NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hi, kurze Frage, gibt/ gäbe es die Möglichkeit, dass Du noch einen Farbwert zur Verfügung stellt, wenn der Switch inaktiv ist.
Bei dunklen Screens wäre das Klasse.

Danke Dir
-
Hey,
bevor ich mich hier in die Materie vertiefe 2 Fragen.
Ist der Adapter hier kompatibel mit der ioBroker VIS App - weil am Anfang "unterstützende Browser" gemarkert werden?Dann noch das responsive Design, ist es hier verfügbar/inbegriffen?
Finde auf die schnelle keine Antwort oder Erklärung hier zu ohne die ganzen Threads zu durchforsten. Und ohne responsive Eigenschaften der Darstellung Schrift - ein No-Go für mein Vorhaben.
by,
David -
So, die TopBar funktioniert soweit, außer, dass er Anfangs meckert, dass er eine View nicht findet. Das gibt sich dann aber mit der Zeit.
Eine Frage noch zum Layout der TopBar. Ist es möglich die Buttons der Liste "höher" zu machen, bzw. den Abstand der einzelnen Einträge zueinander zu vergrößern?
Danke!
EDIT: Doch nicht...
Nach einiger Zeit sehe ich nicht mehr den HomeScreen sonder nur das Widget...
Woran kann das liegen?
-
Hi, kurze Frage, gibt/ gäbe es die Möglichkeit, dass Du noch einen Farbwert zur Verfügung stellt, wenn der Switch inaktiv ist.
Bei dunklen Screens wäre das Klasse.

Danke Dir
@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:
Hi, kurze Frage, gibt/ gäbe es die Möglichkeit, dass Du noch einen Farbwert zur Verfügung stellt, wenn der Switch inaktiv ist.
Bei dunklen Screens wäre das Klasse.

Danke Dir
Hab's in den aktuellen master Branch eingebaut.
-
Hallo @Scrounger
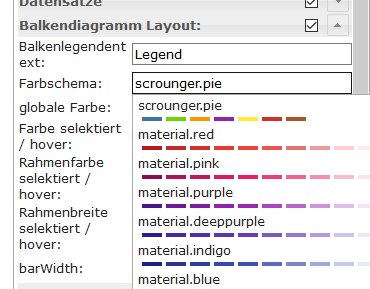
du hast mit dem Update 0.2.0 " colorSchemes for Charts" hinzugefügt.
Hierzu hab ich eine Frage: Kann ich die Farbangaben wie "material.brown" irgendwie verwenden?
Kann man die in CSS eintragen und das Farbkonzept wird angewendet?
Falls es bereits einen Thread dazu gab, wäre ein Link super.
Vielen Dank für die Hilfe.
Grüße B4n4n3
-
Hey,
Gerade ein neues Projekt angelegt und die Widgets rübergezogen. Im Editor ist alles da - wenn ich dann per VIS App darauf zugreife dann werden die Widgets nicht angezeigt.
Normale Standard Widgets schon. Also ist dieser Adapter inkompatibel mit der ioBroker App?
-
Hey,
Gerade ein neues Projekt angelegt und die Widgets rübergezogen. Im Editor ist alles da - wenn ich dann per VIS App darauf zugreife dann werden die Widgets nicht angezeigt.
Normale Standard Widgets schon. Also ist dieser Adapter inkompatibel mit der ioBroker App?
-
Hallo @Scrounger
du hast mit dem Update 0.2.0 " colorSchemes for Charts" hinzugefügt.
Hierzu hab ich eine Frage: Kann ich die Farbangaben wie "material.brown" irgendwie verwenden?
Kann man die in CSS eintragen und das Farbkonzept wird angewendet?
Falls es bereits einen Thread dazu gab, wäre ein Link super.
Vielen Dank für die Hilfe.
Grüße B4n4n3
@B4n4n3 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo @Scrounger
du hast mit dem Update 0.2.0 " colorSchemes for Charts" hinzugefügt.
...
Kann man die in CSS eintragen und das Farbkonzept wird angewendet?Die ColorSchemes sind nur bei den Charts einsetzbar, kann man im Editor auswählen.
Per CSS verwenden geht nicht.
-
@Meistertr
Vielen Dank für deine Antwort. -
@Zipkart
Hast du einen Toggle Button oder einen State Button verwendet?
Von welchem Typ ist der Datenpunkt?Edit:
Mach mal nen Export von dem Widget und poste die raw daten des zugewiesenen datenpunktes.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Zipkart
Hast du einen Toggle Button oder einen State Button verwendet?
Von welchem Typ ist der Datenpunkt?Edit:
Mach mal nen Export von dem Widget und poste die raw daten des zugewiesenen datenpunktes.Sorry dass ich mich jetzt erst melde, aber ich musst mal wieder ein Backup einspielen im Livesystem.
Hier ist schon mal das Widget
und hier der Raw des Datenpunktes
Vielleicht kannst du ja helfen
-
Hallo zusammen,
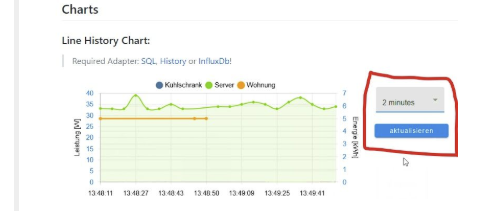
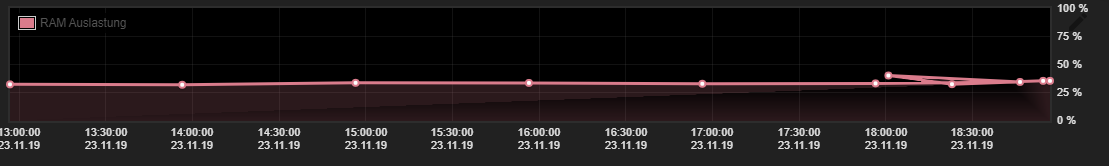
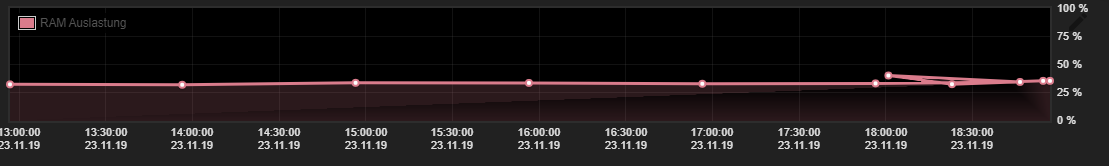
ich habe ein paar Fragen zum Line History Chart.
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?

-
Hallo zusammen,
ich habe ein paar Fragen zum Line History Chart.
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?

@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
Nee das geht nicht, kann man aber sicher leicht einbauen - ich schau mal. Am besten wäre wenn du dazu ein Issue auf git anlegest, damit wir es nicht vergessen.
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
Du kannst über die Option 'time formats of x-axis' im Editor ganz individuell dein format einstellen. Ist in der Doku entsprechend beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?
Ist noch nicht implementiert. Hier das gleiche wie oben, bitte ein issue auf github erstellen.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
Nee das geht nicht, kann man aber sicher leicht einbauen - ich schau mal. Am besten wäre wenn du dazu ein Issue auf git anlegest, damit wir es nicht vergessen.
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
Du kannst über die Option 'time formats of x-axis' im Editor ganz individuell dein format einstellen. Ist in der Doku entsprechend beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?
Ist noch nicht implementiert. Hier das gleiche wie oben, bitte ein issue auf github erstellen.
alles klar, mache ich
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
Nee das geht nicht, kann man aber sicher leicht einbauen - ich schau mal. Am besten wäre wenn du dazu ein Issue auf git anlegest, damit wir es nicht vergessen.
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
Du kannst über die Option 'time formats of x-axis' im Editor ganz individuell dein format einstellen. Ist in der Doku entsprechend beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?
Ist noch nicht implementiert. Hier das gleiche wie oben, bitte ein issue auf github erstellen.
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
Was müsste ich in der Option 'time formats of x-axis' eingeben, damit ich zur Uhrzeit zusätzlich noch das Datum angezeigt bekomme?
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?

Ich habe leider auch keine Einstellung gefunden, wo ich die Schriftfarbe ändern kann.
Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?

-
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
Was müsste ich in der Option 'time formats of x-axis' eingeben, damit ich zur Uhrzeit zusätzlich noch das Datum angezeigt bekomme?
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?

Ich habe leider auch keine Einstellung gefunden, wo ich die Schriftfarbe ändern kann.
Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?

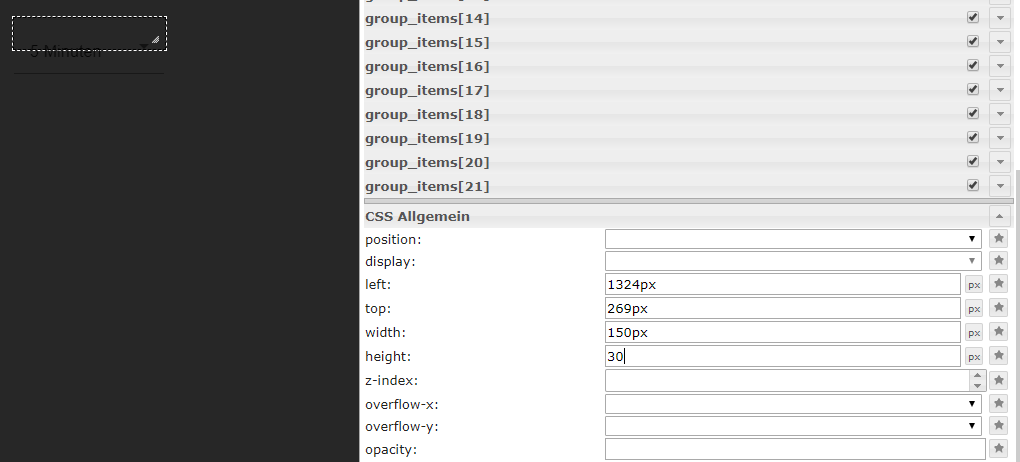
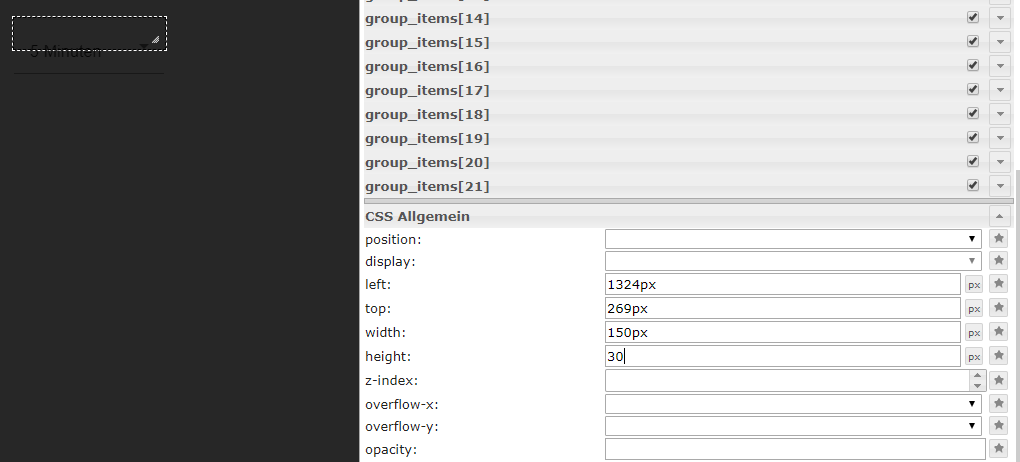
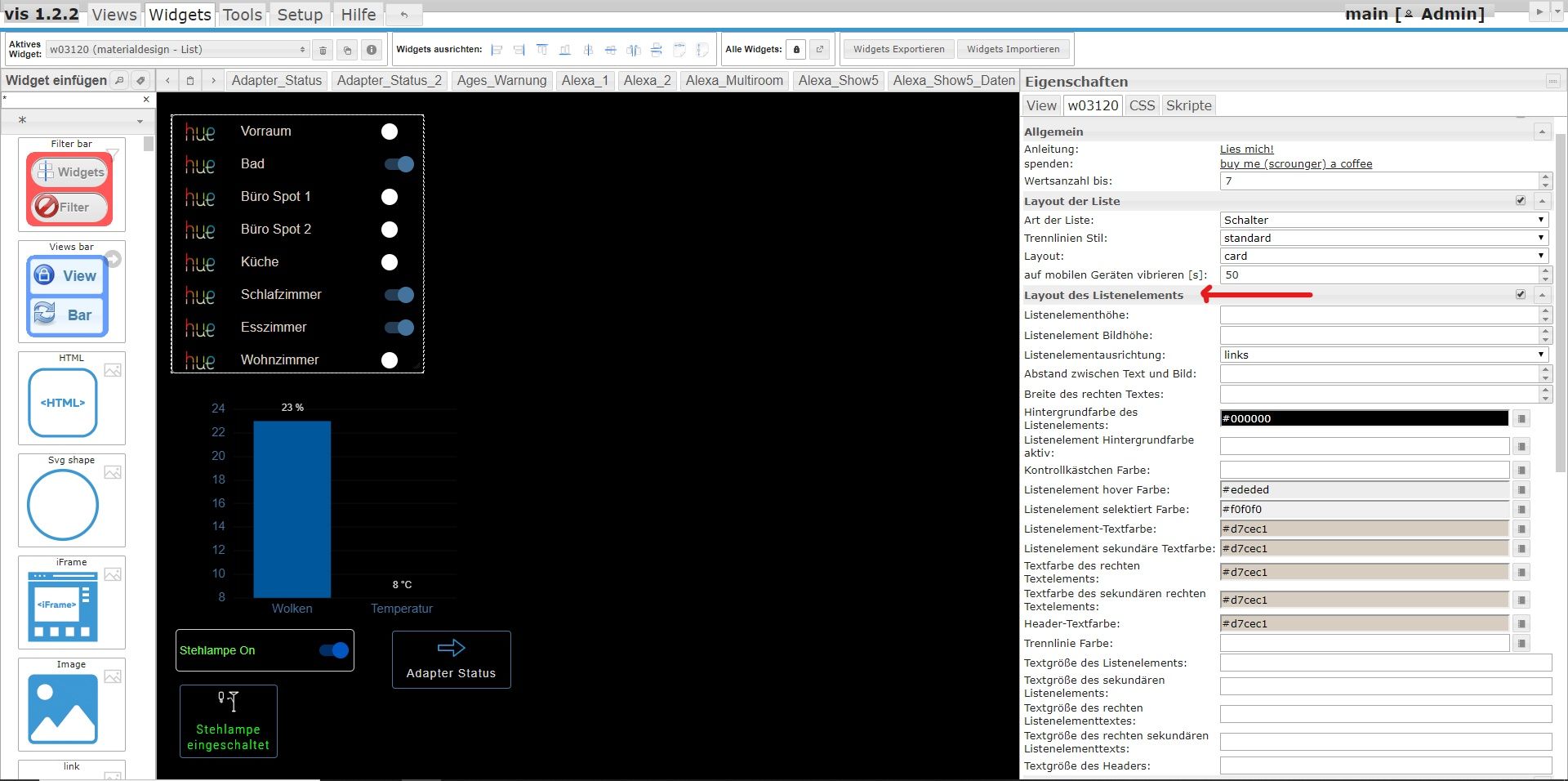
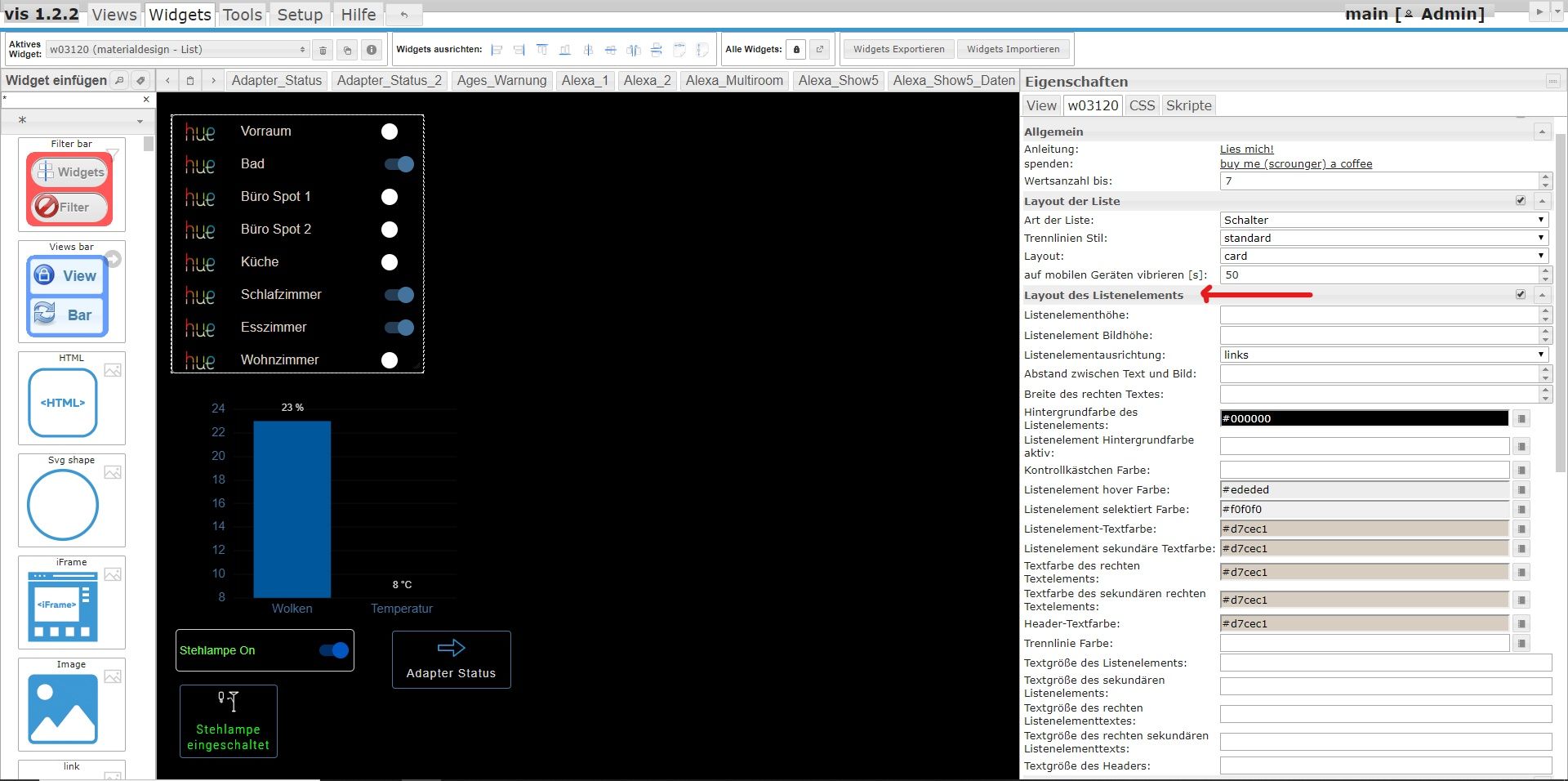
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?
Layout des Listenelements
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?
Layout des Listenelements
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
und wo finde ich das?

Warte, das ist das Widget List
Du meinst ja Value Select

-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
und wo finde ich das?

Warte, das ist das Widget List
Du meinst ja Value Select

-
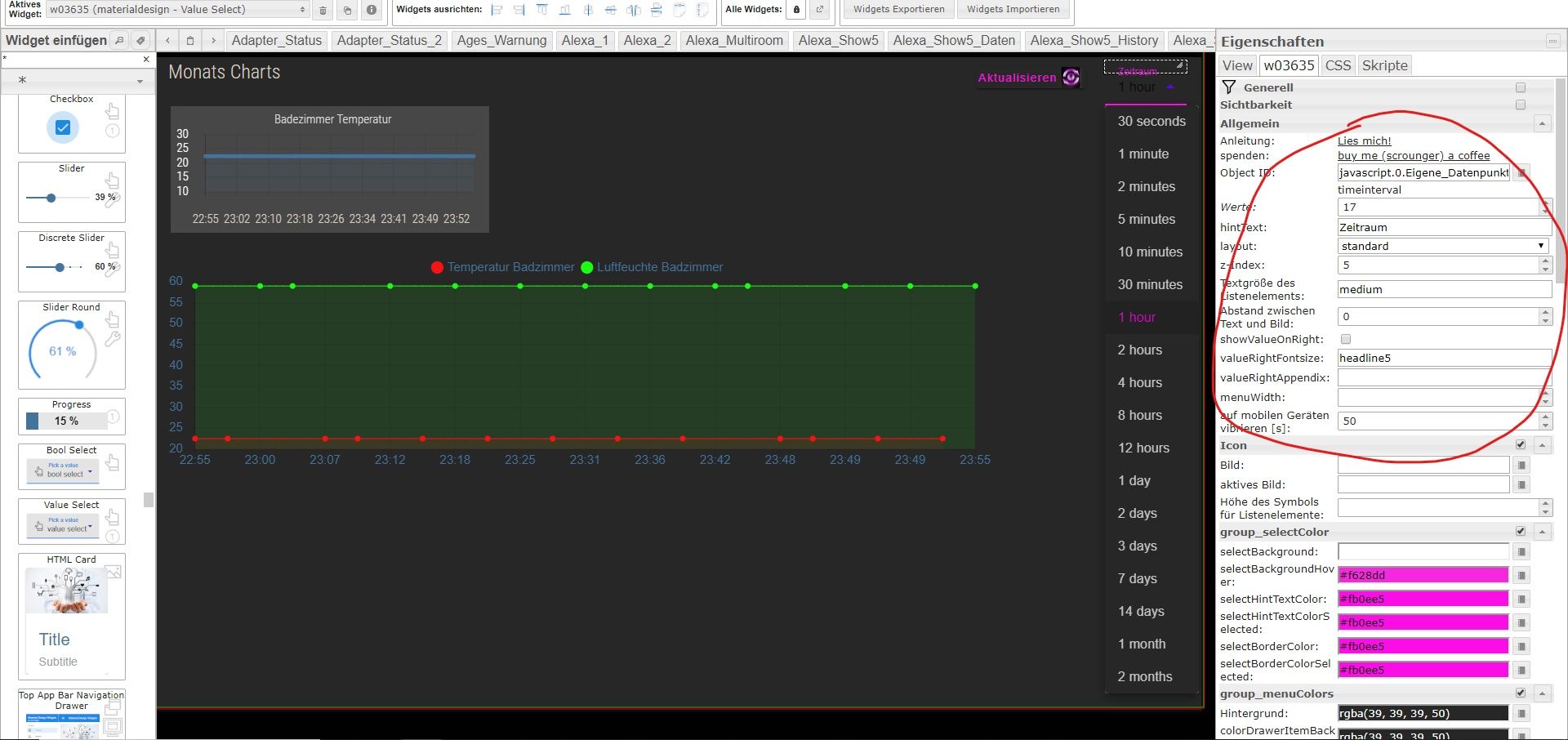
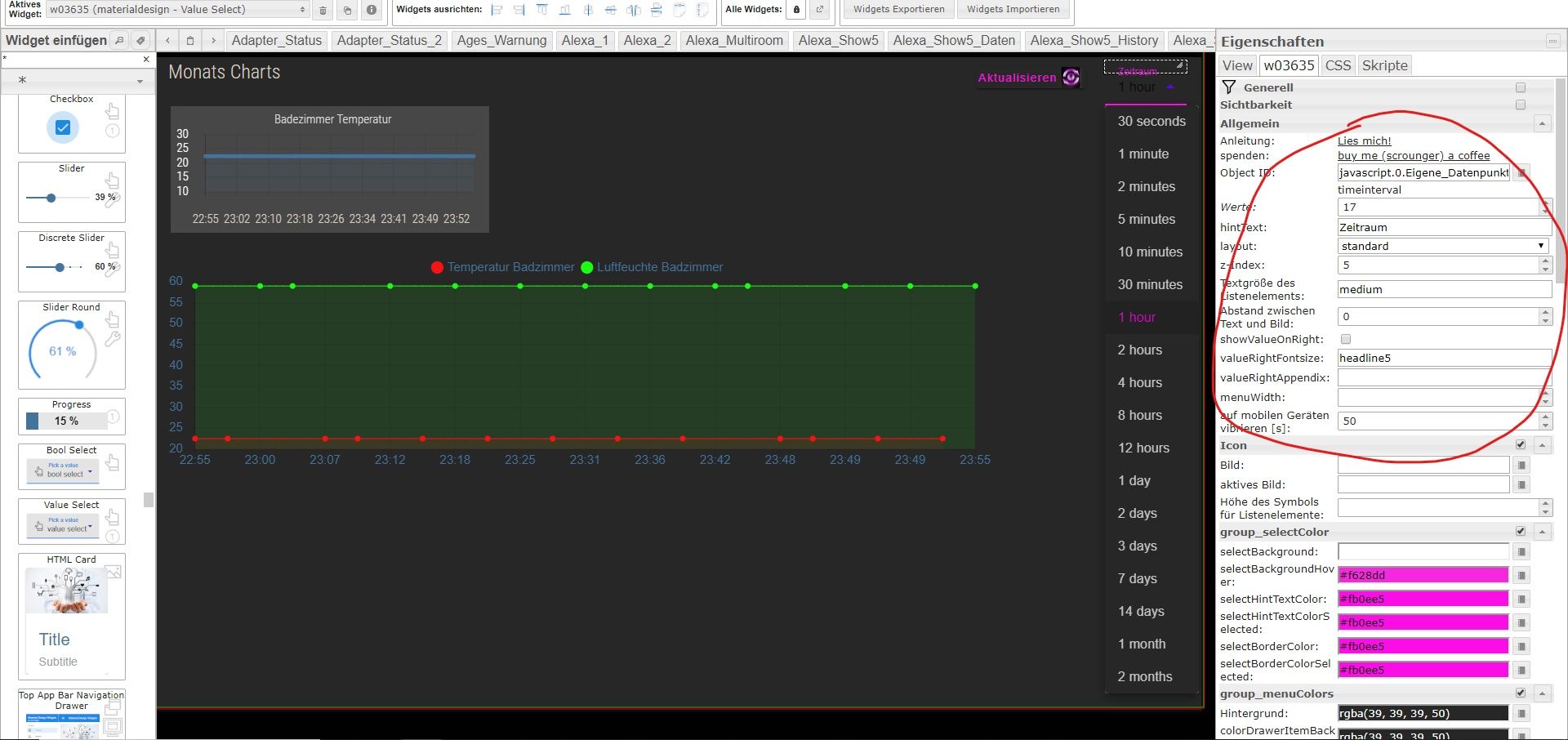
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich glaube wir sprechen von unterschiedlichen Widgets, ich meine das hier:
Siehe Beitrag unten, 2.Screenshot
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich glaube wir sprechen von unterschiedlichen Widgets, ich meine das hier:
Siehe Beitrag unten, 2.Screenshot
@Scrounger Kurze Frage, planst du aktuell auch ein 'input' für die Texteingabe?
Weiterhin alle Daumen hoch für die Arbeit hier!
Und noch eine Frage:
Könntest du die Schriftfarbe / Schriftart bei den Selects noch über VIS Edit Konfigurierbar machen? Aktuell bin ich da immer den Umweg über CSS gegangen.