NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
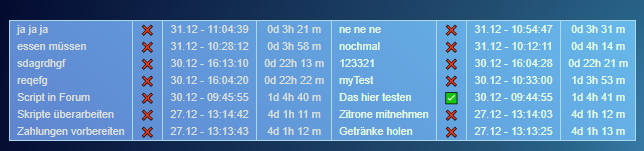
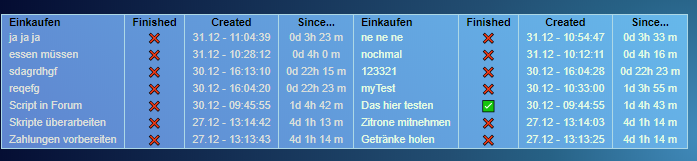
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option Ausrichtung@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
-
@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
Theoretisch kann ich sie ja ausblenden. :slightly_smiling_face:
-
Theoretisch kann ich sie ja ausblenden. :slightly_smiling_face:
@sigi234 da könnt ich evtl aber eine einstellung machen - keine tabellenwerte-überschrift
-
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
-
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
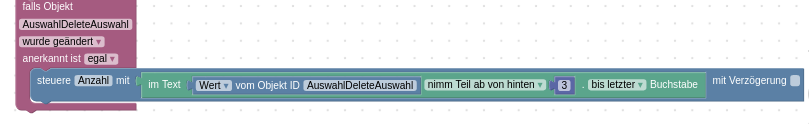
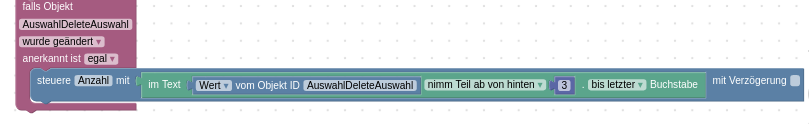
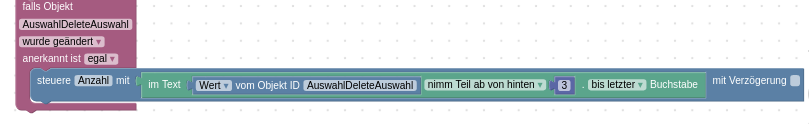
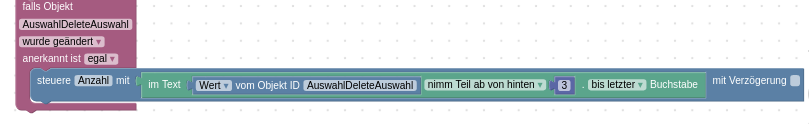
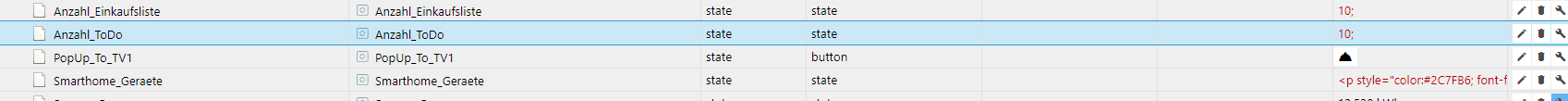
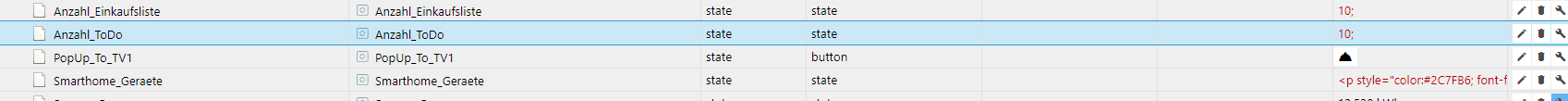
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

-
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
-
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

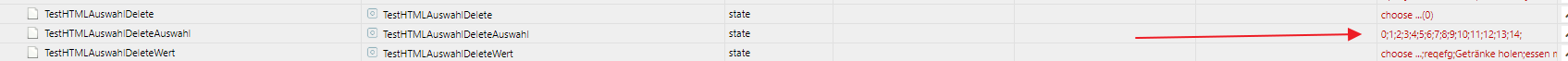
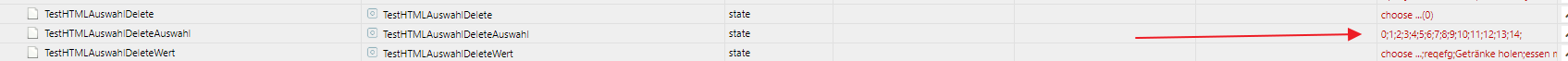
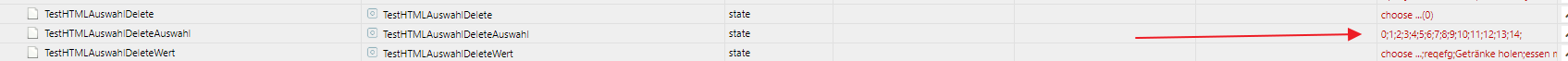
Bekomme immer ein ; angezeigt?



-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

Bekomme immer ein ; angezeigt?



@sigi234 habe es nie ausprobiert - gib mir bitte export - dann test ich mal
-
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal. -
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal.@Yetiberg übernimmst du ?
-
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal.@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
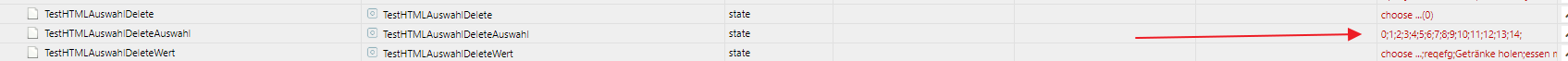
Wartet mal ein wenig. Ich schaue mal.Wert unter 10:
;9;
Wert über 10:
10; -
@sigi234 habe es nie ausprobiert - gib mir bitte export - dann test ich mal
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 habe es nie ausprobiert - gib mir bitte export - dann test ich mal
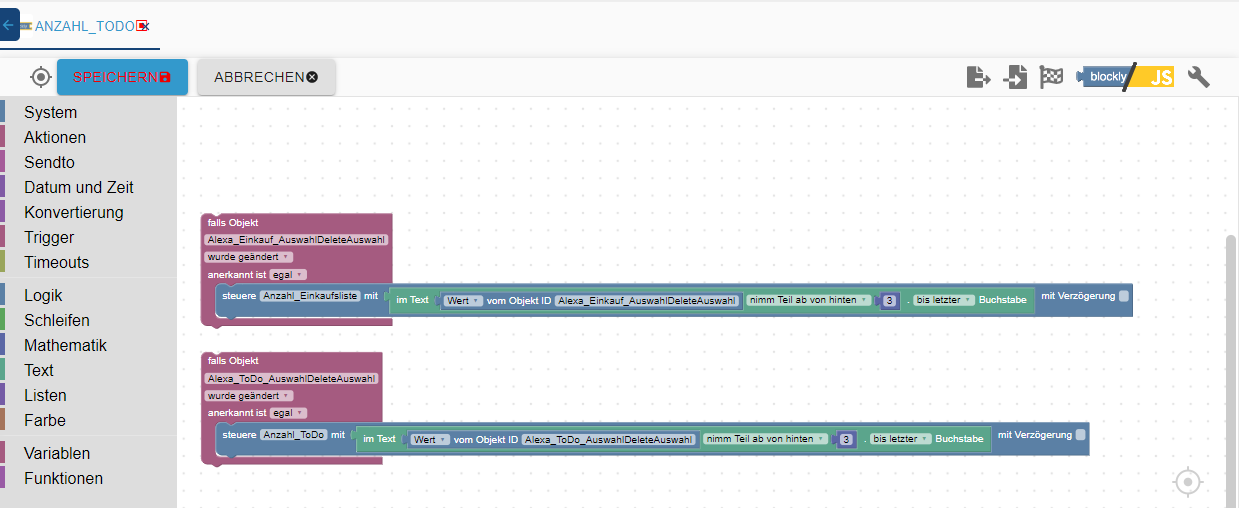
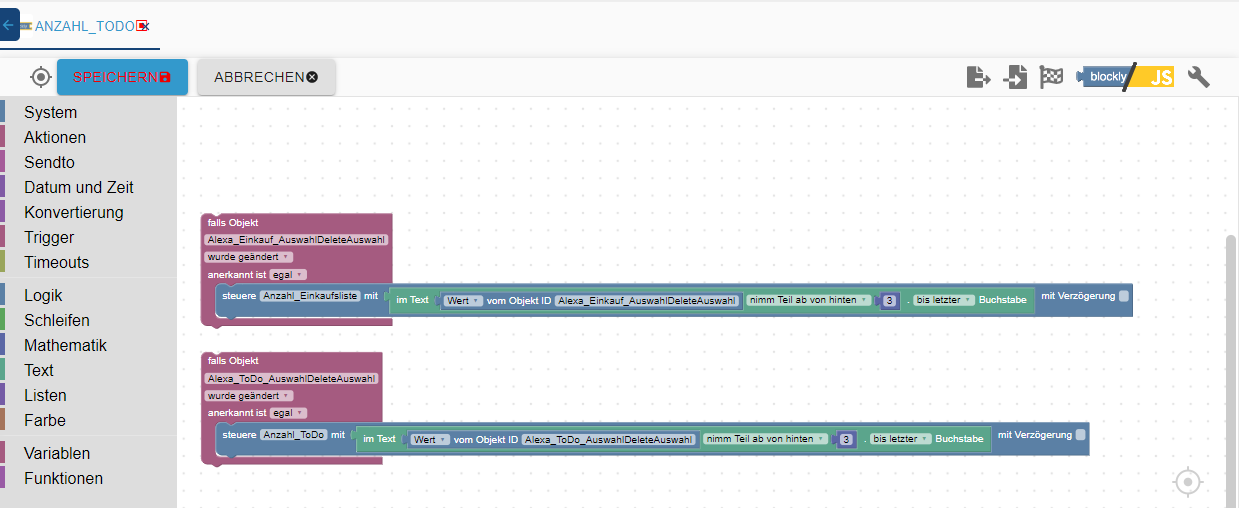
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="on" id="8}@.M(^V`twU.lzDided" x="-38" y="38"> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_Einkauf_AuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="Nv-gx[!Lv#5sBt@{s!_j"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Eigene_Datenpunkte.Anzahl_Einkaufsliste</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="+;mebpEnXmzD[A0f#Z}X"> <mutation at1="true" at2="false"></mutation> <field name="WHERE1">FROM_END</field> <field name="WHERE2">LAST</field> <value name="STRING"> <block type="get_value" id="{OVX[EBBi:fly03|WKY@"> <field name="ATTR">val</field> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_Einkauf_AuswahlDeleteAuswahl</field> </block> </value> <value name="AT1"> <block type="math_number" id="/h.?DK+F@4bp+E;T5+UA"> <field name="NUM">3</field> </block> </value> </block> </value> </block> </statement> </block> <block type="on" id="djoor$bmA?#`kb+/TS2~" x="-37" y="238"> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="hW[bQ]q6XF-~k6bpd?{i"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Eigene_Datenpunkte.Anzahl_ToDo</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="JY=C{!UA(1I}_zA^(M:m"> <mutation at1="true" at2="false"></mutation> <field name="WHERE1">FROM_END</field> <field name="WHERE2">LAST</field> <value name="STRING"> <block type="get_value" id="Dwpfmdk,7M@Mvp5=aGGE"> <field name="ATTR">val</field> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl</field> </block> </value> <value name="AT1"> <block type="math_number" id="mJudmNYrVRK@anw1087g"> <field name="NUM">3</field> </block> </value> </block> </value> </block> </statement> </block> </xml> -
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal.Wert unter 10:
;9;
Wert über 10:
10;@sigi234
Ja, mit dem Semikolon dahinter lässt es sich anzeigen lassen.
Mit dem Semikolon noch davor nicht. -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 habe es nie ausprobiert - gib mir bitte export - dann test ich mal
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="on" id="8}@.M(^V`twU.lzDided" x="-38" y="38"> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_Einkauf_AuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="Nv-gx[!Lv#5sBt@{s!_j"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Eigene_Datenpunkte.Anzahl_Einkaufsliste</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="+;mebpEnXmzD[A0f#Z}X"> <mutation at1="true" at2="false"></mutation> <field name="WHERE1">FROM_END</field> <field name="WHERE2">LAST</field> <value name="STRING"> <block type="get_value" id="{OVX[EBBi:fly03|WKY@"> <field name="ATTR">val</field> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_Einkauf_AuswahlDeleteAuswahl</field> </block> </value> <value name="AT1"> <block type="math_number" id="/h.?DK+F@4bp+E;T5+UA"> <field name="NUM">3</field> </block> </value> </block> </value> </block> </statement> </block> <block type="on" id="djoor$bmA?#`kb+/TS2~" x="-37" y="238"> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="hW[bQ]q6XF-~k6bpd?{i"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Eigene_Datenpunkte.Anzahl_ToDo</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="JY=C{!UA(1I}_zA^(M:m"> <mutation at1="true" at2="false"></mutation> <field name="WHERE1">FROM_END</field> <field name="WHERE2">LAST</field> <value name="STRING"> <block type="get_value" id="Dwpfmdk,7M@Mvp5=aGGE"> <field name="ATTR">val</field> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl</field> </block> </value> <value name="AT1"> <block type="math_number" id="mJudmNYrVRK@anw1087g"> <field name="NUM">3</field> </block> </value> </block> </value> </block> </statement> </block> </xml>@Yetiberg
nimm doch das hier und dann den richtigen wert der liste

-
@helfi9999 erste vermutung
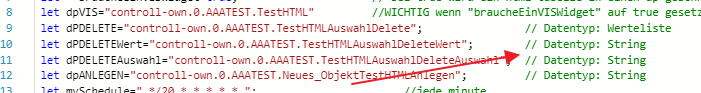
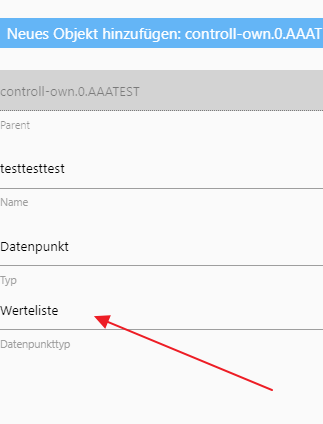
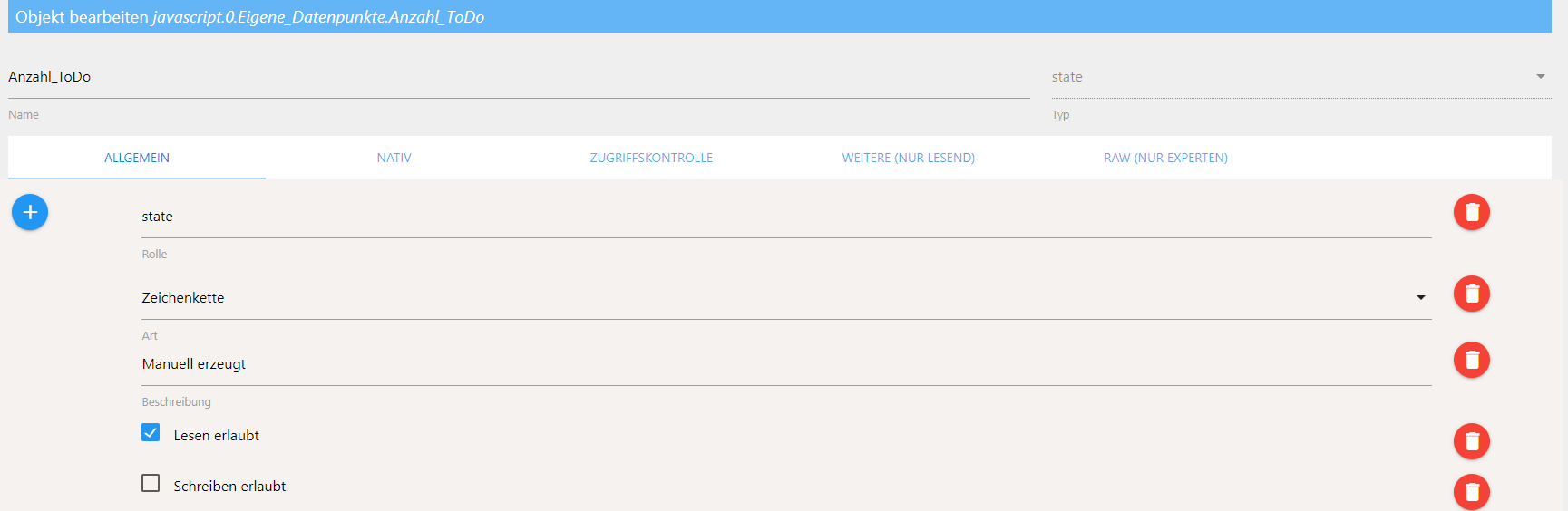
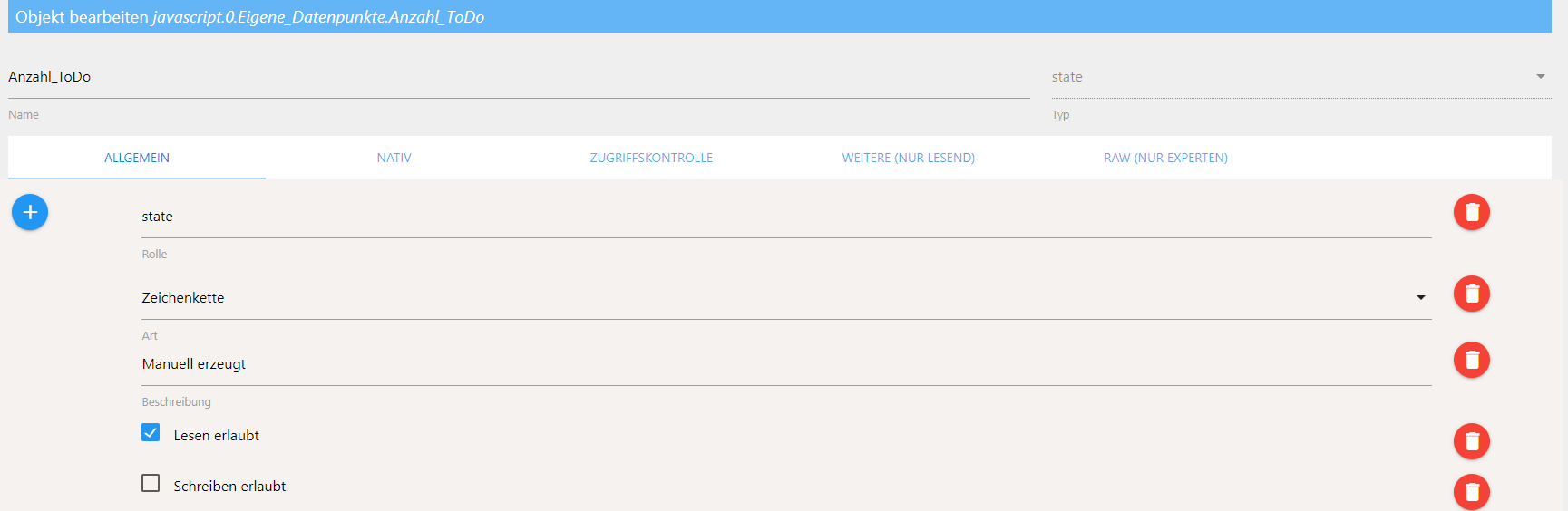
hast du den datenpunkt (dpDELETE) mit typ werteliste als datenpunkt angelegt ?
@liv-in-sky wo stelle ich das ein??
-
@liv-in-sky wo stelle ich das ein??
-
@liv-in-sky habe jetzt bei delete und delete auswahl auf werteliste gesetzt habe aber immer moch den Fehler in
-
@liv-in-sky wie müssen den die DP eingestellt werden für Vis, Anlegen und Delete Wert??
-
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal.Wert unter 10:
;9;
Wert über 10:
10;@sigi234 sagte in Script: Alexa Listen pflegen und Anzeigen:
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal.Wert unter 10:
;9;
Wert über 10:
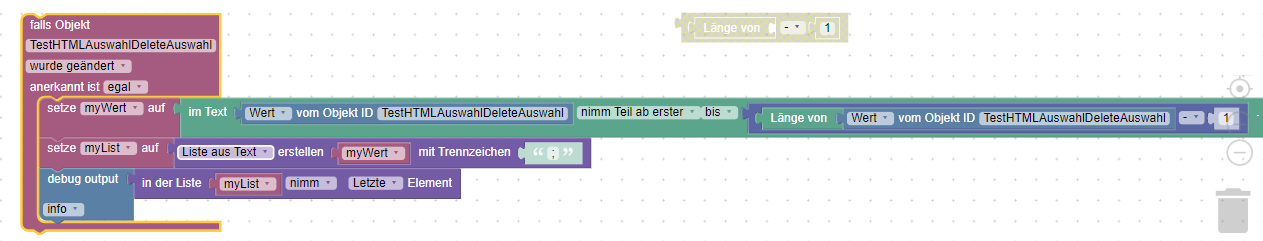
10;teste mal das: den debug mit deinem datenpunkt ersetzen - und den trigger wieder von dir

<block xmlns="http://www.w3.org/1999/xhtml" type="on" id="djoor$bmA?#`kb+/TS2~" x="-162.58502197265625" y="987.6415710449219"> <field name="OID">controll-own.0.AAATEST.TestHTMLAuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="variables_set" id="T.F%k0([%YzPF~jT4z4T"> <field name="VAR" id="~%$EC9Y^(Y:cy}H6z|aA" variabletype="">myWert</field> <value name="VALUE"> <block type="text_getSubstring" id="`ku;,O$h[t9QH#-WkZHP"> <mutation at1="false" at2="true"></mutation> <field name="WHERE1">FIRST</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="get_value" id=".Ymx614!!oJ_HFw!Q0e?"> <field name="ATTR">val</field> <field name="OID">controll-own.0.AAATEST.TestHTMLAuswahlDeleteAuswahl</field> </block> </value> <value name="AT2"> <block type="math_arithmetic" id="#LJ)_JYSPA(w?ei7xJ~4"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="%$^Kw6A%7S,L{!P,PUD]"> <field name="NUM">1</field> </shadow> <block type="text_length" id="zwJ{GD6{#S)1q6R%:3hP"> <value name="VALUE"> <shadow type="text" id="Ldo{.$TfkqfLT~+V1QVf"> <field name="TEXT">abc</field> </shadow> <block type="get_value" id=";.4AgOt~q@q!m1NHK}PP"> <field name="ATTR">val</field> <field name="OID">controll-own.0.AAATEST.TestHTMLAuswahlDeleteAuswahl</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="],.eJ:yvNFb?;}/Ojv)%"> <field name="NUM">1</field> </shadow> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="jH-*S;ipiRmalX#`9zAr"> <field name="VAR" id="ey0JdlPbMu6[NSV0;k5g" variabletype="">myList</field> <value name="VALUE"> <block type="lists_split" id="FsBq)T12SQn(9[bA4Yf%"> <mutation mode="SPLIT"></mutation> <field name="MODE">SPLIT</field> <value name="INPUT"> <block type="variables_get" id="iUwd^A8]SIFcL?6%_3!9"> <field name="VAR" id="~%$EC9Y^(Y:cy}H6z|aA" variabletype="">myWert</field> </block> </value> <value name="DELIM"> <shadow type="text" id="YbZej!f:fW/@qh2`Lg1;"> <field name="TEXT">;</field> </shadow> </value> </block> </value> <next> <block type="debug" id="]bVt%_4r#N3u8*3(,FVQ"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="1B#:U9~_b9s5dCJ9M#c-"> <field name="TEXT">test</field> </shadow> <block type="lists_getIndex" id="BuI1)|+_?N/](Oh%c`90"> <mutation statement="false" at="false"></mutation> <field name="MODE">GET</field> <field name="WHERE">LAST</field> <value name="VALUE"> <block type="variables_get" id="_-nXc`O_^7Z*`nX*1=a%"> <field name="VAR" id="ey0JdlPbMu6[NSV0;k5g" variabletype="">myList</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block> -
@liv-in-sky wie müssen den die DP eingestellt werden für Vis, Anlegen und Delete Wert??
@helfi9999 steht im script !