NEWS
Test Adapter Material Design Widgets v0.2.x
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren.
Ich kann es reproduzieren. Habe nun einiges rumprobiert. Allerdings habe ich noch kein Muster erkannt.
Habe eine Testview erstellt, dort mehrere 'icon-button-states' & Dialoge eingefügt und irgendwann kam es zu diesem Verhalten. Muss später nochmal schauen ob mir irgendwas auffällt.Den alten View mit den 'Button-States' habe ich noch - da verhält sich das ganze wie es soll.
Edit, da erst nach meinem Post gelesen:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Versteh ich nicht, was meinst du mit neu und zuvor waren da die Button-States?
Ich hatte zuvor einen View mit 10 'button-states' und views als Startseite. Diese habe ich nun umgestellt und nutze 'icon-button-state. Daher kommt das Neu und Alt

-
@Scrounger
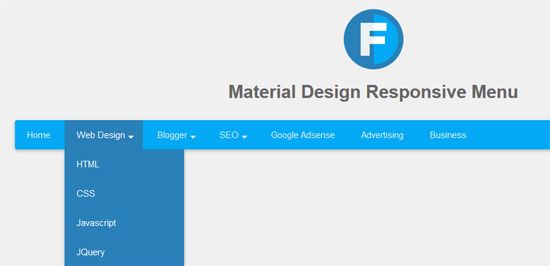
Hallo hätte mal eine Frage zum Navigations-Widget. Wäre es möglich, das auf dem Bild gezeigte Menü, als alternative in deinen Adapter einfliessen zu lassen?
Gruß
Edit: verschoben, da Frage Feature Request betrifft
-
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Edit: verschoben, da Frage Feature Request betrifft
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Wäre super.
https://freshdesignweb.com/free-responsive-navigation-menu/
https://codetea.com/material-design-menu-blogger/
Edit: verschoben, da Frage Feature Request betrifft
-
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
Erledigt.
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/60Wäre echt toll wenn du das noch implementieren würdest.
Gruß -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Kann ich bestätigen....Wenn ich an einem anderen Tablet oder PC im bool list widchet etwas ein oder ausschalte, wird das am anderen Tablet nicht aktualisiert...
Ausserdem werden sobal ich in diesem Widget etwas geschaltet habe , alle anderen -Widgets welche nicht dem materialdesign adapter zugehören aber in der main view sind , wo sich das view in widget befindet nicht mehr bedienbar...
-
@smartboart sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich bestätigen
Installier mal von github direkt, da wurde das behoben.
-
@darkiop danke! passt!
-
@smartboart sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Hallo Scrounger,
habe jetzt meine Datenbank auf SQL umgestellt. ( MariaDB Server und SQL Adapter )
Meine charts verhalten sich aber noch immer genau so wie im Gif....Einzig die Auslastung hat sich verbessert, heisst die Prozessorleistung geht nicht mehr so stark hoch wie mit den History.0 Daten...Mod-Edit: Vollzitat gekürzt! Bitte vermeidet Vollzitate! Siehe Forum Regeln, Punkt 2
-
@Conquest sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
Erledigt.
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/60Wäre echt toll wenn du das noch implementieren würdest.
GrußDanke fürs eröffnen des Issues.
Habe dazu bereits einen ähnlichen aufgemacht. Es geht da zwar eher um die Tabs, aber vielleicht kann @Scrounger ja zuerst das mal implementieren, da der Aufwand vermutlich geringer ist und vielleicht hilft dir das auch schhon @Conquest ?

https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/27
-
Moin moin,
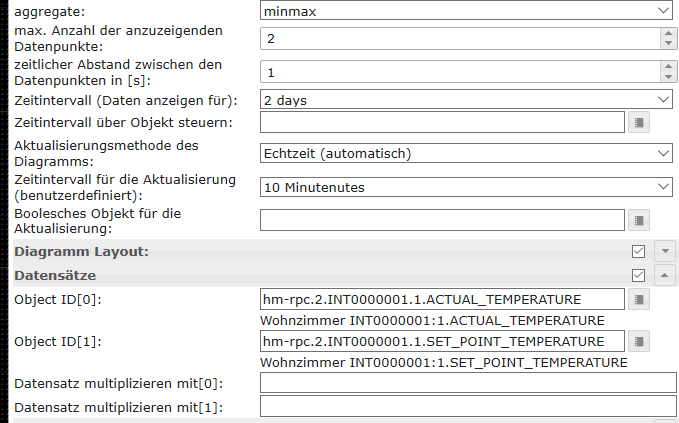
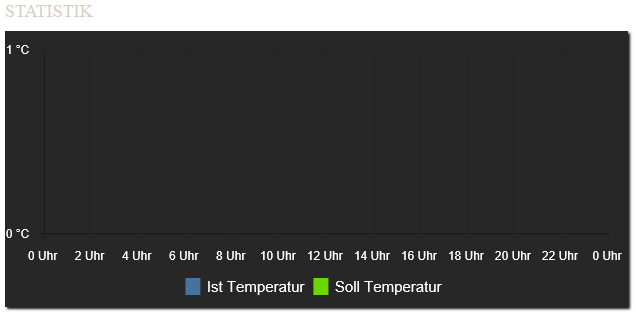
ich hab hier einen history-Adapter (der funktioniert mit der Darstellung in einem Flot-Adapter auch) und wollte das history-chart Widget konfigurieren - wähle den Adapter sowie meine Datenpunkte, als Zeitintervall 2 Tage - aber irgendwie bekomm ich überhaupt nichts angezeigt …
Vielleicht kann mir da mal einer zur Hand gehen ? Was hab ich vergessen ? Auch wenn ich die Y-Achse manuell auf max 30 setze ist kein graph sichtbar …


Edit: verschoben, da Funktion / Fehler betrifft
-
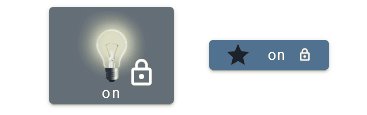
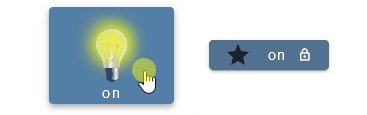
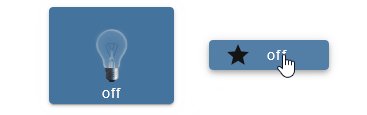
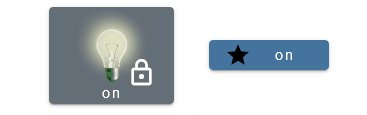
Bei allen Button Toggle und State gibt es jetzt eine Verriegeln Funktion.

Wer es testen möchte, aktuellen master ziehen -> v0.2.63
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Bei allen Button Toggle und State gibt es jetzt eine Verriegeln Funktion.
Vielen Dank hierfür, toll umgesetzt! Läuft


-
Da ich mit dem normalen Dialog View Widget Probleme habe ( Select-Widget geht nicht auf ) ,
wollte ich auf dein Dialog View wechseln .Ist es möglich die Ränder einzeln schmaler zu machen :

.

-
@Scrounger Kannst du die Werte Schriftfarbe (MB, %, minuten etc) noch global setzbar machen? Du hast sie fix im Script hinterlegt. - siehe Glasfaser screen derzeit ist grau fix drin
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.2.x:
Da ich mit dem normalen Dialog View Widget Probleme habe ( Select-Widget geht nicht auf ) ,
wollte ich auf dein Dialog View wechseln .Ist es möglich die Ränder einzeln schmaler zu machen :
geht nur per css.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
geht nur per css.
Es wäre dann auch sehr Nett ,
wenn du mir da helfen könntest wie ich es dann in CSS umsetzten kann . -
@Glasfaser sagte in Test Adapter Material Design Widgets v0.2.x:
Es wäre dann auch sehr Nett ,
wenn du mir da helfen könntest wie ich es dann in CSS umsetzten kann .so in die richtung müsste es gehen - ungetestet!
.mdc-dialog__content{ padding: 0 !important; }CSS Klassen herausfinden - schau dir die videos an, da wird gezeigt wie man die selbst rausfindet:
https://www.google.de/search?&q=identify+css+classes+youtubte -
DANKE !!! Hat super geklappt mit dem raussuchen

Den Background habe ich auch verändert .
Ist erstmal eine Grundvorlage ....natürlich ist dann der Dialog größer .. jetzt kann ich weiter Umbauen ..
.