NEWS
-
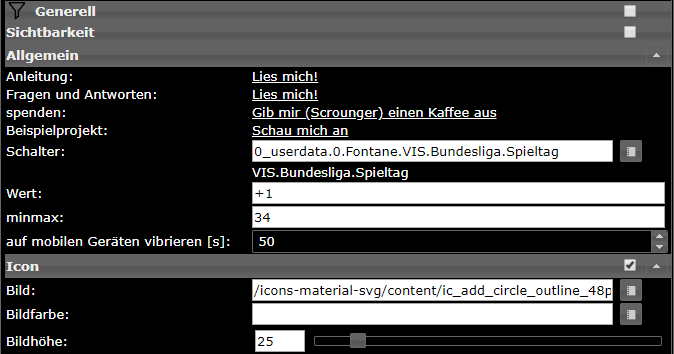
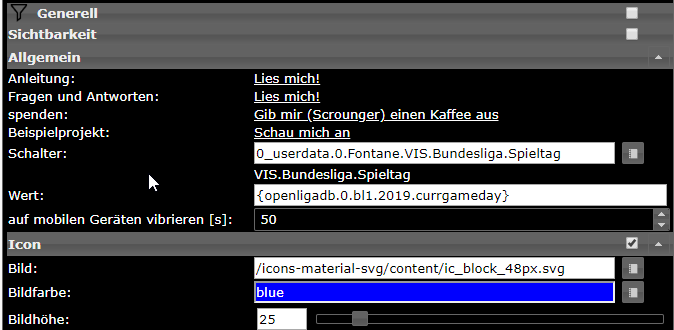
Die drei Schalter darunter sind aus den Material Design Widgets von Scrounger.
Die Bilder kommen aus den material Icons. Ggf. musst du beide Adapter noch installieren oder halt andere Bilder wählen.
Links und rechts Icon Button addition, in der Mitte Icon Button State. Bei den rechnenden Buttons noch den minmax Wert anpassen.


-
@Kuddel
Vielleicht kannst Du mir da weiterhelfen, welchen Datenpunkt muss ich nehmen, damit ich bei den nächsten Spielen meines Vereins auch die unterschiedlichen Wettbewerbe inkludiert habe? Die Datenfelder Bundesliga und DFB Pokal sind vorhanden... -
Neue Version 0.9.3
ES6 features wurden entfernt zur besseren Kompatibilität mit älteren browsern- -
@OliverIO Ich habe die aktuelle Version installiert. Das Widget openligadb - OLiDB Table klappt jetzt auf dem 4.4.4.
Leider noch nicht das Widget Deprecated: OLiDB und auch nicht das Widget GameDay.
Gruß
Michael@michihorn
bitte stelle das widget deprecated auf die neue Version um FavGame2ich habe es gerade nochmal im emulator probiert kitkat 4.4.4 mit webview 33, da funktioniert es.
ohne Fehlermeldung aus dem log kann ich dir da nicht mehr weiterhelfen
das ist aber schwierig zu bekommen aus der iobroker app -
Neue Version 0.9.2
Neuer Versuch die experimentelle javascript binding funktion zuverlässig zum laufen zu bekommen.@skokarl
Nächster Versuch. Erst mit Update Adapterversion 0.9.2 probierenDas ist das widget für Dortmund, welches heute 9.2.2020 grün anzeigen müsste
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"769px","top":"103px","border-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund')?'red':'green'}","border-width":"1px","box-shadow":"0px 0px 10px 3px {a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmnd')?'red':'green'}","width":"72px","height":"71px","border-radius":"5px","z-index":1,"color":""},"widgetSet":"basic"}]Das ist das widget für Leipzig, als Gegenprobe welches heute 9.2.2020 rot anzeigen müsste
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"645px","top":"103px","border-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','leipzig')?'red':'green'}","border-width":"1px","box-shadow":"0px 0px 10px 3px {a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','leipzig')?'red':'green'}","width":"72px","height":"71px","border-radius":"5px","z-index":1,"color":""},"widgetSet":"basic"}]wenn man die Datenpunkte auf die 2.bundesliga ändert, dann könnte man morgen 10.2.2020 für rot dann kiel oder pauli nehmen und als gegegenprobe, dann irgenwas anderes
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
Neue Version 0.9.2
Neuer Versuch die experimentelle javascript binding funktion zuverlässig zum laufen zu bekommen.@skokarl
Nächster Versuch. Erst mit Update Adapterversion 0.9.2 probierenIch kanns heute leider nicht testen gibt keine Mannschaft die spielt,
aber ich habe vollstes Vertrauen zu Dir .... :grin:Besten Dank !!
-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
Neue Version 0.9.2
Neuer Versuch die experimentelle javascript binding funktion zuverlässig zum laufen zu bekommen.@skokarl
Nächster Versuch. Erst mit Update Adapterversion 0.9.2 probierenIch kanns heute leider nicht testen gibt keine Mannschaft die spielt,
aber ich habe vollstes Vertrauen zu Dir .... :grin:Besten Dank !!
-
Kiel spielt heute

Dortmund nicht

Oliver, Du bist der geilste ..... !!!
Damit ist zumindest schonmal die Bundesliga gesichert.
Kann man in dem Binding auch noch zusätzlich z.B. auch CL durchsuchen lassen ?:grimacing:
Ich weiß, jetzt werde ich unverschämt ..... -
Kiel spielt heute

Dortmund nicht

Oliver, Du bist der geilste ..... !!!
Damit ist zumindest schonmal die Bundesliga gesichert.
Kann man in dem Binding auch noch zusätzlich z.B. auch CL durchsuchen lassen ?:grimacing:
Ich weiß, jetzt werde ich unverschämt .....@skokarl
schön das es bei dir auch funktioniert.
man kann das auch verknüpfen durch einen Oder-Operator ||
könnte so aussehen. mit weiteren || kann man das beliebig fortsetzen{a:openligadb.0.bl1.2019.currgameday;vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','leipzig')||vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl2.2019.allmatches','stuttgart')?'red':'green'} -
@skokarl
schön das es bei dir auch funktioniert.
man kann das auch verknüpfen durch einen Oder-Operator ||
könnte so aussehen. mit weiteren || kann man das beliebig fortsetzen{a:openligadb.0.bl1.2019.currgameday;vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','leipzig')||vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl2.2019.allmatches','stuttgart')?'red':'green'} -
@michihorn
bitte stelle das widget deprecated auf die neue Version um FavGame2ich habe es gerade nochmal im emulator probiert kitkat 4.4.4 mit webview 33, da funktioniert es.
ohne Fehlermeldung aus dem log kann ich dir da nicht mehr weiterhelfen
das ist aber schwierig zu bekommen aus der iobroker app -
Neue Version 0.10.0
Diesmal gibt es ein neues Widget, das das bisherige Tabellen-Widget ersetzt.
In diesem neuen Tabellen Widget kann man einstellen in welchem Modus man die Tabelle angezeigt bekommen möchte.
Zur Auswahl stehen
Total=wie bisher die normale Rangtabelle
Home=die Tabelle nur mit den Heimspielen
Away= die Tabelle nur mit den Auswärtsspiele
der Vorschlag kam von @TerminaIch habe das alte Widget gegen ein neues ersetzt, da das neue Widget nicht dem den Datenpunkt der Tabelle nimmt, sondern nun alles aus den vorhandenen Spieldaten allmatches berechnet.
daher werde ich irgendwann mal den Datenpunkt Tabelle nicht mehr mit Daten versorgen.Das alte widget zum Spieltag (gameday) gibt ab heute einen Hinweis aus, das man umstellen soll.
-
Neue Version 0.10.0
Diesmal gibt es ein neues Widget, das das bisherige Tabellen-Widget ersetzt.
In diesem neuen Tabellen Widget kann man einstellen in welchem Modus man die Tabelle angezeigt bekommen möchte.
Zur Auswahl stehen
Total=wie bisher die normale Rangtabelle
Home=die Tabelle nur mit den Heimspielen
Away= die Tabelle nur mit den Auswärtsspiele
der Vorschlag kam von @TerminaIch habe das alte Widget gegen ein neues ersetzt, da das neue Widget nicht dem den Datenpunkt der Tabelle nimmt, sondern nun alles aus den vorhandenen Spieldaten allmatches berechnet.
daher werde ich irgendwann mal den Datenpunkt Tabelle nicht mehr mit Daten versorgen.Das alte widget zum Spieltag (gameday) gibt ab heute einen Hinweis aus, das man umstellen soll.
-
@OliverIO
Super krass, dass Du versuchst das umzusetzen!Wäre es dann möglich sich im View später per Knopfdruck die unterschiedlichen Tabellen anzuzeigen? Hat bestimmt wieder etwas mit den Bindings zu tun, oder?
-
@OliverIO
Super krass, dass Du versuchst das umzusetzen!Wäre es dann möglich sich im View später per Knopfdruck die unterschiedlichen Tabellen anzuzeigen? Hat bestimmt wieder etwas mit den Bindings zu tun, oder?
-
@Termina ja, lege einen Datenpunk an. Trage den Datenpunkt im Feld Modus ein und dann knöpfe auf der oberfläche, die den Datenpunkt auf den jeweiligen Wert setzt
@OliverIO
Entschuldigt, dass ich da so sehr eure Unterstützung benötige...:confused:
Also, den Datenpunkt Bundesliga_Tabelle habe ich als Zeichenfolge angelegt. Und wie ist das nun gemeint mit "trage ihn im Feld Modus ein"? Ich stehe auf dem Schlauch... -
@OliverIO
Entschuldigt, dass ich da so sehr eure Unterstützung benötige...:confused:
Also, den Datenpunkt Bundesliga_Tabelle habe ich als Zeichenfolge angelegt. Und wie ist das nun gemeint mit "trage ihn im Feld Modus ein"? Ich stehe auf dem Schlauch...@Termina ok hier mal eine Art der Möglichkeit
1.Schritt einen Datenpunkt anlegen und dort mal den wert "total" eintragen
2.drei widgets table v2 anlegen. (am besten erst einmal nebeneinander) und alle identisch konfigurieren
3. bei allen in den widgeteinstellungen in der gruppe sichtbarkeit bei datenpunkt deinen erstellten Datenpunk eintragen
4. im feld Wert für die Bedingung dann bei jedem der 3 widgets jeweils nur einen der werte eintragen total,home,away
5. dann ein neues widget anlegen: Radiobuttons ValueList (ist in der Standardinstallation von vis schon enthalten
6. in Gruppe Allgemein deinen angelegten ObjectID auswählen
7.Bei Werte das folgende eintragen: total;home;away (dies muss mit dem was du unter sichtbarkeit bei den widgets eingetragen hast zusammenpassen
8 Bei Texte das folgende eintragen: Gesamt;Heim;AuswärtsDann in den vis runtime gehen und ausprobieren
9 zum schluss noch die widgets exakt übereinander legen, so das es wie eines aussieht -
@Termina ok hier mal eine Art der Möglichkeit
1.Schritt einen Datenpunkt anlegen und dort mal den wert "total" eintragen
2.drei widgets table v2 anlegen. (am besten erst einmal nebeneinander) und alle identisch konfigurieren
3. bei allen in den widgeteinstellungen in der gruppe sichtbarkeit bei datenpunkt deinen erstellten Datenpunk eintragen
4. im feld Wert für die Bedingung dann bei jedem der 3 widgets jeweils nur einen der werte eintragen total,home,away
5. dann ein neues widget anlegen: Radiobuttons ValueList (ist in der Standardinstallation von vis schon enthalten
6. in Gruppe Allgemein deinen angelegten ObjectID auswählen
7.Bei Werte das folgende eintragen: total;home;away (dies muss mit dem was du unter sichtbarkeit bei den widgets eingetragen hast zusammenpassen
8 Bei Texte das folgende eintragen: Gesamt;Heim;AuswärtsDann in den vis runtime gehen und ausprobieren
9 zum schluss noch die widgets exakt übereinander legen, so das es wie eines aussieht