NEWS
Material Design Widgets: Masonry Views Widget
-
Hi zusammen,
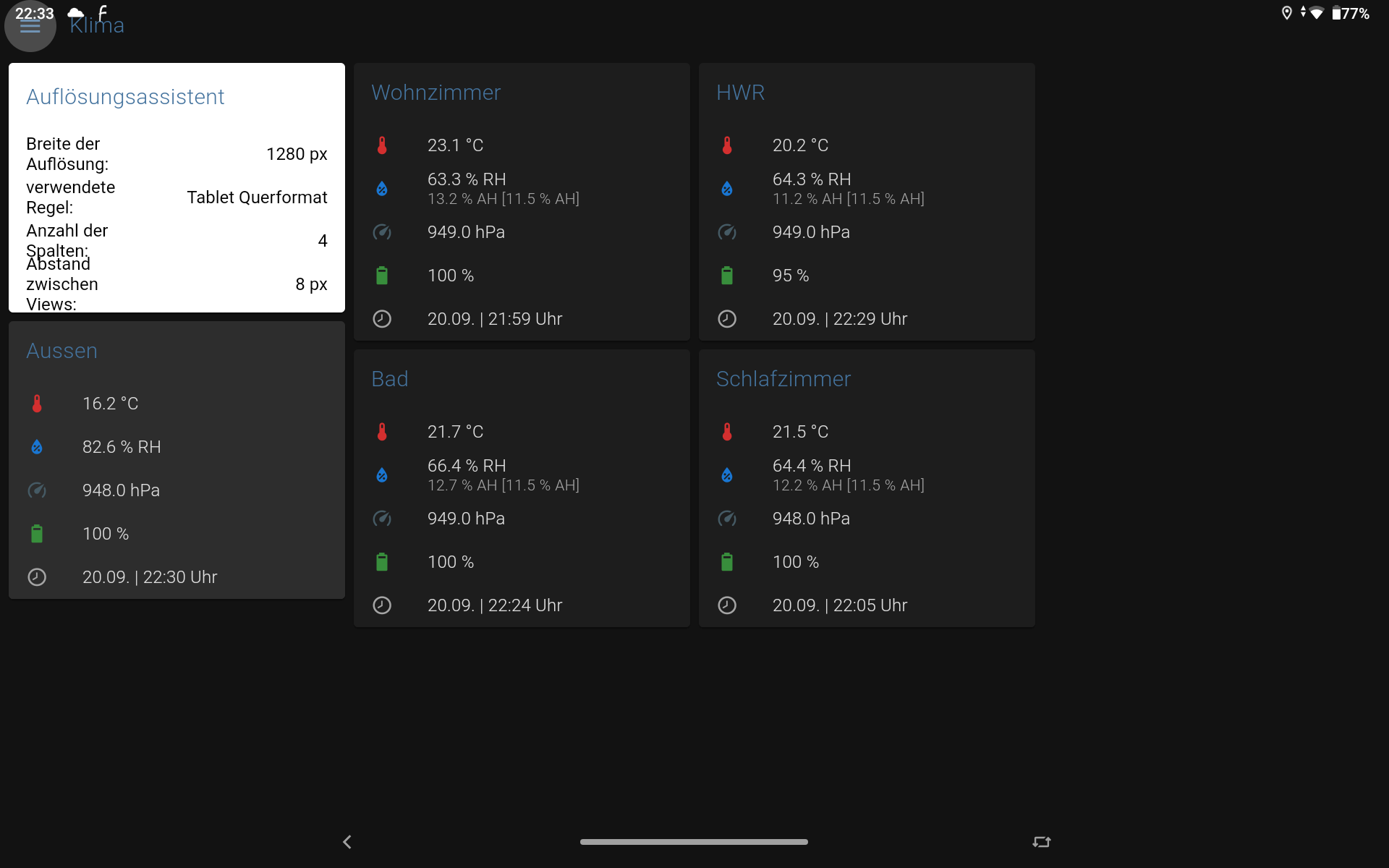
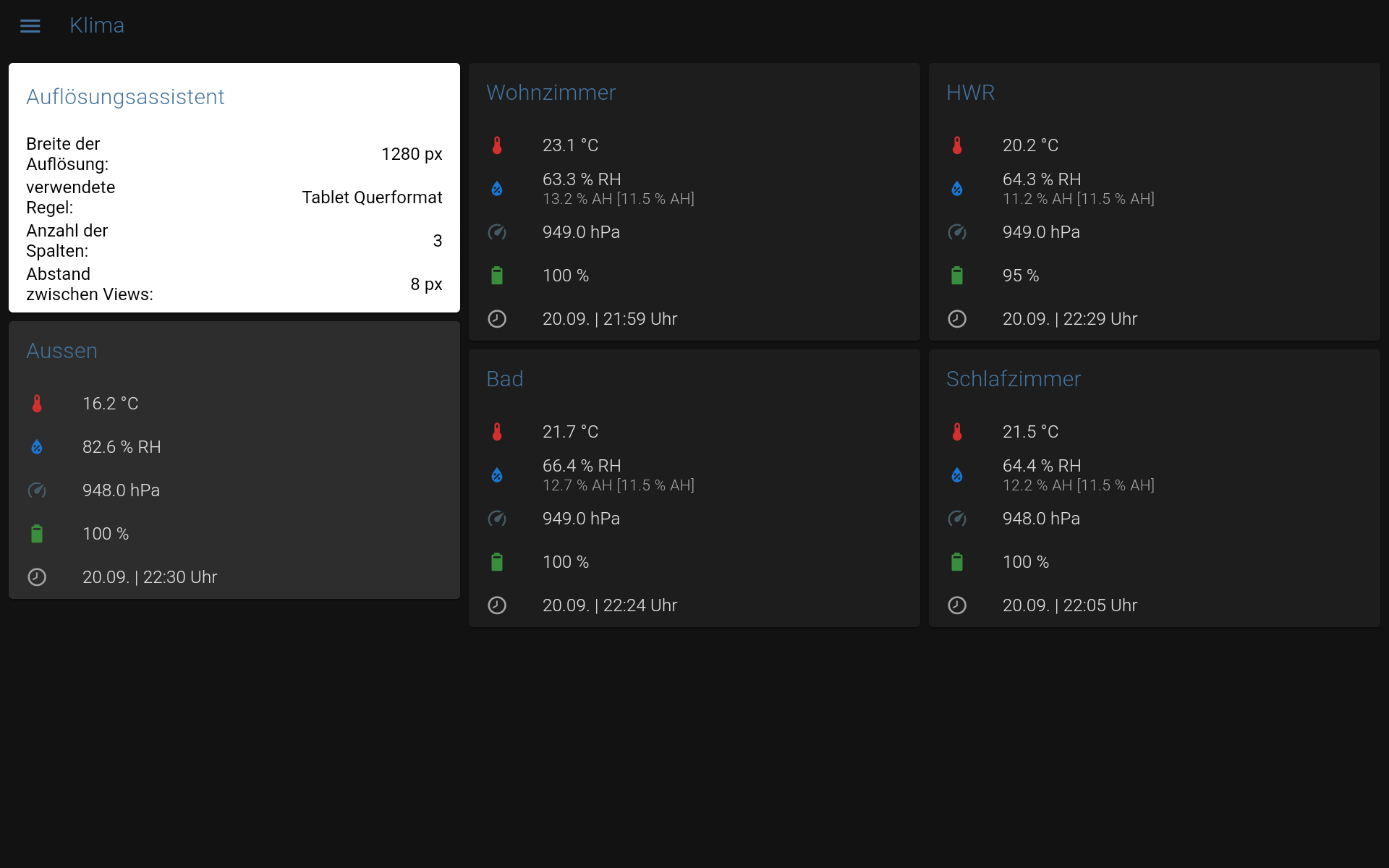
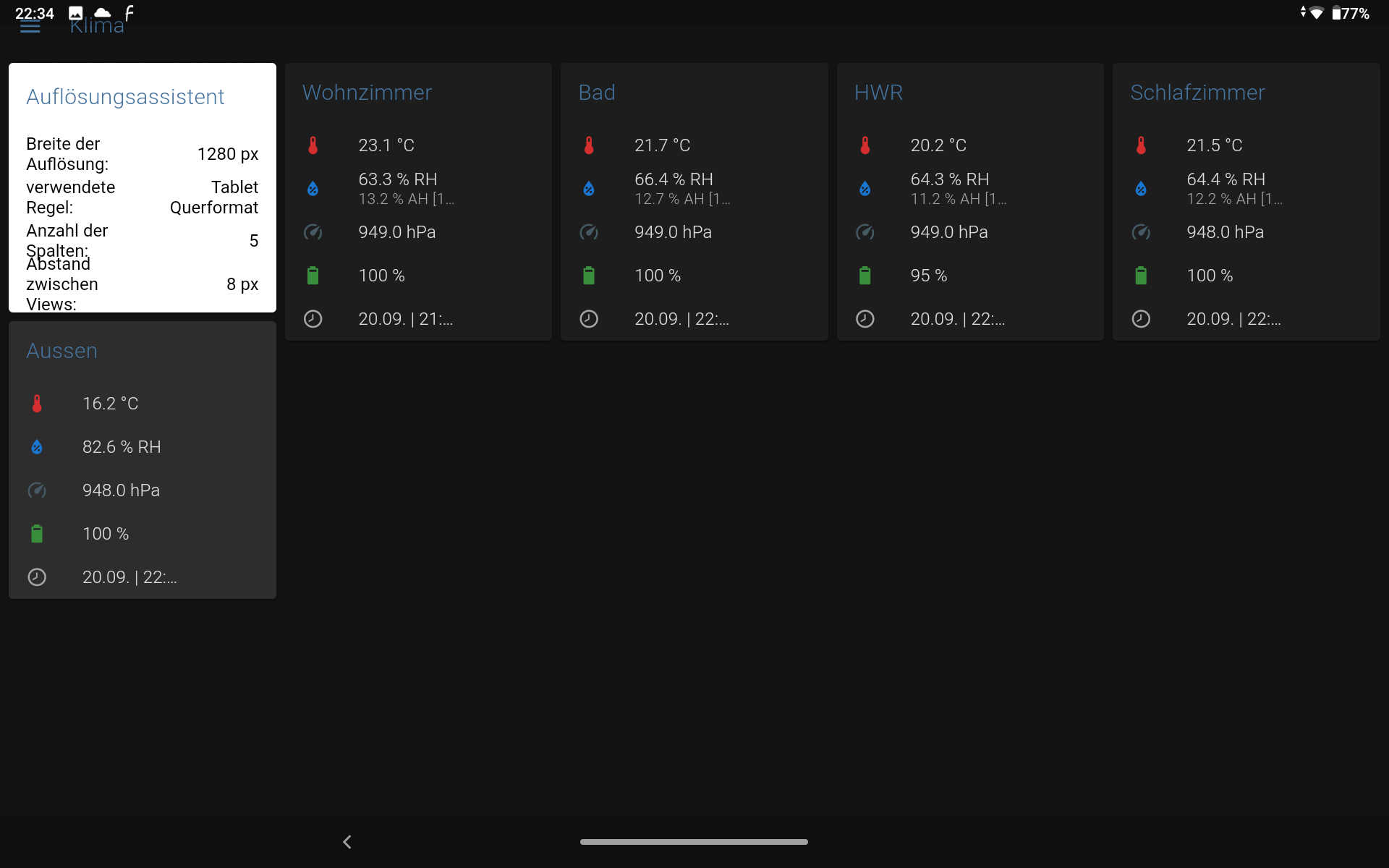
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
-
Hi zusammen,
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
Hallo,
ich versuche mich gerade in das Material Design einzuarbeiten und würde gern den Masonry view nutzen. Ich blicke leider momentan noch gar nicht durch. Leider funktionieren seit Tagen auch die Links nicht zu den Beispielprojekten. Kann evtl. mal jemand sein Projekt als Zip zur Verfügung stellen. Oder gibt es evtl. die Online Beispielprojekte als Zip zum Importieren. Dann könnte ich mir das mal in einem bestehendem Projekt anschauen. Das würde vieles einfacher machen.
Danke
-
Hallo,
ich versuche mich gerade in das Material Design einzuarbeiten und würde gern den Masonry view nutzen. Ich blicke leider momentan noch gar nicht durch. Leider funktionieren seit Tagen auch die Links nicht zu den Beispielprojekten. Kann evtl. mal jemand sein Projekt als Zip zur Verfügung stellen. Oder gibt es evtl. die Online Beispielprojekte als Zip zum Importieren. Dann könnte ich mir das mal in einem bestehendem Projekt anschauen. Das würde vieles einfacher machen.
Danke
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
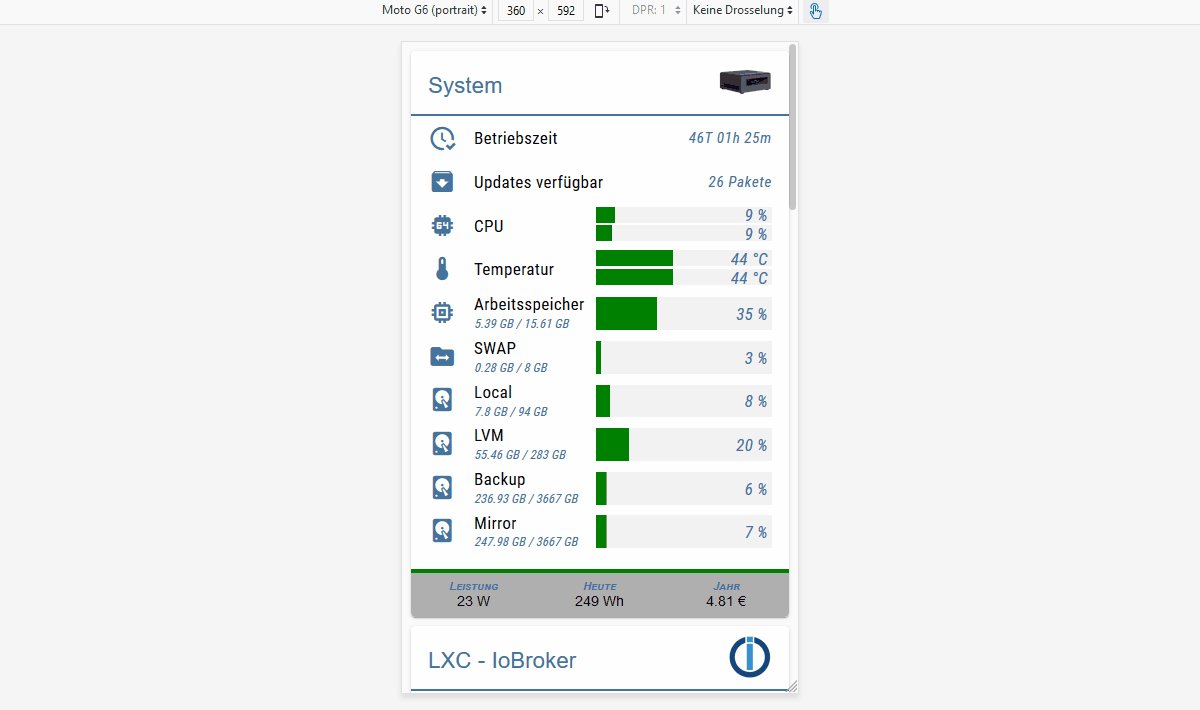
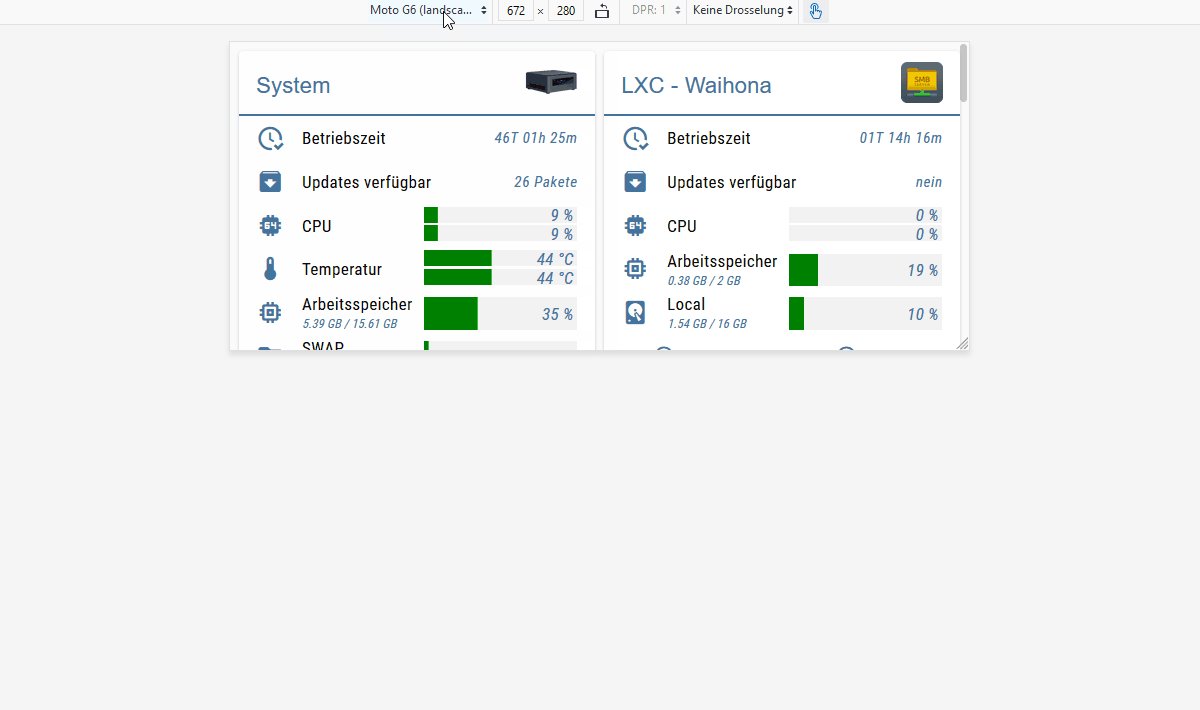
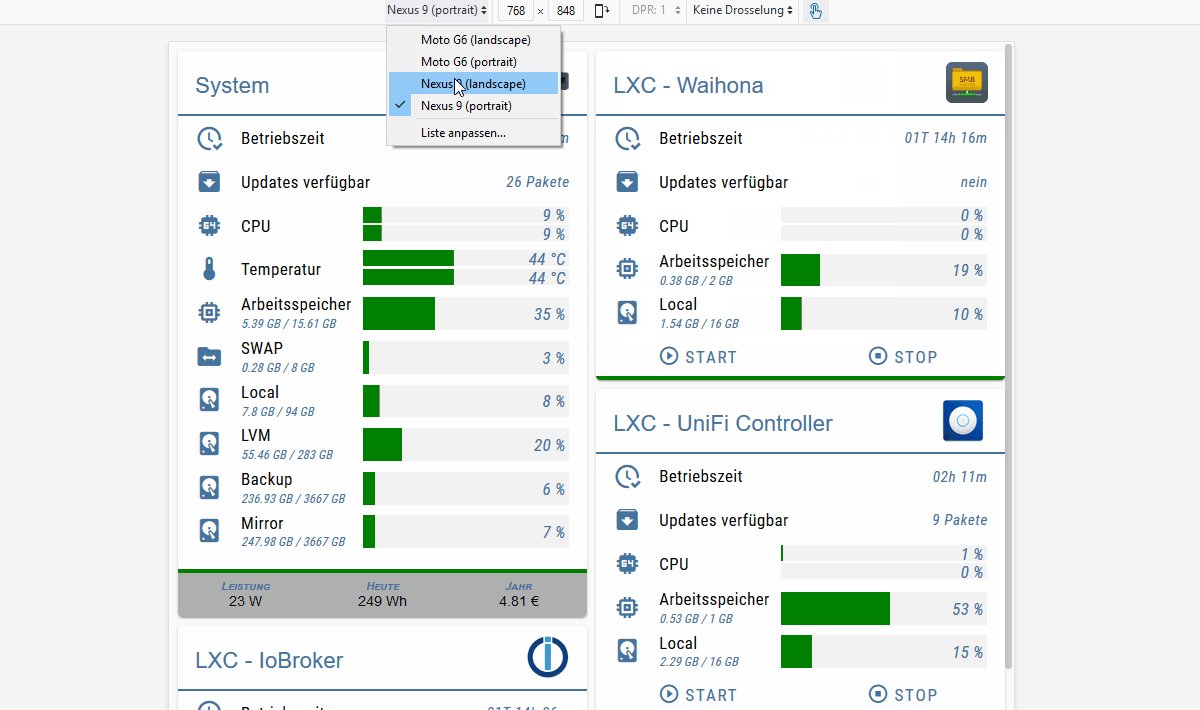
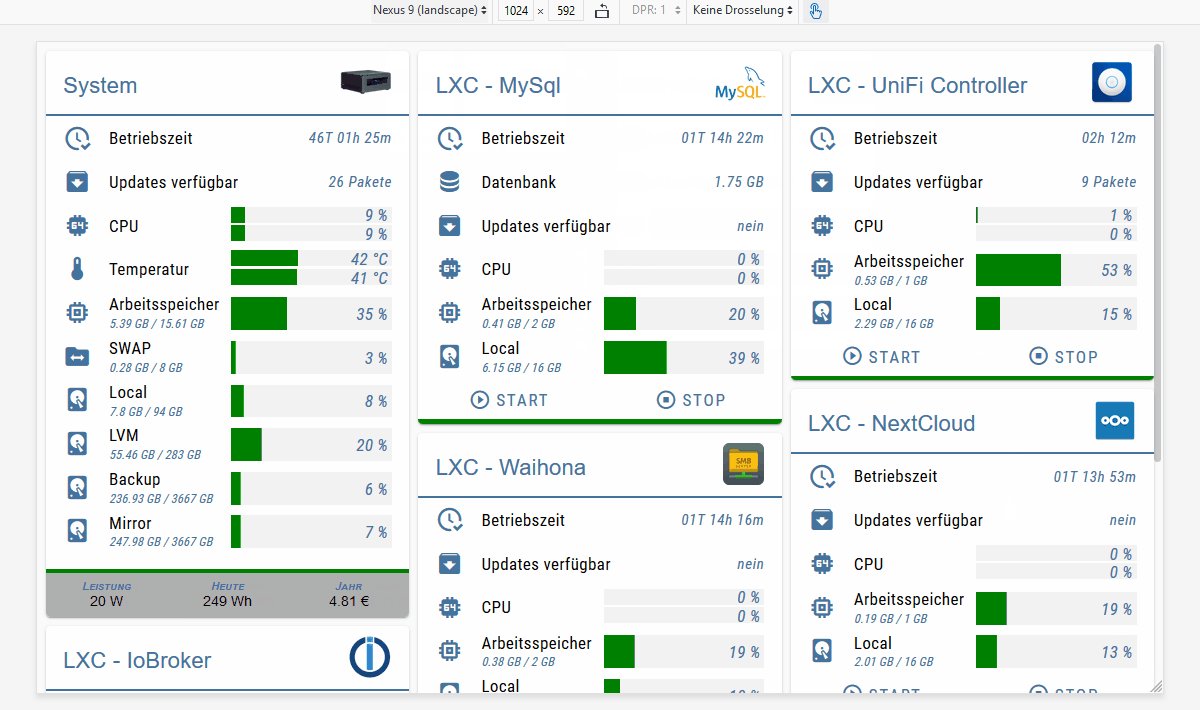
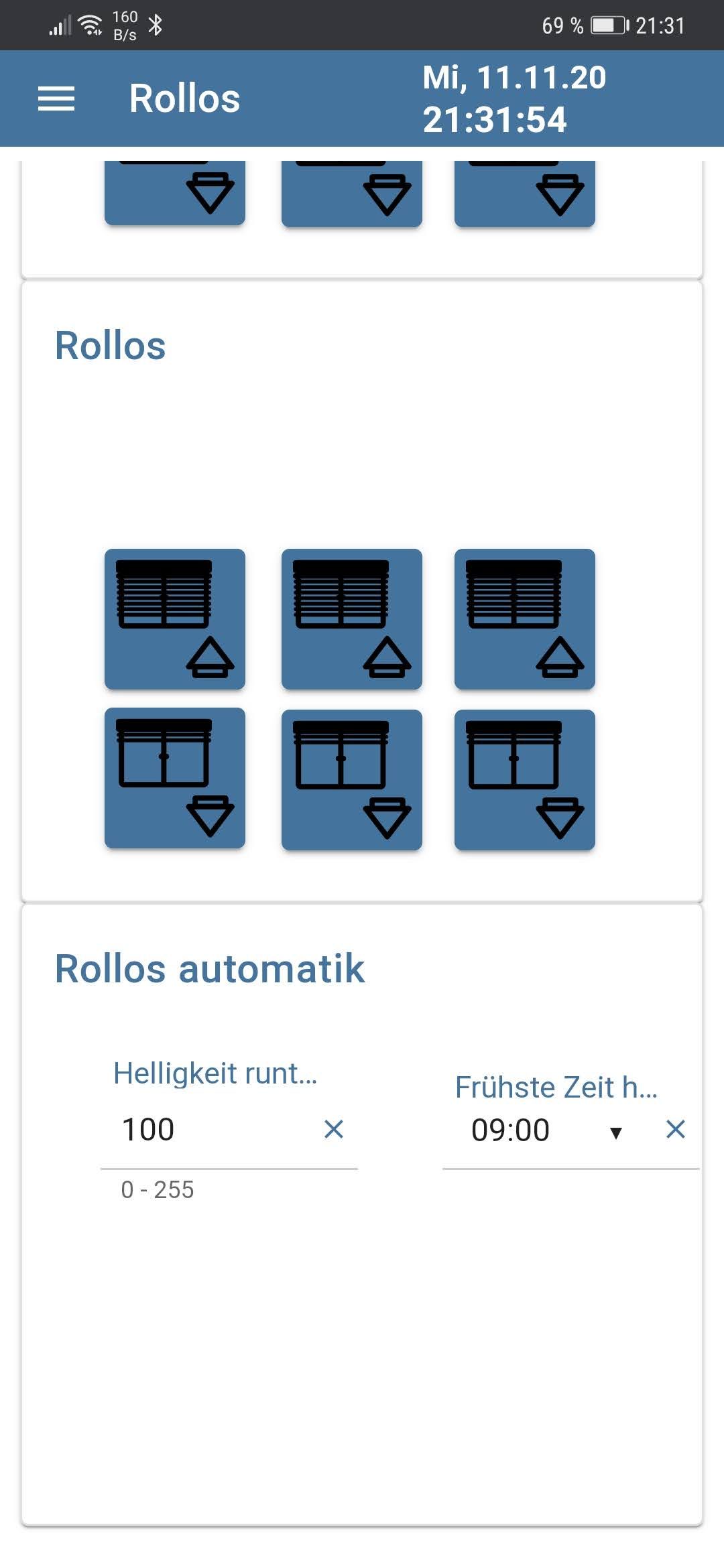
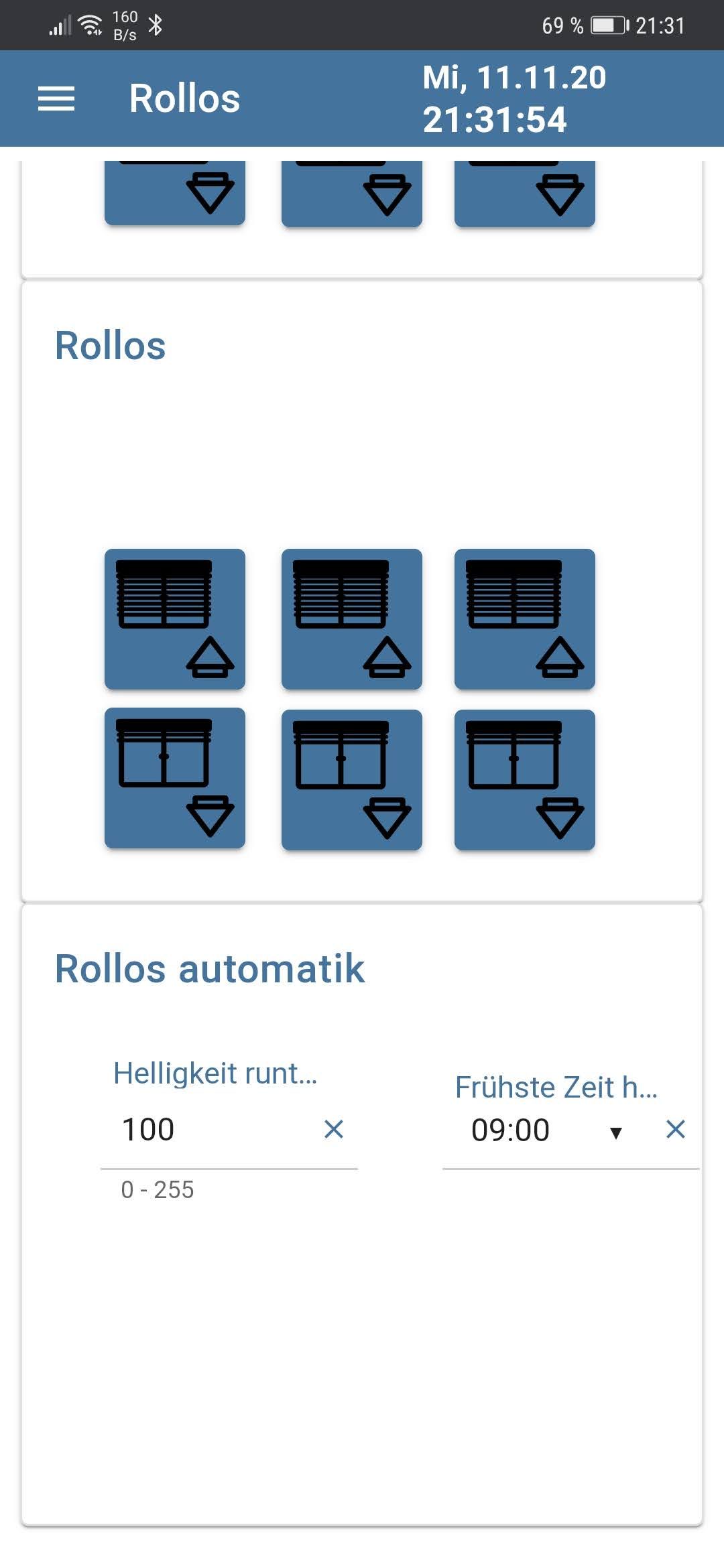
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Anbei das Projekt als Eport:
2020-11-11-Material Design_1 test.zipEin Bild vom Handy:

-
Hat denn hier niemand eine Idee? Ich würde mich über einen Tipp wirklich sehr freuen.
-
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Anbei das Projekt als Eport:
2020-11-11-Material Design_1 test.zipEin Bild vom Handy:

@Bastelritius sagte in Material Design Widgets: Masonry Views Widget:
Hallo,
ich habe mich nun etwas durchgebissen und spiele mit dem Masonry view rum.
Bisher hat es so funktioniert wie ich es mir gedacht habe. Ich stehe aber nun vor folgendem Problem. ich habe ein view der eine mindestbreite besitzt der breiter ist als meine Auflösung auf dem Handy. D.h. der view müsste also auf dem Handy scrollbar sein. Das ist er aber nicht. In den Containern habe ich 100% width und Overflow auf auto. Trotzdem sehe ich dann im Masonry view keinen scroll-Balken. Kann mir da jemand weiter helfen. Was mache ich falsch. Im unteren view " Rollos automatik" kommen weiter rechts noch Elemente, die ich aber nicht sehen kann.Die Scrollbar müsste eigentlich angezeigt werden, geht zumindest bei mir.
Ich würde das aber anders lösen, weil dieses scrollen nicht wirklich responsiv ist. Folgende zwei Möglichkeiten gibt es z.B.-
variable width für die input widgets verwenden, nachteil die werden dann automatisch gestaucht bzw. vergrößert
-
du verwendest das table widget (mit style card background) mit den inputs als controls. das table widget verwendest du dann im masnory. Vorteil du kannst das Table so einstellen, das die inputs eine feste größe haben. Somit kannst du dann nur innerhalb dieser card scrollen.
-
-
Hallo,
ich versuche gerade (sowohl mit dem Masonry wie mit der Grid View) folgendes ungewöhnliches Verhalten zu erzeugen und bekomme es leider nicht hin. Hat da eventuell jemand einen Tipp für mich?
Ich möchte Zwei Reihen von Karten (jeweils mit einer festen Höhe) anzeigen und diese einzeln horizontal scrollen können. Dafür verwende ich zwei Grids und jedes Grid soll eigentlich nur eine Reihe mit beliebig vielen Views anzeigen. Aber ich bekomme es nicht hin, dass die Views nebeneinander angezeigt werden und diese dann in der X-Achse scrollbar sind, es wird immer ein Zeilenumbruch erzeugt.
Mir ist bewusst, dass die Views dafür eigentlich nicht gedacht sind, aber hatte gehofft das sie es trotzdem können. Hat jemand sowas schon mal gemacht und kann mir einen Tipp geben? Eventuell auch ein anderes View?
Zum Hintergrund: Im Flur haben wir ein kleines 7" Display quer hängen. Auf der "Home" Seite würde ich gerne in der ersten Reihe große Karten anzeigen lassen die auch bedient werden können und in der unteren Reihe sollen Info Karten stehen (z.B. 2 Fenster offen) die dann ein Dialog öffnen in dem man sehen kann welche Fenster es sind.
Gruß
Martin -
Guten Morgen,
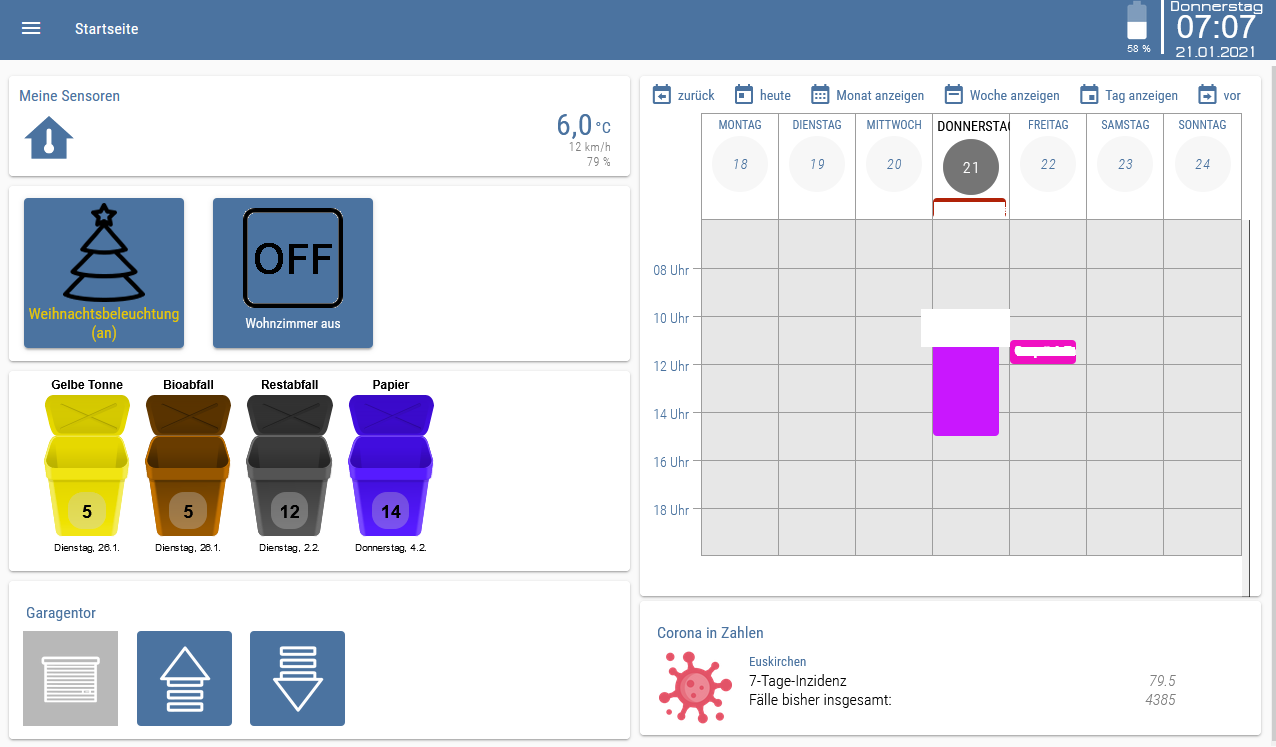
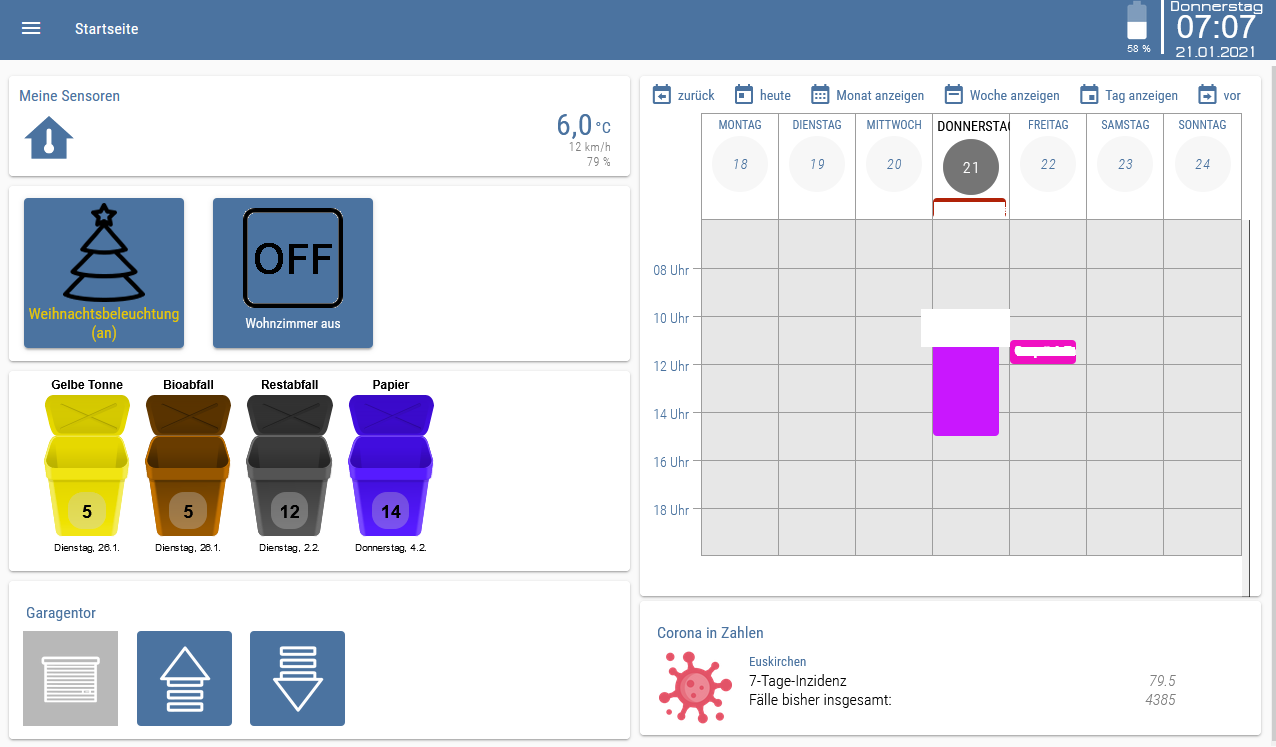
ich habe mit dem Masonry View sehr gute Ergebnisse erzielen können - mit dem Grid View war ich leider noch nicht in der Lage zu verstehen, wie die Sortierung läuft. Da hab ich meist Kuddelmuddel :D Nun hab ich aber ein kleines Problem beim Masonry. Die Anzeige erfolgt im FireHD10 im FullyBrowser. Die Sortierung der Views habe ich auf der linken Seite vollständig mit "1" und die rechte Seite mit "2" erreicht. Anfangs sieht es gut aus. Doch nach kurz Zeit flutscht der Kalender ans Ende der ersten Spalten. Kann ich da was machen?

-
Guten Morgen,
ich habe mit dem Masonry View sehr gute Ergebnisse erzielen können - mit dem Grid View war ich leider noch nicht in der Lage zu verstehen, wie die Sortierung läuft. Da hab ich meist Kuddelmuddel :D Nun hab ich aber ein kleines Problem beim Masonry. Die Anzeige erfolgt im FireHD10 im FullyBrowser. Die Sortierung der Views habe ich auf der linken Seite vollständig mit "1" und die rechte Seite mit "2" erreicht. Anfangs sieht es gut aus. Doch nach kurz Zeit flutscht der Kalender ans Ende der ersten Spalten. Kann ich da was machen?

@nerg Geniales Widged! Kann mir jemand sagen, wie ich eine Card mit einem Webcam-Bild einfügen kann, bei der sich die Card mit dem Webcam-Bild jeweils ebenfalls responsive verhalten soll? Klappte leider bisher nicht :-( Es scheiterte bisher immer daran, dass sich zwar die Breite anpasste, aber nicht die Höhe.
-
@nerg Geniales Widged! Kann mir jemand sagen, wie ich eine Card mit einem Webcam-Bild einfügen kann, bei der sich die Card mit dem Webcam-Bild jeweils ebenfalls responsive verhalten soll? Klappte leider bisher nicht :-( Es scheiterte bisher immer daran, dass sich zwar die Breite anpasste, aber nicht die Höhe.
Hab das mit einem kleinen Trick realisiert.
Über die Card hab ich ein basic image widget drübergelegt.
Schau dir die View am besten an. Die kannst dann ins Masonry rein nehmen und ist dann responisv.{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "" }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Card", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "cardLayout": "Basic", "cardStyle": "default", "showTitle": "true", "titleLayout": "headline6", "showSubTitle": "true", "subtitleLayout": "subtitle2", "showText": false, "refreshInterval": "10000", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "my-card-container-relative", "refreshOnWakeUp": false, "refreshOnViewChange": false, "image": "dummy", "title": "<div style=\"margin-top: -4px;\">Eingang</div>", "subtitle": "Live ", "labelSubTextHeight": "30", "refresh_oid_delay": "100", "refresh_animation_duration": "150", "clickType": "none", "controlType": "link" }, "style": { "left": "", "top": "", "position": "", "width": "", "height": "" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "30000", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "refreshOnWakeUp": true, "refreshOnViewChange": true, "src": "https://10.25.1.19/eingang/vis/" }, "style": { "left": "0", "top": "0", "width": "100%", "height": "100%", "border-radius": "4px 4px 0px 0px" }, "widgetSet": "basic" } }, "name": "Cameras_Eingang", "filterList": [] }