NEWS
Test Adapter Material Design Widgets v0.1.x
-
@Scrounger ein passender colorpicker wäre auch noch cool. Habs selber schon mal versucht aber mein Frontend wissen geht gegen null:
colorpicher js -
Wird mal Zeit dass ihr mal zeigt was geht, wie ihr eurer Vis gebaut habt vorallem optisch und funktional ist der Adapter ein Meilenstein im Vis... meine Zeit lässt es derzeit nicht zu, aber ich lese hier fleißig mit.
@Scrounger
Wirklich richtig cooler Adapter! -
@Scrounger ein passender colorpicker wäre auch noch cool. Habs selber schon mal versucht aber mein Frontend wissen geht gegen null:
colorpicher js@Meistertr sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger ein passender colorpicker wäre auch noch cool. Habs selber schon mal versucht aber mein Frontend wissen geht gegen null:
colorpicher jsErstell bitte nen issued bei git. Da ich selber den Picker nicht benötige, hat der vorerst auch Mal ne niedrige prio. Damit wir es aber nicht vergessen wäre ein Ticket gut.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
Wird mal Zeit dass ihr mal zeigt was geht, wie ihr eurer Vis gebaut habt
Werde dazu einen extra Threads im vis Aufmachen, allerdings erst wenn der Adapter einen entsprechenden Reifegrad erreicht hat. Zur Zeit andere ich manchmal gravierende Dinge und dann würden die Beispiele ggf nicht mehr funktionieren.
-
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
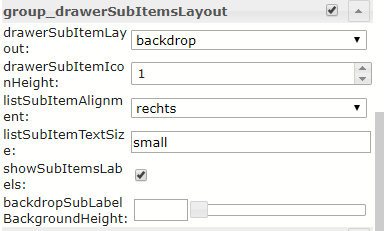
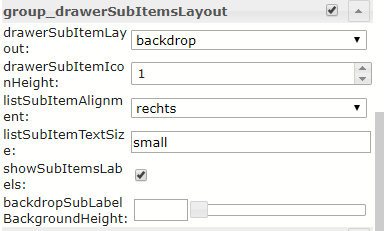
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]} -
Hab der table jetzt noch eine sortierfunktion beim anklicken der Spalte verpasst.

Es gibt eine weitere Option 'sortKey'. Damit ist es möglich einer Spalte eine andere Property der Objekte des Arrays zum sortieren zu zuweisen. Ah ja du Nerd ;)
Ok machen wir das an einem Beispiel. Nehmen wir die oben dargestellte Spalte 'Betriebszeit'. Die Betriebszeit wird hier als gut lesbare Zeichenkette dargestellt. Würde man jetzt nach dieser sortieren (auf- bzw. absteigend), dann wäre die reihenfolge falsch und nicht korrekt nach Betriebszeit sortiert, da es eine Zeichenkette ist.
Deshalb kann man z.B. noch eine versteckte Spalte einfügen mit der Betriebszeit z.B. in Sekunden, nennen wir diese mal 'onTime'. Nun kann man in der dargestellten Spalte Betriebszeit im Feld 'sortKey' 'onTime' eintragen und schon wird alles richtig sortiert.Schaut Euch das Beispiel Widget an, da ist das implemnetiert:
-
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
Also mir fällt da jetzt nix spontan ein wie man das realisieren könnte.
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Per VisEditor nicht, aber per css müsste es gehen.
ich muss mal schauen ob das schnell zu implementieren geht. -
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
Also mir fällt da jetzt nix spontan ein wie man das realisieren könnte.
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Per VisEditor nicht, aber per css müsste es gehen.
ich muss mal schauen ob das schnell zu implementieren geht.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
Also mir fällt da jetzt nix spontan ein wie man das realisieren könnte.
Ok, dann muss ich jede View die Kinder nicht bedienen dürfen zu einem neuen Projekt zusammenfügen.
Auch kein Problem. -
Hab der table jetzt noch eine sortierfunktion beim anklicken der Spalte verpasst.

Es gibt eine weitere Option 'sortKey'. Damit ist es möglich einer Spalte eine andere Property der Objekte des Arrays zum sortieren zu zuweisen. Ah ja du Nerd ;)
Ok machen wir das an einem Beispiel. Nehmen wir die oben dargestellte Spalte 'Betriebszeit'. Die Betriebszeit wird hier als gut lesbare Zeichenkette dargestellt. Würde man jetzt nach dieser sortieren (auf- bzw. absteigend), dann wäre die reihenfolge falsch und nicht korrekt nach Betriebszeit sortiert, da es eine Zeichenkette ist.
Deshalb kann man z.B. noch eine versteckte Spalte einfügen mit der Betriebszeit z.B. in Sekunden, nennen wir diese mal 'onTime'. Nun kann man in der dargestellten Spalte Betriebszeit im Feld 'sortKey' 'onTime' eintragen und schon wird alles richtig sortiert.Schaut Euch das Beispiel Widget an, da ist das implemnetiert:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Hab der table jetzt noch eine sortierfunktion beim anklicken der Spalte verpasst.

Es gibt eine weitere Option 'sortKey'. Damit ist es möglich einer Spalte eine andere Property der Objekte des Arrays zum sortieren zu zuweisen. Ah ja du Nerd ;)
Ok machen wir das an einem Beispiel. Nehmen wir die oben dargestellte Spalte 'Betriebszeit'. Die Betriebszeit wird hier als gut lesbare Zeichenkette dargestellt. Würde man jetzt nach dieser sortieren (auf- bzw. absteigend), dann wäre die reihenfolge falsch und nicht korrekt nach Betriebszeit sortiert, da es eine Zeichenkette ist.
Deshalb kann man z.B. noch eine versteckte Spalte einfügen mit der Betriebszeit z.B. in Sekunden, nennen wir diese mal 'onTime'. Nun kann man in der dargestellten Spalte Betriebszeit im Feld 'sortKey' 'onTime' eintragen und schon wird alles richtig sortiert.Schaut Euch das Beispiel Widget an, da ist das implemnetiert:
Hallo, also das ist ja nur wenn ich eine Fixe Tabelle einfügen will, die Daten aktualisieren sich ja nicht automatisch.
Oder sehe ich da was Falsch? -
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
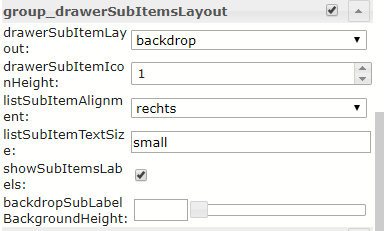
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, also das ist ja nur wenn ich eine Fixe Tabelle einfügen will, die Daten aktualisieren sich ja nicht automatisch.
Oder sehe ich da was Falsch?Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, also das ist ja nur wenn ich eine Fixe Tabelle einfügen will, die Daten aktualisieren sich ja nicht automatisch.
Oder sehe ich da was Falsch?Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_value -
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, also das ist ja nur wenn ich eine Fixe Tabelle einfügen will, die Daten aktualisieren sich ja nicht automatisch.
Oder sehe ich da was Falsch?Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)Danke
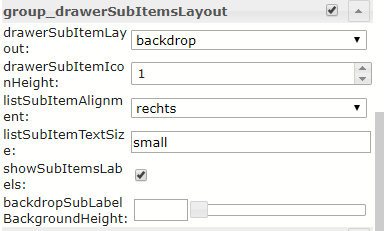
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
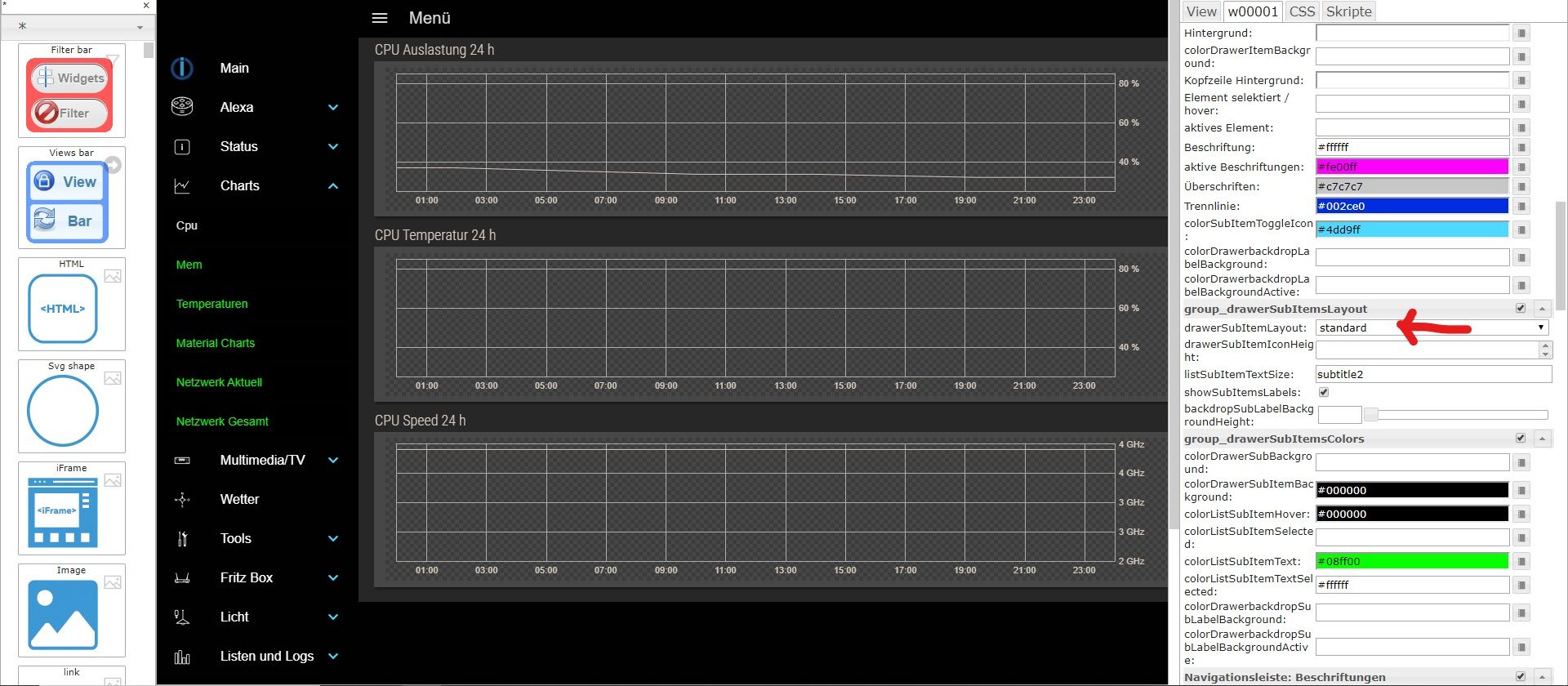
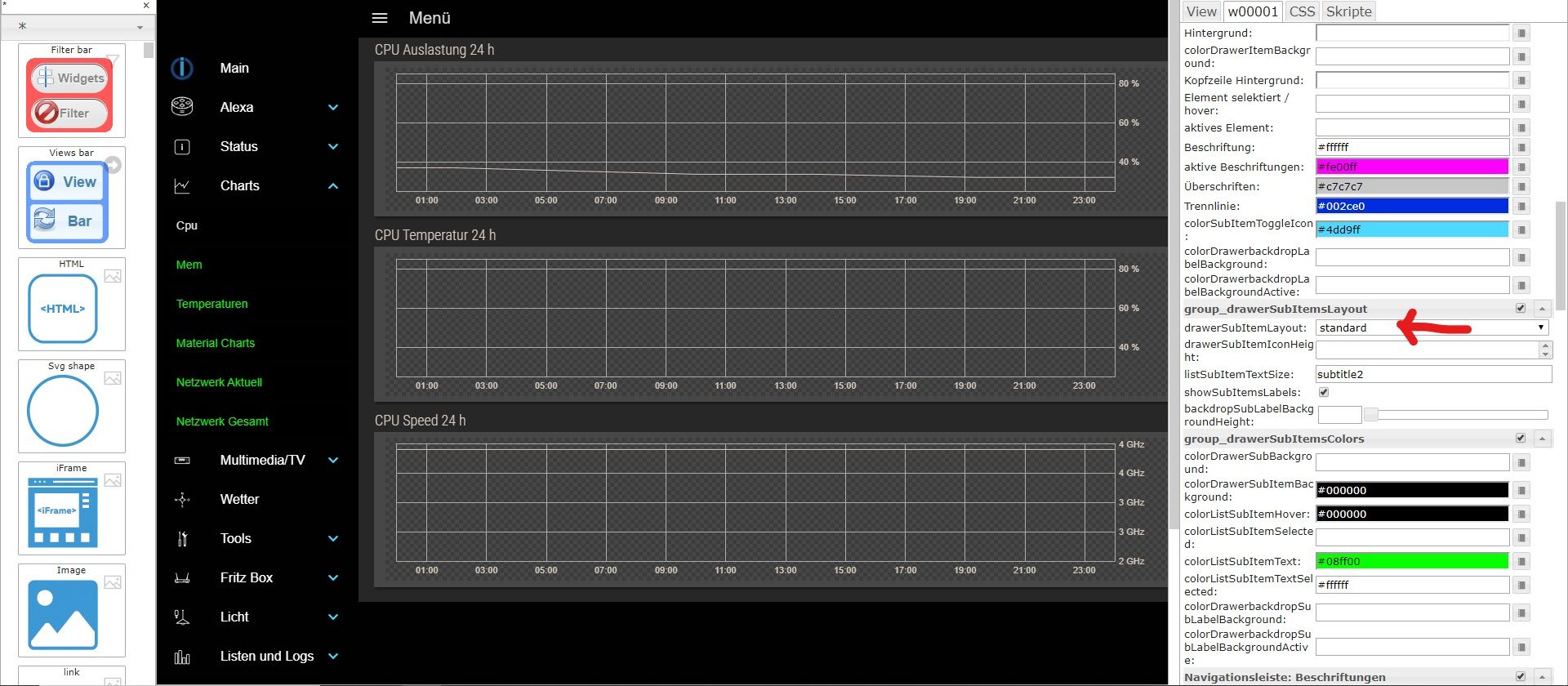
Submenü bleibt leider zentriert.

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)Danke
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
Submenü bleibt leider zentriert.

@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
Submenü bleibt leider zentriert.

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_value@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
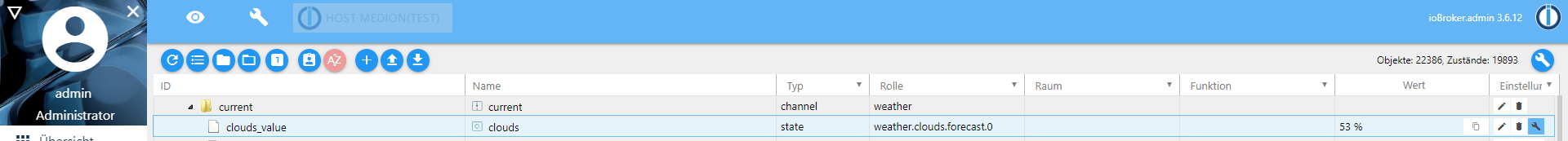
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
Submenü bleibt leider zentriert.

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
53 %
{ "from": "system.adapter.daswetter.0", "ts": 1544353203713, "user": "system.user.admin", "common": { "name": "clouds", "type": "string", "role": "weather.clouds.forecast.0", "unit": "%", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "%", "type": "number", "role": "state", "targetValueId": "", "confirm": false, "pincode": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "step": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.clouds_value", "type": "state" } -
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
53 %
{ "from": "system.adapter.daswetter.0", "ts": 1544353203713, "user": "system.user.admin", "common": { "name": "clouds", "type": "string", "role": "weather.clouds.forecast.0", "unit": "%", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "%", "type": "number", "role": "state", "targetValueId": "", "confirm": false, "pincode": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "step": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.clouds_value", "type": "state" } -
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Brauch den Wert des Datenpunktes.

Das kann ja auch nicht gehen. Der datenpunkt muss z.B. folgendes Format haben:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Am besten schreibst du dir ein kleines skript mit dem du alle Werte, die du in der Tabelle haben möchtest, in das oben dargestellte format bringst.
-
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
-
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
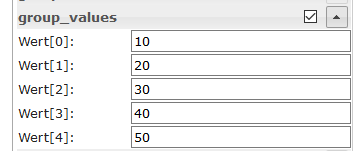
Wie muss ich hier die Einstellung vornehmen
Funktioniert. Mustt hier die Werte Eintragen die der Datenpunkt (Schalter) annehmen soll:

Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
Nein.
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
Geht mit css überschreiben




