NEWS
Material Design Widgets: Top App Bar Widget
-
@Kuddel Ob sich das Submenü in der View verlinken lässt, da dies bei mir stetzt ohne Funktion bleibt trotz Verlinkung (Post über dir). Bin langsam echt ratlos.
-
@Stephan-Schleich ja bei mir funtionieren die Untermenüs wie sie sollen
-
Hallo zusammen,
ich versuche gerade auf das Menü in meine neuen Views einzubauen.
Leider bekomme ich das Menü nicht auf 100%.So sieht es aktuelle aus:

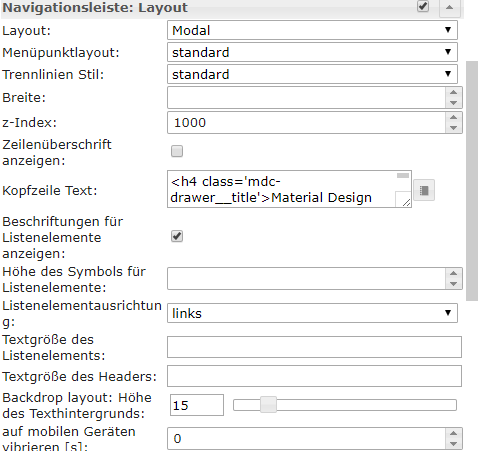
Hier meine Einstellungen dazu:

Woran kann dies liegen? Was kann ich noch probieren ?
Gruß
Michael
Lösung: 15.02.2020
Habe es gefunden. Wenn ich bei den Standard Einstellungen des Widgets auf 100% gehe funktioniert es. -
delete me
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
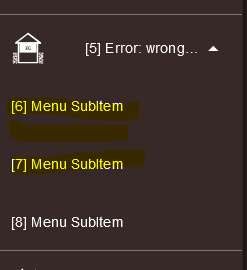
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Geht nicht, müssen manuell zugeklappt werden.
Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.
Ich versteh die Frage nicht. Wieso sollte die Steuerung auf dem Tablet nicht mehr funktionieren?
Falls du damit meinst, dass du für Desktop und Tablet verschiedene Views erstellt hast, gibt es zwei möglichkeiten. Je für Desktop und Tablet verschiedene Startseiten erstellen mit TopAppBar + View in Widget 8. Alternativ kannst auch das Masnory oder Grid Widget verwenden, damit kann man ein responsiv layout erstellen - also ein Layout für Dekstop Handy und Tablet. -
@Scrounger das mit dem Zuklappen ist nicht schlimm.
Ist das evtl. noch geplant ?
Zu meiner Frage mit der Tablet Steuerung:
Link zur Startseite in meiner jetzigen VIS: http://192.168.4.30:8082/vis/index.html?VIS#100_Startseite
Link zur Startseite in meiner neuen VIS: http://192.168.4.30:8082/vis/index.html?VIS_Neu#100_StartseiteJetzt registriet ein BWM draußen eine Bewegung. Per Fully Kiosk Brwoser sage ich meinem Tablte, dass er auf folgende Seite wechseln soll:
http://192.168.4.30:8082/vis/index.html?VIS#470_Kameras
Wenn ich in meiner neuen VIS die Seiten wechsle, ändert sich aber leider nie der link. Das liegt wohl iwie am View in Widget 8.
Somit weiß ich jetzt nicht, wie ich in der neuen VIS auf dem Tablet die Seite ändern soll, wenn eine Bedingung eintritt.
Ich hoffe das war jetzt einigermapen versetändlich.
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Jetzt registriet ein BWM draußen eine Bewegung. Per Fully Kiosk Brwoser sage ich meinem Tablte, dass er auf folgende Seite wechseln soll:
Grundsätzlich geht das schon. Nachteil allerdings ist, dass du die 'Zurück' Taste deines Browser verwenden musst um wieder zur View mit der TopAppBar zur gelangen.
Ich würde an deiner Stelle mit dem Simple API Adapter den Datenpunkt der TopAppBar und View in Widget 8 auf die Nummer der View zu deiner Cam setzen. Also wenn du z.B. die View mit der Cam auf Position 5 hast, setzt du per Simple API (http Befehl, siehe Doku des Adapters) den Datenpunkt auf den Wert 5. Dann schaltet die View in Widget 8 auf die View an Position 5 und die TopAppBar ist nach wie vor sichtbar.
-
@Scrounger den simple API Adapter verwende ich bereits.
werde ich mir mal anschauen.
vielen Dank
EDIT: Wo genau finde ich den DP den ich schalten muss ?
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
EDIT: Wo genau finde ich den DP den ich schalten muss ?
Na den den du bei der Objekt Id der TopAppBar und View in Widget 8 eingetragen hast. Sonst würde die kombi ja nicht gehen

-
@Scrounger entweder stehe ich gerade voll auf dem Schlauch, oder ich habe einen Fehler gemacht.
Bei der TopAppBar unter Allgemein/Schalter habe ich auf jeden Fall nichts hinterlegt.
-
Du musst dir einen Datenpunkt in den Objekten erzeugen und in der TopAppBar und im Widget8 darauf verweisen.
Du kannst im jeweiligen Widget oben eine Objekt-ID eintragen...also diesen erzeugten Datenpunk. (vom Typ Number).
Ich hab die Frage zwar schon mal gestellt, ist aber schon bissl her:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie?

Ich habe den berühmten Rahmen vom Holger für mein TAB-A und da ist das super ätzend, das Icon zu bedienen.
Ich bin weder alt noch zittrig...es ist, auf Grund der Auflösung einfach zu klein für eine komfortable Bedienung.
Viele Grüße
-
@nousefor82 Ah okay. ich glaube jetzt habe ich es verstanden.
schaue ich morgen oder übermorgen mal man.
Danke
-
@nousefor82 sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Größe der TopAppBar - Icons ändern? Wenn ja wie? Wenn ja mit CCS...wie?

.mdc-icon-button.material-icons.mdc-top-app-bar__navigation-icon { font-size: 60px; } -
@nousefor82 habe gerade den DP hinterlegt.
Funktioniert wunderbar.
Vielen Dank natürlich auch an @Scrounger für die Erklärung.
Wo wir gerade bei CSS Fragen sind.
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Kann man die Höhe des TopAppBar Balkens oben irgendwie einstellen ?
.mdc-top-app-bar__row{ height: 100px !important; }Videos zum Thema CSS Klassen ermitteln, die ihr dann überschreiben könnt.
-
SUPER!!! Vielen Dank! Wird heute Abend gleich ausprobiert!
-
Das hat super funktioniert.
Und danke deinem Link konnte ich auch die Listen bearbeiten.
Mein Problem ist noch, dass der Button hinter dem icon nicht zur neuen Größe passt.
Hast du noch einen Tipp?
Danke
-
@Scrounger
Hallo,
wie kann ich die Beschriftung der Sub-Menüs beschriften?
Gruß -
Steht in der Docu auf Github. Öffne mal den ersten Post, da ist der Link.