NEWS
Material Design Widgets: Top App Bar Widget
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Ein Teil meines Projektes füge ich bei, wäre schön, wenn du es dir mal anschauen könntest.
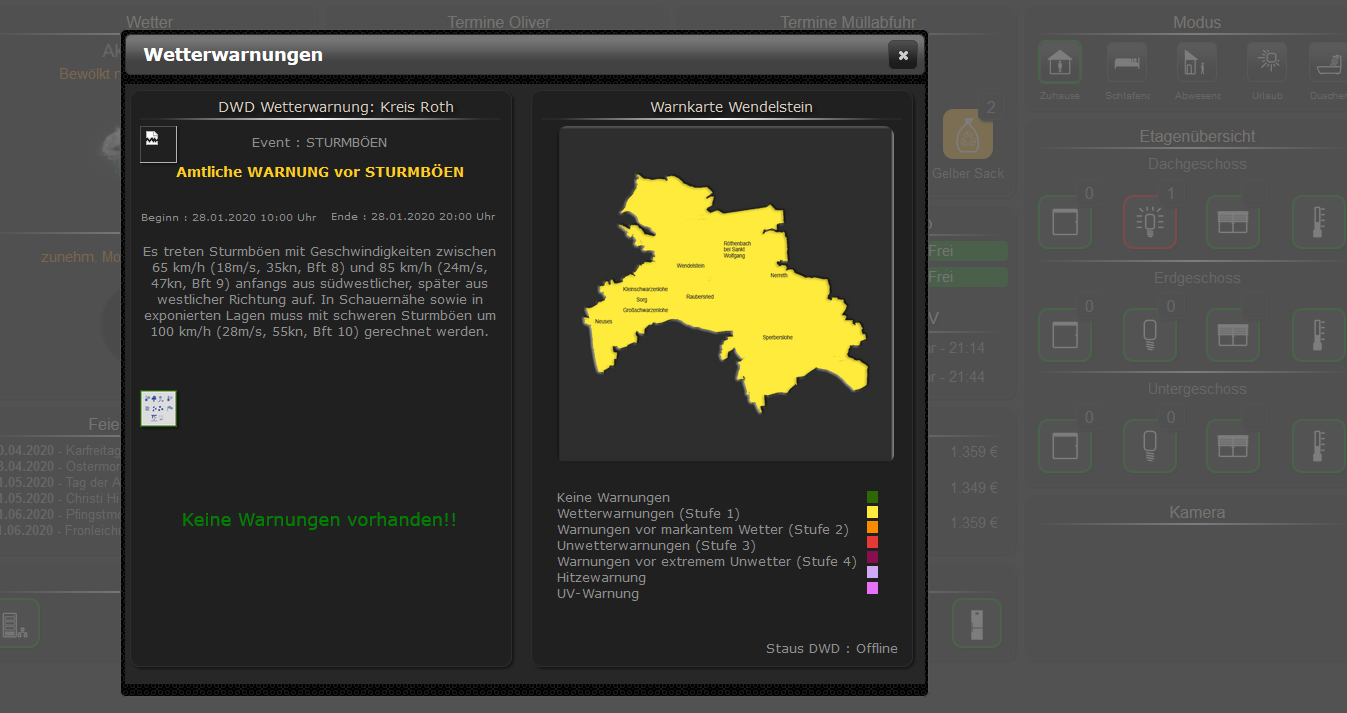
Bei einem Klick auf Warnungen DWD sollte es eigentlich so aussehen:

Vielen Dank
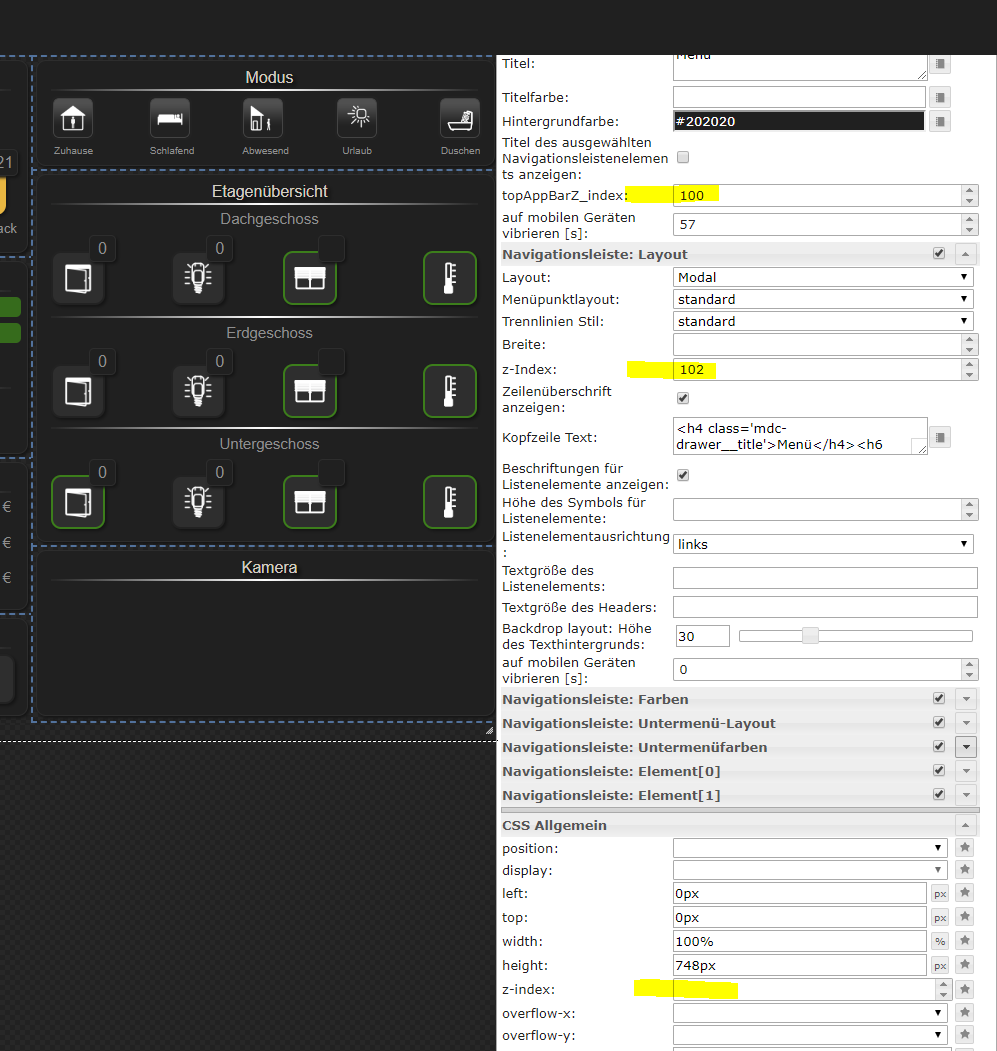
z-index unter css allgemein löschen, dann funktioniert es

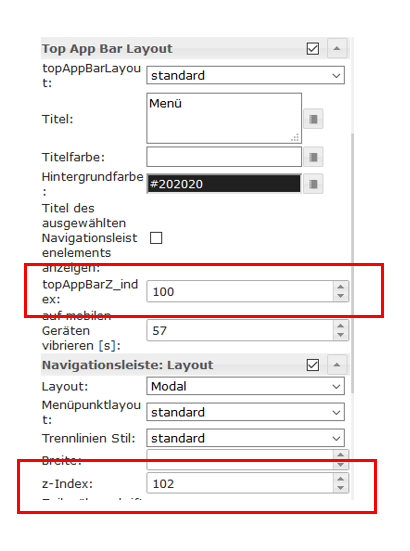
z-index muss beim TopAppBar Widget für Top App Bar und Navigationsleiste wie folgt eingestellt werden - Navigationsleiste muss größer sein!

wenn ich den Z-Index in der Top App Bar und im View im Widget 8 lösche, ist die Top App Bar hinterm View im Widget 8, oder habe ich dich falsch verstanden?
-
wenn ich den Z-Index in der Top App Bar und im View im Widget 8 lösche, ist die Top App Bar hinterm View im Widget 8, oder habe ich dich falsch verstanden?
-
@Oli
Deshlab musst du ja auch wie im zweiten Screenshot zu sehen ist, z-index für die TopAppBar einstellen. -
-
Ich habe ein Problem mit der Top App Bar in Kombi mit dem View 8.
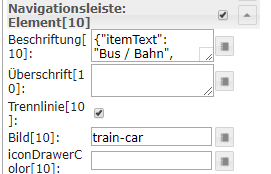
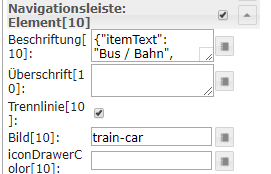
ich leg in der Top Bar App eine Menü mit Subitems an ({"itemText": "Bus / Bahn", "subItems": ["Bus", "Bahn"]}) und weise diese danach im View 8 dementsprechend zu, jedoch bleibt die View immer leer.
Weiß jemand warum?App Bar:

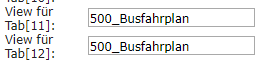
View8:

-
Ich habe ein Problem mit der Top App Bar in Kombi mit dem View 8.
ich leg in der Top Bar App eine Menü mit Subitems an ({"itemText": "Bus / Bahn", "subItems": ["Bus", "Bahn"]}) und weise diese danach im View 8 dementsprechend zu, jedoch bleibt die View immer leer.
Weiß jemand warum?App Bar:

View8:

-
@Stephan-Schleich
Ist beiden widgets die gleiche Objekt ID eingetragen? Der Datenpunkt muss vom Typ Numbers sein.@Scrounger "Gleiche ID" ist nur für Testzwecke, unterschiedliche wurden auch getestet.
Datenpunkt sollte auch passen, sonst würden die anderen Navi Punkte nicht gehen, oder wird für Submenüs ein eigener DP benötigt, dann liegt dort der Fehler und ich hab das übersehen?Der Datenpunkt bekommt auch den richtigen Wert, nur die View wird nicht gezeigt.
-
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
-
@Kuddel klappen bei dir die Submenü links?
-
@Kuddel klappen bei dir die Submenü links?
@Stephan-Schleich was meinst du mit klappen ?
Ob die Navigation funktioniert ? Ja in Verbindung mit dem "View in Widget 8" Widget
-
@Stephan-Schleich was meinst du mit klappen ?
Ob die Navigation funktioniert ? Ja in Verbindung mit dem "View in Widget 8" Widget
@Kuddel Ob sich das Submenü in der View verlinken lässt, da dies bei mir stetzt ohne Funktion bleibt trotz Verlinkung (Post über dir). Bin langsam echt ratlos.
-
@Kuddel Ob sich das Submenü in der View verlinken lässt, da dies bei mir stetzt ohne Funktion bleibt trotz Verlinkung (Post über dir). Bin langsam echt ratlos.
@Stephan-Schleich ja bei mir funtionieren die Untermenüs wie sie sollen
-
Hallo zusammen,
ich versuche gerade auf das Menü in meine neuen Views einzubauen.
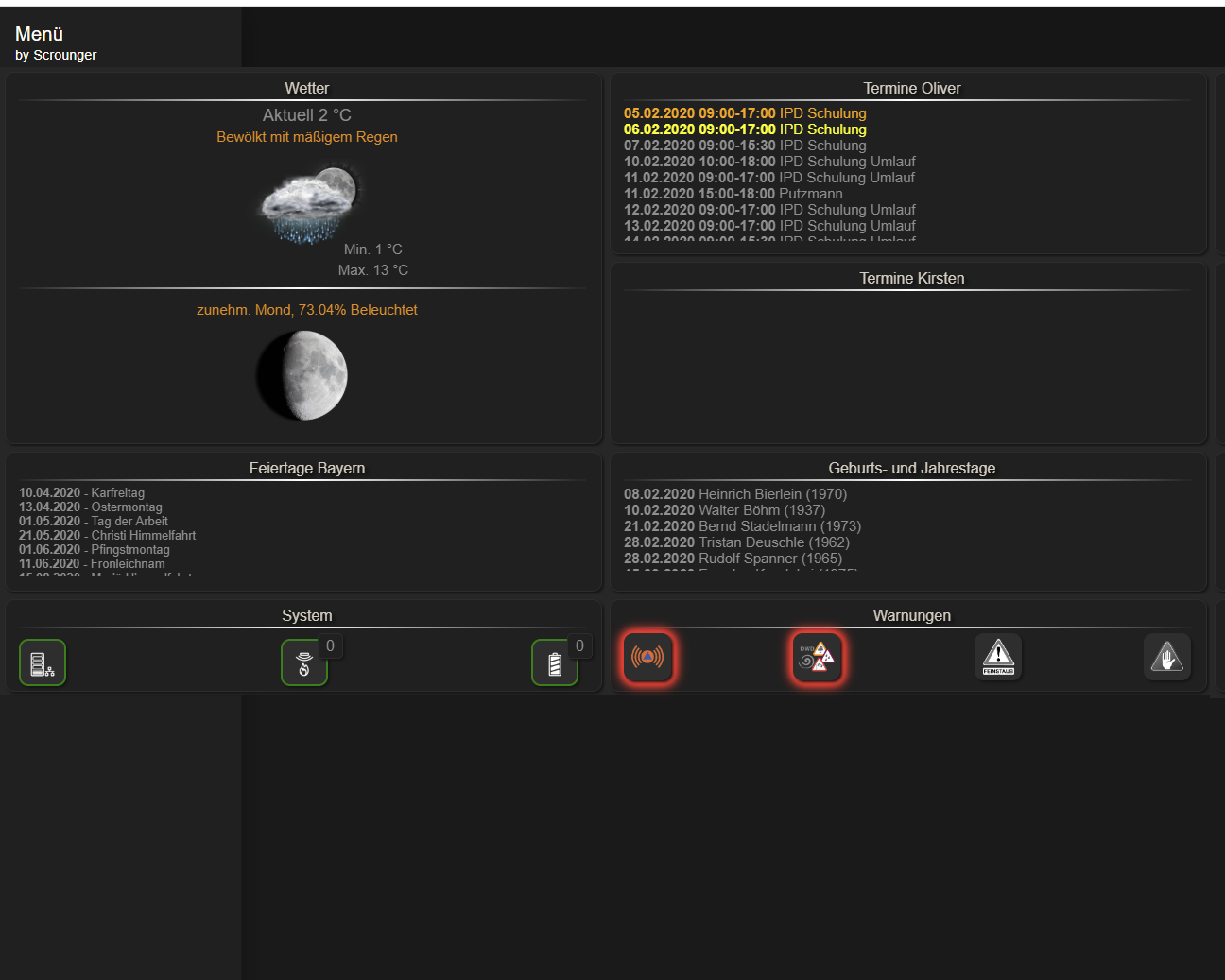
Leider bekomme ich das Menü nicht auf 100%.So sieht es aktuelle aus:

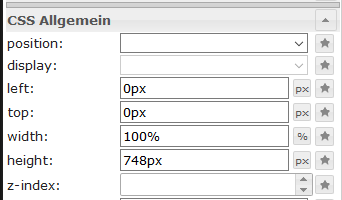
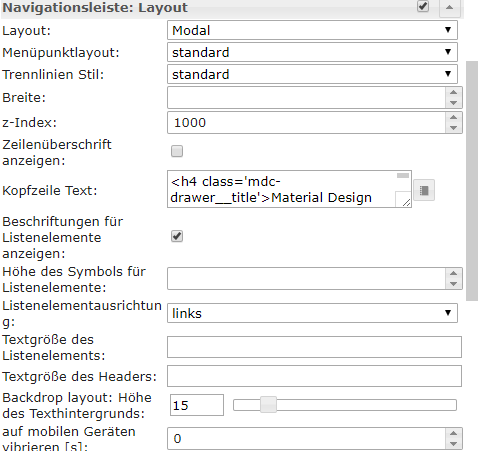
Hier meine Einstellungen dazu:

Woran kann dies liegen? Was kann ich noch probieren ?
Gruß
Michael
Lösung: 15.02.2020
Habe es gefunden. Wenn ich bei den Standard Einstellungen des Widgets auf 100% gehe funktioniert es. -
delete me
-
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Geht nicht, müssen manuell zugeklappt werden.
Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.
Ich versteh die Frage nicht. Wieso sollte die Steuerung auf dem Tablet nicht mehr funktionieren?
Falls du damit meinst, dass du für Desktop und Tablet verschiedene Views erstellt hast, gibt es zwei möglichkeiten. Je für Desktop und Tablet verschiedene Startseiten erstellen mit TopAppBar + View in Widget 8. Alternativ kannst auch das Masnory oder Grid Widget verwenden, damit kann man ein responsiv layout erstellen - also ein Layout für Dekstop Handy und Tablet. -
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Geht nicht, müssen manuell zugeklappt werden.
Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.
Ich versteh die Frage nicht. Wieso sollte die Steuerung auf dem Tablet nicht mehr funktionieren?
Falls du damit meinst, dass du für Desktop und Tablet verschiedene Views erstellt hast, gibt es zwei möglichkeiten. Je für Desktop und Tablet verschiedene Startseiten erstellen mit TopAppBar + View in Widget 8. Alternativ kannst auch das Masnory oder Grid Widget verwenden, damit kann man ein responsiv layout erstellen - also ein Layout für Dekstop Handy und Tablet.@Scrounger das mit dem Zuklappen ist nicht schlimm.
Ist das evtl. noch geplant ?
Zu meiner Frage mit der Tablet Steuerung:
Link zur Startseite in meiner jetzigen VIS: http://192.168.4.30:8082/vis/index.html?VIS#100_Startseite
Link zur Startseite in meiner neuen VIS: http://192.168.4.30:8082/vis/index.html?VIS_Neu#100_StartseiteJetzt registriet ein BWM draußen eine Bewegung. Per Fully Kiosk Brwoser sage ich meinem Tablte, dass er auf folgende Seite wechseln soll:
http://192.168.4.30:8082/vis/index.html?VIS#470_Kameras
Wenn ich in meiner neuen VIS die Seiten wechsle, ändert sich aber leider nie der link. Das liegt wohl iwie am View in Widget 8.
Somit weiß ich jetzt nicht, wie ich in der neuen VIS auf dem Tablet die Seite ändern soll, wenn eine Bedingung eintritt.
Ich hoffe das war jetzt einigermapen versetändlich.
-
@Scrounger das mit dem Zuklappen ist nicht schlimm.
Ist das evtl. noch geplant ?
Zu meiner Frage mit der Tablet Steuerung:
Link zur Startseite in meiner jetzigen VIS: http://192.168.4.30:8082/vis/index.html?VIS#100_Startseite
Link zur Startseite in meiner neuen VIS: http://192.168.4.30:8082/vis/index.html?VIS_Neu#100_StartseiteJetzt registriet ein BWM draußen eine Bewegung. Per Fully Kiosk Brwoser sage ich meinem Tablte, dass er auf folgende Seite wechseln soll:
http://192.168.4.30:8082/vis/index.html?VIS#470_Kameras
Wenn ich in meiner neuen VIS die Seiten wechsle, ändert sich aber leider nie der link. Das liegt wohl iwie am View in Widget 8.
Somit weiß ich jetzt nicht, wie ich in der neuen VIS auf dem Tablet die Seite ändern soll, wenn eine Bedingung eintritt.
Ich hoffe das war jetzt einigermapen versetändlich.
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Jetzt registriet ein BWM draußen eine Bewegung. Per Fully Kiosk Brwoser sage ich meinem Tablte, dass er auf folgende Seite wechseln soll:
Grundsätzlich geht das schon. Nachteil allerdings ist, dass du die 'Zurück' Taste deines Browser verwenden musst um wieder zur View mit der TopAppBar zur gelangen.
Ich würde an deiner Stelle mit dem Simple API Adapter den Datenpunkt der TopAppBar und View in Widget 8 auf die Nummer der View zu deiner Cam setzen. Also wenn du z.B. die View mit der Cam auf Position 5 hast, setzt du per Simple API (http Befehl, siehe Doku des Adapters) den Datenpunkt auf den Wert 5. Dann schaltet die View in Widget 8 auf die View an Position 5 und die TopAppBar ist nach wie vor sichtbar.
-
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Jetzt registriet ein BWM draußen eine Bewegung. Per Fully Kiosk Brwoser sage ich meinem Tablte, dass er auf folgende Seite wechseln soll:
Grundsätzlich geht das schon. Nachteil allerdings ist, dass du die 'Zurück' Taste deines Browser verwenden musst um wieder zur View mit der TopAppBar zur gelangen.
Ich würde an deiner Stelle mit dem Simple API Adapter den Datenpunkt der TopAppBar und View in Widget 8 auf die Nummer der View zu deiner Cam setzen. Also wenn du z.B. die View mit der Cam auf Position 5 hast, setzt du per Simple API (http Befehl, siehe Doku des Adapters) den Datenpunkt auf den Wert 5. Dann schaltet die View in Widget 8 auf die View an Position 5 und die TopAppBar ist nach wie vor sichtbar.
@Scrounger den simple API Adapter verwende ich bereits.
werde ich mir mal anschauen.
vielen Dank
EDIT: Wo genau finde ich den DP den ich schalten muss ?
-
@Scrounger den simple API Adapter verwende ich bereits.
werde ich mir mal anschauen.
vielen Dank
EDIT: Wo genau finde ich den DP den ich schalten muss ?
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
EDIT: Wo genau finde ich den DP den ich schalten muss ?
Na den den du bei der Objekt Id der TopAppBar und View in Widget 8 eingetragen hast. Sonst würde die kombi ja nicht gehen ;-)