NEWS
View Adapter Status
-
@ub-privat sagte in View Adapter Status:
Bin mir keiner Änderung bewußt!
Würdest du das AKTUELLESTE Script nochmals bitte verlinken!?
DANKE.Edit: Falsches Skript gewesen.
-
-
@sigi234
https://forum.iobroker.net/topic/26533/view-adapter-status/142Hatte ich geschrieben das ich es nochmal dort aktualisiert habe

-
Habe es nochmals kopiert und neu angelegt.
Hat nunmehr die "339" Zeilen und ab Zeile 8 beginnen die settings.


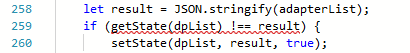
Folgende Warnung wird immer in Zeile 259 - 260 ausgewiesen:
27.2.2020, 20:44:17.792 [info ]: javascript.0 (31416) Stop script script.js.Adapter_MaterialDesignWidget 27.2.2020, 20:44:22.557 [info ]: javascript.0 (31416) Start javascript script.js.Adapter_MaterialDesignWidget 27.2.2020, 20:44:23.017 [warn ]: javascript.0 (31416) at adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:23.017 [warn ]: javascript.0 (31416) at script.js.Adapter_MaterialDesignWidget:267:1 27.2.2020, 20:44:23.018 [warn ]: javascript.0 (31416) at adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:23.019 [warn ]: javascript.0 (31416) at script.js.Adapter_MaterialDesignWidget:267:1 27.2.2020, 20:44:23.019 [info ]: javascript.0 (31416) script.js.Adapter_MaterialDesignWidget: registered 105 subscriptions and 1 schedule 27.2.2020, 20:44:30.196 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:30.199 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:32.200 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:32.204 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:33.250 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:33.252 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:00.287 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:00.291 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:02.541 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:02.545 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:02.857 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:02.859 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:03.452 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:03.456 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:09.499 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:09.503 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:11.106 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:11.109 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:17.548 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:17.552 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:29.638 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:29.641 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:30.233 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:30.242 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:32.297 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:32.300 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:33.280 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:33.281 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:00.359 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:00.364 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:04.589 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:04.591 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:04.772 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:04.775 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:05.625 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:05.628 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:30.164 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:30.167 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:31.916 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:31.919 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:32.858 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:32.860 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:00.326 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:00.331 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:02.429 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:02.431 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:02.669 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:02.672 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:03.396 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:03.399 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:30.164 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:30.167 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:31.763 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:31.770 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:32.770 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:32.771 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:00.258 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:00.261 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:02.564 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:02.568 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:02.817 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:02.819 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:03.517 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:03.521 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:32.178 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:32.180 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:33.143 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:33.146 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:00.338 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:00.342 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:02.898 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:02.901 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:03.205 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:03.207 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:03.885 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:03.892 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:09.069 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:09.073 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) Das steht im Script:  -
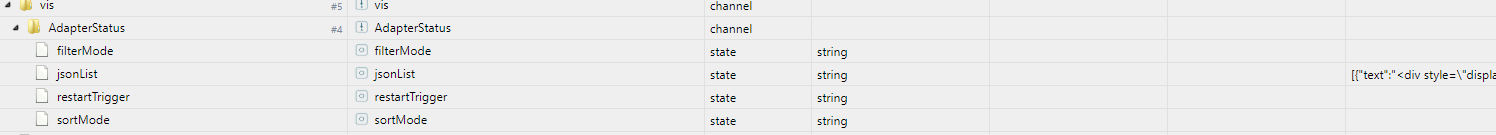
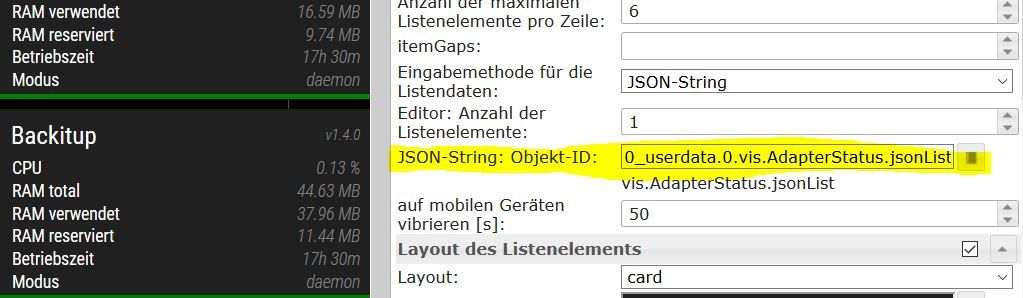
Datenpunkt bei dir 0_userdata.0.AdapterStatus.sortMode
Datenpunkt im skript 0_userdata.0.vis.AdapterStatus.sortMode
D.h. Datenpunkte findet er nicht.
-
@ub-privat sagte in View Adapter Status:

Leider werden keine Werte erzeugt.Die Datenpunkte sind im Skript :
0_userdata.0.vis.AdapterStatus.jsonListdeine sind :
0_userdata.0.AdapterStatus.jsonListEDIT : @Scrounger war schneller

-
Vielen Dank! dieses kleine "vis"
 hat so eine riesige Wirkung.
hat so eine riesige Wirkung.
Tata... es funzt!

Vielen Dank!Nun noch schick und schön alá @sigi234 und die Visu ist wieder um einen View reicher!
DANKE


-
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
-
Jetzt hast Du aber wieder einen rausgehauen mit der View und dem Script ...

Super klasse !!!
-
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden? -
Ist es möglich am Ende des Widget eine Fußzeile einzufügen?
Inhalt könnte die letzte Ausführung und Farblegende sein.
-
@Oli
Natürlich ist das möglich. Kann man mit den basic widgets sehr einfach realisieren, z.B. html widget für legenden farben und last change widget für letzte Änderung / Ausführung. -
@Scrounger sagte in View Adapter Status:
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden?z.B instanz .0 oder .1
habe diverse Adapter mit mehreren Instanzen laufen. -
@smartboart sagte in View Adapter Status:
z.B instanz .0 oder .1
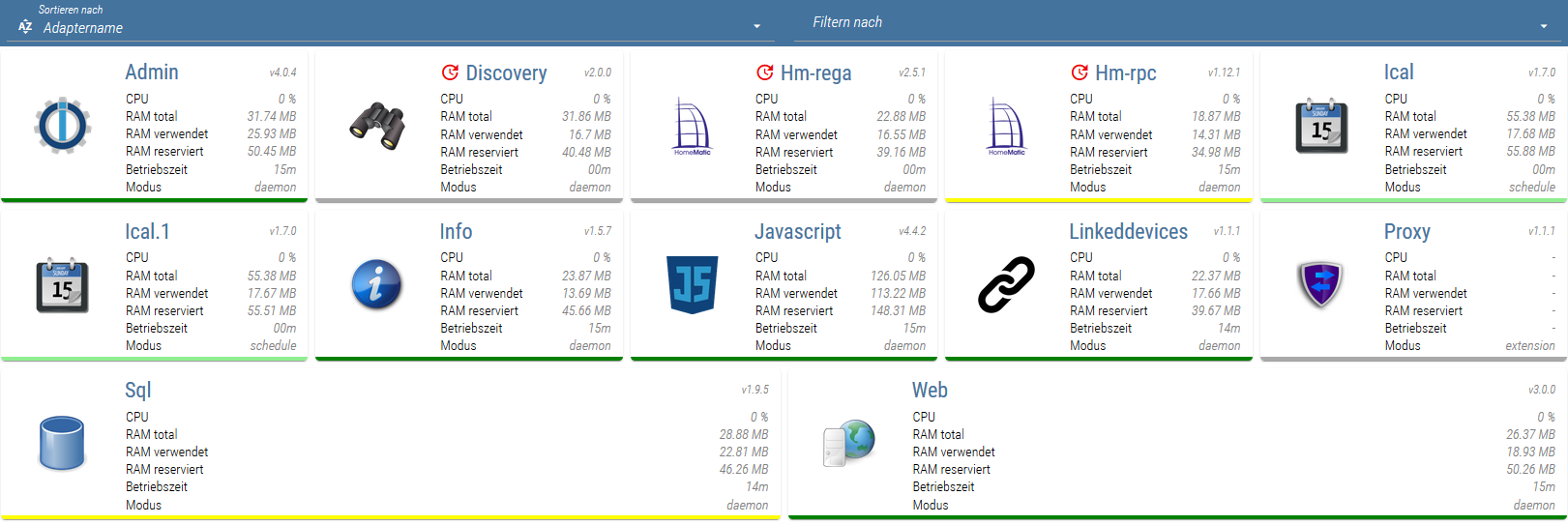
habe diverse Adapter mit mehreren Instanzen laufen.Wird doch nach instanz sortiert - siehe ical:

-
@Scrounger ja aber nicht gefiltert...
Ist ja kein Muss...finde es super wie es ist...Aber wenn ich nach instanz 1 filter, sollte dann nur instanz 1 angezeigt werden. Hab mich vlt. ungenau ausgedrückt... Also einen zusätzlichen Filter für instanzen... -
Hallo, ich krieg das ding nicht zum laufen.
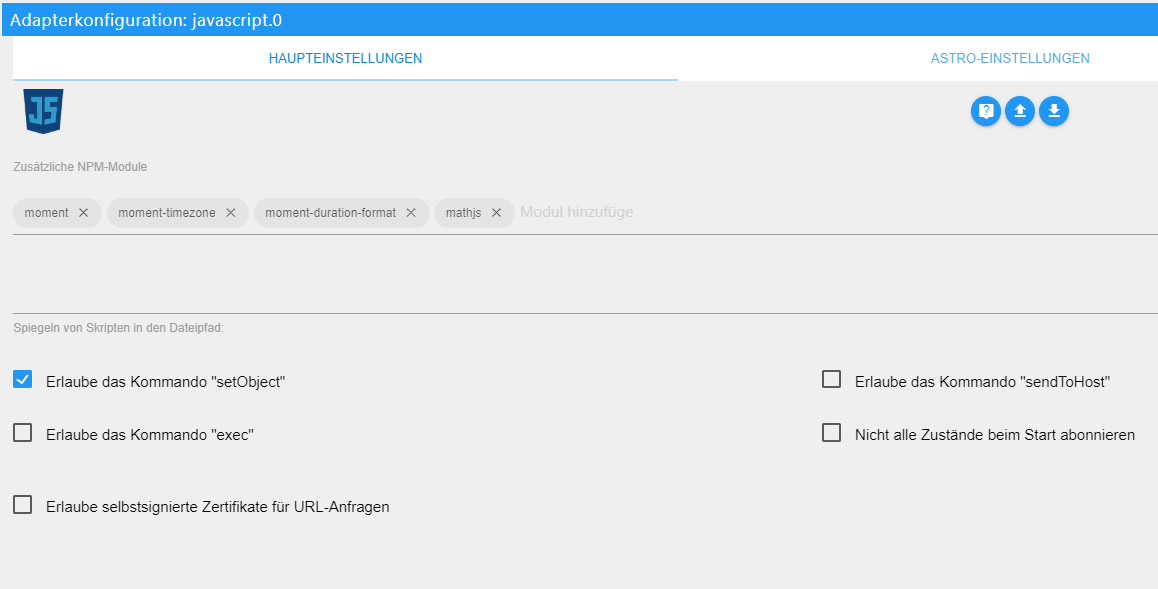
0. js einstellung

1.Objekte als zeichenkette mit der rolle string unter 0_userdata.0 angelegt

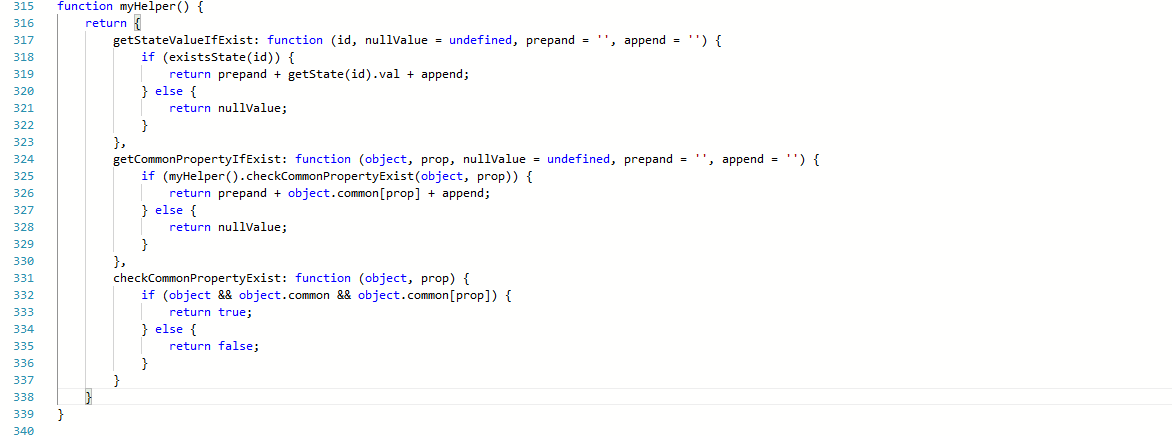
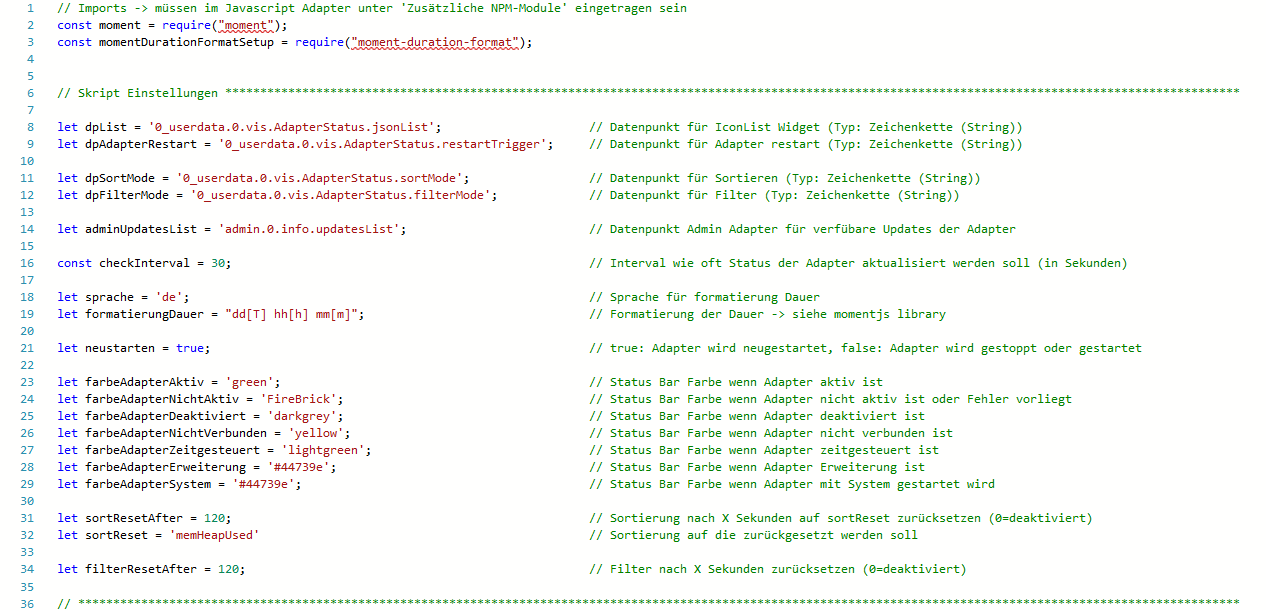
2. script// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=*.info.connection]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let newVersion = (updateList && updateList.includes(nameArray[0])) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div>` adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: getStatusColor(), showValueLabel: false, name: name }) function getStatusColor() { let statusBarColor = farbeAdapterNichtAktiv; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; } } } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; } return statusBarColor; } } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } adapterList.sort(function (a, b) { return a.name == b.name ? 0 : +(a.name > b.name) || -1; }); let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }js-protokoll

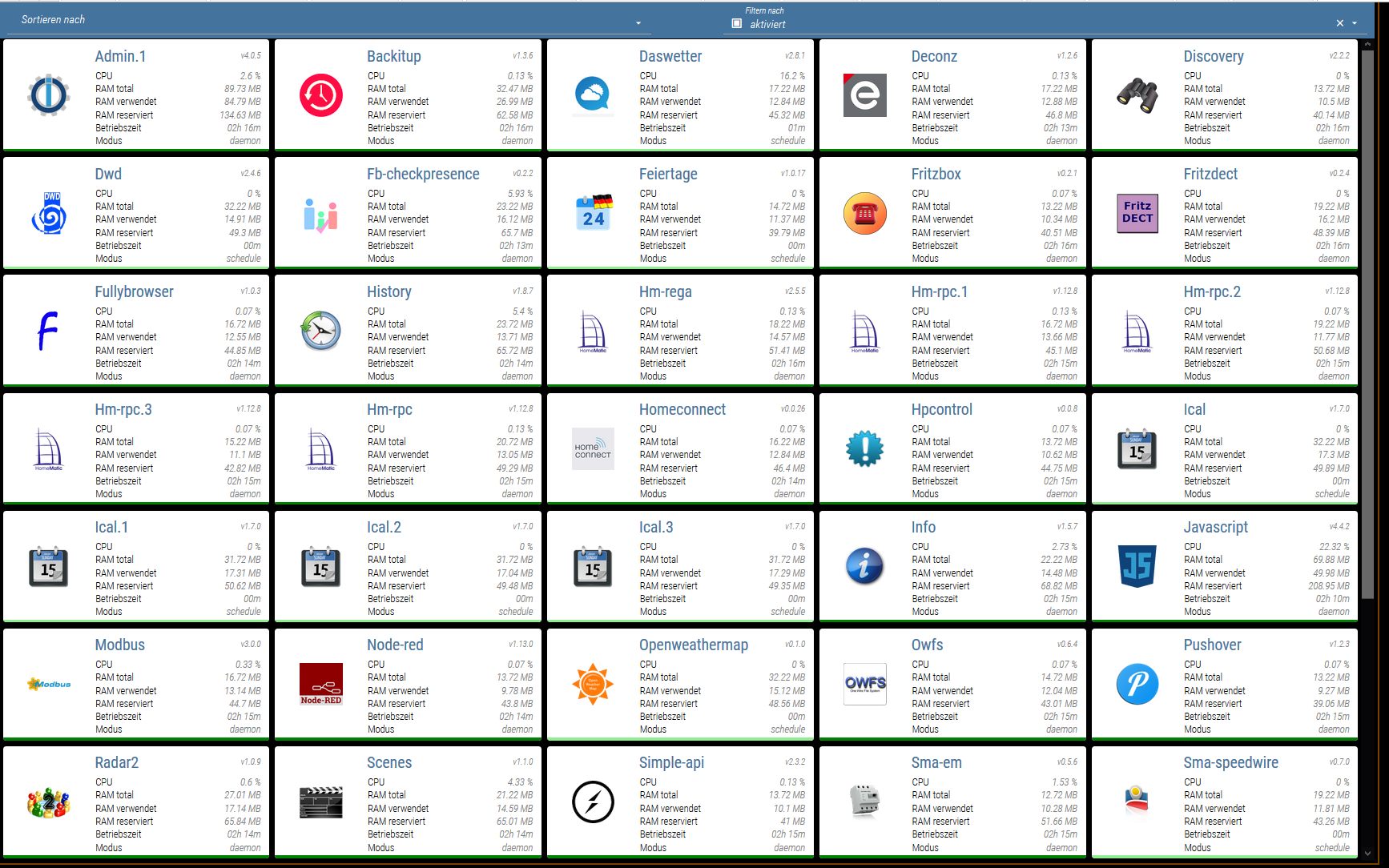
3. widget[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"jsonStringObject","countListItems":"1","vibrateOnMobilDevices":"50","listLayout":"card","itemLayout":"horizontal","listType0":"text","showValueLabel0":"true","listType1":"text","showValueLabel1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/main/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/main/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"{0_userdata.0.vis.AdapterStatus.jsonList}","maxItemsperRow":"6","iconHeight":"60","verticalIconContainerWidth":"100","labelFontSize":"20","labelFontFamily":"RobotoCondensed-Regular","iconItemMinWidth":"290","labelFontColor":"#ffffff","valueFontFamily":"","subLabelFontFamily":"RobotoCondensed-Regular","subLabelFontSize":"14","subLabelFontColor":"#ffffff","oid":"0_userdata.0.AdapterStatus.jsonList","label0":"","valueFontSize":"-10","valueFontColor":"#ffffff","itemBackgroundColor":"#202020"},"style":{"left":"28px","top":"79px","width":"812px","height":"655px","overflow-y":"auto","background":"","opacity":"","z-index":"99"},"widgetSet":"materialdesign"}]- ergebnis

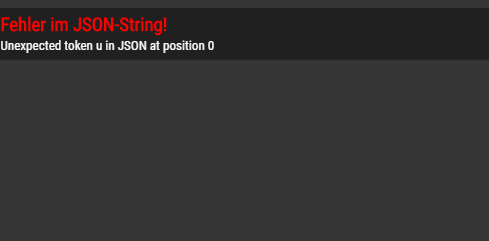
mir ist aber aufgefallen, wenn ich im vis-editor den objekt-id-dialog öffne, dann fehlen die unter 0_userdata.0, obwohl ich sie ja offensichtlich angelegt habe.
- ergebnis
-
Das ist aber nur ein von 4 Widget !!!
Hast du nicht den View von Scrounger importiert !?hier fehlt schonmal der Datenpunkt , deshalb hast du die Fehlermeldung !

-
Muss man das als View einfügen?
Da bei mir nur ein weißes Bild kommt. -
Das View enthält die Widget´s und ist auch schon alles eingestellt
-
@Glasfaser Ich habe zurzeit das Problem das er nur 3 Zeilen speichert und demzufolge die vis weiß bleibt.