747658170,"val":70},{"ts":1618747840170,"val":71},{"ts":1618748161172,"val":71},{"ts":1618748299865,"val":70},{"ts":1618748598110,"val":70},{"ts":1618748757595,"val":71},{"ts":1618749033349,"val":71},{"ts":1618749213592,"val":70},{"ts":1618750392312,"val":70},{"ts":1618750570818,"val":69},{"ts":1618750734904,"val":70},{"ts":1618753125523,"val":70},{"ts":1618753300257,"val":71},{"ts":1618753606753,"val":71},{"ts":1618753738245,"val":70},{"ts":1618754674682,"val":70},{"ts":1618754833178,"val":69},{"ts":1618754977435,"val":69},{"ts":1618755107179,"val":71},{"ts":1618755286464,"val":71},{"ts":1618755451437,"val":70},{"ts":1618755601916,"val":70},{"ts":1618755737965,"val":70},{"ts":1618755843171,"val":70},{"ts":1618755859409,"val":70},{"ts":1618756030657,"val":68},{"ts":1618756187440,"val":68},{"ts":1618756329646,"val":69},{"ts":1618756457658,"val":69},{"ts":1618756635136,"val":68},{"ts":1618756946886,"val":68},{"ts":1618757264880,"val":69},{"ts":1618757729874,"val":69},{"ts":1618757855865,"val":68},{"ts":1618758031652,"val":70},{"ts":1618758192871,"val":70},{"ts":1618758339647,"val":69},{"ts":1618758472144,"val":69},{"ts":1618758654099,"val":70},{"ts":1618758821590,"val":69},{"ts":1618758974838,"val":70},{"ts":1618759113587,"val":70},{"ts":1618759237836,"val":69},{"ts":1618759716323,"val":69},{"ts":1618759846825,"val":70},{"ts":1618761832277,"val":70},{"ts":1618761953084,"val":69},{"ts":1618766887686,"val":69},{"ts":1618768072925,"val":69},{"ts":1618768276657,"val":69},{"ts":1618768839365,"val":69},{"ts":1618769000611,"val":70},{"ts":1618769147363,"val":69},{"ts":1618769279653,"val":69},{"ts":1618769461608,"val":70},{"ts":1618769629100,"val":70},{"ts":1618769782112,"val":69},{"ts":1618770728096,"val":69},{"ts":1618770888626,"val":70},{"ts":1618771034631,"val":69},{"ts":1618772617596,"val":3000},{"ts":1618772625695,"val":69},{"ts":1618773165518,"val":69},{"ts":1618773287262,"val":68},{"ts":1618773458528,"val":69},{"ts":1618773758011,"val":69},{"ts":1618773886114,"val":70},{"ts":1618774063751,"val":70},{"ts":1618774227019,"val":0},{"ts":1618804636973,"val":0},{"ts":1618804711957,"val":70},{"ts":1618804780978,"val":70},{"ts":1618804910683,"val":71},{"ts":1618805089930,"val":70},{"ts":1618805254661,"val":69},{"ts":1618805541164,"val":69},{"ts":1618805662665,"val":70},{"ts":1618805833905,"val":70},{"ts":1618805990655,"val":69},{"ts":1618806132893,"val":70},{"ts":1618806260651,"val":69},{"ts":1618806778946,"val":69},{"ts":1618808274341,"val":69},{"ts":1618808456342,"val":68},{"ts":1618808623835,"val":69},{"ts":1618808776855,"val":68},{"ts":1618808959882,"val":69},{"ts":1618809756825,"val":69},{"ts":1618810029355,"val":69},{"ts":1618810161053,"val":68},{"ts":1618811096321,"val":68},{"ts":1618811255018,"val":69},{"ts":1618811399266,"val":68},{"ts":1618811529015,"val":68},{"ts":1618811708551,"val":69},{"ts":1618812964803,"val":3010},{"ts":1618812972745,"val":69},{"ts":1618815182926,"val":69},{"ts":1618815336174,"val":70},{"ts":1618815474917,"val":69},{"ts":1618815773408,"val":69},{"ts":1618815932911,"val":68},{"ts":1618816078162,"val":69},{"ts":1618816208926,"val":69},{"ts":1618816305404,"val":69},{"ts":1618817439373,"val":69},{"ts":1618817568372,"val":68},{"ts":1618817746866,"val":70},{"ts":1618818060658,"val":70},{"ts":1618818195941,"val":69},{"ts":1618818316599,"val":70},{"ts":1618818643097,"val":70},{"ts":1618818784591,"val":69},{"ts":1618819531825,"val":69},{"ts":1618819725389,"val":69},{"ts":1618821263527,"val":69},{"ts":1618821415770,"val":70},{"ts":1618821553776,"val":70},{"ts":1618821677306,"val":69},{"ts":1618823035738,"val":69},{"ts":1618823206977,"val":70},{"ts":1618823506254,"val":70},{"ts":1618823634223,"val":69},{"ts":1618824123724,"val":69},{"ts":1618824258009,"val":70},{"ts":1618824766198,"val":70},{"ts":1618824906690,"val":69},{"ts":1618825032994,"val":70},{"ts":1618825208722,"val":69},{"ts":1618826291203,"val":69},{"ts":1618826415583,"val":70},{"ts":1618826589399,"val":69},{"ts":1618826748949,"val":70},{"ts":1618827659166,"val":70},{"ts":1618827781639,"val":69},{"ts":1618827953869,"val":69},{"ts":1618828111618,"val":70},{"ts":1618828254858,"val":70},{"ts":1618828383608,"val":69},{"ts":1618829010843,"val":69},{"ts":1618829131588,"val":70},{"ts":1618829726322,"val":70},{"ts":1618829903070,"val":69},{"ts":1618830065318,"val":69},{"ts":1618830213109,"val":70},{"ts":1618830346309,"val":69},{"ts":1618830529307,"val":69},{"ts":1618830697815,"val":70},{"ts":1618830851798,"val":69},{"ts":1618830991553,"val":68},{"ts":1618831116795,"val":69},{"ts":1618831291577,"val":71},{"ts":1618831452031,"val":70},{"ts":1618832367524,"val":70},{"ts":1618832491005,"val":71},{"ts":1618832822504,"val":71},{"ts":1618832966753,"val":70},{"ts":1618833096490,"val":70},{"ts":1618833275737,"val":71},{"ts":1618833440752,"val":70},{"ts":1618833591255,"val":69},{"ts":1618834624499,"val":69},{"ts":1618834787489,"val":70},{"ts":1618834936202,"val":70},{"ts":1618835070503,"val":69},{"ts":1618835254199,"val":70}] -
@scrounger
Version 0.5.4, heute ein Update gemacht, davor war es auch schon so.
Datenpunkte minimieren ist nicht Sinnvoll, dann lieber Datenpunkte minimieren durch reduzieren des Zeitintervalls.Hier die debug Ausgabe vor und nach einer Aktualisierung:
[getPreparedData w00001] prepare data for 'hm-rpc.0.REQ0777633.2.CURRENT' length: 314 widgets.min.js:5 [Line History Chart w00001] chart updating... widgets.min.js:5 [Line History Chart w00001] chart successful updated widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT' length: 314 widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT': [{"ts":1618663811918,"val":71},{"ts":1618664496236,"val":71},{"ts":1618664656730,"val":70},{"ts":1618664802732,"val":71},{"ts":1618664934218,"val":70},{"ts":1618665868948,"val":70},{"ts":1618666027697,"val":71},{"ts":1618666646186,"val":71},{"ts":1618666796675,"val":70},{"ts":1618667830408,"val":70},{"ts":1618667993647,"val":69},{"ts":1618668143990,"val":70},{"ts":1618669851719,"val":70},{"ts":1618670019440,"val":71},{"ts":1618670435676,"val":71},{"ts":1618670609677,"val":70},{"ts":1618671061926,"val":2926},{"ts":1618671152922,"val":3125},{"ts":1618671168934,"val":70},{"ts":1618671542399,"val":70},{"ts":1618671679403,"val":71},{"ts":1618671974155,"val":71},{"ts":1618672131895,"val":70},{"ts":1618672275133,"val":71},{"ts":1618672403887,"val":71},{"ts":1618672492897,"val":71},{"ts":1618672582382,"val":70},{"ts":1618672746376,"val":71},{"ts":1618672851890,"val":71},{"ts":1618672895868,"val":71},{"ts":1618673031139,"val":70},{"ts":1618673322159,"val":70},{"ts":1618673478109,"val":71},{"ts":1618673619611,"val":71},{"ts":1618673746652,"val":70},{"ts":1618675472325,"val":70},{"ts":1618675618313,"val":69},{"ts":1618675749817,"val":70},{"ts":1618676511321,"val":70},{"ts":1618676684289,"val":69},{"ts":1618677747519,"val":69},{"ts":1618677869021,"val":68},{"ts":1618678040302,"val":69},{"ts":1618678807747,"val":69},{"ts":1618678956619,"val":70},{"ts":1618679090744,"val":69},{"ts":1618680041210,"val":69},{"ts":1618680202461,"val":68},{"ts":1618680349216,"val":69},{"ts":1618683962625,"val":69},{"ts":1618684132877,"val":70},{"ts":1618684288625,"val":70},{"ts":1618684430165,"val":69},{"ts":1618684557110,"val":70},{"ts":1618684733612,"val":69},{"ts":1618687651789,"val":69},{"ts":1618687795797,"val":0},{"ts":1618718312084,"val":71},{"ts":1618718437838,"val":71},{"ts":1618718592807,"val":70},{"ts":1618718733304,"val":70},{"ts":1618718859306,"val":71},{"ts":1618720241274,"val":71},{"ts":1618720415263,"val":70},{"ts":1618720574765,"val":71},{"ts":1618721030505,"val":71},{"ts":1618721196248,"val":70},{"ts":1618721347490,"val":71},{"ts":1618721484488,"val":70},{"ts":1618721606989,"val":71},{"ts":1618721779056,"val":70},{"ts":1618722551257,"val":70},{"ts":1618722700718,"val":71},{"ts":1618722956457,"val":71},{"ts":1618723126744,"val":70},{"ts":1618723550945,"val":70},{"ts":1618723727429,"val":71},{"ts":1618723889688,"val":71},{"ts":1618724037469,"val":70},{"ts":1618724815480,"val":70},{"ts":1618724940706,"val":71},{"ts":1618725115490,"val":70},{"ts":1618725275654,"val":71},{"ts":1618725421701,"val":71},{"ts":1618725553135,"val":70},{"ts":1618727413858,"val":70},{"ts":1618727549846,"val":69},{"ts":1618727671335,"val":70},{"ts":1618727842590,"val":70},{"ts":1618727999334,"val":69},{"ts":1618728141573,"val":70},{"ts":1618729667037,"val":70},{"ts":1618729842785,"val":69},{"ts":1618730150778,"val":69},{"ts":1618730283059,"val":70},{"ts":1618730968522,"val":70},{"ts":1618731137310,"val":69},{"ts":1618731291546,"val":68},{"ts":1618731431250,"val":69},{"ts":1618731731554,"val":69},{"ts":1618731891984,"val":70},{"ts":1618733407952,"val":70},{"ts":1618733537695,"val":71},{"ts":1618733717238,"val":70},{"ts":1618734168975,"val":70},{"ts":1618734290722,"val":69},{"ts":1618734462036,"val":70},{"ts":1618734761423,"val":70},{"ts":1618734889410,"val":69},{"ts":1618735067168,"val":70},{"ts":1618735230406,"val":70},{"ts":1618735379206,"val":71},{"ts":1618735513400,"val":70},{"ts":1618740204543,"val":70},{"ts":1618740325287,"val":71},{"ts":1618740495858,"val":71},{"ts":1618740651785,"val":70},{"ts":1618740793323,"val":71},{"ts":1618741097091,"val":71},{"ts":1618741259324,"val":70},{"ts":1618741398832,"val":3238},{"ts":1618741477777,"val":3316},{"ts":1618741493779,"val":70},{"ts":1618742646779,"val":70},{"ts":1618742792793,"val":71},{"ts":1618742924265,"val":70},{"ts":1618743105479,"val":71},{"ts":1618743424472,"val":71},{"ts":1618743562472,"val":70},{"ts":1618744017699,"val":70},{"ts":1618744161959,"val":71},{"ts":1618744291705,"val":71},{"ts":1618744471193,"val":70},{"ts":1618744636191,"val":71},{"ts":1618744786685,"val":70},{"ts":1618744922686,"val":70},{"ts":1618745044427,"val":69},{"ts":1618745215681,"val":71},{"ts":1618745372470,"val":70},{"ts":1618745514922,"val":71},{"ts":1618745983658,"val":71},{"ts":1618746132408,"val":70},{"ts":1618746774896,"val":70},{"ts":1618746915397,"val":71},{"ts":1618747525627,"val":71},{"ts":1618747658170,"val":70},{"ts":1618747840170,"val":71},{"ts":1618748161172,"val":71},{"ts":1618748299865,"val":70},{"ts":1618748598110,"val":70},{"ts":1618748757595,"val":71},{"ts":1618749033349,"val":71},{"ts":1618749213592,"val":70},{"ts":1618750392312,"val":70},{"ts":1618750570818,"val":69},{"ts":1618750734904,"val":70},{"ts":1618753125523,"val":70},{"ts":1618753300257,"val":71},{"ts":1618753606753,"val":71},{"ts":1618753738245,"val":70},{"ts":1618754674682,"val":70},{"ts":1618754833178,"val":69},{"ts":1618754977435,"val":69},{"ts":1618755107179,"val":71},{"ts":1618755286464,"val":71},{"ts":1618755451437,"val":70},{"ts":1618755601916,"val":70},{"ts":1618755737965,"val":70},{"ts":1618755827183,"val":3075},{"ts":1618755859409,"val":70},{"ts":1618756030657,"val":68},{"ts":1618756187440,"val":68},{"ts":1618756329646,"val":69},{"ts":1618756457658,"val":69},{"ts":1618756635136,"val":68},{"ts":1618756946886,"val":68},{"ts":1618757264880,"val":69},{"ts":1618757729874,"val":69},{"ts":1618757855865,"val":68},{"ts":1618758031652,"val":70},{"ts":1618758192871,"val":70},{"ts":1618758339647,"val":69},{"ts":1618758472144,"val":69},{"ts":1618758654099,"val":70},{"ts":1618758821590,"val":69},{"ts":1618758974838,"val":70},{"ts":1618759113587,"val":70},{"ts":1618759237836,"val":69},{"ts":1618759716323,"val":69},{"ts":1618759846825,"val":70},{"ts":1618761832277,"val":70},{"ts":1618761953084,"val":69},{"ts":1618766879690,"val":3061},{"ts":1618766887686,"val":69},{"ts":1618768072925,"val":69},{"ts":1618768268663,"val":1012},{"ts":1618768276657,"val":69},{"ts":1618768839365,"val":69},{"ts":1618769000611,"val":70},{"ts":1618769147363,"val":69},{"ts":1618769279653,"val":69},{"ts":1618769461608,"val":70},{"ts":1618769629100,"val":70},{"ts":1618769782112,"val":69},{"ts":1618770728096,"val":69},{"ts":1618770888626,"val":70},{"ts":1618771034631,"val":69},{"ts":1618772534325,"val":69},{"ts":1618772625695,"val":69},{"ts":1618773165518,"val":69},{"ts":1618773287262,"val":68},{"ts":1618773458528,"val":69},{"ts":1618773758011,"val":69},{"ts":1618773886114,"val":70},{"ts":1618774063751,"val":70},{"ts":1618774227019,"val":0},{"ts":1618804636973,"val":0},{"ts":1618804711957,"val":70},{"ts":1618804780978,"val":70},{"ts":1618804910683,"val":71},{"ts":1618805089930,"val":70},{"ts":1618805254661,"val":69},{"ts":1618805541164,"val":69},{"ts":1618805662665,"val":70},{"ts":1618805833905,"val":70},{"ts":1618805990655,"val":69},{"ts":1618806132893,"val":70},{"ts":1618806260651,"val":69},{"ts":1618806778946,"val":69},{"ts":1618808274341,"val":69},{"ts":1618808456342,"val":68},{"ts":1618808623835,"val":69},{"ts":1618808776855,"val":68},{"ts":1618808959882,"val":69},{"ts":1618809740837,"val":3192},{"ts":1618809756825,"val":69},{"ts":1618810029355,"val":69},{"ts":1618810161053,"val":68},{"ts":1618811096321,"val":68},{"ts":1618811255018,"val":69},{"ts":1618811399266,"val":68},{"ts":1618811529015,"val":68},{"ts":1618811708551,"val":69},{"ts":1618812881701,"val":69},{"ts":1618812972745,"val":69},{"ts":1618815182926,"val":69},{"ts":1618815336174,"val":70},{"ts":1618815474917,"val":69},{"ts":1618815773408,"val":69},{"ts":1618815932911,"val":68},{"ts":1618816078162,"val":69},{"ts":1618816208926,"val":69},{"ts":1618816305404,"val":69},{"ts":1618817439373,"val":69},{"ts":1618817568372,"val":68},{"ts":1618817746866,"val":70},{"ts":1618818060658,"val":70},{"ts":1618818195941,"val":69},{"ts":1618818316599,"val":70},{"ts":1618818643097,"val":70},{"ts":1618818784591,"val":69},{"ts":1618819531825,"val":69},{"ts":1618819725389,"val":69},{"ts":1618821263527,"val":69},{"ts":1618821415770,"val":70},{"ts":1618821553776,"val":70},{"ts":1618821677306,"val":69},{"ts":1618823035738,"val":69},{"ts":1618823206977,"val":70},{"ts":1618823506254,"val":70},{"ts":1618823634223,"val":69},{"ts":1618824123724,"val":69},{"ts":1618824258009,"val":70},{"ts":1618824766198,"val":70},{"ts":1618824906690,"val":69},{"ts":1618825032994,"val":70},{"ts":1618825208722,"val":69},{"ts":1618826291203,"val":69},{"ts":1618826415583,"val":70},{"ts":1618826589399,"val":69},{"ts":1618826748949,"val":70},{"ts":1618827659166,"val":70},{"ts":1618827781639,"val":69},{"ts":1618827953869,"val":69},{"ts":1618828111618,"val":70},{"ts":1618828254858,"val":70},{"ts":1618828383608,"val":69},{"ts":1618829010843,"val":69},{"ts":1618829131588,"val":70},{"ts":1618829726322,"val":70},{"ts":1618829903070,"val":69},{"ts":1618830065318,"val":69},{"ts":1618830213109,"val":70},{"ts":1618830346309,"val":69},{"ts":1618830529307,"val":69},{"ts":1618830697815,"val":70},{"ts":1618830851798,"val":69},{"ts":1618830991553,"val":68},{"ts":1618831116795,"val":69},{"ts":1618831291577,"val":71},{"ts":1618831452031,"val":70},{"ts":1618832367524,"val":70},{"ts":1618832491005,"val":71},{"ts":1618832822504,"val":71},{"ts":1618832966753,"val":70},{"ts":1618833096490,"val":70},{"ts":1618833275737,"val":71},{"ts":1618833440752,"val":70},{"ts":1618833591255,"val":69},{"ts":1618834624499,"val":69},{"ts":1618834787489,"val":70},{"ts":1618834936202,"val":70},{"ts":1618835070503,"val":69},{"ts":1618835254199,"val":70}] widgets.min.js:5 [Line History Chart w00001] promise all datasets - count: 1 widgets.min.js:5 [getPreparedData w00001] prepare data for 'hm-rpc.0.REQ0777633.2.CURRENT' length: 314 widgets.min.js:5 [Line History Chart w00001] chart updating... widgets.min.js:5 [Line History Chart w00001] chart successful updated widgets.min.js:5 [Line History Chart w00001] ************************************************************** onChange - TimeInterval by Editor ************************************************************** widgets.min.js:5 [getTaskForHistoryData w00001] history options for 'hm-rpc.0.REQ0777633.2.CURRENT': {"instance":"history.0","count":50,"step":1000,"aggregate":"minmax","start":1618663840965,"end":1618836640966,"timeout":5000} widgets.min.js:5 [Line History Chart w00001] ************************************************************** onChange - TimeInterval by Editor ************************************************************** widgets.min.js:5 [getTaskForHistoryData w00001] history options for 'hm-rpc.0.REQ0777633.2.CURRENT': {"instance":"history.0","count":50,"step":1000,"aggregate":"minmax","start":1618663841032,"end":1618836641032,"timeout":5000} widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT' length: 309 widgets.min.js:5 [getTaskForHistoryData w00001] history data result 'hm-rpc.0.REQ0777633.2.CURRENT': [{"ts":1618663840965,"val":71},{"ts":1618664496236,"val":71},{"ts":1618664656730,"val":70},{"ts":1618664802732,"val":71},{"ts":1618664934218,"val":70},{"ts":1618665868948,"val":70},{"ts":1618666027697,"val":71},{"ts":1618666646186,"val":71},{"ts":1618666796675,"val":70},{"ts":1618667830408,"val":70},{"ts":1618667993647,"val":69},{"ts":1618668143990,"val":70},{"ts":1618669851719,"val":70},{"ts":1618670019440,"val":71},{"ts":1618670435676,"val":71},{"ts":1618670609677,"val":70},{"ts":1618671097926,"val":70},{"ts":1618671168934,"val":70},{"ts":1618671542399,"val":70},{"ts":1618671679403,"val":71},{"ts":1618671974155,"val":71},{"ts":1618672131895,"val":70},{"ts":1618672275133,"val":71},{"ts":1618672476889,"val":3323},{"ts":1618672492897,"val":71},{"ts":1618672582382,"val":70},{"ts":1618672746376,"val":71},{"ts":1618672895868,"val":71},{"ts":1618673031139,"val":70},{"ts":1618673322159,"val":70},{"ts":1618673478109,"val":71},{"ts":1618673619611,"val":71},{"ts":1618673746652,"val":70},{"ts":1618675472325,"val":70},{"ts":1618675618313,"val":69},{"ts":1618675749817,"val":70},{"ts":1618676511321,"val":70},{"ts":1618676684289,"val":69},{"ts":1618677747519,"val":69},{"ts":1618677869021,"val":68},{"ts":1618678040302,"val":69},{"ts":1618678807747,"val":69},{"ts":1618678956619,"val":70},{"ts":1618679090744,"val":69},{"ts":1618680041210,"val":69},{"ts":1618680202461,"val":68},{"ts":1618680349216,"val":69},{"ts":1618683962625,"val":69},{"ts":1618684132877,"val":70},{"ts":1618684288625,"val":70},{"ts":1618684430165,"val":69},{"ts":1618684557110,"val":70},{"ts":1618684733612,"val":69},{"ts":1618687651789,"val":69},{"ts":1618687795797,"val":0},{"ts":1618718268372,"val":0},{"ts":1618718312084,"val":71},{"ts":1618718437838,"val":71},{"ts":1618718592807,"val":70},{"ts":1618718733304,"val":70},{"ts":1618718859306,"val":71},{"ts":1618720241274,"val":71},{"ts":1618720415263,"val":70},{"ts":1618720574765,"val":71},{"ts":1618721030505,"val":71},{"ts":1618721196248,"val":70},{"ts":1618721347490,"val":71},{"ts":1618721484488,"val":70},{"ts":1618721606989,"val":71},{"ts":1618721779056,"val":70},{"ts":1618722551257,"val":70},{"ts":1618722700718,"val":71},{"ts":1618722956457,"val":71},{"ts":1618723126744,"val":70},{"ts":1618723550945,"val":70},{"ts":1618723727429,"val":71},{"ts":1618723889688,"val":71},{"ts":1618724037469,"val":70},{"ts":1618724815480,"val":70},{"ts":1618724940706,"val":71},{"ts":1618725115490,"val":70},{"ts":1618725275654,"val":71},{"ts":1618725421701,"val":71},{"ts":1618725553135,"val":70},{"ts":1618727413858,"val":70},{"ts":1618727549846,"val":69},{"ts":1618727671335,"val":70},{"ts":1618727842590,"val":70},{"ts":1618727999334,"val":69},{"ts":1618728141573,"val":70},{"ts":1618729667037,"val":70},{"ts":1618729842785,"val":69},{"ts":1618730150778,"val":69},{"ts":1618730283059,"val":70},{"ts":1618730968522,"val":70},{"ts":1618731137310,"val":69},{"ts":1618731291546,"val":68},{"ts":1618731431250,"val":69},{"ts":1618731731554,"val":69},{"ts":1618731891984,"val":70},{"ts":1618733407952,"val":70},{"ts":1618733537695,"val":71},{"ts":1618733717238,"val":70},{"ts":1618734168975,"val":70},{"ts":1618734290722,"val":69},{"ts":1618734462036,"val":70},{"ts":1618734761423,"val":70},{"ts":1618734889410,"val":69},{"ts":1618735067168,"val":70},{"ts":1618735230406,"val":70},{"ts":1618735379206,"val":71},{"ts":1618735513400,"val":70},{"ts":1618740204543,"val":70},{"ts":1618740325287,"val":71},{"ts":1618740495858,"val":71},{"ts":1618740651785,"val":70},{"ts":1618740793323,"val":71},{"ts":1618741097091,"val":71},{"ts":1618741259324,"val":70},{"ts":1618741406791,"val":71},{"ts":1618741493779,"val":70},{"ts":1618742646779,"val":70},{"ts":1618742792793,"val":71},{"ts":1618742924265,"val":70},{"ts":1618743105479,"val":71},{"ts":1618743424472,"val":71},{"ts":1618743562472,"val":70},{"ts":1618744017699,"val":70},{"ts":1618744161959,"val":71},{"ts":1618744291705,"val":71},{"ts":1618744471193,"val":70},{"ts":1618744636191,"val":71},{"ts":1618744786685,"val":70},{"ts":1618744922686,"val":70},{"ts":1618745044427,"val":69},{"ts":1618745215681,"val":71},{"ts":1618745372470,"val":70},{"ts":1618745514922,"val":71},{"ts":1618745983658,"val":71},{"ts":1618746132408,"val":70},{"ts":1618746774896,"val":70},{"ts":1618746915397,"val":71},{"ts":1618747525627,"val":71},{"ts":1618747658170,"val":70},{"ts":1618747840170,"val":71},{"ts":1618748161172,"val":71},{"ts":1618748299865,"val":70},{"ts":1618748598110,"val":70},{"ts":1618748757595,"val":71},{"ts":1618749033349,"val":71},{"ts":1618749213592,"val":70},{"ts":1618750392312,"val":70},{"ts":1618750570818,"val":69},{"ts":1618750734904,"val":70},{"ts":1618753125523,"val":70},{"ts":1618753300257,"val":71},{"ts":1618753606753,"val":71},{"ts":1618753738245,"val":70},{"ts":1618754674682,"val":70},{"ts":1618754833178,"val":69},{"ts":1618754977435,"val":69},{"ts":1618755107179,"val":71},{"ts":1618755286464,"val":71},{"ts":1618755451437,"val":70},{"ts":1618755601916,"val":70},{"ts":1618755737965,"val":70},{"ts":1618755843171,"val":70},{"ts":1618755859409,"val":70},{"ts":1618756030657,"val":68},{"ts":1618756187440,"val":68},{"ts":1618756329646,"val":69},{"ts":1618756457658,"val":69},{"ts":1618756635136,"val":68},{"ts":1618756946886,"val":68},{"ts":1618757264880,"val":69},{"ts":1618757729874,"val":69},{"ts":1618757855865,"val":68},{"ts":1618758031652,"val":70},{"ts":1618758192871,"val":70},{"ts":1618758339647,"val":69},{"ts":1618758472144,"val":69},{"ts":1618758654099,"val":70},{"ts":1618758821590,"val":69},{"ts":1618758974838,"val":70},{"ts":1618759113587,"val":70},{"ts":1618759237836,"val":69},{"ts":1618759716323,"val":69},{"ts":1618759846825,"val":70},{"ts":1618761832277,"val":70},{"ts":1618761953084,"val":69},{"ts":1618766887686,"val":69},{"ts":1618768072925,"val":69},{"ts":1618768276657,"val":69},{"ts":1618768839365,"val":69},{"ts":1618769000611,"val":70},{"ts":1618769147363,"val":69},{"ts":1618769279653,"val":69},{"ts":1618769461608,"val":70},{"ts":1618769629100,"val":70},{"ts":1618769782112,"val":69},{"ts":1618770728096,"val":69},{"ts":1618770888626,"val":70},{"ts":1618771034631,"val":69},{"ts":1618772617596,"val":3000},{"ts":1618772625695,"val":69},{"ts":1618773165518,"val":69},{"ts":1618773287262,"val":68},{"ts":1618773458528,"val":69},{"ts":1618773758011,"val":69},{"ts":1618773886114,"val":70},{"ts":1618774063751,"val":70},{"ts":1618774227019,"val":0},{"ts":1618804636973,"val":0},{"ts":1618804711957,"val":70},{"ts":1618804780978,"val":70},{"ts":1618804910683,"val":71},{"ts":1618805089930,"val":70},{"ts":1618805254661,"val":69},{"ts":1618805541164,"val":69},{"ts":1618805662665,"val":70},{"ts":1618805833905,"val":70},{"ts":1618805990655,"val":69},{"ts":1618806132893,"val":70},{"ts":1618806260651,"val":69},{"ts":1618806778946,"val":69},{"ts":1618808274341,"val":69},{"ts":1618808456342,"val":68},{"ts":1618808623835,"val":69},{"ts":1618808776855,"val":68},{"ts":1618808959882,"val":69},{"ts":1618809756825,"val":69},{"ts":1618810029355,"val":69},{"ts":1618810161053,"val":68},{"ts":1618811096321,"val":68},{"ts":1618811255018,"val":69},{"ts":1618811399266,"val":68},{"ts":1618811529015,"val":68},{"ts":1618811708551,"val":69},{"ts":1618812964803,"val":3010},{"ts":1618812972745,"val":69},{"ts":1618815182926,"val":69},{"ts":1618815336174,"val":70},{"ts":1618815474917,"val":69},{"ts":1618815773408,"val":69},{"ts":1618815932911,"val":68},{"ts":1618816078162,"val":69},{"ts":1618816208926,"val":69},{"ts":1618816305404,"val":69},{"ts":1618817439373,"val":69},{"ts":1618817568372,"val":68},{"ts":1618817746866,"val":70},{"ts":1618818060658,"val":70},{"ts":1618818195941,"val":69},{"ts":1618818316599,"val":70},{"ts":1618818643097,"val":70},{"ts":1618818784591,"val":69},{"ts":1618819531825,"val":69},{"ts":1618819725389,"val":69},{"ts":1618821263527,"val":69},{"ts":1618821415770,"val":70},{"ts":1618821553776,"val":70},{"ts":1618821677306,"val":69},{"ts":1618823035738,"val":69},{"ts":1618823206977,"val":70},{"ts":1618823506254,"val":70},{"ts":1618823634223,"val":69},{"ts":1618824123724,"val":69},{"ts":1618824258009,"val":70},{"ts":1618824766198,"val":70},{"ts":1618824906690,"val":69},{"ts":1618825032994,"val":70},{"ts":1618825208722,"val":69},{"ts":1618826291203,"val":69},{"ts":1618826415583,"val":70},{"ts":1618826589399,"val":69},{"ts":1618826748949,"val":70},{"ts":1618827659166,"val":70},{"ts":1618827781639,"val":69},{"ts":1618827953869,"val":69},{"ts":1618828111618,"val":70},{"ts":1618828254858,"val":70},{"ts":1618828383608,"val":69},{"ts":1618829010843,"val":69},{"ts":1618829131588,"val":70},{"ts":1618829726322,"val":70},{"ts":1618829903070,"val":69},{"ts":1618830065318,"val":69},{"ts":1618830213109,"val":70},{"ts":1618830346309,"val":69},{"ts":1618830529307,"val":69},{"ts":1618830697815,"val":70},{"ts":1618830851798,"val":69},{"ts":1618830991553,"val":68},{"ts":1618831116795,"val":69},{"ts":1618831291577,"val":71},{"ts":1618831452031,"val":70},{"ts":1618832367524,"val":70},{"ts":1618832491005,"val":71},{"ts":1618832822504,"val":71},{"ts":1618832966753,"val":70},{"ts":1618833096490,"val":70},{"ts":1618833275737,"val":71},{"ts":1618833440752,"val":70},{"ts":1618833591255,"val":69},{"ts":1618834624499,"val":69},{"ts":1618834787489,"val":70},{"ts":1618834936202,"val":70},{"ts":1618835070503,"val":69},{"ts":1618835254199,"val":70}]Hallo Community,
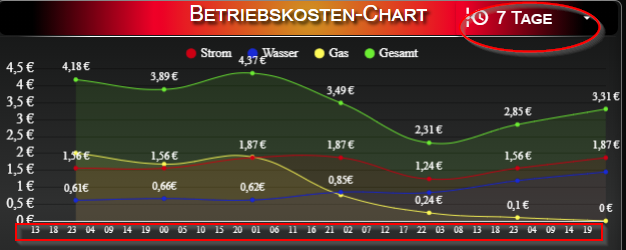
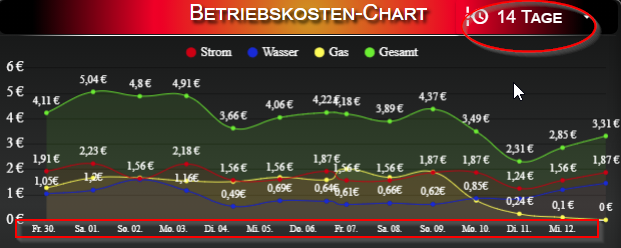
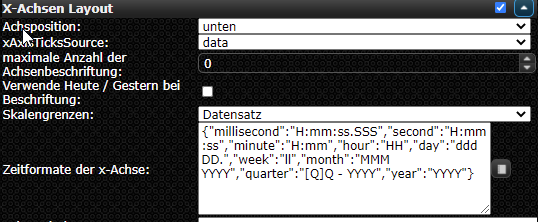
Woran könnte es liegen das bei einer Auswahl von 7 Tagen die Zeitachse in Stunden angezeigt wird und bei 14 Tagen das jeweilige Datum?
Hab leider nichts gefunden :worried:
Danke im Voraus!




-
Hallo,
ich versuche mich gerade an VIS und dem Material Design.
Ich habe ein Line History Chart Widget eingebunden. Aber leider passt die Darstellung nicht.

Die x-Achse passt überhaupt nicht mit meinen Daten.

Wo liegt mein Fehler in der Konfiguration?
-
Hallo,
ich versuche mich gerade an VIS und dem Material Design.
Ich habe ein Line History Chart Widget eingebunden. Aber leider passt die Darstellung nicht.

Die x-Achse passt überhaupt nicht mit meinen Daten.

Wo liegt mein Fehler in der Konfiguration?
@kleinesa Was hast du denn für die x-Achse eingestellt? Und womit wählst du den Zeitraum aus?

-
Ich weiß nicht, ob ich hier richtig bin, aber ich hab folgendes Anliegen/folgende Frage.
Ich nutze das Line History Chart Widget um Temperaturen etc. auszugeben. Für meine PV-Anlage möchte ich die Daten aber nicht so auswerten wie bei den Temperaturen, d.h. nicht "die letzten 4 Stunden", "den letzten Monat" etc. sondern immer "Juli" oder " August" oder "2021", also ein festgelegtes Intervall mit klarer Start- und Endzeitpunkt. Kann ich das mit diesem Widget realiseren? Gesammelt sollen die Daten trotzdem mit dem History-Adapter werden.




