NEWS
iobroker ist mega- die Visualisierung ein Supergau
-
Ich finde IoBroker genial mit allen Features und allen Problemchen.
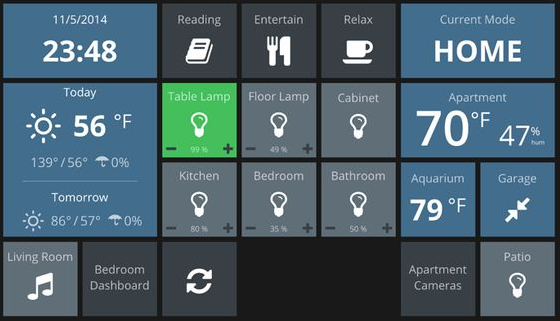
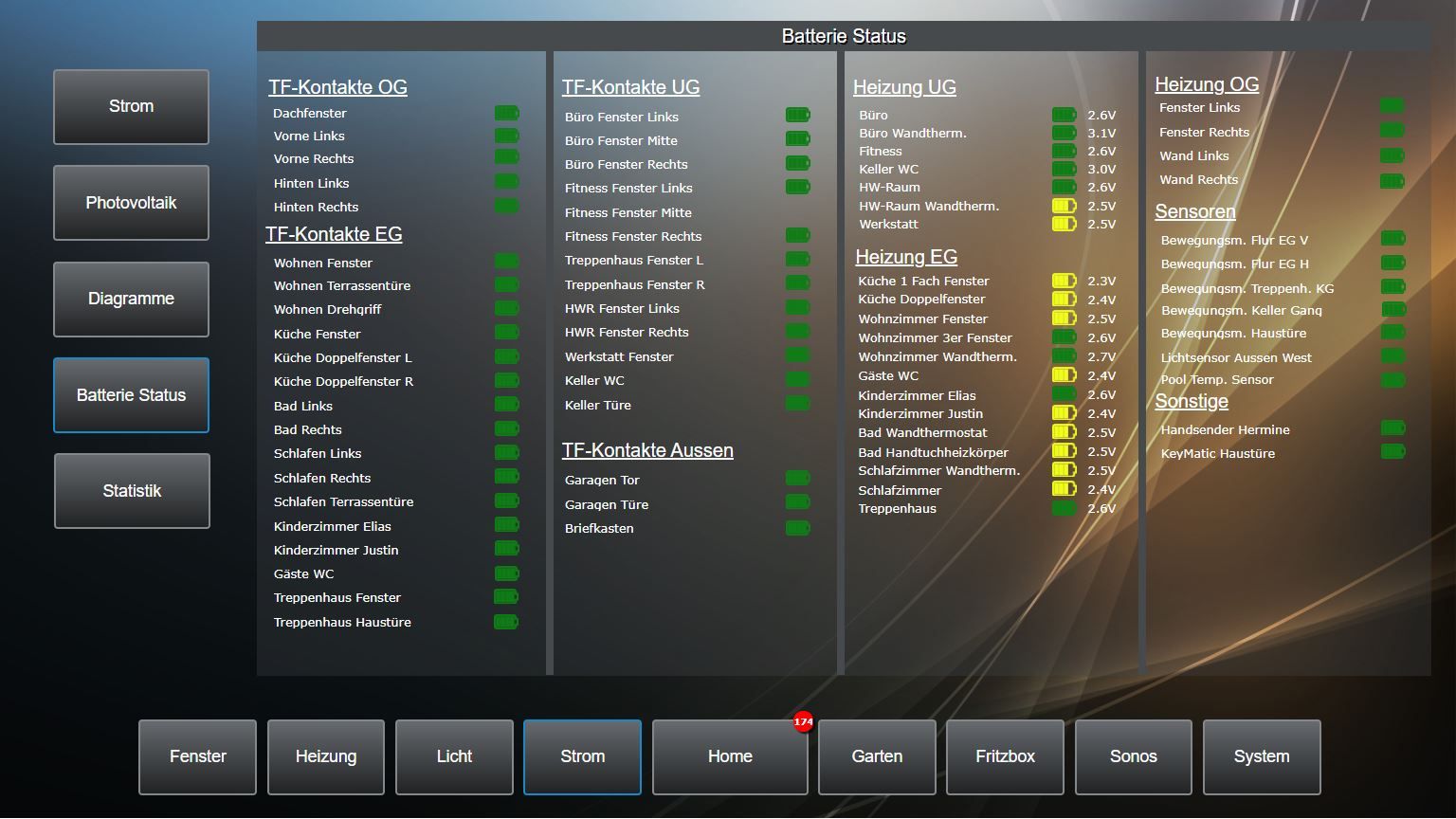
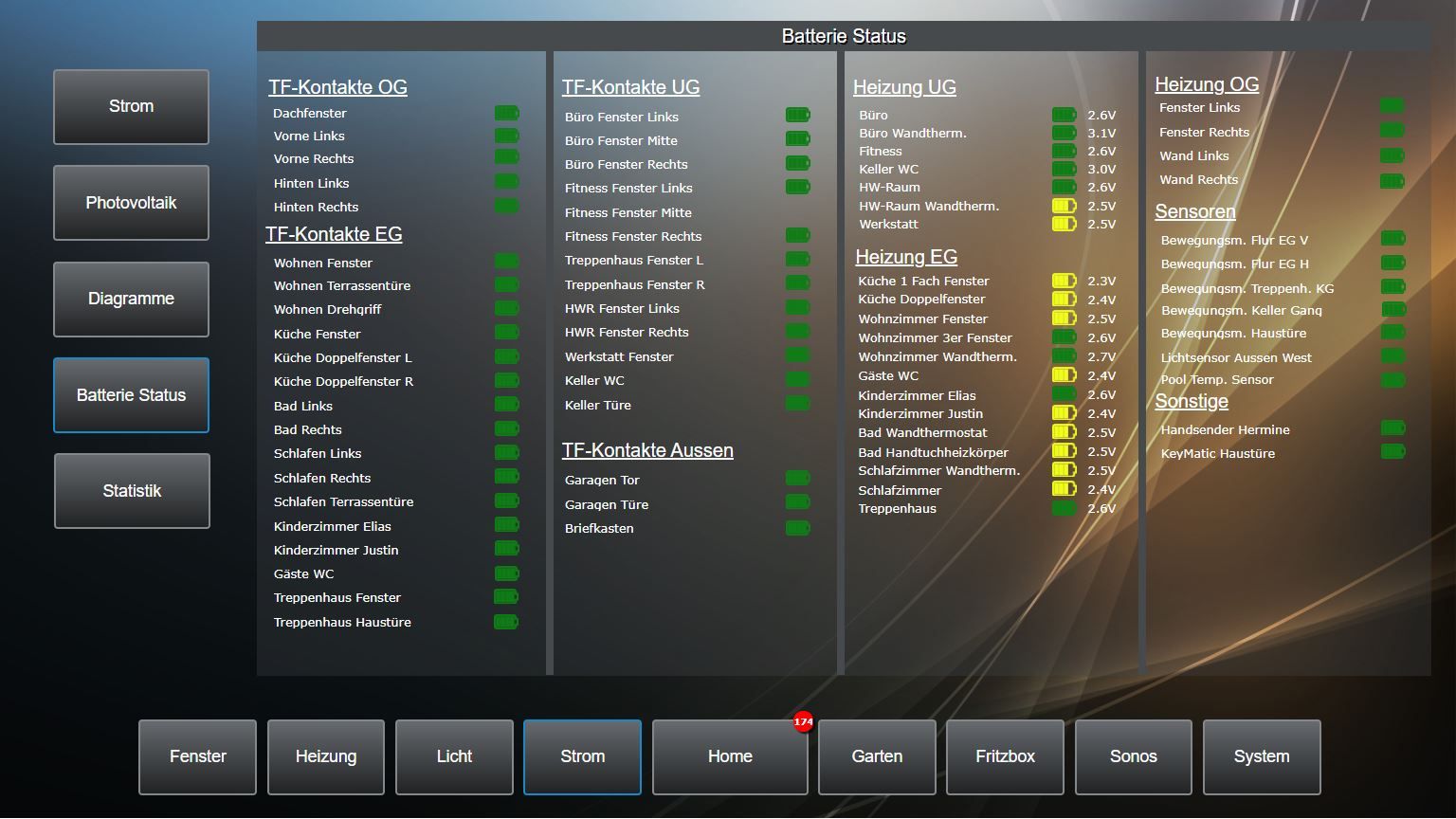
Ich habe auch weit mehr als 200 Stunden in meine Visualisierung gesteckt, bei mir wars so ich hatte im Homematic Forum mal einen Entwurf gesehen der mir gefallen hat, hab mir das dann "nachgebaut" und an meine Gegebenheiten und Wünsche angepasst. Was dann aber auch einschließt dass man die ganzen Buttons alle extra gestalten muss und das dautert eben.
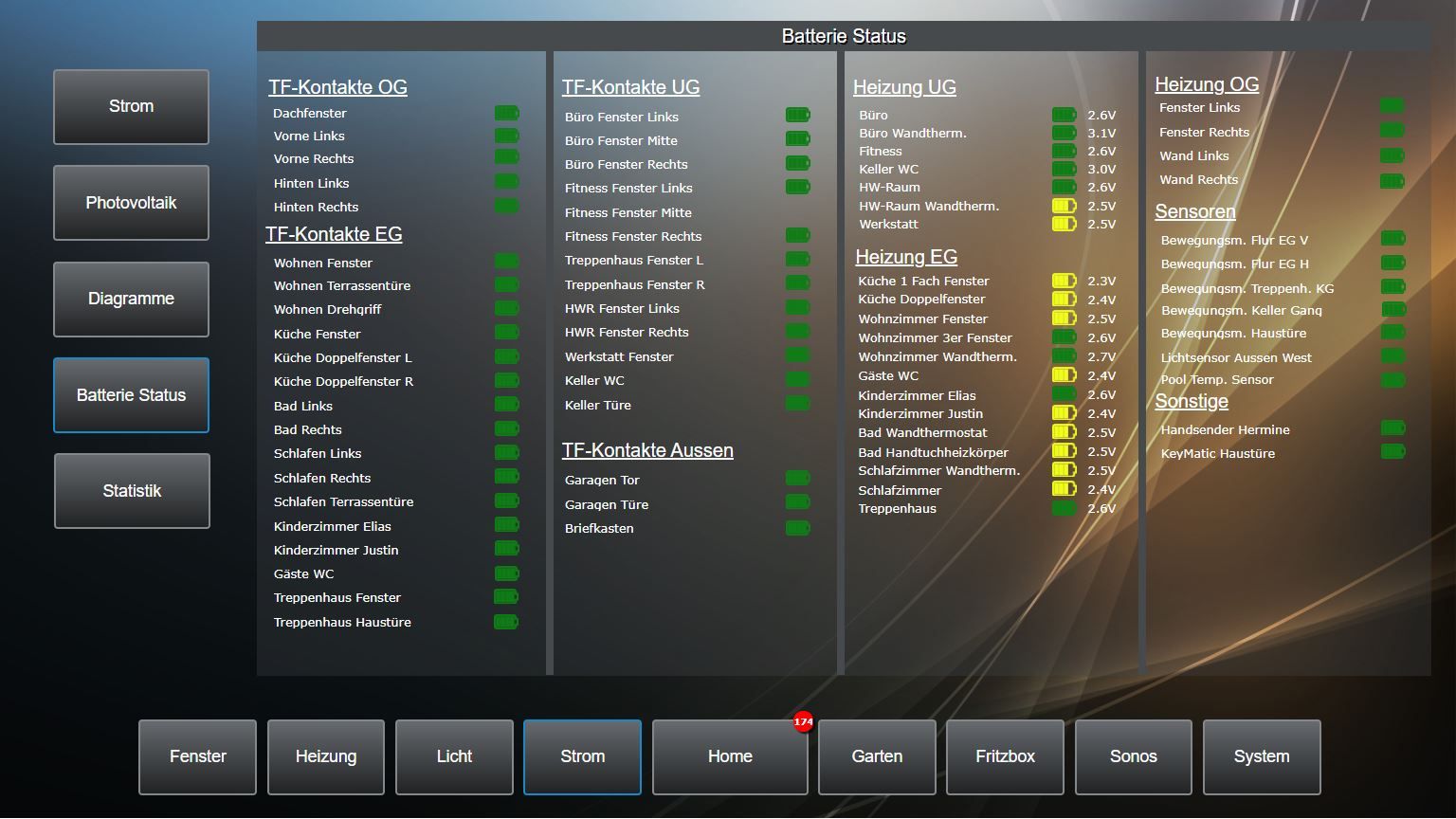
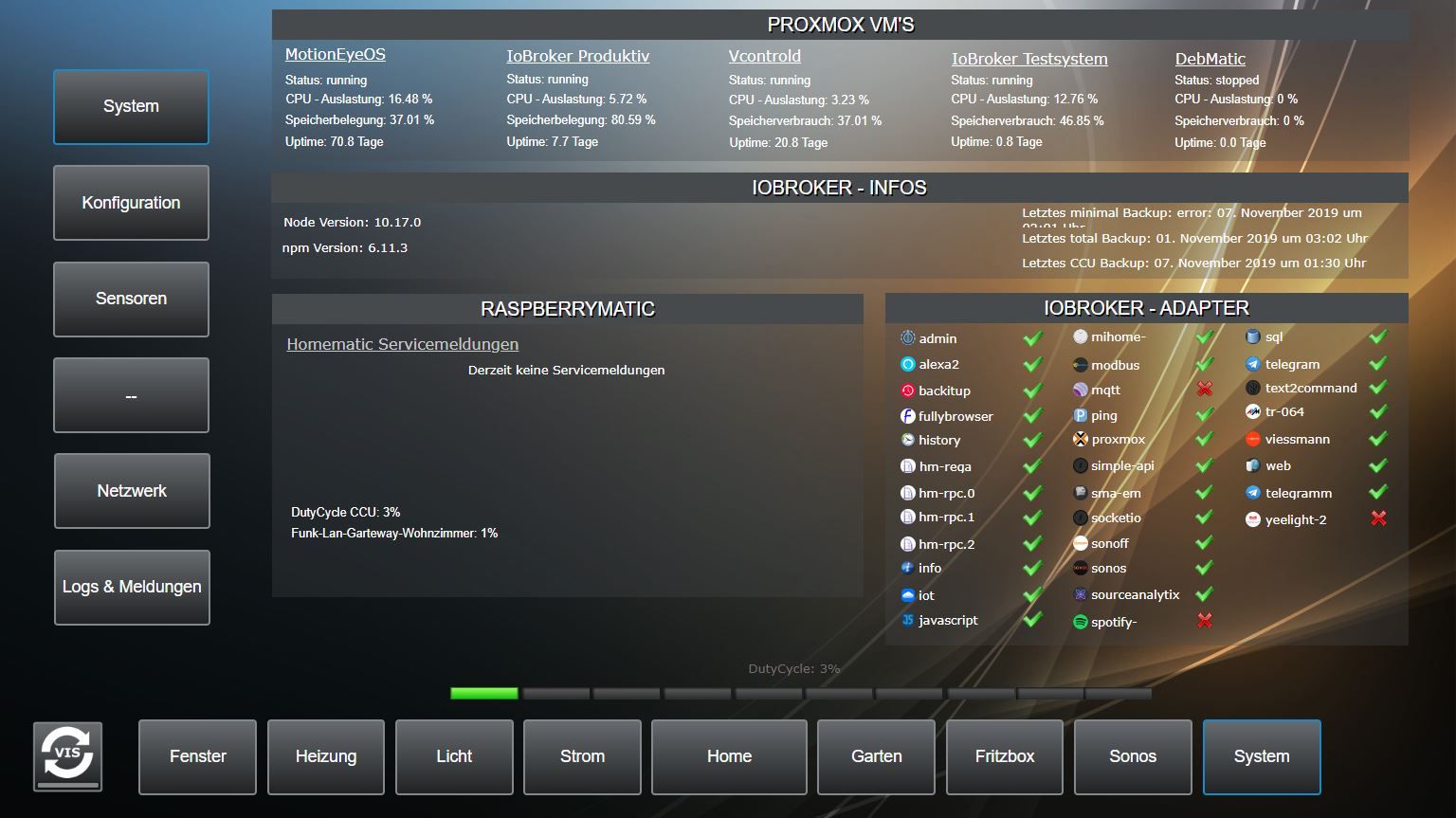
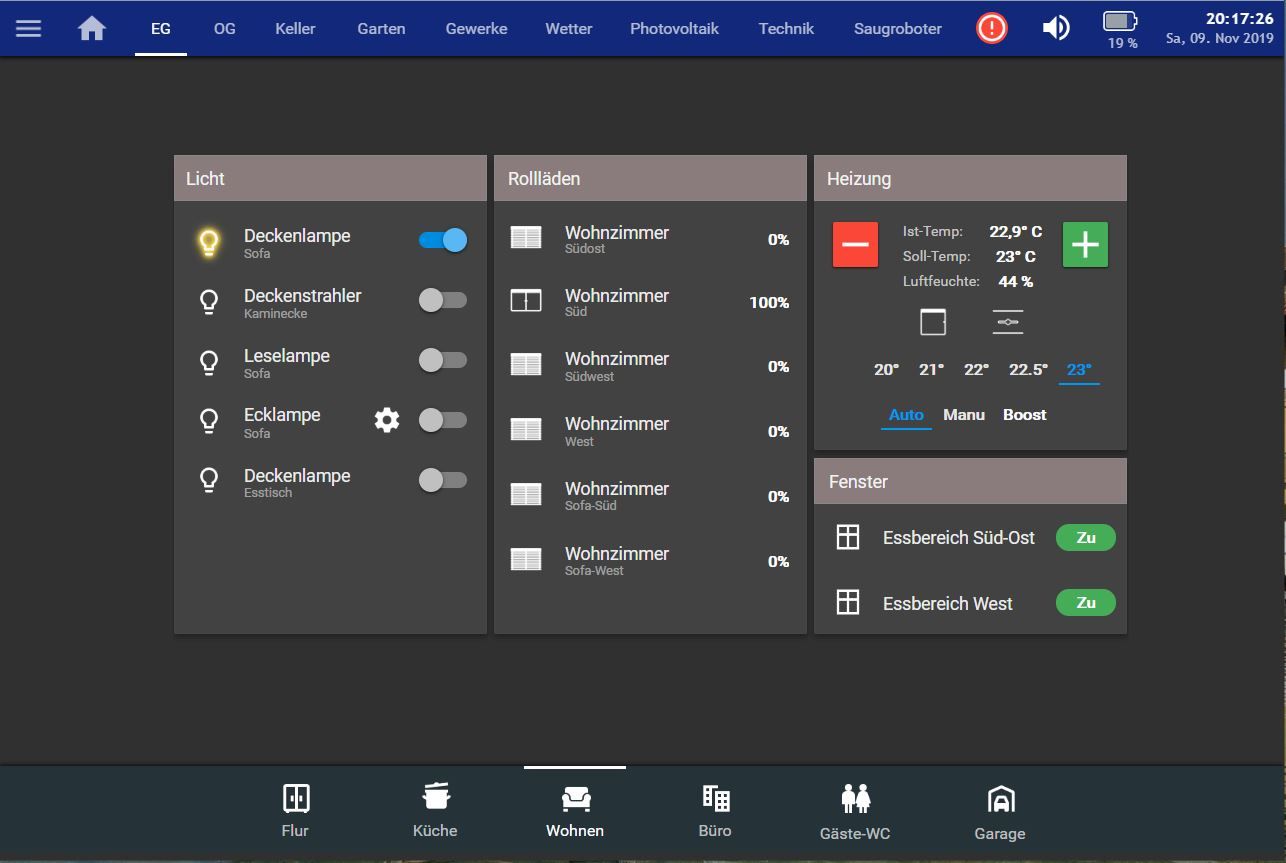
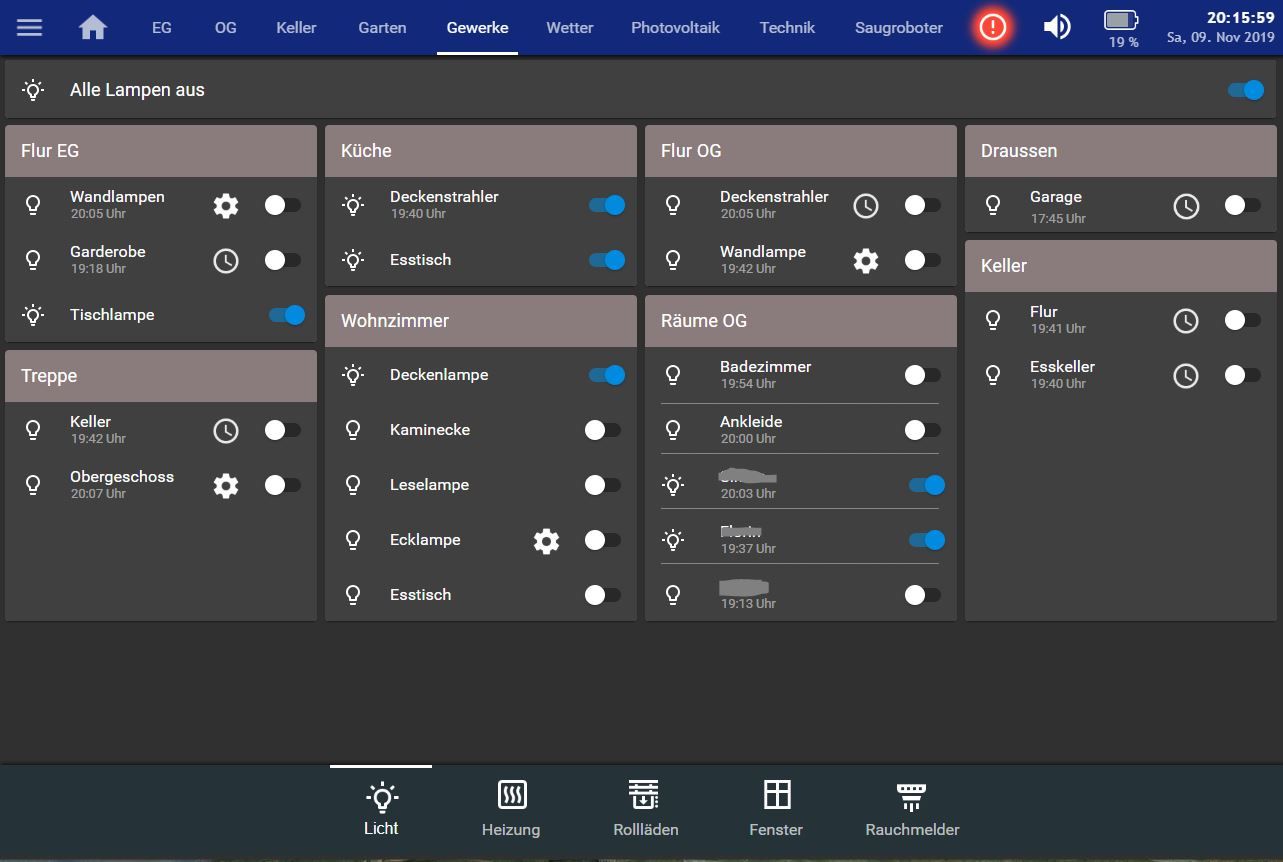
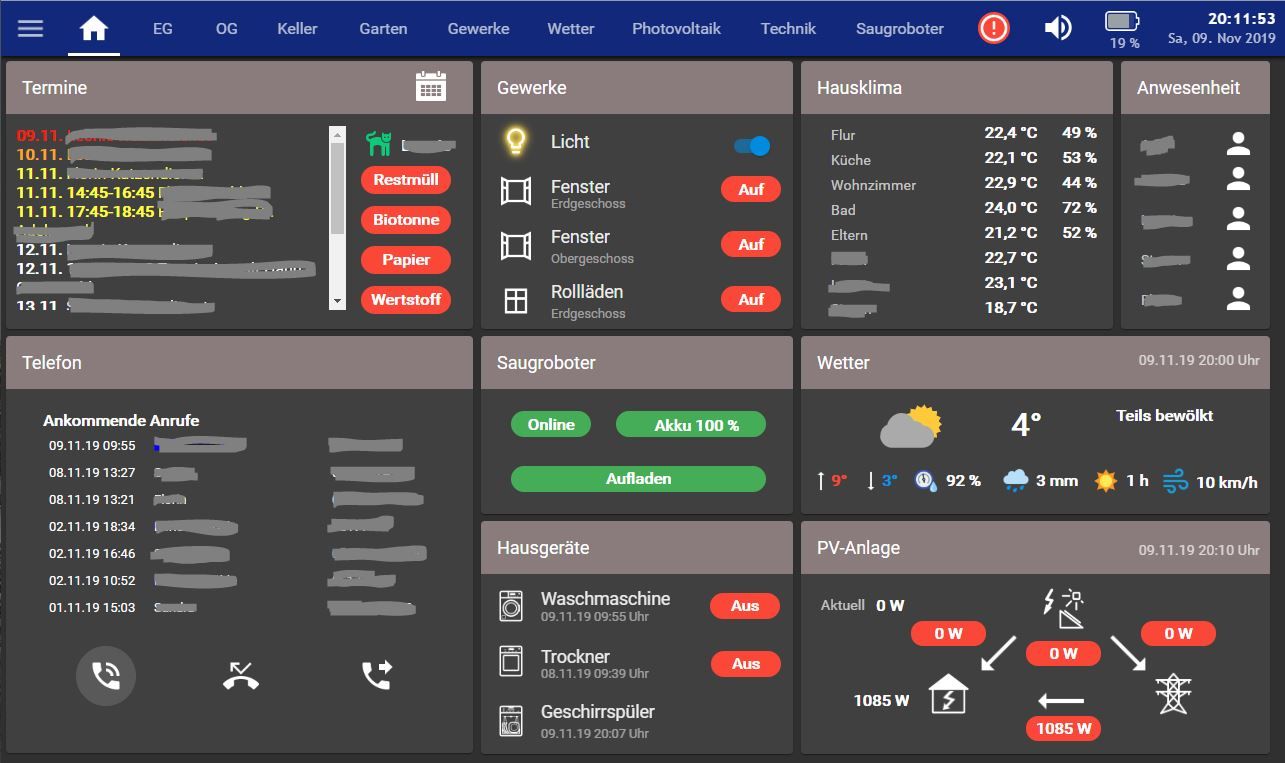
Hier ein paar Auszüge vom Ergebnis:





Ich kann nur sagen dass es sich lohnt den die Möglichkeiten sind nahezu unbegrenzt!
-
Ich finde IoBroker genial mit allen Features und allen Problemchen.
Ich habe auch weit mehr als 200 Stunden in meine Visualisierung gesteckt, bei mir wars so ich hatte im Homematic Forum mal einen Entwurf gesehen der mir gefallen hat, hab mir das dann "nachgebaut" und an meine Gegebenheiten und Wünsche angepasst. Was dann aber auch einschließt dass man die ganzen Buttons alle extra gestalten muss und das dautert eben.
Hier ein paar Auszüge vom Ergebnis:





Ich kann nur sagen dass es sich lohnt den die Möglichkeiten sind nahezu unbegrenzt!
wow....sieht echt super aus...würdest Du einen Export zu Verfügung stellen?
Vielen lieben Dank vorab :) -
@kaiserm
Du wirst dich entscheiden müssen- einfach nur schalten will -> nimm iQontrol
- weitere Beispiele von IQontrol
- soll so aussehen wie mein Favorit -> dann wirst Du Zeit investieren müssen
-
Wenn mir irgendjemand ein Grundgerüst gemäß meiner Wunsch Visualisierung bereitstellen könnte wäre das mega gut.
Also was für Lampen, Fenster und Temperaturen.
Es fängt ja schon mit den Schriftgrößen an die man da irgendwie reincodieren muss ...
Ist mir bis jetzt alles noch zu hoch.
Ich denke ja das es sich bei meinem Wunschkandidaten um Metro handelt, oder etwa nicht ;-)
-
Ich finde IoBroker genial mit allen Features und allen Problemchen.
Ich habe auch weit mehr als 200 Stunden in meine Visualisierung gesteckt, bei mir wars so ich hatte im Homematic Forum mal einen Entwurf gesehen der mir gefallen hat, hab mir das dann "nachgebaut" und an meine Gegebenheiten und Wünsche angepasst. Was dann aber auch einschließt dass man die ganzen Buttons alle extra gestalten muss und das dautert eben.
Hier ein paar Auszüge vom Ergebnis:





Ich kann nur sagen dass es sich lohnt den die Möglichkeiten sind nahezu unbegrenzt!
@Peoples sagte in iobroker ist mega- die Visualisierung ein Supergau:
den die Möglichkeiten sind nahezu unbegrenzt!
Hallo People!
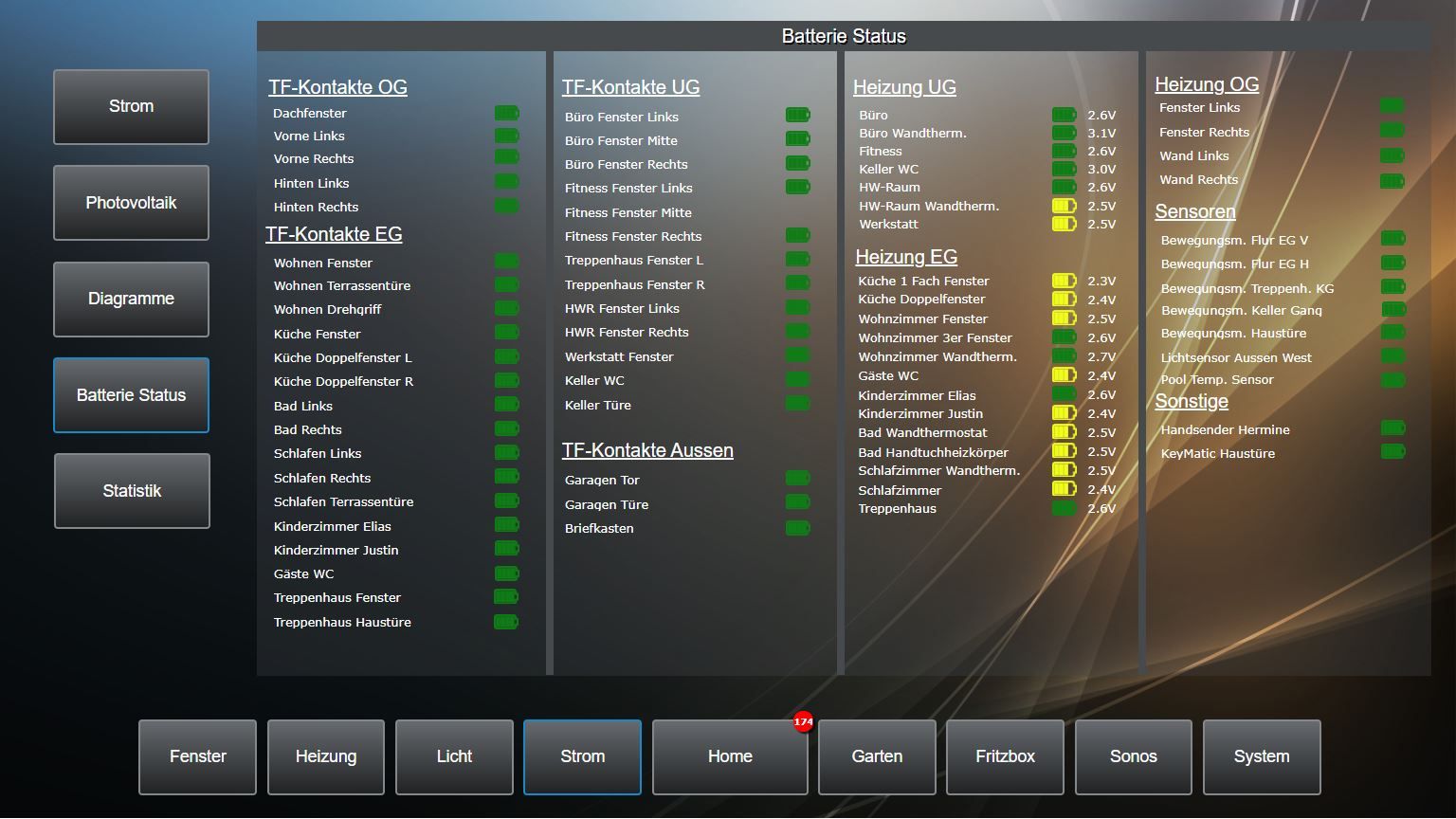
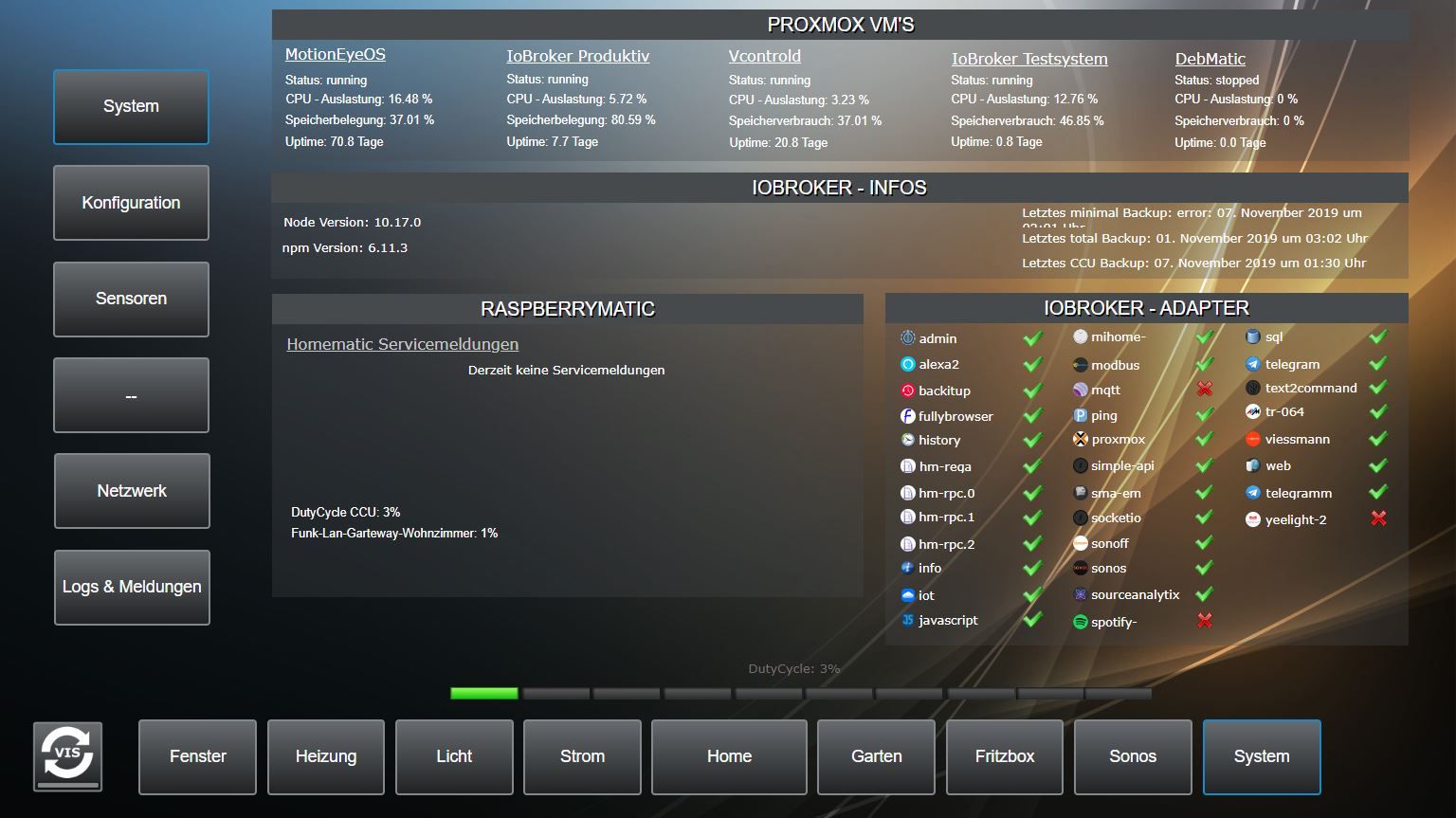
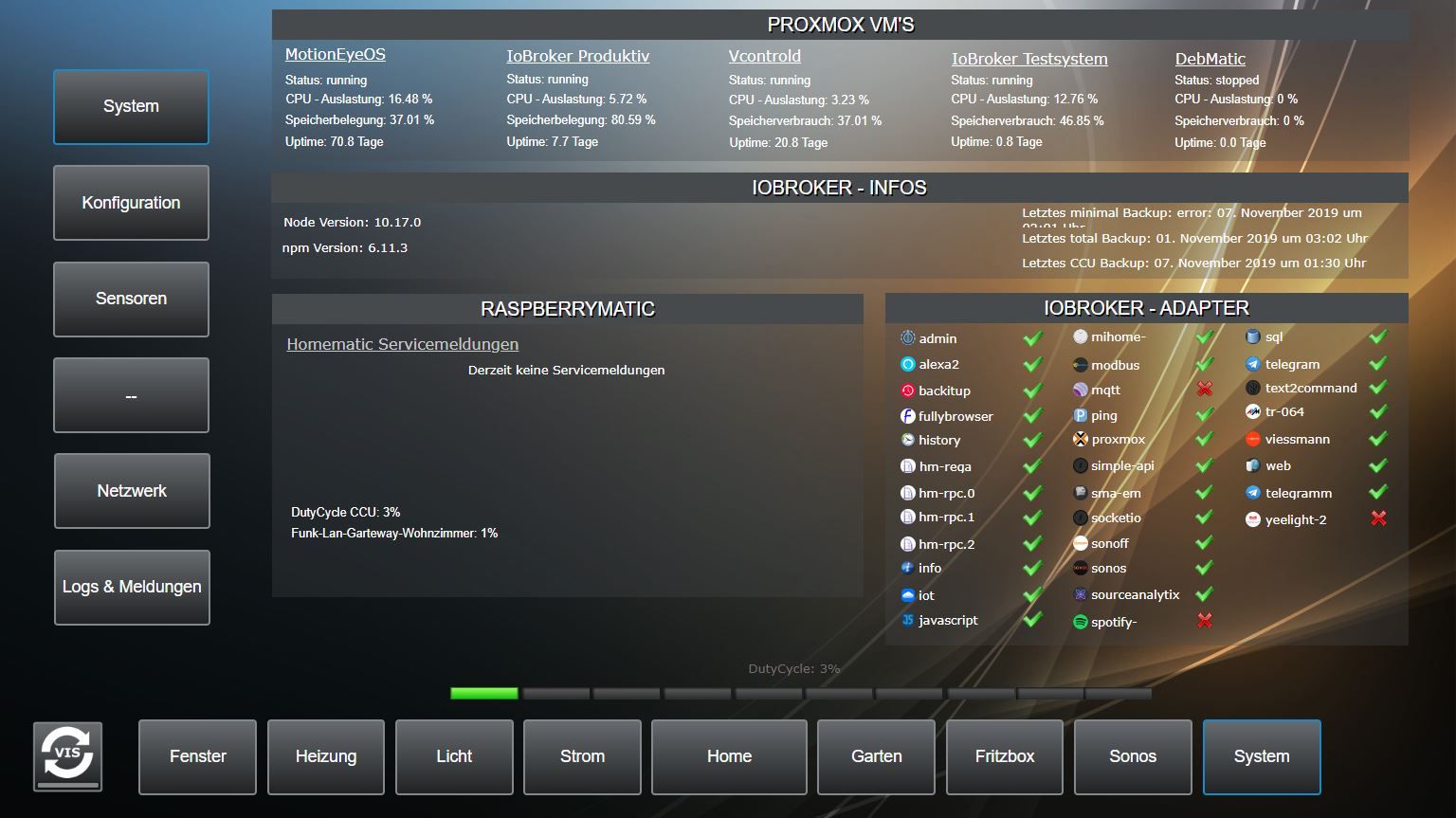
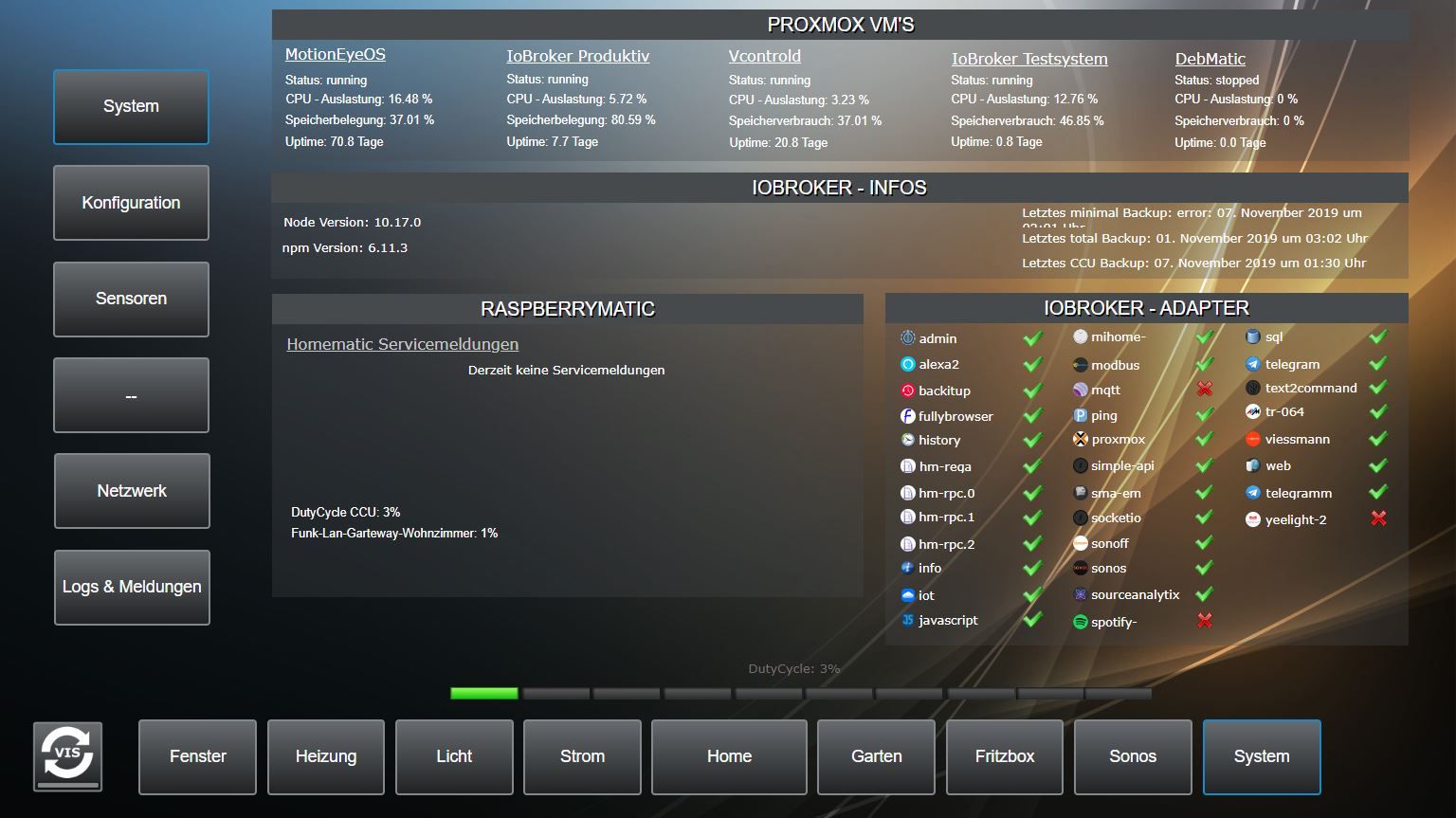
Wie hast du das mit den 2 Menüs in 1 View gemacht?
Könnt ich den View von System haben, damit ich mir das ansehen kann?
Danke
-
@Peoples sagte in iobroker ist mega- die Visualisierung ein Supergau:
den die Möglichkeiten sind nahezu unbegrenzt!
Hallo People!
Wie hast du das mit den 2 Menüs in 1 View gemacht?
Könnt ich den View von System haben, damit ich mir das ansehen kann?
Danke
Hab da einfach mehrere Links gemacht.
Hier das CSS:
.button_site_navigation_grey_200 { height:94px; width:200px; line-height:94px; text-align:center; vertical-align:middle; border:#85888a solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; } .button_site_navigation_blue_200 { height:94px; width:200px; line-height:94px; text-align:center; vertical-align:middle; border:#1a89c8 solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; }Hier der View-Export:
export.txt -
Hab da einfach mehrere Links gemacht.
Hier das CSS:
.button_site_navigation_grey_200 { height:94px; width:200px; line-height:94px; text-align:center; vertical-align:middle; border:#85888a solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; } .button_site_navigation_blue_200 { height:94px; width:200px; line-height:94px; text-align:center; vertical-align:middle; border:#1a89c8 solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; }Hier der View-Export:
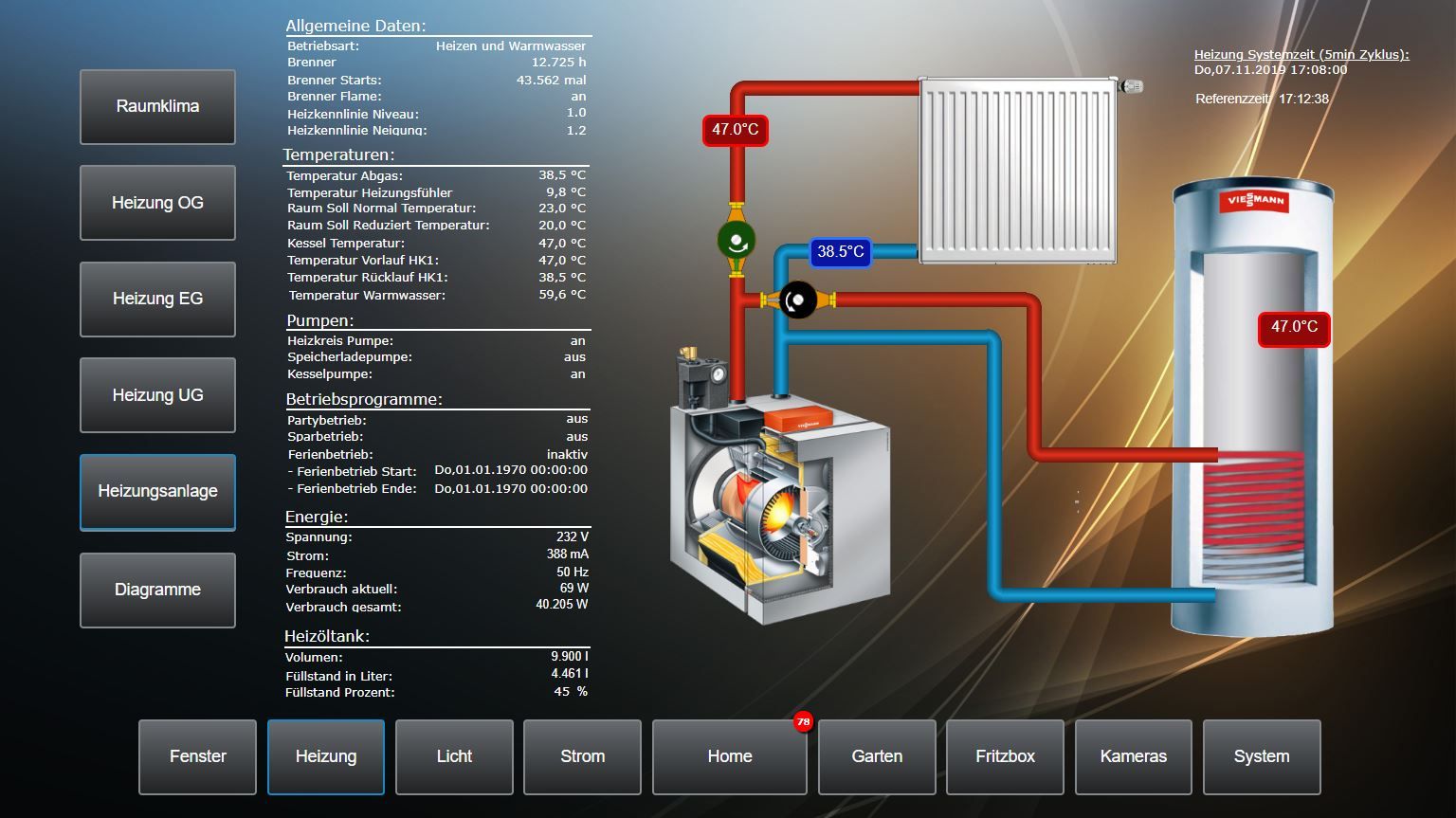
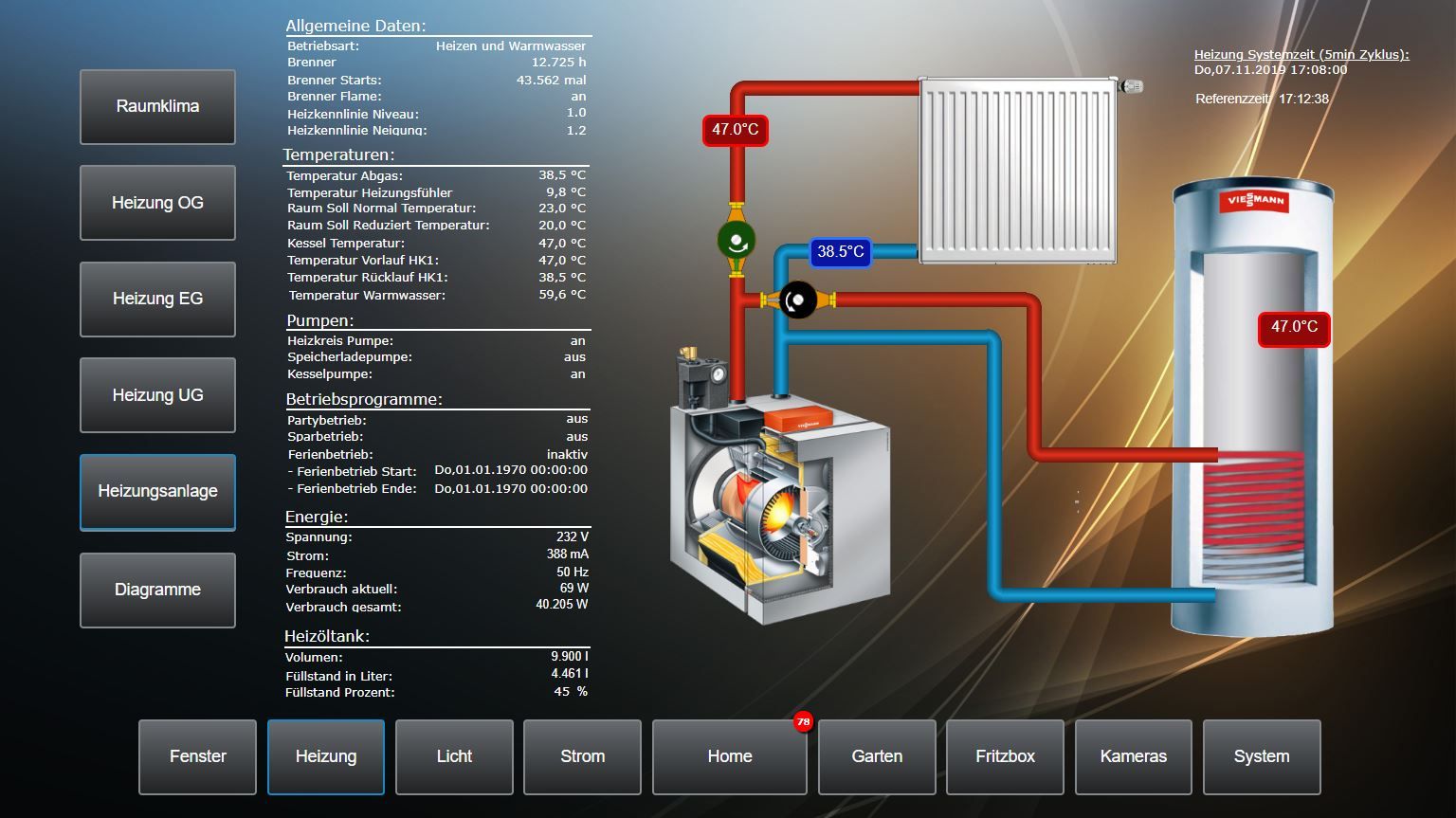
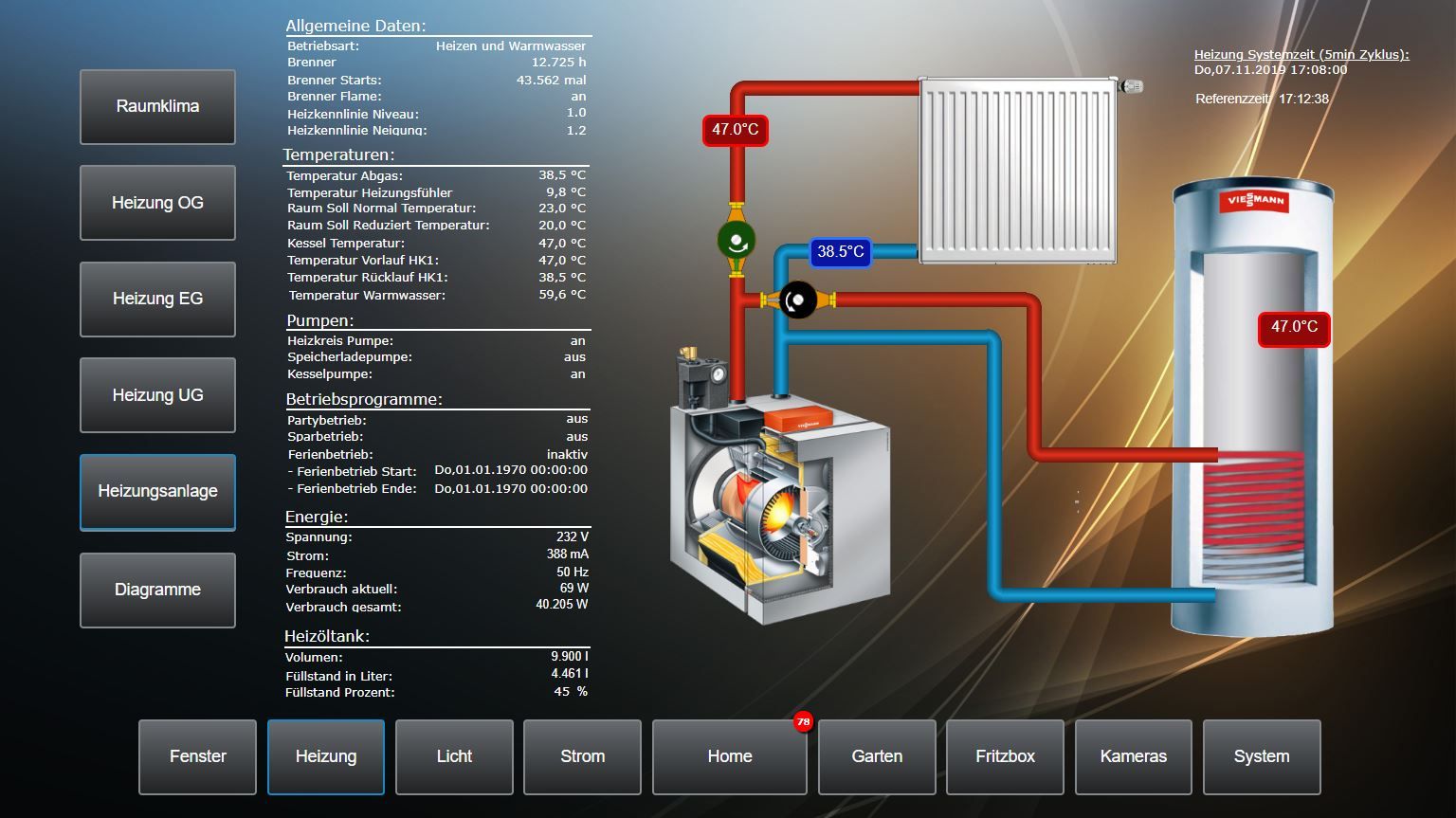
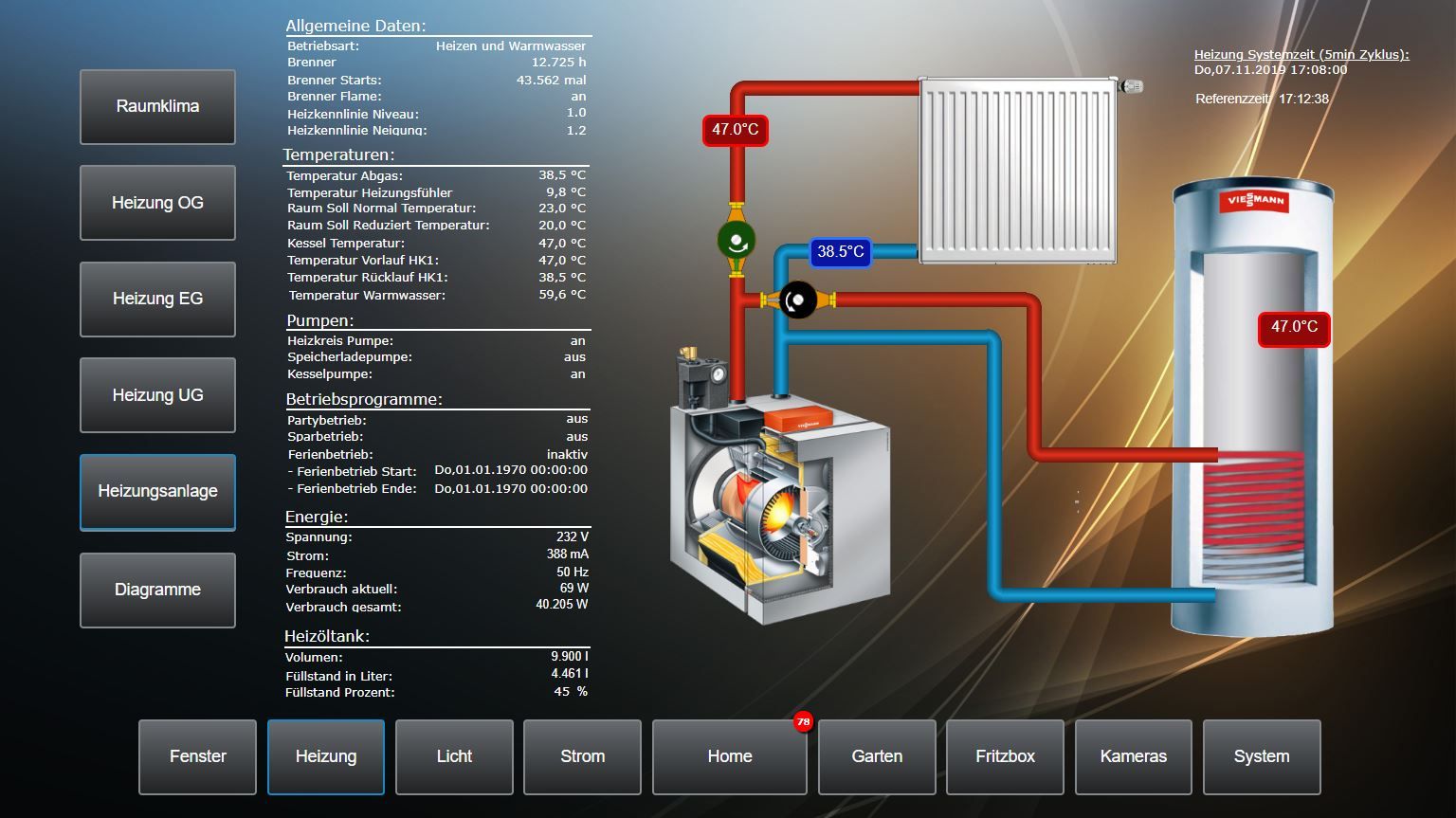
export.txt@Peoples würdest du bitte die seite mit der Heizungsanlage exportieren? Wenn möglich mit bild der heizung?
Vielen dank -
@Peoples würdest du bitte die seite mit der Heizungsanlage exportieren? Wenn möglich mit bild der heizung?
Vielen dank@Bachmann77
Die Rohre sind vom Pump-Widget oder wie das heißt musst du bei IoB installieren!Hier die Bilder:
Hier der Export:
export.txt -
Ich finde IoBroker genial mit allen Features und allen Problemchen.
Ich habe auch weit mehr als 200 Stunden in meine Visualisierung gesteckt, bei mir wars so ich hatte im Homematic Forum mal einen Entwurf gesehen der mir gefallen hat, hab mir das dann "nachgebaut" und an meine Gegebenheiten und Wünsche angepasst. Was dann aber auch einschließt dass man die ganzen Buttons alle extra gestalten muss und das dautert eben.
Hier ein paar Auszüge vom Ergebnis:





Ich kann nur sagen dass es sich lohnt den die Möglichkeiten sind nahezu unbegrenzt!
@Peoples
Da denke ich, meine VIS ist perfekt und habe seit einigen Wochen keine Änderung mehr gemacht und dann kommst du mit so einer hammermässigen VIS. Danke für die Inspiration. Nun muss ich bei meiner Frau nur noch Zeit dafür bekommen, sowas ähnliches auch bei uns umzusetzen.
Hut ab.
Das gilt auch für die Views von @Kuddel und @sigi234. -
Hi, wie ja schon oben angesprochen sind die Material Design Widgets von Scrounger eine gute und einfache Möglichkeit sich schnell eine Vis zusammen zustellen. Hier mal mein Beispiel wie es aussehen könnte.



-
Finde das Widget leider nicht @Peoples - kannst du vllt mit dem genauen Namen oder Link zu github dienen? Danke dir! :-)
-
Ich finde die Visualisierungsgeschichte auch sehr kompliziert. Der Editor ist nicht intuitiv. Dann wird von alleine gespeichert. Musste deswegen schon häufig neu anfangen, weil Änderungen irgendwie nicht rückgängig zu machen waren.
Wäre wünschenswert, wenn es bisschen mehr wie Powerpoint wäre.
Durch learning by doing lernt man aber schnell. Hab innerhalb von knapp 2 Wochen schon sehr viel gelernt, vor allem dank des tollen Forums hier.Aber mal ne andere Frage. Kann ich die Vis auch auf Windows erstellen? Ich streame ja immer vom Raspberry. Auch mit dem Pi4 ist das kein Genuss.
-
Ich finde die Visualisierungsgeschichte auch sehr kompliziert. Der Editor ist nicht intuitiv. Dann wird von alleine gespeichert. Musste deswegen schon häufig neu anfangen, weil Änderungen irgendwie nicht rückgängig zu machen waren.
Wäre wünschenswert, wenn es bisschen mehr wie Powerpoint wäre.
Durch learning by doing lernt man aber schnell. Hab innerhalb von knapp 2 Wochen schon sehr viel gelernt, vor allem dank des tollen Forums hier.Aber mal ne andere Frage. Kann ich die Vis auch auf Windows erstellen? Ich streame ja immer vom Raspberry. Auch mit dem Pi4 ist das kein Genuss.
@smarthome2020 sagte in iobroker ist mega- die Visualisierung ein Supergau:
Ich streame ja immer vom Raspberry. Auch mit dem Pi4 ist das kein Genuss.
Die Geschwindigkeit liegt in diesem Fall sehr wahrscheinlich nicht am pi.
Die ganze Rechenarbeit beim Rendern liegt auf dem Frontend.
Ein potenter Rechner ist da sehr von Nutzen. Ein einfaches Netbook o.ä. quält sich gerne.Außerdem musst du, wenn du STRG-C und STRG-V verwendest immer mal wieder der Cache geleert werden.
-
@Bostil sagte in iobroker ist mega- die Visualisierung ein Supergau:
@Peoples ja genau, ein Pumpenwidget finde ich im iobroker leider nicht. Danke.
Hast du den widgetsatz denn installiert?
#295
Das Forum mag mein Bild nicht
-
Habe verschiedene Widgets (Material etc) installiert, aber finde weder einen Adapter, der etwas mit Pumpen zu tun könnte, noch finde ich ihn links im VIS bei den vorhandenen Widgets.
Danke für deine Hilfe @Peoples
-
Habe verschiedene Widgets (Material etc) installiert, aber finde weder einen Adapter, der etwas mit Pumpen zu tun könnte, noch finde ich ihn links im VIS bei den vorhandenen Widgets.
Danke für deine Hilfe @Peoples
@Bostil sagte in iobroker ist mega- die Visualisierung ein Supergau:
Habe verschiedene Widgets (Material etc) installiert, aber finde weder einen Adapter, der etwas mit Pumpen zu tun könnte, noch finde ich ihn links im VIS bei den vorhandenen Widgets.
Danke für deine Hilfe @Peoples
Hast du mal in den Post vor deinem gesehen?