NEWS
Test Adapter Material Design Widgets v0.1.x
-
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Gruß
Stefan -
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:

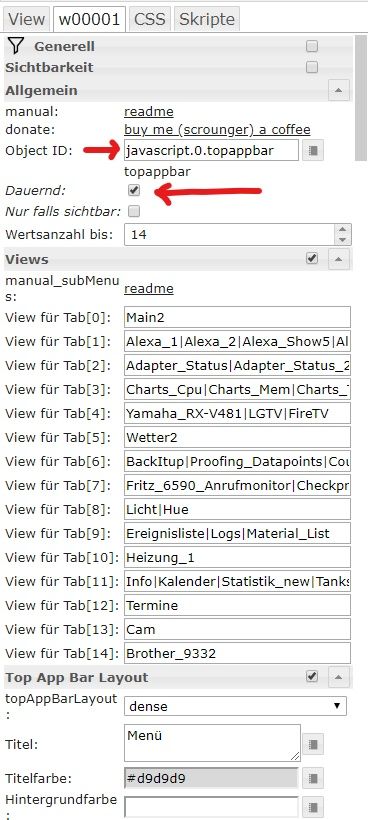
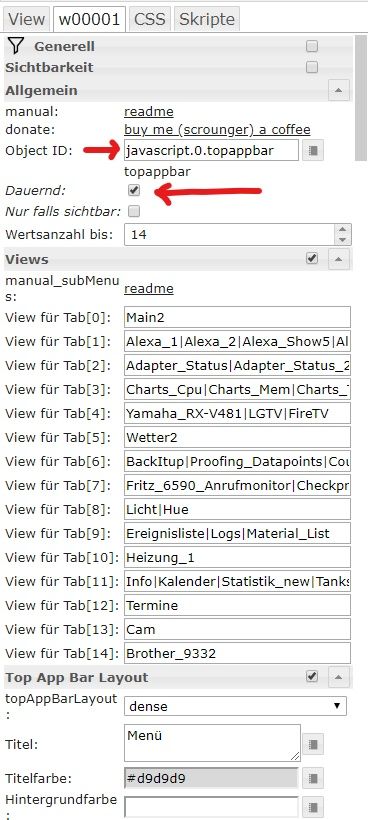
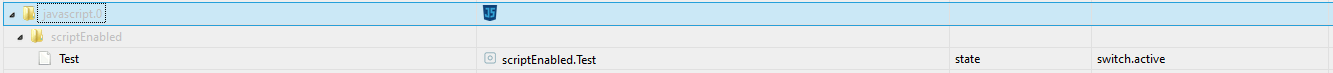
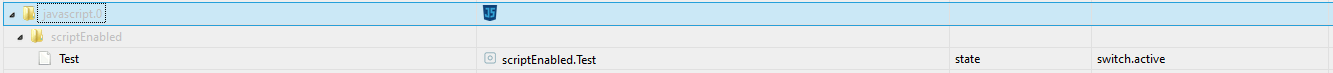
Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:

@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Aktuellen master branch ziehen, da ist das Problem behoben.
Oder noch gedulden, werde die Woche eine neue Version im latest veröffentlichen. -
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:

Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:

@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Aktuellen master branch ziehen, da ist das Problem behoben.
Oder noch gedulden, werde die Woche eine neue Version im latest veröffentlichen.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Aktuellen master branch ziehen, da ist das Problem behoben.
Super. Vielen Dank. Ich werde es heute Abend mal probieren. Auf diesem Wege aber auch nochmal ganz ganz vielen Dank für dein Engagement. Das ist echt überwältigend und derzeit Eddie interessanteste Neuentwicklung beim IOBroker für mich.
-
@ub-privat
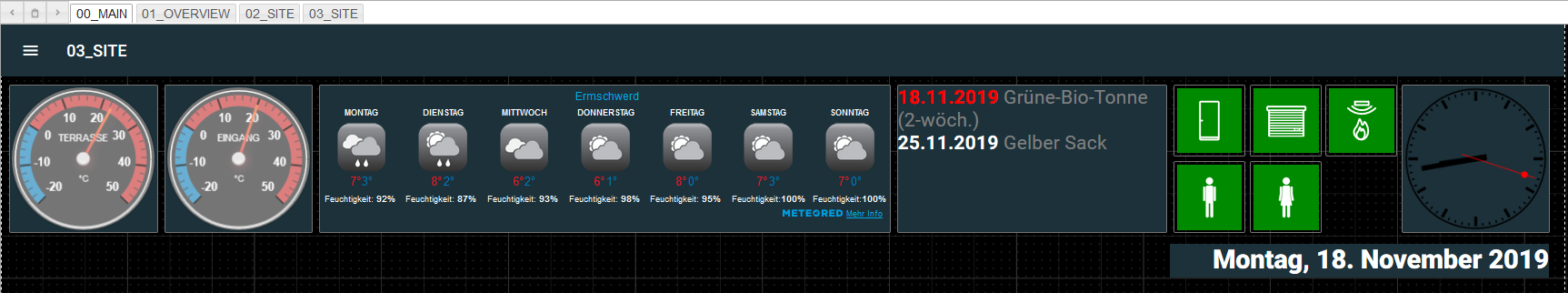
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts....@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Darstellubg des Wetters auf einem Bild
Guten Morgen.
Darf man mal fragen, wo die schönen Wetter icons herkommen.? Ich hab mal nach Meteored gegoogelt aber keine entsprechende Quelle, sondern nur eine App gefunden. -
Vielen Dank für den tollen Adapter!
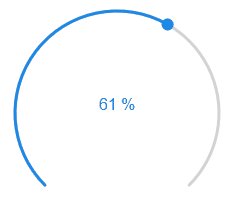
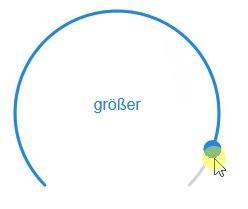
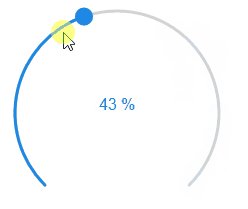
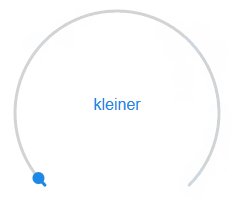
Ich wünsche mit für meinen Teil noch den runden Slider, wie er auch bei Lovelace (und auch der Google-Home-Oberfäche) integriert ist. -
Hallo,
und herzlichen Dank für den Hammer Adapter!
Ich habe jedoch folgendes Problem:
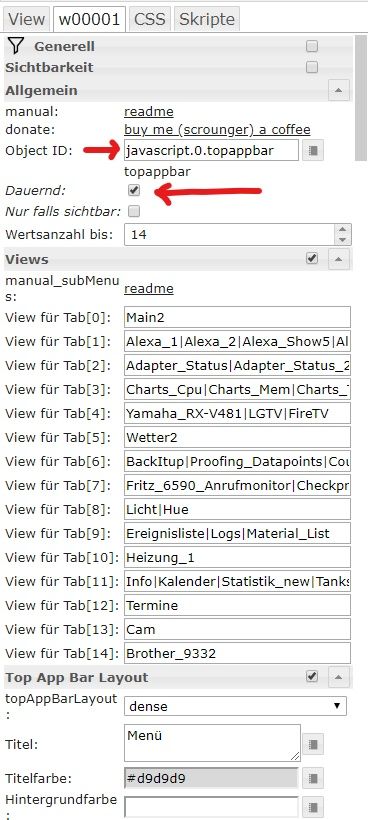
Erstellt habe ich eine View für die TopBar. In dem Widget, wie in der Anleitung beschrieben, einen zuvor erzeugten Datenpunkt in OID eingetragen.
(und jetzt bin ich mir nicht sicher, ob ich das richtig gemacht habe:)
Dann habe in diesem TopBar-View ein "View-in-Widget 8"-Widget ertsellt, und dort wiederum den erzeugten Datenpunkt für die OID angegeben.Wenn ich jetzt die Runtime starte, wird mir erstmal nur die TopBar dargestellt; wenn ich dann über die TopBar auf einen andere View schalte (z.B. Beleuchtung...da wird dann auch nichts dargestellt) und dann wieder zurück (Home) werden auch die Inhalte angezeigt; und das passiert bei jeder View. Wenn dann alle einmal angezeigt wurden (jedesmal durch hin und her springen), kann man problemlos über die TopBar die Views wechseln.
Das Problem tritt sowohl bei Mac mit Safari, FireFox und Chrome als auch auf Win10 mit FireFox und Chrome auf.
(Manchmal wird auch angezeigt: Keine gültige View gefunden, was aber durch ein Neustart vom VIS-Adapter behoben wird.)
Ich hoffe ihr könnt mir helfen, denn dann würde ich mein bisheriges Projekt komplett umgestalten mit dem wirklich sehr geilen Adapter.
Installiert habe ich die aktuelle latest, iO-Broker läuft auf WIN10.
Viele Grüße,
Jörg
-
Hallo,
und herzlichen Dank für den Hammer Adapter!
Ich habe jedoch folgendes Problem:
Erstellt habe ich eine View für die TopBar. In dem Widget, wie in der Anleitung beschrieben, einen zuvor erzeugten Datenpunkt in OID eingetragen.
(und jetzt bin ich mir nicht sicher, ob ich das richtig gemacht habe:)
Dann habe in diesem TopBar-View ein "View-in-Widget 8"-Widget ertsellt, und dort wiederum den erzeugten Datenpunkt für die OID angegeben.Wenn ich jetzt die Runtime starte, wird mir erstmal nur die TopBar dargestellt; wenn ich dann über die TopBar auf einen andere View schalte (z.B. Beleuchtung...da wird dann auch nichts dargestellt) und dann wieder zurück (Home) werden auch die Inhalte angezeigt; und das passiert bei jeder View. Wenn dann alle einmal angezeigt wurden (jedesmal durch hin und her springen), kann man problemlos über die TopBar die Views wechseln.
Das Problem tritt sowohl bei Mac mit Safari, FireFox und Chrome als auch auf Win10 mit FireFox und Chrome auf.
(Manchmal wird auch angezeigt: Keine gültige View gefunden, was aber durch ein Neustart vom VIS-Adapter behoben wird.)
Ich hoffe ihr könnt mir helfen, denn dann würde ich mein bisheriges Projekt komplett umgestalten mit dem wirklich sehr geilen Adapter.
Installiert habe ich die aktuelle latest, iO-Broker läuft auf WIN10.
Viele Grüße,
Jörg
-
@nousefor82
Das "View-in-Widget 8"-Widget ist in der TopAppBar bereits integriert. D.h. du musst es direkt im TopAppBar Widget konfigurieren.@Scrounger
Hi, vielen Dank für die Antwort.Und wie genau? Sorry, für die depperte Frage!
-
Du hast ja mal gleich mein Lachmuskel trainiert.....geil !!

und erstmal vielen Dank für den Adapter.
Versuche mich jetzt auch mal damit zu beschäftigen.Gruß
-
@Scrounger
Hi, vielen Dank für die Antwort.Und wie genau? Sorry, für die depperte Frage!
-
Servus,
also genau so hatte ich es davor.
Aber es wurden dann keine Views dargestellt.
Die TopBar konnte ich durch toggeln, aber es ist nichts passiert; Ab und zu ist mal der HomeScreen kurz aufgeflackert.
Gruß
-
Servus,
also genau so hatte ich es davor.
Aber es wurden dann keine Views dargestellt.
Die TopBar konnte ich durch toggeln, aber es ist nichts passiert; Ab und zu ist mal der HomeScreen kurz aufgeflackert.
Gruß
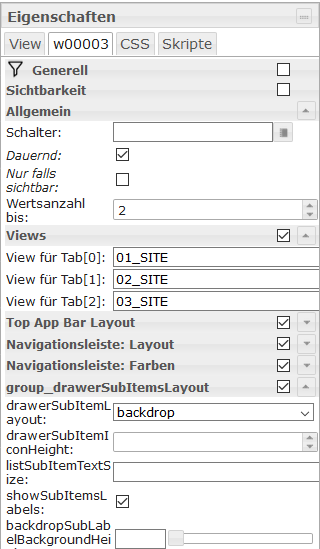
habs gerade mal probiert. Geht.
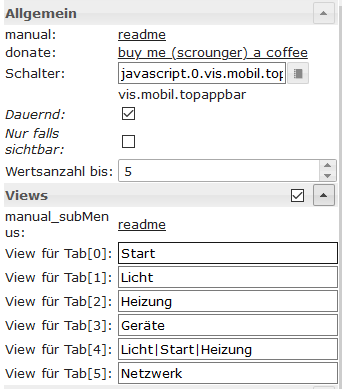
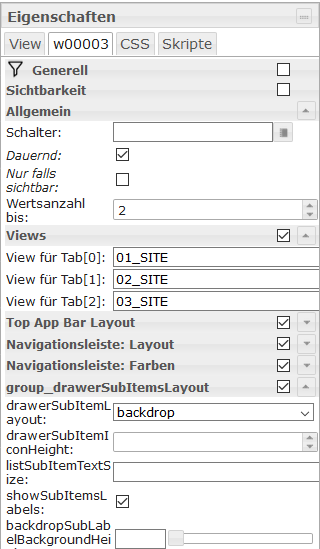
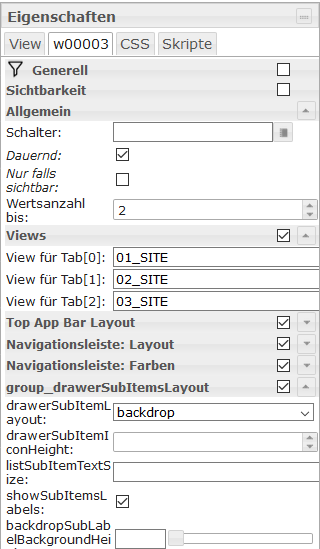
Die Zahl oben muss allerdings 1 kleiner sein als die Anzahl der Views unten. ( zählt wohl ab 0 ) -
@ub-privat
Ich habe das für die kurz Version von DWD gemacht. Einfach in der View in der du das Menü hast das Datum an der Stelle einbauen und den z-index höher einstellen als den des Menüs.@tazdevil20 said in Test Adapter Material Design Widgets v0.1.x:
@ub-privat
Ich habe das für die kurz Version von DWD gemacht. Einfach in der View in der du das Menü hast das Datum an der Stelle einbauen und den z-index höher einstellen als den des Menüs.Perfekt! klappt supi - DANKE:+1:
-
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Darstellubg des Wetters auf einem Bild
Guten Morgen.
Darf man mal fragen, wo die schönen Wetter icons herkommen.? Ich hab mal nach Meteored gegoogelt aber keine entsprechende Quelle, sondern nur eine App gefunden. -
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:

Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:

@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Aktuellen master branch ziehen, da ist das Problem behoben.
Oder noch gedulden, werde die Woche eine neue Version im latest veröffentlichen.@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
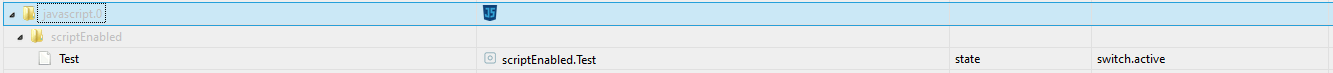
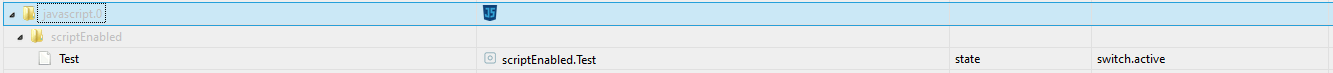
Habe ich schon verstanden - nur nicht WO und WELCHEN Datenpunkt ich anlegen muss.
Irgend einer wird wohl verkehrt sein???
hier einfach einen Datenpunkt erzeugen und als Schalter verwenden???
-
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
Habe ich schon verstanden - nur nicht WO und WELCHEN Datenpunkt ich anlegen muss.
Irgend einer wird wohl verkehrt sein???
hier einfach einen Datenpunkt erzeugen und als Schalter verwenden???
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Irgend einer wird wohl verkehrt sein???
Tatsächlich in diesem Fall mal nicht. Man muss nur darauf achten dass es ein Objekt des Typs Zahl ist.
-
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
Habe ich schon verstanden - nur nicht WO und WELCHEN Datenpunkt ich anlegen muss.
Irgend einer wird wohl verkehrt sein???
hier einfach einen Datenpunkt erzeugen und als Schalter verwenden???
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
hier einfach einen Datenpunkt erzeugen und als Schalter verwenden???
-
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
Habe ich schon verstanden - nur nicht WO und WELCHEN Datenpunkt ich anlegen muss.
Irgend einer wird wohl verkehrt sein???
hier einfach einen Datenpunkt erzeugen und als Schalter verwenden???