NEWS
Material Design Widgets: Masonry Views Widget
-
@PatrickFro
Ich versteh überhaupt nicht was du machen willst und wofür die phantonjs sein soll.Bei Bilder nimm htlm oder Image Widget Pack das in ne View und dann die View ins masonry.
-
@Scrounger Hoffentlich wird es nun etwas klarer. Ich habe eine VIS von der ich von einem View regelmäßig ein Bild erstellen muss und mir zusende. Um ein .jpg von meiner View erstellen zu können nutze ich den phantomjs-Adapter.
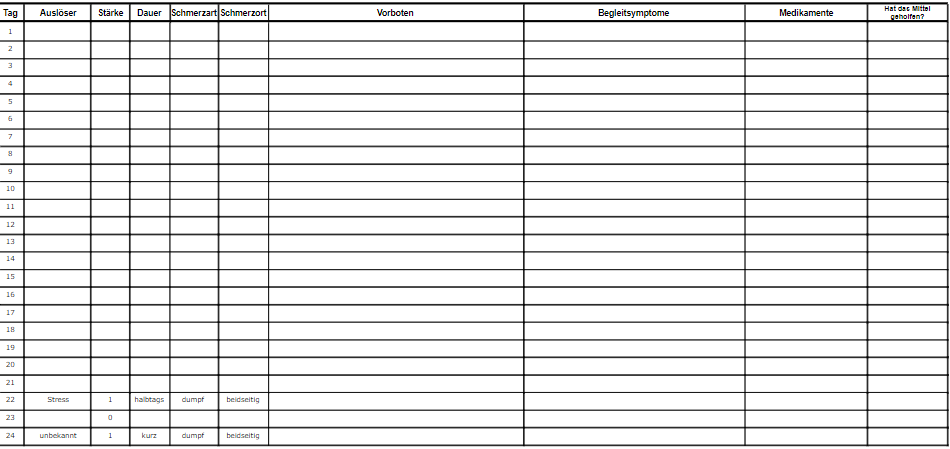
Die View, die ich "abfotographiere, ist folgende:

Diese ist mit dem Mansonry-Widget erstellt. Wird von phantomjs ein Bild erstellt, ist dies leider nur weiß. Erstelle ich von einem anderen View meiner VIS mit phantomjs ein Bild, funktioniert es.
Besser verständlich?
-
@PatrickFro
Ja jetzt hab ich verstanden was du machen möchtest.
Hab mal grad das phantomjs überflogen. Hast du versucht den timeout (wartezeit) bis der ein Bild macht zu erhöhen?
Das Masonry Widget braucht nen bissle bis es vollständig geladen ist. -
@Scrounger Selbst mit sehr hohem Timeout (500.000 ms oder 8,3 Minuten) bekomme ich ein weißes Bild zurück.
-
@PatrickFro
Mhhh....
Bitte erklär mir mal wie du das ganze umgesetzt hast, also wie du phantomjs lib (vorallem welche npm lib) du eingebunden hast und wie du das ganze dann ausführst - js skript? -
@Scrounger Sehr gerne.
Seit 2 Tagen Intel NUC i5 mit Debian Buster. Neue IoBroker-Installation. Dies zuerst zu den Grundlagen.
phantomjs-Adapter gestern installiert. Wie kann ich denn die lib abfragen? Bin leider nicht geübt bei Linux...
JS:
function Kopfschmerzdruck () { sendTo('phantomjs.0', 'send', { url: 'http://192.168.178.77:8082/vis/index.html?Hauptview#Kopfschmerzen_O', output: 'Auswertung2.png', width: 1300, height: 1000, renderTime: 20000, online: true }, function (result) { console.log(result.error + ' ' + result.output); }); } Kopfschmerzdruck(); -
Hi,
@Scrounger erstmal Danke für die tolle Arbeit!
ich bin gerade dabei meine vis komplett umzubauen auf die Material Design Widgets.
Eine Sache bekomme ich gerade nicht so hin, wie ich es gerne hätte (weiß auch nicht ob es so ohne weiteres möglich ist)
Ich möchte das Verlaufsdiagramm gerne so haben, dass es sich immer über 2 Spalten erstreckt. Sollte dann aus Platzgründen nur eine Spalte zur verfügung sein, soll es ausgeblendet werden.
Hab schon Probiert, die anderen Cards, wie im Beispielprojekt, prozentual zu verkleinern, aber dann entstehen teilweise so unschöne Lücken zwischen den Cards, obwohl diese dann auch breiter sein könnten.Hast du da eine Lösung für mich?
Alle Cards 100% Breite:

Alle Cards 49.5% Breite und Diagramm 100%:


Bei 2 Spalten sieht es erstmal okay aus, aber bei 3 nicht mehr... -
Also das mit den Lücken hab ich hinbekommen mit den richtigen Einstellungen. Nur leider habe ich dann auf dem Smartphone immer eine Spalte mit 2 Cards nebeneinander. Also mit der Einstellung 49% Breite wird das so nix
-
@MaikB85
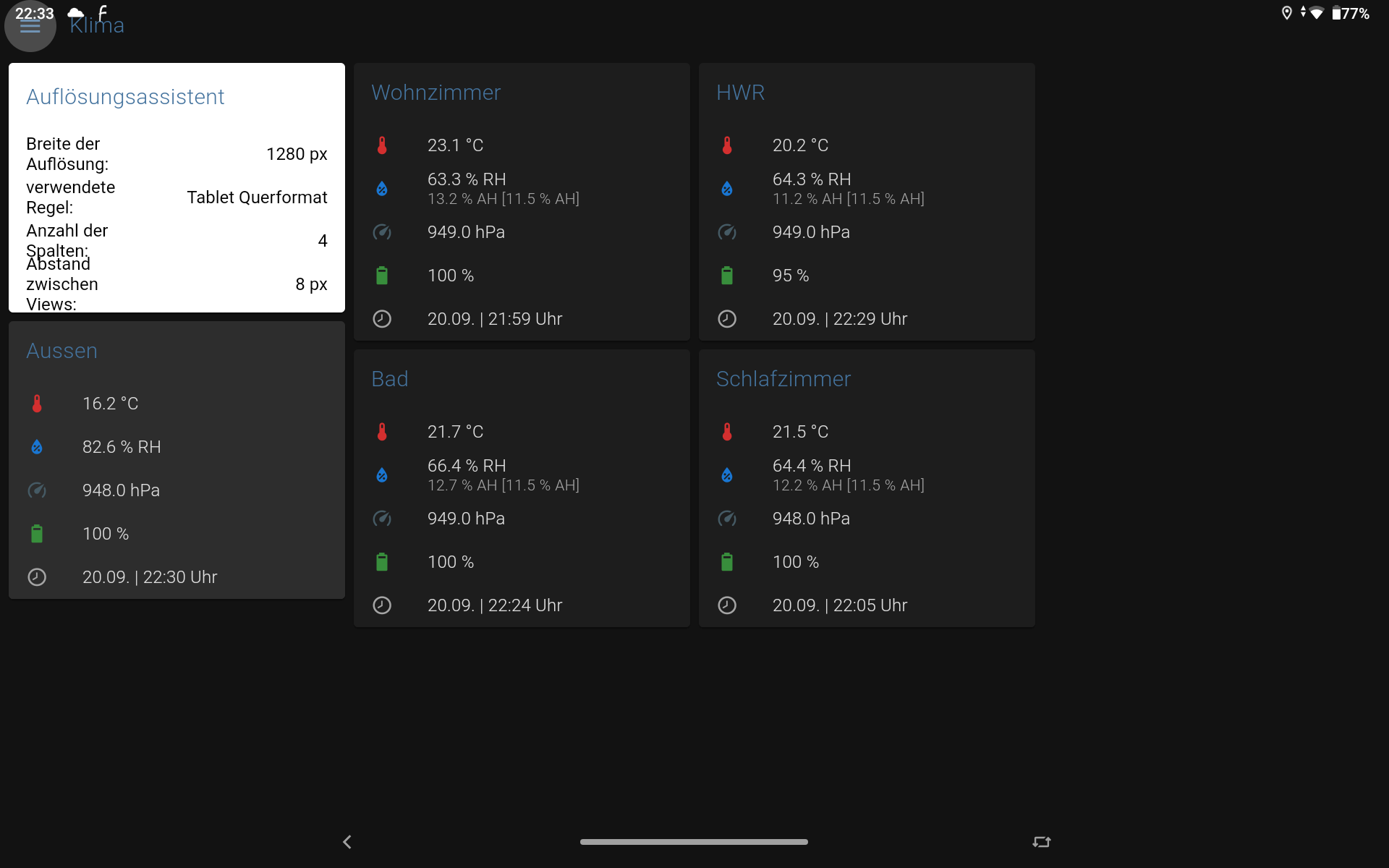
Hast du den Auflösungsassistent mal angehakt und nachgesehen ob das Masonry Widget deine Smartphone Auflösung richtig erkennt? Ich hatte den Fehler, dass das iphone im Portraitmodus nicht korrekt war, ich habe die Auflösung dann entsprechend im Widget eingetragen, dann sah es besser aus:
-
Der Auflösungsassistent will nicht so richtig bei mir

Der Text ist scheinbar weiß und ich weiß nicht wo ich ihn ändern kann.
btw grundsätzlich ist das schon in Ordnung so. Lücken habe ich weg und die Cards werden auch gut sortiert, aber das Diagramm ist mir so zu schmal. würde das gerne über 2 Spalten gestreckt haben.
auf dem iPhone möchte ich im Portrait modus ja nur eine Spalte haben. Die hab ich ja auch. Nur wenn ich die Cards alle auf 49% schrumpfe, damit das Diagramm "über 2 Spalten" geht, habe ich das Problem, dass halt auch 2 Cards pro Spalte angezeigt werden. Da sollte aber aus Platzgründen besser nur eine Card pro Zeile angezeigt werden.
Schwierig zu erklären... -
@MaikB85
achso, glaub jetzt habe ich es verstanden.Ich hätte da nur folgenden Ansatz:
Bei den Cards die dann nicht auf 49% "geschrumpft" sein sollen, kannst du in der Bedingung noch "sichtbar wenn Auflösung größer als" mitgeben. Dann werden die Cards mit 49% entsprechend nur angezeigt wenn es die Auflösung ermöglicht. Dann weitere Views in das Masonry View hinzufügen in dem die entsprechenden Cards nicht auf 49% geschrumpft sind und dort ebenfalls eine Auflösungsbedingung hinterlegen. Somit wird entweder oder angezeigt. -
Gute Idee, dass könnte ich mal probieren!
-
"sichtbar wenn Auflösung größer als"
Wonach richtet sich dieser Wert?
-
@MaikB85
ich hatte mal zum testen des Masonry View folgendes:
1 View mit größer als 375 und 1 View mit kleiner als 376. Somit wurde beim iPhone im Portraitformat bei 375px Anzeigebreite das entsprechende View angezeigt. Beim rotieren in Landscape dann entsprechend das andere. -
Klappt bei mir irgendwie nicht. Vielleicht liegt's auch an Safari. Bei den Charts funktioniert da auch was nicht richtig.
Egal. Werde einfach 2 separate Views erstellen. Einmal für iPhone und einmal für Tablet/PC -
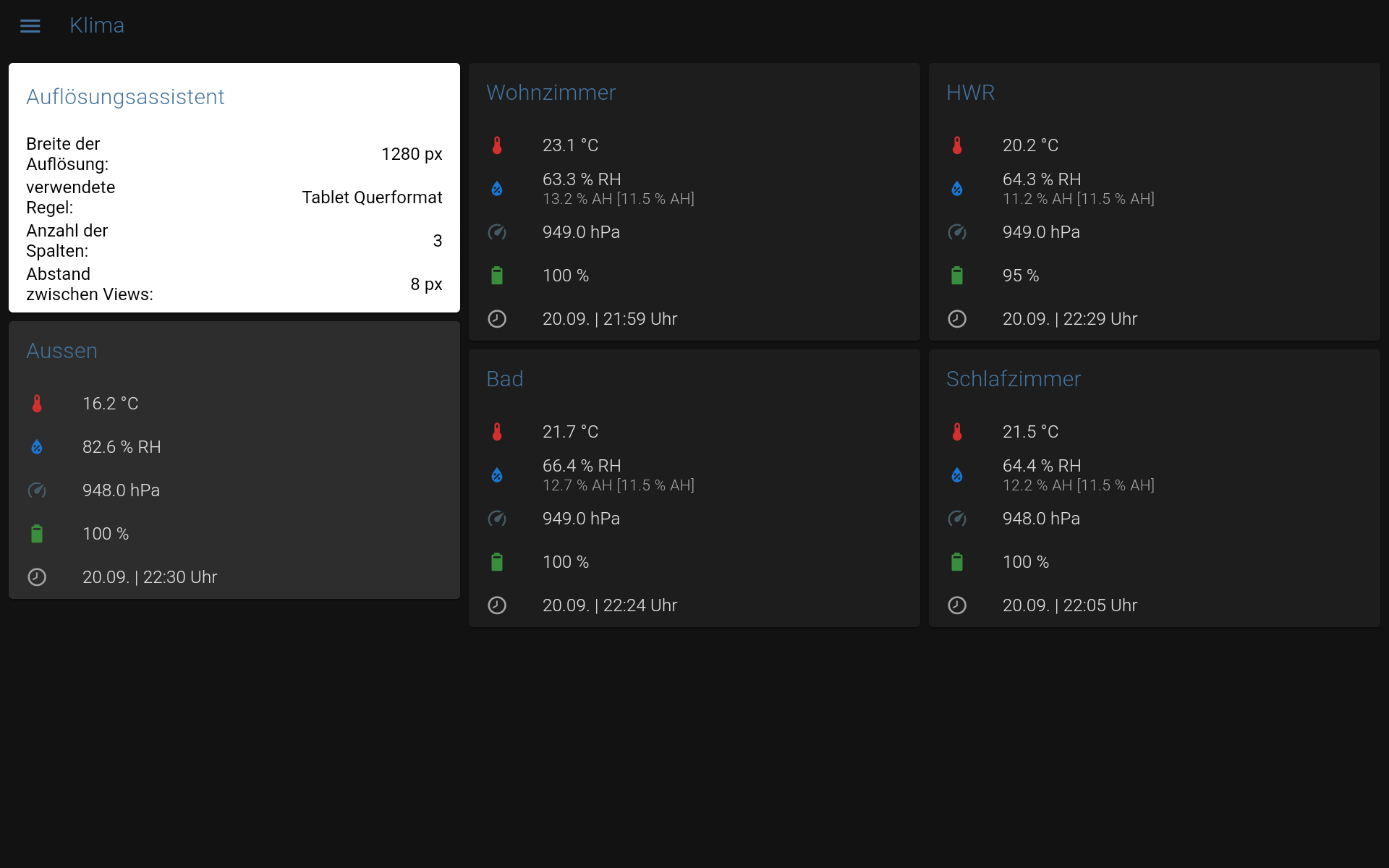
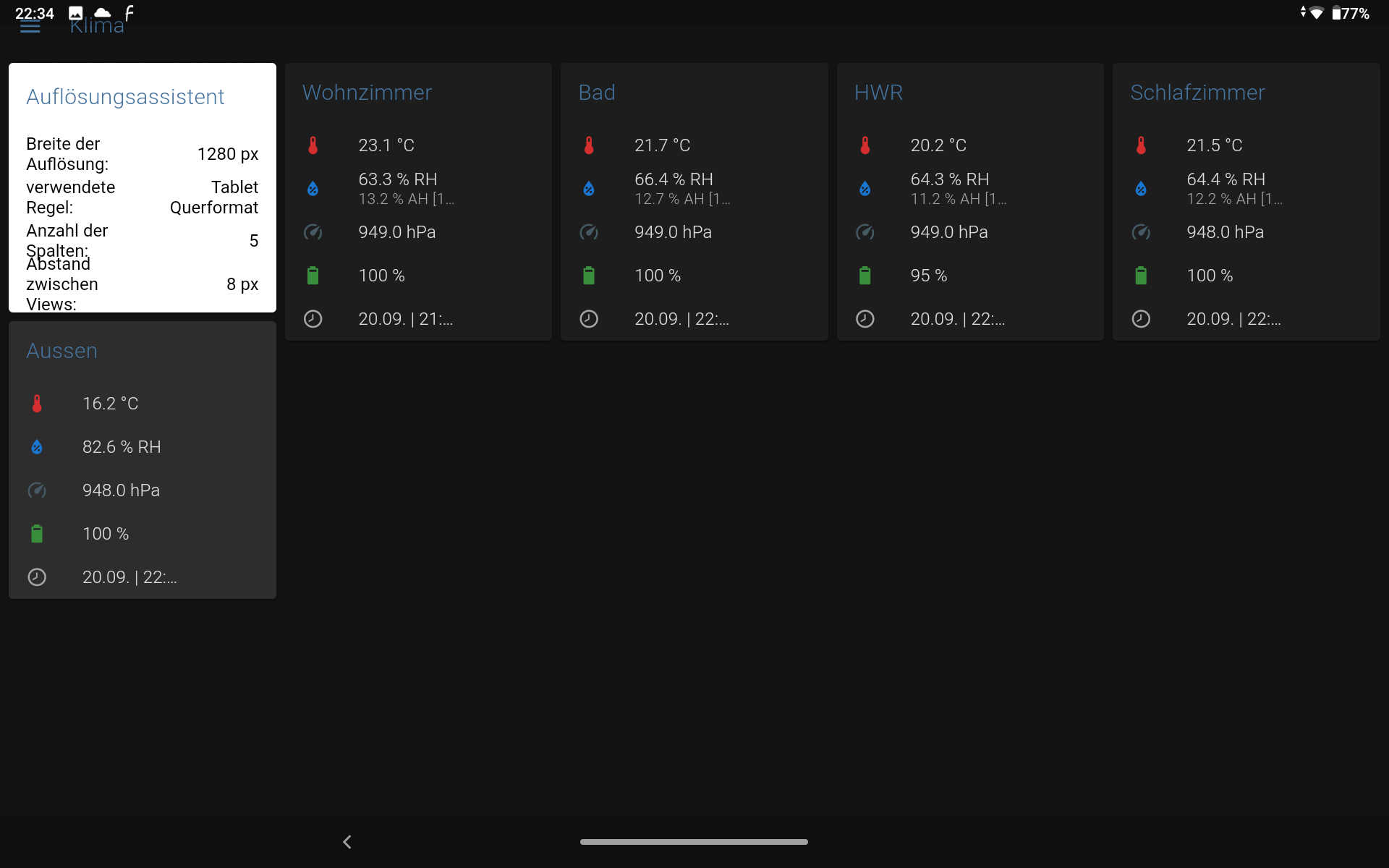
Ich habe beim Masonry View Widget 4 Spalten eignstellt. Kann mir jemand erklären, warum nur 3 Spalten + Zwischenraum dargestellt werden?

Wenn ich 3 bzw. 5 Spalten einstelle, passt die Darstellung!?


-
Hi zusammen,
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
-
Hallo,
ich versuche mich gerade in das Material Design einzuarbeiten und würde gern den Masonry view nutzen. Ich blicke leider momentan noch gar nicht durch. Leider funktionieren seit Tagen auch die Links nicht zu den Beispielprojekten. Kann evtl. mal jemand sein Projekt als Zip zur Verfügung stellen. Oder gibt es evtl. die Online Beispielprojekte als Zip zum Importieren. Dann könnte ich mir das mal in einem bestehendem Projekt anschauen. Das würde vieles einfacher machen.
Danke
-
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
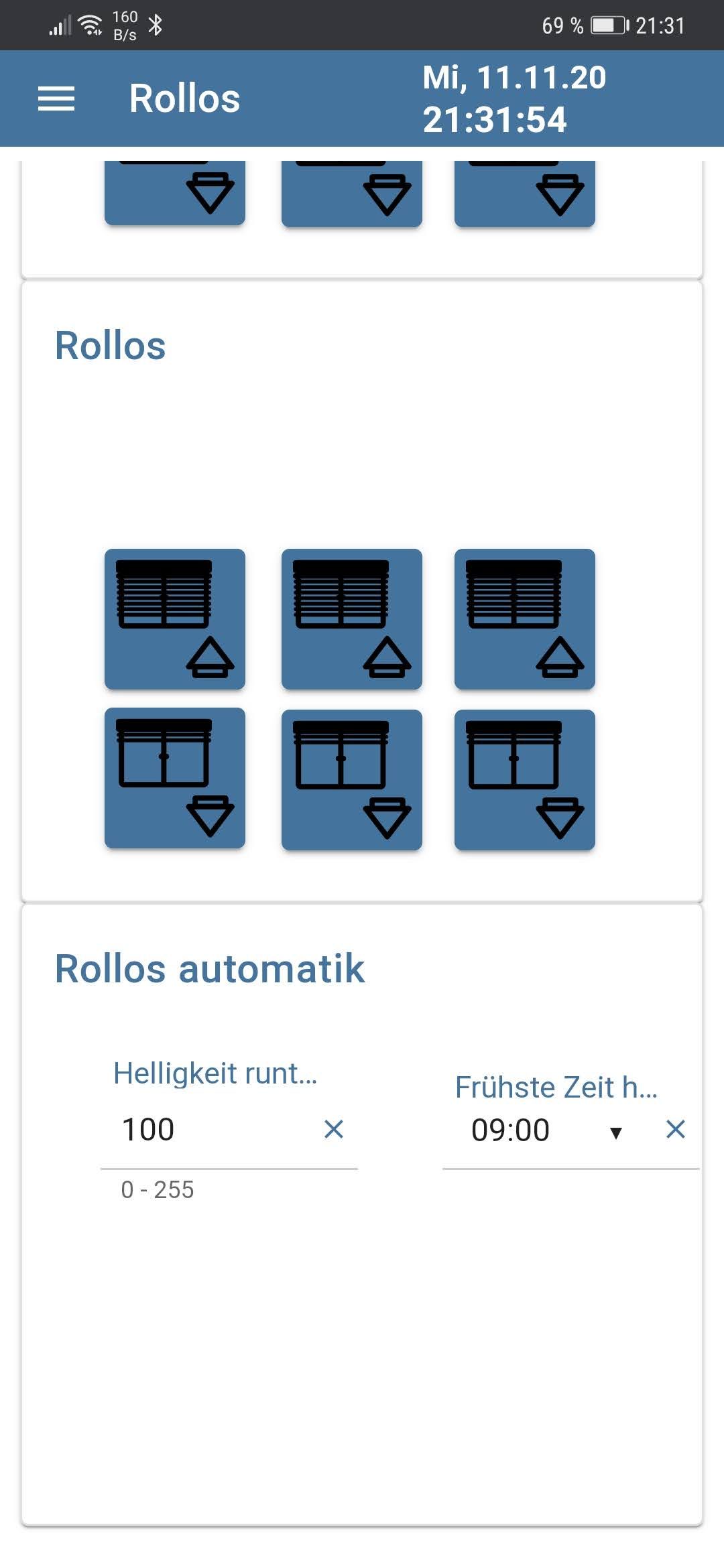
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Anbei das Projekt als Eport:
2020-11-11-Material Design_1 test.zipEin Bild vom Handy:

-
Hat denn hier niemand eine Idee? Ich würde mich über einen Tipp wirklich sehr freuen.