NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@liv-in-sky: Vielen Dank für die tolle Arbeit

Ich bin gerade an der Einkaufsliste & ToDo Liste.
Könnte man noch in dem Script die Reihenfolge so ändern, das der aktuellste Eintrag als erstes Angezeigt wird ? Sortierung über "updatedDateTime" ?
Und ein weiteres plus wäre die Info über "completed" aus der json...Kannst du das umsetzten ?

-
-
@liv-in-sky: Genau so hab ich mir das vorgestellt

Vielen Dank
-
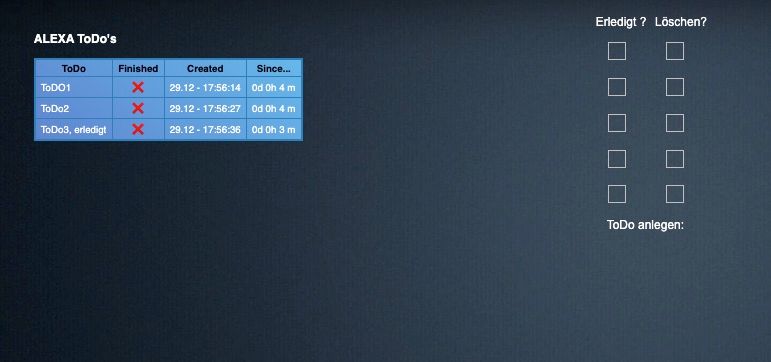
@liv-in-sky im Moment wird die Spalte "Finished" ja "nur" gelesen.
Könnte man die Spalte "Finished" auch so erstellen lassen, dass man sie in der Vis abhaken kann? -
@senger1985
leider nicht - das ist ja nur eine tabelle - also wird einfach nur text aufgeführt - da es auch noch dynamisch ist , könnte man auch nichts darüber legen - außer du nutzt es z.b für eine adapter-liste - die wäre ja stabil (außer du bindest einen neuen adapter ein - dann müßtest du auch die vis angleichen)letztlich ist das nicht zum schalten gedacht - nur zu anzeige
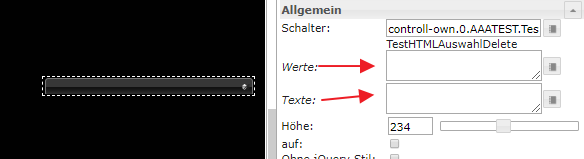
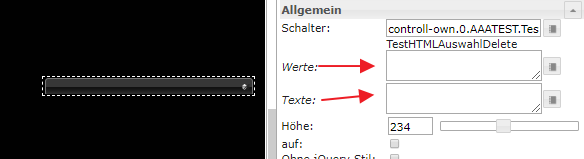
falls du aber etwas löschen möchtest, könnte man eine input widget nehmen, in welchses du den anfang des textes schreibst - dadurch wird ein script gestartet, dass den datenpunkt sucht und dann auf löschen aktiviert - man könnte wohl sogar ein auswahl-widget erstellen, indem die todos zur auswahl stehen - wählt man eines davon aus, wid es automatisch gelöscht
-
@liv-in-sky danke für deine Antwort.
Ich dachte nur, da es ja einen Datenpunkt, im Alexa2-Adapter, unter den Listen gibt: "#delete".
Dieser wird jeweils für einen Eintrag unter "Lists -> "SHOPPING_LIST/TO_DO" -> "items" -> "xxx" -> "#delete" angelegt.
-
@senger1985 habt dich schon verstanden - ich versuche gerade was - melde mich wieder
-
hätte mal ne frage
ich suche ein widget, das mir einen datenpunkt vom typ werteliste anzeigt - das widget soll die werte aus dem datenpunkt nehmen - beim standard value list muss ich extra alle werte eingeben - die sind aber schon im datenpunkt enthalten
weißt du da was ?

-
@liv-in-sky probiere mal unter Werte den Datenpunkt als Binding einzusetzen.
{NamedesDatenpunktes.0.Wert}
-
@senger1985 ich habe es mit der Checkbox gelöst, ist zwar noch nicht die eleganteste Lösung, aber es geht...

Für ein ToDo anlegen habe ich das Keyboard Widget drin, leider klappt es aber noch nicht...@liv-in-sky: könntest du das Script so anpassen, das es die "neusten" TODO an die erste Stelle setzt (nach oben)
--> Bemängelte meine Frau Analog natürlich auch bei der Einkaufsliste; ich hab mir dein Script angeschaut, aber "too much for me"
Analog natürlich auch bei der Einkaufsliste; ich hab mir dein Script angeschaut, aber "too much for me" 
-
@Agria4800 um einen Eintrag, in die ToDo, oder Einkaufsliste zu setzen, habe ich dieses Widget genommen
[{"tpl":"tplJquiInputSet","data":{"oid":"alexa2.0.Lists.TO_DO.#New","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"OK","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true,"class":"","views":["nav"]},"style":{"left":"50px","top":"330px","background":"","width":"300px","height":"44px","z-index":3},"widgetSet":"jqui"}]An Checkboxen habe ich auch schon gedacht, aber diese muss ich dann ja immer selbst einbauen und für jeden neuen Eintrag erstellen.
Automatisiert wäre es schon schöner. -
@senger1985 Danke für das Widget, funktioniert super.
Das mit den Checkboxen ist nicht praktikabel, zum setzen von completed ok, aber sobald man ein ToDo löscht und ein neues erstellt, stimmt die Reihenfolge der gesetzten Checkboxen nicht mehr.... also doch irgendwie automatisieren...
Wer kann helfen ?

-
@Agria4800 ich habe bis jetzt keine zeit mehr gehabt - werde das noch weiter verfolgen, falls sich kein anderer meldet - morgen gibt's neues dazu
-
@liv-in-sky vielen Dank... es eilt nicht und ich bin dankbar für jede Hilfe

-
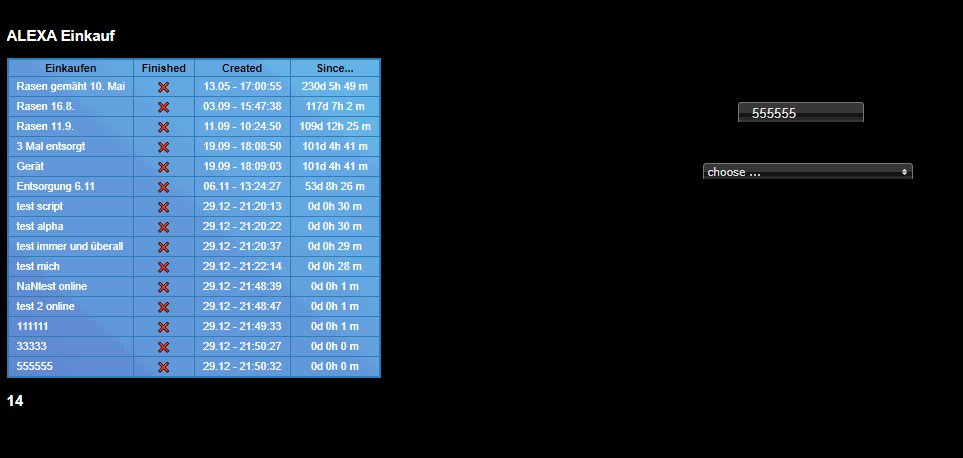
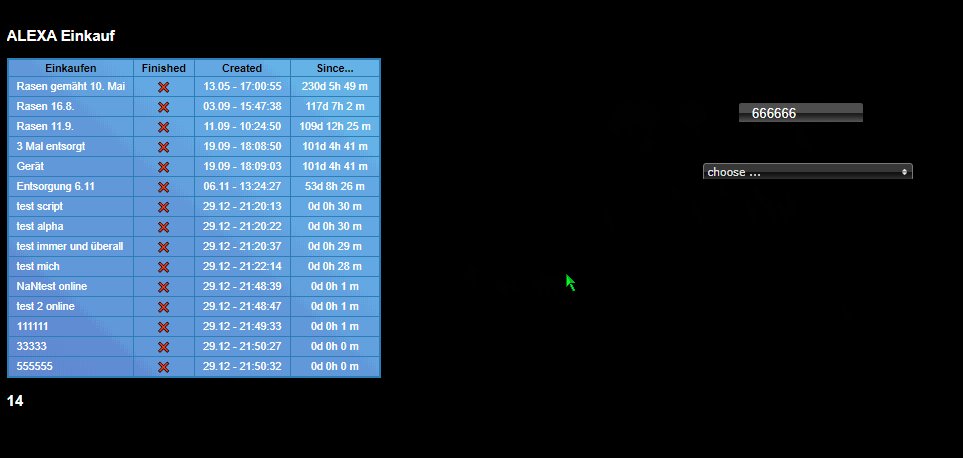
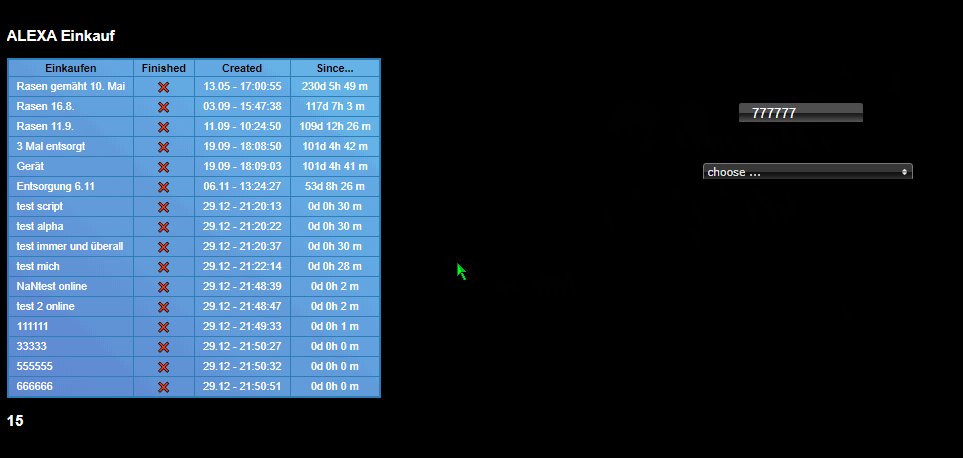
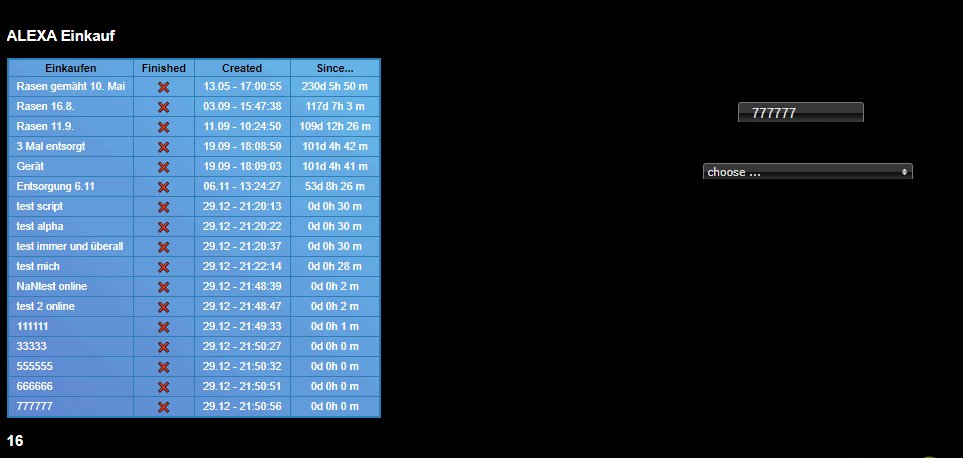
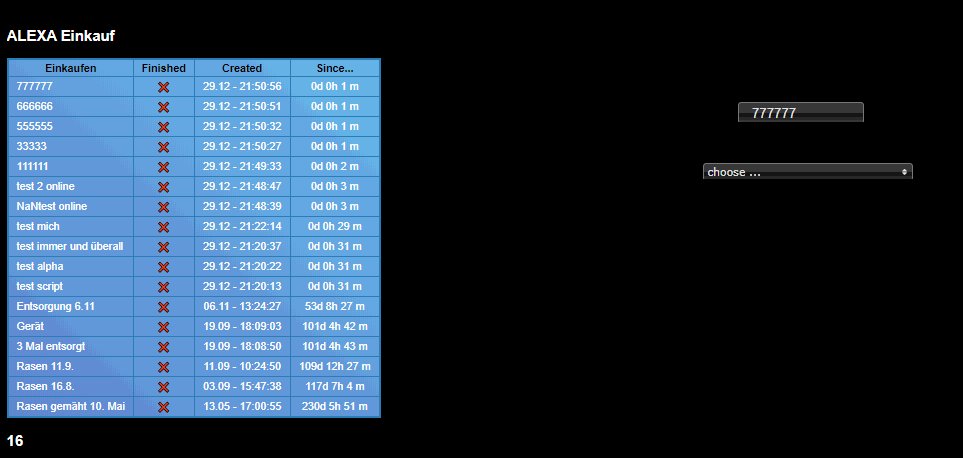
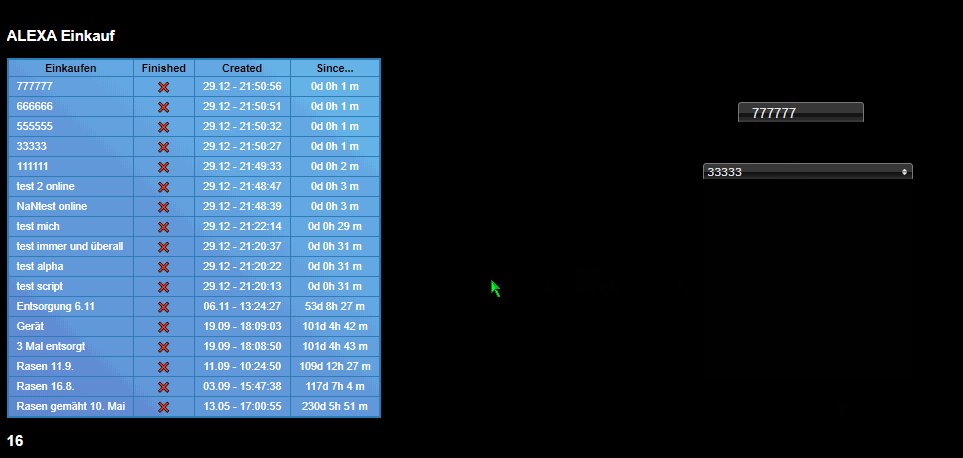
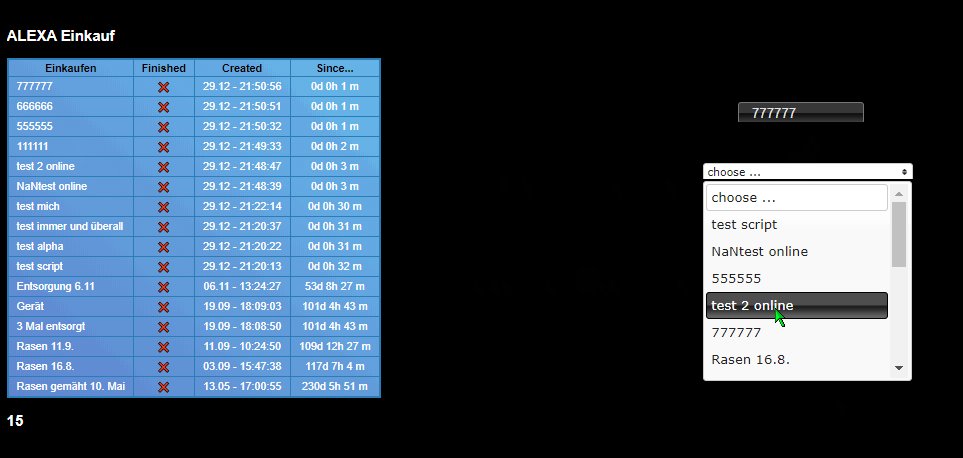
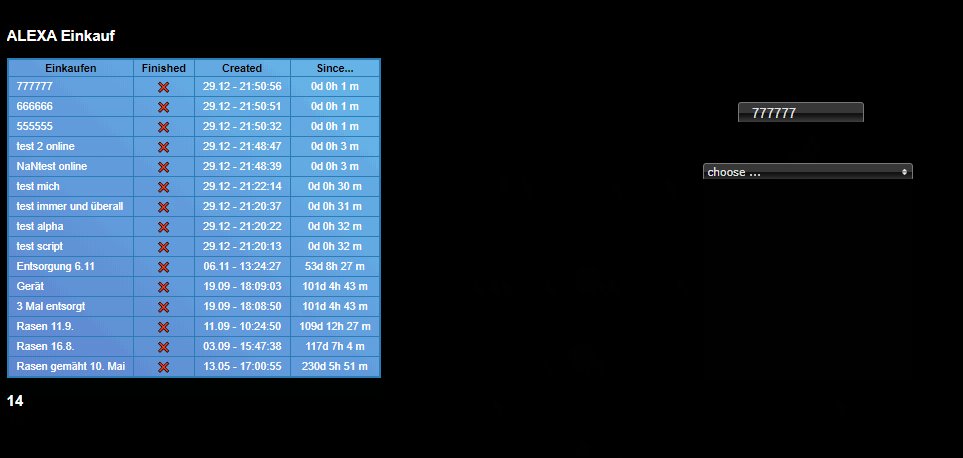
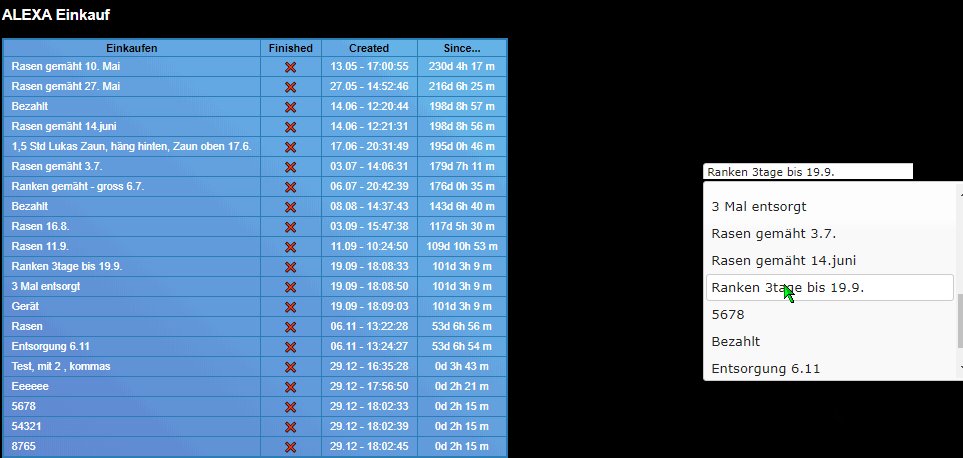
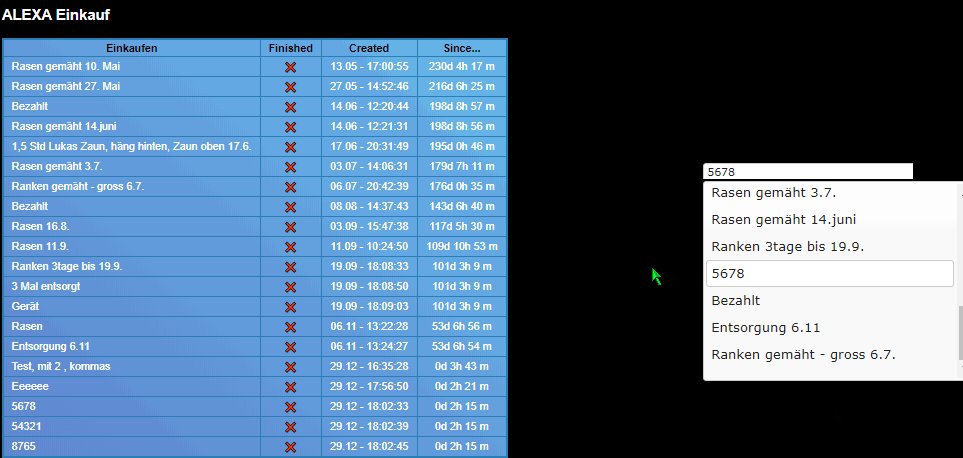
zur auswahl hab ich schon mal -morgen dann der versuch die auswahl zu löschen
-
@liv-in-sky wie geil!






-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
hätte mal ne frage
ich suche ein widget, das mir einen datenpunkt vom typ werteliste anzeigt - das widget soll die werte aus dem datenpunkt nehmen - beim standard value list muss ich extra alle werte eingeben - die sind aber schon im datenpunkt enthalten
weißt du da was ?

Hallo, bin wieder da. Noch aktuell?
-
@liv-in-sky super



evtl. noch das aktuellste "ToDo / Einkaufen "nach oben und nach Datum runter sortieren und ich wäre happy
Besteht auch die Möglichkeit per Widget oder Script nur die offenen Einträge anzuwählen ?
Kennt jemand von euch den Linux Befehl (ich hab Ubuntu), wie ich per Konsole die Html Datei drucken kann ?
-
@sigi234 hi - wenn du was weißt, wäre gut - habe es zwar anders gelöst, bin aber über diese frage schon zum 2ten mal gestolpert
-
zwischenstand
anlegen und löschen