NEWS
Material Design Widgets: Masonry Views Widget
-
@Scrounger Vielen Dank. Genau das wars!
-
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
-
@Mottimuc sagte in Material Design Widgets: Masonry Views Widget:
Hallo @Scrounger,
vielleicht mal was für die nächste Version zum überlegen. Wenn man die Views aufgebaut hat und später einem einfällt, dass man die Sortierung anders haben möchte, muss man entweder im Code rumfriemeln oder im VIS-Edit jede Menge klicks durchführen (wenn ich richtig annehme...).
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
Die Idee hatte ich auch schon und bin bereits am grübeln wie man das Umsetzen könnte.
Schreib doch bitte mal ein Issue auf git, damit ich es nicht vergesse. -
@Mottimuc sagte in Material Design Widgets: Masonry Views Widget:
Wäre es ggf möglich nen Index je View einzubauen, der die Position angibt? Den könnte man bequem im Nachgang anpassen?
Hab ich eingebaut, wenn du testen willst aktuellen master von git ziehen, oder warten bis zur nächsten latest version
-
wie kann ich verhindern, dass beim zusammenschieben der Vis, sich einzelne Komponenten überschneiden?
Kann ich im Masonry Views Widget eine Mindestbreite pro Spalte hinterlegen?

-
@Oli
musst bei allen Komponenten mit relativer breite arbeiten -
danke für die schnelle Antwort, sind das feste Prozentzahlen, oder muss ich mir das berechnen?
-
@Oli
Das kann man nicht pauschal beantworten. Je nachdem was du haben willst.Verwendest du nur prozent, dann wächst das Element natürlich um so breiter der screen wird.
Mitcalckannst du z.B. das Element gleich groß lassen, aber die position abhängig von der breite des screens machen. usw...Einfach mal damit rumspielen, dann bekommst den dreh mit der Zeit raus.
Zusätzlich kannst dir auch das Online Beispiel anschauen, da hab ich das bei einiggen Beispielen so umgsetzt -
ich wollte mir gerade dein Online Beispiel ansehen, leider wird es nicht aufgerufen.
-
Bin gerade dabei meine VIS mit Material Design Widgets neu zu gestalten.
Bis jetzt funktioniert es einwandfrei, Danke dafür an @Scrounger für die Arbeit.Ich habe nun mit den Masonry-Views herumprobiert, bekomme es aber nicht hin, dass auf meinem Samsung Galaxy Tab 10.1 der View korekt angezeigt wird.
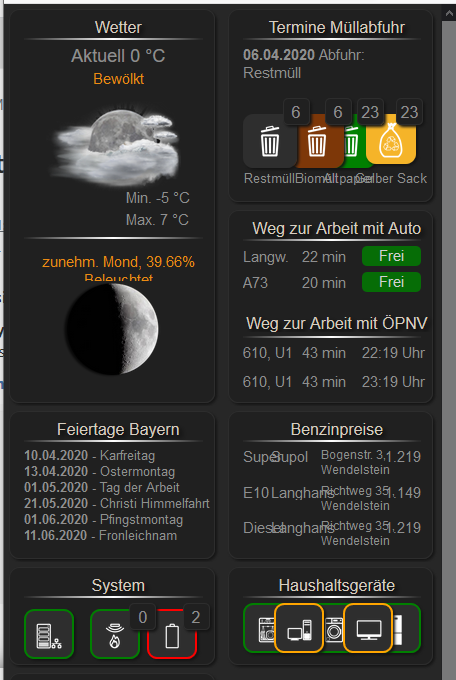
Das Tablet hat eine Auflösung von 1280 x 800 px und der View wird mit Fully Kiosk-Browser im Querformat dargestellt.Hier die Ansicht am Desktop PC unter Google Chrome -> dies Größe des gesamten Views im Google Chrome ist 1280px, der Rest des Fensters im Google Chome ist frei:

-> Die Anzeige schaut so aus wie sie soll.
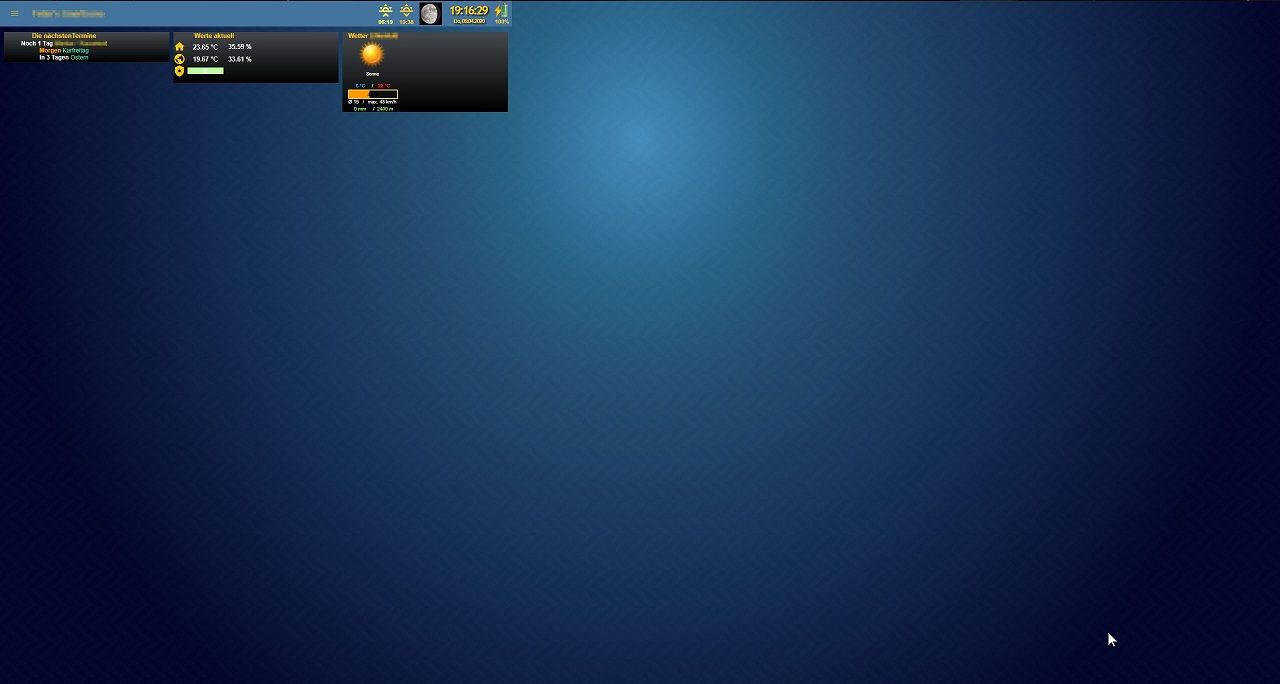
Hier die Ansicht am Tablet im Fully Kiosk Browser:

-> die einzelnen Views werden untereinander dargestellt, was nicht gewünscht ist.
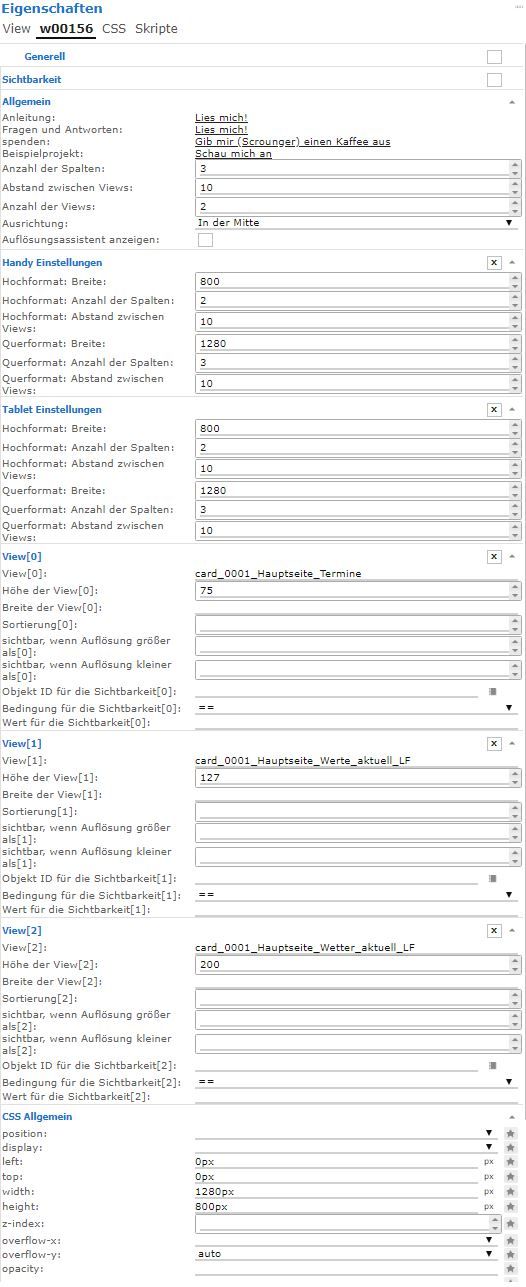
Hier die VIS-Einstellungen:

Was kann es hier haben?
Ich finde den Fehler nicht. -
@Fatmax
Widthundheightunter allgemein muss einen relativen Wert haben und keinen absoluten.
Nimm hier bei beiden100%dann wird auf dem destop und tablet die volle breite verwendet und ist responsivSchau dir am besten dazu das online Beispiel an:
https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project -
Hat leider auch nicht funktioniert.
Habe auch die Einstellungen aus dem Beispiel 1:1 übernommen, ebenfalls der selbe Fehler.
Keine Ahnung woran es liegt.Ich mache jetzt das Design nur mit "View in Widget" für das Tablet.
Ein responsive Design für das Mobiltelefon brauche ich nicht. -
@Fatmax
Max Mal nen Export von dem Widget oder noch besser exportier dein Projekt, damit ich die eingebundenen Views sehe.
Das muss funktionieren -
@Scrounger Gibt es eine Möglichkeit das Mansonry-Widget für phantomjs "sichtbar" zu machen? Ich muss mir monatlich mehrere Bilder einer View zusenden, für die ich Mansonry nutze. Nur leider erscheint eine leere Seite. Erstelle ich das Bild per phantomjs von einer der darin genutzten Views, funktioniert es.
Ich hoffe es gibt eine Lösung, hab eine Woche an der Seite gebastelt. Es gibt dann sicherlich auch nen Kaffee

-
@PatrickFro
Ich versteh überhaupt nicht was du machen willst und wofür die phantonjs sein soll.Bei Bilder nimm htlm oder Image Widget Pack das in ne View und dann die View ins masonry.
-
@Scrounger Hoffentlich wird es nun etwas klarer. Ich habe eine VIS von der ich von einem View regelmäßig ein Bild erstellen muss und mir zusende. Um ein .jpg von meiner View erstellen zu können nutze ich den phantomjs-Adapter.
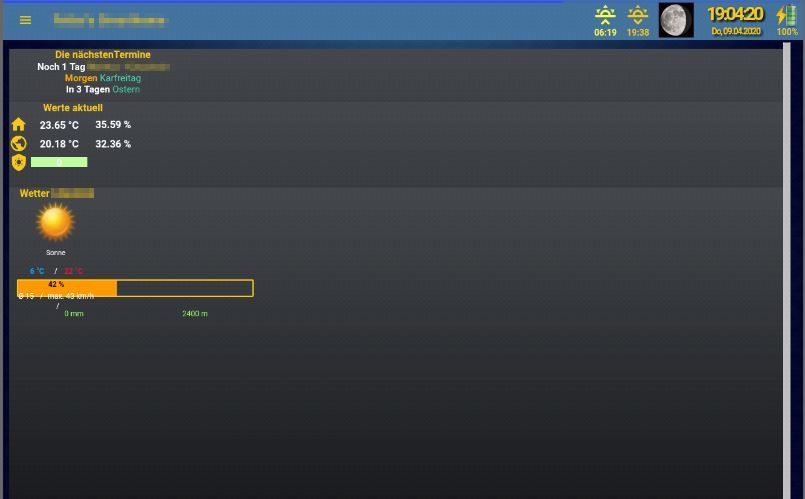
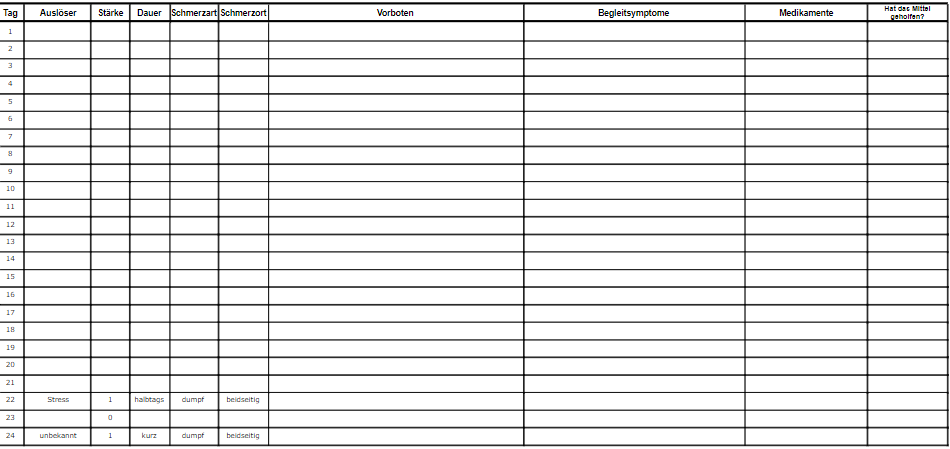
Die View, die ich "abfotographiere, ist folgende:

Diese ist mit dem Mansonry-Widget erstellt. Wird von phantomjs ein Bild erstellt, ist dies leider nur weiß. Erstelle ich von einem anderen View meiner VIS mit phantomjs ein Bild, funktioniert es.
Besser verständlich?
-
@PatrickFro
Ja jetzt hab ich verstanden was du machen möchtest.
Hab mal grad das phantomjs überflogen. Hast du versucht den timeout (wartezeit) bis der ein Bild macht zu erhöhen?
Das Masonry Widget braucht nen bissle bis es vollständig geladen ist. -
@Scrounger Selbst mit sehr hohem Timeout (500.000 ms oder 8,3 Minuten) bekomme ich ein weißes Bild zurück.
-
@PatrickFro
Mhhh....
Bitte erklär mir mal wie du das ganze umgesetzt hast, also wie du phantomjs lib (vorallem welche npm lib) du eingebunden hast und wie du das ganze dann ausführst - js skript? -
@Scrounger Sehr gerne.
Seit 2 Tagen Intel NUC i5 mit Debian Buster. Neue IoBroker-Installation. Dies zuerst zu den Grundlagen.
phantomjs-Adapter gestern installiert. Wie kann ich denn die lib abfragen? Bin leider nicht geübt bei Linux...
JS:
function Kopfschmerzdruck () { sendTo('phantomjs.0', 'send', { url: 'http://192.168.178.77:8082/vis/index.html?Hauptview#Kopfschmerzen_O', output: 'Auswertung2.png', width: 1300, height: 1000, renderTime: 20000, online: true }, function (result) { console.log(result.error + ' ' + result.output); }); } Kopfschmerzdruck();