NEWS
Bundesliga Meisterschaft HTML Tabelle
-
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
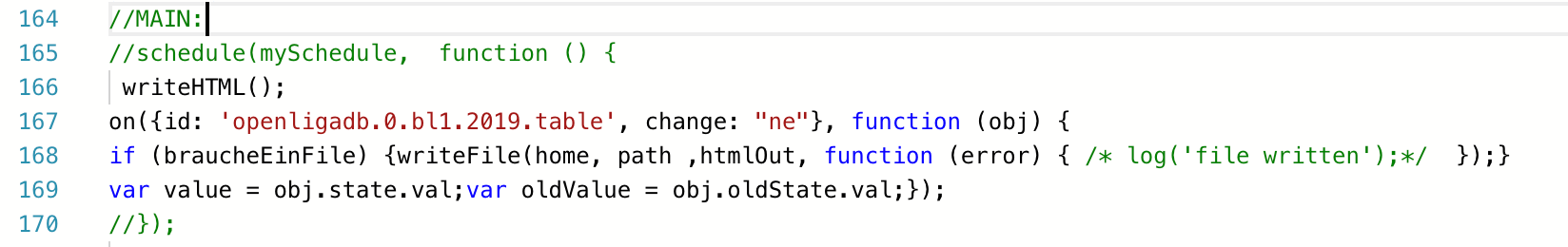
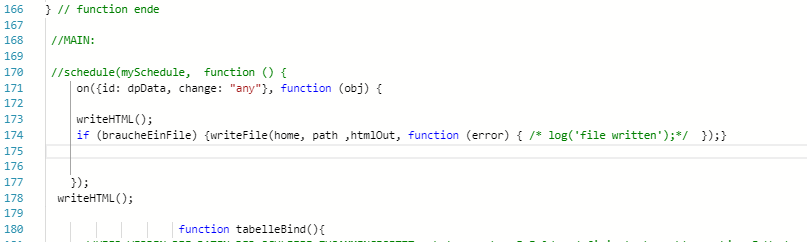
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch -
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch@biker1602
nur die eine zeile ändern - sonst nix -
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch@biker1602 sorry war falsch - muss ich noch anschauen - habe was verwechselt
-
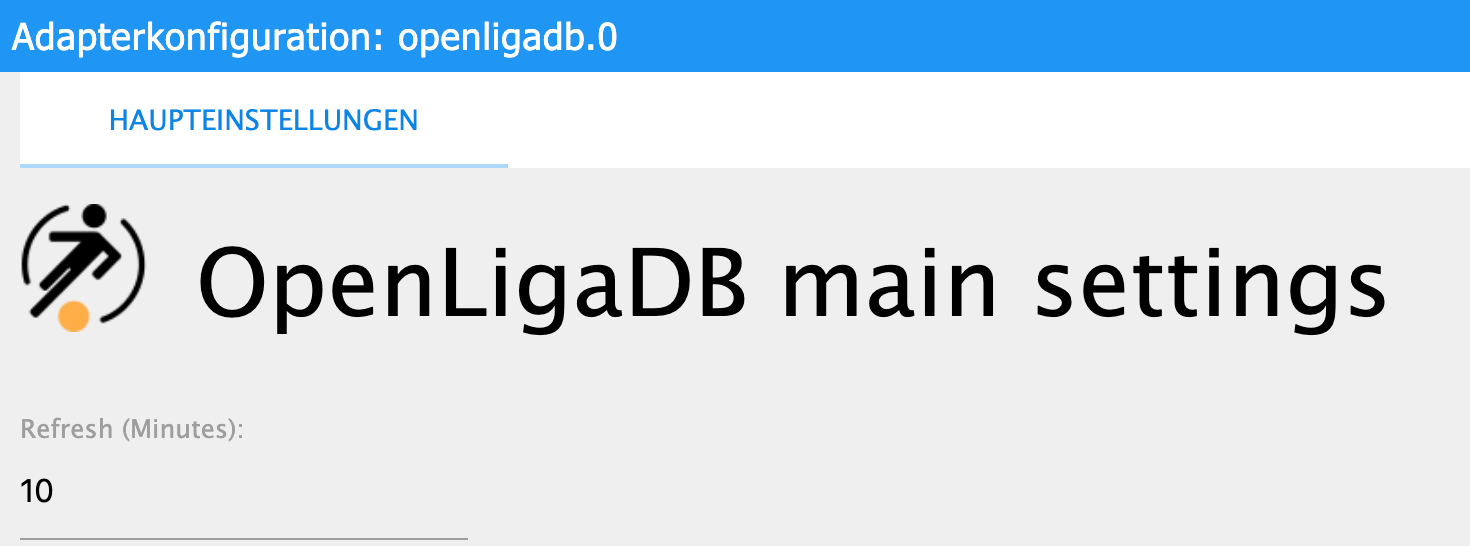
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

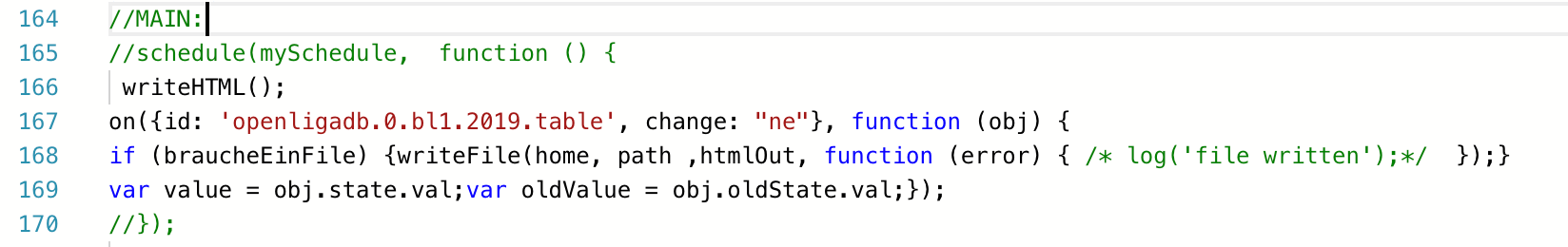
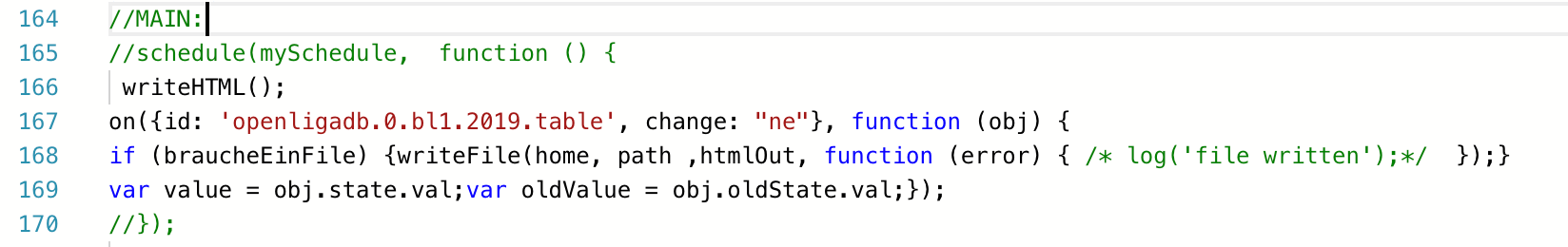
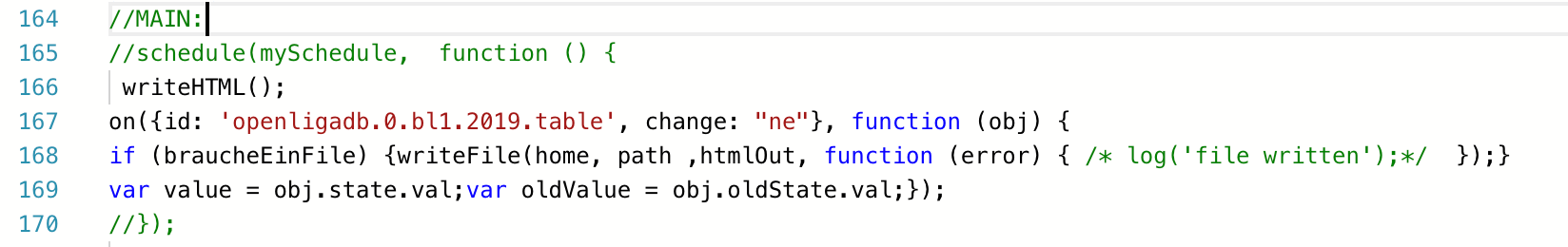
//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
-
@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
habe es so gemacht:

hier zum kopieren
//MAIN: //schedule(mySchedule, function () { on({id: dpData, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); -
@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
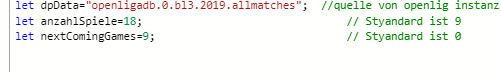
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377 -
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377@liv-in-sky bist du online?
-
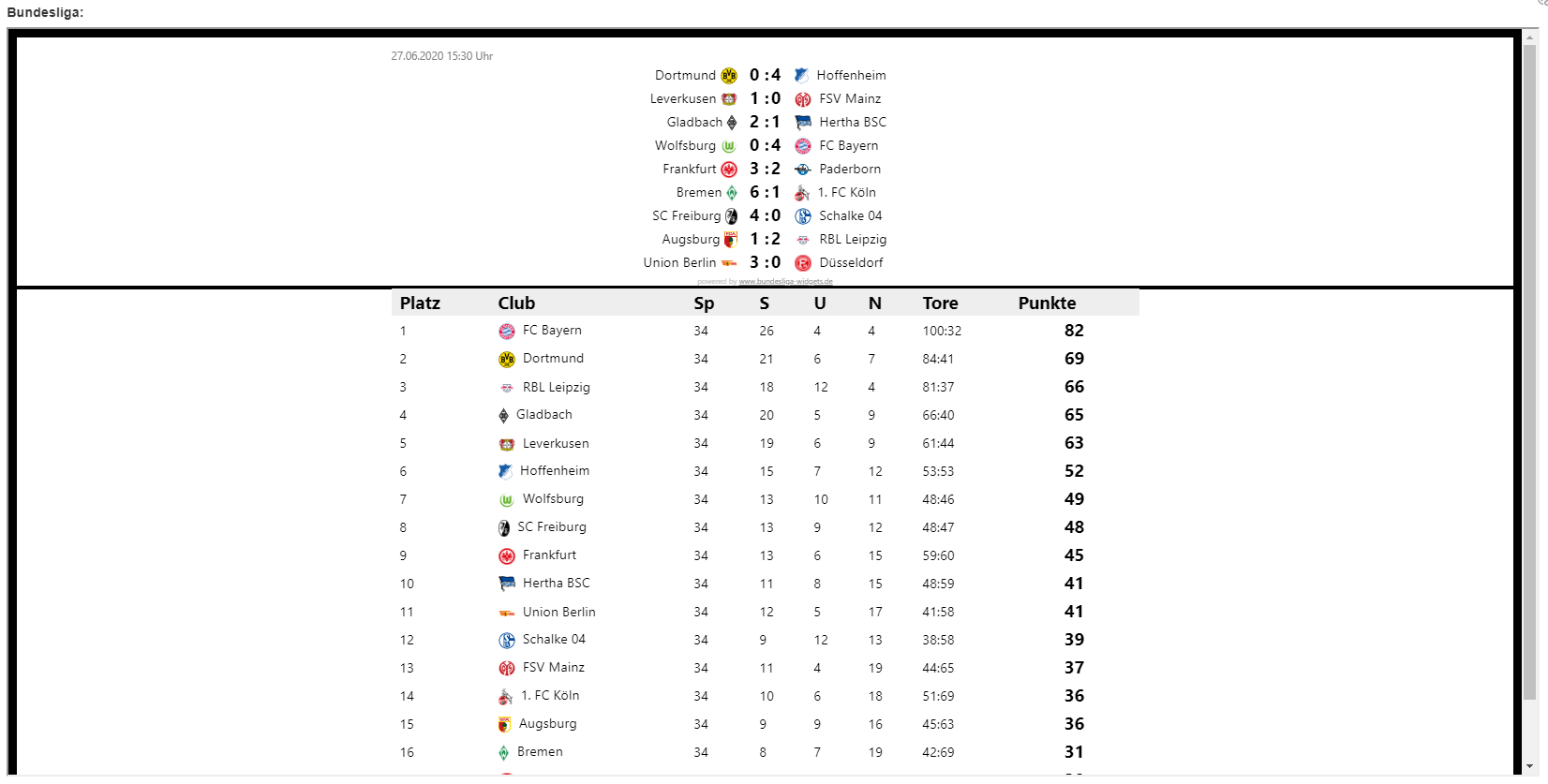
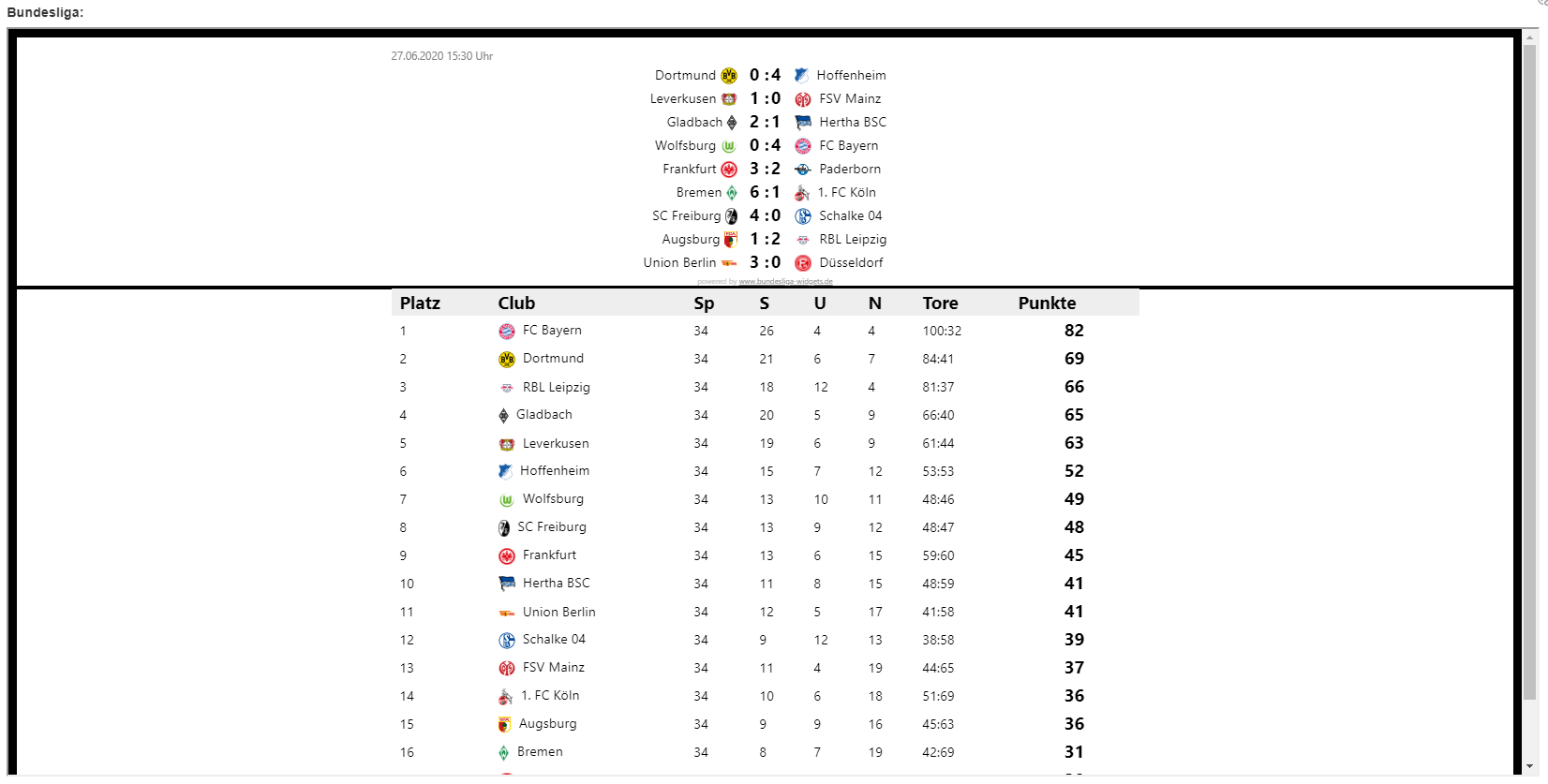
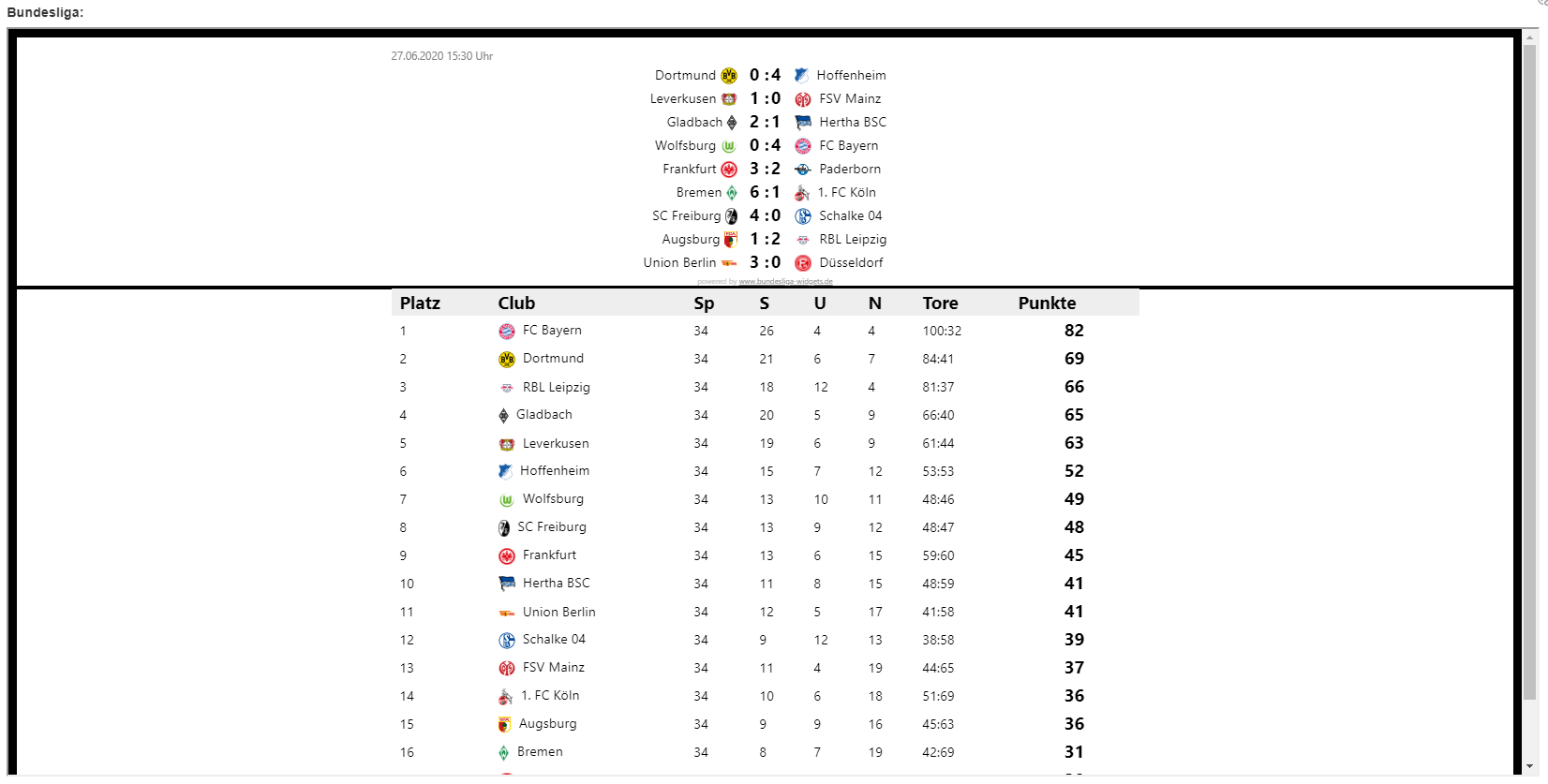
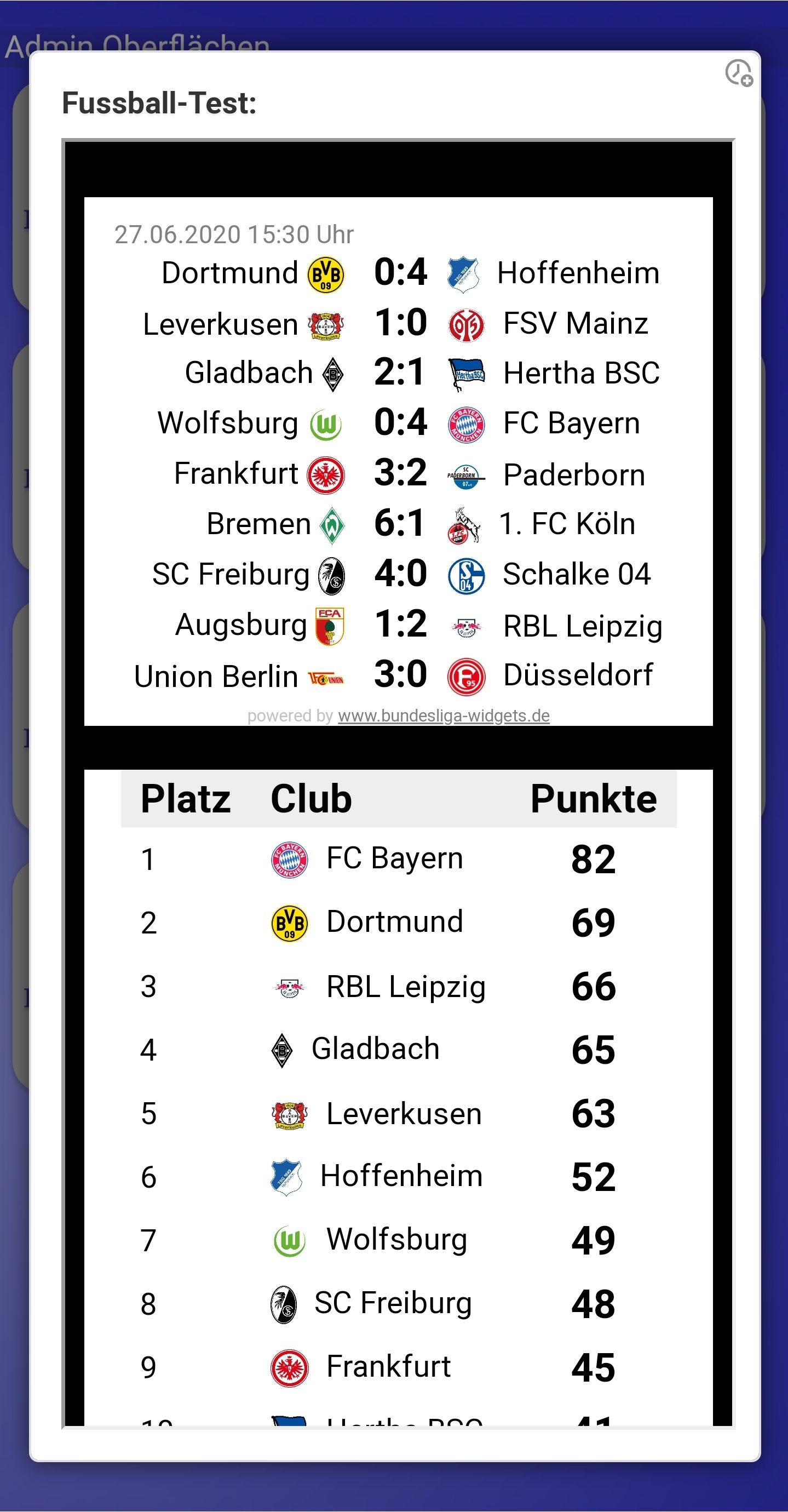
Ich habe mal die Bundesliga Widgets "aktueller Spieltag" und "Tabelle" untereinander gepackt, sieht dann so aus:

Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
<!doctype html> <html> <body bgcolor="black"> <div id="fblwidget_simple" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/simple.js" type="text/javascript"></script> <div id="fblwidget_table" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/table.js" type="text/javascript"></script> </body> </html>Wichtig:
Ich benutze nicht die Aufbereitungs-Skripte, sondern die Widgets direkt von der Webseite bundesliga-widgets.de. -
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
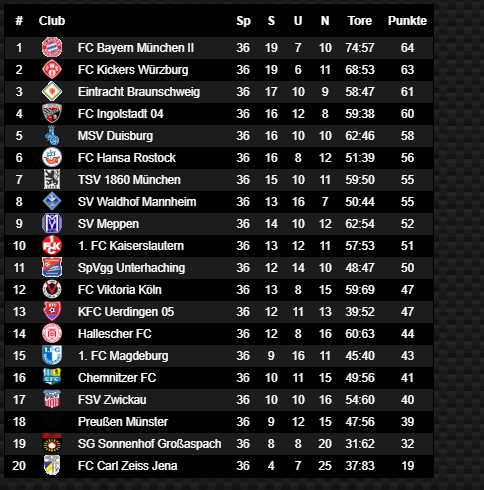
siehe ersten post :https://forum.iobroker.net/post/367377- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
Das Script wird beim starten auch nicht grün, sondern nur gelb
- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
-
Ich habe mal die Bundesliga Widgets "aktueller Spieltag" und "Tabelle" untereinander gepackt, sieht dann so aus:

Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
<!doctype html> <html> <body bgcolor="black"> <div id="fblwidget_simple" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/simple.js" type="text/javascript"></script> <div id="fblwidget_table" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/table.js" type="text/javascript"></script> </body> </html>Wichtig:
Ich benutze nicht die Aufbereitungs-Skripte, sondern die Widgets direkt von der Webseite bundesliga-widgets.de.habe es im ersten post erwähnt
-
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
Das Script wird beim starten auch nicht grün, sondern nur gelb
kannst du mir mal bitte eine datei hier einstellen, mit dem inhalt des datenpunktes für die 3. liga - dann check ich das mal
- und 2. Bundesliga gehen aber nicht die 3. Liga. Ich weiß nicht, ob es damit zusammen hängt, dass die noch nicht fertig sind und noch 2 Spiele haben und deswegen etwas anderes eingetragen werden muss?
-
kannst du mir mal bitte eine datei hier einstellen, mit dem inhalt des datenpunktes für die 3. liga - dann check ich das mal
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
kannst du mir mal bitte eine datei hier einstellen, mit dem inhalt des datenpunktes für die 3. liga - dann check ich das mal
3. Liga.txt
Das von der 3. Liga dasselbe was wir gestern mit der 1. und 2. gemacht haben.

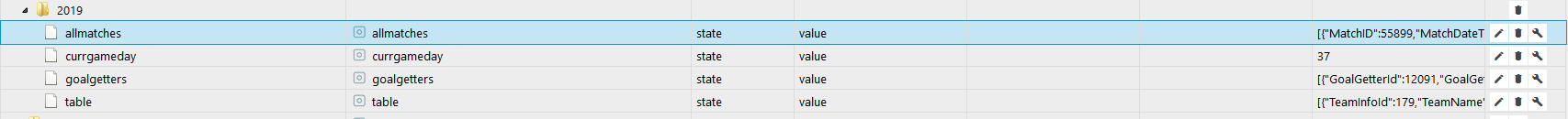
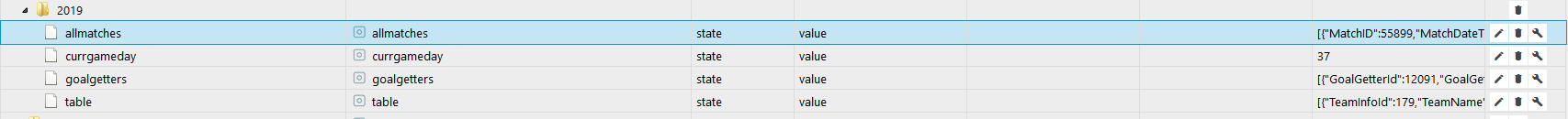
openligadb.0.bl3.2019.allmatches
-
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
kannst du mir mal bitte eine datei hier einstellen, mit dem inhalt des datenpunktes für die 3. liga - dann check ich das mal
3. Liga.txt
Das von der 3. Liga dasselbe was wir gestern mit der 1. und 2. gemacht haben.

openligadb.0.bl3.2019.allmatches
@biker1602 habe mir mittlerweile den adapter geholt - sorry fürdie arbeit
das ganze ist echt etwas "verzwickt", da in der auflistung spiele stehen, die noch nicht waren - ich hoffte immer, das die letzten 9 einträge, die letzten spiele wären
habe aber eine neue version im ersten post und diesmal mit der 3. liga geteset
bitte teste auch mal
sonderheit:
es gibt dort 2 parameter zum einstellen

bei anzahlSpiele=18 und nextComingGames ist 9 , werden die letzten 9 abgeschlossenen spiele gezeigt und die 9 nächsten anstehenden
bbei anzahlSpiele=9 und nextComingGames ist 0 , werden die letzten 9 abgeschlossenen spiele gezeigt - sonst nix
-
Ich habe mal die Bundesliga Widgets "aktueller Spieltag" und "Tabelle" untereinander gepackt, sieht dann so aus:

Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
<!doctype html> <html> <body bgcolor="black"> <div id="fblwidget_simple" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/simple.js" type="text/javascript"></script> <div id="fblwidget_table" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/table.js" type="text/javascript"></script> </body> </html>Wichtig:
Ich benutze nicht die Aufbereitungs-Skripte, sondern die Widgets direkt von der Webseite bundesliga-widgets.de.@blackeagle998 sagte in Bundesliga Meisterschaft HTML Tabelle:
Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
Ich habe es mal als HTML (nicht als URL) eingefügt, geht auch.

-
@biker1602 habe mir mittlerweile den adapter geholt - sorry fürdie arbeit
das ganze ist echt etwas "verzwickt", da in der auflistung spiele stehen, die noch nicht waren - ich hoffte immer, das die letzten 9 einträge, die letzten spiele wären
habe aber eine neue version im ersten post und diesmal mit der 3. liga geteset
bitte teste auch mal
sonderheit:
es gibt dort 2 parameter zum einstellen

bei anzahlSpiele=18 und nextComingGames ist 9 , werden die letzten 9 abgeschlossenen spiele gezeigt und die 9 nächsten anstehenden
bbei anzahlSpiele=9 und nextComingGames ist 0 , werden die letzten 9 abgeschlossenen spiele gezeigt - sonst nix
@liv-in-sky ich habe das heute Morgen gemacht aber die Spielstände stimmen nicht.

Die Tabelle ist richtig
-
@liv-in-sky ich habe das heute Morgen gemacht aber die Spielstände stimmen nicht.

Die Tabelle ist richtig
ok - sorry - sind die halbzeitstände
ich habe mal hier ein script, indem ich versucht habe, alles so klein wie möglich zu machen - würdest du dies bitte nochmal testen - ich hoffe, es paßt auf den handy-screen
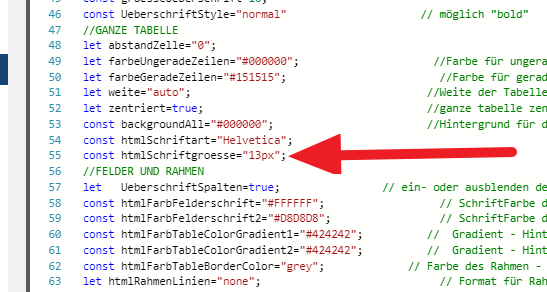
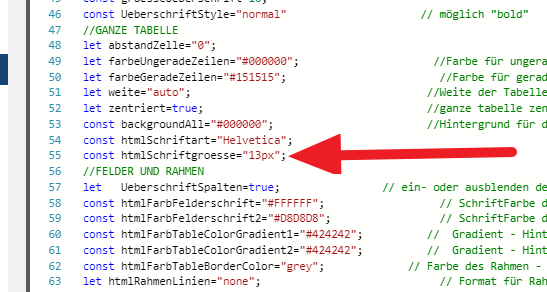
falls die schrift zu klein ist, kannst du dies hier ändern - in iqontrol habe ich die weite 330 eingestellt


-
ok - sorry - sind die halbzeitstände
ich habe mal hier ein script, indem ich versucht habe, alles so klein wie möglich zu machen - würdest du dies bitte nochmal testen - ich hoffe, es paßt auf den handy-screen
falls die schrift zu klein ist, kannst du dies hier ändern - in iqontrol habe ich die weite 330 eingestellt


@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
So ist es richtig (denn jetzt ist Braunschweig auch aufgestiegen in die 2. Bundesliga) aber nur der letzte Spieltag sprich von gestern. Wann kommen denn die Ansetzungen für den letzten Spieltag am Samstag?
-
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
So ist es richtig (denn jetzt ist Braunschweig auch aufgestiegen in die 2. Bundesliga) aber nur der letzte Spieltag sprich von gestern. Wann kommen denn die Ansetzungen für den letzten Spieltag am Samstag?
oh mann - sorry - im moment wird mein javascript nicht immer gespeichert - dazu gibt es einen extra forumeintrag - du kannst das im setting des scriptes einstellen
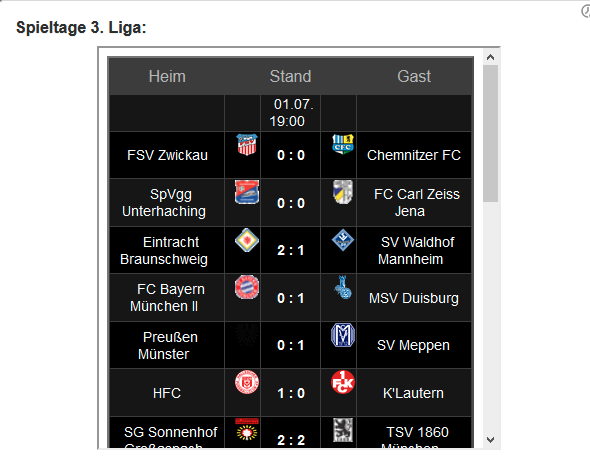
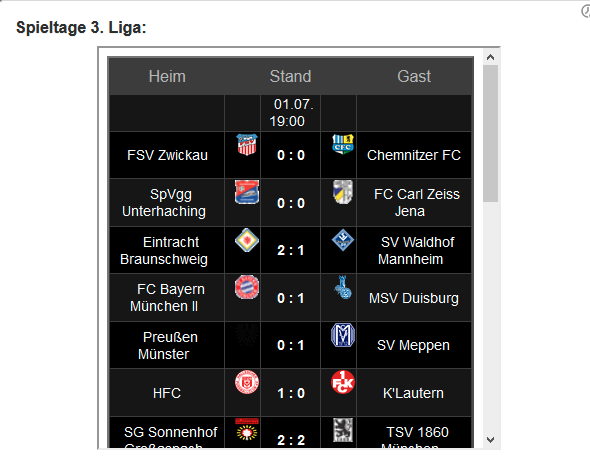
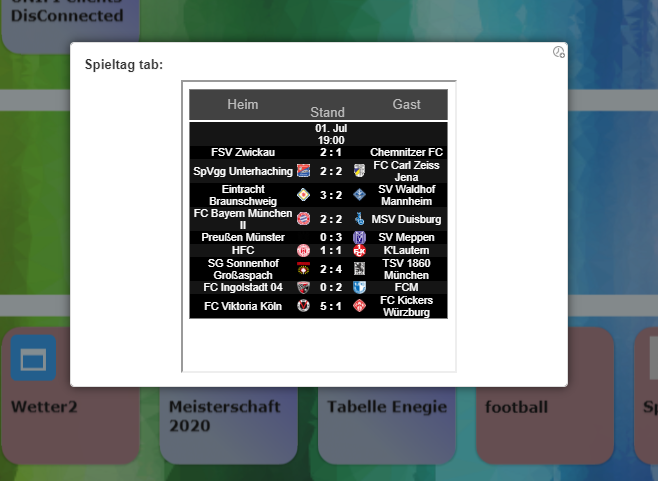
sonderheit beim spielstände script:
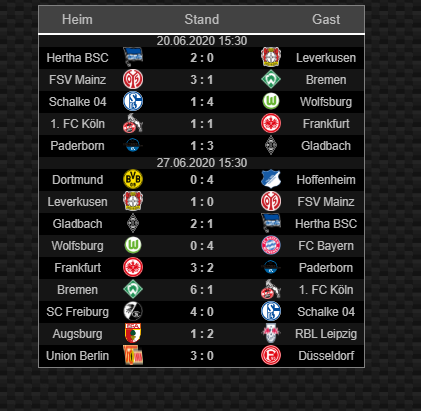
- bei variable anzahlSpiele=18 und (davon) nextComingGames ist 9 , werden die letzten 9 abgeschlossenen spiele gezeigt und die 9 nächsten anstehenden (erstes bild)
- bei variable anzahlSpiele=9 und (davon) nextComingGames ist 0 , werden die letzten 9 abgeschlossenen spiele gezeigt - sonst nix (zweites bild)
- du kannst auch 27 und 18 einstellen - also insgesamt den letzten spieltag und die nächsten kommenden 2 spietage
daher nochmal das script zum download ( hoffentlich richtig gepseichert:-) )

-
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
So ist es richtig (denn jetzt ist Braunschweig auch aufgestiegen in die 2. Bundesliga) aber nur der letzte Spieltag sprich von gestern. Wann kommen denn die Ansetzungen für den letzten Spieltag am Samstag?
@biker1602 warte noch kurz - mir ist noch was aufgefallen - script im oberen post ist gerade leer
-
@liv-in-sky said in Bundesliga Meisterschaft HTML Tabelle:
So ist es richtig (denn jetzt ist Braunschweig auch aufgestiegen in die 2. Bundesliga) aber nur der letzte Spieltag sprich von gestern. Wann kommen denn die Ansetzungen für den letzten Spieltag am Samstag?
jetzt ist das script drin - das problem - in der 3ten liga sind es ja 20 manschaften
daher müssen auch andere werte für die 3 liga genutzt werden
sonderheit beim spielstände script:
- bei variable anzahlSpiele=20 und (davon) nextComingGames ist 10 , werden die letzten 10 abgeschlossenen spiele gezeigt und die 10 nächsten anstehenden (erstes bild)
- bei variable anzahlSpiele=10 und (davon) nextComingGames ist 0 , werden die letzten 10 abgeschlossenen spiele gezeigt - sonst nix (zweites bild)
- du kannst auch 30 und 20 einstellen - also insgesamt den letzten spieltag und die nächsten kommenden 2 spietage