NEWS
Material Design Widgets: Masonry Views Widget
-
@Scrounger Selbst mit sehr hohem Timeout (500.000 ms oder 8,3 Minuten) bekomme ich ein weißes Bild zurück.
-
@PatrickFro
Mhhh....
Bitte erklär mir mal wie du das ganze umgesetzt hast, also wie du phantomjs lib (vorallem welche npm lib) du eingebunden hast und wie du das ganze dann ausführst - js skript?@Scrounger Sehr gerne.
Seit 2 Tagen Intel NUC i5 mit Debian Buster. Neue IoBroker-Installation. Dies zuerst zu den Grundlagen.
phantomjs-Adapter gestern installiert. Wie kann ich denn die lib abfragen? Bin leider nicht geübt bei Linux...
JS:
function Kopfschmerzdruck () { sendTo('phantomjs.0', 'send', { url: 'http://192.168.178.77:8082/vis/index.html?Hauptview#Kopfschmerzen_O', output: 'Auswertung2.png', width: 1300, height: 1000, renderTime: 20000, online: true }, function (result) { console.log(result.error + ' ' + result.output); }); } Kopfschmerzdruck(); -
Hi,
@Scrounger erstmal Danke für die tolle Arbeit!
ich bin gerade dabei meine vis komplett umzubauen auf die Material Design Widgets.
Eine Sache bekomme ich gerade nicht so hin, wie ich es gerne hätte (weiß auch nicht ob es so ohne weiteres möglich ist)
Ich möchte das Verlaufsdiagramm gerne so haben, dass es sich immer über 2 Spalten erstreckt. Sollte dann aus Platzgründen nur eine Spalte zur verfügung sein, soll es ausgeblendet werden.
Hab schon Probiert, die anderen Cards, wie im Beispielprojekt, prozentual zu verkleinern, aber dann entstehen teilweise so unschöne Lücken zwischen den Cards, obwohl diese dann auch breiter sein könnten.Hast du da eine Lösung für mich?
Alle Cards 100% Breite:

Alle Cards 49.5% Breite und Diagramm 100%:


Bei 2 Spalten sieht es erstmal okay aus, aber bei 3 nicht mehr... -
Hi,
@Scrounger erstmal Danke für die tolle Arbeit!
ich bin gerade dabei meine vis komplett umzubauen auf die Material Design Widgets.
Eine Sache bekomme ich gerade nicht so hin, wie ich es gerne hätte (weiß auch nicht ob es so ohne weiteres möglich ist)
Ich möchte das Verlaufsdiagramm gerne so haben, dass es sich immer über 2 Spalten erstreckt. Sollte dann aus Platzgründen nur eine Spalte zur verfügung sein, soll es ausgeblendet werden.
Hab schon Probiert, die anderen Cards, wie im Beispielprojekt, prozentual zu verkleinern, aber dann entstehen teilweise so unschöne Lücken zwischen den Cards, obwohl diese dann auch breiter sein könnten.Hast du da eine Lösung für mich?
Alle Cards 100% Breite:

Alle Cards 49.5% Breite und Diagramm 100%:


Bei 2 Spalten sieht es erstmal okay aus, aber bei 3 nicht mehr... -
Also das mit den Lücken hab ich hinbekommen mit den richtigen Einstellungen. Nur leider habe ich dann auf dem Smartphone immer eine Spalte mit 2 Cards nebeneinander. Also mit der Einstellung 49% Breite wird das so nix
@MaikB85
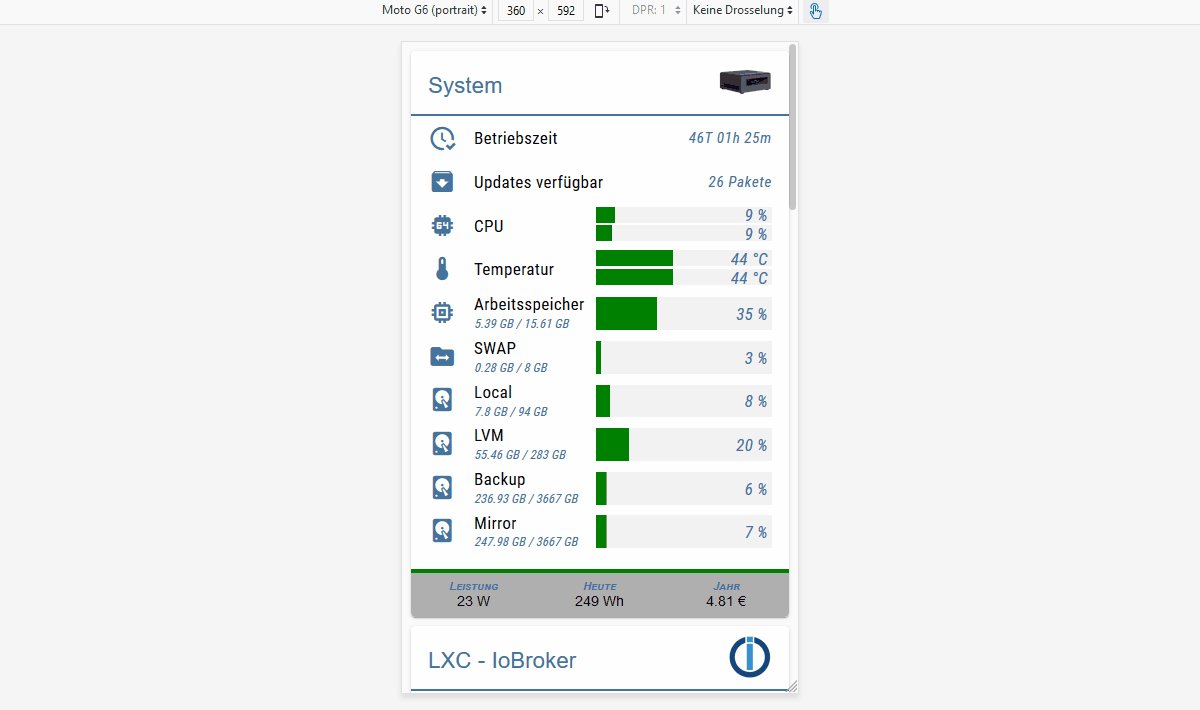
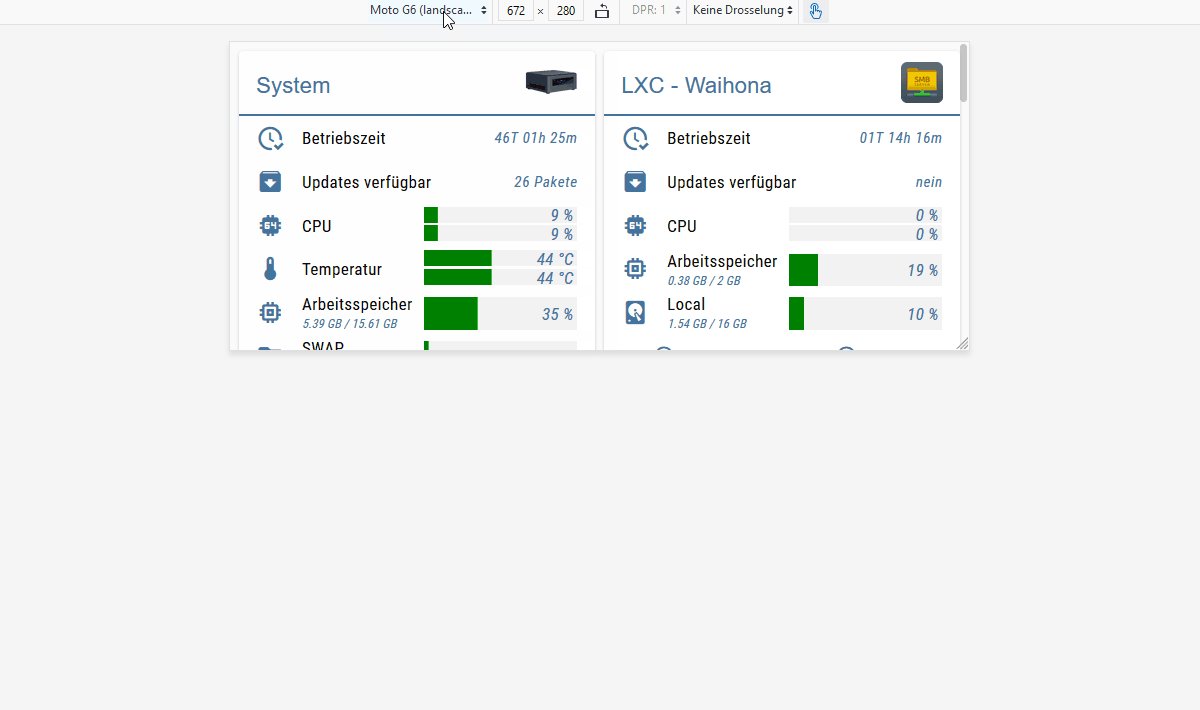
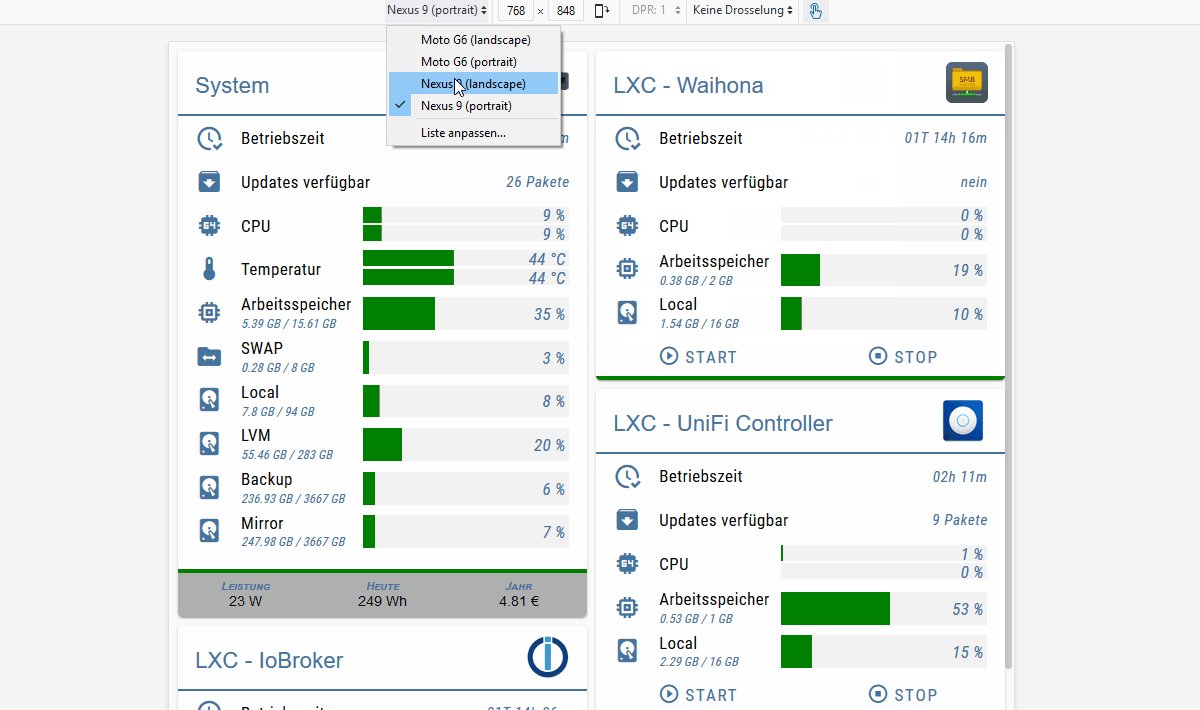
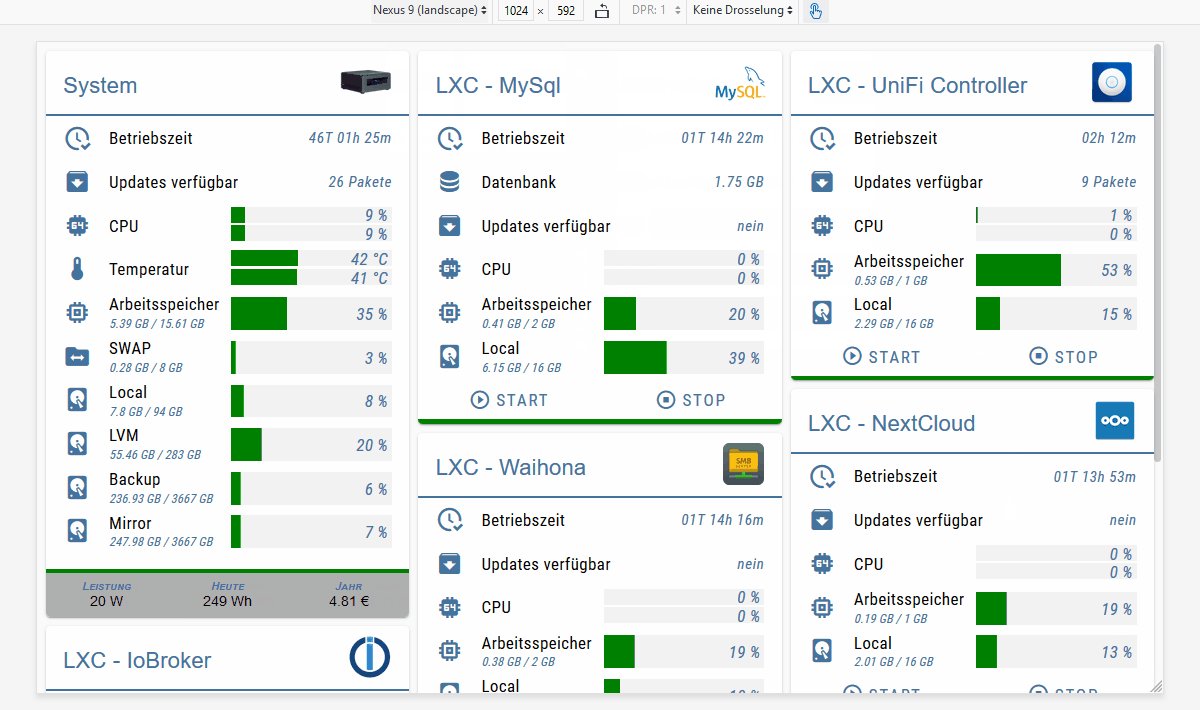
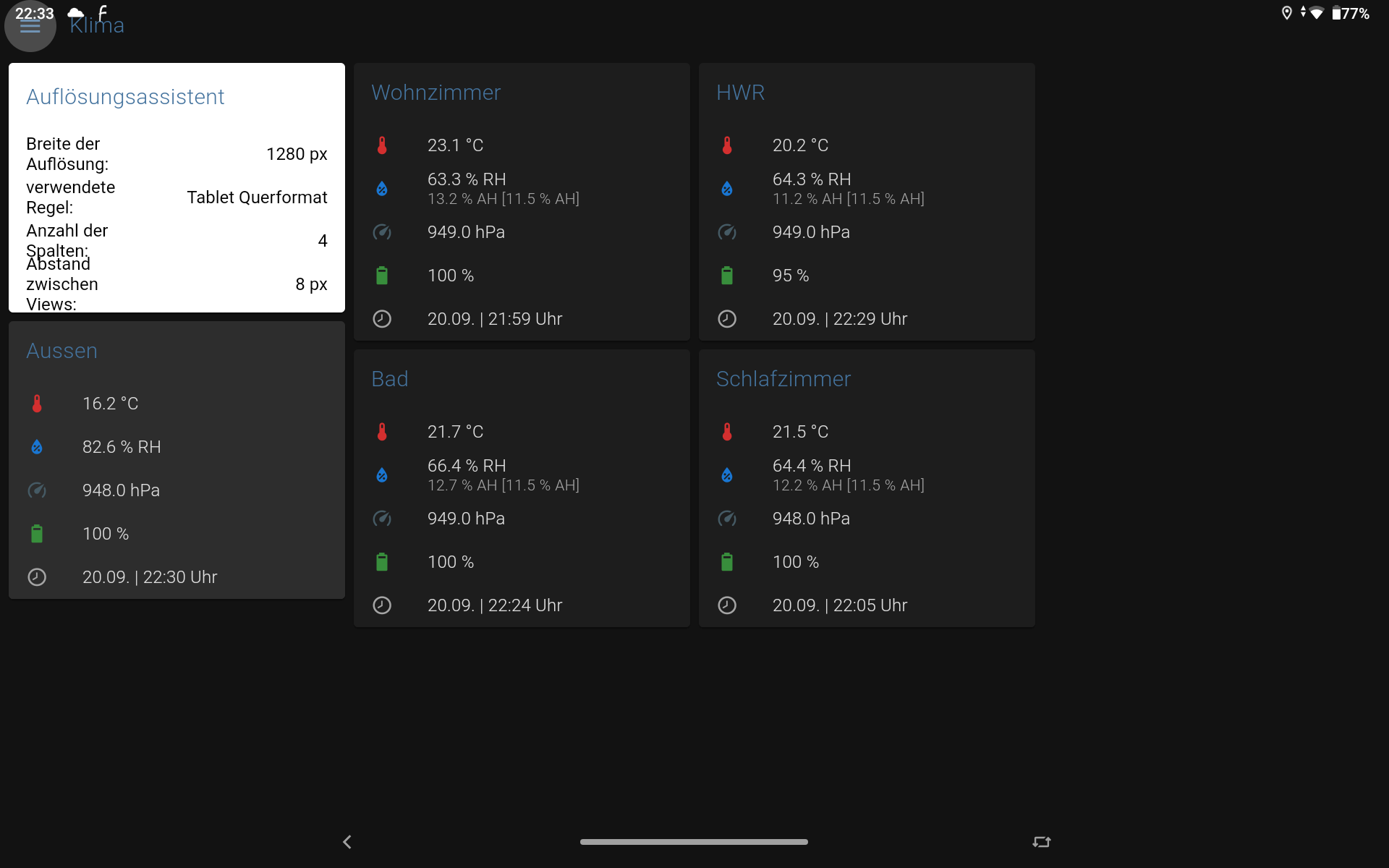
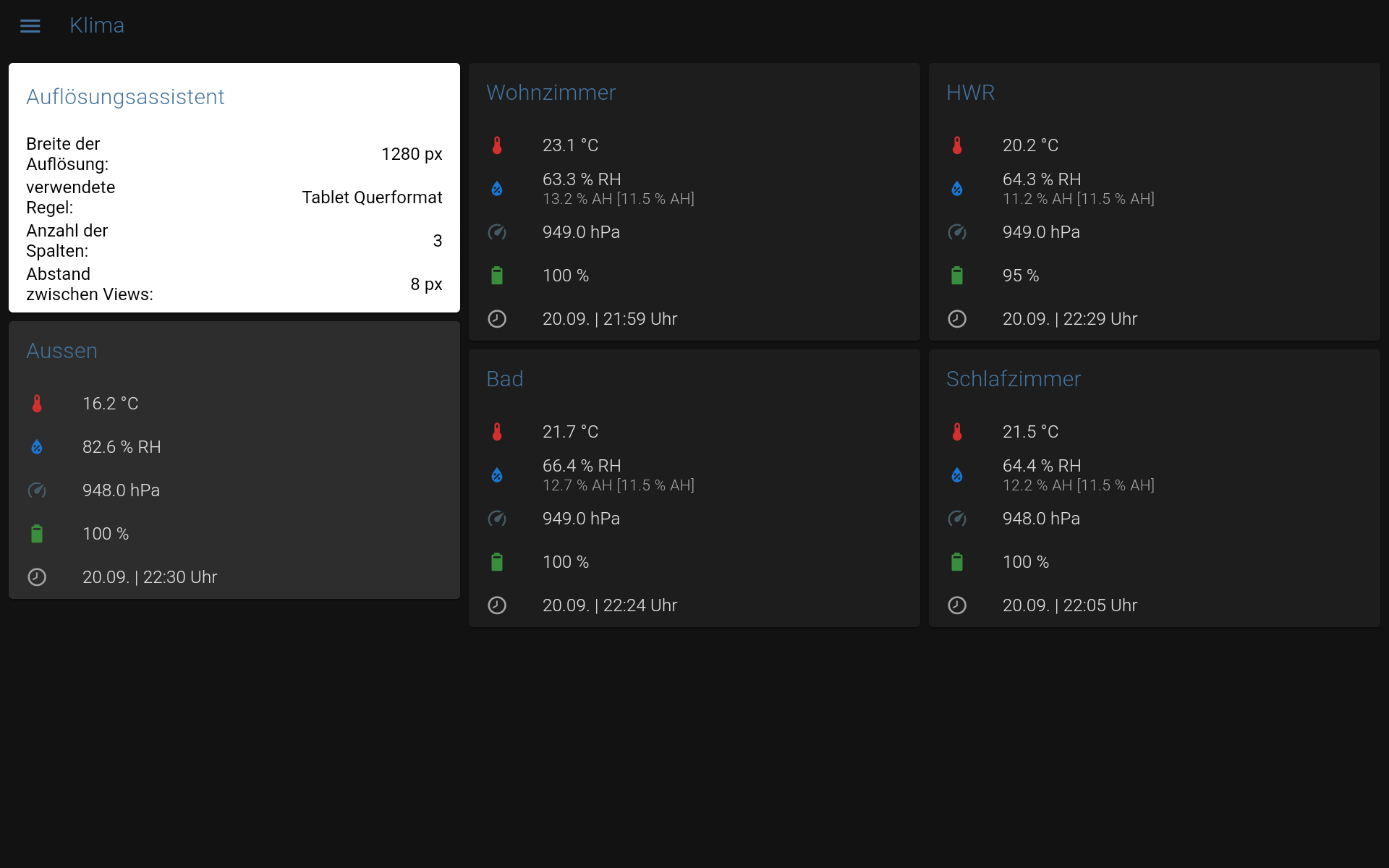
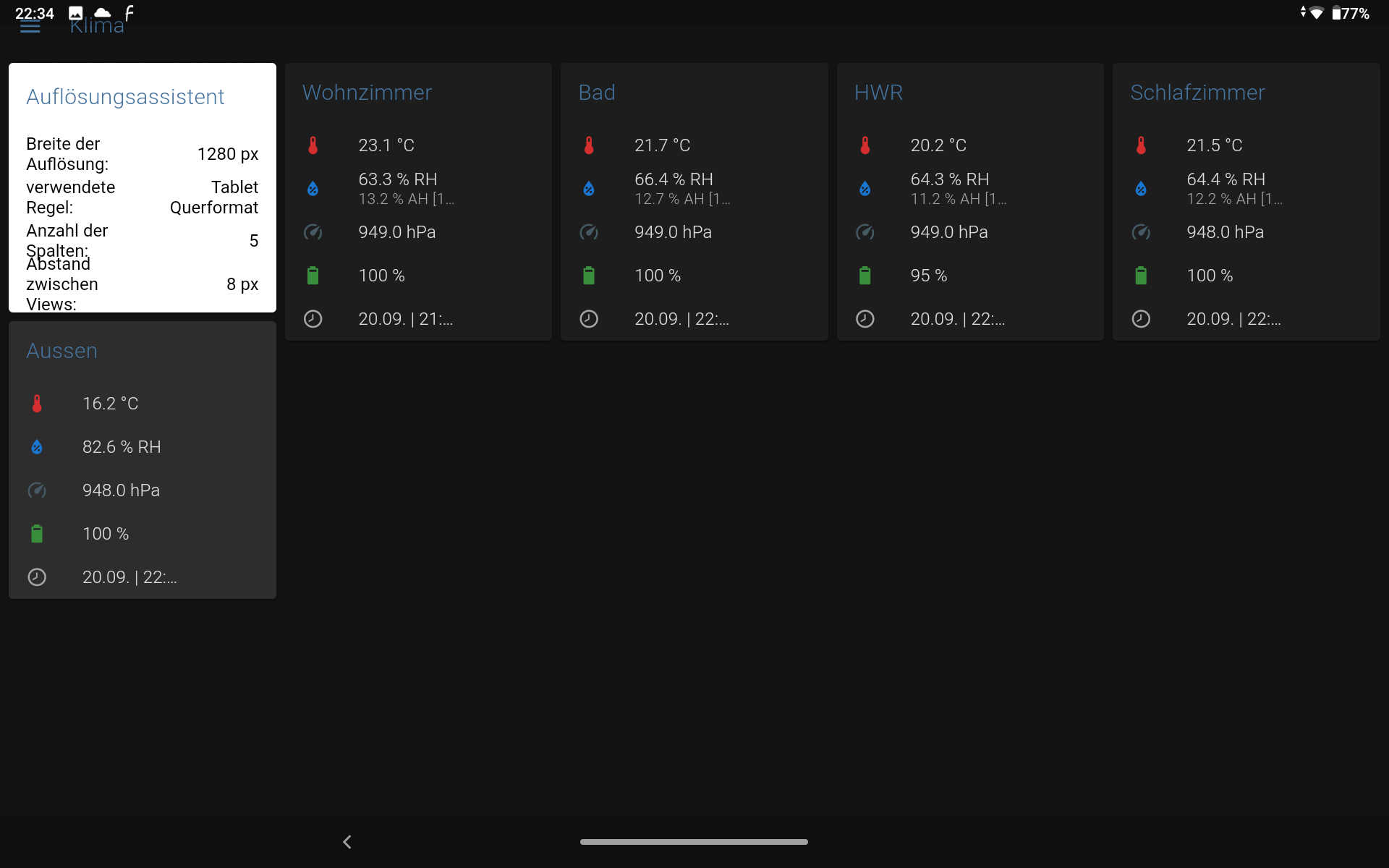
Hast du den Auflösungsassistent mal angehakt und nachgesehen ob das Masonry Widget deine Smartphone Auflösung richtig erkennt? Ich hatte den Fehler, dass das iphone im Portraitmodus nicht korrekt war, ich habe die Auflösung dann entsprechend im Widget eingetragen, dann sah es besser aus:
-
Der Auflösungsassistent will nicht so richtig bei mir

Der Text ist scheinbar weiß und ich weiß nicht wo ich ihn ändern kann.
btw grundsätzlich ist das schon in Ordnung so. Lücken habe ich weg und die Cards werden auch gut sortiert, aber das Diagramm ist mir so zu schmal. würde das gerne über 2 Spalten gestreckt haben.
auf dem iPhone möchte ich im Portrait modus ja nur eine Spalte haben. Die hab ich ja auch. Nur wenn ich die Cards alle auf 49% schrumpfe, damit das Diagramm "über 2 Spalten" geht, habe ich das Problem, dass halt auch 2 Cards pro Spalte angezeigt werden. Da sollte aber aus Platzgründen besser nur eine Card pro Zeile angezeigt werden.
Schwierig zu erklären... -
Der Auflösungsassistent will nicht so richtig bei mir

Der Text ist scheinbar weiß und ich weiß nicht wo ich ihn ändern kann.
btw grundsätzlich ist das schon in Ordnung so. Lücken habe ich weg und die Cards werden auch gut sortiert, aber das Diagramm ist mir so zu schmal. würde das gerne über 2 Spalten gestreckt haben.
auf dem iPhone möchte ich im Portrait modus ja nur eine Spalte haben. Die hab ich ja auch. Nur wenn ich die Cards alle auf 49% schrumpfe, damit das Diagramm "über 2 Spalten" geht, habe ich das Problem, dass halt auch 2 Cards pro Spalte angezeigt werden. Da sollte aber aus Platzgründen besser nur eine Card pro Zeile angezeigt werden.
Schwierig zu erklären...@MaikB85
achso, glaub jetzt habe ich es verstanden.Ich hätte da nur folgenden Ansatz:
Bei den Cards die dann nicht auf 49% "geschrumpft" sein sollen, kannst du in der Bedingung noch "sichtbar wenn Auflösung größer als" mitgeben. Dann werden die Cards mit 49% entsprechend nur angezeigt wenn es die Auflösung ermöglicht. Dann weitere Views in das Masonry View hinzufügen in dem die entsprechenden Cards nicht auf 49% geschrumpft sind und dort ebenfalls eine Auflösungsbedingung hinterlegen. Somit wird entweder oder angezeigt. -
@MaikB85
ich hatte mal zum testen des Masonry View folgendes:
1 View mit größer als 375 und 1 View mit kleiner als 376. Somit wurde beim iPhone im Portraitformat bei 375px Anzeigebreite das entsprechende View angezeigt. Beim rotieren in Landscape dann entsprechend das andere. -
Hi zusammen,
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
-
Hi zusammen,
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
Hallo,
ich versuche mich gerade in das Material Design einzuarbeiten und würde gern den Masonry view nutzen. Ich blicke leider momentan noch gar nicht durch. Leider funktionieren seit Tagen auch die Links nicht zu den Beispielprojekten. Kann evtl. mal jemand sein Projekt als Zip zur Verfügung stellen. Oder gibt es evtl. die Online Beispielprojekte als Zip zum Importieren. Dann könnte ich mir das mal in einem bestehendem Projekt anschauen. Das würde vieles einfacher machen.
Danke
-
Hallo,
ich versuche mich gerade in das Material Design einzuarbeiten und würde gern den Masonry view nutzen. Ich blicke leider momentan noch gar nicht durch. Leider funktionieren seit Tagen auch die Links nicht zu den Beispielprojekten. Kann evtl. mal jemand sein Projekt als Zip zur Verfügung stellen. Oder gibt es evtl. die Online Beispielprojekte als Zip zum Importieren. Dann könnte ich mir das mal in einem bestehendem Projekt anschauen. Das würde vieles einfacher machen.
Danke
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
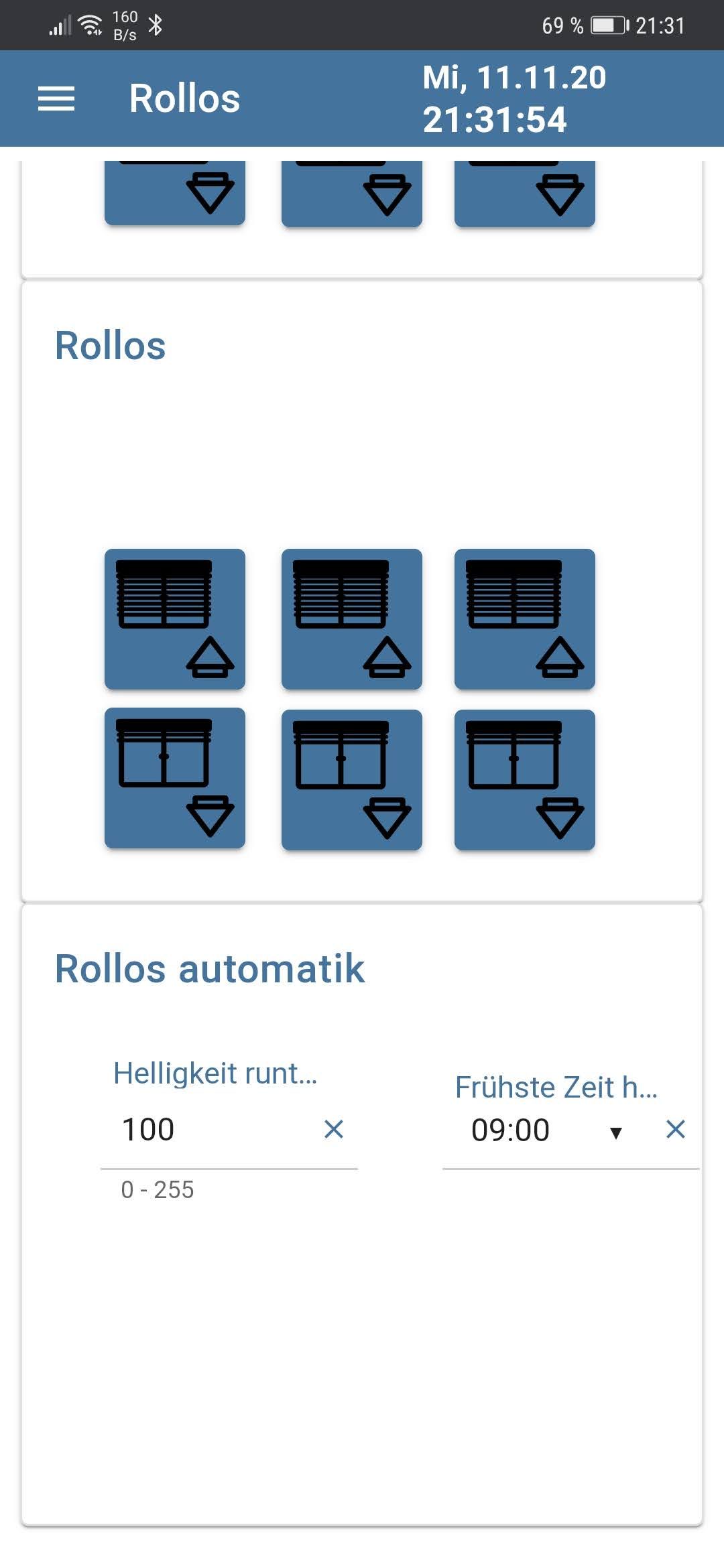
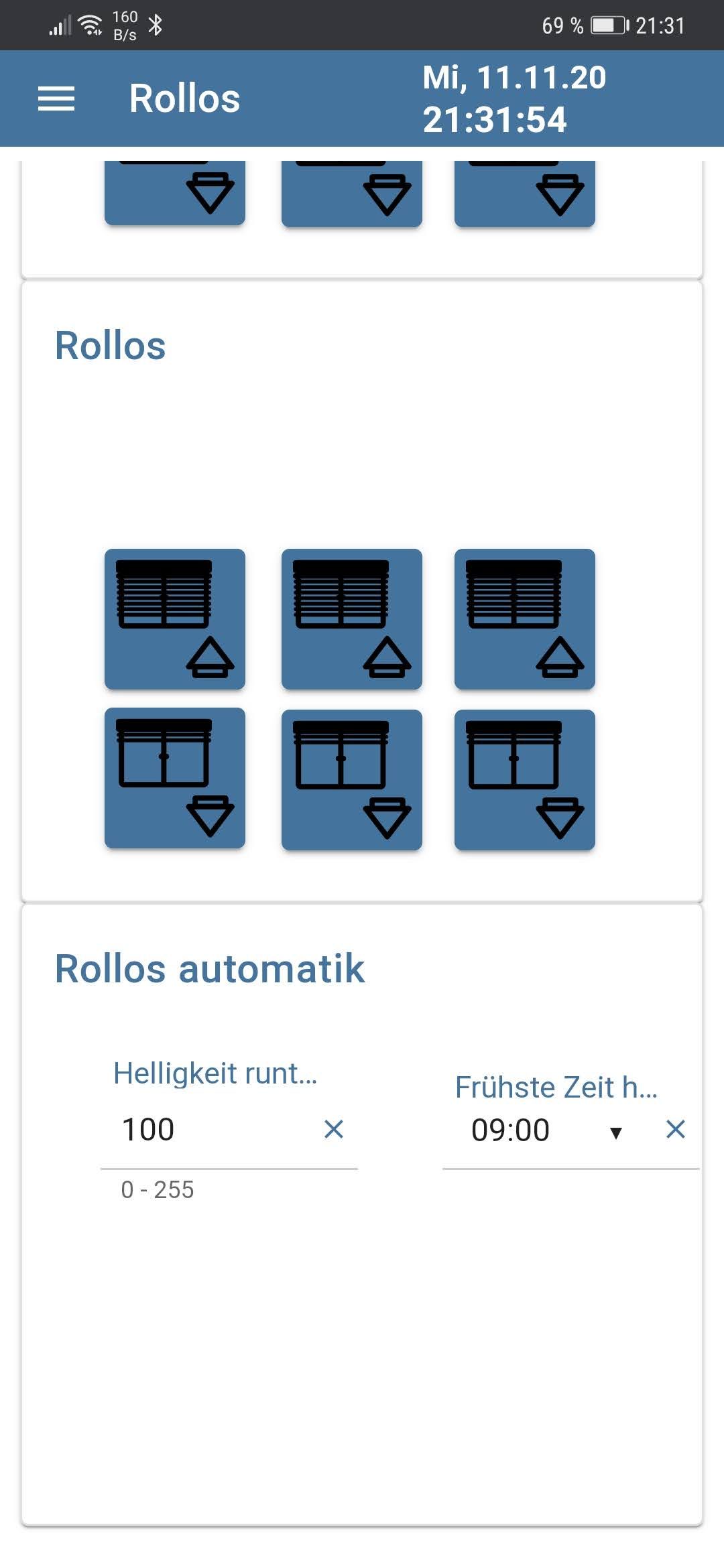
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Anbei das Projekt als Eport:
2020-11-11-Material Design_1 test.zipEin Bild vom Handy:

-
Hat denn hier niemand eine Idee? Ich würde mich über einen Tipp wirklich sehr freuen.
-
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Anbei das Projekt als Eport:
2020-11-11-Material Design_1 test.zipEin Bild vom Handy:

@Bastelritius sagte in Material Design Widgets: Masonry Views Widget:
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Die Scrollbar müsste eigentlich angezeigt werden, geht zumindest bei mir.
Ich würde das aber anders lösen, weil dieses scrollen nicht wirklich responsiv ist. Folgende zwei Möglichkeiten gibt es z.B.-
variable width für die input widgets verwenden, nachteil die werden dann automatisch gestaucht bzw. vergrößert
-
du verwendest das table widget (mit style card background) mit den inputs als controls. das table widget verwendest du dann im masnory. Vorteil du kannst das Table so einstellen, das die inputs eine feste größe haben. Somit kannst du dann nur innerhalb dieser card scrollen.
-
-
Hallo,
ich versuche gerade (sowohl mit dem Masonry wie mit der Grid View) folgendes ungewöhnliches Verhalten zu erzeugen und bekomme es leider nicht hin. Hat da eventuell jemand einen Tipp für mich?
Ich möchte Zwei Reihen von Karten (jeweils mit einer festen Höhe) anzeigen und diese einzeln horizontal scrollen können. Dafür verwende ich zwei Grids und jedes Grid soll eigentlich nur eine Reihe mit beliebig vielen Views anzeigen. Aber ich bekomme es nicht hin, dass die Views nebeneinander angezeigt werden und diese dann in der X-Achse scrollbar sind, es wird immer ein Zeilenumbruch erzeugt.
Mir ist bewusst, dass die Views dafür eigentlich nicht gedacht sind, aber hatte gehofft das sie es trotzdem können. Hat jemand sowas schon mal gemacht und kann mir einen Tipp geben? Eventuell auch ein anderes View?
Zum Hintergrund: Im Flur haben wir ein kleines 7" Display quer hängen. Auf der "Home" Seite würde ich gerne in der ersten Reihe große Karten anzeigen lassen die auch bedient werden können und in der unteren Reihe sollen Info Karten stehen (z.B. 2 Fenster offen) die dann ein Dialog öffnen in dem man sehen kann welche Fenster es sind.
Gruß
Martin -
Guten Morgen,
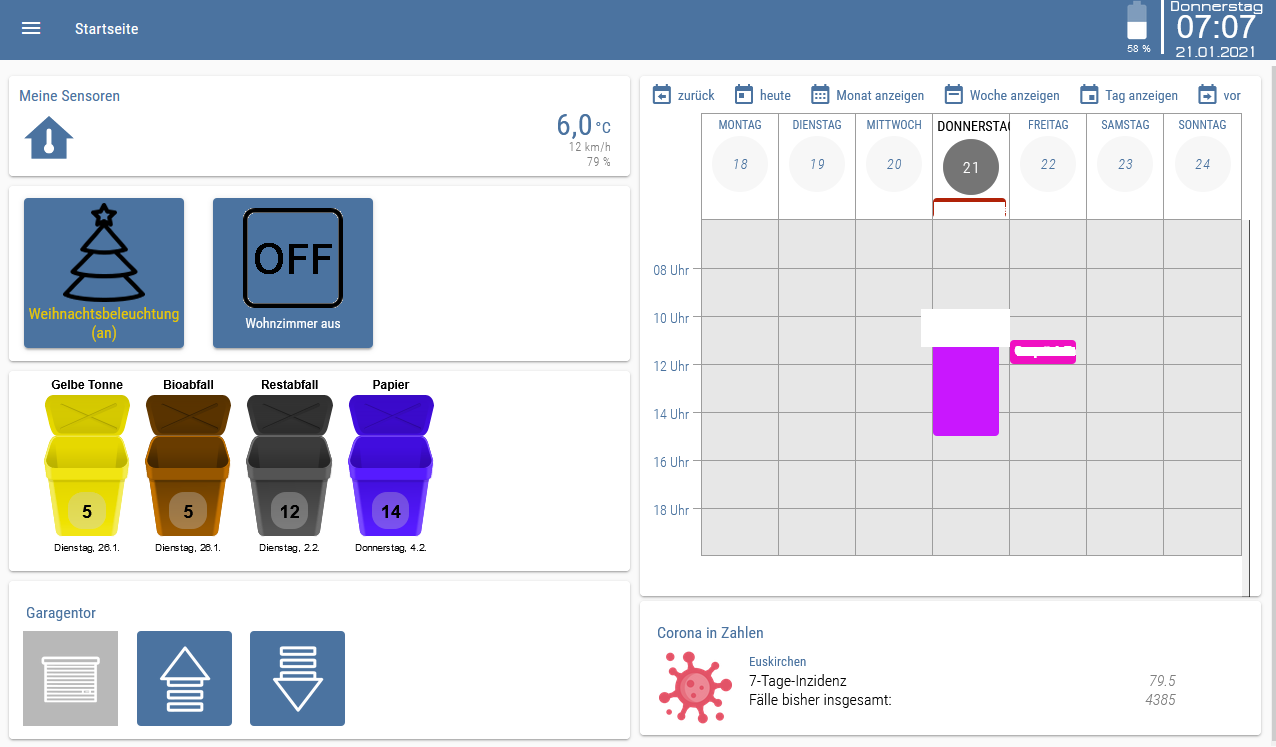
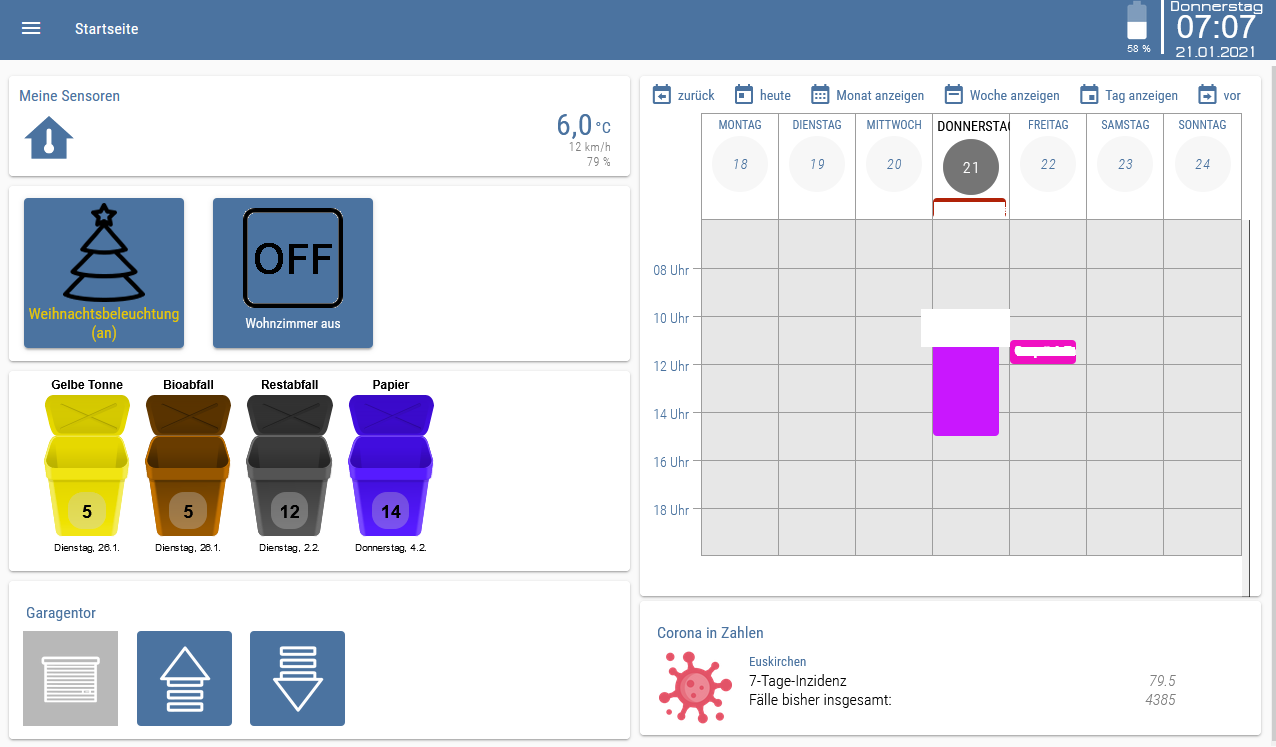
ich habe mit dem Masonry View sehr gute Ergebnisse erzielen können - mit dem Grid View war ich leider noch nicht in der Lage zu verstehen, wie die Sortierung läuft. Da hab ich meist Kuddelmuddel :D Nun hab ich aber ein kleines Problem beim Masonry. Die Anzeige erfolgt im FireHD10 im FullyBrowser. Die Sortierung der Views habe ich auf der linken Seite vollständig mit "1" und die rechte Seite mit "2" erreicht. Anfangs sieht es gut aus. Doch nach kurz Zeit flutscht der Kalender ans Ende der ersten Spalten. Kann ich da was machen?

-
Guten Morgen,
ich habe mit dem Masonry View sehr gute Ergebnisse erzielen können - mit dem Grid View war ich leider noch nicht in der Lage zu verstehen, wie die Sortierung läuft. Da hab ich meist Kuddelmuddel :D Nun hab ich aber ein kleines Problem beim Masonry. Die Anzeige erfolgt im FireHD10 im FullyBrowser. Die Sortierung der Views habe ich auf der linken Seite vollständig mit "1" und die rechte Seite mit "2" erreicht. Anfangs sieht es gut aus. Doch nach kurz Zeit flutscht der Kalender ans Ende der ersten Spalten. Kann ich da was machen?

@nerg Geniales Widged! Kann mir jemand sagen, wie ich eine Card mit einem Webcam-Bild einfügen kann, bei der sich die Card mit dem Webcam-Bild jeweils ebenfalls responsive verhalten soll? Klappte leider bisher nicht :-( Es scheiterte bisher immer daran, dass sich zwar die Breite anpasste, aber nicht die Höhe.