NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger Ich habe aber evtl. etwas was speziell die 0.2.59 betrifft:
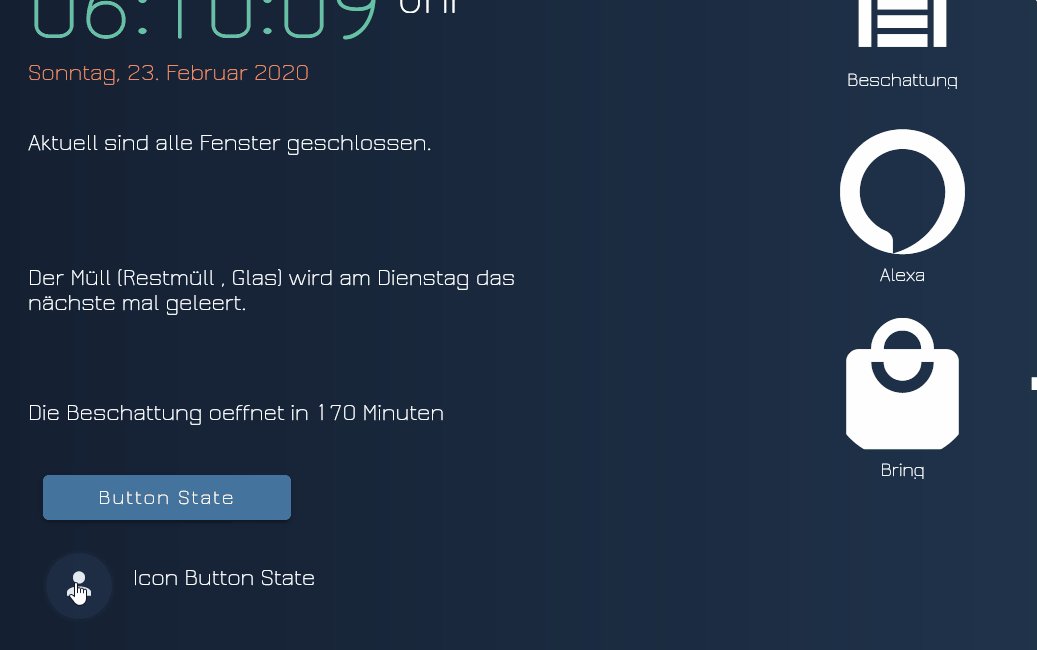
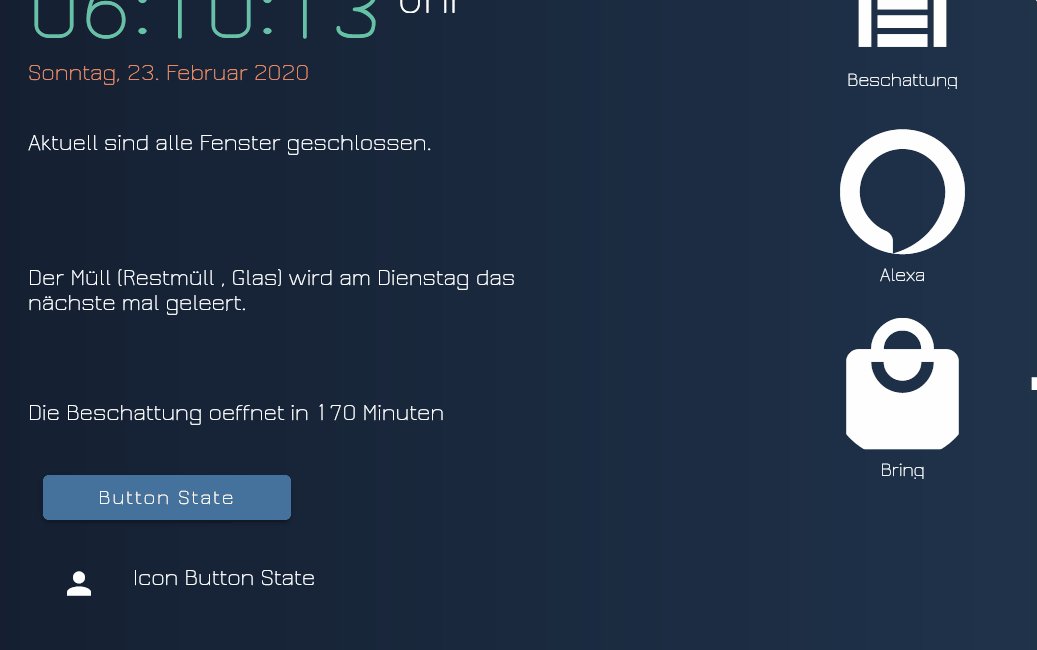
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
SOLL mit der 0.2.49:

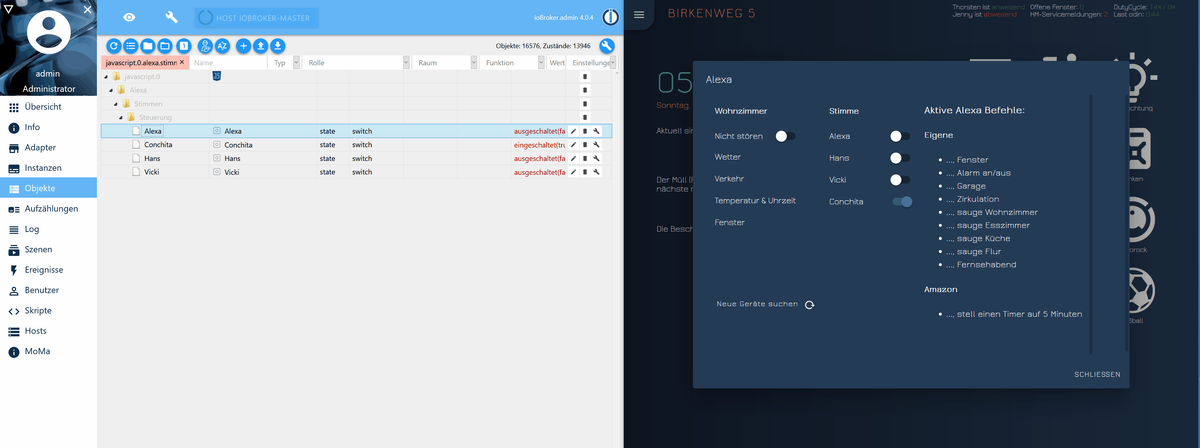
IST mit der 0.2.59:

Das Log sagt dazu imho erstmal wenig:

In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
Hi Thorsten!
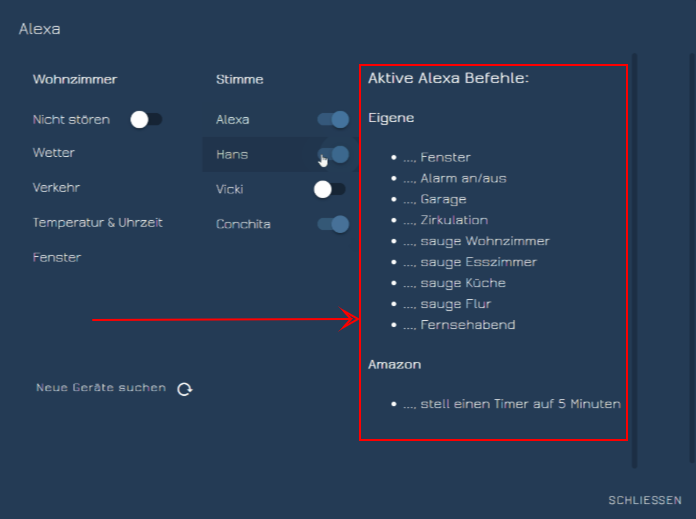
Wie hast du das mit den "eigenen Befehlen" gemacht?

-
@Negalein Hi! Als Vorlage dienten die Skripte von @dslraser
https://forum.iobroker.net/topic/23370/alexa-ansagen-über-ssml
Hab das an meine Bedürfnisse angepasst.
Gruß
-
@0018 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Hab ich behoben, aktuellen master bitte testen v0.2.60
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Hab ich behoben, aktuellen master bitte testen v0.2.60
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ich behoben, aktuellen master bitte testen v0.2.60
Schau ich mir gleich an.
Edit: Funktioniert wieder. Danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
Versteh ich nicht, was meinst du mit neu und zuvor waren da die Button-States?
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren.
Ich kann es reproduzieren. Habe nun einiges rumprobiert. Allerdings habe ich noch kein Muster erkannt.
Habe eine Testview erstellt, dort mehrere 'icon-button-states' & Dialoge eingefügt und irgendwann kam es zu diesem Verhalten. Muss später nochmal schauen ob mir irgendwas auffällt.Den alten View mit den 'Button-States' habe ich noch - da verhält sich das ganze wie es soll.
Edit, da erst nach meinem Post gelesen:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Versteh ich nicht, was meinst du mit neu und zuvor waren da die Button-States?
Ich hatte zuvor einen View mit 10 'button-states' und views als Startseite. Diese habe ich nun umgestellt und nutze 'icon-button-state. Daher kommt das Neu und Alt

-
@Scrounger
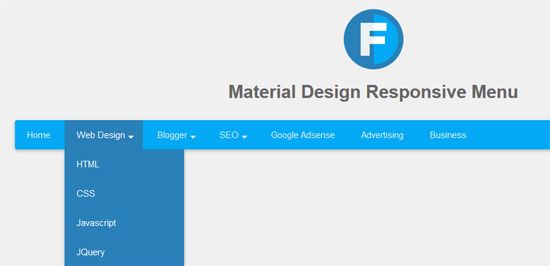
Hallo hätte mal eine Frage zum Navigations-Widget. Wäre es möglich, das auf dem Bild gezeigte Menü, als alternative in deinen Adapter einfliessen zu lassen?
Gruß
Edit: verschoben, da Frage Feature Request betrifft
-
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Edit: verschoben, da Frage Feature Request betrifft
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Wäre super.
https://freshdesignweb.com/free-responsive-navigation-menu/
https://codetea.com/material-design-menu-blogger/
Edit: verschoben, da Frage Feature Request betrifft
-
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
Erledigt.
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/60Wäre echt toll wenn du das noch implementieren würdest.
Gruß -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Kann ich bestätigen....Wenn ich an einem anderen Tablet oder PC im bool list widchet etwas ein oder ausschalte, wird das am anderen Tablet nicht aktualisiert...
Ausserdem werden sobal ich in diesem Widget etwas geschaltet habe , alle anderen -Widgets welche nicht dem materialdesign adapter zugehören aber in der main view sind , wo sich das view in widget befindet nicht mehr bedienbar...
-
@smartboart sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich bestätigen
Installier mal von github direkt, da wurde das behoben.
-
@darkiop danke! passt!
-
@smartboart sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Hallo Scrounger,
habe jetzt meine Datenbank auf SQL umgestellt. ( MariaDB Server und SQL Adapter )
Meine charts verhalten sich aber noch immer genau so wie im Gif....Einzig die Auslastung hat sich verbessert, heisst die Prozessorleistung geht nicht mehr so stark hoch wie mit den History.0 Daten...Mod-Edit: Vollzitat gekürzt! Bitte vermeidet Vollzitate! Siehe Forum Regeln, Punkt 2
-
@Conquest sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
Erledigt.
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/60Wäre echt toll wenn du das noch implementieren würdest.
GrußDanke fürs eröffnen des Issues.
Habe dazu bereits einen ähnlichen aufgemacht. Es geht da zwar eher um die Tabs, aber vielleicht kann @Scrounger ja zuerst das mal implementieren, da der Aufwand vermutlich geringer ist und vielleicht hilft dir das auch schhon @Conquest ?

https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/27
-
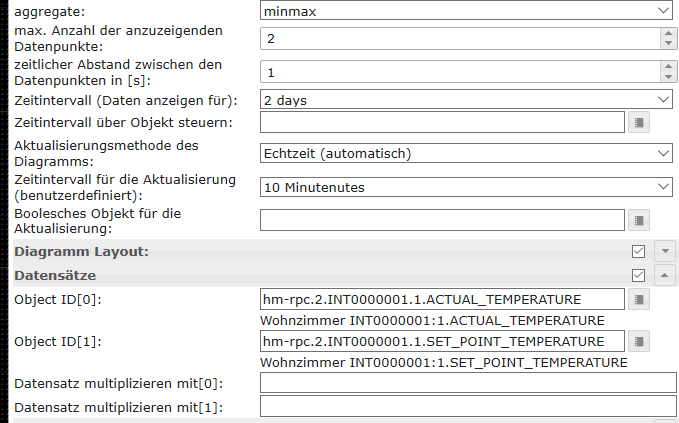
Moin moin,
ich hab hier einen history-Adapter (der funktioniert mit der Darstellung in einem Flot-Adapter auch) und wollte das history-chart Widget konfigurieren - wähle den Adapter sowie meine Datenpunkte, als Zeitintervall 2 Tage - aber irgendwie bekomm ich überhaupt nichts angezeigt …
Vielleicht kann mir da mal einer zur Hand gehen ? Was hab ich vergessen ? Auch wenn ich die Y-Achse manuell auf max 30 setze ist kein graph sichtbar …


Edit: verschoben, da Funktion / Fehler betrifft
-
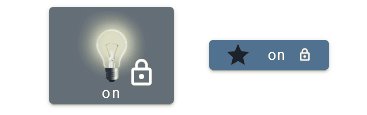
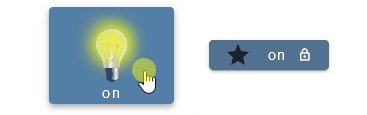
Bei allen Button Toggle und State gibt es jetzt eine Verriegeln Funktion.

Wer es testen möchte, aktuellen master ziehen -> v0.2.63
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Bei allen Button Toggle und State gibt es jetzt eine Verriegeln Funktion.
Vielen Dank hierfür, toll umgesetzt! Läuft