NEWS
Material Design Widgets: Top App Bar Widget
-
Top App Bar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
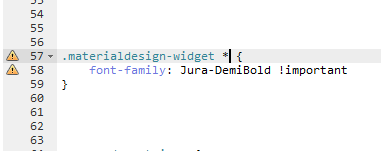
@Scrounger habe immer noch das Problem wenn ich die Schrift-family für alle widgets ändere, das der NAV Button verschwinden.
Wie kann ich das wieder ändern.


-
@Scrounger habe immer noch das Problem wenn ich die Schrift-family für alle widgets ändere, das der NAV Button verschwinden.
Wie kann ich das wieder ändern.


@Icube
Problem ist das du die Schriftart überschreibst und die Material Icons halt auch ne Schriftart sind.
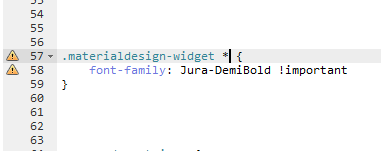
Musst dann entsprechnd ausnahmen angeben, z.B. so.materialdesign-widget *:not(.mdc-top-app-bar__navigation-icon) { font-family: Jura-DemiBold !important; } -
@Icube
Problem ist das du die Schriftart überschreibst und die Material Icons halt auch ne Schriftart sind.
Musst dann entsprechnd ausnahmen angeben, z.B. so.materialdesign-widget *:not(.mdc-top-app-bar__navigation-icon) { font-family: Jura-DemiBold !important; }@Scrounger danke funktioniert
bist der beste :+1: -
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Ein Teil meines Projektes füge ich bei, wäre schön, wenn du es dir mal anschauen könntest.
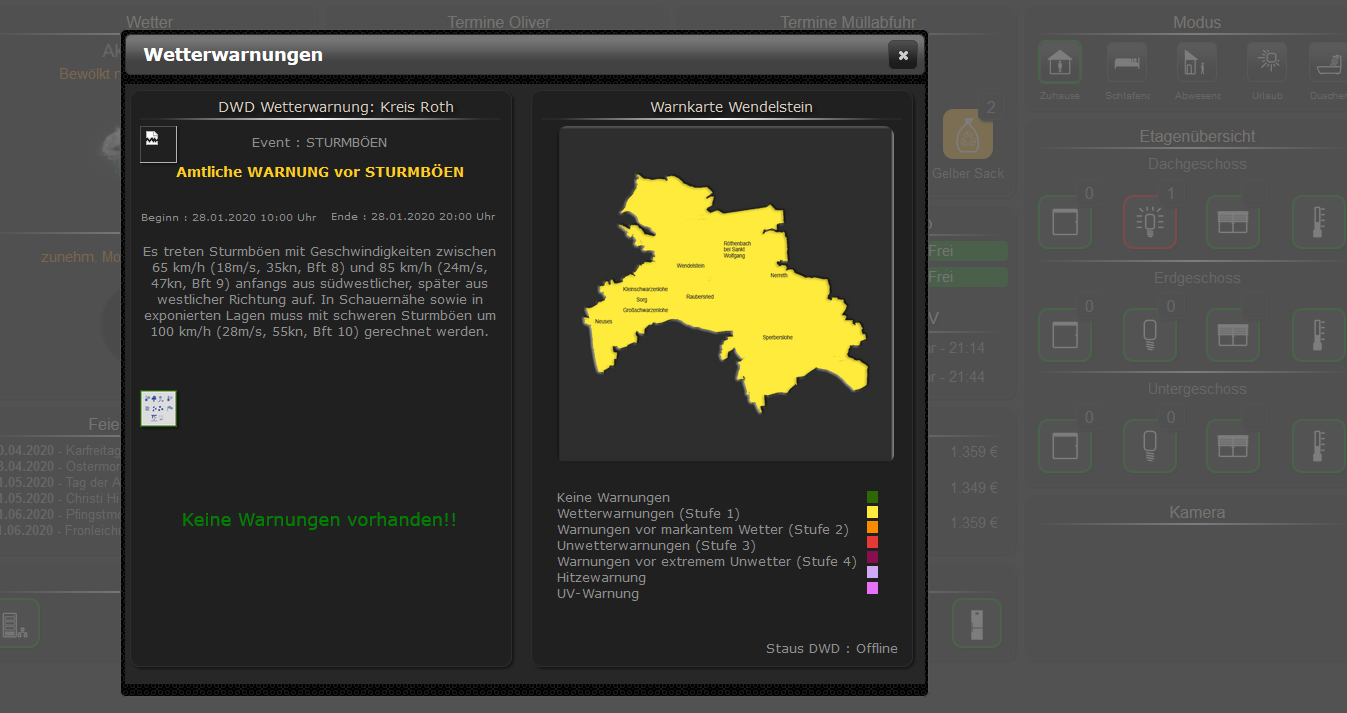
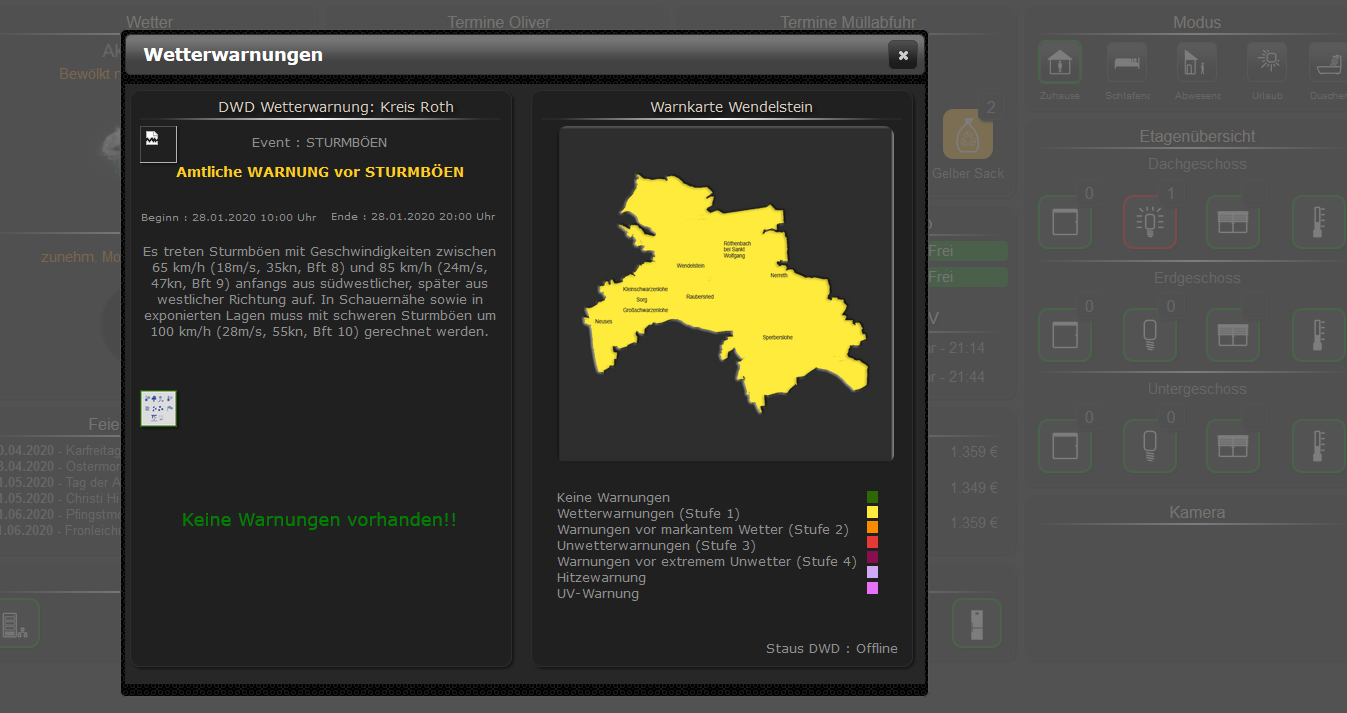
Bei einem Klick auf Warnungen DWD sollte es eigentlich so aussehen:

Vielen Dank
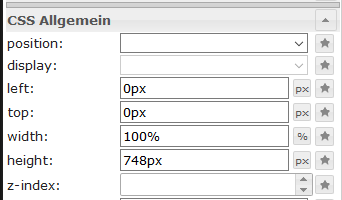
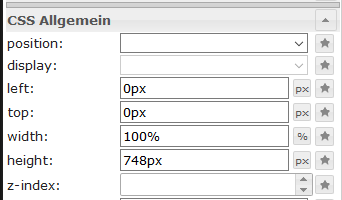
z-index unter css allgemein löschen, dann funktioniert es

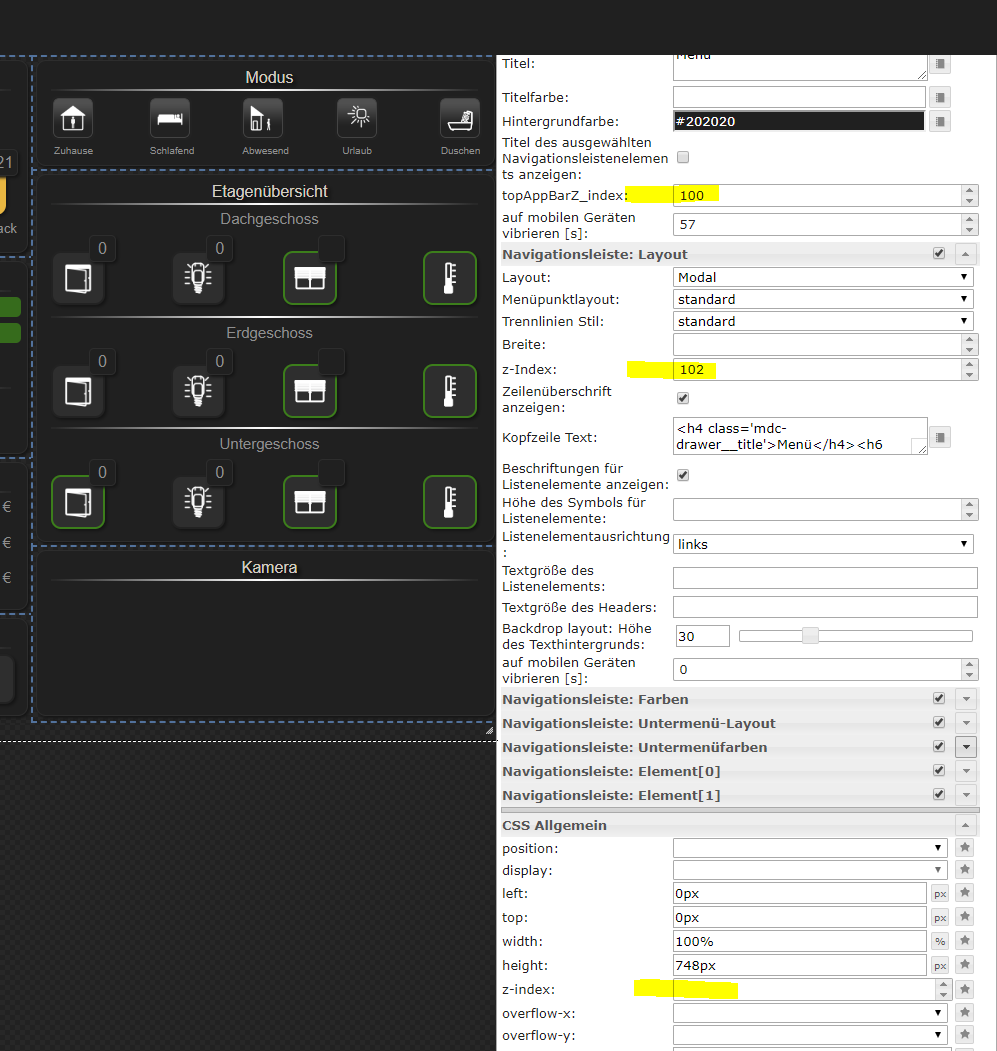
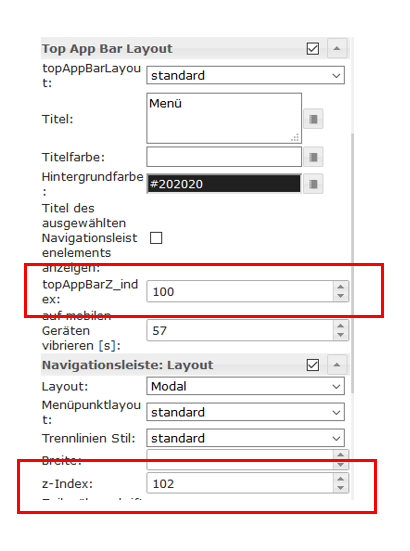
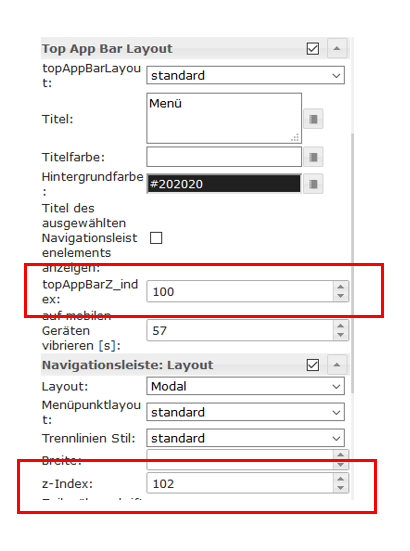
z-index muss beim TopAppBar Widget für Top App Bar und Navigationsleiste wie folgt eingestellt werden - Navigationsleiste muss größer sein!

-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Ein Teil meines Projektes füge ich bei, wäre schön, wenn du es dir mal anschauen könntest.
Bei einem Klick auf Warnungen DWD sollte es eigentlich so aussehen:

Vielen Dank
z-index unter css allgemein löschen, dann funktioniert es

z-index muss beim TopAppBar Widget für Top App Bar und Navigationsleiste wie folgt eingestellt werden - Navigationsleiste muss größer sein!

wenn ich den Z-Index in der Top App Bar und im View im Widget 8 lösche, ist die Top App Bar hinterm View im Widget 8, oder habe ich dich falsch verstanden?
-
wenn ich den Z-Index in der Top App Bar und im View im Widget 8 lösche, ist die Top App Bar hinterm View im Widget 8, oder habe ich dich falsch verstanden?
-
@Oli
Deshlab musst du ja auch wie im zweiten Screenshot zu sehen ist, z-index für die TopAppBar einstellen. -
-
Ich habe ein Problem mit der Top App Bar in Kombi mit dem View 8.
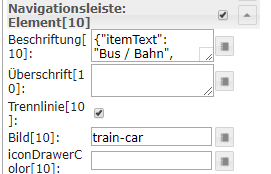
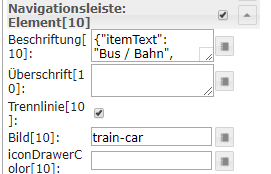
ich leg in der Top Bar App eine Menü mit Subitems an ({"itemText": "Bus / Bahn", "subItems": ["Bus", "Bahn"]}) und weise diese danach im View 8 dementsprechend zu, jedoch bleibt die View immer leer.
Weiß jemand warum?App Bar:

View8:

-
Ich habe ein Problem mit der Top App Bar in Kombi mit dem View 8.
ich leg in der Top Bar App eine Menü mit Subitems an ({"itemText": "Bus / Bahn", "subItems": ["Bus", "Bahn"]}) und weise diese danach im View 8 dementsprechend zu, jedoch bleibt die View immer leer.
Weiß jemand warum?App Bar:

View8:

-
@Stephan-Schleich
Ist beiden widgets die gleiche Objekt ID eingetragen? Der Datenpunkt muss vom Typ Numbers sein.@Scrounger "Gleiche ID" ist nur für Testzwecke, unterschiedliche wurden auch getestet.
Datenpunkt sollte auch passen, sonst würden die anderen Navi Punkte nicht gehen, oder wird für Submenüs ein eigener DP benötigt, dann liegt dort der Fehler und ich hab das übersehen?Der Datenpunkt bekommt auch den richtigen Wert, nur die View wird nicht gezeigt.
-
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
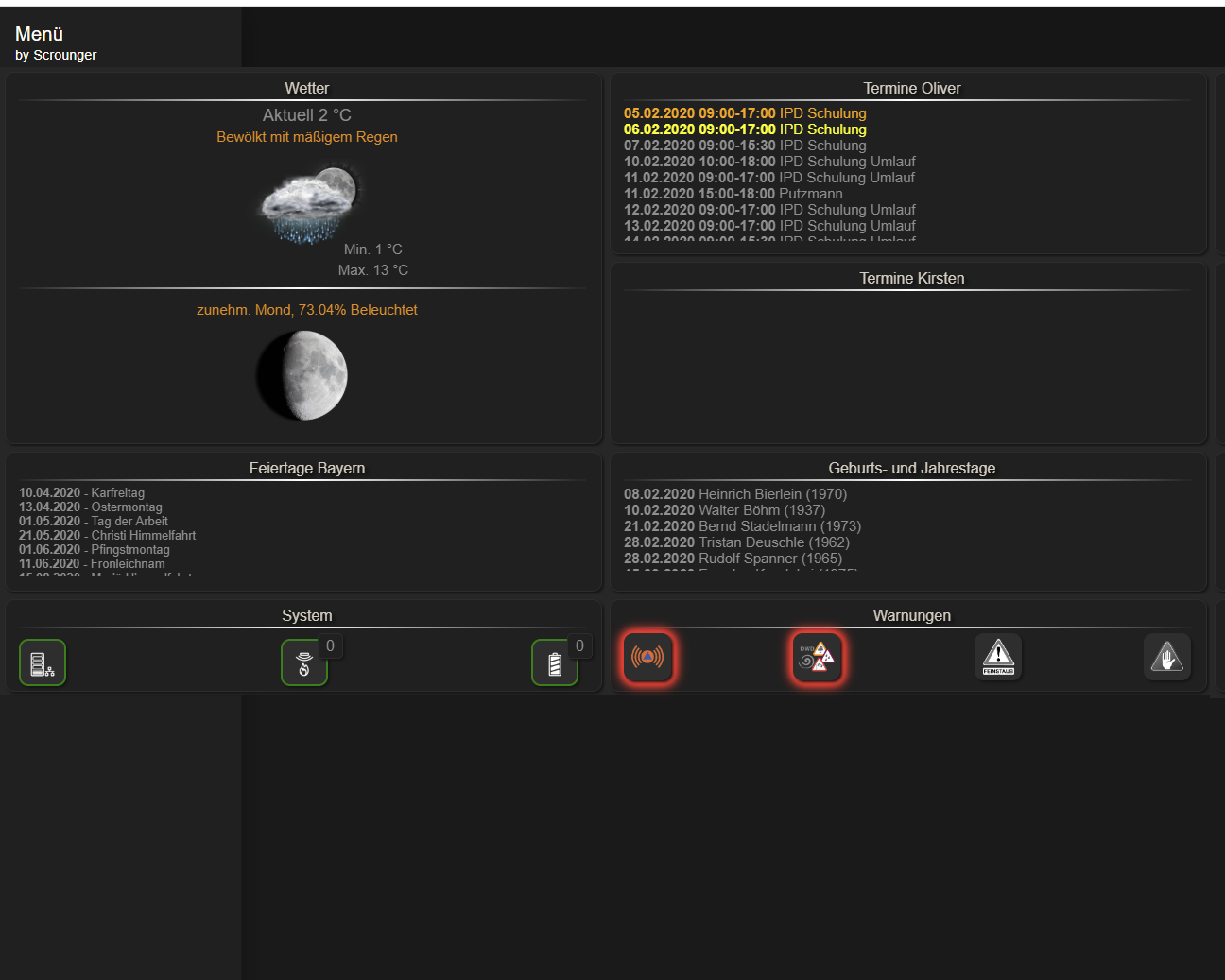
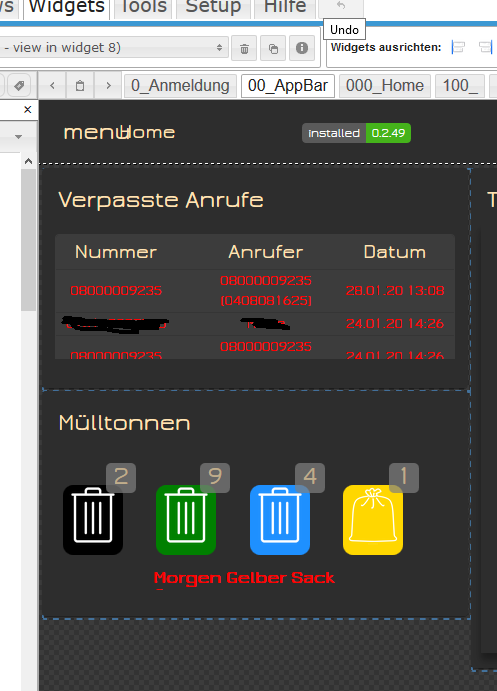
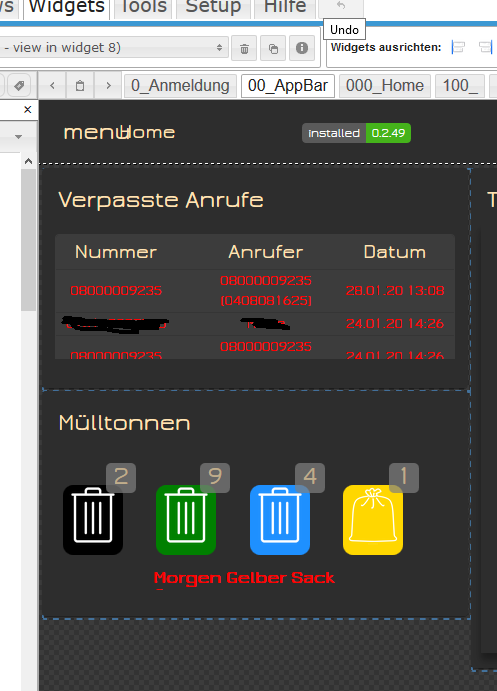
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
-
@Kuddel klappen bei dir die Submenü links?
-
@Kuddel klappen bei dir die Submenü links?
@Stephan-Schleich was meinst du mit klappen ?
Ob die Navigation funktioniert ? Ja in Verbindung mit dem "View in Widget 8" Widget
-
@Stephan-Schleich was meinst du mit klappen ?
Ob die Navigation funktioniert ? Ja in Verbindung mit dem "View in Widget 8" Widget
@Kuddel Ob sich das Submenü in der View verlinken lässt, da dies bei mir stetzt ohne Funktion bleibt trotz Verlinkung (Post über dir). Bin langsam echt ratlos.
-
@Kuddel Ob sich das Submenü in der View verlinken lässt, da dies bei mir stetzt ohne Funktion bleibt trotz Verlinkung (Post über dir). Bin langsam echt ratlos.
@Stephan-Schleich ja bei mir funtionieren die Untermenüs wie sie sollen
-
Hallo zusammen,
ich versuche gerade auf das Menü in meine neuen Views einzubauen.
Leider bekomme ich das Menü nicht auf 100%.So sieht es aktuelle aus:

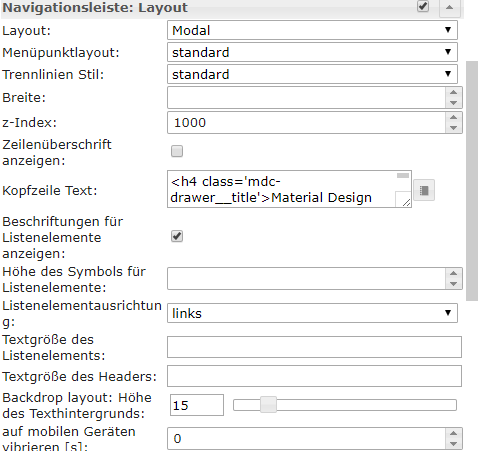
Hier meine Einstellungen dazu:

Woran kann dies liegen? Was kann ich noch probieren ?
Gruß
Michael
Lösung: 15.02.2020
Habe es gefunden. Wenn ich bei den Standard Einstellungen des Widgets auf 100% gehe funktioniert es. -
delete me
-
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@Scrounger was sagt der Experte ? Möchte ungern das neue Menü erstllen und dann feststellen, dass ich die Seiten auf dem Tablet nicht mehr steuern kann.