NEWS
Material Design Widgets: Top App Bar Widget
-
@nousefor82 sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie? :-)
.mdc-icon-button.material-icons.mdc-top-app-bar__navigation-icon { font-size: 60px; }@Scrounger
Hallo,
wie kann ich die Beschriftung der Sub-Menüs beschriften?
Gruß -
@Scrounger
Hallo,
wie kann ich die Beschriftung der Sub-Menüs beschriften?
GrußSteht in der Docu auf Github. Öffne mal den ersten Post, da ist der Link.
-
@Scrounger
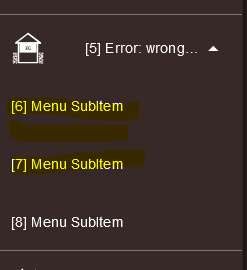
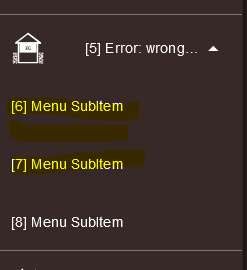
Bei mir werden aus irgendeinem Grund plötzlich die Texte für die Untermenüs nicht mehr angezeigt. Wo liegt hier der Fehler?
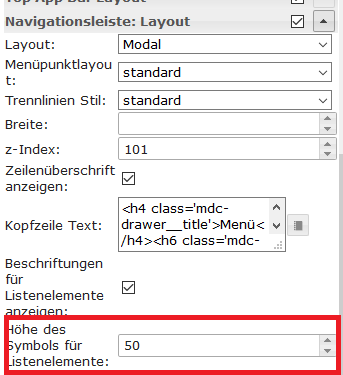
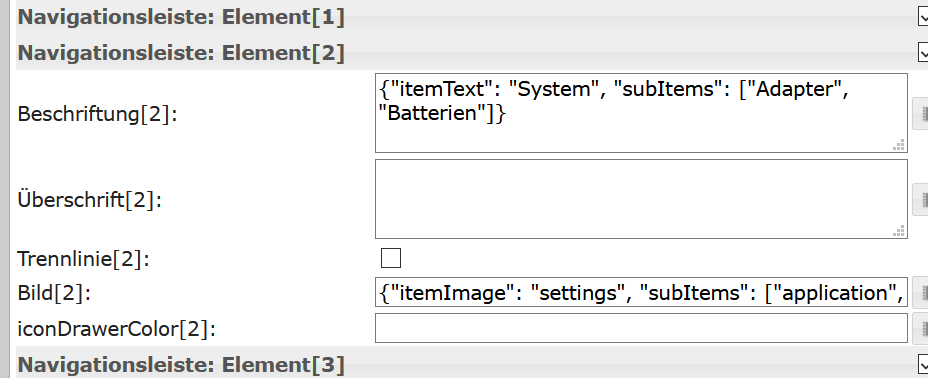
So sehen die Einstellungen im VIS Editor aus:

Der vollständigkeithalber steht bei Bild[2]
{"itemImage": "settings", "subItems": ["application", "battery-alert"]}vis-materialdesign: 0.2.59
Browser: Firefox 73.0.1Edit: Hab das Widget nochmal neu eingebunden und siehe da, die Text ist wieder sichtbar!
-
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?

Edit: verschoben, da Frage Widget Einstellungen betrifft
-
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?

Edit: verschoben, da Frage Widget Einstellungen betrifft
@Stephan-Schleich sagte in Material Design Widgets: Top App Bar Widget:
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?
Sowas in die Richtung, ungetestet!
.materialdesign-icon-image.mdc-list-item__graphic{ padding: 0px !important; }CSS Klassen herausfinden:
https://www.google.de/search?&q=identify+css+classes+youtubte -
@Stephan-Schleich sagte in Material Design Widgets: Top App Bar Widget:
Hat jemand den CSS Code dafür, dass die Buttons kleiner werden - Sprich unten und oben weniger Leerraum ist?
Sowas in die Richtung, ungetestet!
.materialdesign-icon-image.mdc-list-item__graphic{ padding: 0px !important; }CSS Klassen herausfinden:
https://www.google.de/search?&q=identify+css+classes+youtubte@Scrounger Für alle die es auch brauchen:
/* Button Rahmen */ .mdc-drawer .mdc-list-item{ margin-top: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; margin-right: 0px !important; } /* Trennlinie Rahmen */ .mdc-list-divider{ margin-top: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; margin-right: 0px !important; } -
habe mal einen back-button gemacht - vielleicht braucht den auch noch jemand - man kann ja den back vom browser nicht nutzen - falls es eine einfachere lösung gibt - bitte posten
macht ein kleines blockly, welches sich 5 letzte seitenaufrufe merkt - man benötigt zusätzlich zum widget8-datenpunkt einen bool-datenpunkt für den schalter, den man im blockly einsetzt
( @sigi234 )

(die qualität des animated gifs ist nicht die beste - sorry) -
Top App Bar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
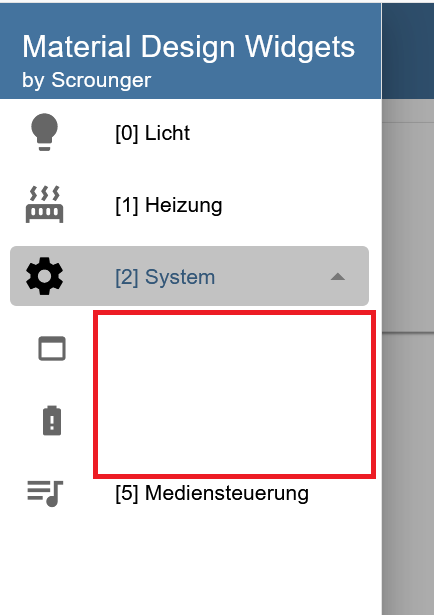
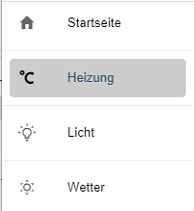
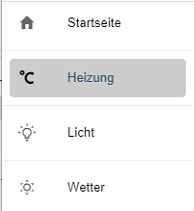
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
-
Ich habe aktuell ein Problem wodurch ich beim Wechsel zwischen zwei View in Widget 8 Widgets keine Daten angezeigt bekomme, hat hier jemand eine Idee?
-
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
Weißt du das zufällig...? Oder könntest du deins mal exportieren, sieht nämich super aus :-)
Hier das mini Bild vor Licht nur erkennbar als Punkt:

-
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Bei mir werden Bilder in den Nav Buttons nur als ganz ganz kleine Punkte dargestellt. Wenn ich ein anderes Bild auswähle ist das auch ganz klein, aber ich sehe das es sich ändert.
Kann man die Größe irgendwo einstellen? Weil am Anfang waren die normal groß wüsste aber nicht wo ich da was verstellt habe...
Weißt du das zufällig...? Oder könntest du deins mal exportieren, sieht nämich super aus :-)
Hier das mini Bild vor Licht nur erkennbar als Punkt:

-
Danke! :-):+1: Das muss ich wohl aus versehen irgendwie verstellt haben...
-
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
-
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
@Marsx79 sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
nein gibt es nicht.
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
Nein. Warum, das macht doch das View in Widget 8 alles. Versteh nicht welchen Vorteil / usecase das haben sollte?
-
@Marsx79 sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger
Die Frage noch einmal direkt an den Entwickler. :-)Gibt es eine Möglichkeit das man eine Zeit einstellen kann nach der sich das Menü wieder automatisch schließt?
nein gibt es nicht.
Ist es geplant das man über das Menü direkt auf ein View wechseln kann ohne das "View im Widget 8"?
Nein. Warum, das macht doch das View in Widget 8 alles. Versteh nicht welchen Vorteil / usecase das haben sollte?
Schade, das mit dem automatischen schließen ist wohl auch nicht geplant oder?
Zu dem direkt wechseln zu einem View: Zum einen habe ich einige Views in denen ich bereits eine "View in Widget 8" einsetzte (und "View in Widget 8" in einem "View in Widget 8" funktioniert nicht). Und zweitens möchte ich das Menü nur auf meiner Startseite haben. Wenn ich also auf der Startseite über das Menü einen View auswählen könnte, würde er zu der entsprechenden Seite wechseln. Dann habe ich dort eine "zurück" Taste um auf das Start View zu kommen.
Hoffe das ist so verständlich. :-)
-
Moin zusammen,
ich habe das Widget gerade mal ausprobiert und bin begeistert.
Nun habe ich aber ein Problem:
Ich will die Siete auch meiner Frau auf Ihrem Rechner zur Verfügung stellen und wenn ich auf meinem Computer den View wechsel, dann wechselt er auch sofort bei ihr ...Kann man da irgendwie Rechner bezogen einen Datenpunkt setzen?
-
Schade, das mit dem automatischen schließen ist wohl auch nicht geplant oder?
Zu dem direkt wechseln zu einem View: Zum einen habe ich einige Views in denen ich bereits eine "View in Widget 8" einsetzte (und "View in Widget 8" in einem "View in Widget 8" funktioniert nicht). Und zweitens möchte ich das Menü nur auf meiner Startseite haben. Wenn ich also auf der Startseite über das Menü einen View auswählen könnte, würde er zu der entsprechenden Seite wechseln. Dann habe ich dort eine "zurück" Taste um auf das Start View zu kommen.
Hoffe das ist so verständlich. :-)
-
@Marsx79
Hab ich nicht geplant da ich das nicht brauche.Bzgl. View könntest du das mit nem Trick über Javascript realisieren, indem du auf den dp vom TopAppBar Widget hörst und dann den vis dp auf die entsprechende View setzt.
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Bzgl. View könntest du das mit nem Trick über Javascript realisieren, indem du auf den dp vom TopAppBar Widget hörst und dann den vis dp auf die entsprechende View setzt.
Das geht aber nur bei Vollmond, wenn es regnet, oder?
Sorry, aber ich bin damit komplett überfordert und weiß überhaupt nicht, was Du meinst ... Kannst Du es für übergewichtige Dummies einfach beschreiben? ;-)
oder war ich gar nicht gemeint ... :man-shrugging:
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Bzgl. View könntest du das mit nem Trick über Javascript realisieren, indem du auf den dp vom TopAppBar Widget hörst und dann den vis dp auf die entsprechende View setzt.
Das geht aber nur bei Vollmond, wenn es regnet, oder?
Sorry, aber ich bin damit komplett überfordert und weiß überhaupt nicht, was Du meinst ... Kannst Du es für übergewichtige Dummies einfach beschreiben? ;-)
oder war ich gar nicht gemeint ... :man-shrugging:
So könnte das z.B. gehen - ungetestet!
// auf Veränderung DP TopAppBar reagieren on({ id: '0_userdata.0.materialdesignwidgets.topappbar', change: 'any' }, function(obj){ // Menu item 3 wurde angewählt if(obj.state.val === 3){ // View Name auf die gewechselt werden soll setState('vis.0.control.data', 'main/Buttons', function(){ // Vis sagen das die View gewechselt werden soll setState('vis.0.control.command', 'changeView'); }); } });