NEWS
Variable in Scheduler nutzen
-
@padrino
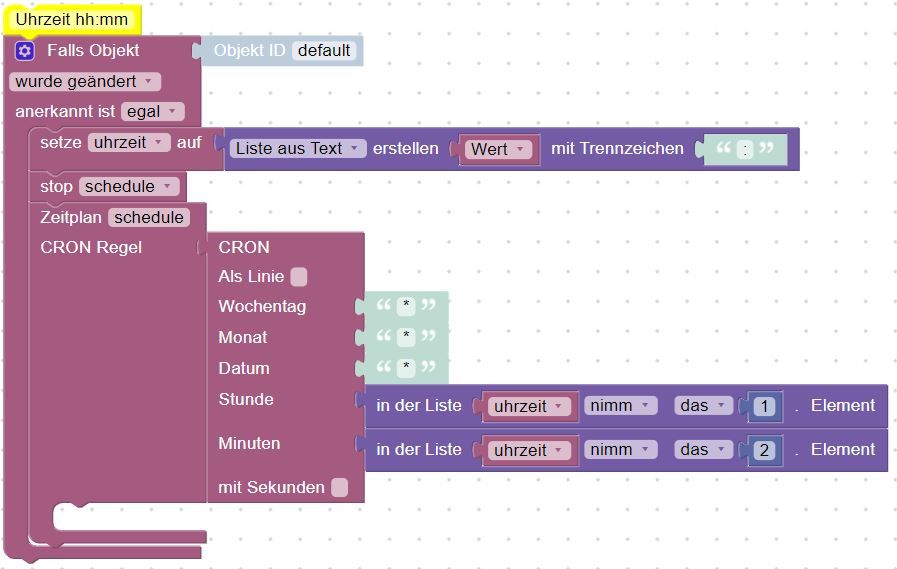
Wozu eine Javascript-Funktion ? Blockly bietet auch diese Version des Zeitplans:
Es können auch variable Werte übergeben werden.
Sorry, so ganz blick ich es dann doch nicht. :(
Das ist dann ja ein Trigger und daran kann ich ja keine Änderungen mehr zur Laufzeit machen.
Eine Möglichkeit, die ich sehen würde, wäre das Skript immer bei Bedarf zu starten, sodass dann aktuelle Werte aus Datenpunkten gelesen und als "cron string" verwendet werden?
Das scheint mir aber nicht sehr sauber oder gewollt. :relieved: -
Sorry, so ganz blick ich es dann doch nicht. :(
Das ist dann ja ein Trigger und daran kann ich ja keine Änderungen mehr zur Laufzeit machen.
Eine Möglichkeit, die ich sehen würde, wäre das Skript immer bei Bedarf zu starten, sodass dann aktuelle Werte aus Datenpunkten gelesen und als "cron string" verwendet werden?
Das scheint mir aber nicht sehr sauber oder gewollt. :relieved: -
Danke!
Das ist echt clever.
Verstehen tu ich's problemlos, aber auf sowas wäre ich im Leben nicht selbst gekommen. :( -
-
@paul53
Hallo, gibt es eine effizientere Lösung falls man mehrere Variablen für idWeckzeit braucht als nur eine oder zwei?
LG Matthias -
@matthias_ effizienter als je einen shedule für jeden Timer ? Nein.
A.
@asgothian said in Variable in Scheduler nutzen:
effizienter als je einen shedule für jeden Timer ? Nein.
ok, danke trotzdem
dachte man kann vielleicht mit mehren Arrays arbeiten... -
@asgothian said in Variable in Scheduler nutzen:
effizienter als je einen shedule für jeden Timer ? Nein.
ok, danke trotzdem
dachte man kann vielleicht mit mehren Arrays arbeiten...@matthias_ sagte: dachte man kann vielleicht mit mehren Arrays arbeiten...
Ja, aber nicht mit Blockly.
-
@matthias_ sagte: dachte man kann vielleicht mit mehren Arrays arbeiten...
Ja, aber nicht mit Blockly.
-
Da gibt es einen einfachen trick. Durch das Nutzen der ID deines Einstell-states als Key in einem "key/value store" kannst du die einzelnen Shedules sauber behalten. Das einzige was du machen musst um einen weiteren Alarm hinzu zu fügen ist im on einen weiteren state mit anzugeben und in der Funktion TriggerAlertFor die Aktion die für diesen State geplant ist zu definieren.
Dann brauchst du nicht mehrere Arrays.
let schedules = {}; function TriggerAlertFor(string id) { // hier musst du die jeweilige Aktion für das aktivieren des alarms auswählen - basiert auf dem übergebenen String. //Der String der hier ankommt ist immer die ID des State mit dem du die Zeit für den Alarm festlest. } on({id:"first_timer_dp", "second_timer_dp"}, change:'ne'}, function (obj) { const alert = obj._id; if (schedules[alert]) clearShedule(schedules[alert]); const times = obj.state.val.split(':'); if times.length < 2 return; schedules[obj._id] = schedule('* * '+times[0] + ' ' + times[1],function() { TriggerAlertFor(alert)}); }); -
Da gibt es einen einfachen trick. Durch das Nutzen der ID deines Einstell-states als Key in einem "key/value store" kannst du die einzelnen Shedules sauber behalten. Das einzige was du machen musst um einen weiteren Alarm hinzu zu fügen ist im on einen weiteren state mit anzugeben und in der Funktion TriggerAlertFor die Aktion die für diesen State geplant ist zu definieren.
Dann brauchst du nicht mehrere Arrays.
let schedules = {}; function TriggerAlertFor(string id) { // hier musst du die jeweilige Aktion für das aktivieren des alarms auswählen - basiert auf dem übergebenen String. //Der String der hier ankommt ist immer die ID des State mit dem du die Zeit für den Alarm festlest. } on({id:"first_timer_dp", "second_timer_dp"}, change:'ne'}, function (obj) { const alert = obj._id; if (schedules[alert]) clearShedule(schedules[alert]); const times = obj.state.val.split(':'); if times.length < 2 return; schedules[obj._id] = schedule('* * '+times[0] + ' ' + times[1],function() { TriggerAlertFor(alert)}); });@asgothian Danke Vielmals :blush:
Wäre nicht drauf gekommen, dass man das so einfach lösen kann ... Danke:grin: