NEWS
TV Programm Mini Anzeige - HTML Tabelle
-
@Nashra wenn du lust hast, dann poste mal eines deiner scripte - evtl. übernehmeich dann die zusätzlichen einstellungen
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra wenn du lust hast, dann poste mal eines deiner scripte - evtl. übernehmeich dann die zusätzlichen einstellungen
Aber klar doch...
Bei der Ausgabe "Das Programm..." habe ich nur den Eintrag von "Last Update..." entfernt
und in der Sig umgekehrt, aber das siehst du ja. Kann man auch mit "let" lösen ob oben
und unten entsprechend angezeigt wird.//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltvjetzt.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.TV-Programm.TVjetzt" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" 0,20,40 9-23,0 * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='SENDER'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='SEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='SENDUNG'; var Feld3lAlign="left"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Das TV Programm - Jetzt im Programm'; // Überschrift const htmlSchriftWeite="normal"; const htmlSchriftUeberGroesse="13px"; const htmlFarbUber="#40FF00"; // Farbe der Überschrift //Unter der Tabelle const htmlSchriftUntenGroesse="12px"; const htmlSchrifFarbeUnten="#40FF00"; const htmlSigTextAlign="right"; const htmlSigPadLeft="10px"; const htmlSigPadRight="10px"; //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="blue"; //"#00FF00"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="blue"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //"805px"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular"; //"Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#FFBF00"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#D7DF01"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlEnd= '</table></div></body>'; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center " td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 class=\"spalteI\" width=\"300\" var htmlTabUeber2="<td width="+htmlSpalte1Weite+" class=\"spalteI\" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var url='https://www.hoerzu.de/tv-programm/jetzt/'; const request = require('request-promise-native'); var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; async function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- //await getTV().then(function() { //getTV().then(holeTV).then(function() { //await holeTV(); var myOjects= myObjFilter; //log ("bin hier"); // var timeout4 = setTimeout(function () { // log("______________objetsTest: "+myOjects[14][0]+myOjects[14][1]+myOjects[14][2]); // log("______________objetsTest: "+myOjects[16][0]+myOjects[16][1]+myOjects[16][2]); //log("______________objetsTest: "+myOjects[4][0]+myOjects[4][1]+myOjects[4][2]); // log ("bin hier"); //for(var index in myObjFilter) {counterlein++;log(counterlein+"---"+myObj[index][0]+"______"+myObj[index][2]+"______"+myObj[index][1])}; //var myOjects=holeTV(); for (var index in myOjects) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1=myOjects[index][0]; val1=val1.replace( /,/g , "");/*log(val1);*/ val1="seit: "+val1; //zeit val0=myOjects[index][1]; val0=val0.replace( /,/g , ""); //log(val0); val2=myOjects[index][2]; val2=val2.replace( /,/g , ""); val2=val2.replace(/-$/,""); if (val2.length>=38) val2=val2.substring(0,37)+" ..." //log(val2); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! }).then(tabelleFinish) //}, 3000); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); //if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); //writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ }); async function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><tdalign="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende //log("bin raus aus tabelleBind"); } async function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } //var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; //var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size:"+htmlSchriftUeberGroesse+"; font-weight:"+htmlSchriftWeite+"\">"+htmlFeldUeber+"</p>"; var htmlUnter= "<div style=\"padding-right:"+htmlSigPadRight+"; padding-left:"+htmlSigPadLeft+"; color:"+htmlSchrifFarbeUnten+"; font-family:"+htmlSchriftart+"; font-size:"+htmlSchriftUntenGroesse+"; text-align:"+htmlSigTextAlign+";\" >Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; // log("bin raus aus tabelleBind"); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} //getTV2(); } var gesucht=""; var gefunden=""; var gefunden_2=""; var gefunden2=""; var gefunden2_2=""; var myArr2=[]; var myArr22=[]; var myArr222=[]; var myArr2_2=[]; var myArr22_2=[]; var myArr3=[]; var myArr3_2=[]; var myArr4=[]; var myObj=[]; var myObjFilter=[]; var counterlein=0; var allesDa=true; async function getTV(){ return new Promise(async (resolve, reject) => { //try { await request(url, async function (error, response, result) { //console.log("result: "+result); gesucht=""; gesucht=result; // log(" gesucht - direct_____________JETZT: "/*+ gesucht*/); // setState("controll-own.0.AAATEST.TVTVTVTV",result); holeTV(gesucht); //log("bin raus getTV"); if (gesucht!="") {resolve()} else {reject()} ; }).on("error", function (e) {console.error(e);}); //log("bin raus getTV"); }); } async function holeTV(gesuchtVal){ //log("bin in holeTV"); gesucht=""; gefunden=""; gefunden_2=""; gefunden2=""; gefunden2_2=""; myArr2=[]; myArr22=[]; myArr222=[]; myArr2_2=[]; myArr22_2=[]; myArr3=[]; myArr3_2=[]; myArr4=[]; myObj=[]; myObjFilter=[]; counterlein=0; var re = /span>\s+<a title=".+?" data/g; gesucht = gesuchtVal; let missing=gesucht.match(/<H3>Es ist jetzt.+?Uhr/g); missing==null? allesDa=false : allesDa=true; //if (!allesDa) {/*log(" DA FEHLT WAS - bin in jetzt ! "+missing)*/}else{log("schreibe --------------JETZT","error")}; //log(" DA FHLT WAS ! "+ gesucht.match(/<H3>Es ist jetzt.+?Uhr/g).length.toString()); //gesucht.match(/<H3>Es ist jetzt.+?Uhr/g).length==0 ? allesDa=false : allesDa=true; //log(" DA FHLT WAS ! "+ gesucht.match(/<H3>Es ist jetzt.+?Uhr/g).length.toString()); //gefunden = gesucht.match(re); //gesucht=getState("controll-own.0.AAATEST.TVTVTVTV").val //log("gesucht: ----------------: "+gesucht); gefunden= "fff"+gesucht.match(re); //gefunden=gefundenA.replace(/ data/g,""); // log("gefunden: ----------------: "+gefunden); let helper2=[]; let helper=gefunden.match(/\".+\" data/g); // log(helper.length.toString()); for (var i=0;i<helper.length;i++){ let hhh= helper[i].replace(/,/g, " --");// Text2.slice(((Text2.lastIndexOf(':') + 1 + 2) - 1), Text2.lastIndexOf('"') + 1 + 2); hhh=hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2 "); //log(hhh) hhh=hhh.replace(/\:/g, ";"); // log(hhh) hhh=hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); // log(hhh) // hhh=hhh.replace(/(\d\d:\d\d \d\d\.\d\d\. .+)\.(.+)/g, " $1xxx$2 "); hhh=hhh.replace(/(\d\d\.\d\d\..+)\.(.+)/g, "$1x_x_x$2 "); hhh=hhh.replace(/ data/g,""); // log("++++++++++++++++++++"+hhh) // helper2.push(hhh) } //log("+++++++"+helper[2]) //log("helper2_"+helper2.toString()) // log("gefunden2: ----------------: "+gefunden2); var myArr =helper2.toString().split(","); //log(myArr.length.toString()+"---"+myArr[3].toString()); for(var i=0;i<myArr.length;i++){ var haken=myArr[i].replace( /,>/g , ""); myArr22.push(haken);} // /,>/g , "" for(var i=0;i<myArr22.length;i++){ var haken=myArr22[i].replace("xxx",""); myArr222.push(haken);} // /,>/g , "" for(var i=0;i<myArr222.length;i++){ var haken=myArr222[i].replace(/\"/g,""); myArr2.push(haken);} // /,>/g , "" // log(myArr2.length.toString()+"---"+myArr2[3].toString()); for(var i=0;i<myArr2.length;i++) { let val3= myArr2[i].slice(0, (myArr2[i].indexOf(':') + 1) - 5).trim(); // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2=myArr2[i].slice(((myArr2[i].lastIndexOf('.') + 1 + 1) - 1), myArr2[i].length).trim(); val2=val2.replace("x_x_x",".") // uhrzeit let val1=myArr2[i].slice((((myArr2[i].lastIndexOf(':') + 1) - 2) - 1), myArr2[i].indexOf(':') + 1 + 2).trim(); // sender //log(val2);//+"___"+val2+"___"+val3) myObj.push([val1,val2,val3]); } //log("vor soert___________________________"+myObj[3][2].toString()); var mySort = ["ARD alpha","ZDFneo","n-tv","Servus TV","One","RBB","Phoenix","MDR","SWR","HR","BR","Fix&Foxi","Nicktoons","VH1 Classic","MTV Brand New","Gute Laune TV","Nautical Channel", "Silverline","Penthouse Passion HD","Playboy TV","Lust Pur","Blue Hustler","RTL Living","Disney XD","RCK TV","MTV", "Animal Planet","Planet","Geo Television","auto motor und sport channel","Extreme Sports Channel","SPORT1+","RTL Passion", "RTL Crime","ProSieben Fun", "1 emotions","kabel eins classics","Sony Channel","Sony AXN","Jukebox","MTV Live HD","MTV HD", "Stingray Classica","Boomerang","Cartoon Network","Disney Junior","Junior","TV","Heimatkanal","E! Entertainment","TNT Comedy", "Romance TV","Kinowelt TV","TNT Film","TNT Serie","Universal TV","FOX","Syfy","13TH STREET","Spiegel TV Wissen","Spiegel Geschichte", "Crime + Investigation","History","Der Buckingham-Palast - Geheimnisse -- Affären","National Geographic Wild", "National Geographic","Discovery Channel","Motorvision TV","Sportdigital Fußball","Eurosport 2","Sky Sport Austria 1", "Sky Sport News HD","Sky Sport 2 HD","Sky Sport 1 HD","Sky Sport Bundesliga 1","Sky Krimi","Sky 1","Sky Atlantic HD", "Sky Cinema Special HD","Sky Cinema Family HD","Sky Cinema Nostalgie","Sky Cinema Emotion","Sky Cinema Comedy", "Sky Cinema Action","Sky Cinema Hits","Sky Cinema +24","Sky Cinema +1","Sky Cinema","TRT Türk","TV 2","DR 1", "Rouge TV","France 24","TV5MONDE","CNBC Paneurope","CNN","BBC World News","BBC Entertainment","Die Neue Zeit", "Bibel TV","Star TV","Schweiz 5","5plus","3plus","SRF info","SRF 2","SRF 1","sixx Austria","Puls 4","ATV2","ATV", "ORF Sport +","ORF 3","ORF 2","ORF 1","Spreekanal","rheinmainTV","Rhein-Neckar-Fernsehen","München TV","Hamburg 1", "Franken Fernsehen","Berlin","DW English","Deutsches Anleger Fernsehen","tv","Channel 21","HSE24","QVC", "Deutsches Musik Fernsehen","Deluxe Music","RiC","Anixe Plus","Anixe HD Serie","TLC","Health TV","Home & Garden TV", "VOXup","ProSieben Maxx","N24 Doku","eSports1","SPORT1","Eurosport 1", "Zee One","Comedy Central","Nick","KiKA",,"Tele 5","Disney Channel","Euronews","Welt der Wunder","01. NDR", "WELT","Beate-Uhse.TV","sonnenklar.tv","TV.Berlin","Stingray Classica","Sat.1 emotions","tagesschau24","NICK Jr.","BonGusto"]; var fehlendeFilter=["One","ZDFinfo","ZDFneo","tagesschau24","ARD alpha","Phoenix","RBB","HR","SWR","BR","MDR","WDR","n-tv", "NDR","3sat","Arte","VOX","RTL Zwei","kabel eins","ProSieben","1","RTL","ZDF","Das Erste","NITRO","Servus TV","Sixx"]; //log("sortierung: "+mySort.length.toString()) //log(myObj[28][1].toString()+mySort[17]+mySort[18]+mySort[19]); //for (var b =0; b<mySort.length; b++){ for (var b =0; b<myObj.length; b++){ // if(!mySort.includes(myObj[b][0].replace( /,/g , "").trim()) && myObj[b][0].replace( /,/g , "").trim()!="" ) if(!mySort.includes(myObj[b][1].trim()) && myObj[b][1].trim()!="" ) { myObjFilter.push(myObj[b]); // log("unfiltered "+myObjFilter[b][0].replace( /,/g , "").trim()+myObj[b][2]+myObj[b][1]) } else{ //myObjFilter.push(myObj[ind2]); //log("filtered"+myObj[b][1]) } } //for(var ind1 in mySort) {log(mySort[ind1])} //for (var intndex in myObj){log(myObj[index][0].replace( /,/g , ""))} //log(myObjFilter.length.toString()+"---"+myObjFilter.toString()); //log (myObjFilter.length.toString()); for(var index in myObjFilter) {counterlein++; /*log(counterlein.toString())*/} //for(var index in myObjFilter) {counterlein++;log(counterlein+"---"+myObj[index][0]+"______"+myObj[index][2]+"______"+myObj[index][1])}; //for(var index in myObjFilter) {counterlein++;log("\""+myObj[index][0]+"\"")}; //log(counterlein.toString());// //log("bin raus holeTV"); // log(myObjFilter.toString()); return myObjFilter; } -
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra wenn du lust hast, dann poste mal eines deiner scripte - evtl. übernehmeich dann die zusätzlichen einstellungen
Aber klar doch...
Bei der Ausgabe "Das Programm..." habe ich nur den Eintrag von "Last Update..." entfernt
und in der Sig umgekehrt, aber das siehst du ja. Kann man auch mit "let" lösen ob oben
und unten entsprechend angezeigt wird.//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltvjetzt.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.TV-Programm.TVjetzt" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" 0,20,40 9-23,0 * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='SENDER'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='SEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='SENDUNG'; var Feld3lAlign="left"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Das TV Programm - Jetzt im Programm'; // Überschrift const htmlSchriftWeite="normal"; const htmlSchriftUeberGroesse="13px"; const htmlFarbUber="#40FF00"; // Farbe der Überschrift //Unter der Tabelle const htmlSchriftUntenGroesse="12px"; const htmlSchrifFarbeUnten="#40FF00"; const htmlSigTextAlign="right"; const htmlSigPadLeft="10px"; const htmlSigPadRight="10px"; //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="blue"; //"#00FF00"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="blue"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="2"; let weite="auto"; //"805px"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular"; //"Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#FFBF00"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#D7DF01"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="blue"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlEnd= '</table></div></body>'; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center " td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 class=\"spalteI\" width=\"300\" var htmlTabUeber2="<td width="+htmlSpalte1Weite+" class=\"spalteI\" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var url='https://www.hoerzu.de/tv-programm/jetzt/'; const request = require('request-promise-native'); var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; async function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- //await getTV().then(function() { //getTV().then(holeTV).then(function() { //await holeTV(); var myOjects= myObjFilter; //log ("bin hier"); // var timeout4 = setTimeout(function () { // log("______________objetsTest: "+myOjects[14][0]+myOjects[14][1]+myOjects[14][2]); // log("______________objetsTest: "+myOjects[16][0]+myOjects[16][1]+myOjects[16][2]); //log("______________objetsTest: "+myOjects[4][0]+myOjects[4][1]+myOjects[4][2]); // log ("bin hier"); //for(var index in myObjFilter) {counterlein++;log(counterlein+"---"+myObj[index][0]+"______"+myObj[index][2]+"______"+myObj[index][1])}; //var myOjects=holeTV(); for (var index in myOjects) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1=myOjects[index][0]; val1=val1.replace( /,/g , "");/*log(val1);*/ val1="seit: "+val1; //zeit val0=myOjects[index][1]; val0=val0.replace( /,/g , ""); //log(val0); val2=myOjects[index][2]; val2=val2.replace( /,/g , ""); val2=val2.replace(/-$/,""); if (val2.length>=38) val2=val2.substring(0,37)+" ..." //log(val2); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! }).then(tabelleFinish) //}, 3000); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); //if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); //writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ }); async function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><tdalign="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende //log("bin raus aus tabelleBind"); } async function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } //var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; //var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size:"+htmlSchriftUeberGroesse+"; font-weight:"+htmlSchriftWeite+"\">"+htmlFeldUeber+"</p>"; var htmlUnter= "<div style=\"padding-right:"+htmlSigPadRight+"; padding-left:"+htmlSigPadLeft+"; color:"+htmlSchrifFarbeUnten+"; font-family:"+htmlSchriftart+"; font-size:"+htmlSchriftUntenGroesse+"; text-align:"+htmlSigTextAlign+";\" >Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; // log("bin raus aus tabelleBind"); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} //getTV2(); } var gesucht=""; var gefunden=""; var gefunden_2=""; var gefunden2=""; var gefunden2_2=""; var myArr2=[]; var myArr22=[]; var myArr222=[]; var myArr2_2=[]; var myArr22_2=[]; var myArr3=[]; var myArr3_2=[]; var myArr4=[]; var myObj=[]; var myObjFilter=[]; var counterlein=0; var allesDa=true; async function getTV(){ return new Promise(async (resolve, reject) => { //try { await request(url, async function (error, response, result) { //console.log("result: "+result); gesucht=""; gesucht=result; // log(" gesucht - direct_____________JETZT: "/*+ gesucht*/); // setState("controll-own.0.AAATEST.TVTVTVTV",result); holeTV(gesucht); //log("bin raus getTV"); if (gesucht!="") {resolve()} else {reject()} ; }).on("error", function (e) {console.error(e);}); //log("bin raus getTV"); }); } async function holeTV(gesuchtVal){ //log("bin in holeTV"); gesucht=""; gefunden=""; gefunden_2=""; gefunden2=""; gefunden2_2=""; myArr2=[]; myArr22=[]; myArr222=[]; myArr2_2=[]; myArr22_2=[]; myArr3=[]; myArr3_2=[]; myArr4=[]; myObj=[]; myObjFilter=[]; counterlein=0; var re = /span>\s+<a title=".+?" data/g; gesucht = gesuchtVal; let missing=gesucht.match(/<H3>Es ist jetzt.+?Uhr/g); missing==null? allesDa=false : allesDa=true; //if (!allesDa) {/*log(" DA FEHLT WAS - bin in jetzt ! "+missing)*/}else{log("schreibe --------------JETZT","error")}; //log(" DA FHLT WAS ! "+ gesucht.match(/<H3>Es ist jetzt.+?Uhr/g).length.toString()); //gesucht.match(/<H3>Es ist jetzt.+?Uhr/g).length==0 ? allesDa=false : allesDa=true; //log(" DA FHLT WAS ! "+ gesucht.match(/<H3>Es ist jetzt.+?Uhr/g).length.toString()); //gefunden = gesucht.match(re); //gesucht=getState("controll-own.0.AAATEST.TVTVTVTV").val //log("gesucht: ----------------: "+gesucht); gefunden= "fff"+gesucht.match(re); //gefunden=gefundenA.replace(/ data/g,""); // log("gefunden: ----------------: "+gefunden); let helper2=[]; let helper=gefunden.match(/\".+\" data/g); // log(helper.length.toString()); for (var i=0;i<helper.length;i++){ let hhh= helper[i].replace(/,/g, " --");// Text2.slice(((Text2.lastIndexOf(':') + 1 + 2) - 1), Text2.lastIndexOf('"') + 1 + 2); hhh=hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2 "); //log(hhh) hhh=hhh.replace(/\:/g, ";"); // log(hhh) hhh=hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); // log(hhh) // hhh=hhh.replace(/(\d\d:\d\d \d\d\.\d\d\. .+)\.(.+)/g, " $1xxx$2 "); hhh=hhh.replace(/(\d\d\.\d\d\..+)\.(.+)/g, "$1x_x_x$2 "); hhh=hhh.replace(/ data/g,""); // log("++++++++++++++++++++"+hhh) // helper2.push(hhh) } //log("+++++++"+helper[2]) //log("helper2_"+helper2.toString()) // log("gefunden2: ----------------: "+gefunden2); var myArr =helper2.toString().split(","); //log(myArr.length.toString()+"---"+myArr[3].toString()); for(var i=0;i<myArr.length;i++){ var haken=myArr[i].replace( /,>/g , ""); myArr22.push(haken);} // /,>/g , "" for(var i=0;i<myArr22.length;i++){ var haken=myArr22[i].replace("xxx",""); myArr222.push(haken);} // /,>/g , "" for(var i=0;i<myArr222.length;i++){ var haken=myArr222[i].replace(/\"/g,""); myArr2.push(haken);} // /,>/g , "" // log(myArr2.length.toString()+"---"+myArr2[3].toString()); for(var i=0;i<myArr2.length;i++) { let val3= myArr2[i].slice(0, (myArr2[i].indexOf(':') + 1) - 5).trim(); // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2=myArr2[i].slice(((myArr2[i].lastIndexOf('.') + 1 + 1) - 1), myArr2[i].length).trim(); val2=val2.replace("x_x_x",".") // uhrzeit let val1=myArr2[i].slice((((myArr2[i].lastIndexOf(':') + 1) - 2) - 1), myArr2[i].indexOf(':') + 1 + 2).trim(); // sender //log(val2);//+"___"+val2+"___"+val3) myObj.push([val1,val2,val3]); } //log("vor soert___________________________"+myObj[3][2].toString()); var mySort = ["ARD alpha","ZDFneo","n-tv","Servus TV","One","RBB","Phoenix","MDR","SWR","HR","BR","Fix&Foxi","Nicktoons","VH1 Classic","MTV Brand New","Gute Laune TV","Nautical Channel", "Silverline","Penthouse Passion HD","Playboy TV","Lust Pur","Blue Hustler","RTL Living","Disney XD","RCK TV","MTV", "Animal Planet","Planet","Geo Television","auto motor und sport channel","Extreme Sports Channel","SPORT1+","RTL Passion", "RTL Crime","ProSieben Fun", "1 emotions","kabel eins classics","Sony Channel","Sony AXN","Jukebox","MTV Live HD","MTV HD", "Stingray Classica","Boomerang","Cartoon Network","Disney Junior","Junior","TV","Heimatkanal","E! Entertainment","TNT Comedy", "Romance TV","Kinowelt TV","TNT Film","TNT Serie","Universal TV","FOX","Syfy","13TH STREET","Spiegel TV Wissen","Spiegel Geschichte", "Crime + Investigation","History","Der Buckingham-Palast - Geheimnisse -- Affären","National Geographic Wild", "National Geographic","Discovery Channel","Motorvision TV","Sportdigital Fußball","Eurosport 2","Sky Sport Austria 1", "Sky Sport News HD","Sky Sport 2 HD","Sky Sport 1 HD","Sky Sport Bundesliga 1","Sky Krimi","Sky 1","Sky Atlantic HD", "Sky Cinema Special HD","Sky Cinema Family HD","Sky Cinema Nostalgie","Sky Cinema Emotion","Sky Cinema Comedy", "Sky Cinema Action","Sky Cinema Hits","Sky Cinema +24","Sky Cinema +1","Sky Cinema","TRT Türk","TV 2","DR 1", "Rouge TV","France 24","TV5MONDE","CNBC Paneurope","CNN","BBC World News","BBC Entertainment","Die Neue Zeit", "Bibel TV","Star TV","Schweiz 5","5plus","3plus","SRF info","SRF 2","SRF 1","sixx Austria","Puls 4","ATV2","ATV", "ORF Sport +","ORF 3","ORF 2","ORF 1","Spreekanal","rheinmainTV","Rhein-Neckar-Fernsehen","München TV","Hamburg 1", "Franken Fernsehen","Berlin","DW English","Deutsches Anleger Fernsehen","tv","Channel 21","HSE24","QVC", "Deutsches Musik Fernsehen","Deluxe Music","RiC","Anixe Plus","Anixe HD Serie","TLC","Health TV","Home & Garden TV", "VOXup","ProSieben Maxx","N24 Doku","eSports1","SPORT1","Eurosport 1", "Zee One","Comedy Central","Nick","KiKA",,"Tele 5","Disney Channel","Euronews","Welt der Wunder","01. NDR", "WELT","Beate-Uhse.TV","sonnenklar.tv","TV.Berlin","Stingray Classica","Sat.1 emotions","tagesschau24","NICK Jr.","BonGusto"]; var fehlendeFilter=["One","ZDFinfo","ZDFneo","tagesschau24","ARD alpha","Phoenix","RBB","HR","SWR","BR","MDR","WDR","n-tv", "NDR","3sat","Arte","VOX","RTL Zwei","kabel eins","ProSieben","1","RTL","ZDF","Das Erste","NITRO","Servus TV","Sixx"]; //log("sortierung: "+mySort.length.toString()) //log(myObj[28][1].toString()+mySort[17]+mySort[18]+mySort[19]); //for (var b =0; b<mySort.length; b++){ for (var b =0; b<myObj.length; b++){ // if(!mySort.includes(myObj[b][0].replace( /,/g , "").trim()) && myObj[b][0].replace( /,/g , "").trim()!="" ) if(!mySort.includes(myObj[b][1].trim()) && myObj[b][1].trim()!="" ) { myObjFilter.push(myObj[b]); // log("unfiltered "+myObjFilter[b][0].replace( /,/g , "").trim()+myObj[b][2]+myObj[b][1]) } else{ //myObjFilter.push(myObj[ind2]); //log("filtered"+myObj[b][1]) } } //for(var ind1 in mySort) {log(mySort[ind1])} //for (var intndex in myObj){log(myObj[index][0].replace( /,/g , ""))} //log(myObjFilter.length.toString()+"---"+myObjFilter.toString()); //log (myObjFilter.length.toString()); for(var index in myObjFilter) {counterlein++; /*log(counterlein.toString())*/} //for(var index in myObjFilter) {counterlein++;log(counterlein+"---"+myObj[index][0]+"______"+myObj[index][2]+"______"+myObj[index][1])}; //for(var index in myObjFilter) {counterlein++;log("\""+myObj[index][0]+"\"")}; //log(counterlein.toString());// //log("bin raus holeTV"); // log(myObjFilter.toString()); return myObjFilter; } -
@Nashra Irgendwie bin ich blind.
Ich suche schon seit gestern in welcher Zeile ich die Sig einstellen kann.
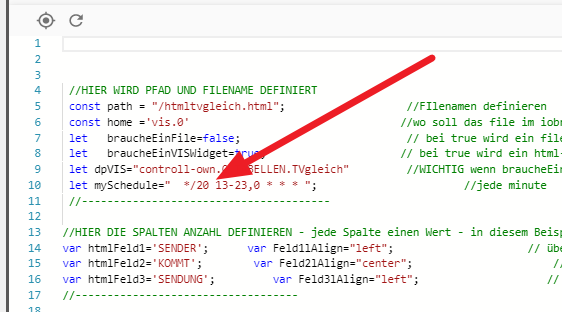
In Zeile 20 ist die Überschrift und in Zeile 19 wird die Sig eingeschaltet. Aber ich sehe nicht wo der Inhalt geändert wird.@Chaot sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra Irgendwie bin ich blind.
Ich suche schon seit gestern in welcher Zeile ich die Sig einstellen kann.
In Zeile 20 ist die Überschrift und in Zeile 19 wird die Sig eingeschaltet. Aber ich sehe nicht wo der Inhalt geändert wird.Was meinst Du mit Inhalt geändert??
Ist das html-widget groß genug

-
@Chaot sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra Irgendwie bin ich blind.
Ich suche schon seit gestern in welcher Zeile ich die Sig einstellen kann.
In Zeile 20 ist die Überschrift und in Zeile 19 wird die Sig eingeschaltet. Aber ich sehe nicht wo der Inhalt geändert wird.Was meinst Du mit Inhalt geändert??
Ist das html-widget groß genug

-
@Chaot sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra Nein. Ich meine den Text der in der Sig geschrieben wird.
Zeile 213
var htmlUnter= "<div style=\"padding-right:"+htmlSigPadRight+"; padding-left:"+htmlSigPadLeft+"; color:"+htmlSchrifFarbeUnten+"; font-family:"+htmlSchriftart+"; font-size:"+htmlSchriftUntenGroesse+"; text-align:"+htmlSigTextAlign+";\" >Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" -
@Chaot sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra Nein. Ich meine den Text der in der Sig geschrieben wird.
Zeile 213
var htmlUnter= "<div style=\"padding-right:"+htmlSigPadRight+"; padding-left:"+htmlSigPadLeft+"; color:"+htmlSchrifFarbeUnten+"; font-family:"+htmlSchriftart+"; font-size:"+htmlSchriftUntenGroesse+"; text-align:"+htmlSigTextAlign+";\" >Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" -
Moin @liv-in-sky
wo und wie kann ich die Textlänge in der dritten Spalte ändern d.h. müßten so
vllt 3-4 Buchstaben weniger sein.
Die ganzen Tage wurde es sauber dargestellt, aber heute hat es ein Problem.

-
Moin @liv-in-sky
wo und wie kann ich die Textlänge in der dritten Spalte ändern d.h. müßten so
vllt 3-4 Buchstaben weniger sein.
Die ganzen Tage wurde es sauber dargestellt, aber heute hat es ein Problem.

@Nashra kannst du der tabelle ein wenig mehr breite spendieren in der vis - dann gehts wieder - ansonsten müßte ich im script den sendungsnamen noch weiter kürzen
-
@Nashra kannst du der tabelle ein wenig mehr breite spendieren in der vis - dann gehts wieder - ansonsten müßte ich im script den sendungsnamen noch weiter kürzen
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
@Nashra kannst du der tabelle ein wenig mehr breite spendieren in der vis - dann gehts wieder - ansonsten müßte ich im script den sendungsnamen noch weiter kürzen
Jep, kann ich auch machen und passe die anderen auch direkt an :-)
-
Erstmal Top Arbeit von euch allen Funktioniert super!!!!
ich hätte nur mal ne dumme Frage kann man auch zwei verschieden Tabelen nebeinander anzeigen lassen als links "läuft jetzt im TV" und rechts neben dran "läuft gleich im TV"?Habe mal geschaut du hast ja im script schon beide URL drin.
-
@Nashra kannst du der tabelle ein wenig mehr breite spendieren in der vis - dann gehts wieder - ansonsten müßte ich im script den sendungsnamen noch weiter kürzen
@liv-in-sky und den Helfern natürlich ....
Super DANKE, Klassse. :+1: :+1: :+1:
-
Was muss ich noch einstellen damit er automatisch aktualisiert ? Irgendwie
tut er es nicht..... aber im Script ist es doch drin.
Muss beim Widget was eingestellt werden ?Und die Königsdisziplin ( ich kann es leider nicht ) wäre jetzt natürlich ich könnte die Zeiten eingeben....
Zwischen gleich und 20:15 gibts ja nachmittags noch die Enkelkinderstunde. :innocent:Ein Listenfeld würde vielleicht auch gehen, indem man seine eigenen Wunschzeiten als Werte hinterlegt.
Vielleicht kann ja jemand noch sowas bauen.Kann man das Script noch so anpassen dass die zweite Zeile bündig zur ersten ist ?

Ich weiß, dass ist alles Jammern auf hohem Niveau..... Ihr habt das super macht, wollte schon immer ne Fernsehzeitung auf dem Tablet, nochmals vielen Dank.
-
Was muss ich noch einstellen damit er automatisch aktualisiert ? Irgendwie
tut er es nicht..... aber im Script ist es doch drin.
Muss beim Widget was eingestellt werden ?Und die Königsdisziplin ( ich kann es leider nicht ) wäre jetzt natürlich ich könnte die Zeiten eingeben....
Zwischen gleich und 20:15 gibts ja nachmittags noch die Enkelkinderstunde. :innocent:Ein Listenfeld würde vielleicht auch gehen, indem man seine eigenen Wunschzeiten als Werte hinterlegt.
Vielleicht kann ja jemand noch sowas bauen.Kann man das Script noch so anpassen dass die zweite Zeile bündig zur ersten ist ?

Ich weiß, dass ist alles Jammern auf hohem Niveau..... Ihr habt das super macht, wollte schon immer ne Fernsehzeitung auf dem Tablet, nochmals vielen Dank.
@skokarl sagte in TV Programm Mini Anzeige - HTML Tabelle:
Was muss ich noch einstellen damit er automatisch aktualisiert ? Irgendwie
tut er es nicht..... aber im Script ist es doch drin.let mySchedule=" 0,20,40 9-23,0 * * * ";So läuft es bei mir
Kann man das Script noch so anpassen dass die zweite Zeile bündig zur ersten ist ?

Spiele mal mit den Einstellungen "let weite" und "const htmlSchriftgroesse"
//GANZE TABELLE let abstandZelle="2"; let weite="397"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular"; //"Helvetica"; const htmlSchriftgroesse="13px"; -
die webseite ist so geändert worden, dass diese scripte nicht mehr weiter funktionieren ! 28.11.2022
hallo, hatte lust etwas nit meinem tabellen script zu spielen (https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly) und habe mal versucht, für mich ausreichende und übersichtliche tv liste darzustellen - unter diesem link sieht man auch, was alles in sachen tabelleneinstellung möglich ist

es wäre nett, wenn jmd mittesten könnte um zu sehen, ob die tabelle brauchbar ist. mich würde interessieren, ob ihr auch diese "alten" daten auf der webseite seht
in den scripten gibt es einige einstellungen für die tabelle - diese sind dort beschrieben - auch ein html file kann erzeugt werden, welches für ein iqontrol-popup brauchbar ist. ansonsten muss man die datenpunkte erstellen, die im script ganz oben definiert werden ( natürlich mit euren eigenen pfaden und namen (typ: steht im script) und ganz oben im script , den datenpunkt einfügen - in der vis den datenpunkt (dpVIS) mit einem standard-html-widget einbinden (mit binding {} )
die sender filterung befindet sich weiter untem im script - ein großer roter block - kaum zu übersehen - dort sieht man die sender, die ich alle herausgefiltert habe (Sky...) - hier kann man das für sich selbst anpassen - evtl kommen einige doppelt vor - also feste durchsuchen, falls ein sender nicht in der tabelle auftaucht
wer wenig platz in seiner vis hat, kann auch mit einem popup in der vis arbeiten https://forum.iobroker.net/post/354713
wer mehrere dieser scripte nutzt, sollte bei allen den gleichen datenpunkt für den reminder definieren !!!
noch eine möglichkeit:

könntest du diese Tabellen auch analog deinen anderen Tabellen angleichen (verschiedene Zeilenfarben usw)?
-
@skokarl sagte in TV Programm Mini Anzeige - HTML Tabelle:
Was muss ich noch einstellen damit er automatisch aktualisiert ? Irgendwie
tut er es nicht..... aber im Script ist es doch drin.let mySchedule=" 0,20,40 9-23,0 * * * ";So läuft es bei mir
Kann man das Script noch so anpassen dass die zweite Zeile bündig zur ersten ist ?

Spiele mal mit den Einstellungen "let weite" und "const htmlSchriftgroesse"
//GANZE TABELLE let abstandZelle="2"; let weite="397"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="RobotoCondensed-Regular"; //"Helvetica"; const htmlSchriftgroesse="13px"; -
Erstmal Top Arbeit von euch allen Funktioniert super!!!!
ich hätte nur mal ne dumme Frage kann man auch zwei verschieden Tabelen nebeinander anzeigen lassen als links "läuft jetzt im TV" und rechts neben dran "läuft gleich im TV"?Habe mal geschaut du hast ja im script schon beide URL drin.
@Markus_ResPi3 ist zu aufwendig - bitte nutze einfach die beiden scripte und setze die widgets nebeneinander

-
Was muss ich noch einstellen damit er automatisch aktualisiert ? Irgendwie
tut er es nicht..... aber im Script ist es doch drin.
Muss beim Widget was eingestellt werden ?Und die Königsdisziplin ( ich kann es leider nicht ) wäre jetzt natürlich ich könnte die Zeiten eingeben....
Zwischen gleich und 20:15 gibts ja nachmittags noch die Enkelkinderstunde. :innocent:Ein Listenfeld würde vielleicht auch gehen, indem man seine eigenen Wunschzeiten als Werte hinterlegt.
Vielleicht kann ja jemand noch sowas bauen.Kann man das Script noch so anpassen dass die zweite Zeile bündig zur ersten ist ?

Ich weiß, dass ist alles Jammern auf hohem Niveau..... Ihr habt das super macht, wollte schon immer ne Fernsehzeitung auf dem Tablet, nochmals vielen Dank.
- liegt am schedule - ist meine persönliche einstellung - ich synce erst ab 13 uhr - ich wollte vermeiden, dass zu viele anfragen an die webseite gehen
lösung siehe nashra post
königlich: müßte über einen datenpunkt integriert werden - ich würde aber eher erstmal die vorhandenen scripte auf den neusten stand in sachen html angleichen ( @Oli ) - wenn dann noch zeit und lust kann ich mal schauen, ob ich es integriere
- wenn 2 zeilen für einen sender kommen, hat die tabelle zu wenig platz im widget - dann breite des widgets etwas erhöhen
diese scripte sind abhängig von der webseite - wenn die etwas ändern laufen die scripte nicht mehr - daher war ich mir nicht sicher, wieviel aufwand ich da reinstecken möchte. wenn die viele updates auf ihrer seite machen, müßte jedesmal das script angepaßt werden - bis jetzt läuft es noch - aber wer weiß wie lange noch - ist keine perfekte lösung
-
- liegt am schedule - ist meine persönliche einstellung - ich synce erst ab 13 uhr - ich wollte vermeiden, dass zu viele anfragen an die webseite gehen
lösung siehe nashra post
königlich: müßte über einen datenpunkt integriert werden - ich würde aber eher erstmal die vorhandenen scripte auf den neusten stand in sachen html angleichen ( @Oli ) - wenn dann noch zeit und lust kann ich mal schauen, ob ich es integriere
- wenn 2 zeilen für einen sender kommen, hat die tabelle zu wenig platz im widget - dann breite des widgets etwas erhöhen
diese scripte sind abhängig von der webseite - wenn die etwas ändern laufen die scripte nicht mehr - daher war ich mir nicht sicher, wieviel aufwand ich da reinstecken möchte. wenn die viele updates auf ihrer seite machen, müßte jedesmal das script angepaßt werden - bis jetzt läuft es noch - aber wer weiß wie lange noch - ist keine perfekte lösung
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
- liegt am schedule - ist meine persönliche einstellung - ich synce erst ab 13 uhr - ich wollte vermeiden, dass zu viele anfragen an die webseite gehen
wo könnte ich das ändern ?
-
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
- liegt am schedule - ist meine persönliche einstellung - ich synce erst ab 13 uhr - ich wollte vermeiden, dass zu viele anfragen an die webseite gehen
wo könnte ich das ändern ?
-
@Markus_ResPi3 ist zu aufwendig - bitte nutze einfach die beiden scripte und setze die widgets nebeneinander

@liv-in-sky ok danke habe ich schon fas befürchtet werde esdann so machen nochmal danke für die tolle arbeit die du hier machst die andenern Tabellen von dir sin auch klasse