NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@StM47 Ist das mit der Wetterwarnung ein Popup,wenn ja würdest du sagen wie du das gemacht hast ich finde deine Visu toll.
-
-
Du erstellst ein neues View, welches du per Poppup anzeigen lassen möchtest.
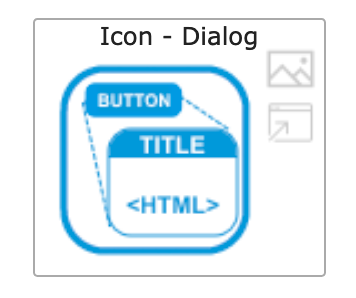
Mit dem Icon-Dialog Widget kannst du dann einen Button für das Popup erstellen.

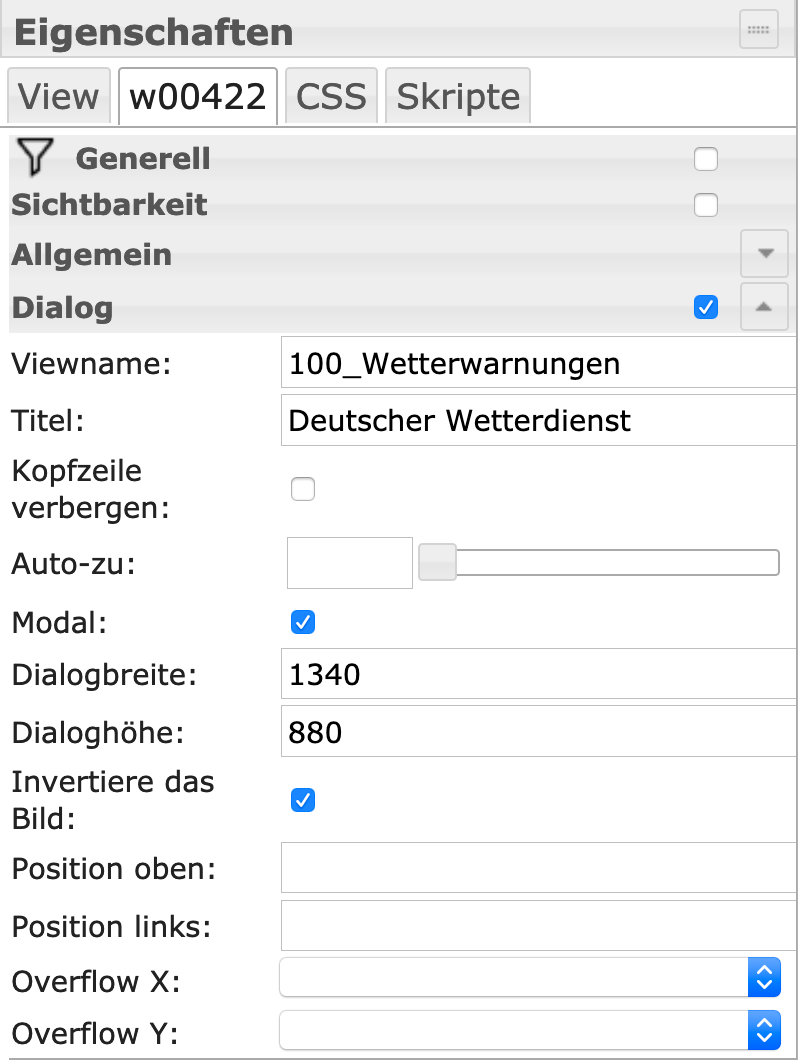
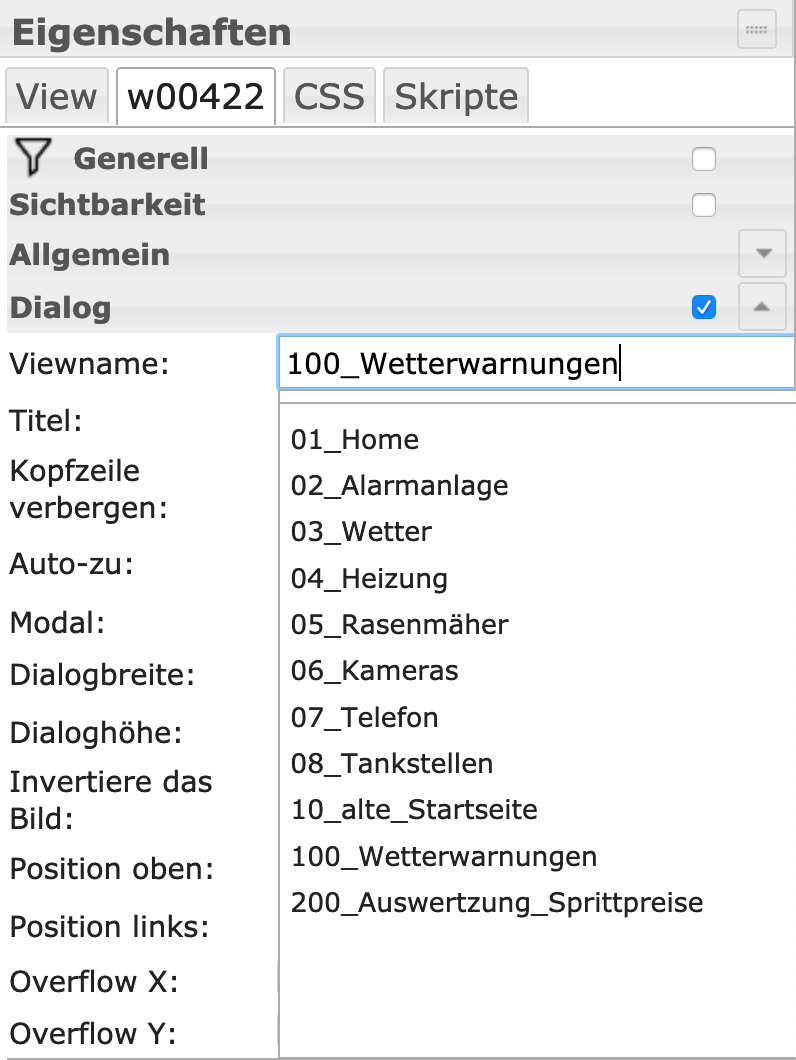
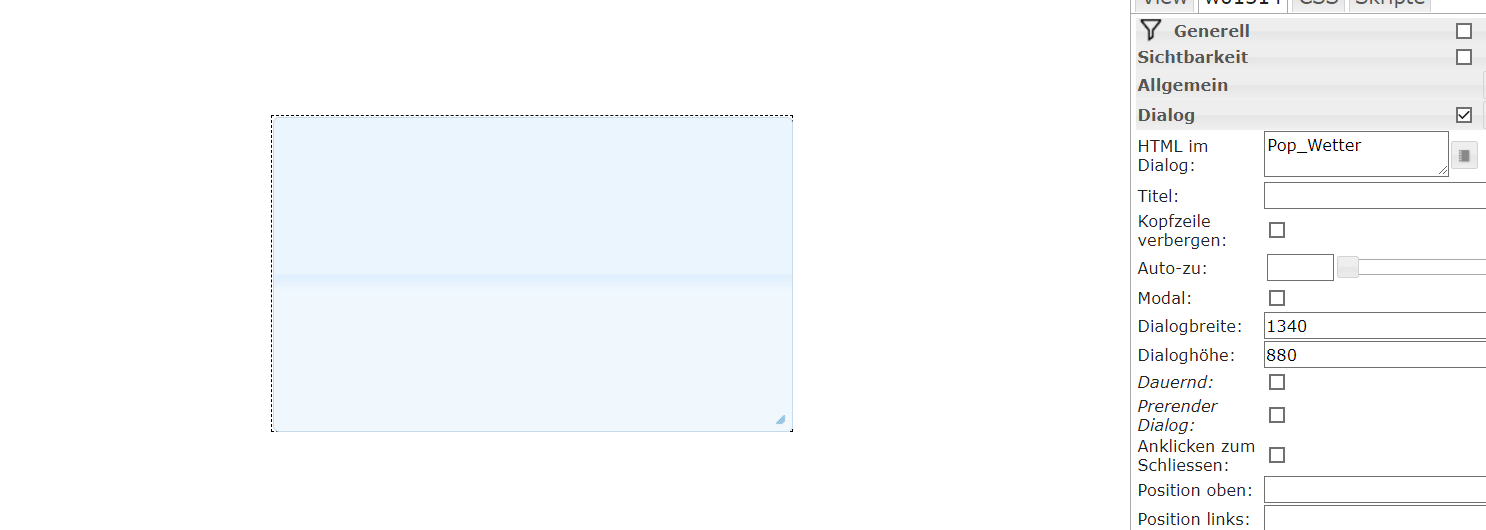
In den Einstellungen des Widgets verlinkst du dann das View, welches du anzeigen lassen möchtest.


-
@StM47 Danke erst mal muss noch über Blockly ein Trigger gesetzt werdenwann die View aufplppen soll?
-
@ostseereiter
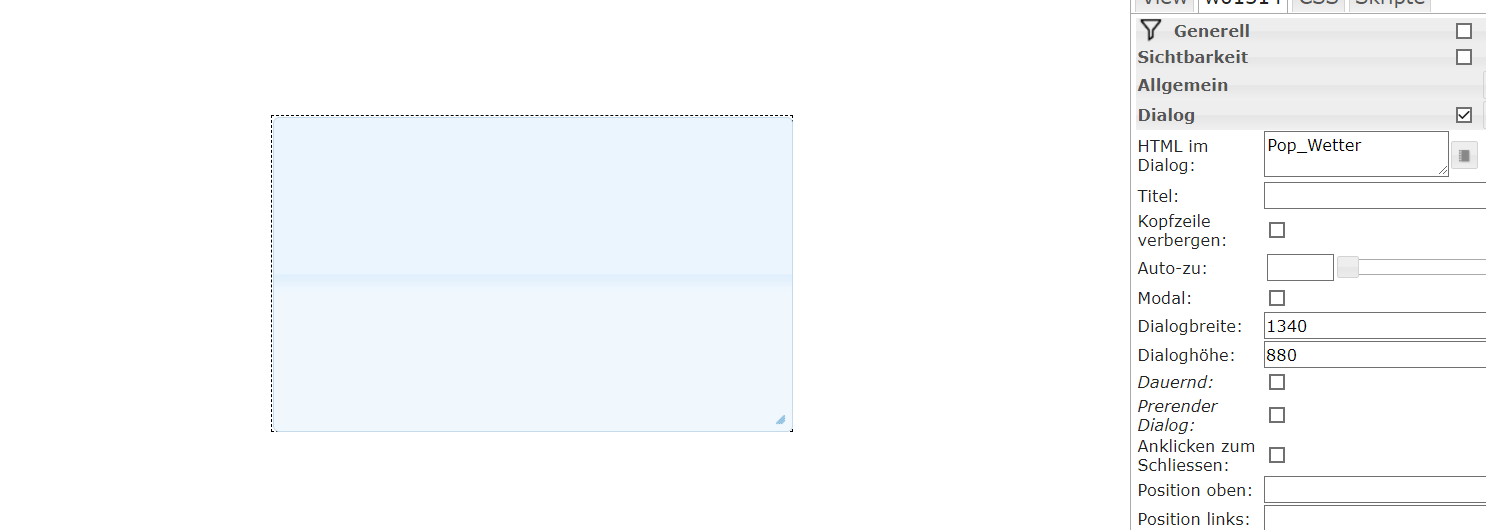
ok So sieht das erst mal bei mir aus aber so richtig schaue ich nicht durch. Könntest du die View als Code einstellen

-
@ostseereiter sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:So sieht das erst mal bei mir aus aber so richtig schaue ich nicht durch.
Falsches Widget verwendet.
Du benötigst

Schau dir nochmal den Beitrag von @StM47 an
-
@Negalein

Schau das ist das Widget und dann sieht das so im Dialog aus.

anders als bei dir. -
@ostseereiter sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Schau das ist das Widget und dann sieht das so im Dialog aus.
Upps, sorry. Hab den falschen Screenshot erwischt.
Hier ist das richtige Widget.

-
Hey Leute,
Gibt es eine Responsive Vis irgendwo zum laden oder zum kaufen ?
Hab keine Lust das alles selber zu machen, wäre schön wenn man sowas fertig irgendwo her bekommt und dieses dann umarbeiten kann.Grund ist ich hab mehrere verschiedene Geräte mit verschiedenen Auflösungen und ich will dass es überall gleich ausschaut ohne für jedes Gerät eine eigene Vis zu machen deswegen Responsive für Tab´s.
-
@mend sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Hey Leute,
Gibt es eine Responsive Vis irgendwo zum laden oder zum kaufen ?
Hab keine Lust das alles selber zu machen, wäre schön wenn man sowas fertig irgendwo her bekommt und dieses dann umarbeiten kann.Grund ist ich hab mehrere verschiedene Geräte mit verschiedenen Auflösungen und ich will dass es überall gleich ausschaut ohne für jedes Gerät eine eigene Vis zu machen deswegen Responsive für Tab´s.
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x
-
@mend sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Hab keine Lust das alles selber zu machen, wäre schön wenn man sowas fertig irgendwo her bekommt und dieses dann umarbeiten kann.
Vielleicht als Projekt von Kuddel Link Text
-
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Vielleicht als Projekt von Kuddel Link Text
Gut, aber nicht Responsive.
-
@Glasfaser ist nicht responsive sondern für Galaxy Tab A so wie ich das sehe
-
@sigi234 Das sind "nur" einzelne Widgets ? Aber kein responsive Template oder versteh ich das falsch ?
-
Er will eine fertiges VIS
-
@Glasfaser sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Er will eine fertiges VIS
https://github.com/Scrounger/ioBroker.vis-materialdesign
Gibt es ja, als Vorlage.
-
jep aber responisve

Wie gesagt bin auch bereit auch dafür was zu bezahlen.
Ich kenne mich mit HTML/CSS etwas aus und denke mit viel Zeit und mühe bekomme ich das hin aber wenns was fertiges gibt spar ich mir die Zeit und die Nerven
-
@sigi234 ich schaus mir mal an
-
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
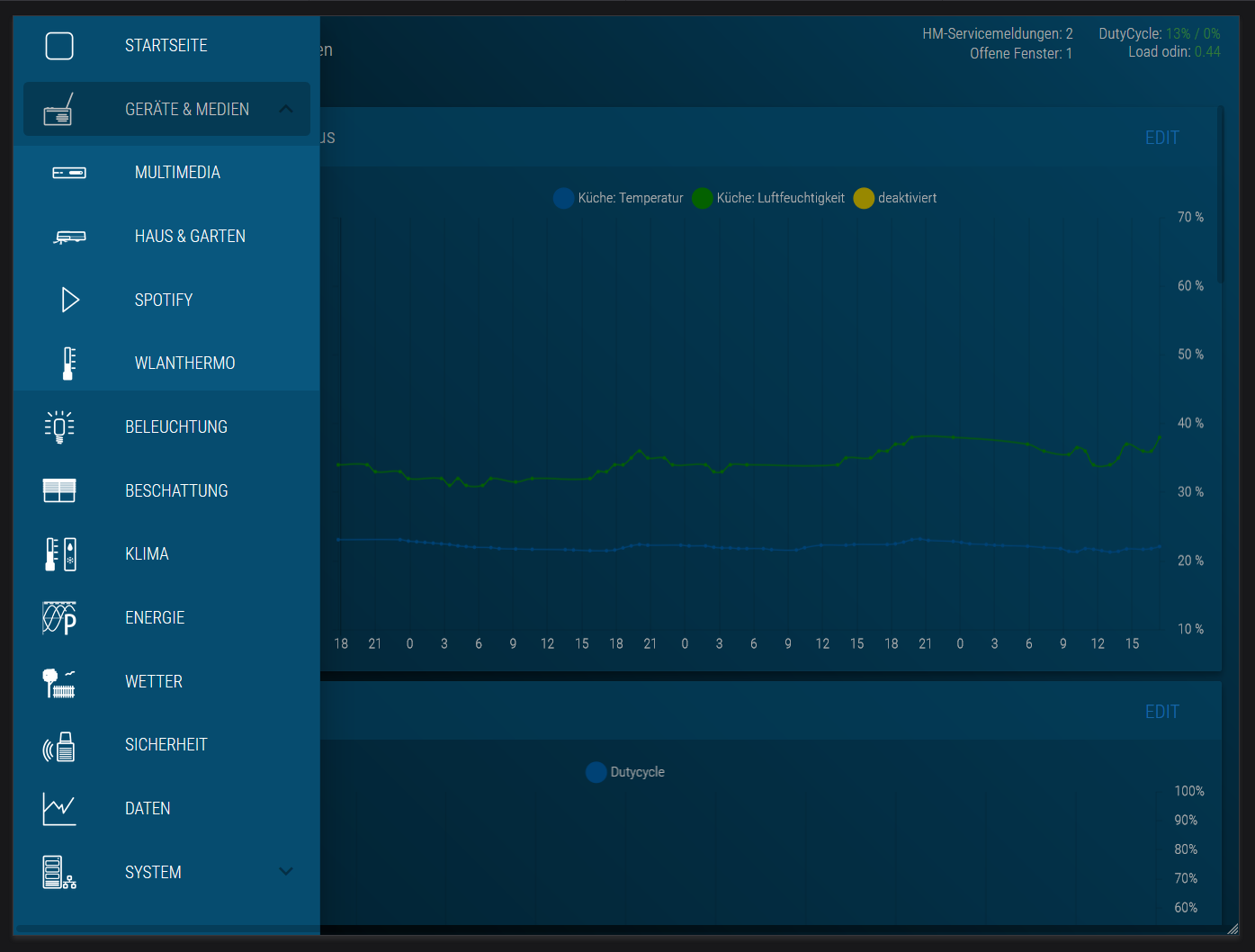
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen

-
@lesiflo Könntest du sie mir bitte auch zur Verfügung stellen? Wie immer Klasse Arbeit!!!!!!
