NEWS
Material Design Widgets: Top App Bar Widget
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Bzgl. View könntest du das mit nem Trick über Javascript realisieren, indem du auf den dp vom TopAppBar Widget hörst und dann den vis dp auf die entsprechende View setzt.
Das geht aber nur bei Vollmond, wenn es regnet, oder?
Sorry, aber ich bin damit komplett überfordert und weiß überhaupt nicht, was Du meinst ... Kannst Du es für übergewichtige Dummies einfach beschreiben?

oder war ich gar nicht gemeint ...

-
So könnte das z.B. gehen - ungetestet!
// auf Veränderung DP TopAppBar reagieren on({ id: '0_userdata.0.materialdesignwidgets.topappbar', change: 'any' }, function(obj){ // Menu item 3 wurde angewählt if(obj.state.val === 3){ // View Name auf die gewechselt werden soll setState('vis.0.control.data', 'main/Buttons', function(){ // Vis sagen das die View gewechselt werden soll setState('vis.0.control.command', 'changeView'); }); } }); -
Sorry, aber dafür bin ich zu unerfahren mit dem System.
Dann bleibt es erst Mal so wie es ist. Müssen wir mit leben.
Trotzdem vielen Dank für Dein tolles Tool und Deine Hilfe hier!
-
Mir ist heute Nacht eine Idee gekommen.
Kann ich nich den View mit dem Top App Bar Widget kopieren und dann den Schalter anpassen.
Dann benutze ich z.B. den View "Mann" als Start und meine Frau den View "Frau". Dann hat jeder seine eigene Startseite und seinen eigenen Datenpunkt.
Könnte das funktionieren oder übersehe ich da etwas?
-
@myssv
Ja das geht, wichtig ist das die beiden TopAppBars unteschiedliche Objekt Ids haben. -
bedeutet das, dass ich für jedes tablett, welches im haus aufgestellt ist und jeden pc, der gerade die vis offen hat, eine eigene basis page machen muss, mit einem eigenen view8 und topappbar-widget ?
im moment haben die fest-installierten tablett nur die vis seite auf, die ihnen angedacht ist - nur der pc hat die basis-seite mit dem topappbar-widget als ausgangspunkt
-
So wie ich da sehe, musst Du nicht für jedes Gerät eine eigene Seite machen.
Es werden nur alle synchronisiert. Gehst Du auf dem einen Gerät auf Seite 17, dann wechseln alle anderen Geräte mit offener Seite ebenfalls auf diese Seite. Kannst Du ganz einfach prüfen, indem Du die Seite mal mit einem 2. Browser öffnest.
So lange nur einer zur Zeit mit dem System arbeitet, sollte es kein Problem sein. Wenn aber zwei gleichzeitig drauf gehen, kann es für Verwirrung sorgen ...
-
@liv-in-sky sagte in Material Design Widgets: Top App Bar Widget:
bedeutet das, dass ich für jedes tablett, welches im haus aufgestellt ist und jeden pc, der gerade die vis offen hat, eine eigene basis page machen muss, mit einem eigenen view8 und topappbar-widget ?
Da das view in widget 8 nicht clientsafe ist, dann ist das die einzige Möglickeit, die ich kenne.
-
Hallo,
nutze die Top App Bar in Verbindung mit dem View in 8 Widget. Das lief einige Tage stabil. Heute habe ich eine neue View hinzugefügt und seit dem
verschwindet jede View nach ca. 30 Sekunden.Ich kann dann in der Navigation nicht wieder die gleiche Ansicht wählen, die bleibt dann leer solange bis ich in der Navigation eine andere Ansicht ausgewählt habe und
erst dann sehe ich wieder was, wenn ich wieder in der Navigation die Ansicht wähle die verschwunden war.Das View in 8 Widget hab ich schon einmal gelöscht und neu angelegt, hat nichts geholfen. Die Top App habe ich bisher nicht neu erstellt, da ich da einige Ions etc.
eingestellt habe.Woran kann das liegen ?
Grüße
JB -
Hier mal Bilder zum "Problem"
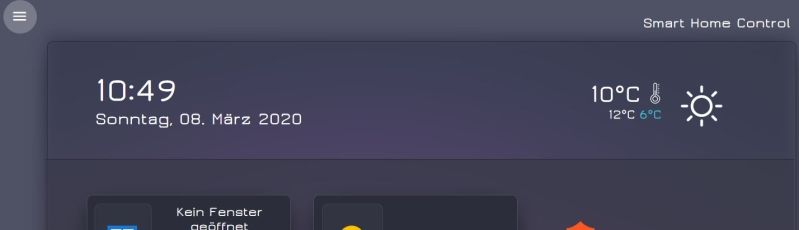
Wenn ich meine Vis starte ist das der Startschirm, der bleibt auch

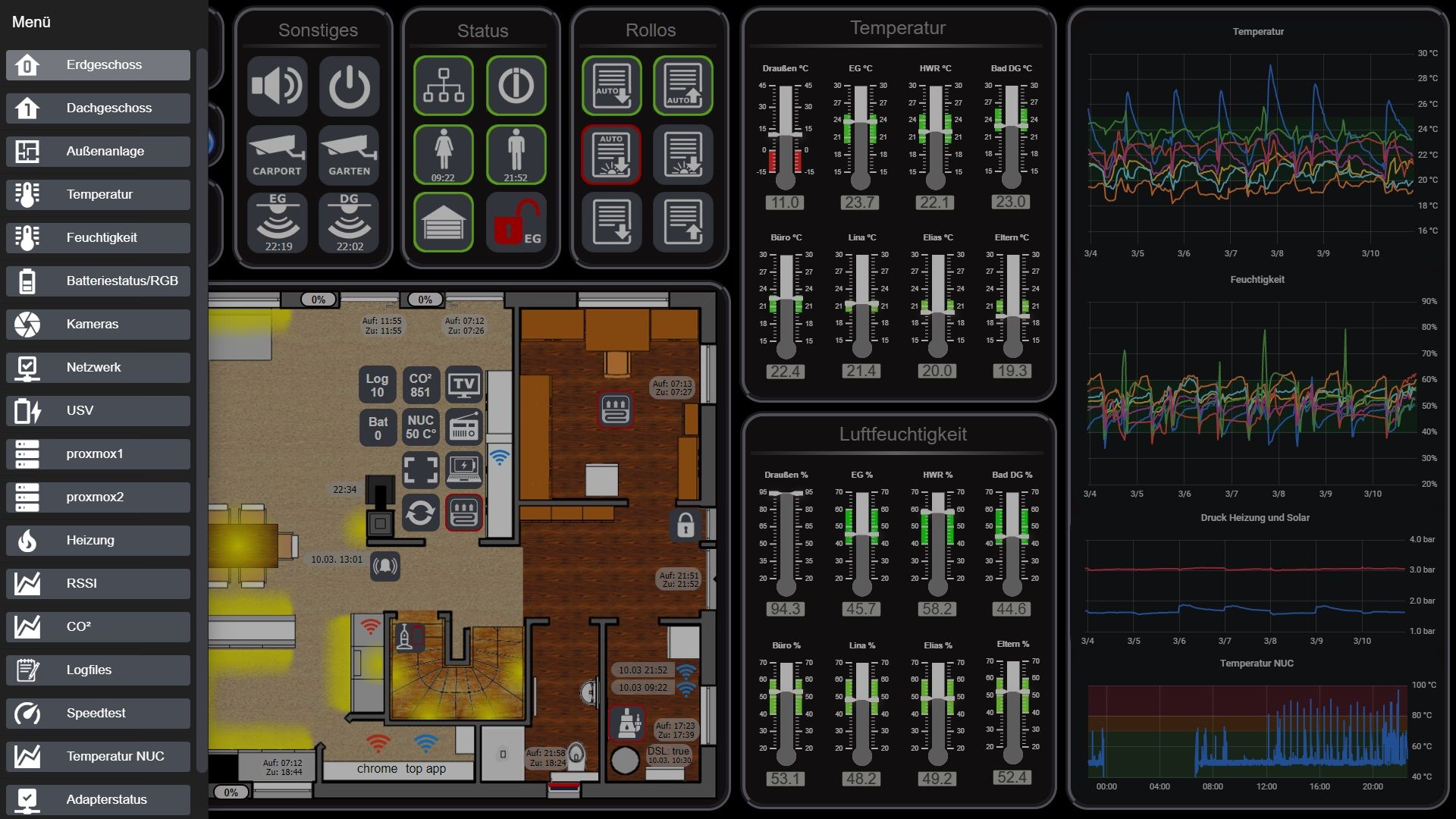
Dann gehe ich in der Navigation auf eine der Ansichten hier Heizung:

Die sehe ich dann für 30 Sekunden und dann ist sie weg:

Nun reicht es nicht wieder in der Navigation wieder Heizung auszuwählen, es bleibt leer
ich muss dann z.B. auf den Homescreen oder eine der anderen Views und dann wieder
zurück zur Ansicht für die Heizung, erst dann sehe ich die wieder. -
@JB72
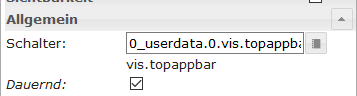
Haken beidauerndbeim view in Widget 8 hast du gesetzt?

-
Danke. Genau das war es. Ist mir nicht aufgefallen
 ... kaum macht man es richtig, dann läuft es auch.
... kaum macht man es richtig, dann läuft es auch. -
Bei mir passiert was ganz komisches beim top app bar widget.
Ich lade die VIS mit dem widget mit diesem link ....mainaktuell#01_Navigation (dieser ändert sich bei view wechsel nicht) und dann wird nach ein paar Minuten nur noch ein schwarzer Bildschirm angezeigt (dauernd ist aktiviert im widget 8 ) nur noch die drei Striche vom top app bar widget werden angezeigt. Ein viewwechsel ist nicht mehr möglich. Das sehr komische ist das sich der link im browser ändert auf ....mainaktuell#Erdgeschoss egal in welchen view ich vorher war.
Diesen view gibt es aber gar nicht. Mein Erdgeschoss view heißt in diesem Projekt 02_Erdgeschoss. Wurde aber von einem anderen projekt exportiert und dort heißt dieser Erdgeschoss. Wenn ich die Seite neu laden will kommt auch die Fehlermeldung das der view nicht gefunden wurde. Was auch logisch ist da es diesen wirklich nicht gibt.
Die große Frage ist jetzt warum ändert sich immer nach ein paar min der link im browser von ....mainaktuell#01_Navigation auf ....mainaktuell#Erdgeschoss
Der Browser bei dem das Auftritt ist chrome, ich teste jetzt mal firefox und edge.
Ich würde das klasse widget wirklich sehr sehr gerne nutzen, was aber so leider nicht möglich ist. Ich hoffe sehr das du oder irgend jemand mir weiter helfen kann...
Edit:
Es hat grad klick bei mir gemacht und ich hab gecheckt das ich selber schuld bin.
Ich habe ein Skript laufen das alle 15 min den view zurück wechselt auf Erdgeschoss und das funktioniert so mit dem top app bar widget logischerweise nicht wirklich.
Skript deaktiviert —> alles gut

-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

-
Vielen Dank! Ich werde es nachher testen...
-
Funktioniert wunderbar, sieht gleich viel besser aus



-
Sollte das scrollbar verändern/entfernen bei jedem widget funktionieren?
Weil ich habe es bei einem html widget (Adapterstatus) probiert und da hat es nicht funktioniert.
-
Hallo zusammen,
ich muss mich jetzt mal als doof outen.
Ich habe das Widget mit Menüs und Submenüs eingerichtet, soweit so gut.
Ich verstehe aber nicht, wie ich die Verknüpfung auf ein anderen View hinbekomme.
Die ObjektID habe ich eingerichtet und in der TopAppBar eingetragen.
Wo und wie muss ich das view8 einrichten? Ich stehe da vollkommen auf dem Schlauch.Danke im vorraus.
-
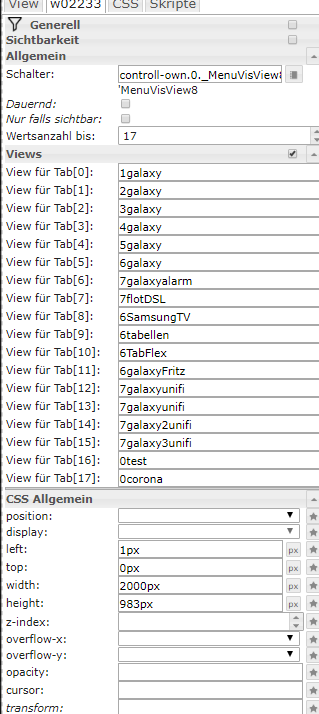
@telekom0815 ich habe jetzt eine zentrale seite in dieser ist nur das app bar widget links oben und zusätzlich das view8 widget über die ganze seite gezogen - und im view8 sind die ganzen anderen seiten verlinkt.
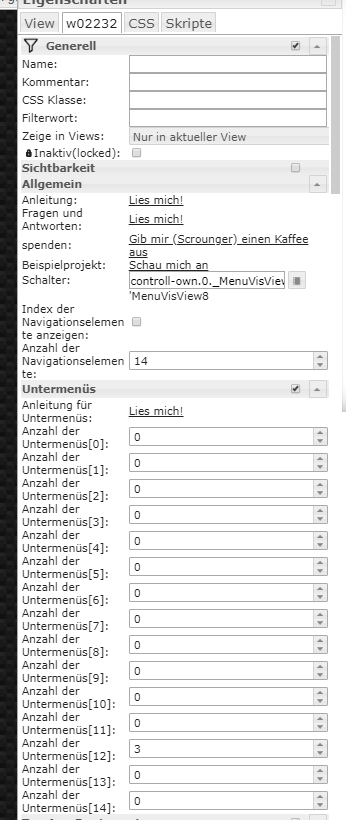
so sieht das view8 aus - der wert schalter ist in beiden widgets gleich - die zentrale seite heißt 0galaxy - darin sind die beiden widgets
 view8 widget
view8 widget app bar widget
app bar widget -
@liv-in-sky
@telekom0815
Im Grunde musst Du noch zuvor die "Unterviews" für das View8 erstellen.
Du hast dann folgende Struktur:View 1 (mit den beiden Widgets)
TopAppBar mit dem DP
View8, die diesen Datenpunkt aufgreiftDaneben die einzelnen Views, die Du aus dem Menü aufrufen möchtest
View U1
View U2
....
View UnDiese kannst frei gestalten und benennen. SIe müssen nur in dem View8-Widget eingetragen werden.