NEWS
Bundesliga Meisterschaft HTML Tabelle
-
@biker1602 sagte in FussballMeisterschat HTML Tabelle:
@liv-in-sky Ganz viele Dank für deine Unterstützung über den TeamViewer.
Das war ganz großes Kino!!!!!
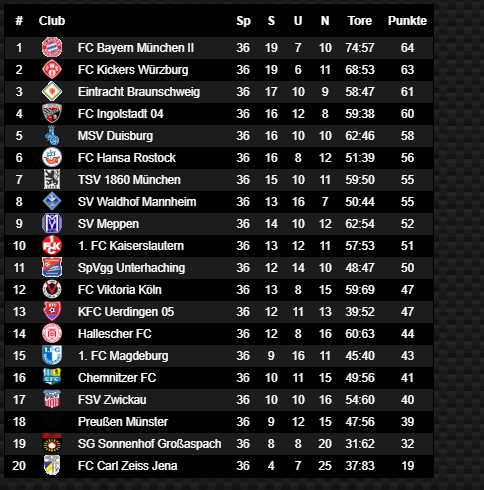
Es wäre schön, wenn du vielleicht doch noch mal schauen könntest, ob du bei der Tabelle oben beim Erstplatzierten auch die 1 hinbekommst statt der 0.
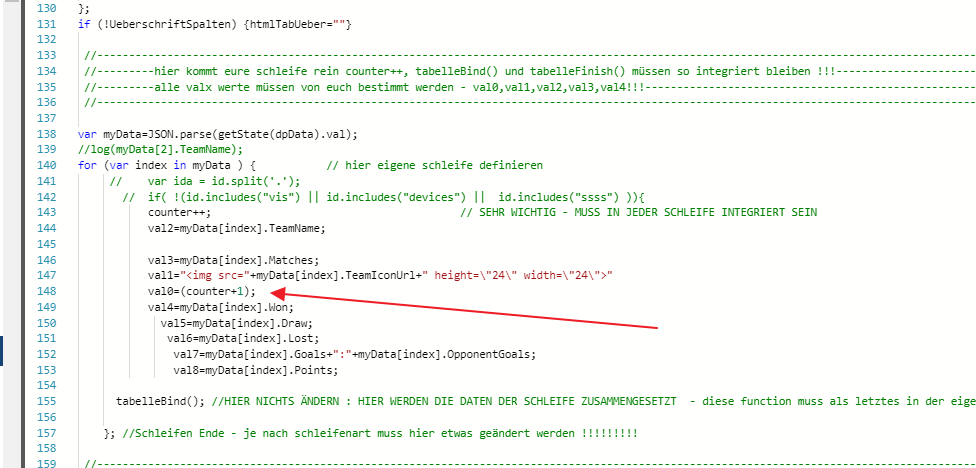
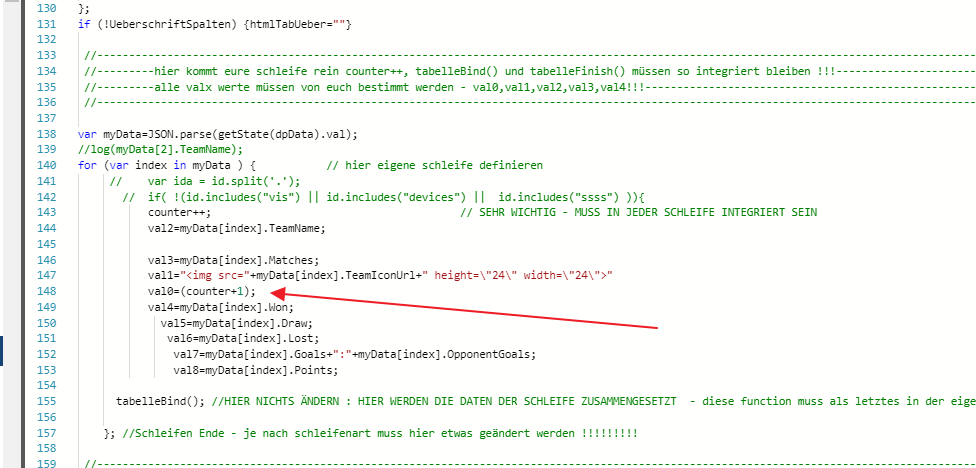
Dankein dieser zeile ändern (den val0=..):

@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@biker1602 sagte in FussballMeisterschat HTML Tabelle:
@liv-in-sky Ganz viele Dank für deine Unterstützung über den TeamViewer.
Das war ganz großes Kino!!!!!
Es wäre schön, wenn du vielleicht doch noch mal schauen könntest, ob du bei der Tabelle oben beim Erstplatzierten auch die 1 hinbekommst statt der 0.
Dankein dieser zeile ändern (den val0=..):

Das hat Super geklappt Danke
-
@liv-in-sky
schmeiß mal Dein neues Script ruhig hier mit rein, wenn Du Dir schon die Mühe gemacht hast (und Dich vor der Küche gedrückt hast😅)@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
-
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
@liv-in-sky sagte in FussballMeisterschat HTML Tabelle:
was denkst ihr
ich mache gerade die Küche...🤔
-
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
-
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
@biker1602 sagte in FussballMeisterschat HTML Tabelle:
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
gefällt mir in schwarz auch besser.
-
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
@biker1602 mit oder ohne datum und uhrzeit - des spieltages
-
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
-
@liv-in-sky
jupp, (wird das für eine Handyanicht zu breit ?)
Sonst finde ich es gut. -
die Aktualisierung der Daten ist im Adapter einstellbar.

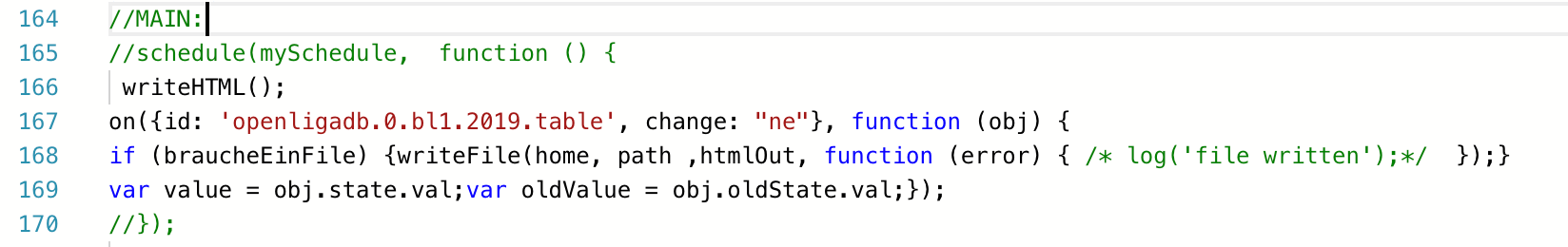
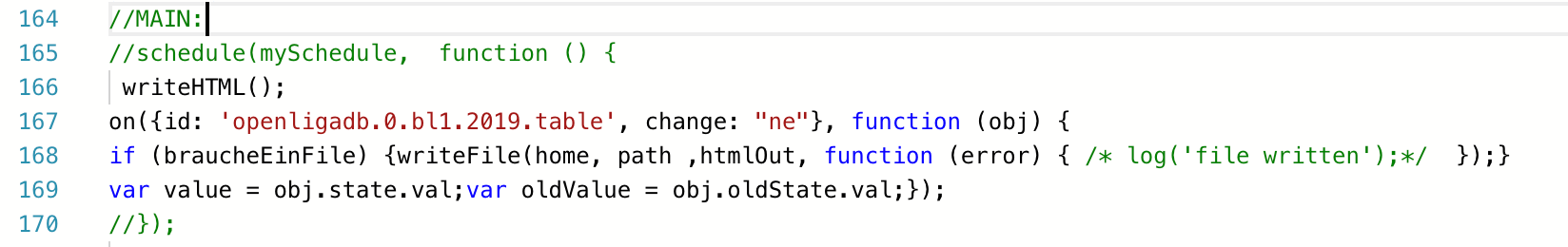
Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

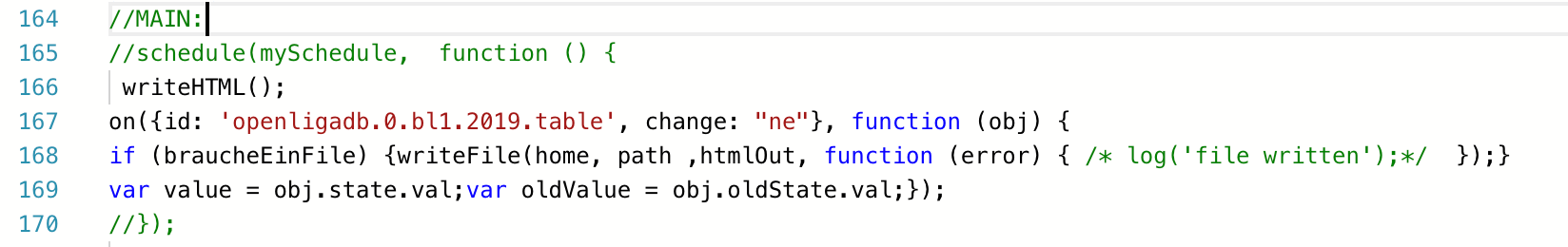
//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //}); -
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
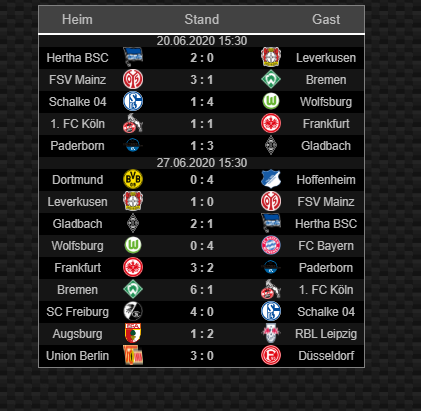
so wie hier nur als extra spalte - damit's besser aussieht

Wenn ich ehrlich bin würde ich wenn es machbar wäre, es so machen das Datum und Uhrzeit mittig und darunter die Spielansetzung.
z.B. 5.7.2019 20.30 Darunter dann das Spiel Bayern Hertha. Nächste Reihe 6.7.2019 15.30 und darunter die 7 Spielansetzungen usw.
Ich denke, das ist übersichtlicher. -
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
so wie hier nur als extra spalte - damit's besser aussieht

Wenn ich ehrlich bin würde ich wenn es machbar wäre, es so machen das Datum und Uhrzeit mittig und darunter die Spielansetzung.
z.B. 5.7.2019 20.30 Darunter dann das Spiel Bayern Hertha. Nächste Reihe 6.7.2019 15.30 und darunter die 7 Spielansetzungen usw.
Ich denke, das ist übersichtlicher. -
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch -
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch@biker1602
nur die eine zeile ändern - sonst nix -
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch@biker1602 sorry war falsch - muss ich noch anschauen - habe was verwechselt
-
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

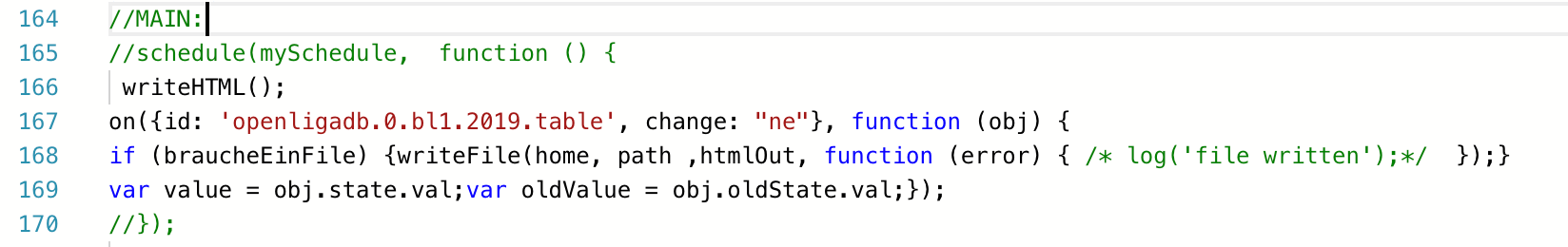
Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

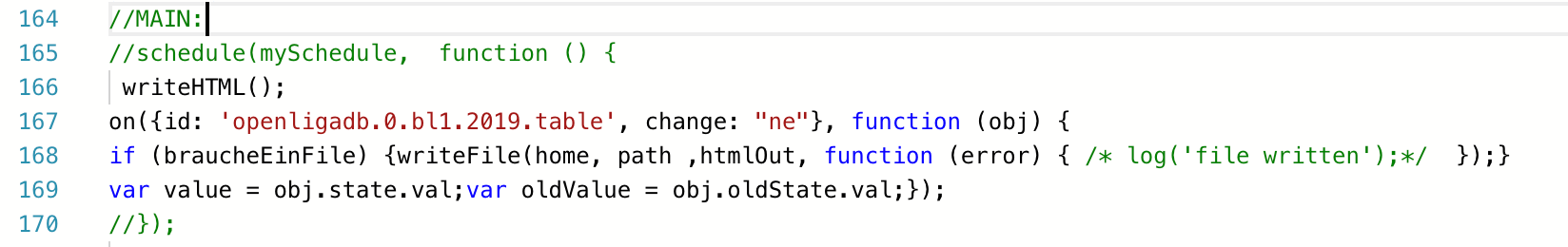
//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
-
@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
habe es so gemacht:

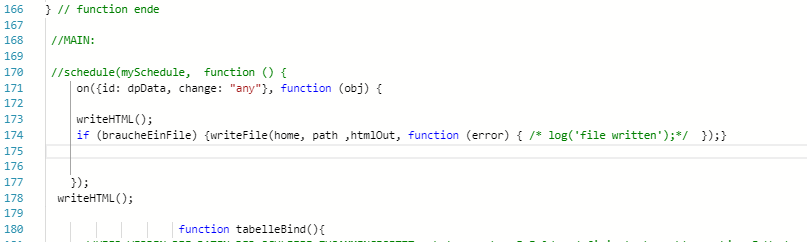
hier zum kopieren
//MAIN: //schedule(mySchedule, function () { on({id: dpData, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); -
@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377 -
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377@liv-in-sky bist du online?
-
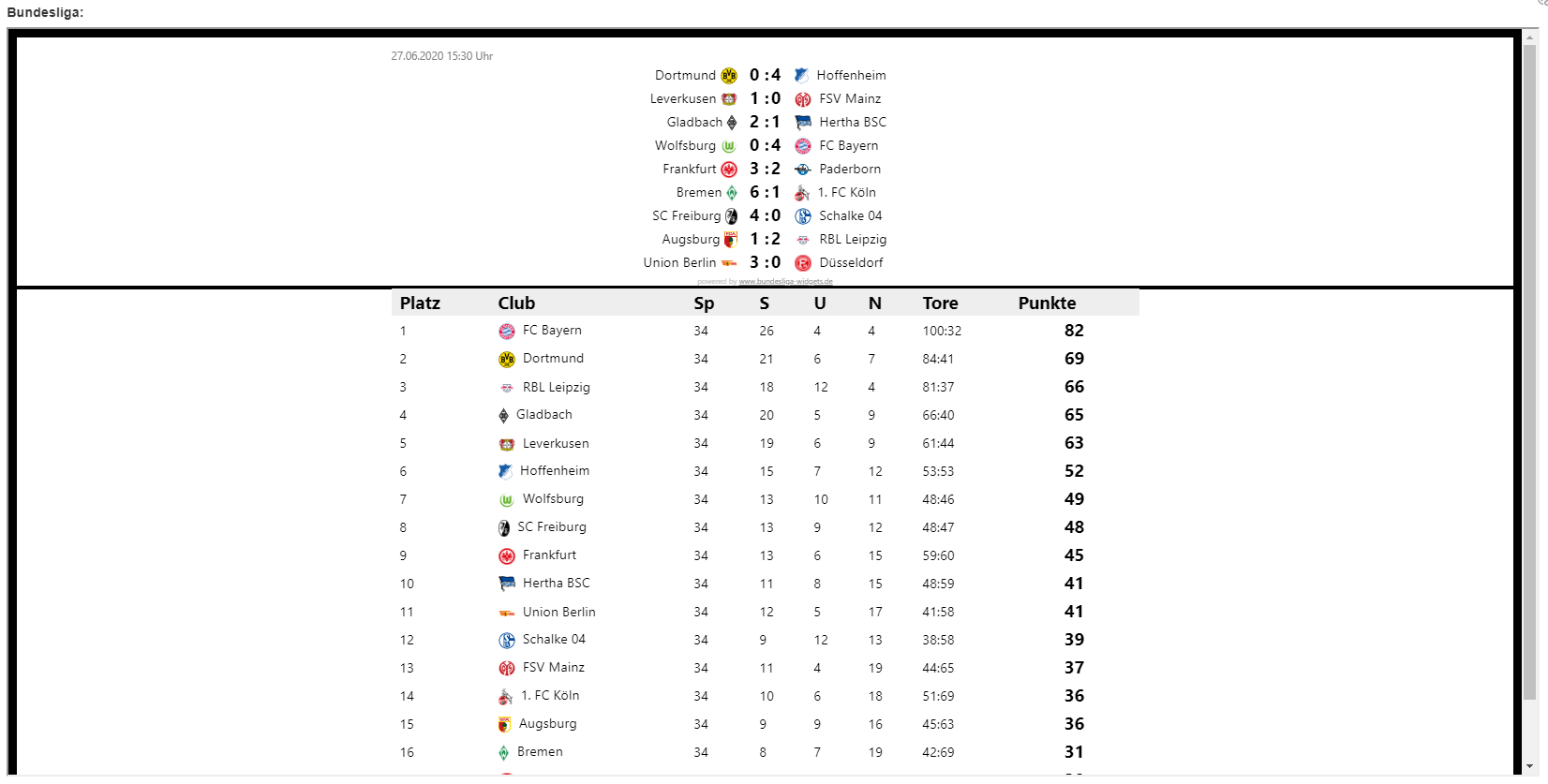
Ich habe mal die Bundesliga Widgets "aktueller Spieltag" und "Tabelle" untereinander gepackt, sieht dann so aus:

Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
<!doctype html> <html> <body bgcolor="black"> <div id="fblwidget_simple" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/simple.js" type="text/javascript"></script> <div id="fblwidget_table" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/table.js" type="text/javascript"></script> </body> </html>Wichtig:
Ich benutze nicht die Aufbereitungs-Skripte, sondern die Widgets direkt von der Webseite bundesliga-widgets.de. -
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
Das Script wird beim starten auch nicht grün, sondern nur gelb
- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?