NEWS
Bundesliga Meisterschaft HTML Tabelle
-
@biker1602 mit oder ohne datum und uhrzeit - des spieltages
-
-
@liv-in-sky
jupp, (wird das für eine Handyanicht zu breit ?)
Sonst finde ich es gut. -
die Aktualisierung der Daten ist im Adapter einstellbar.

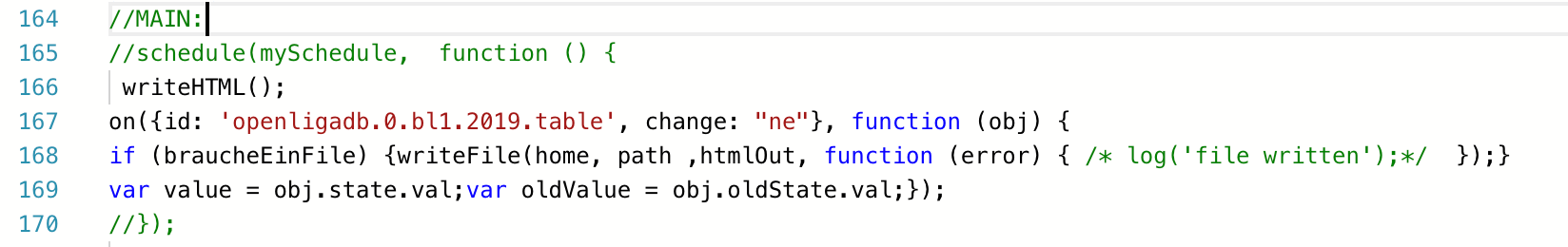
Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

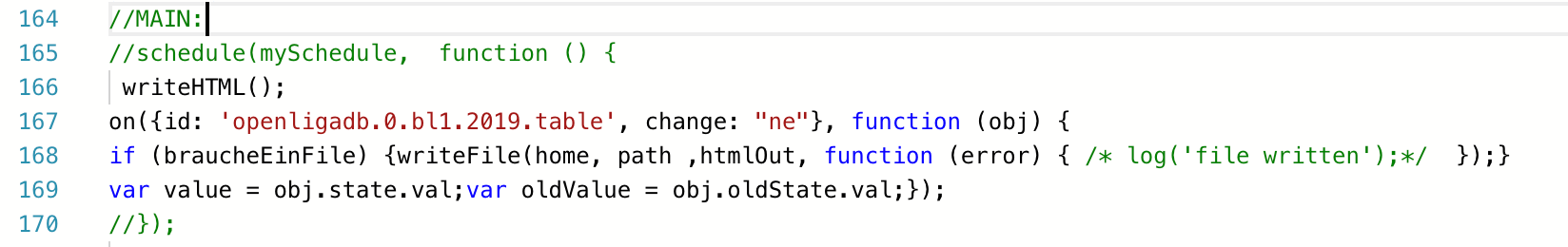
//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //}); -
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
so wie hier nur als extra spalte - damit's besser aussieht

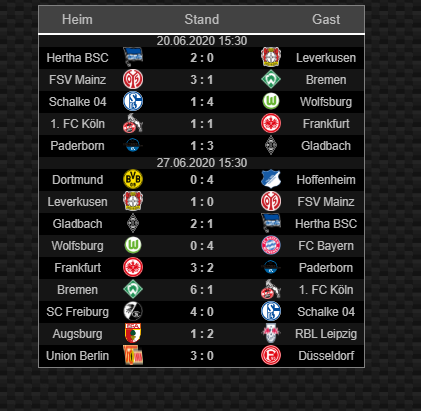
Wenn ich ehrlich bin würde ich wenn es machbar wäre, es so machen das Datum und Uhrzeit mittig und darunter die Spielansetzung.
z.B. 5.7.2019 20.30 Darunter dann das Spiel Bayern Hertha. Nächste Reihe 6.7.2019 15.30 und darunter die 7 Spielansetzungen usw.
Ich denke, das ist übersichtlicher. -
-
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch -
@biker1602
nur die eine zeile ändern - sonst nix -
@biker1602 sorry war falsch - muss ich noch anschauen - habe was verwechselt
-
@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
-
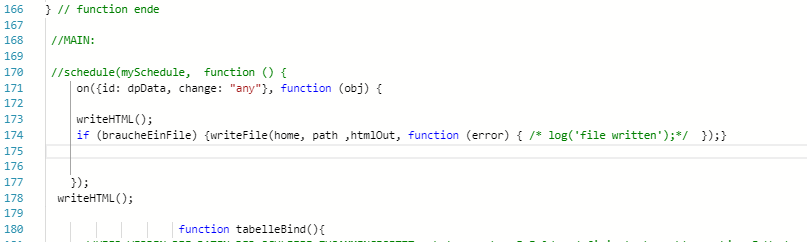
habe es so gemacht:

hier zum kopieren
//MAIN: //schedule(mySchedule, function () { on({id: dpData, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); -
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
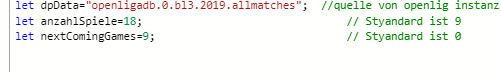
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377 -
@liv-in-sky bist du online?
-
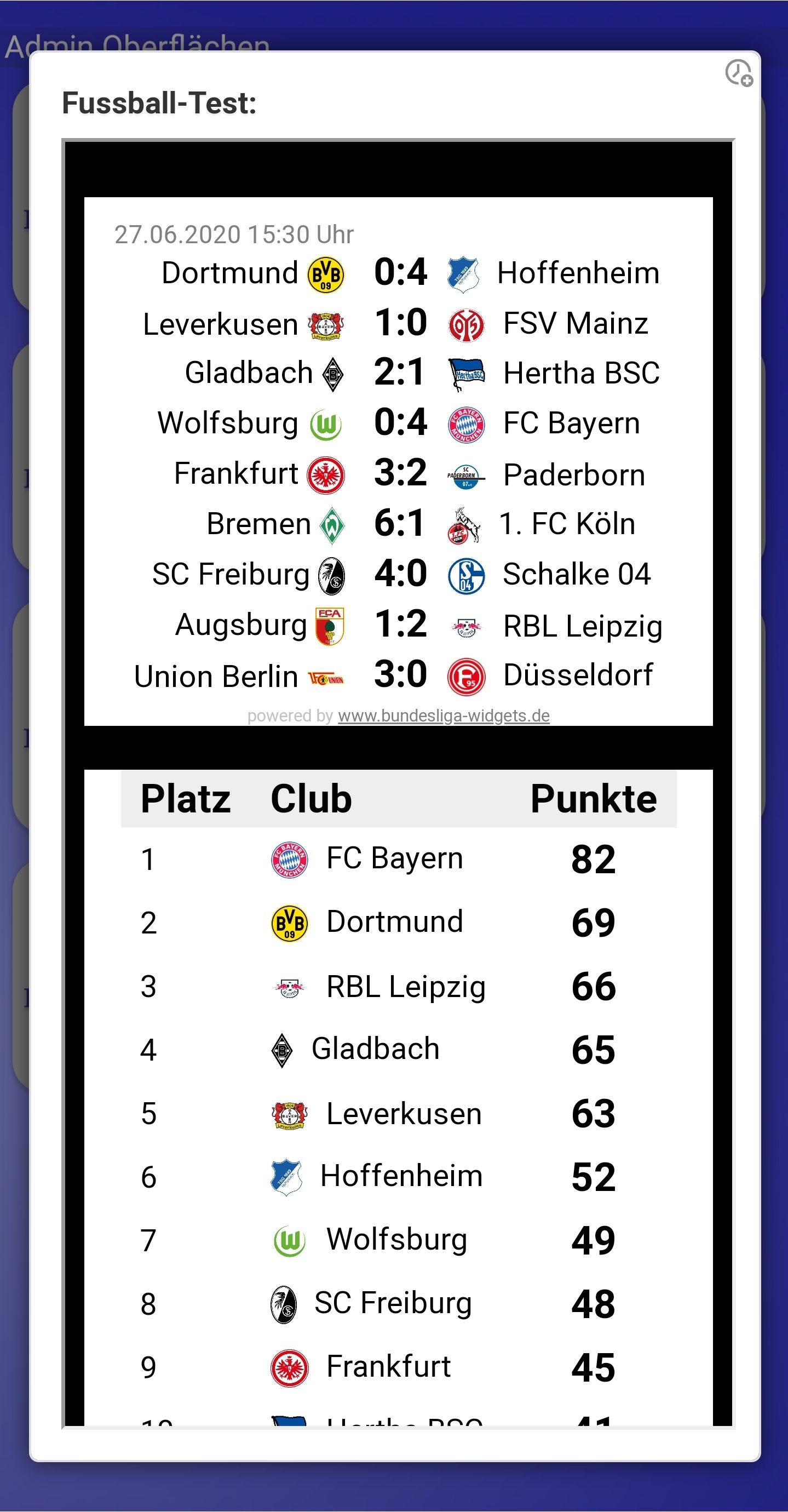
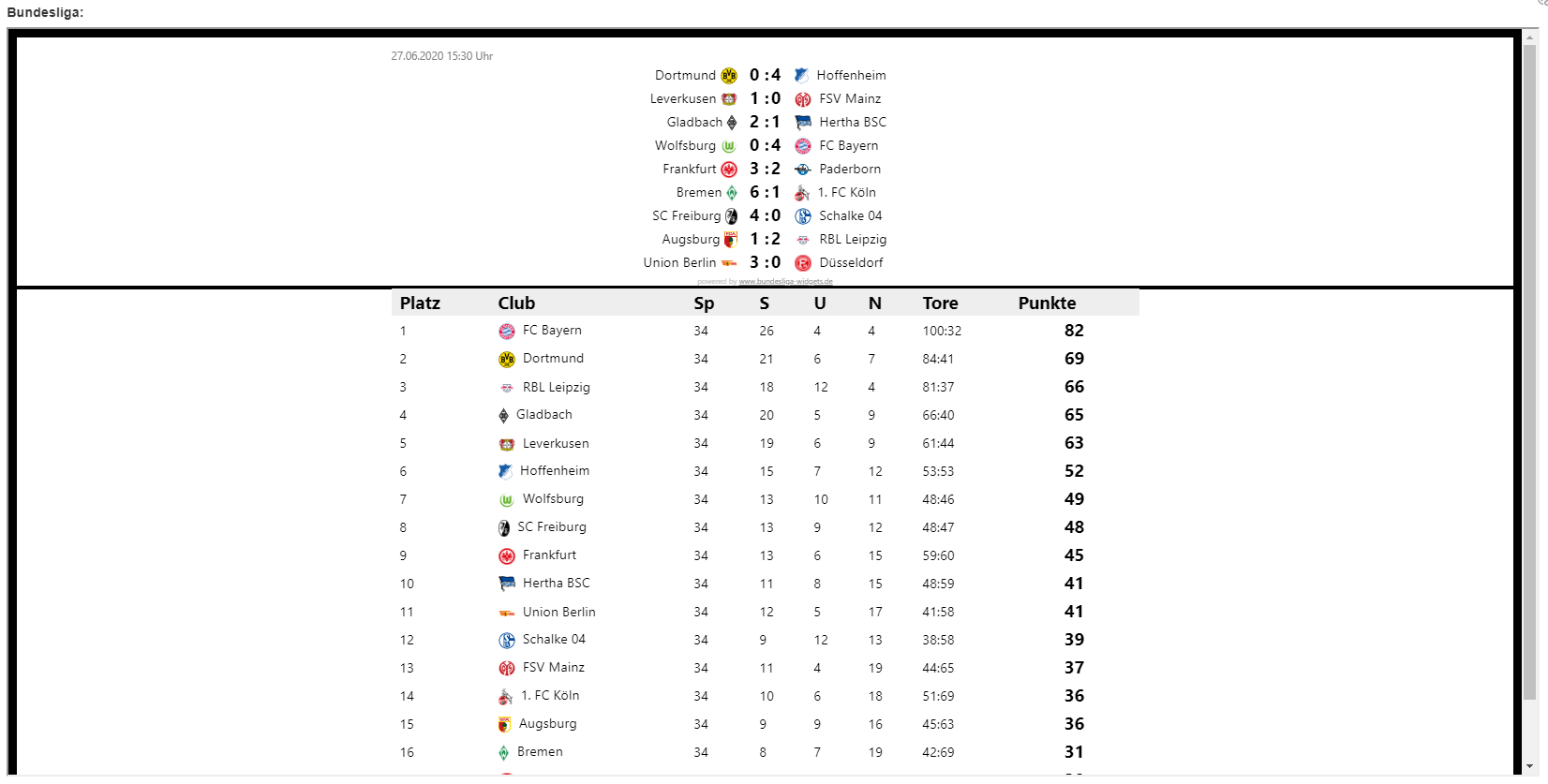
Ich habe mal die Bundesliga Widgets "aktueller Spieltag" und "Tabelle" untereinander gepackt, sieht dann so aus:

Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
<!doctype html> <html> <body bgcolor="black"> <div id="fblwidget_simple" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/simple.js" type="text/javascript"></script> <div id="fblwidget_table" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/table.js" type="text/javascript"></script> </body> </html>Wichtig:
Ich benutze nicht die Aufbereitungs-Skripte, sondern die Widgets direkt von der Webseite bundesliga-widgets.de. -
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
Das Script wird beim starten auch nicht grün, sondern nur gelb
- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
-
habe es im ersten post erwähnt
-
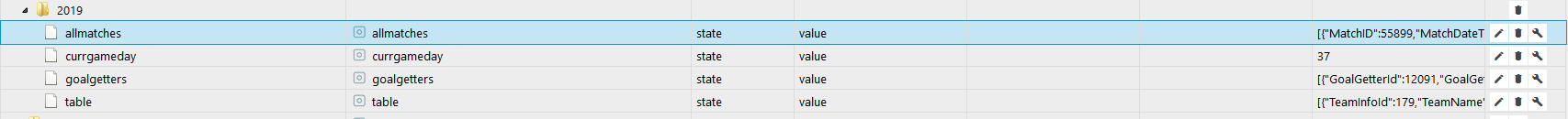
kannst du mir mal bitte eine datei hier einstellen, mit dem inhalt des datenpunktes für die 3. liga - dann check ich das mal
-
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
kannst du mir mal bitte eine datei hier einstellen, mit dem inhalt des datenpunktes für die 3. liga - dann check ich das mal
3. Liga.txt
Das von der 3. Liga dasselbe was wir gestern mit der 1. und 2. gemacht haben.

openligadb.0.bl3.2019.allmatches
-
@biker1602 habe mir mittlerweile den adapter geholt - sorry fürdie arbeit
das ganze ist echt etwas "verzwickt", da in der auflistung spiele stehen, die noch nicht waren - ich hoffte immer, das die letzten 9 einträge, die letzten spiele wären
habe aber eine neue version im ersten post und diesmal mit der 3. liga geteset
bitte teste auch mal
sonderheit:
es gibt dort 2 parameter zum einstellen

bei anzahlSpiele=18 und nextComingGames ist 9 , werden die letzten 9 abgeschlossenen spiele gezeigt und die 9 nächsten anstehenden
bbei anzahlSpiele=9 und nextComingGames ist 0 , werden die letzten 9 abgeschlossenen spiele gezeigt - sonst nix
-
@blackeagle998 sagte in Bundesliga Meisterschaft HTML Tabelle:
Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
Ich habe es mal als HTML (nicht als URL) eingefügt, geht auch.