NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@Glasfaser ist nicht responsive sondern für Galaxy Tab A so wie ich das sehe
-
@sigi234 Das sind "nur" einzelne Widgets ? Aber kein responsive Template oder versteh ich das falsch ?
-
Er will eine fertiges VIS
-
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Er will eine fertiges VIS
https://github.com/Scrounger/ioBroker.vis-materialdesign
Gibt es ja, als Vorlage.
-
jep aber responisve

Wie gesagt bin auch bereit auch dafür was zu bezahlen.
Ich kenne mich mit HTML/CSS etwas aus und denke mit viel Zeit und mühe bekomme ich das hin aber wenns was fertiges gibt spar ich mir die Zeit und die Nerven
-
@sigi234 ich schaus mir mal an
-
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen

-
@lesiflo Könntest du sie mir bitte auch zur Verfügung stellen? Wie immer Klasse Arbeit!!!!!!
-
@darkiop
Danke erst mal ich werd mir das mal in ruhe so bald wie möglich anschauen. -




-
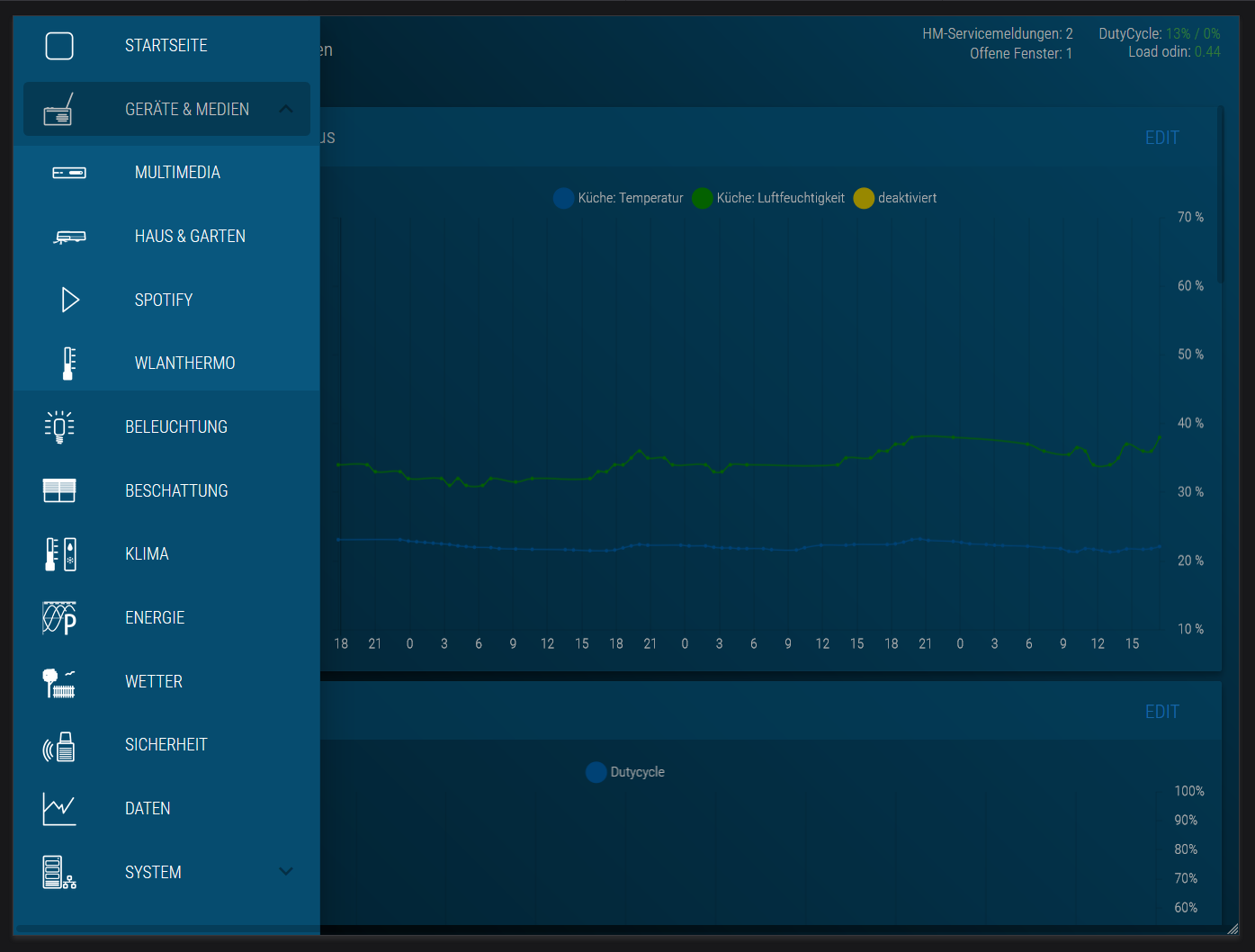
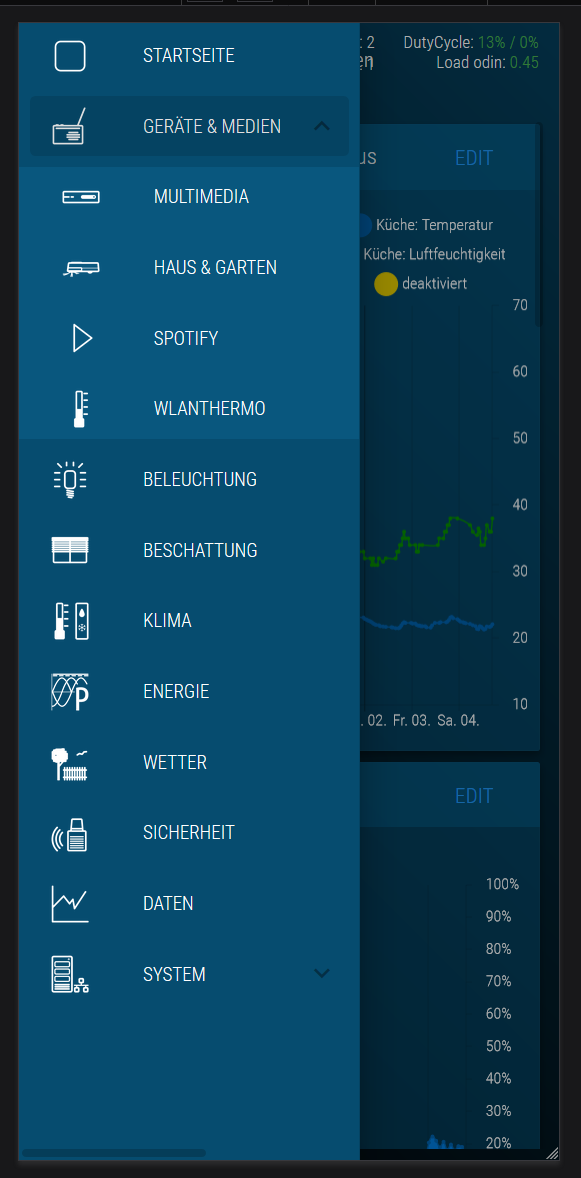
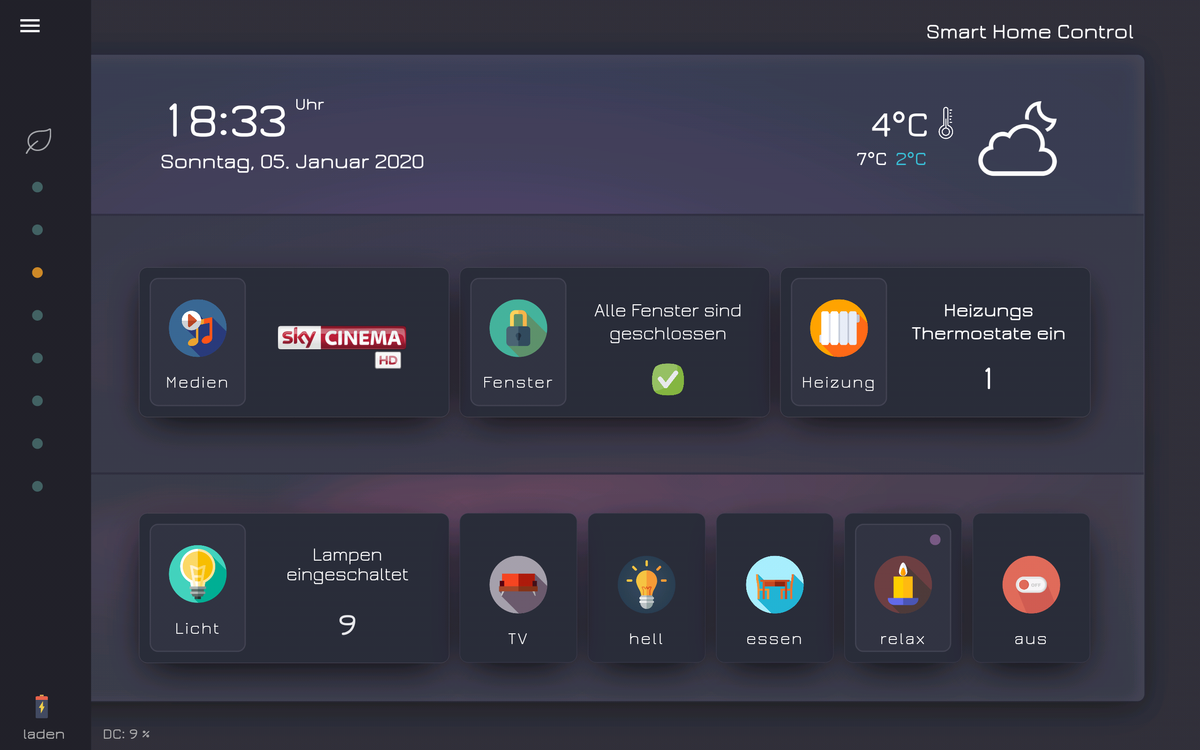
ich habe auch mal wieder alles umgeworfen
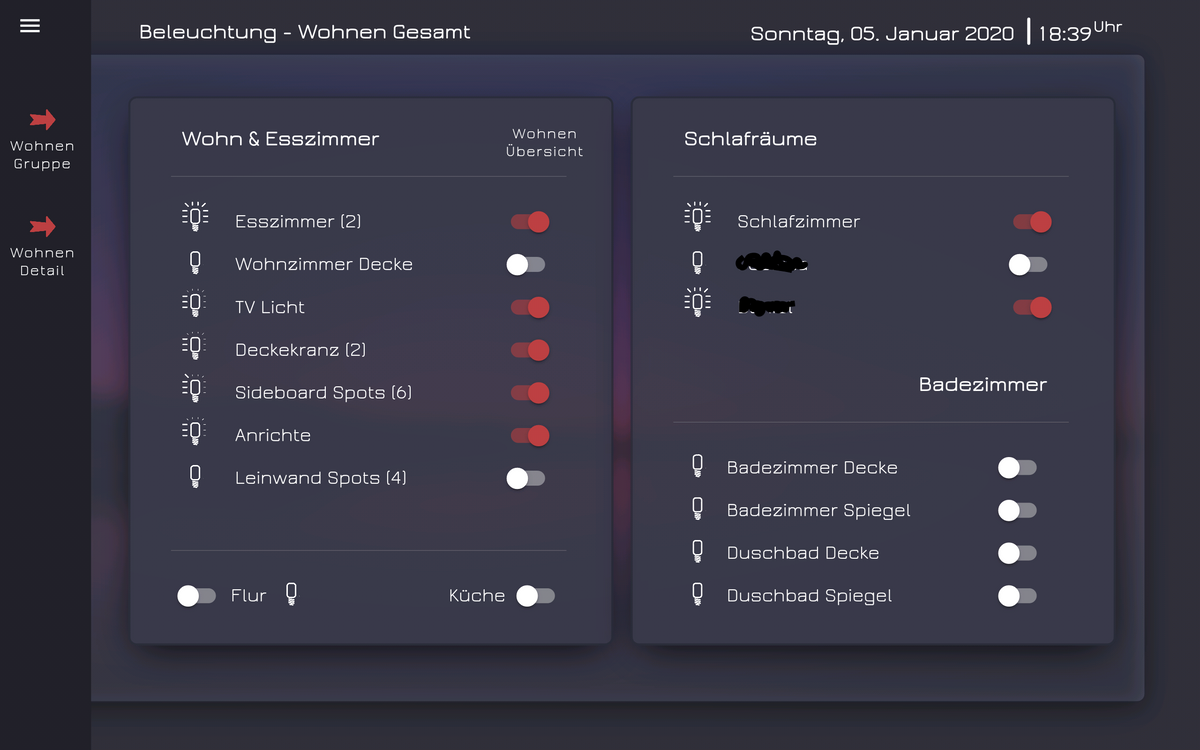
die Startseite sollte fertig sein, bis auf noch kleine Infos in der Statusleiste...Startseite

Licht Übersicht

mehr habe ich noch nicht fertig

-
@dos1973
sieht schön und sehr aufgeräumt aus! Manche VIS von anderen Usern wären mir persönlich zu voll / mit zu vielen Informationen. Ich bin ja kein Pilot
-
Sieht echt klasse aus.
Bin auch ein Fan von aufgeräumten Views.
Darf ich fragen welche Schriftart das ist?
-
Jura-DemiBold -
-
@Glasfaser
Stimmt
Regulard und bold -
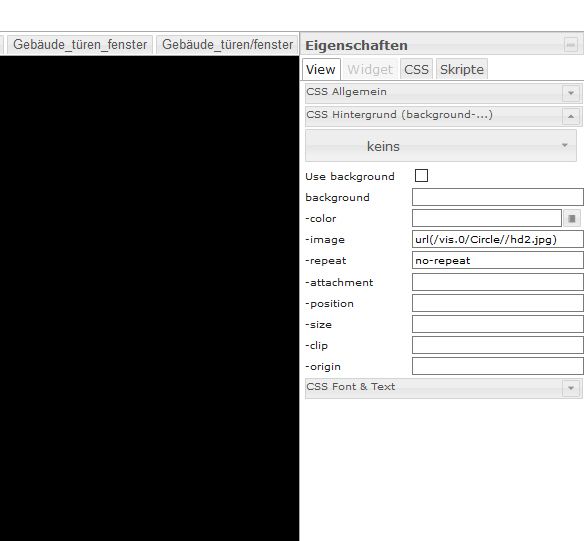
Ich würde gerne die Schrift aller Texte ändern, aber wenn ich unter CSS > Projekt z.B. folgendes einfüge, dann werden nur ein paar "Texte" angepasst.
* { font-family: "georgian"; }Gibt es die Möglichkeit das für alle Klassen, Ids der MaterialDesignWidgets zuzuweisen?
-
@dos1973 Wie machst du deine Lampen eigentlich schaltbar ? Sind das solche Wifi-Lampen oder hängen die an einem Shelly o.ä.
View sieht super aus!
-
Sind hue Leuchten und Shellys
Und auch in Kombination hue & Shelly,
-
@dos1973
schaut super aus.
Ist das responsive design ?
