NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
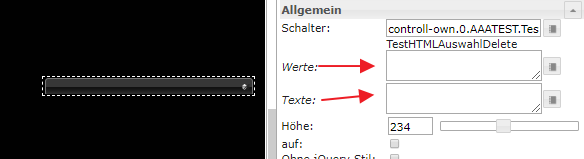
@liv-in-sky probiere mal unter Werte den Datenpunkt als Binding einzusetzen.
{NamedesDatenpunktes.0.Wert}
-
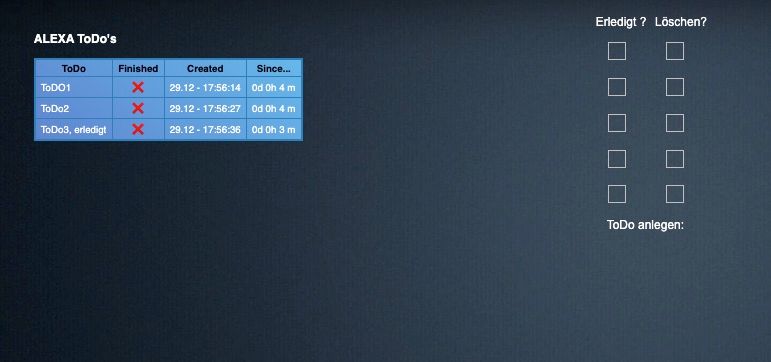
@senger1985 ich habe es mit der Checkbox gelöst, ist zwar noch nicht die eleganteste Lösung, aber es geht...

Für ein ToDo anlegen habe ich das Keyboard Widget drin, leider klappt es aber noch nicht...@liv-in-sky: könntest du das Script so anpassen, das es die "neusten" TODO an die erste Stelle setzt (nach oben)
--> Bemängelte meine Frau Analog natürlich auch bei der Einkaufsliste; ich hab mir dein Script angeschaut, aber "too much for me"
Analog natürlich auch bei der Einkaufsliste; ich hab mir dein Script angeschaut, aber "too much for me" 
-
@Agria4800 um einen Eintrag, in die ToDo, oder Einkaufsliste zu setzen, habe ich dieses Widget genommen
[{"tpl":"tplJquiInputSet","data":{"oid":"alexa2.0.Lists.TO_DO.#New","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"OK","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true,"class":"","views":["nav"]},"style":{"left":"50px","top":"330px","background":"","width":"300px","height":"44px","z-index":3},"widgetSet":"jqui"}]An Checkboxen habe ich auch schon gedacht, aber diese muss ich dann ja immer selbst einbauen und für jeden neuen Eintrag erstellen.
Automatisiert wäre es schon schöner. -
@senger1985 Danke für das Widget, funktioniert super.
Das mit den Checkboxen ist nicht praktikabel, zum setzen von completed ok, aber sobald man ein ToDo löscht und ein neues erstellt, stimmt die Reihenfolge der gesetzten Checkboxen nicht mehr.... also doch irgendwie automatisieren...
Wer kann helfen ?

-
@Agria4800 ich habe bis jetzt keine zeit mehr gehabt - werde das noch weiter verfolgen, falls sich kein anderer meldet - morgen gibt's neues dazu
-
@liv-in-sky vielen Dank... es eilt nicht und ich bin dankbar für jede Hilfe

-
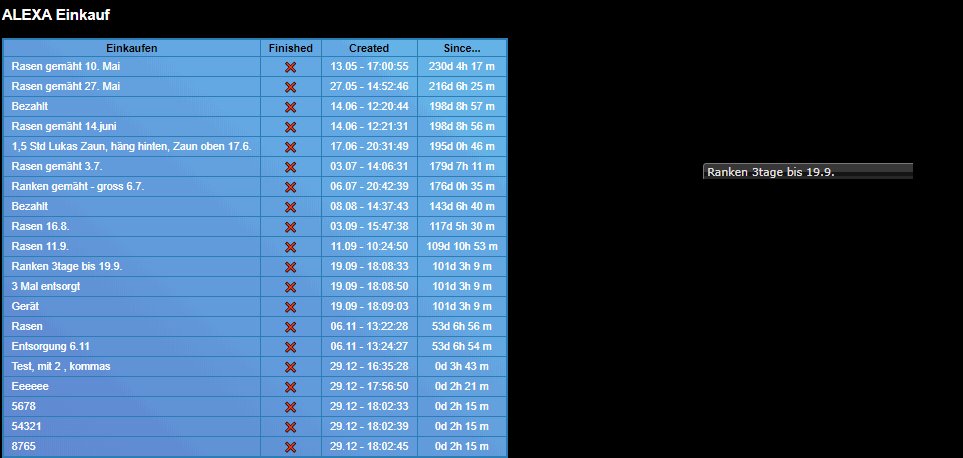
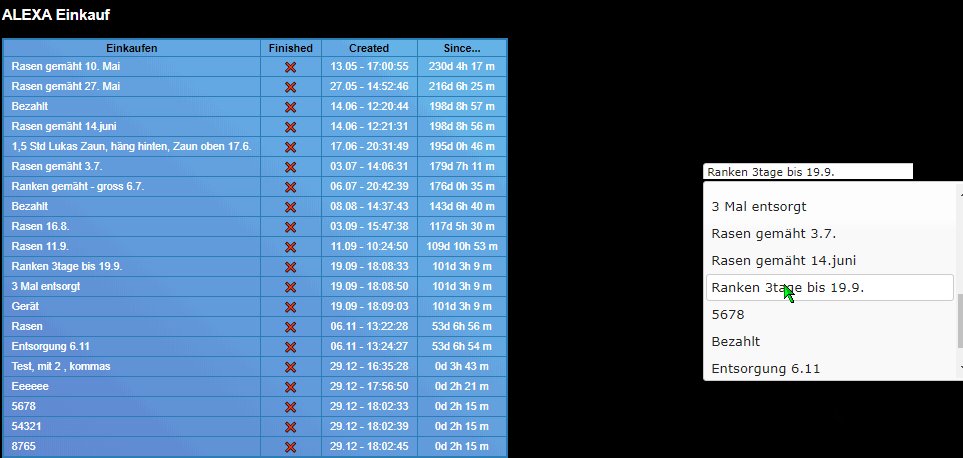
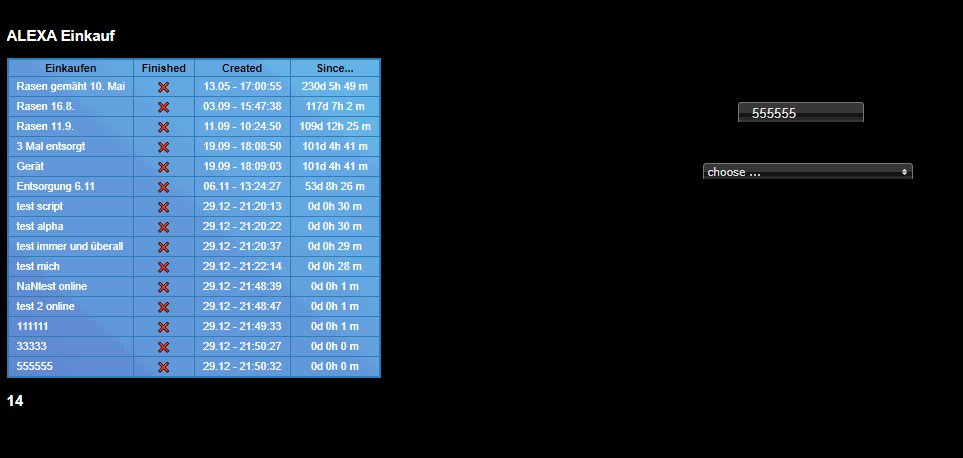
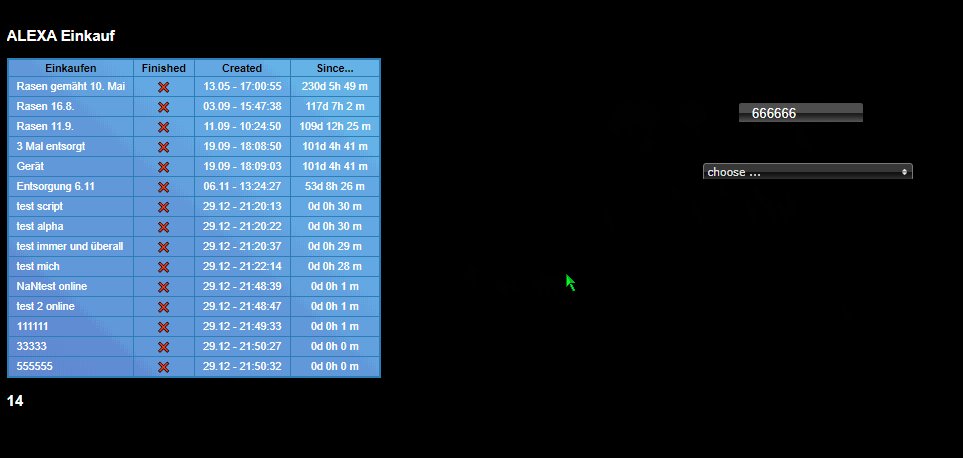
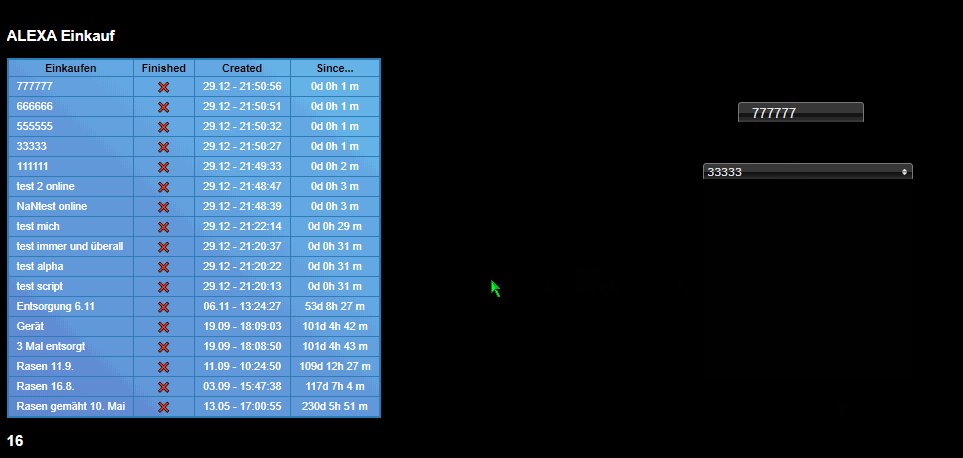
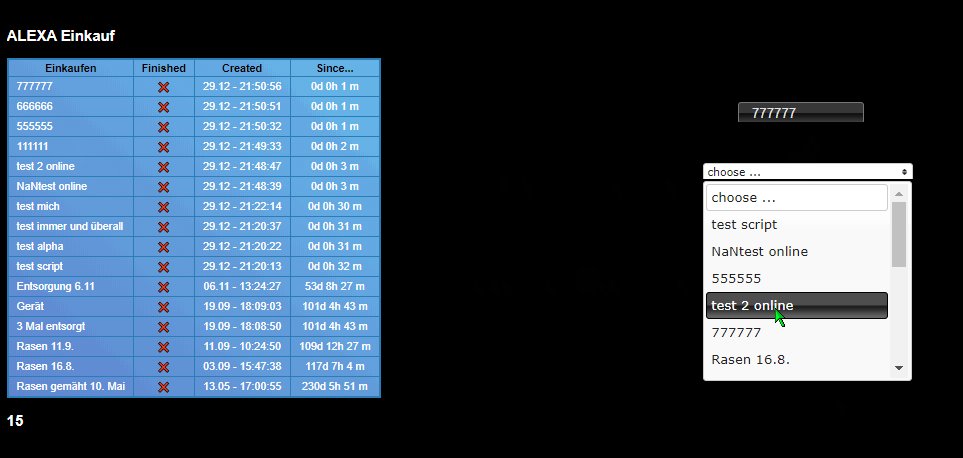
zur auswahl hab ich schon mal -morgen dann der versuch die auswahl zu löschen
-
@liv-in-sky wie geil!






-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
hätte mal ne frage
ich suche ein widget, das mir einen datenpunkt vom typ werteliste anzeigt - das widget soll die werte aus dem datenpunkt nehmen - beim standard value list muss ich extra alle werte eingeben - die sind aber schon im datenpunkt enthalten
weißt du da was ?

Hallo, bin wieder da. Noch aktuell?
-
@liv-in-sky super



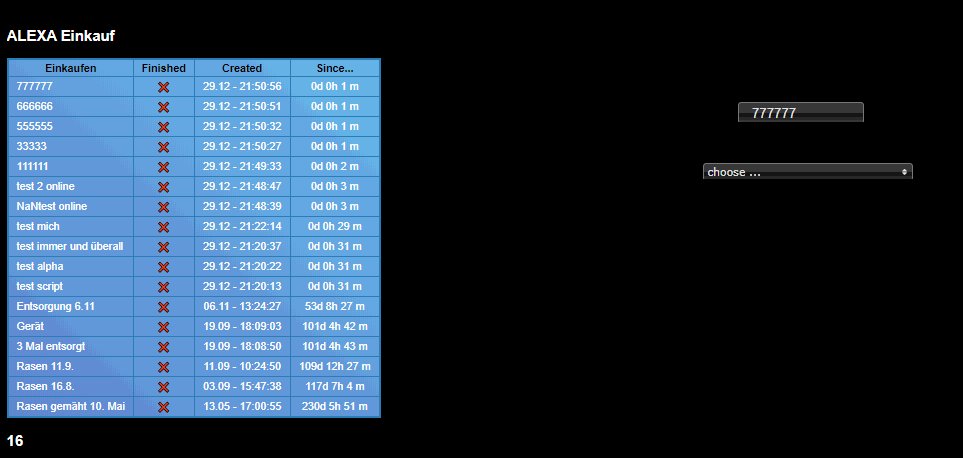
evtl. noch das aktuellste "ToDo / Einkaufen "nach oben und nach Datum runter sortieren und ich wäre happy
Besteht auch die Möglichkeit per Widget oder Script nur die offenen Einträge anzuwählen ?
Kennt jemand von euch den Linux Befehl (ich hab Ubuntu), wie ich per Konsole die Html Datei drucken kann ?
-
@sigi234 hi - wenn du was weißt, wäre gut - habe es zwar anders gelöst, bin aber über diese frage schon zum 2ten mal gestolpert
-
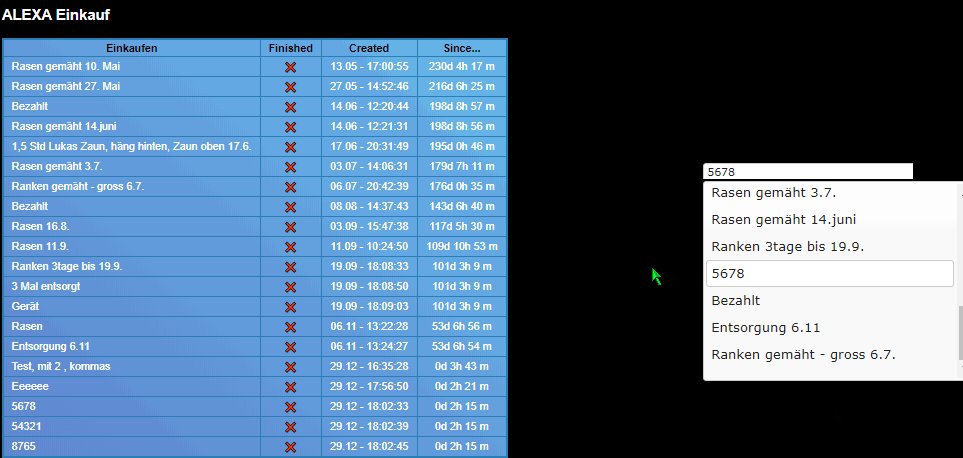
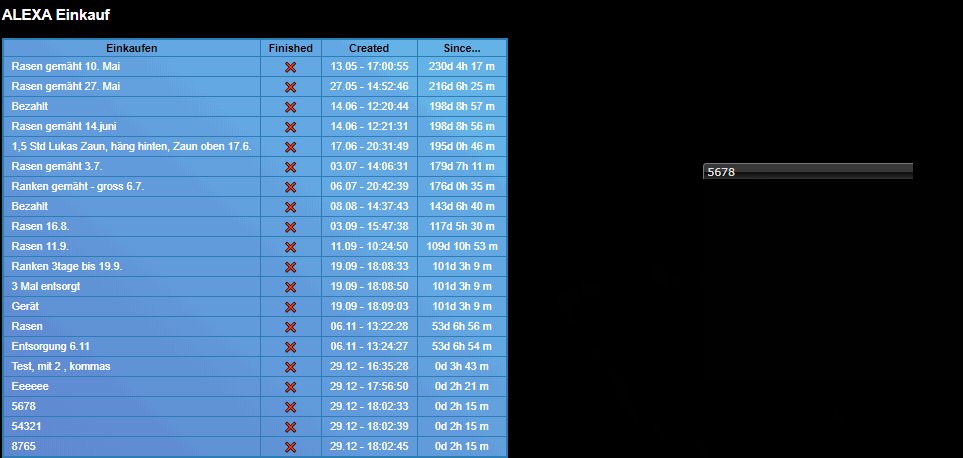
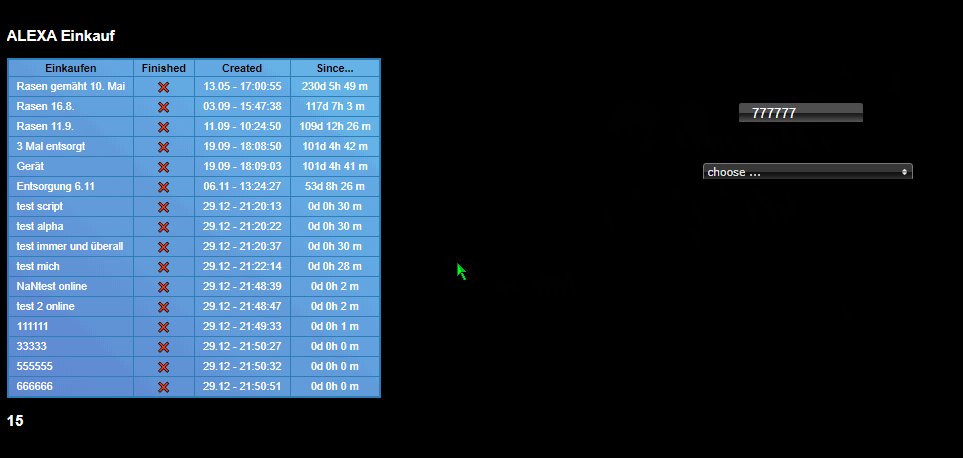
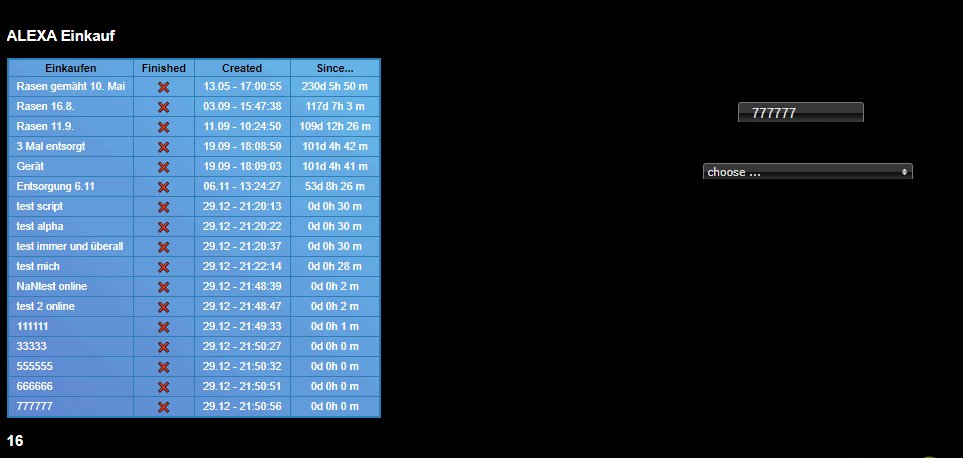
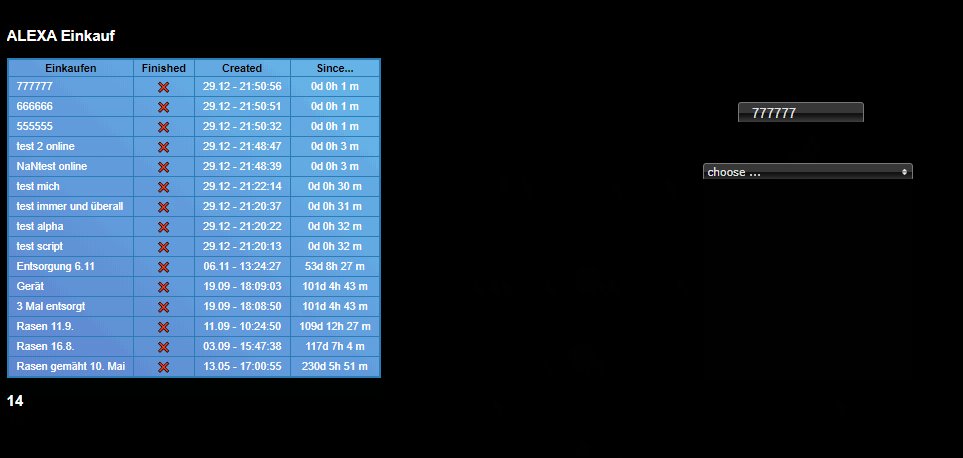
zwischenstand
anlegen und löschen


-
@liv-in-sky oh man, ich freu mich, und nicht nur ich... ich glaube, darauf haben viele gewartet...
Ganz großes Lob und Danke dafür
-
@liv-in-sky ich habe die line 107 in der Einkaufsliste etwas umgeschrieben und dort werden schon mal die Checkboxen generiert.
Nur habe ich es noch nicht hinbekommen, dass er dann auch den Datenpunkt "completed" auf "true" setzt.
if (val1==false) {val1="<input value='"+val1+"' type='checkbox'>"} else{val1="<input value='"+val1+"' type='checkbox' checked>"} -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@sigi234 hi - wenn du was weißt, wäre gut - habe es zwar anders gelöst, bin aber über diese frage schon zum 2ten mal gestolpert
Ich glaube das @Scrounger sowas plant.
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25
-
@sigi234 also gibt es sowas noch nicht - seltsam - einen datenpunkt als werteleiste gibt es - aber ein widget , das den datenpunkt anzeigen kann, gibt es nicht
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@sigi234 also gibt es sowas noch nicht - seltsam - einen datenpunkt als werteleiste gibt es - aber ein widget , das den datenpunkt anzeigen kann, gibt es nicht
Vis-materialdesign-List
-
@Agria4800 noch ein wenig überarbeiten - morgen ist es dann soweit - muss auch noch die todo liste machen
-
mit dem Alexa listen project geht es hier weiter
https://forum.iobroker.net/topic/28254/script-alexa-listen-pflegen-und-anzeigen
-
@liv-in-sky
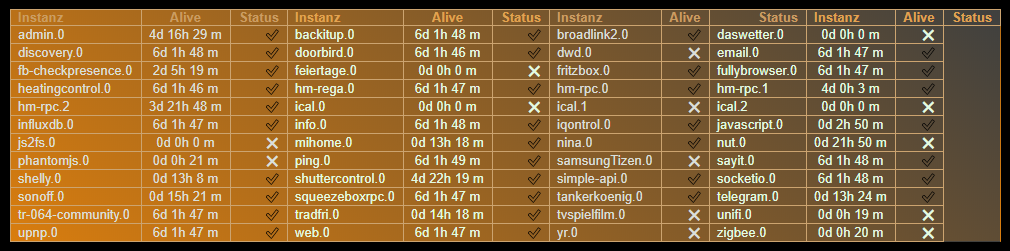
Ich habe dein Script "Tabellenerzeugung für 3 Werte" am Fredanfang kopiert und unverändert gestartet.
Bekomme folgende Tabelle:

Da ist wohl was verschoben oder?
Gruß Ulrich