NEWS
Variable in Scheduler nutzen
-
@paul53
Weil ich es übersehen habe :)
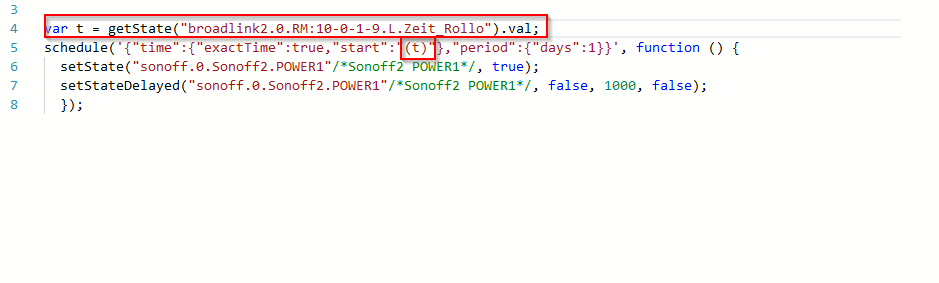
So klappt es nun: !!!!const idWeckzeit = 'broadlink2.0.RM:10-0-1-9.L.Zeit_Rollo'; // Weckzeit als String "hh:mm" const idWecker = 'sonoff.0.Sonoff2.POWER1'; // boolean var t = getState(idWeckzeit).val.split(':'); var timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); setStateDelayed(idWecker, false, 1000, false); }); on(idWeckzeit, function(dp) { t = dp.state.val.split(':'); clearSchedule(timer); timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); setStateDelayed(idWecker, false, 1000, false); }); });Nun brauche ich nur noch ein Script für Werktags und eines fürs WE.
Dürft ich dich nochmal bitten? :) -
@paul53
Weil ich es übersehen habe :)
So klappt es nun: !!!!const idWeckzeit = 'broadlink2.0.RM:10-0-1-9.L.Zeit_Rollo'; // Weckzeit als String "hh:mm" const idWecker = 'sonoff.0.Sonoff2.POWER1'; // boolean var t = getState(idWeckzeit).val.split(':'); var timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); setStateDelayed(idWecker, false, 1000, false); }); on(idWeckzeit, function(dp) { t = dp.state.val.split(':'); clearSchedule(timer); timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); setStateDelayed(idWecker, false, 1000, false); }); });Nun brauche ich nur noch ein Script für Werktags und eines fürs WE.
Dürft ich dich nochmal bitten? :)@dfz sagte:
Script für Werktags und eines fürs WE.
const idWeckzeit = 'broadlink2.0.RM:10-0-1-9.L.Zeit_Rollo'; // Weckzeit als String "hh:mm" const idWeckzeitWE = 'broadlink2.0.RM:10-0-1-9.L.Zeit_RolloWE'; // Weckzeit WE als String "hh:mm" const idWecker = 'sonoff.0.Sonoff2.POWER1'; // boolean function rollo() { setState(idWecker, true); setStateDelayed(idWecker, false, 1000, false); } var t = getState(idWeckzeit).val.split(':'); var timer1 = schedule(t[1] + ' ' + t[0] + ' * * 1-5', rollo); t = getState(idWeckzeitWE).val.split(':'); var timer2 = schedule(t[1] + ' ' + t[0] + ' * * 6,7', rollo); on(idWeckzeit, function(dp) { t = dp.state.val.split(':'); clearSchedule(timer1); timer1 = schedule(t[1] + ' ' + t[0] + ' * * 1-5', rollo); }); on(idWeckzeitWE, function(dp) { t = dp.state.val.split(':'); clearSchedule(timer2); timer2 = schedule(t[1] + ' ' + t[0] + ' * * 6,7', rollo); }); -
Hi,
ich würde gerne einem "schedule" einen "cron Ausdruck"(?) übergeben.
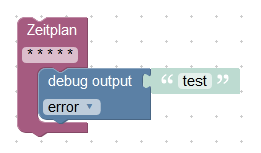
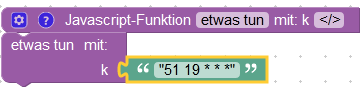
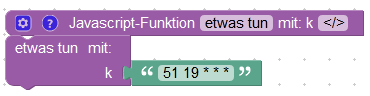
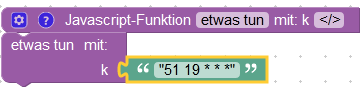
Da ich mich nur mt Blockly auskenne, besteht mein wissen über JS nur darin mir ein Blockly als Javascript anzeigen zu lassen. :innocent:Aus diesem Blockly

habe ich mir da was zusammen gereimt... :relieved:
Aber beide meiner Ansätze funktionieren nicht. :(
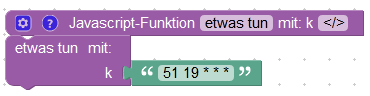
Kann mir jemand sagen, wieso, bzw. kann es sein, dass es (so) gar nicht gehen kann. :thinking_face:Meine Versuche, das in ein Blockly mit Funktion zu packen:

var k; function etwas_tun(k) { schedule("k", function () { console.error('test'); }); } etwas_tun('51 19 * * *');
var k; function etwas_tun(k) { schedule(k, function () { console.error('test'); }); } etwas_tun('"51 19 * * *"');Der Unterschied liegt in den gesetzten Anführungszeichen, einmal in der Variablen, einmal im Funktionsaufruf.
Ich weiß, eine gültige Funktion (ohne Nutzung der Variablen) sollte so aussehen:
function etwas_tun(k) { schedule("51 19 * * *", function () { console.error('test'); }); -
Hi,
ich würde gerne einem "schedule" einen "cron Ausdruck"(?) übergeben.
Da ich mich nur mt Blockly auskenne, besteht mein wissen über JS nur darin mir ein Blockly als Javascript anzeigen zu lassen. :innocent:Aus diesem Blockly

habe ich mir da was zusammen gereimt... :relieved:
Aber beide meiner Ansätze funktionieren nicht. :(
Kann mir jemand sagen, wieso, bzw. kann es sein, dass es (so) gar nicht gehen kann. :thinking_face:Meine Versuche, das in ein Blockly mit Funktion zu packen:

var k; function etwas_tun(k) { schedule("k", function () { console.error('test'); }); } etwas_tun('51 19 * * *');
var k; function etwas_tun(k) { schedule(k, function () { console.error('test'); }); } etwas_tun('"51 19 * * *"');Der Unterschied liegt in den gesetzten Anführungszeichen, einmal in der Variablen, einmal im Funktionsaufruf.
Ich weiß, eine gültige Funktion (ohne Nutzung der Variablen) sollte so aussehen:
function etwas_tun(k) { schedule("51 19 * * *", function () { console.error('test'); }); -
@padrino
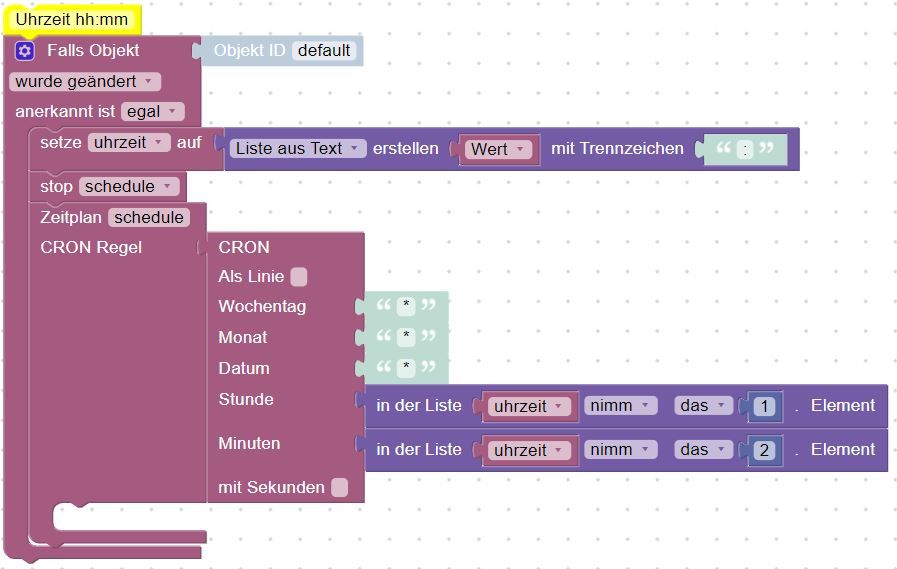
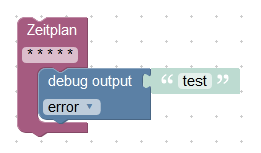
Wozu eine Javascript-Funktion ? Blockly bietet auch diese Version des Zeitplans:
Es können auch variable Werte übergeben werden.
-
@padrino
Wozu eine Javascript-Funktion ? Blockly bietet auch diese Version des Zeitplans:
Es können auch variable Werte übergeben werden.
Sorry, so ganz blick ich es dann doch nicht. :(
Das ist dann ja ein Trigger und daran kann ich ja keine Änderungen mehr zur Laufzeit machen.
Eine Möglichkeit, die ich sehen würde, wäre das Skript immer bei Bedarf zu starten, sodass dann aktuelle Werte aus Datenpunkten gelesen und als "cron string" verwendet werden?
Das scheint mir aber nicht sehr sauber oder gewollt. :relieved: -
Sorry, so ganz blick ich es dann doch nicht. :(
Das ist dann ja ein Trigger und daran kann ich ja keine Änderungen mehr zur Laufzeit machen.
Eine Möglichkeit, die ich sehen würde, wäre das Skript immer bei Bedarf zu starten, sodass dann aktuelle Werte aus Datenpunkten gelesen und als "cron string" verwendet werden?
Das scheint mir aber nicht sehr sauber oder gewollt. :relieved: -
Danke!
Das ist echt clever.
Verstehen tu ich's problemlos, aber auf sowas wäre ich im Leben nicht selbst gekommen. :( -
-
@paul53
Hallo, gibt es eine effizientere Lösung falls man mehrere Variablen für idWeckzeit braucht als nur eine oder zwei?
LG Matthias -
@matthias_ effizienter als je einen shedule für jeden Timer ? Nein.
A.
@asgothian said in Variable in Scheduler nutzen:
effizienter als je einen shedule für jeden Timer ? Nein.
ok, danke trotzdem
dachte man kann vielleicht mit mehren Arrays arbeiten... -
@asgothian said in Variable in Scheduler nutzen:
effizienter als je einen shedule für jeden Timer ? Nein.
ok, danke trotzdem
dachte man kann vielleicht mit mehren Arrays arbeiten...@matthias_ sagte: dachte man kann vielleicht mit mehren Arrays arbeiten...
Ja, aber nicht mit Blockly.
-
@matthias_ sagte: dachte man kann vielleicht mit mehren Arrays arbeiten...
Ja, aber nicht mit Blockly.
-
Da gibt es einen einfachen trick. Durch das Nutzen der ID deines Einstell-states als Key in einem "key/value store" kannst du die einzelnen Shedules sauber behalten. Das einzige was du machen musst um einen weiteren Alarm hinzu zu fügen ist im on einen weiteren state mit anzugeben und in der Funktion TriggerAlertFor die Aktion die für diesen State geplant ist zu definieren.
Dann brauchst du nicht mehrere Arrays.
let schedules = {}; function TriggerAlertFor(string id) { // hier musst du die jeweilige Aktion für das aktivieren des alarms auswählen - basiert auf dem übergebenen String. //Der String der hier ankommt ist immer die ID des State mit dem du die Zeit für den Alarm festlest. } on({id:"first_timer_dp", "second_timer_dp"}, change:'ne'}, function (obj) { const alert = obj._id; if (schedules[alert]) clearShedule(schedules[alert]); const times = obj.state.val.split(':'); if times.length < 2 return; schedules[obj._id] = schedule('* * '+times[0] + ' ' + times[1],function() { TriggerAlertFor(alert)}); }); -
Da gibt es einen einfachen trick. Durch das Nutzen der ID deines Einstell-states als Key in einem "key/value store" kannst du die einzelnen Shedules sauber behalten. Das einzige was du machen musst um einen weiteren Alarm hinzu zu fügen ist im on einen weiteren state mit anzugeben und in der Funktion TriggerAlertFor die Aktion die für diesen State geplant ist zu definieren.
Dann brauchst du nicht mehrere Arrays.
let schedules = {}; function TriggerAlertFor(string id) { // hier musst du die jeweilige Aktion für das aktivieren des alarms auswählen - basiert auf dem übergebenen String. //Der String der hier ankommt ist immer die ID des State mit dem du die Zeit für den Alarm festlest. } on({id:"first_timer_dp", "second_timer_dp"}, change:'ne'}, function (obj) { const alert = obj._id; if (schedules[alert]) clearShedule(schedules[alert]); const times = obj.state.val.split(':'); if times.length < 2 return; schedules[obj._id] = schedule('* * '+times[0] + ' ' + times[1],function() { TriggerAlertFor(alert)}); });@asgothian Danke Vielmals :blush:
Wäre nicht drauf gekommen, dass man das so einfach lösen kann ... Danke:grin: