NEWS
Test Adapter OpenLigaDB
-
@OliverIO
Ich habe mal die experimentelle Funktion eingebaut... Datenpunkt vom Typ Zahl angelegt für oid1, für oid2 den allmatch der 1.Bundesliga. Favorit wie unter Highlight als club1 eingetragen.
Widget sagt mir heute ist Spieltag, dabei ist heute keiner...
Muss der Datenpunkt für oid1 ein bestimmtes Format haben?Hast du ein Besipiel für die css Klasse?
-
Der oid-Datenpunkt sieht gut aus. Wie gesagt Inhalt ist komplett egal, wird nicht weiterverarbeitet. Es darf nur kein JSON, sein, da sons es zu vis-Fehlern kommt. Aber die Notation muss genau so sein.
Heute ist aktueller Spieltag für DFB
Kürzel: dfb2019 Saison 2019Wenn du es mit denen probierst dann kannst du es testen.
Beispiel für CSS
Das folgende im view oben in den Reiter CSS reinkopieren.todaygame { color:red; } .todaygameheader { color: yellow; }Wenn du als Suchbegriff "lever" eingibst, dann müsste wie bei mir ja dran stehen. Kannst es aber auch mit verl oder karl probieren

-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:

Irgendwie verstehe ich jetzt was nicht. Wie bekomme ich BL1 und DFB in eine Liste?
-
Erhöhe das Attribut lcount, dann kannst du weitere Ligen konfigurieren.
für jede Liga kannst du separate suchbegriffe verwenden-
Alle Spiele werden nach Uhrzeit sortiert. -
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
Erhöhe das Attribut lcount, dann kannst du weitere Ligen konfigurieren.
für jede Liga kannst du separate suchbegriffe verwenden-
Alle Spiele werden nach Uhrzeit sortiert. man sieht den Wald vor lauter Bäumen nicht
man sieht den Wald vor lauter Bäumen nicht
Danke @OliverIO -
@Nashra ja die übersetzung ist noch nicht drin. da kann man die Bezeichnungen nochmal schärfen
-
@OliverIO
Bin leider gestern nich mehr ausgiebig zum testen gekommen.
Hertha hatte gestern kein Bundesliga oder Pokalspiel. Sobald ich dein experimentelles Bindig auf den allmatches Datenpunkt der Bundesliga gelegt habe hat er mir aber immer gesagt heute sei Spieltag. Umlegen auf den DFB Datenpunkt -> Heute kein Spiel. Seit heute früh zeigt er auch beim Bundesliga Datenpunkt Spiel Nein an. Werde mal schauen was er mir am Sonntag zeigt. Das mit den CSS Klassen funktioniert auf jeden Fall.Was auf jeden Fall noch falsch ist, das Endergebnis Hertha : Schalke im DFB Pokal war definitiv kein unentschieden. 2:2 war der Spielstand nach der 2. Halbzeit. Nach der Verlängerung stand es 3:2.
-
@bommel_030 hab gerade die daten wegen hertha geprüft.
ja stimmt ist falsch. in den json-daten gibt es noch ein 3. ergebnistyp mit ergebnis nach der 90. minute
hier gab es wohl nachspielzeit und dann ist ein tor gefallen.kann das korrigieren
-
@OliverIO
Sag mal Du armer Kerl.... Hättest Du gewusst was da dran hängt, hättest Du den Adapter dann trotzdem gemacht ?
-
@skokarl
ja, ist alles kein größeres Problem. Ist doch schön wenn man so etwas erstellen kann und auch anderen helfen kann. der Adapter ging ja auch recht schnell.
meistens ist das immer so, wenn der Bedarf erst einmal geweckt wird, dann kommen mehr wünsche. da das nicht mein erstes Softwareprojekt ist, weiß ich was meist kommt.
Schön find ich auch, wenn man kniffligere Dinge lösen kann, wie zB jetzt diese Binding-Funktion. hab dabei auch noch einen Fehler im vis finden können. https://github.com/ioBroker/ioBroker.vis/issues/263, dann würde sich die Notation des Bindings etwas vereinfachen.
Mach mir aber keine Hoffnung, das der bald gefixt wird. Das dauert hier immer etwas länger -
@OliverIO
So, Spieltag geht los... Konnte getestet werden...- Wenn man dem Widget die CSS-KLasse mdui-table-striped zuweist, dann wird todaygameheader ignoriert.
- todaygame wird wie definiert angewendet.
- Sollen todaygame und todaygameheader nur aktiv werden wenn die Favoritenmannschaft heute spielt? Mein Favorit spielt erst morgen, das heutige Spiel wird aber schon hervorgehoben.
- Mein Wunsch wäre, nur das Spiel der Favoritenmannschaft am tatsächlichen Spieltag hervorzuheben.
- HTML Binding sagt auch korrekt "Heute kein Favoritenspieltag".
- Wenn ich mehrere Ligen einbinde wird bei mir nur der in der letzten Liga als Favorit markierte Club hervorgehoben, alles was ich in den LIgen davor eintrage wird ignoriert.
-
nenn mir mal die genaue Liga und den Verein und welches widget, damit ich das nachstellen kann
den ersten Punkt mit mdui-table-striped habe ich nicht ganz verstanden.
Sag mir auch hier in welchem widget genau, wo hast du das genau eingetragen
was hätte passieren sollen?
was ist passiert? -
für den Test des HTML-bindings. Ihr dürft gern auch temporär mal eine andere Mannschaft eintragen.
Test bedeutet, dass mehrere Personen unter evtl. unterschiedlichen Konstellationen etwas ausprobieren.
Nur dadurch kann sichergestellt werden, das so etwas einigermaßen Fehlerfrei läuft. -
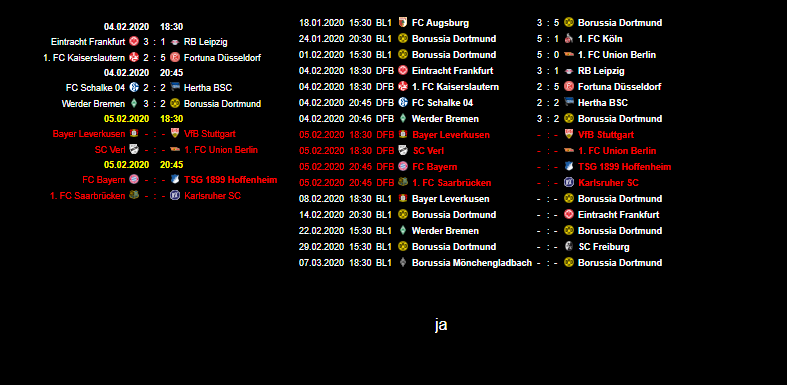
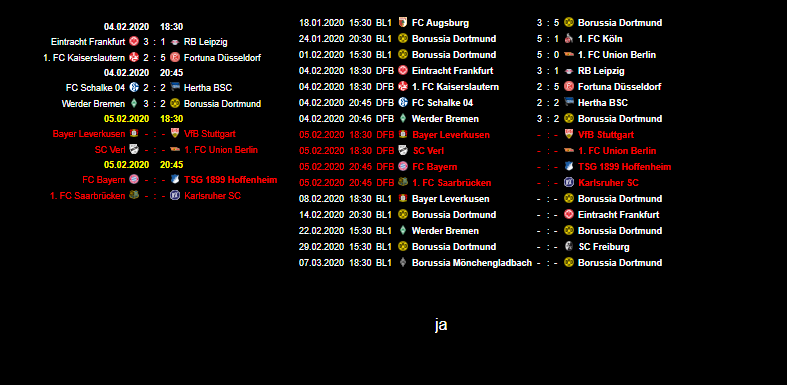
Beim HTML Binding und den Hervorhebungen habe ich mit Frankfurt und Hertha gespielt.
Einer spielt heute, der andere morgen. HTML-Binding zeigt korrekt an Frankfurt spielt heute, Hertha spielt heute nicht. Das funktioniert nach meinen Erkenntnissen einwandfrei.
Habe drei Views mit je einem der drei verfügbaren Widgets. Die drei Views werden in einer Masonry View zusammengefasst.
Datenpunkte sind bl1 (group league 0) und dfb2019 (group league 1) im Games of Favorit Widget.
Hervorgehoben wird hier nur das was ich in highlight2 (group leageue 1) eingetragen habe.
Highlight 1 wird komplett ignoriert. Fällt normalerweise nicht auf, weil man in der Regel den gleichen Club favorisiert. Wenn ich also Hertha in der BL und Frankfurt im DFB favorisiere wird nur Frankfurt hervorgehoben. Erwarten würde ich, dass beide hervorgehoben werden.
Im Bild ist das Spiel Frankfurt gegen Augsburg heute hervorgehoben. Hertha spielt aber erst morgen, von daher wäre es für mich besser, dass quasi morgen nur Hertha : Mainz hervorgehoben wird.
Ich habe den Widgets unter generell die CSS Klasse mdui-table-striped (von Uhula) zugewiesen um den Zebra Look zu erreichen. Die CSS Anweisung .todaygameheader steht im CSS Reiter ganz unten und sollte eigentlich alle anderen übertrumpfen, er Header des Spieltages ändert sich allerdings nicht. Wunsch wäre hier, dass das hervorheben trotz mdui-table-striped Klasse geht. -
@bommel_030
ich habe noch einen Fehler gefunden, der das nicht markieren von vereinen betrifft
Danke, Aufgrund deiner Beschreibung konnte ich das nachstellen und finden.das mit dem Materialdesign und den gestreiften Tabellen habe ich geprüft.
Die CSS-Klassen werdne konkret angewendet. Allerdings ist der Effekt relativ gering.
Es werden nur 5% von schwarz angewendet. je nach Bildschirm ist das nicht sichtbar (bei mir auch nicht)
Erst wenn ich den Effekt verstärke sieht man die gestreiften Tabellen
Am besten probierst du mit der Entwicklerconsole von Chrome oder Firefox einmal damit rum, da kann man das live ändern.
Suche im CSS den folgenden Text.mdui-table-striped tr:nth-child(even) {
background:rgba(0,0,0,0.05);
}und ändere .05 in einen höheren Wert (1 ist max)
Das ist der sogenannte Alphakanal und gibt die Menge an Transparenz an (0=Transparent,1=Deckend)Gameheader
da ich nur die komplette Tabellenzeile mit der Klasse markiere und das Materialdesign eine Farbe der Tabellenzelle zuweist. Ist das spezifischer und die Farbe der Zeile wird ignoriert. Du musst das CSS wie folgt anpassen:.todaygameheader td {
color: yellow !important;
} -
Neue Version 0.9.1 mit kleineren Fehlerbehebungen in der Ergebnisdarstellung eines Spiels und der Hervorhebung von Mannschaften bei FavGames
-
@skokarl said in Test Adapter OpenLigaDB v0.0.x:
Lieber @OliverIO

das ist ein Teil meiner HauptVis, Startseite.

Du siehst oben rechts den Bundesliga Button.... alle Buttons haben Rahmen, entweder grün oder rot,
in Abhängigkeit von verschiedenen Bedingungen.Weisst Du was geil wäre ?,...... wenn es einen Datenpunkt gäbe, der am Tag wenn Dortmund spielt true wird .....
d.h. ich würde morgens aufs Tablet gucken, der Rahmen wäre rot, und ich wüsste dass Dortmund heute spielt ...

Da kannst Du mal sehen was Du mit Deinem Adapter angerichtet hast .... die Ideen werden als verrückter
Kannst du diese neue Bindungfunktion mit deinen Knöpfen auch mal testen?
Funktioniert das? -
@OliverIO
Danke für Aufklärung. mit !important hatte ich schon erfolglos getestet, mit dem td vor der { passt sich der Titel wie formatiert an.
Die 5% Zebra-Effekt sind bei mir ausreichend sichtbar. Falls dem Mal nicht mehr so ist weiß ich aber jetzt wo ich das ändern kann
Sobald die 0.9.1 im latest auftaucht teste ich das mit dem markieren der Vereine auch noch mal. -
@bommel_030 NPM-Paket und github ist schon draussen. Musst mal die Adapterdarstellung in iobroker aktualisieren.
Weiß aber nicht wie oft er das mit NPM abgleicht -
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
mdui-table-striped
Wie bekomme ich in der mdui-table-striped die Schriftfarbe in weiß?