NEWS
[Vorlage] Gartenbewässerung mit 4 Ventilen
-
habe noch wieder eine neue Version hochgeladen:
2.2.0 (2020-04-10)
- Automatik (morgens) verbessert
-> Man gibt jetzt nicht die Zeitspanne zwischen Start und Sonnenaufgang ein, sonden zwischen Bewässeungsende
und Sonnenaufgang
- Automatik (morgens) verbessert
-
@benziman Hier mein Widget. Einfach das Widget importieren Bewässerung Widget.txt
-
bewaesserung_kuddel_v2-1-0_mit_prozent.txt
Hier mein export. Ich hab die Erweiterungen nicht in deine Funktionen eingebaut um diese später einfacher kopieren zu können - also nicht wundern wieso die getrennt sind
 Desweiteren musste ich durch 10.000 teilen um auf die % zu kommen, keine Ahnung was Javascript hier macht.
Desweiteren musste ich durch 10.000 teilen um auf die % zu kommen, keine Ahnung was Javascript hier macht.Die Stellen wo ich angepasst habe, habe ich kommentiert.
Bei der fixen Uhrzeit ist mir gerade noch folgendes aufgefallen, ist das bei dir auch?

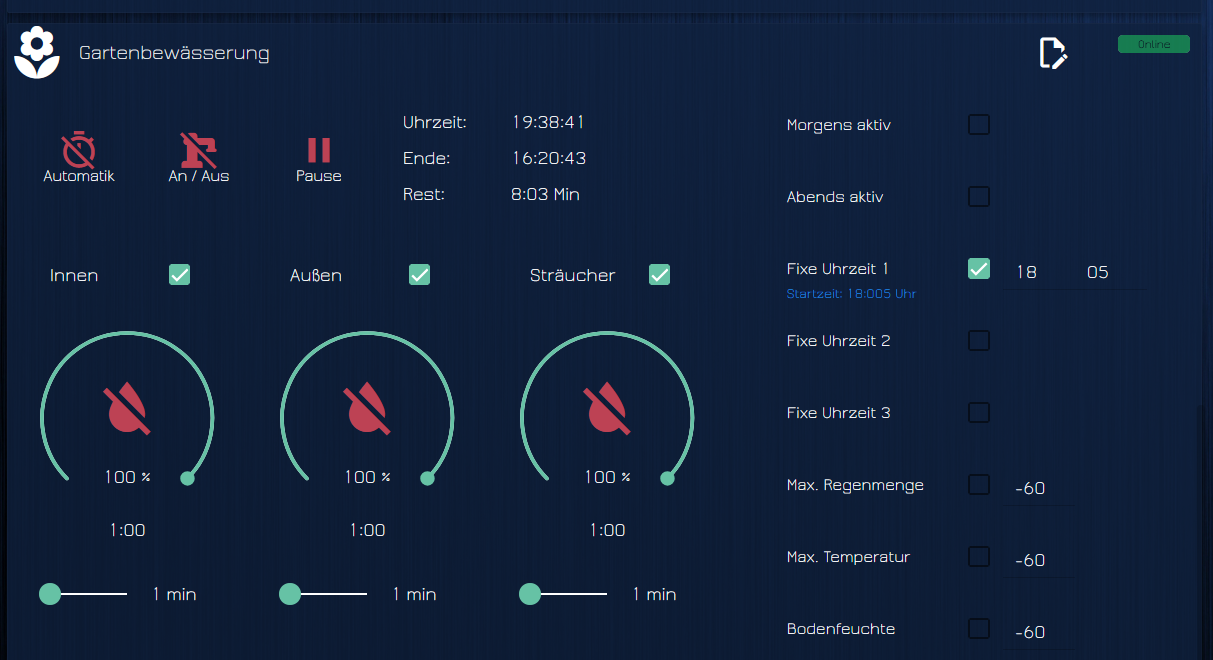
Die VIS habe ich vorerst mal funktional fertig, schaut nun so aus:

-
Sieht gut aus. Nein bei mir funktioniert die Fixe Urzeit. Was bei mir nicht immer funktioniert ist die Gesamt Endzeit einmal ist sie früher aus als die einzelnen Regner und einmal wird sie gar nicht erkannt.
-
@darkiop meine Uhrzeit in VIS wird korrekt dargestellt.
den prozentuale Fortschritt gucke ich mir die Tage mal an
-
@Kuddel Ok, dann muss ich mal schauen. An der fixen hab ich eigentlich nichts geändert

-
Nimm die hier, hab alles nochmal eingefügt und deine letzte als Basis genommen. Angepasst sind für meine Tests allerdings aktuell nur Ventil 1 - 3.
bewaesserung_kuddel_v2-2-0_mit_prozent.txt
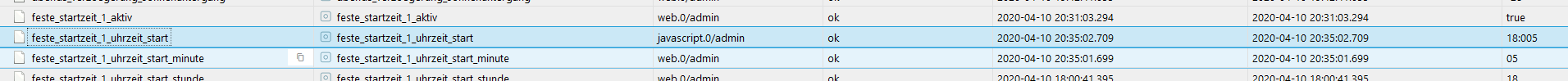
Nochmal zur fixen Uhrzeit: Auch mit der neuen 2.2.0 komme ich auf das Ergebnis das aus 0 Minuten '00' wird und aus 05 Minnuten '005'

-
@darkiop was übergibst du denn per vis ?
ich nur 5, du evtl 05 ? -
@Kuddel ja, hatte da 05 - mir ist das bei vorherigen Tests nicht aufgefallen, da war es immer > 10

-
Ich habe den View bei mir im Projekt eingebunden - d.h. Farben und so musst dir halt anpassen. Aber die Struktur der Widgets kannst so ja verwenden.
View Export:
bewaesserung.txtFür die Animation brauchst noch die hier:
@keyframes glowing { 0% { text-shadow: 0 0 10px #2ba805; } 50% { text-shadow: 0 0 20px #49e819; } 100% { text-shadow: 0 0 10px #2ba805; } } .materialdesignWidgetsButtonAnimation[toggled~="true"] span.materialdesign-icon-image { animation: glowing 1500ms infinite; } -
@darkiop nochmal bzgl Prozent.
habe in dein Skript noch nicht reingeschaut.
was genau zeigst du in % an ?
den Fortschritt. also von Start 0 bis Ende 100 oder die restzeit 100 bis 0 ?
-
@Kuddel die Restzeit. Die Visualisier ich dann entsprechend.
-
@Kuddel Bekomme beim aktuellen Skript-download immer eine Fehlermeldung.
Woran könnte es liegen ?
..und vielen Dank für die Bereitstellung der Skripte und Views !!
-
@SirBenniT email und pushover ist installiert ?
-
@Kuddel ja..hatte schon eine ältere Version von dir am Laufen.
-
Die zwei Adapter müssen auch laufen . Ich hatte das selbe Problem.
-
So ich habe mal die Pause Funktion Probiert. Also er macht es und macht auch weiter aber die Timer bleiben danach stehen.
-
Hallo,
ich habe mal einen Adapter für die Gartenbewässerung geschrieben. Ich habe versucht alle Funktionen hier aus dem Skript zu übernehmen.
Mail und Pushover sind nicht integriert da man sich die Benachrichtung mit den states selber bauen kann.
Pause fehlt auch weil das relativ komplex ist.Es ist noch eine Beta. Also bitte nicht ohne Überwachung testen. Nicht das es zu einer Überwässerung kommt.
Wenn jemand seine Widgets anpasst könnte ich sie in den Adapter integrieren.
Für Featurewünsche und Bugs bitte den test thread nutzen.https://forum.iobroker.net/topic/32213/test-adapter-gartenbewässerung-v0-0-x
-
@tombox Mega ich werde den mal Testen
-
@tombox werde ich morgen testen.
also werde ich keine Erweiterungen mehr in mein Skript einbauen oder ?
also alles bei issue für den Adapter in github posten?