NEWS
Material Design Widgets: Top App Bar Widget
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
EDIT: Wo genau finde ich den DP den ich schalten muss ?
Na den den du bei der Objekt Id der TopAppBar und View in Widget 8 eingetragen hast. Sonst würde die kombi ja nicht gehen

-
@Scrounger entweder stehe ich gerade voll auf dem Schlauch, oder ich habe einen Fehler gemacht.
Bei der TopAppBar unter Allgemein/Schalter habe ich auf jeden Fall nichts hinterlegt.
-
Du musst dir einen Datenpunkt in den Objekten erzeugen und in der TopAppBar und im Widget8 darauf verweisen.
Du kannst im jeweiligen Widget oben eine Objekt-ID eintragen...also diesen erzeugten Datenpunk. (vom Typ Number).
Ich hab die Frage zwar schon mal gestellt, ist aber schon bissl her:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie?

Ich habe den berühmten Rahmen vom Holger für mein TAB-A und da ist das super ätzend, das Icon zu bedienen.
Ich bin weder alt noch zittrig...es ist, auf Grund der Auflösung einfach zu klein für eine komfortable Bedienung.
Viele Grüße
-
@nousefor82 Ah okay. ich glaube jetzt habe ich es verstanden.
schaue ich morgen oder übermorgen mal man.
Danke
-
@nousefor82 sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie?

.mdc-icon-button.material-icons.mdc-top-app-bar__navigation-icon { font-size: 60px; } -
@nousefor82 habe gerade den DP hinterlegt.
Funktioniert wunderbar.
Vielen Dank natürlich auch an @Scrounger für die Erklärung.
Wo wir gerade bei CSS Fragen sind.
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
.mdc-top-app-bar__row{ height: 100px !important; }Videos zum Thema CSS Klassen ermitteln, die ihr dann überschreiben könnt.
-
SUPER!!! Vielen Dank! Wird heute Abend gleich ausprobiert!
-
Das hat super funktioniert.
Und danke deinem Link konnte ich auch die Listen bearbeiten.
Mein Problem ist noch, dass der Button hinter dem icon nicht zur neuen Größe passt.
Hast du noch einen Tipp?
Danke
-
@Scrounger
Hallo,
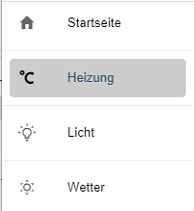
wie kann ich die Beschriftung der Sub-Menüs beschriften?
Gruß -
Steht in der Docu auf Github. Öffne mal den ersten Post, da ist der Link.
-
@Scrounger
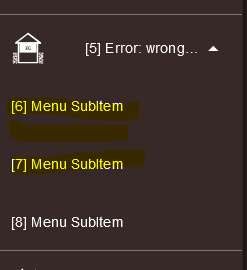
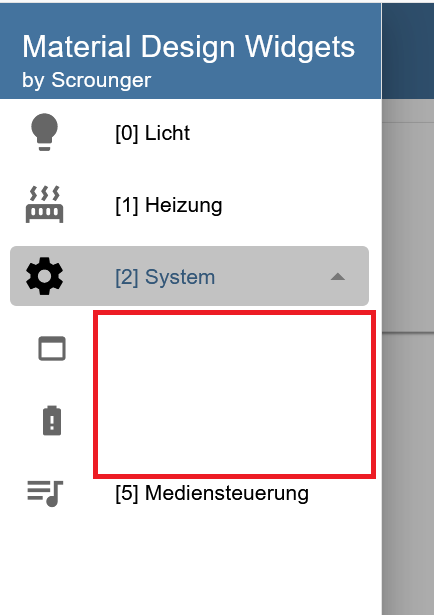
Bei mir werden aus irgendeinem Grund plötzlich die Texte für die Untermenüs nicht mehr angezeigt. Wo liegt hier der Fehler?
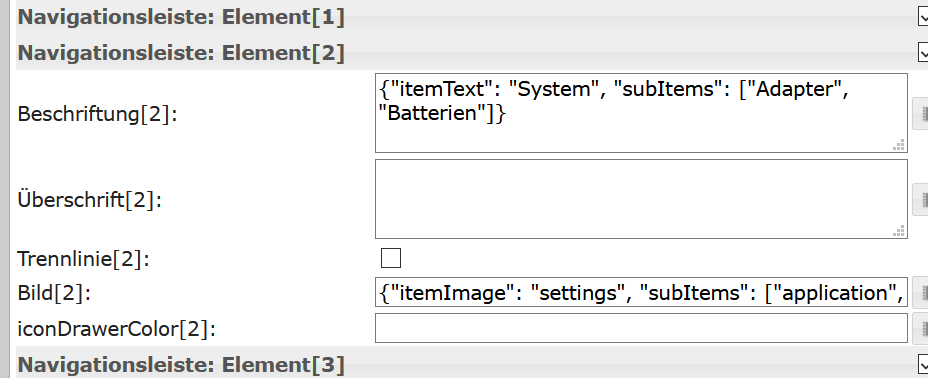
So sehen die Einstellungen im VIS Editor aus:

Der vollständigkeithalber steht bei Bild[2]
{"itemImage": "settings", "subItems": ["application", "battery-alert"]}vis-materialdesign: 0.2.59
Browser: Firefox 73.0.1Edit: Hab das Widget nochmal neu eingebunden und siehe da, die Text ist wieder sichtbar!
-
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?

Edit: verschoben, da Frage Widget Einstellungen betrifft
-
@Stephan-Schleich sagte in Material Design Widgets: Top App Bar Widget:
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?
Sowas in die Richtung, ungetestet!
.materialdesign-icon-image.mdc-list-item__graphic{ padding: 0px !important; }CSS Klassen herausfinden:
https://www.google.de/search?&q=identify+css+classes+youtubte -
@Scrounger Für alle die es auch brauchen:
/* Button Rahmen */ .mdc-drawer .mdc-list-item{ margin-top: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; margin-right: 0px !important; } /* Trennlinie Rahmen */ .mdc-list-divider{ margin-top: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; margin-right: 0px !important; } -
Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
-
habe mal einen back-button gemacht - vielleicht braucht den auch noch jemand - man kann ja den back vom browser nicht nutzen - falls es eine einfachere lösung gibt - bitte posten
macht ein kleines blockly, welches sich 5 letzte seitenaufrufe merkt - man benötigt zusätzlich zum widget8-datenpunkt einen bool-datenpunkt für den schalter, den man im blockly einsetzt
( @sigi234 )

(die qualität des animated gifs ist nicht die beste - sorry) -
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
-
Ich habe aktuell ein Problem wodurch ich beim Wechsel zwischen zwei View in Widget 8 Widgets keine Daten angezeigt bekomme, hat hier jemand eine Idee?
-
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
Weißt du das zufällig...? Oder könntest du deins mal exportieren, sieht nämich super aus

Hier das mini Bild vor Licht nur erkennbar als Punkt: