NEWS
Unifi WLAN Script
-
Wow, Klasse Sache was ihr hier macht... werde das sobald zu Hause auch mal versuchen!
-
ich mach morgen mittag weiter - heut ist feierabend
du hast ja genug cpu und ram resourcen - mach doch eine simple vis mit einer view - dauert nicht lange - ich wollte eh morgen mal noch die voucher sache formatieren - falls du hilfe benötigst mit der vis - einfach sagen
ich habe ein flotdiagramm in iqontrol eingebunden als popup - sieht cool aus
-
@dslraser sagte in Unifi WLAN Script:
@liv-in-sky
warum ist ist bei Dir so einiges auskommentiert ?

der obere teil ist auskomentiert, weil ich die daten noch nicht verarbeite (kommt erst heute mittag) - war froh , dass ich die daten überhaupt bekommen habe
 während der entwicklung kommentiere ich lieber aus bevor ich etwas lösche, was ich später noch brauchen könnte
während der entwicklung kommentiere ich lieber aus bevor ich etwas lösche, was ich später noch brauchen könnteder untere teil ist auskommentiert, weil das bei mir irgendwie nicht klappte - und ich den einfachen aufruf der funktion nutze - vielleicht schau ich mir das auch nochmal an, was da schief lief
-
@liv-in-sky
ich bin heute frühestens 19.00 Uhr zu Hause, danach (oder zwischendurch wenn Zeit ist) wollte ich auch weiter "testen".
Bis später... -
@liv-in-sky Kann man die Voucher in datenpunkte speichern?
Code01
Code02.... -
@Flexer wie genau willst du sie speichern bzw anzeigen ?
- jeden einzeln als datenpunkt - dann wäre es einfacher eine feste anzahl zu definieren
wenn du dynamisch eine anzahl wählst wird nicht nur das programm sondern auch die anzeige etwas komplizierter - alle in einer art html tabelle - zum auflisten in der vis - wäre am einfachsten
- jeden einzeln als datenpunkt - dann wäre es einfacher eine feste anzahl zu definieren
-
@liv-in-sky Ich nutze ein Blockly von Sven Top, dass mir auf der Vis immer einen Voucher aus einem Datenpunkt ausgibt. Habe per Hand immer die Codes in die Datenpunkte übertragen.
Die Codes habe ich hier abgespeichert.
javascript.0.Steuerung.Unifi.Hotspot.Week.Code01Geht bis Code20
Genial wäre es wenn ich in der Unifi App neue Codes generiere und die dann mit deinem Script in die Datenpunkte geschrieben werden.
-
@Flexer verstehe ich noch nicht ganz -brauche etwas mehr
kannst du vielleicht ein bild machen, von der vis ansicht - werden alle 20 auf einmal angezeigt oder nur eines ?
so eine tabelle reicht nicht ? für die vis

kann auch noch schöner formatiert werden ! ist alles in einem datenpunkt - speziell für "meine " vis
-
@liv-in-sky Ok verstehe.
Also 20 Datenpunkte mit jeweils einem Code
Wenn der nutzer vor der Vis steht triggere ich die ausgabe von einem Datenpunkt und überschreibe ihn als leer.
Wenn alle datenpunkte leer sind wird „Alle aufgebraucht“ angezeigt
Also gebe ich nur einen Zugangscode aus.
Kann dir das Script auch schicken.
-
@Flexer ja das script wäre ganz gut
ich dachte das geht automatisch -. das wäre ein ziemlicher aufwand
ich brauch vor allem die definition der datenpunkte - code01 ist ein string der nur den code enthält ?
-
Habe es mal in eine Textdatei gepackt

Denke du verstehst dann was ich brauche. Wenn das aber zu viel aufwand ist dann bitte nicht
WLANVoucher.rtf -
-
@liv-in-sky Ja das sieht gut aus. Muss da aber nicht ein binde strich nach 5 ziffern sein? Unifi erstellt mir diese zumindest mit einem.

-
@Flexer in den orginal daten steht die nicht drin bei mir - in der unifi-webseite schon - funktioniert bei mir auch ohne bindestrich
teste das doch mal bitte - ob du den code auch ohne bindestrich eingeben kannst
desweiteren mußt du überlegen, wo die datenpunkte angelegt werden - mein script legt die nun selber an - du hast aber schon ein script - wie bringen wir die beiden scripte zusammen ? kann dir Sven top nochmal helfen ? eigentlich ist das script hier eigenständig mit eigenen datenpunkten - wenn man aber weiß wie es geht könnte man das ändern
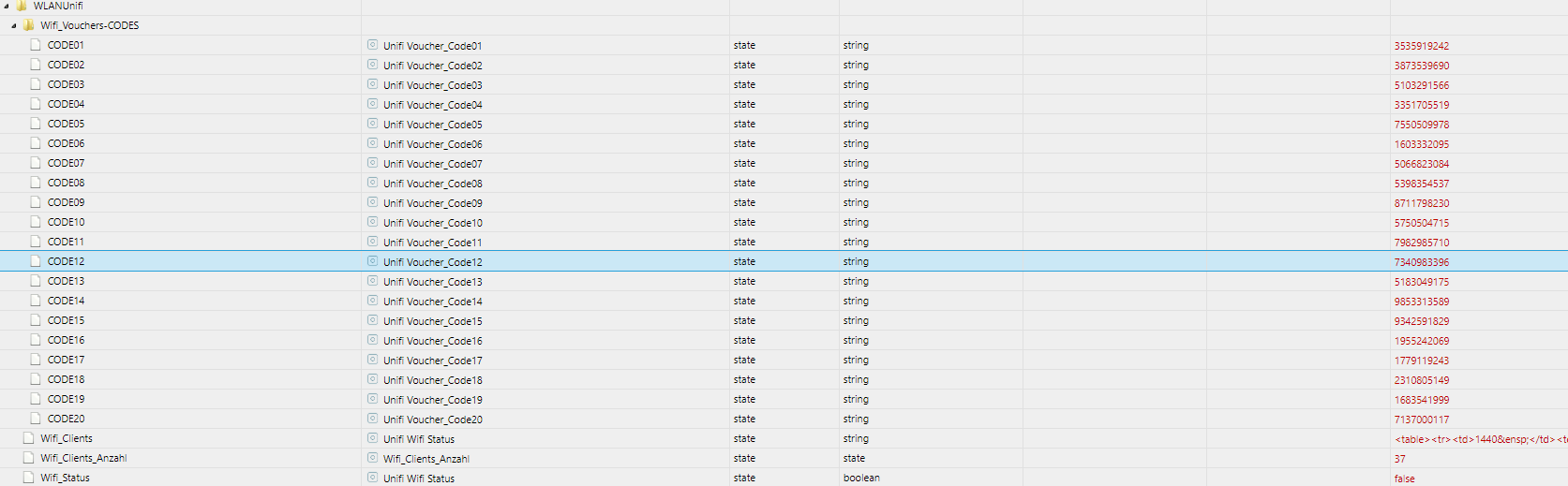
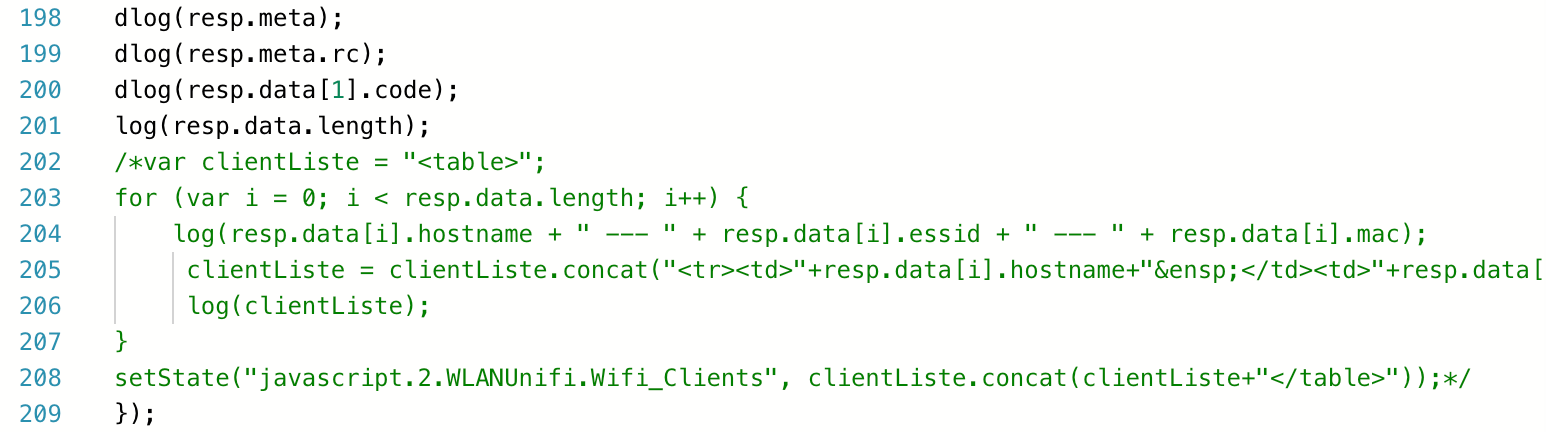
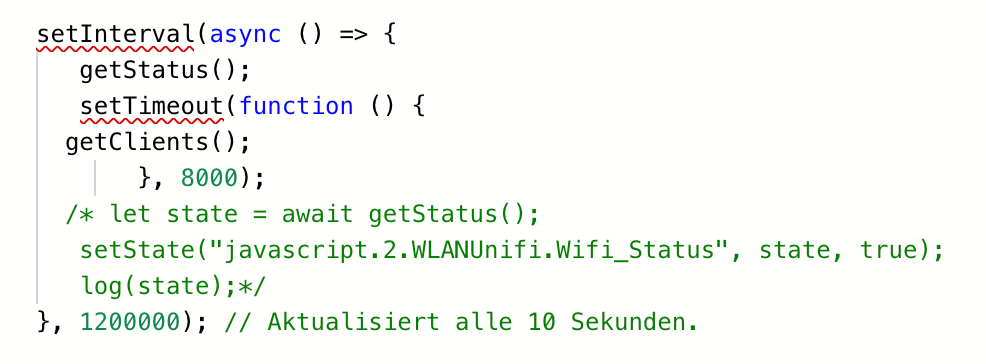
hier mal das momentane script - es legt alle datenpunkte unter javascript.0.WLANUnifi.xxx ab - die zugangsdaten für den unifi controller müssen auch noch eingegeben werden - der refresh für die clients,voucher und status ist auf 20 minuten eingestellt!
-
ich hätte eine lösung für ein popup in iqontrol
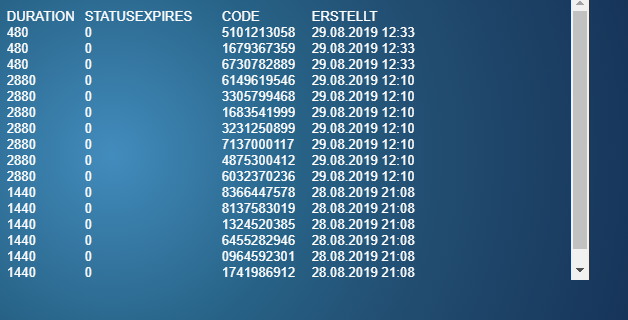
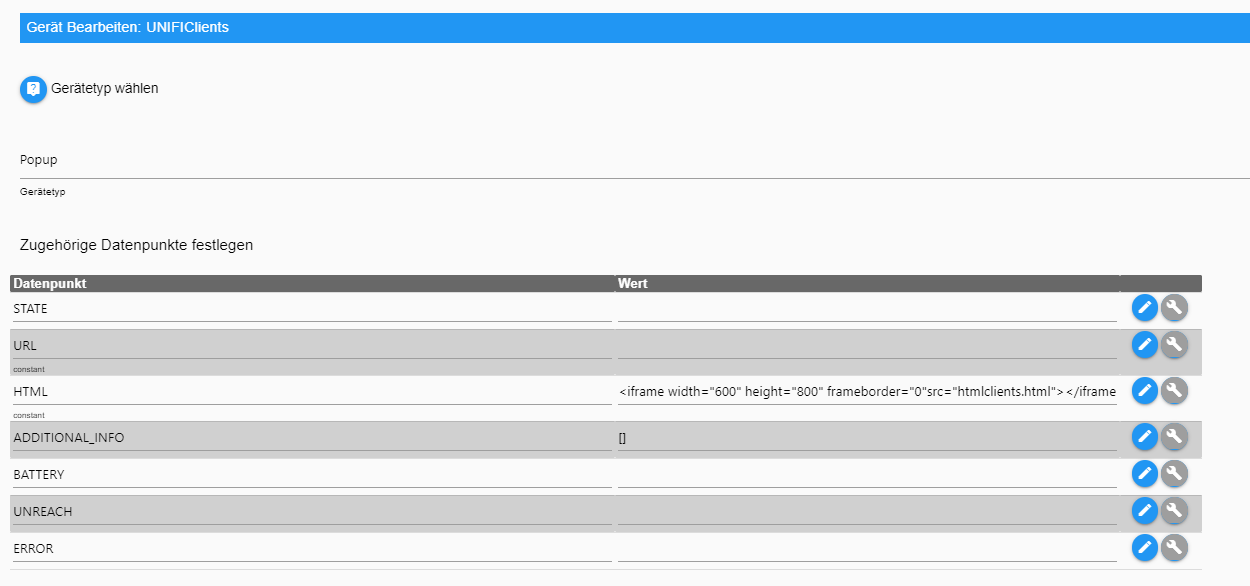
kurz gesagt - wir schreiben ein file in den iqontrol-ordner- diese file ist ein html formatierter text - das beispiel bild ist nur mit einer tabelle in html - aber man könnte da auch etwas schöneres "basteln" - in der popup-definition ist dann die datei als iframe angegeben

ich find den iqontrol ganz gut - aber mein hauptinteresse ist die vis, daher weiß ich nicht genau, ob es eine bessere methode gibt - mittlerweile ist der iqontrol feed so groß, dass ich keinen überblick mehr habe, was der status des machbaren ist

falls interesse:
diese zeilen nach dem kontodaten:
var fs = require('fs') datei = "/opt/iobroker/iobroker-data/files/iqontrol/htmlvoucher.html"; datei2 = "/opt/iobroker/iobroker-data/files/iqontrol/htmlclients.html";und diese beiden funktionen - bitte wieder an die untersch. datenpunkte denken

-
Ok ich werde es mal testen. Mal schauen was passiert.
 Melde mich
Melde mich -
@dslraser -sorry - falschen knopf gedrückt
-
@liv-in-sky Sehr genial. Die Codes kommen rein ohne Bindestrich.
Jetzt muss ich nur noch das Blocklyscript anpassen dann sollte es laufen.
Mal zwei Fragen noch dazu: Man kann ja verschiedene Codes erstellen lassen. Codes die nur 24 Std gültig sind oder 5 Tage oder oder oder.
Kann man diese unterschiedlichen Codes von einander getrennt abrufen?
Also ein Ordner für 5 Tage einer für unbegrenzte Zugangcodes.
Was passiert wenn man mehr als nur 20 Codes erstellt hat?
Kann man sehen ob der Code schon benutzt wurde?
Fragen über Fragen

-
Ich habe im Büro eben auch mal ein wenig Zeit gehabt und habe bei mir mal etwas "aufgeräumt" im Script.
Vielleicht magst Du mal testen ?
Ich habe jetzt 2 WLAN Netze in einem Script bei mir, also Haupt WLAN und Gast WLAN. Um zu sehen ob es funktioniert habe ich das Aktualisierungsintervall auf 10 Sekunden. Bei mir gehen beide Netze in einem Script und sind auch schaltbar. Deine Geräteliste habe ich schon mit drinn. Die Voucherliste habe ich noch nicht drinn, nur bisher die Datenpunkte dazu.
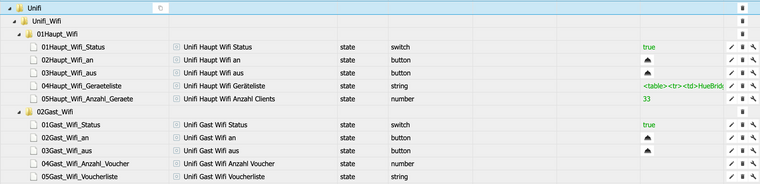
Angelegt wird es jetzt unter javascript.0 (ohne die bisherige Ordberstruktur.)
sieht dann so aus:

-
- bei mehr als 20 wird nicht mehr geschrieben - habe das so einprogrammiert - bei weniger wie 20 werden die codes mit leer beschrieben
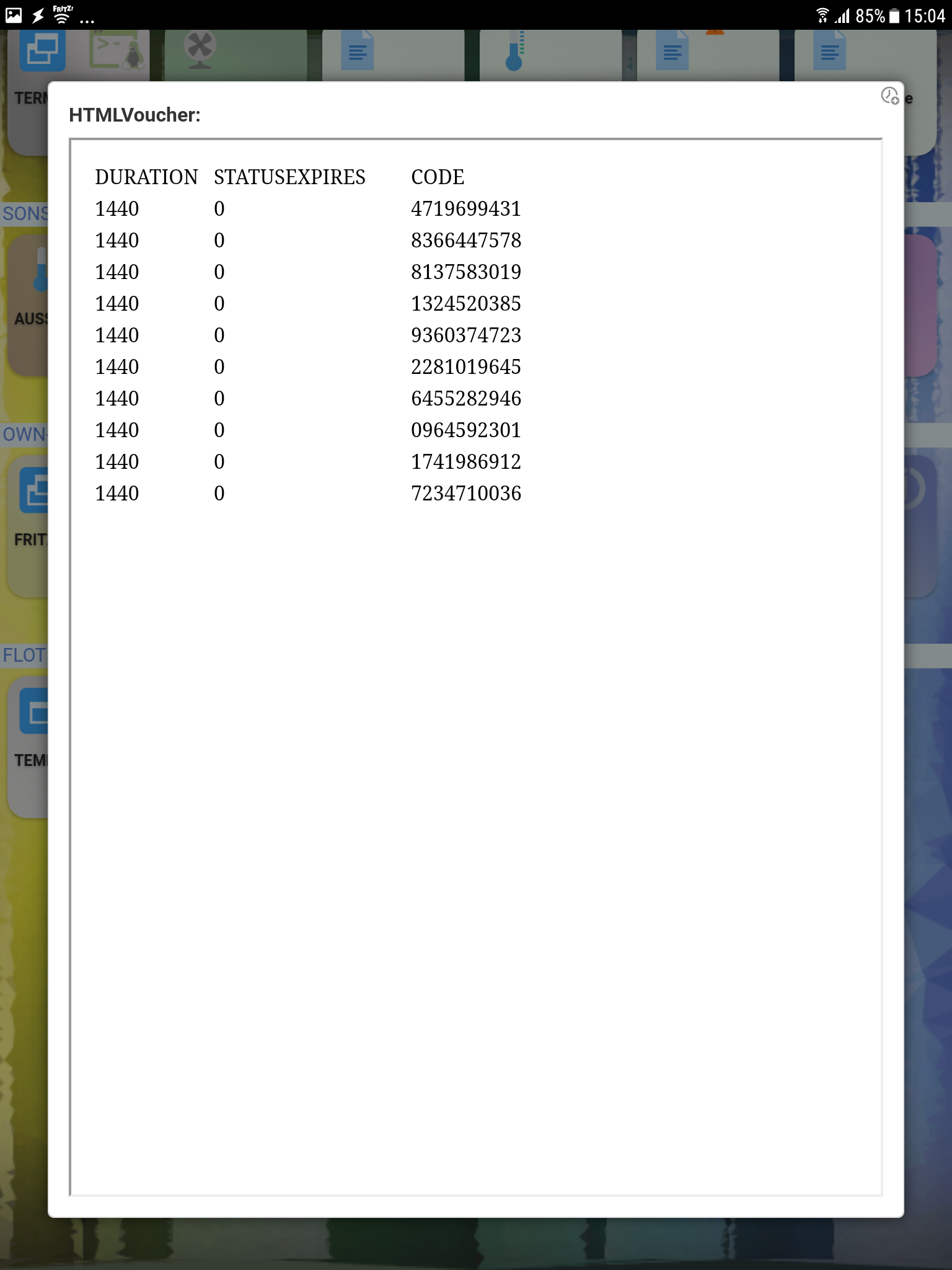
- man die codes nur alle auf einmal holen, aber man könnte dies dann sortieren - deshalb habe ich eine html liste erstellt, da sieht man alle daten dazu - so sehen die daten die kommen aus (für einen voucher):
j[{\"_id\":\"5d67bdea97578401ce5c85c1\",\"site_id\":\"5cadc7f53b6a3967dd7e5369\",\"create_time\":1567079914,\"code\":\"3535919242\",\"for_hotspot\":false,\"admin_name\":\"e\",\"quota\":1,\"duration\":1440,\"used\":0,\"qos_overwrite\":false,\"note\":null,\"status\":\"VALID_ONE\",\"status_expires\":0},man müßte sich halt gedanken machen, wie man es anzeigen möchte - dann wird auch dein blockly ganz anders sein