NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@sigi234 meinst du sowas:


-
Jupp

-
Fehler Beispiele 3: sollten 4 sein?
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; // überschrift Tabellen Spalte1 var htmlFeld2='Alive'; // überschrift Tabellen Spalte2 var htmlFeld3='MemHeap'; // überschrift Tabellen Spalte3 var htmlFeld4='Status'; // überschrift Tabellen Spalte4 //-----------------------------------Bei Value dann ja auch 4?
-
@sigi234 bessere ich aus - muss eh alle nochmal ins forum kopieren - wegen der rahmenlinien
ich check nochmal alle
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
ch check nochmal alle
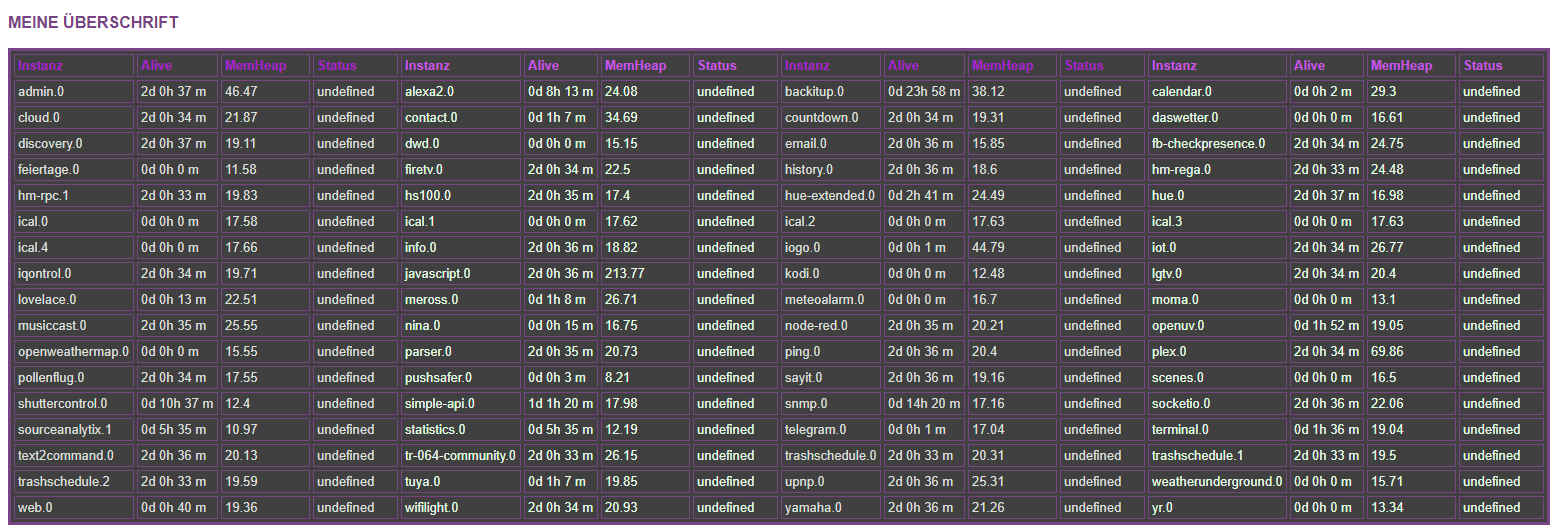
Habe es im Skript geändert, kommt aber noch undefined

-
@sigi234 anstatt val2 mußt du val 3 zweimal tauschen
if (getState(id).val==false) {val3="❌"} else{val3="✅"}das hier ist für das 4-werte script
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
das hier ist für das 4-werte script
Ok, und wie bekomme ich andere Symbole oder ein Gif rein?
-
@sigi234 ein gif garnicht - ist im html nicht vorgesehen und zu kompliziert zu integrieren
andere symbole gibt es z.b hier
https://emojipedia.org/ -
@sigi234 im ersten post sind neue scripte - mit verschiedenen gitterlinien - kein, alle, vertikal oder horizontal
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 im ersten post sind neue scripte - mit verschiedenen gitterlinien - kein, alle, vertikal oder horizontal
Super, wie kann ich die Spalten zentriert ausrichten? Oder/Und die Spaltengröße ändern?
-
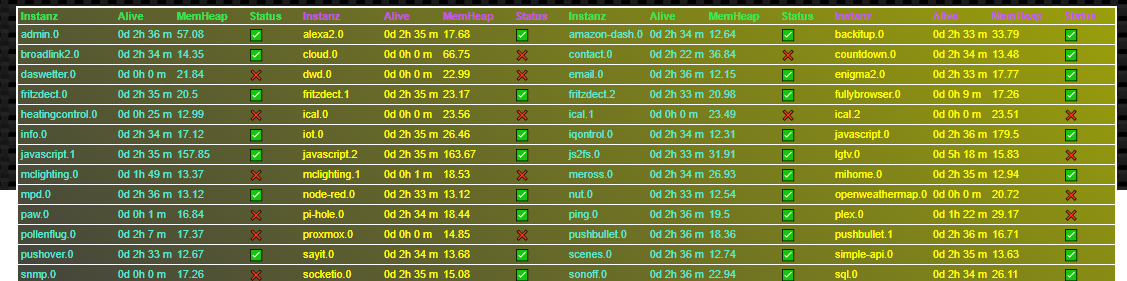
wenn ich alle zellen zentriere sieht das echt seltsam aus - vorallem bei unterschiedlich langen spalteneinträge in der ersten spalte
was denkst du? erste spalte links bündig und der rest mittigda bräuch ich noch ein wenig dafür - müsste einiges umgestellt werden
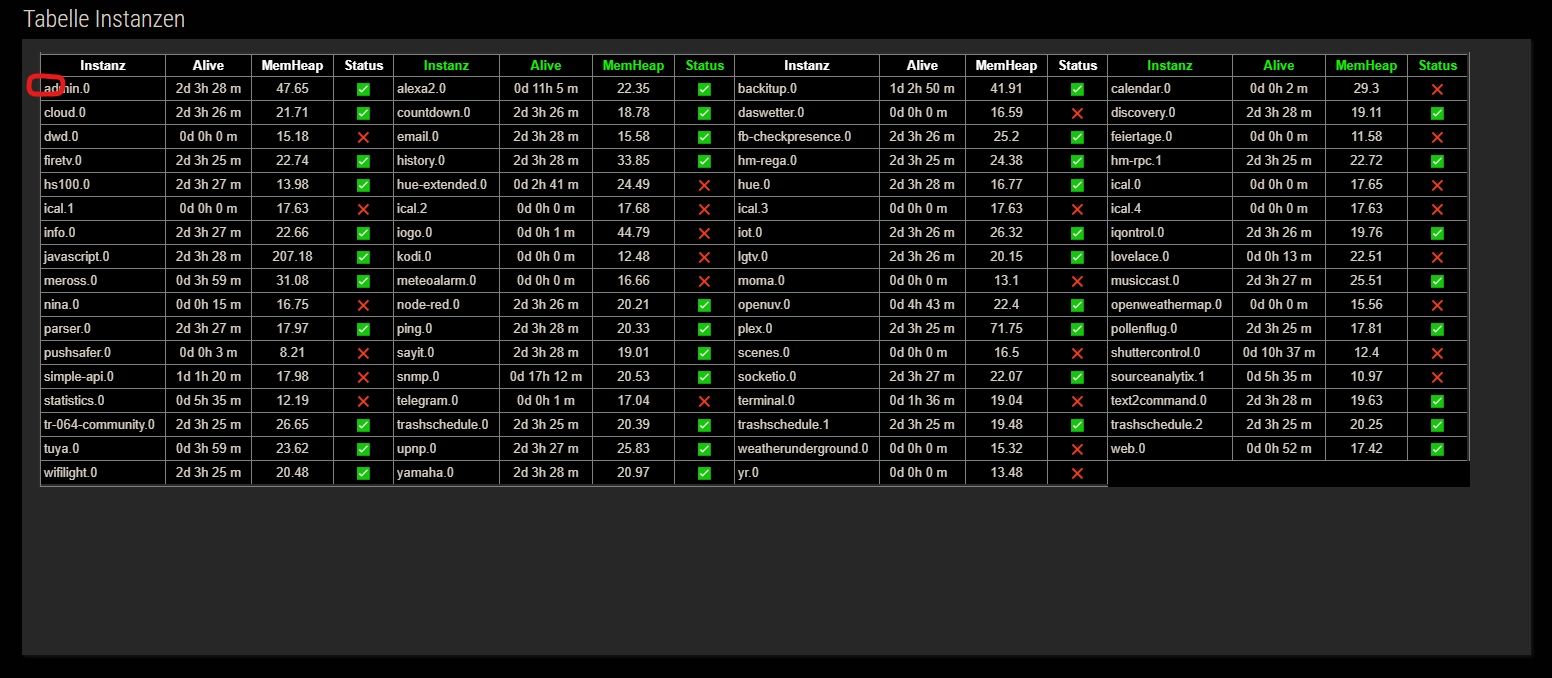
so wie hier:

-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
wenn ich alle zellen zentriere sieht das echt seltsam aus - vorallem bei unterschiedlich langen spalteneinträge in der ersten spalte
was denkst du? erste spalte links bündig und der rest mittigda bräuch ich noch ein wenig dafür - müsste einiges umgestellt werden
so wie hier:
Schaut komisch aus. Würde nur die Spalten-Breite per xxpx änderbar machen. Oder Option padding ?
Überschriften Links , nur die Icons mittig? Spalten links -
@sigi234 versteh ich nicht - die breite der spalten geht automatisch - was schaut auf dem bild komisch aus ?
muss jetzt weg aber teste mal
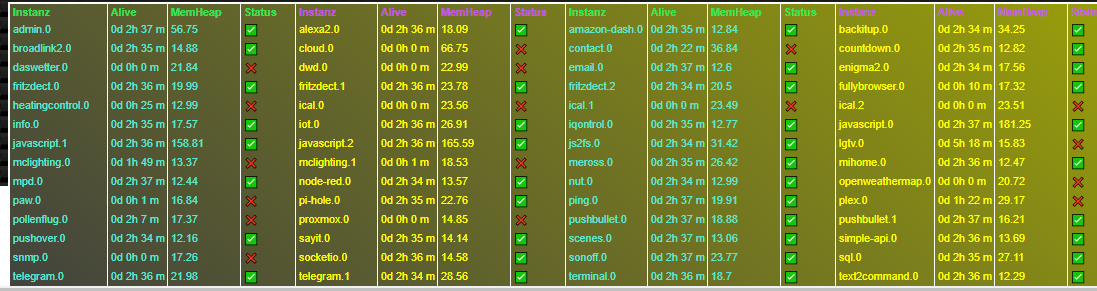
für 4 werte
-
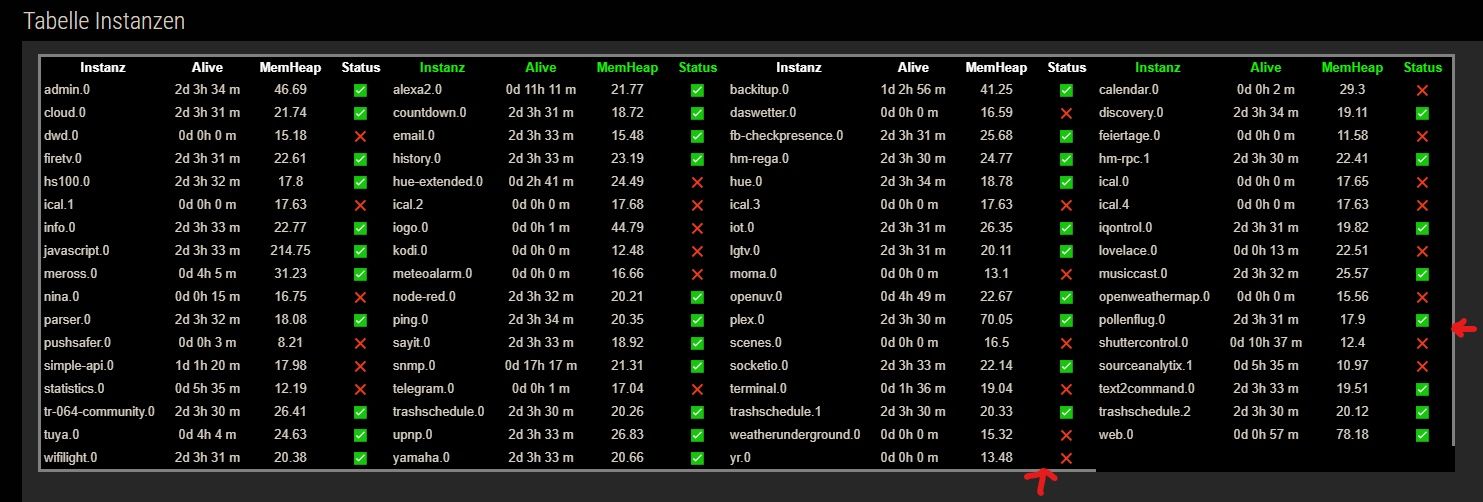
Na ja eigentlich geht es um den Abstand zu den Rahmen, der ist sehr knapp.

Wenn ich die Rahmen deaktiviere (4) habe ich trotzdem einen Rahmen rundherum.

-
@sigi234 dem rahmen aussenrum kannst du durch die farbgebung beeinflussen - mache rahmenfarbe gleich den beiden gradientenfarben - dann ist er weg
-
-
falls dir noch was einfällt - ich muss jedesmal 4 scripte durchändern - dann wäre jetzt noch ein guter zeitpunkt

es sind jetzt alle 4 upgedatet im ersten post
ich versuch mal eine einfache blockly integration hinzubekommen - vielleicht klappt es ja
-
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
Ok, interessant wäre eine Art Alias, und die Möglichkeit Spalten ein/aus zu blenden.
Deine sonoff haben ja einen Power DP da sieht man ja nicht was das ist. (Schalter, Licht , Raum?) -
@sigi234 die sonoffs sind nur ein beispiel - welche tabellen damit erzeugt werden, obliegt dem anwender -ich nutze diese anzeige nicht - ich habe meine sonoffs nicht wirklich gut benannt
wer bestimmte tabellen-werte will, den kann ich unterstützen, falls ich weiß, wie sie zu erzeugen wären - dieses script ist eine blaupause für tabellen
- wegen ausblendung von spalten - bringt nur was, wenn mann dann auch in der vis auf diese änderung reagiert - ich denke da an die größe des widgets - es wird auch immer komplexer und das mit 4 unterschiedlichen scriptvarianten - ich dachte eigentlich, es soll dynamisch einstellbar sein aber letztlich statisch angezeigt - man benötigt für jede tabelle ein eigenes script - man könnte irgendwie versuchen, 2 scripts zu kombinieren - das eine zeigt 2 spalten das andere 3 spalten und immer nur eines schreibt in den selben datenpunkt - also aus 2 oder mehr scriptsin ein script packen und das steuern