NEWS
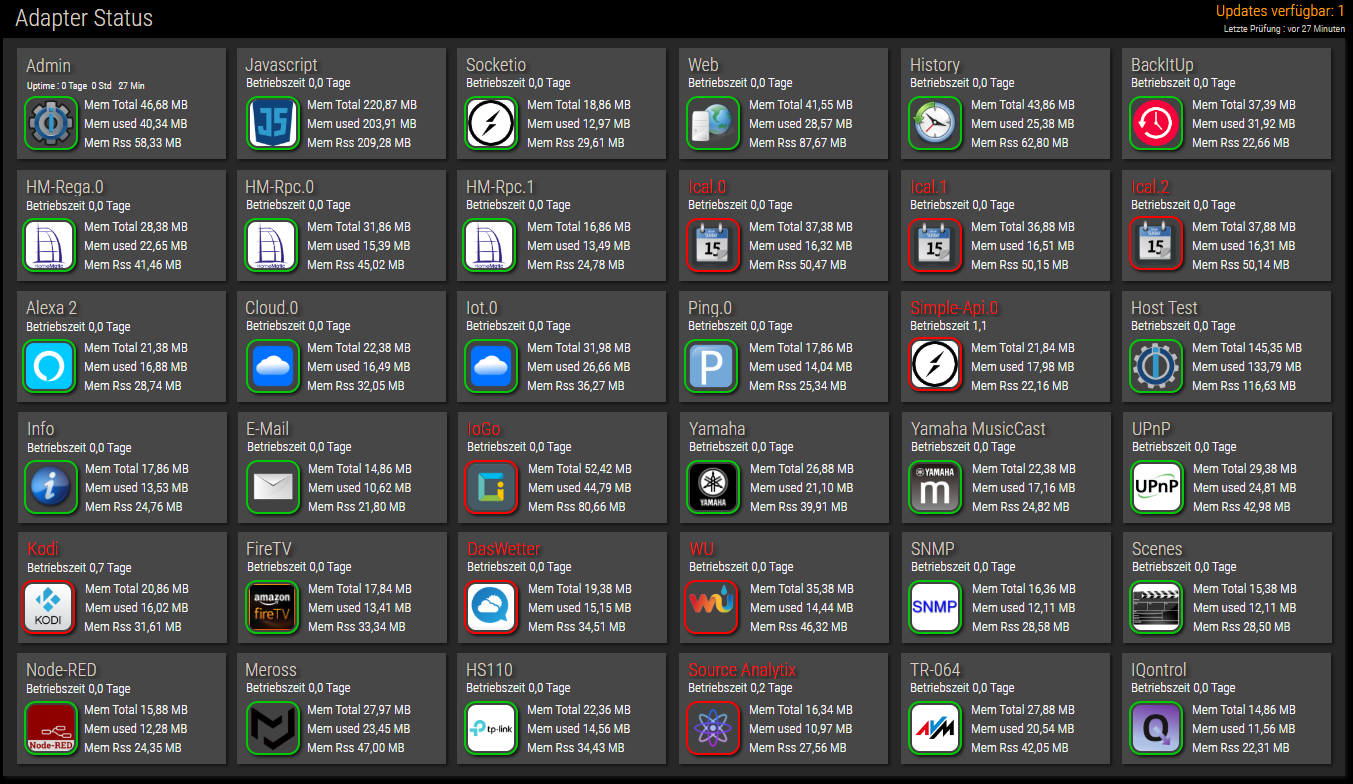
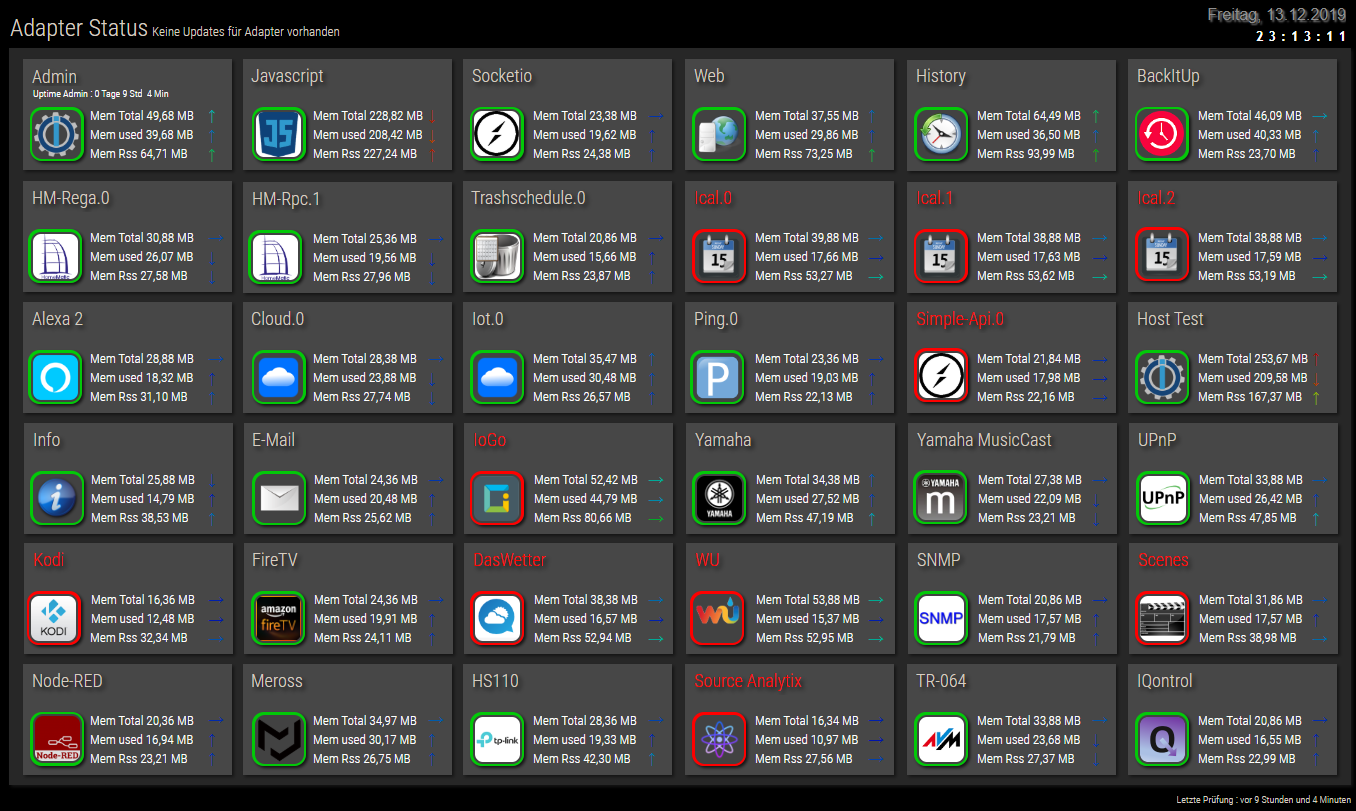
View Adapter Status
-
@Glasfaser
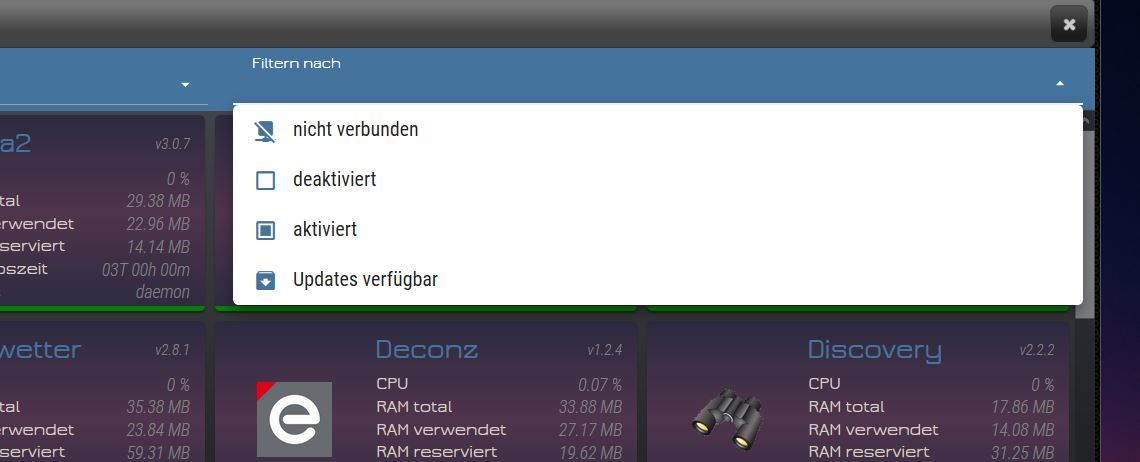
Das dropdown wird hinter dem popup nach dem öffnen angezeigt.
Bin mir sicher das des ein z-index thema ist.Bei mir gehts, auch mit ContainerIconDialog

Danke ... dein Popup Video hat mich gerade darauf gebracht ...
Ich habe ein anderes Design von Material Design CSS V1 ,
dort ist mir gerade aufgefallen , das im Skript der Fehler liegt , da wenn ich es entferne dann wird der Select-Widget richtig geöffnet .
Habe mal zum Test das neue Material Design CSS V2 Skript eingefügt , dort ist der Fehler auch
Hast du eine Idee wo der Fehler sein könnte ??
.
SKRIPT :
-
Danke ... dein Popup Video hat mich gerade darauf gebracht ...
Ich habe ein anderes Design von Material Design CSS V1 ,
dort ist mir gerade aufgefallen , das im Skript der Fehler liegt , da wenn ich es entferne dann wird der Select-Widget richtig geöffnet .
Habe mal zum Test das neue Material Design CSS V2 Skript eingefügt , dort ist der Fehler auch
Hast du eine Idee wo der Fehler sein könnte ??
.
SKRIPT :
-
@Glasfaser
Nee sorry, hab mich mit Material Design CSS noch nie beschäftigt.Kein Problem , aber trotzdem wurde der Fehler dadurch eingekreißt .
Danke ....für deine Mühe :)
-
Guten entspannten Guten Abend!
Mit meinem langsam wachsendem Verständnis in der Anwendung deiner MEISTERWERKE versuche ich mich wieder mal.
Der Adapter-View ist ganz großes Kino. Leider verende ich beim "Trailer".
Was habe ich bisher gemacht:-
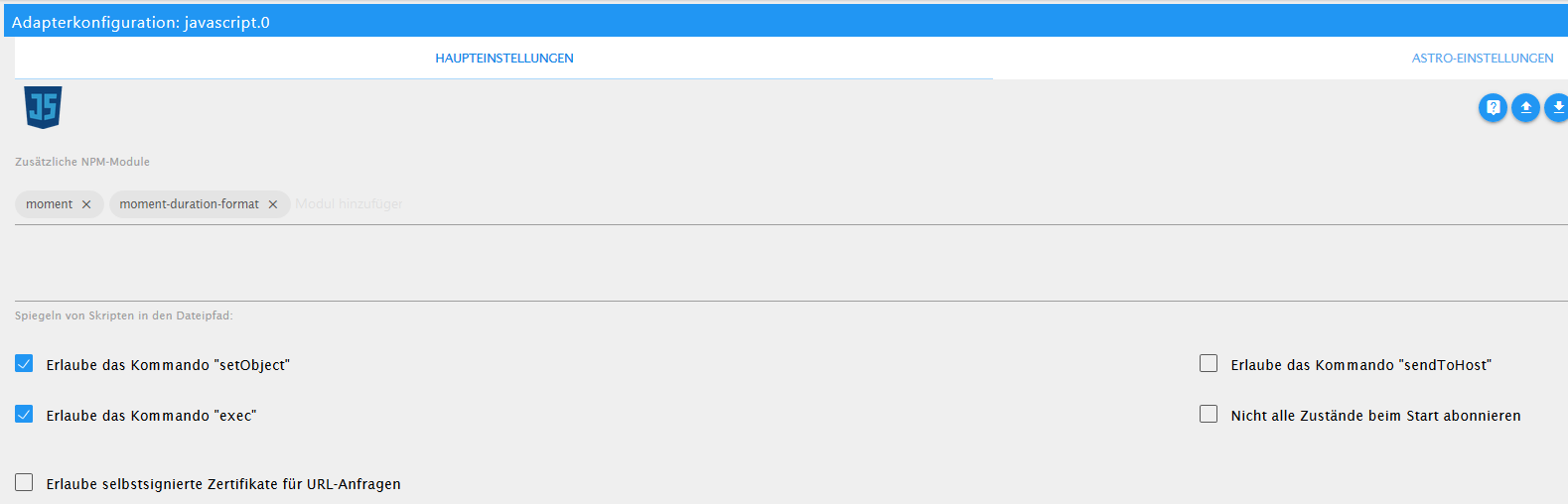
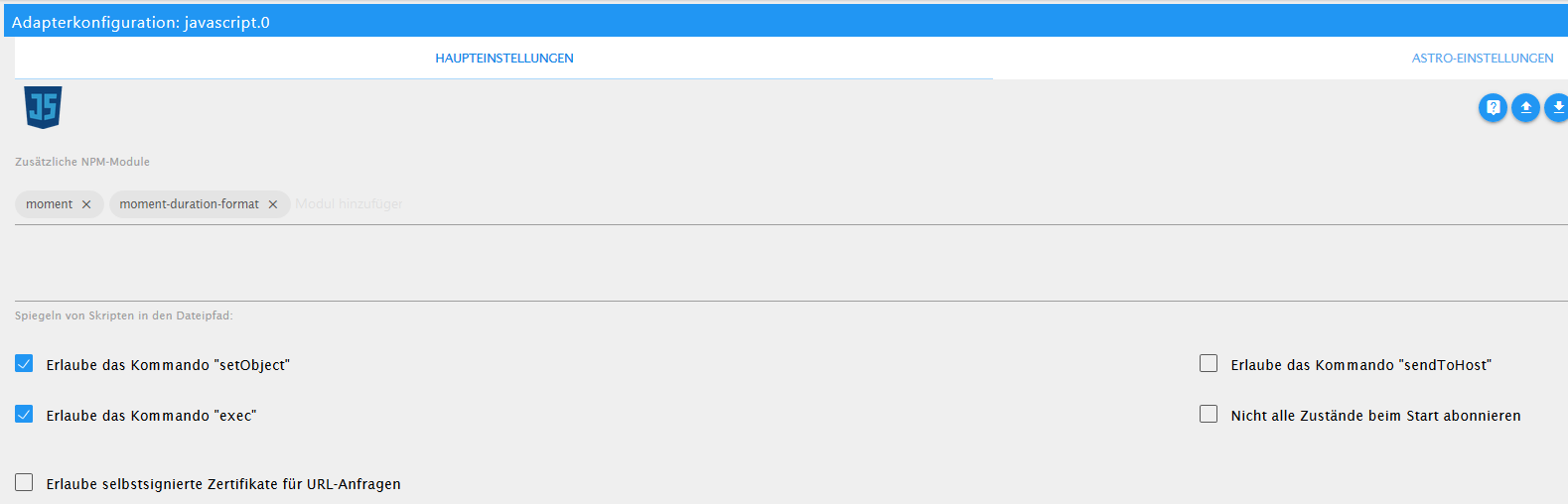
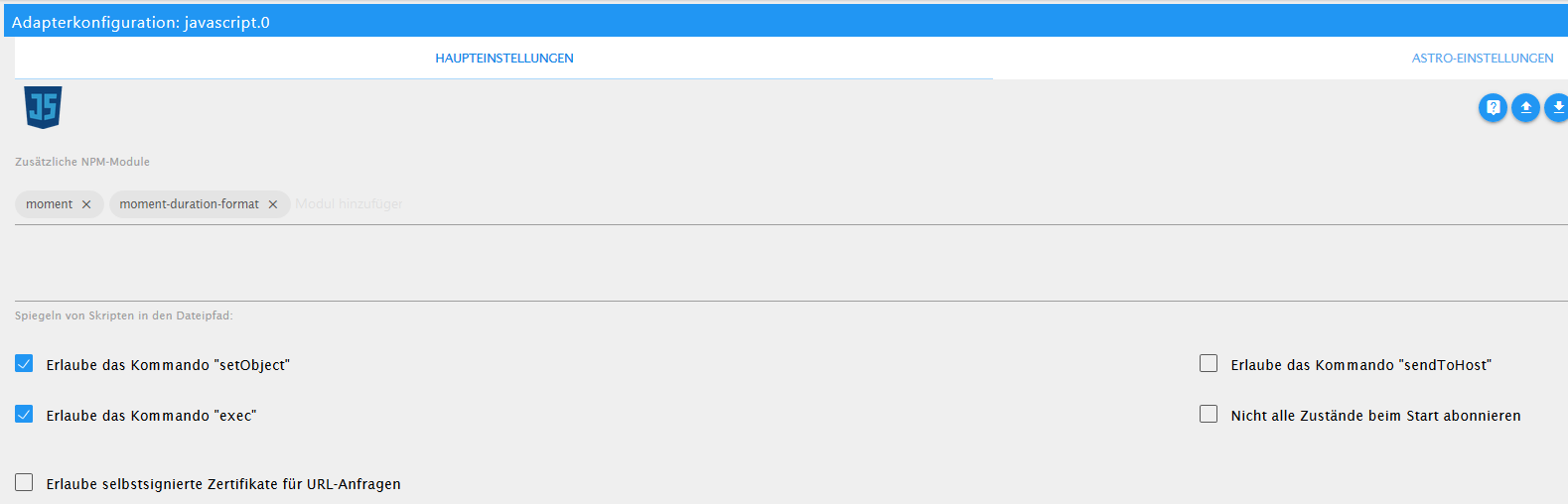
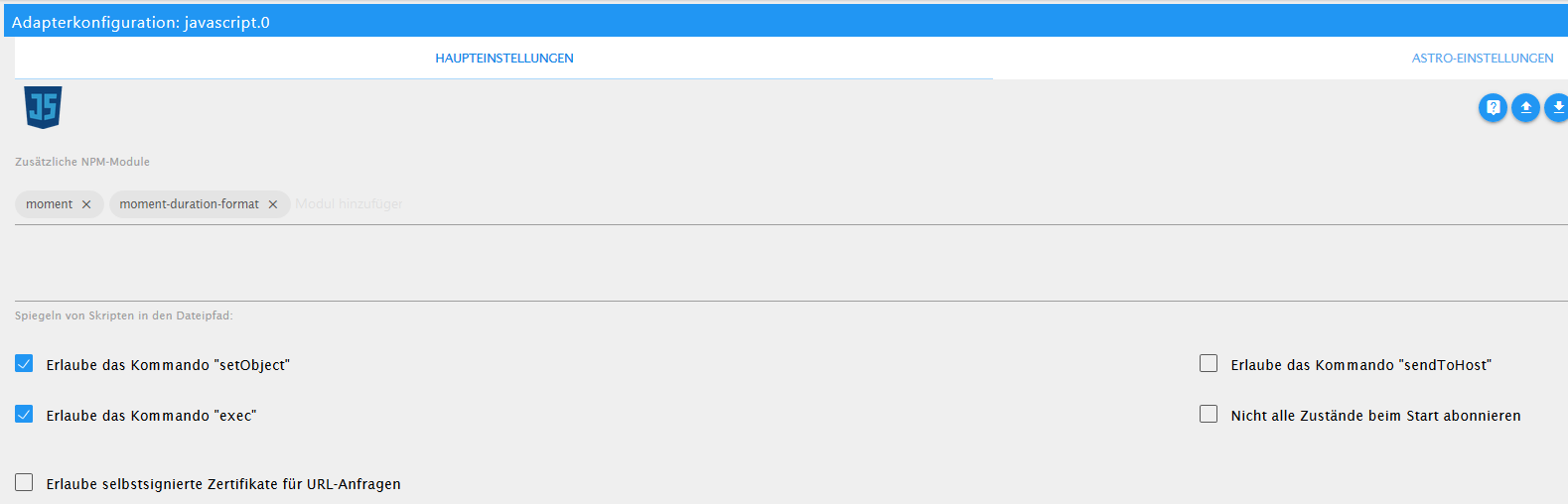
notwendige Einstellungen im JS Adapter vorgenommen:

-
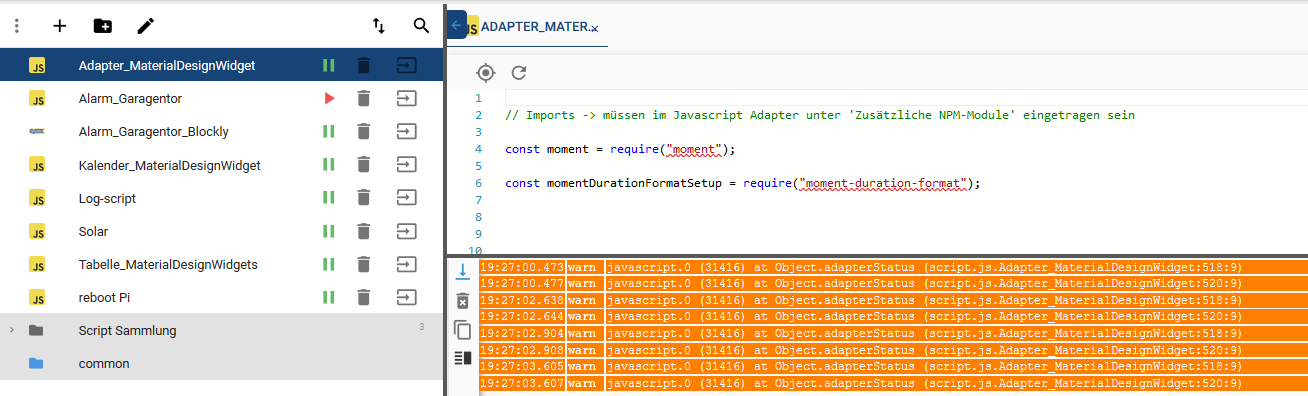
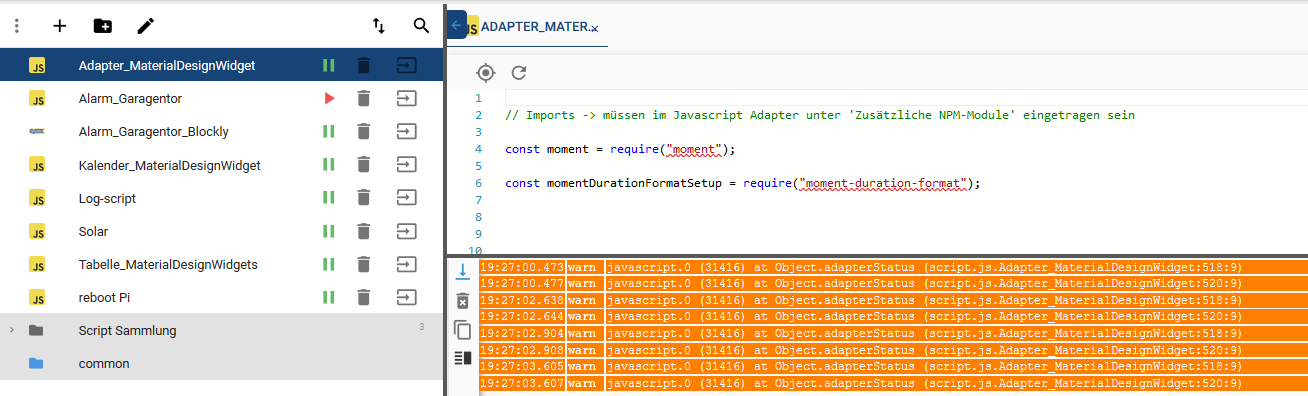
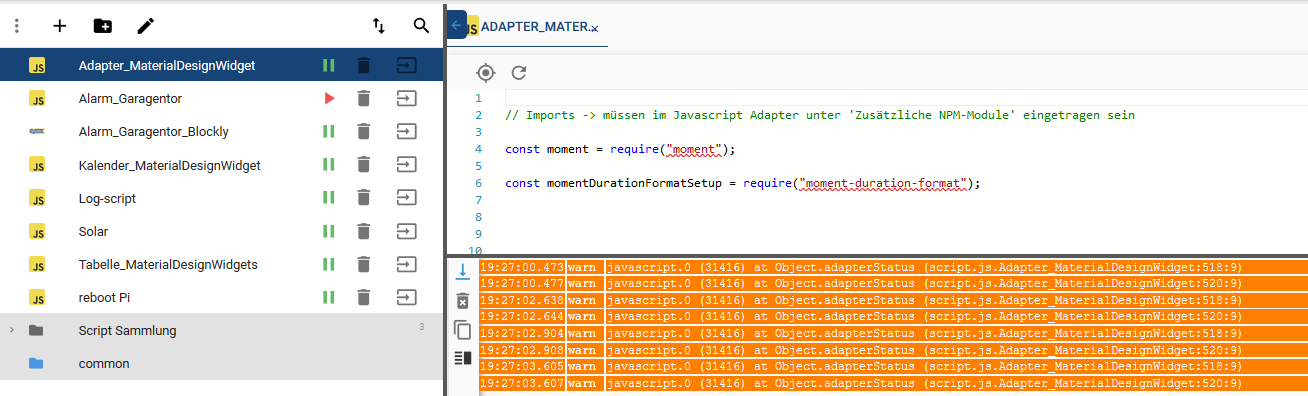
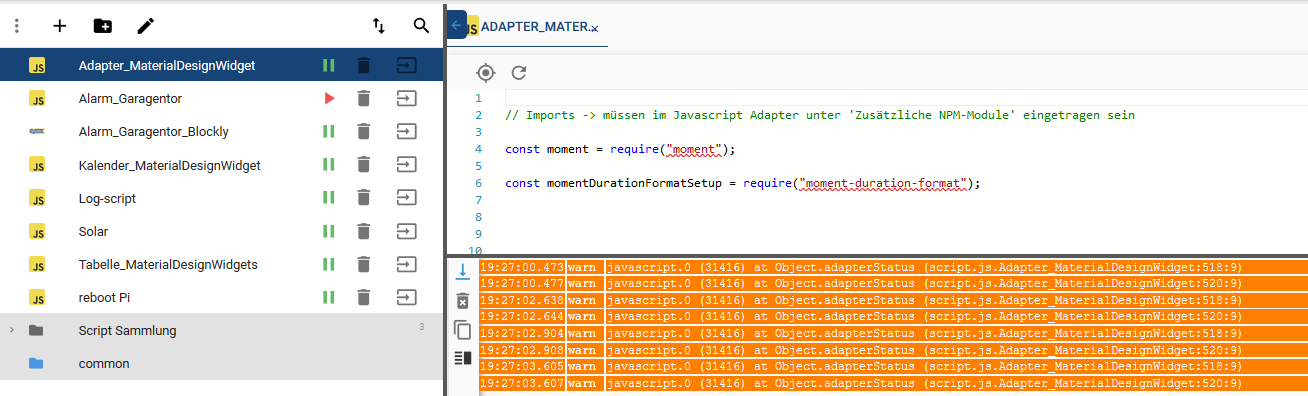
Script eingestellt:

Leider mit Warnungen... -
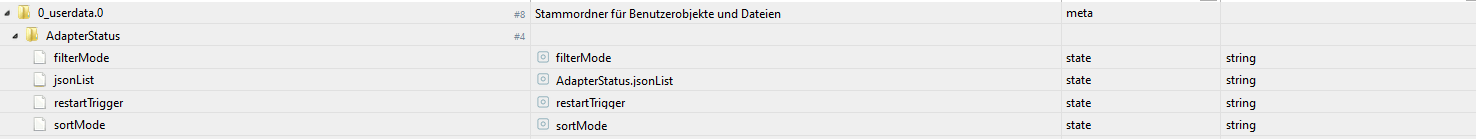
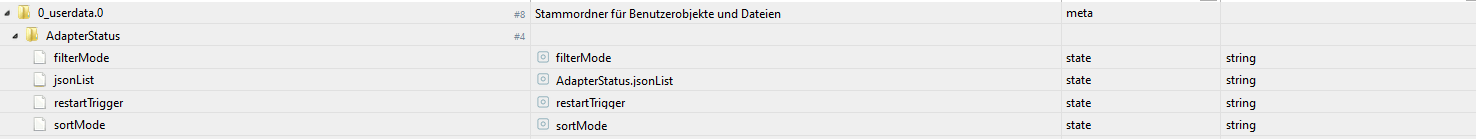
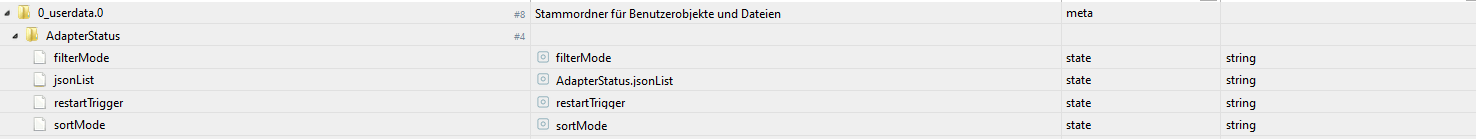
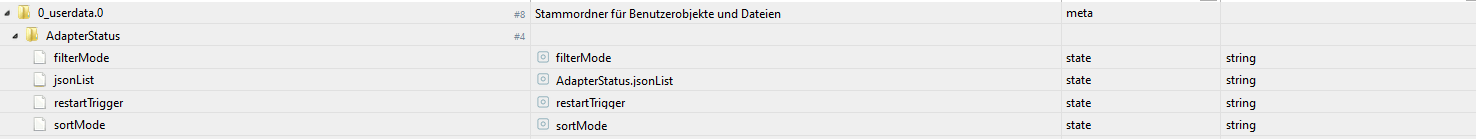
Datenpunkte angelegt:


Leider werden keine Werte erzeugt. -
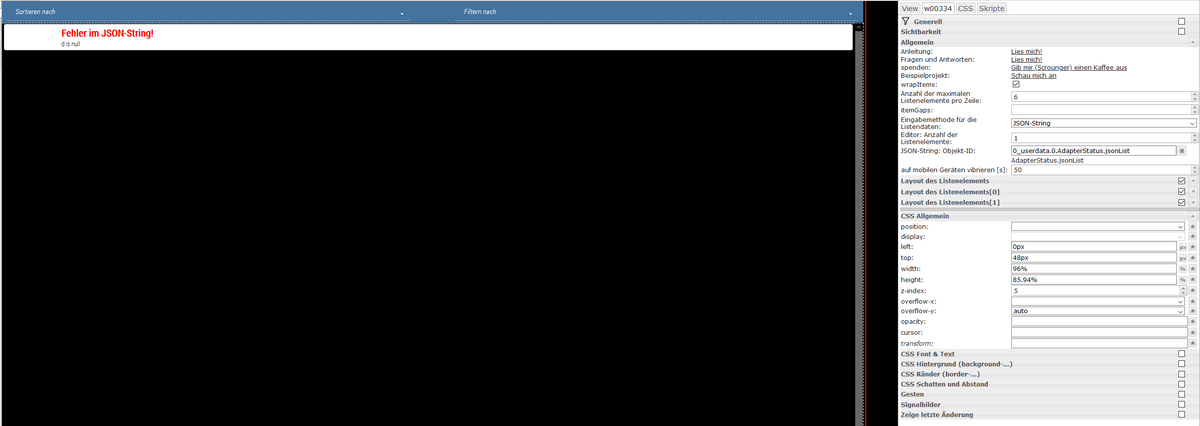
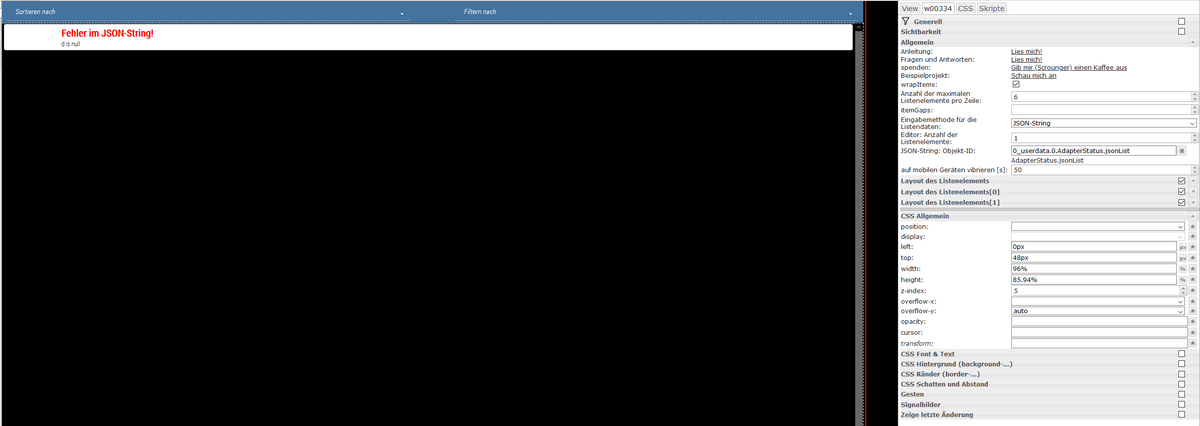
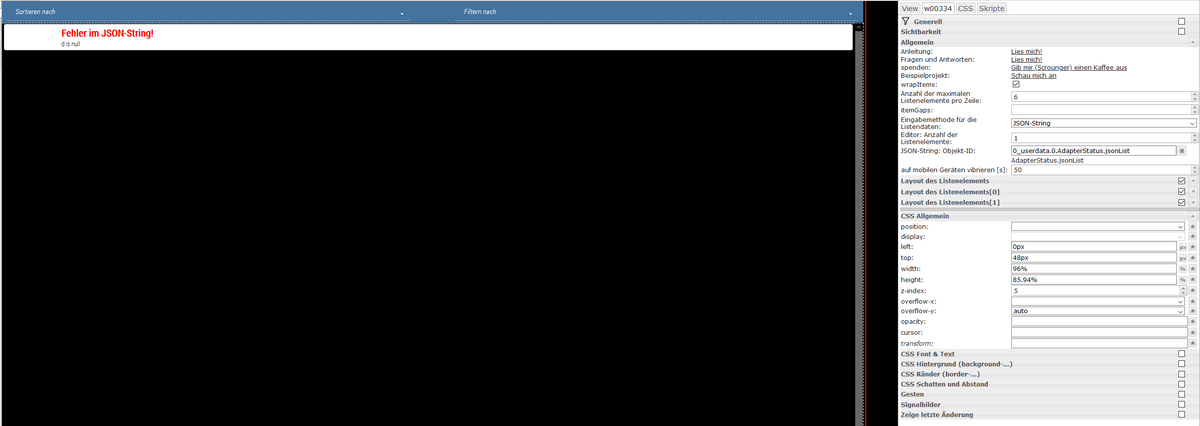
View importiert:

Mit entsprechender Warnung. -
NUN IST GUTER RAT TEUER - wo mache ich wie weiter????
Lesse den Tread hoch und runter, aber die Erleeuchtung will sich nicht einstellen...
-
-
Guten entspannten Guten Abend!
Mit meinem langsam wachsendem Verständnis in der Anwendung deiner MEISTERWERKE versuche ich mich wieder mal.
Der Adapter-View ist ganz großes Kino. Leider verende ich beim "Trailer".
Was habe ich bisher gemacht:-
notwendige Einstellungen im JS Adapter vorgenommen:

-
Script eingestellt:

Leider mit Warnungen... -
Datenpunkte angelegt:


Leider werden keine Werte erzeugt. -
View importiert:

Mit entsprechender Warnung. -
NUN IST GUTER RAT TEUER - wo mache ich wie weiter????
Lesse den Tread hoch und runter, aber die Erleeuchtung will sich nicht einstellen...
@ub-privat
Hast du die Aktuelle Version? 0.2.62
-
-
Guten entspannten Guten Abend!
Mit meinem langsam wachsendem Verständnis in der Anwendung deiner MEISTERWERKE versuche ich mich wieder mal.
Der Adapter-View ist ganz großes Kino. Leider verende ich beim "Trailer".
Was habe ich bisher gemacht:-
notwendige Einstellungen im JS Adapter vorgenommen:

-
Script eingestellt:

Leider mit Warnungen... -
Datenpunkte angelegt:


Leider werden keine Werte erzeugt. -
View importiert:

Mit entsprechender Warnung. -
NUN IST GUTER RAT TEUER - wo mache ich wie weiter????
Lesse den Tread hoch und runter, aber die Erleeuchtung will sich nicht einstellen...
@ub-privat
Hast du das skript 1:1 kopiert?
Die Fehlermeldung bezieht sich auf Zeile 518-520 - das skript hat aber nur 339 Zeilen.Und laut deinem Screenshot hast du irgendwas an dem Skript verändert. Weil ab Zeile 8 müssten die settings zu sehen sein.
Und bitte das vollständige log posten, also aus dem reiter 'log' im admin bereich.
-
-
@ub-privat
Hast du das skript 1:1 kopiert?
Die Fehlermeldung bezieht sich auf Zeile 518-520 - das skript hat aber nur 339 Zeilen.Und laut deinem Screenshot hast du irgendwas an dem Skript verändert. Weil ab Zeile 8 müssten die settings zu sehen sein.
Und bitte das vollständige log posten, also aus dem reiter 'log' im admin bereich.
Bin mir keiner Änderung bewußt!
Würdest du das AKTUELLESTE Script nochmals bitte verlinken!?
DANKE. -
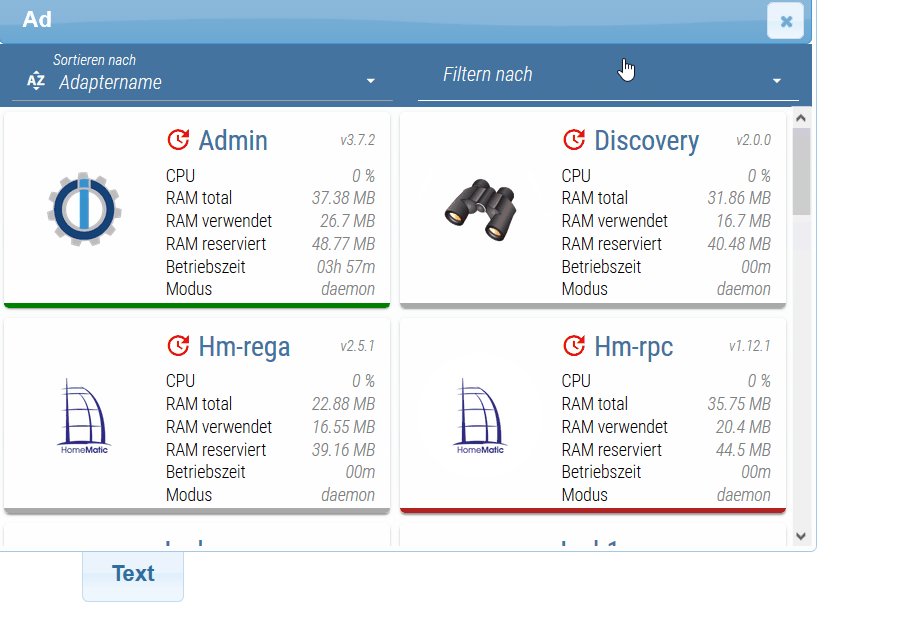
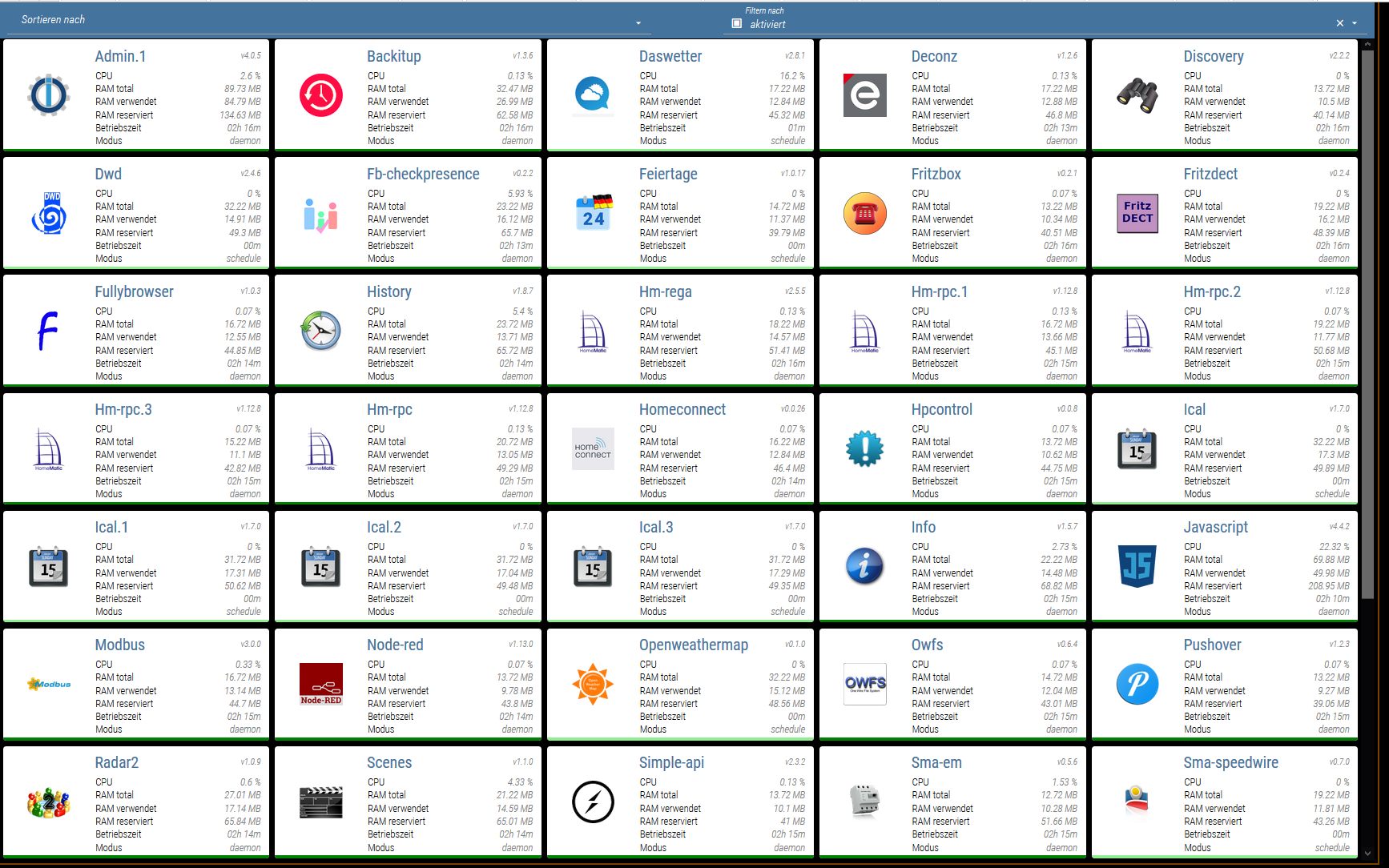
Sodele nochmal eine neue Version des Skriptes
Voraussetzung Material Design Widgets v0.2.62 (demnächst im latest) !!!
- mehr Farbeinstellung
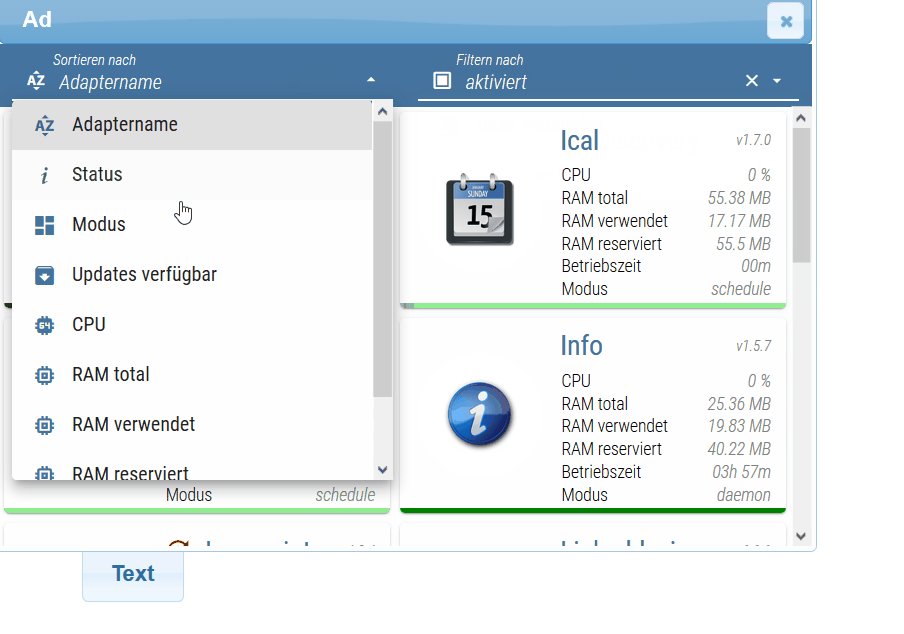
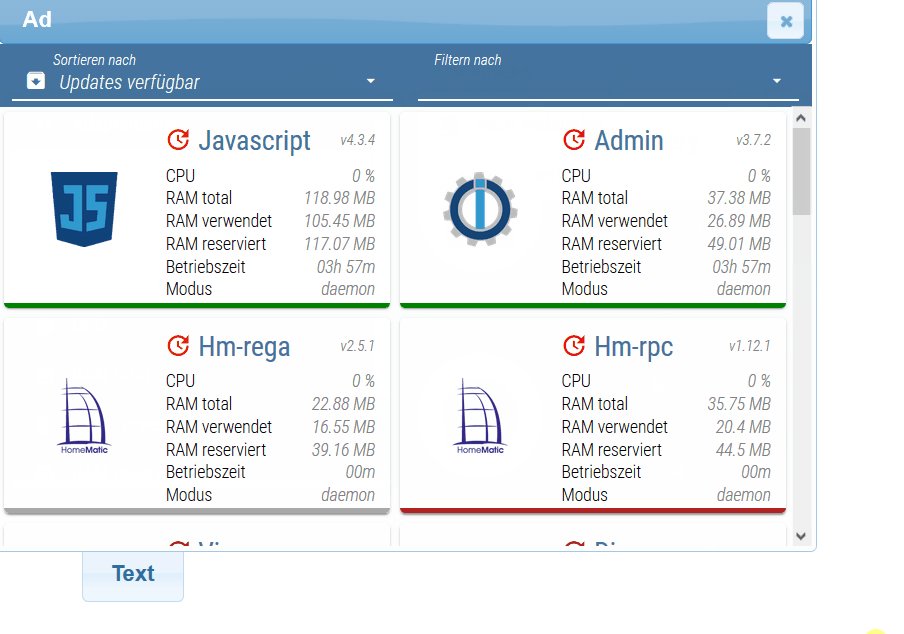
- Sortier Funktion
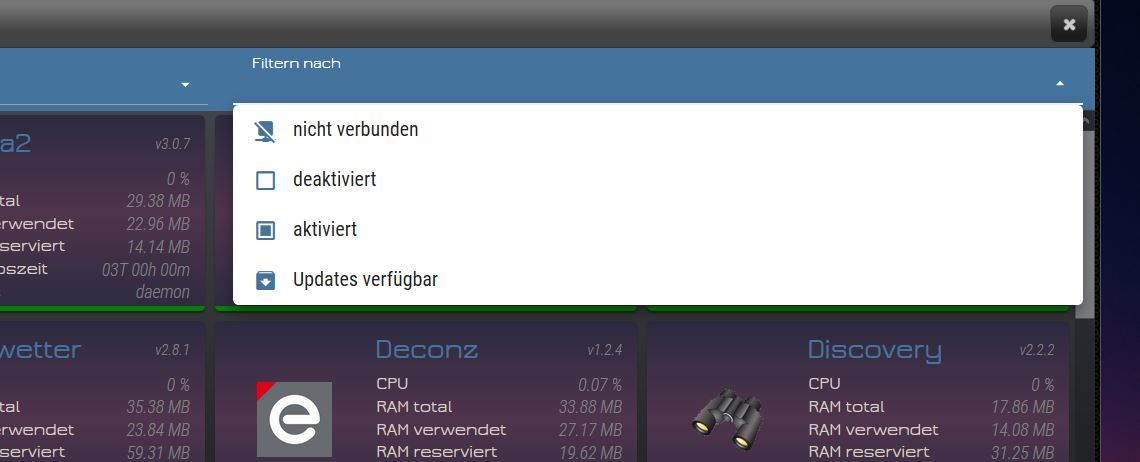
- Filter Funktion - wäre sicher als nächster Wunsch gekommen, deshalb hab ich es schon mal eingebaut ;-)
(Benötigt ihr weitere schaut ins skript und passt es auf eure Bedürfnisse an) - Adapter Modus wird angezeigt
- Fehler behoben

Ist auch im Online Beispiel enthalten
View:
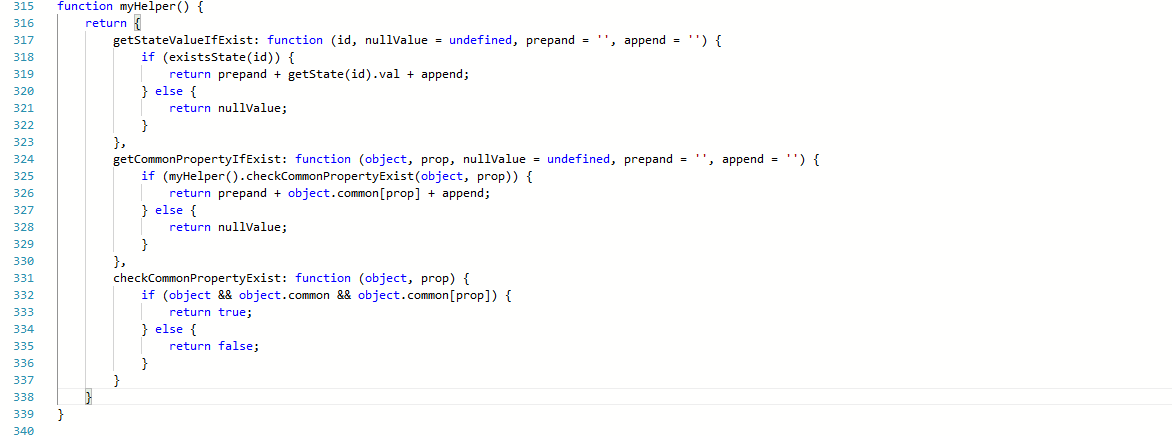
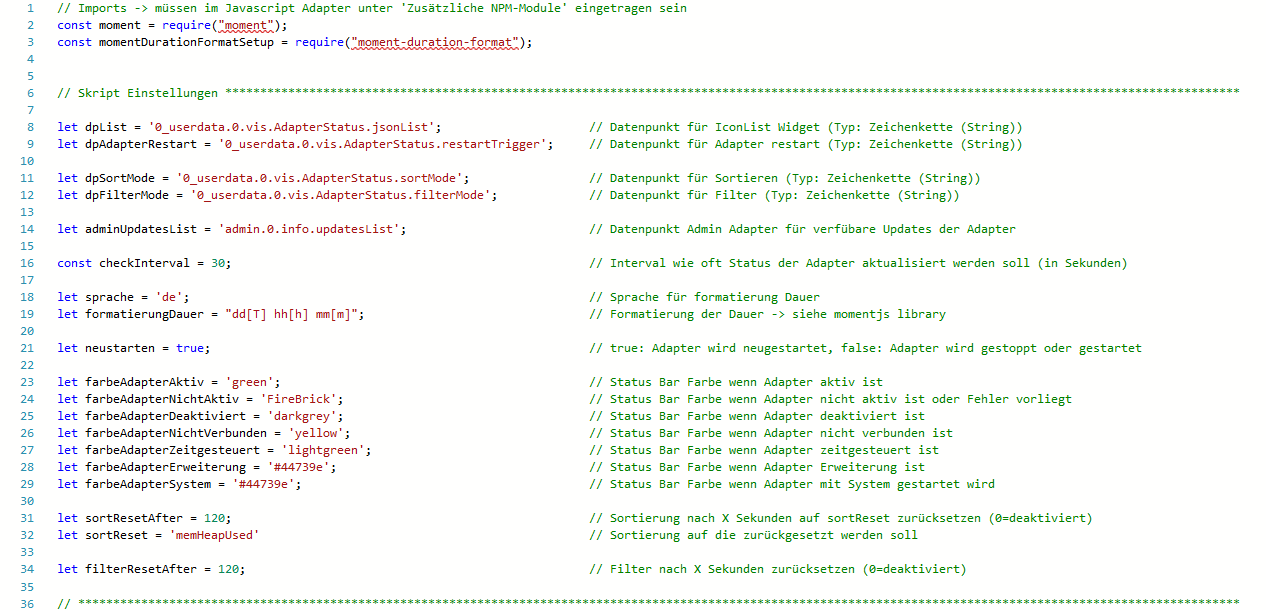
Skript
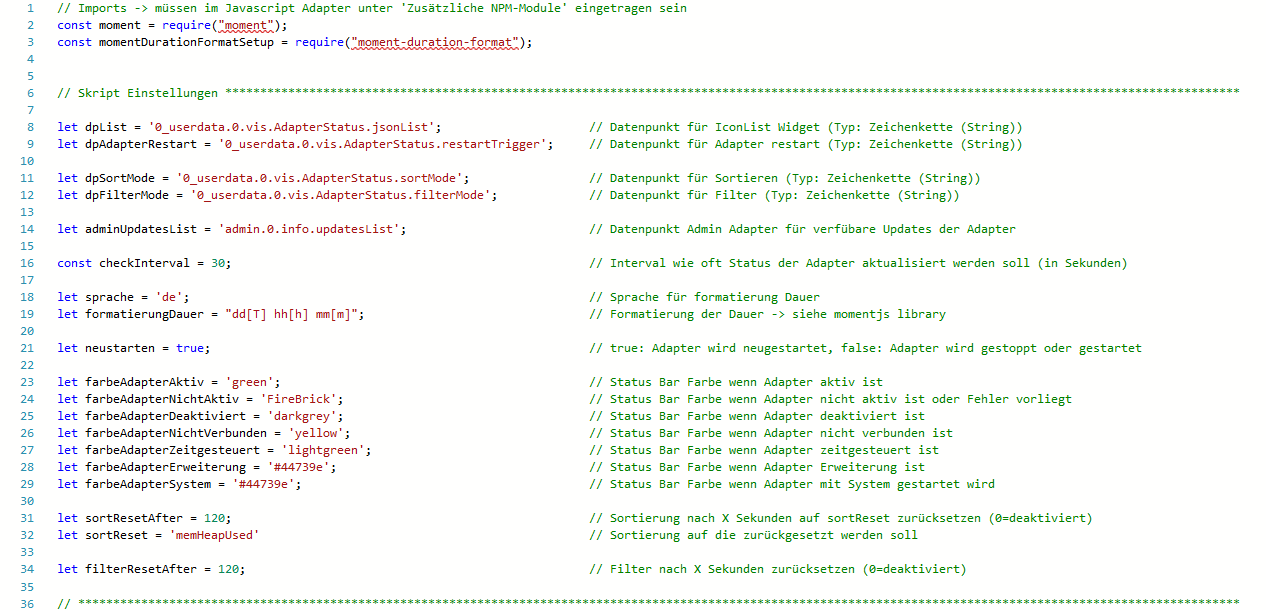
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connection Änderungen hören let connectionSelector = `[id=*.info.connection]`; let adapterConnectionList = $(connectionSelector); if (adapterConnectionList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectionSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectionList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=system.adapter.*.connected]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, adapterStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, adapterStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let hasUpdates = updateList && updateList.includes(nameArray[0]); let newVersion = (hasUpdates) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Modus</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'mode', '-')}</div> </div>` let statusBarColor = farbeAdapterNichtAktiv; let status = 3; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; status = 0; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'extension') { // Adapter ist Extension statusBarColor = farbeAdapterErweiterung; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'once') { // Adapter wird mit System gestartet statusBarColor = farbeAdapterSystem; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; status = 2; } adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status }) } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'mode') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] > b[sortMode]) || -1; }); } else if (sortMode === 'hasUpdates' || sortMode === 'cpu' || sortMode === 'memHeapTotal' || sortMode === 'memHeapUsed' || sortMode === 'memRss' || sortMode === 'uptime' || sortMode === 'status') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] > b[sortMode]) || -1; }); } // Filter: not connected, updates, deaktiviert, aktiviert let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'hasUpdates') { adapterList = adapterList.filter(function (item) { return item.hasUpdates === true; }); } else if (filterMode === 'notConnected') { adapterList = adapterList.filter(function (item) { return item.status === 4; }); } else if (filterMode === 'deactivated') { adapterList = adapterList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'activated') { adapterList = adapterList.filter(function (item) { return item.status <= 1; }); } } // adapterList = adapterList.filter(function(item){ // return item.status === 4; // }) let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }Habe dieses Script verwendet und das hat nach dem kopieren 679 Zeilen

Leerzeilen sind natürlich mitgezählt...
-
Bin mir keiner Änderung bewußt!
Würdest du das AKTUELLESTE Script nochmals bitte verlinken!?
DANKE.@ub-privat sagte in View Adapter Status:
Bin mir keiner Änderung bewußt!
Würdest du das AKTUELLESTE Script nochmals bitte verlinken!?
DANKE.Edit: Falsches Skript gewesen.
-
@ub-privat
Hast du das skript 1:1 kopiert?
Die Fehlermeldung bezieht sich auf Zeile 518-520 - das skript hat aber nur 339 Zeilen.Und laut deinem Screenshot hast du irgendwas an dem Skript verändert. Weil ab Zeile 8 müssten die settings zu sehen sein.
Und bitte das vollständige log posten, also aus dem reiter 'log' im admin bereich.
-
-
@sigi234
https://forum.iobroker.net/topic/26533/view-adapter-status/142Hatte ich geschrieben das ich es nochmal dort aktualisiert habe ;)
Habe es nochmals kopiert und neu angelegt.
Hat nunmehr die "339" Zeilen und ab Zeile 8 beginnen die settings.


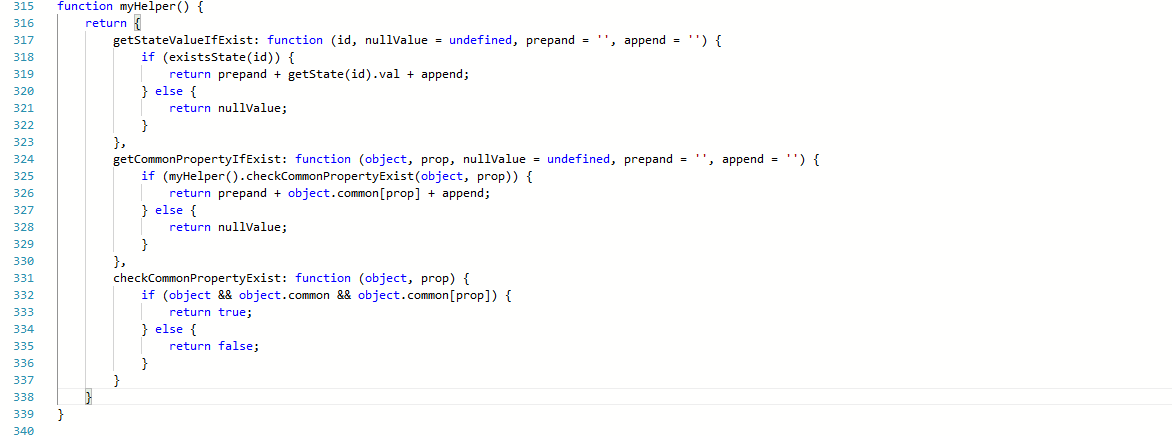
Folgende Warnung wird immer in Zeile 259 - 260 ausgewiesen:
27.2.2020, 20:44:17.792 [info ]: javascript.0 (31416) Stop script script.js.Adapter_MaterialDesignWidget 27.2.2020, 20:44:22.557 [info ]: javascript.0 (31416) Start javascript script.js.Adapter_MaterialDesignWidget 27.2.2020, 20:44:23.017 [warn ]: javascript.0 (31416) at adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:23.017 [warn ]: javascript.0 (31416) at script.js.Adapter_MaterialDesignWidget:267:1 27.2.2020, 20:44:23.018 [warn ]: javascript.0 (31416) at adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:23.019 [warn ]: javascript.0 (31416) at script.js.Adapter_MaterialDesignWidget:267:1 27.2.2020, 20:44:23.019 [info ]: javascript.0 (31416) script.js.Adapter_MaterialDesignWidget: registered 105 subscriptions and 1 schedule 27.2.2020, 20:44:30.196 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:30.199 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:32.200 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:32.204 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:33.250 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:33.252 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:00.287 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:00.291 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:02.541 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:02.545 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:02.857 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:02.859 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:03.452 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:03.456 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:09.499 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:09.503 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:11.106 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:11.109 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:17.548 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:17.552 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:29.638 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:29.641 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:30.233 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:30.242 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:32.297 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:32.300 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:33.280 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:33.281 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:00.359 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:00.364 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:04.589 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:04.591 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:04.772 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:04.775 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:05.625 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:05.628 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:30.164 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:30.167 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:31.916 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:31.919 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:32.858 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:32.860 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:00.326 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:00.331 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:02.429 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:02.431 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:02.669 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:02.672 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:03.396 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:03.399 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:30.164 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:30.167 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:31.763 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:31.770 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:32.770 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:32.771 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:00.258 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:00.261 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:02.564 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:02.568 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:02.817 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:02.819 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:03.517 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:03.521 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:32.178 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:32.180 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:33.143 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:33.146 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:00.338 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:00.342 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:02.898 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:02.901 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:03.205 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:03.207 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:03.885 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:03.892 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:09.069 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:09.073 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) Das steht im Script:  -
Habe es nochmals kopiert und neu angelegt.
Hat nunmehr die "339" Zeilen und ab Zeile 8 beginnen die settings.


Folgende Warnung wird immer in Zeile 259 - 260 ausgewiesen:
27.2.2020, 20:44:17.792 [info ]: javascript.0 (31416) Stop script script.js.Adapter_MaterialDesignWidget 27.2.2020, 20:44:22.557 [info ]: javascript.0 (31416) Start javascript script.js.Adapter_MaterialDesignWidget 27.2.2020, 20:44:23.017 [warn ]: javascript.0 (31416) at adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:23.017 [warn ]: javascript.0 (31416) at script.js.Adapter_MaterialDesignWidget:267:1 27.2.2020, 20:44:23.018 [warn ]: javascript.0 (31416) at adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:23.019 [warn ]: javascript.0 (31416) at script.js.Adapter_MaterialDesignWidget:267:1 27.2.2020, 20:44:23.019 [info ]: javascript.0 (31416) script.js.Adapter_MaterialDesignWidget: registered 105 subscriptions and 1 schedule 27.2.2020, 20:44:30.196 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:30.199 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:32.200 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:32.204 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:44:33.250 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:44:33.252 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:00.287 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:00.291 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:02.541 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:02.545 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:02.857 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:02.859 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:03.452 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:03.456 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:09.499 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:09.503 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:11.106 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:11.109 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:17.548 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:17.552 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:29.638 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:29.641 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:30.233 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:30.242 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:32.297 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:32.300 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:45:33.280 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:45:33.281 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:00.359 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:00.364 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:04.589 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:04.591 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:04.772 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:04.775 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:05.625 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:05.628 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:30.164 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:30.167 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:31.916 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:31.919 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:46:32.858 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:46:32.860 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:00.326 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:00.331 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:02.429 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:02.431 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:02.669 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:02.672 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:47:03.396 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:47:03.399 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:30.164 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:30.167 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:31.763 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:31.770 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:48:32.770 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:48:32.771 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:00.258 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:00.261 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:02.564 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:02.568 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:02.817 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:02.819 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:03.517 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:03.521 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:32.178 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:32.180 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:49:33.143 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:49:33.146 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:00.338 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:00.342 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:02.898 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:02.901 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:03.205 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:03.207 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:03.885 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:03.892 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) 27.2.2020, 20:50:09.069 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:259:9) 27.2.2020, 20:50:09.073 [warn ]: javascript.0 (31416) at Object.adapterStatus (script.js.Adapter_MaterialDesignWidget:260:9) Das steht im Script:  -
Guten entspannten Guten Abend!
Mit meinem langsam wachsendem Verständnis in der Anwendung deiner MEISTERWERKE versuche ich mich wieder mal.
Der Adapter-View ist ganz großes Kino. Leider verende ich beim "Trailer".
Was habe ich bisher gemacht:-
notwendige Einstellungen im JS Adapter vorgenommen:

-
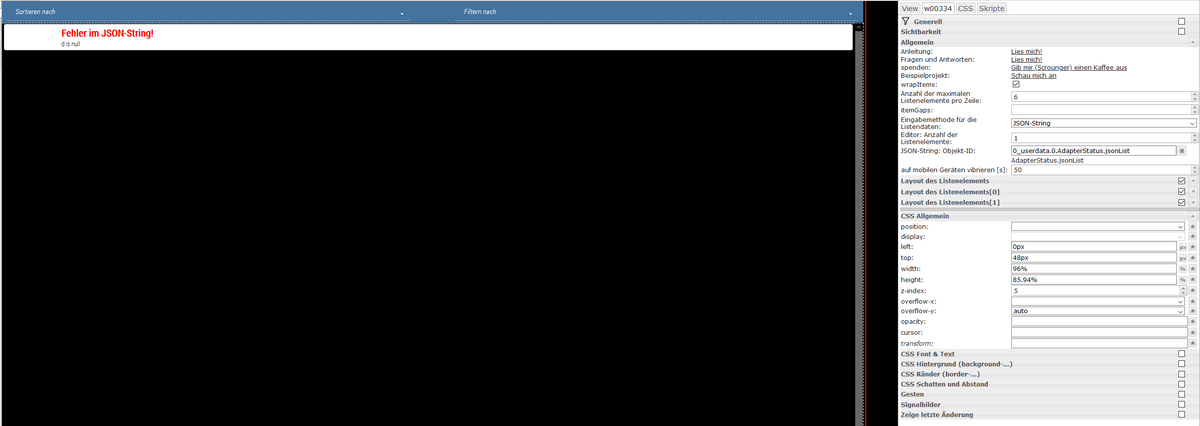
Script eingestellt:

Leider mit Warnungen... -
Datenpunkte angelegt:


Leider werden keine Werte erzeugt. -
View importiert:

Mit entsprechender Warnung. -
NUN IST GUTER RAT TEUER - wo mache ich wie weiter????
Lesse den Tread hoch und runter, aber die Erleeuchtung will sich nicht einstellen...
@ub-privat sagte in View Adapter Status:

Leider werden keine Werte erzeugt.Die Datenpunkte sind im Skript :
0_userdata.0.vis.AdapterStatus.jsonListdeine sind :
0_userdata.0.AdapterStatus.jsonListEDIT : @Scrounger war schneller :)
-
-
@ub-privat sagte in View Adapter Status:

Leider werden keine Werte erzeugt.Die Datenpunkte sind im Skript :
0_userdata.0.vis.AdapterStatus.jsonListdeine sind :
0_userdata.0.AdapterStatus.jsonListEDIT : @Scrounger war schneller :)
Vielen Dank! dieses kleine "vis" :angry: hat so eine riesige Wirkung.
Tata... es funzt!

Vielen Dank!Nun noch schick und schön alá @sigi234 und die Visu ist wieder um einen View reicher!
DANKE :+1: :+1:
-
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
-
Sodele nochmal eine neue Version des Skriptes
Voraussetzung Material Design Widgets v0.2.62 (demnächst im latest) !!!
- mehr Farbeinstellung
- Sortier Funktion
- Filter Funktion - wäre sicher als nächster Wunsch gekommen, deshalb hab ich es schon mal eingebaut ;-)
(Benötigt ihr weitere schaut ins skript und passt es auf eure Bedürfnisse an) - Adapter Modus wird angezeigt
- Fehler behoben

Ist auch im Online Beispiel enthalten
View:
Skript
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connection Änderungen hören let connectionSelector = `[id=*.info.connection]`; let adapterConnectionList = $(connectionSelector); if (adapterConnectionList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectionSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectionList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=system.adapter.*.connected]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, adapterStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, adapterStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let hasUpdates = updateList && updateList.includes(nameArray[0]); let newVersion = (hasUpdates) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Modus</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'mode', '-')}</div> </div>` let statusBarColor = farbeAdapterNichtAktiv; let status = 3; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; status = 0; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'extension') { // Adapter ist Extension statusBarColor = farbeAdapterErweiterung; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'once') { // Adapter wird mit System gestartet statusBarColor = farbeAdapterSystem; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; status = 2; } adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status }) } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'mode') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] > b[sortMode]) || -1; }); } else if (sortMode === 'hasUpdates' || sortMode === 'cpu' || sortMode === 'memHeapTotal' || sortMode === 'memHeapUsed' || sortMode === 'memRss' || sortMode === 'uptime' || sortMode === 'status') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] > b[sortMode]) || -1; }); } // Filter: not connected, updates, deaktiviert, aktiviert let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'hasUpdates') { adapterList = adapterList.filter(function (item) { return item.hasUpdates === true; }); } else if (filterMode === 'notConnected') { adapterList = adapterList.filter(function (item) { return item.status === 4; }); } else if (filterMode === 'deactivated') { adapterList = adapterList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'activated') { adapterList = adapterList.filter(function (item) { return item.status <= 1; }); } } // adapterList = adapterList.filter(function(item){ // return item.status === 4; // }) let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }Jetzt hast Du aber wieder einen rausgehauen mit der View und dem Script ... :grinning:
Super klasse !!!
-
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden? -
@smartboart sagte in View Adapter Status:
Tolle Sache!!! Danke für view und script...Wie wäre es das Script noch um einen Filter und Sortierung nach Instanz zu erweitern?
Filter gibt es doch schon?
Und was meinst du mit Sortierung nach Instanz, also was sollte nach Auswahl angezeigt werden?Ist es möglich am Ende des Widget eine Fußzeile einzufügen?
Inhalt könnte die letzte Ausführung und Farblegende sein.