NEWS
Material Design Widgets: Top App Bar Widget
-
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
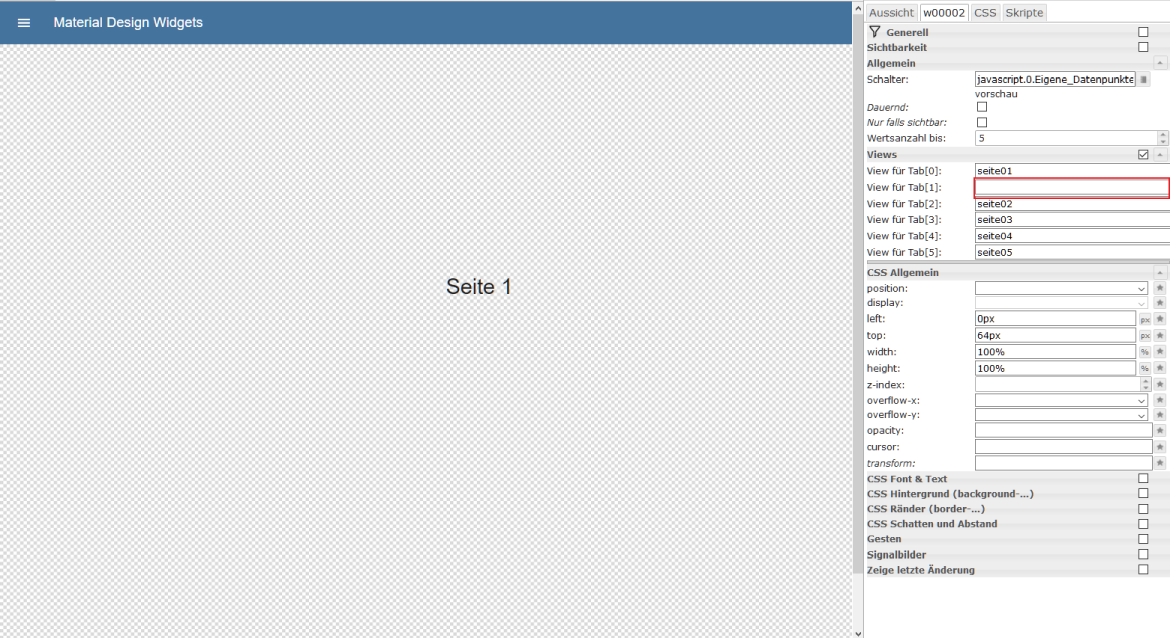
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

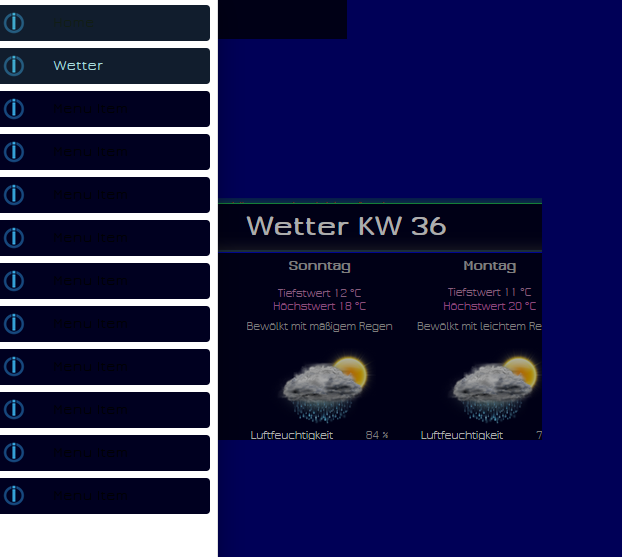
Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß Michael@Michi68 sagte in Material Design Widgets: Top App Bar Widget:
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß MichaelHabs jetzt erst wirklich genau gelesen ;-)
Das kann ich glaub mit nem kleinen Workaround abfangen.Man kann das auch per Editor abfangen, indem man einfach ein Leerzeichen einträgt und das dann wieder löscht. Dadurch erstellt der Editor dann die property mit nem leeren string. Somit muss man nicht die *.json bearbeiten.
-
@Michi68 sagte in Material Design Widgets: Top App Bar Widget:
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß MichaelHabs jetzt erst wirklich genau gelesen ;-)
Das kann ich glaub mit nem kleinen Workaround abfangen.Man kann das auch per Editor abfangen, indem man einfach ein Leerzeichen einträgt und das dann wieder löscht. Dadurch erstellt der Editor dann die property mit nem leeren string. Somit muss man nicht die *.json bearbeiten.
@Scrounger
Ne die vis-views.json eh nicht bearbeiten, man kann da ja einfach irgendeine Seite auswählen wo es eigentlich leer sein sollte und dies dann nach ein paar Sekunden wieder entfernen das reicht ja schon
aber wenn du das mit einem Workaround abfangen kannst wär das natürlich noch besser :grinning:
-
Hi Zusammen,
Gibt es technische Mindestvoraussetzungen für die Anzeige der Material Design widgets?Ich bekomme die einfache VIS auf meinem alten iPad 3 angezeigt, die material design widgets werden aber nur auf dem neuen iPad und dem PC angezeigt.
Mein UseCase war nämlich das alte iPad als Steueranzeige zu verwenden...
Grüße
Tobias
ich habe auch das problem das mir das menu nicht auf meinen Ipads angezeigt wird. Jemand eine Idee wie man das lösen könnte. Auf dem Pc im Browser geht es ohne Probleme.
Gruss Julian
-
Hallo zusammen,
Update: Gelöst du VIS-Update auf 1.2.11 und/oder Deinstallation von "material advanced".
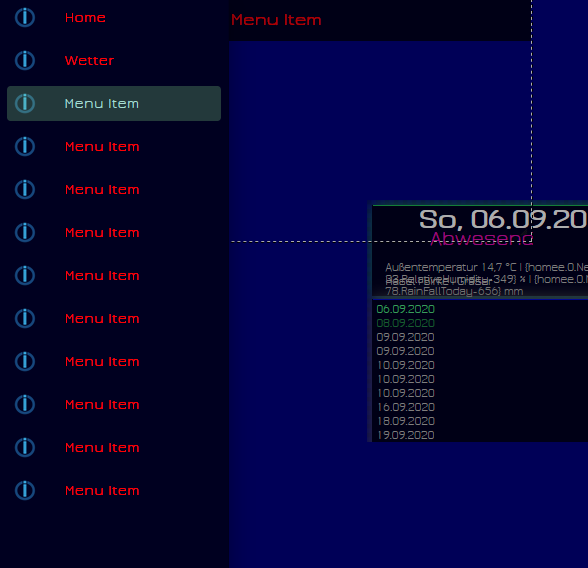
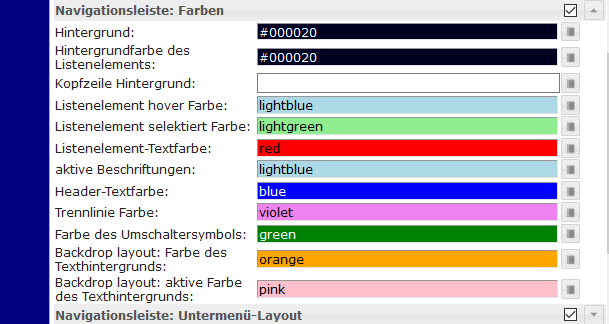
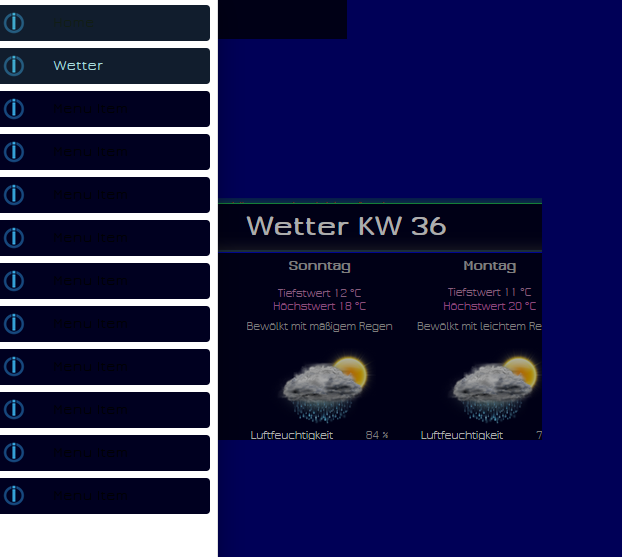
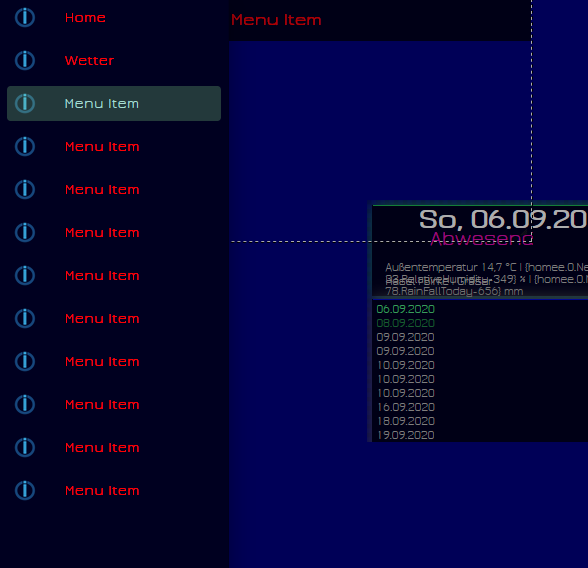
mein "neues" Problem: Ich habe das Top App Bar Widget schon eine Zeit lang installiert. Neuerdings ist der Hintergrund des Menüs weiß und der Text farblich unsichtbar. Das stimmt aber nicht mit den eingestellten Farben zusammen.
Runtime:

Editor:

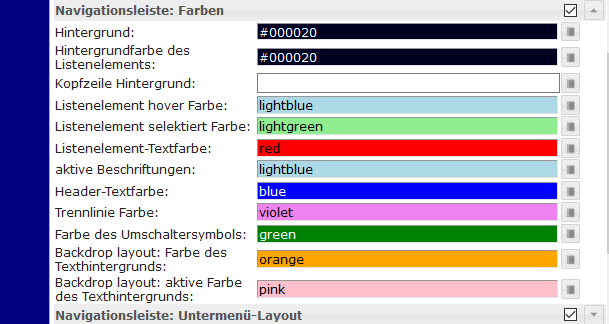
Settings im Editor:

Kann mir irgendwer dazu weiterhelfen?
VG
-
Hallo zusammen,
Update: Gelöst du VIS-Update auf 1.2.11 und/oder Deinstallation von "material advanced".
mein "neues" Problem: Ich habe das Top App Bar Widget schon eine Zeit lang installiert. Neuerdings ist der Hintergrund des Menüs weiß und der Text farblich unsichtbar. Das stimmt aber nicht mit den eingestellten Farben zusammen.
Runtime:

Editor:

Settings im Editor:

Kann mir irgendwer dazu weiterhelfen?
VG
Hast du CSS Anweisungen in Projekte/Global , nimm die mal testweise alle raus .
-
Hast du CSS Anweisungen in Projekte/Global , nimm die mal testweise alle raus .
@Glasfaser Danke. Das werde ich gelegentlich mal machen. Aktuell hat wie oben editiert das Update der VIS und/oder das Deinstallieren des Material Advanced Adapters gereicht. Letzterer war ohnehin zum testen installiert.
-
@Glasfaser Danke. Das werde ich gelegentlich mal machen. Aktuell hat wie oben editiert das Update der VIS und/oder das Deinstallieren des Material Advanced Adapters gereicht. Letzterer war ohnehin zum testen installiert.
Wenn nicht dann den Adapter Material Design Widgets über git neu installieren.
dann
iobroker vis stop iobroker vis upload iobroker vis start -
Wenn nicht dann den Adapter Material Design Widgets über git neu installieren.
dann
iobroker vis stop iobroker vis upload iobroker vis start@Coffeelover sagte in Material Design Widgets: Top App Bar Widget:
das Deinstallieren des Material Advanced Adapters gereicht.
Das ist es, da gibts leider paar Kompatibilitätsprobleme mit dem MDW.
@Glasfaser
Ja die github Version beinhaltet vieles bug fixes um Kompatibilitätsprobleme mit anderen Adaptern zu vermeiden.
Aber Achtung da das ein recht großer eingriff ist, stell ich aktuell immer noch Fehler in der Darstellung fest! -
Ich habe mich mit dem sensationellen "TopApp Bar Navigation Drawer"-Widget befasst und muss nun sagen: TOP ARBEIT von @Scrounger!
Eine Kleinigkeit geht bei mir bis jetzt noch nicht ganz auf: ich setze das "Top App Bar Navigation Drawer"-Widget ein und lasse mir über einen Datenpunkt einen Wert setzen. Diesen Wert hole ich über das "basic - view in widget 8" und lasse mir, je nach Wert, eine View anzeigen. Soweit alles Gut.
Nun gebe ich dem "basic - view in widget 8" eine fixe Höhe vor (Grösse des iPhone-Displays). Meine Views haben jedoch nicht alle die gleiche Höhe. Sofern die anzuzeigende View-Höhe kleiner ist als die voreingestellte "basic - view in widget 8"-Höhe, spielt dies keine Rolle. Wenn die anzuzeigende View-Höhe jedoch grösser ist, kann ich entweder nicht die ganze View scrollen (wenn die View grösser als die Widget-Höhe ist) oder scrolle nur weisse Fläche (wenn die View kleiner als die Widget-Höhe ist)).
Gibt es eine elegante Lösung, dies zu umgehen? Kann z.B. die Auflösung einer View in einem Datenpunkt gespeichert werden, welche dann als Wert im "basic - view in widget 8" dynamisch im Punkt "CSS Allgemein -> height" übernommen werden kann?Edit:
Folgende Lösungsmöglichkeiten habe ich gefunden:- Anstatt das "basic - view in widget 8“ das "iframe 8"-widget nehmen. Da kann gescrollt werden. Nachteil ist, dass das Laden des iframes etwas dauert
- Vis-Binding im Punkt "CSS Allgemein -> height“. Je nach Datenpunkt wird die entsprechende Höhe „ausgegeben“. Nachteil: sehr unübersichtlich
- Im "basic - view in widget 8“ unter dem Punkt "CSS Allgemein -> overflow-y“ auf „auto“ stellen. Somit löst sich das Problem elegant.
-
Ich habe mich mit dem sensationellen "TopApp Bar Navigation Drawer"-Widget befasst und muss nun sagen: TOP ARBEIT von @Scrounger!
Eine Kleinigkeit geht bei mir bis jetzt noch nicht ganz auf: ich setze das "Top App Bar Navigation Drawer"-Widget ein und lasse mir über einen Datenpunkt einen Wert setzen. Diesen Wert hole ich über das "basic - view in widget 8" und lasse mir, je nach Wert, eine View anzeigen. Soweit alles Gut.
Nun gebe ich dem "basic - view in widget 8" eine fixe Höhe vor (Grösse des iPhone-Displays). Meine Views haben jedoch nicht alle die gleiche Höhe. Sofern die anzuzeigende View-Höhe kleiner ist als die voreingestellte "basic - view in widget 8"-Höhe, spielt dies keine Rolle. Wenn die anzuzeigende View-Höhe jedoch grösser ist, kann ich entweder nicht die ganze View scrollen (wenn die View grösser als die Widget-Höhe ist) oder scrolle nur weisse Fläche (wenn die View kleiner als die Widget-Höhe ist)).
Gibt es eine elegante Lösung, dies zu umgehen? Kann z.B. die Auflösung einer View in einem Datenpunkt gespeichert werden, welche dann als Wert im "basic - view in widget 8" dynamisch im Punkt "CSS Allgemein -> height" übernommen werden kann?Edit:
Folgende Lösungsmöglichkeiten habe ich gefunden:- Anstatt das "basic - view in widget 8“ das "iframe 8"-widget nehmen. Da kann gescrollt werden. Nachteil ist, dass das Laden des iframes etwas dauert
- Vis-Binding im Punkt "CSS Allgemein -> height“. Je nach Datenpunkt wird die entsprechende Höhe „ausgegeben“. Nachteil: sehr unübersichtlich
- Im "basic - view in widget 8“ unter dem Punkt "CSS Allgemein -> overflow-y“ auf „auto“ stellen. Somit löst sich das Problem elegant.
@ice987
Schau dir am besten das online Beispiel an, da sieht man wie man ein responisv layout umsetzen kann -> https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-projectIch realisiere das so:
- basic - view in widget 8: höhe 100% - höhe der top app bar, kein overflow
- views: overflow-auto wenn scrollbar benötigt werden
-
Die Top-App-Bar-Navigation macht bei mir Probleme.
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview) und dann sehe ich nur noch die Top-App-Bar und eine weisse Seite.
Wenn ich dann im Menü die erste Seite auswähle, ist die Darstellung so wie ich es von Anfang an benötige.Was könnte das Problem sein?
-
Die Top-App-Bar-Navigation macht bei mir Probleme.
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview) und dann sehe ich nur noch die Top-App-Bar und eine weisse Seite.
Wenn ich dann im Menü die erste Seite auswähle, ist die Darstellung so wie ich es von Anfang an benötige.Was könnte das Problem sein?
@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
Die Top-App-Bar-Navigation macht bei mir Probleme.
erst seit kurzen oder fängst du damit erst an !?
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview)
Was für eine Index Seite.
Du hast im prinzip nur noch eine StartView ...
deine anderen Views werden dann mit dem Widget ContainerView8 dargestelllt . -
@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
Die Top-App-Bar-Navigation macht bei mir Probleme.
erst seit kurzen oder fängst du damit erst an !?
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview)
Was für eine Index Seite.
Du hast im prinzip nur noch eine StartView ...
deine anderen Views werden dann mit dem Widget ContainerView8 dargestelllt .Ich habe Gestern begonnen.
index ist mein StartView
Da habe ich die Top-Navigation und die ContainerView8
Bei Top-Navigation habe ich eingetragen:
Startseite
HeizungBei ContainerView8
dann der View für die Starseite und der View für die Heizung.Die Navigation funktioniert.Beim Aufruf sehe ich ganz kurz den View der Startseite und dann ist nur noch die Top-Navigation zu sehen (unten weiss).
Den View Startseite kann ich im Menü aufrufen. Dieser View soll aber sofort sichtbar sein. -
Ich habe Gestern begonnen.
index ist mein StartView
Da habe ich die Top-Navigation und die ContainerView8
Bei Top-Navigation habe ich eingetragen:
Startseite
HeizungBei ContainerView8
dann der View für die Starseite und der View für die Heizung.Die Navigation funktioniert.Beim Aufruf sehe ich ganz kurz den View der Startseite und dann ist nur noch die Top-Navigation zu sehen (unten weiss).
Den View Startseite kann ich im Menü aufrufen. Dieser View soll aber sofort sichtbar sein.@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
index ist mein StartView
kommt mir bekannt vor .
smarthome-tricks.deEigentlich sehr gut erklärt .. verstehe nur nicht was du mit "zuckt ganz kurz " meinst ..
Das View wird angezeigt und verschwindet sofort !? -
@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
index ist mein StartView
kommt mir bekannt vor .
smarthome-tricks.deEigentlich sehr gut erklärt .. verstehe nur nicht was du mit "zuckt ganz kurz " meinst ..
Das View wird angezeigt und verschwindet sofort !?@Glasfaser
Nach dieser Seite habe ich es gestern erstellt.Ja, der View wird ganz kurz angezeigt und verschwindet dann sofort.
-
@Glasfaser
Nach dieser Seite habe ich es gestern erstellt.Ja, der View wird ganz kurz angezeigt und verschwindet dann sofort.
-
Das wechseln der View wir durch den gemeinsamen Datenpunkt gesteuert,
verändert der sich dann auch selbstständig bzw. zuckt .Hast du nur die "index "View , auf default gestellt.

@Glasfaser
Der Datenpunkt ist angelegt. Normalerweise soll der 0 gestartet werden. Das ist der View mit dem Material Grid. Der 1 ist ein (noch) leerer View "Heizung".
Stelle ich auf die 1 und öffne die Seite wird sofort unter dem Menü der Heizung view auch angezeigt.Der 0 mit dem Grid scheint Probleme zu machen. Der ist ganz kurz zu sehen und verschwindet dann. Ist aber sichtbar, wenn ich über das Menü öffne.
-
Ich benötge mal wieder Hilfe bei der Einrichtung der Top-Bar-Navigation.
Ich habe den MD Adaper installiert und hier wird die Version 0.3.30 angezeigt.
Ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
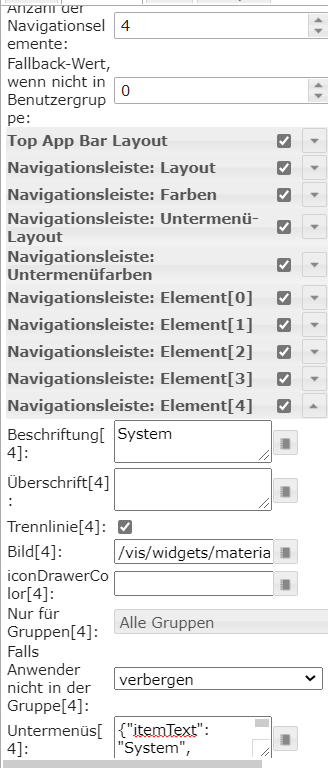
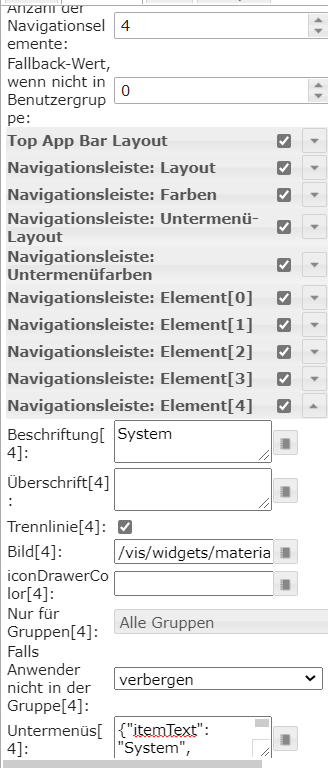
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.
Leider schaffe ich es nicht mit der Anleitung von GitHub.
Es werden zwar die Untermenüpunkte in der Vis angezeigt, wenn ich dann einen anwähle wird ein View aufgerufen den ich aber nicht angegeben habe.

Was mach ich da nur Falsch?
-
Ich benötge mal wieder Hilfe bei der Einrichtung der Top-Bar-Navigation.
Ich habe den MD Adaper installiert und hier wird die Version 0.3.30 angezeigt.
Ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.
Leider schaffe ich es nicht mit der Anleitung von GitHub.
Es werden zwar die Untermenüpunkte in der Vis angezeigt, wenn ich dann einen anwähle wird ein View aufgerufen den ich aber nicht angegeben habe.

Was mach ich da nur Falsch?
@gerald123
Zeige mal die Einstellung vom Widget "View in Widget 8"




