NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@stefu87_ch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
grün leuchtenden Ein Knöpfen sehr gut aussehend.

wird hierrüber geschaltet

.

-
@glasfaser Cool Danke
-
Hallo Zusammen
hab jetzt auch mal versucht mit der Zeitsteuerung zu spielen.
Lieder bekomme ich folgende Meldung:code_text 2023-12-04 09:12:39.218 - info: javascript.0 (190) Start javascript script.js.MIC_System.Zeitschaltuhr 2023-12-04 09:12:39.228 - info: javascript.0 (190) script.js.MIC_System.Zeitschaltuhr: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-12-04 09:12:40.731 - error: javascript.0 (190) Error in callback: TypeError: Cannot read properties of null (reading 'hasOwnProperty') 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Object.main (script.js.MIC_System.Zeitschaltuhr:1509:27) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7) 2023-12-04 09:12:41.229 - error: javascript.0 (190) Error in callback: TypeError: Cannot convert undefined or null to object 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Function.keys () 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Object.updateCond (script.js.MIC_System.Zeitschaltuhr:290:12) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7)```die beiden Aufzählungen habe ich angelegt. Auch das Script mehrfach gestartet.




wo liegt mein Fehler?
Grüße Ronny
-
@stromie
Kommen die Fehler nach den ersten starts oder wenn bereits ein Timer abgelaufen ist, d.h. wenn der Timer auslöst?
Das letzte Mal habe ich vor Ewigkeiten was am Code geändert. Würde mich wundern wenn es daran liegt.
Kann es später mal testen, beginnend bei 0.Ich frage nur um sicher zu gehen:
In beiden Aufzählungen sind ausschließlich States enthalten, korrekt? Es dürfen keine Folder, Channel oder Devices angegeben werden. -
Bei mir startet alles einwandfrei mit original Skript aus Github.
Wie schaut dein TimerJSON aus, wenn Du das Skript gestartet hast? Der State TimerJSON wird vom Skript erstellt und befindet sich Standard unter:
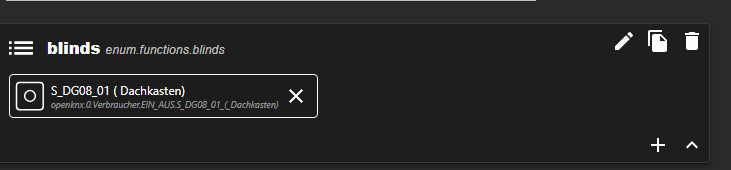
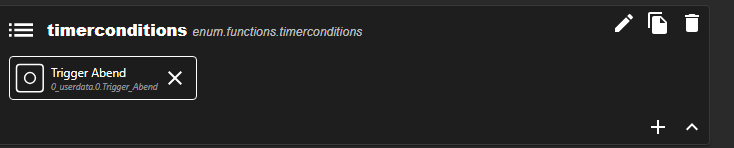
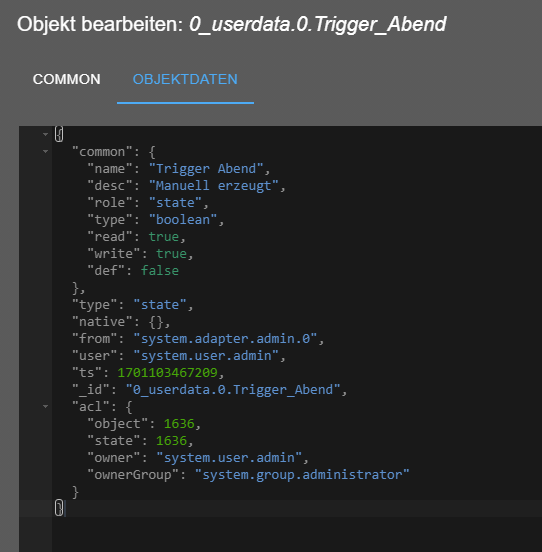
javascript.0.Timer.Devices.TimerJSONKannst Du auch ein Screenshot vom State S_DG08_01 erstellen, so wie bereits für den State Trigger_Abend. Meine Vermutung ist, dass dieser State nicht korrekt verarbeitet wird.
Auch hilfreich wäre ein Screenshot von Zeile 285 - 295 im Skript. Ich vermute den Fehler im original Skript in Zeile 289, aber bei dir wird 290 angezeigt, was ich merkwürdig finde.
Falls Du im original Skript im oberen Teil etwas verändert hast, wäre davon ein Screenshot auch hifreich.
-
Hi
hab mal etwas debuggt und folgendes gefunden, dass es bei mir geht.


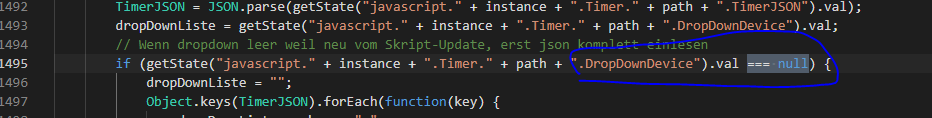
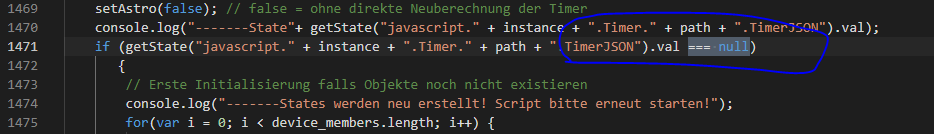
wenn ich das Script bei ersten mal laufen lasse, werden die States erzeugt. Beim zweiten und weiteren Starts prüft er ja auff null. Im State steht auch nix drin. Er geht aber nicht in die If Anweisung sondern in die else.
wenn ich das Script so ändere

geht es.
Grüße Ronny
-
@stromie
Klasse, super analysiert. Dann hat sich das Verhalten anscheinend verändert, wie der Leere Wert eines neuen States interpretiert wird. Werde ich zeitnah auf github aktualisieren. Kurios ist aber weiterhin, dass es bei mir ohne Anpassung funktioniert.
Bist du bei Javascript oder Admin Adapter auf einer Beta Version unterwegs? Würde es gerne bei mir nachstellen. Evtl genügt auch eine Abfrage auf Leerstring statt null. -
Hi
hier noch die Version der AdapterAdmin ist auf 6.12.0
Javascript auf 7.1.4Beta bin ich eigentlich nicht.
Grüße Ronny
-
@stromie
Seltsam aber kann man nicht ändern. Habe selbe Admin Version und bei JS die 7.1.6.
Da du den Bug ausfindig gemacht hast, werde ich es eben so einbinden. Werde es mit Leerstring umsetzen. D.h. beim Erstellen des States mit "" füllen und später darauf abprüfen. Wer weiß ob null später auch zu Problemen führt.Danke dir. Hoffe dass der Timer ansonsten wie erwartet funktioniert.
-
Ich prüf das mal.
Grüße Ronny
-
@stromie
Ich finde Skript und Visualisierung genial. Wird es eine Anpassung für VIS-2 geben? -
@michael-6
Das Projekt ist auf github veröffentlicht, daher kann jeder gerne beitragen. Ich persönlich habe mich noch nicht mit vis2 beschäftigt, daher ist mir noch nicht bekannt, wie die Kommunikation zwischen VIS und Javascript Adapter hergestellt werden kann. Ob es z.B. weiterhin ähnlich funktionieren kann wie bisher. Auch bzgl des Aufwandes für die VIS Widgets kann ich nicht abschätzen.
Wenn es möglich ist, das Projekt zu vis2 zu migrieren, wird es früher oder später migriert werden. Ich nutze es ja selbst auch weiterhin. -
Ich habe eine Frage an euch:
Auf Zeile 1579 löscht er den Stat ScrollPos:// ############################################# // Anpassung der States nach Skript-Update ##### if (existsState("javascript." + instance + ".Timer." + path + ".ScrollPos")) deleteState("javascript." + instance + ".Timer." + path + ".ScrollPos"); // Ende der Erweiterungen ###################### // #############################################dadurch gibt er mir einen Fehler aus, dass er den State nicht findet - wisst ihr warum das gemacht wird ?
Zuerst erzeugen und dann löschen?Danke
Klaus -
@klaus88
Bist du absolut sicher, dass der Fehler mit diesem State zusammenhängt?
Beim Update des Skripts zur nächsten Version wurde dieser State unnötig, deshalb habe ich diese Bereinigung unnötiger States drin.Edit:
Wahrscheinlich hatte ich vergessen, überhaupt das Erstellen des States zu entfernen. Deshalb wird es in der letzten Version noch erstellt und anschließend gelöscht.Lösche die Zeile, wo das State erstellt wird.
-
@giuseppes Danke
-
Hallo,
ich bin vor kurzem erst auf diesen schönen Timer gestoßen.
Ich finde, ihr habt eine echt tolle Arbeit geleistet.
Diesen Timer habe ich vor ein paar Tagen in meiner VIS eingebaut.Nun sind mir ein paar Dinge eingefallen, die ich noch mit integrieren möchte.
Bei mir werden diverse Schaltsteckdosen über Astro Funktionen gesteuert. Dies funktioniert auch sehr gut.
Normalerweise wird bei Sonnenuntergang "eingeschaltet" und z.B. um 21 Uhr wieder ausgeschaltet. Das ist jetzt im Winter sehr gut realisierbar. Aber in den Sommer Monaten ist der Sonnenuntergang ja später als 21 Uhr. Wie kann ich das am besten realisieren ?
Meine Idee war, ich erstelle mir ein Bool DP, wo ich reinschreibe, wann Sonnenuntergang ist, der später als 21 Uhr ist (Als Bedingung im Timer den DP einfügen). Nur wenn ich diese ausschalt Zeit nun doch weiter nach hinten verlegen möchte, muss ich wieder den DP händisch anpassen. Wie kann ich das in Bezug zur eingestellten Zeit in diesem Timer realisieren ?
Dann war meine nächste Überlegung, wenn ich im Urlaub andere Ausschaltzeiten haben möchte, als in der Arbeitszeit, gibt es dort eine einfache Art dies zu verändern....
Es sind dann ja immer nicht nur zwei Schaltsteckdosen, sondern so einige.... und wenn ich das immer von Hand ändere, ist es ganz schön nervig...Hat da jemand von euch eine Idee ?
Andreas
-
@kapitaen31
Freut mich dass der Timer nach so langer aktiver Zeit weiterhin neue Fans findet.Grundsätzlich können für die Schaltzeiten Astro Zeiten statt manuelle Zeiten gewählt werden. Objekte, die zur selben Zeit / Astro geschaltet werden sollen, können der selben Gruppe zugeordnet werden. Wenn solch ein Timer dann im Sommer verändert wird, können die Änderungen der Zeiten für die Gruppe übernommen werden. Änderungen für eine Gruppe können unabhängig zwischen Zeiten und / oder Bedingungen übernommen werden.
Eine Art Hauptschalter für die verschiedenen Timer gibt es nicht. Aber grundsätzlich kann der Timer mehrfach in Javascript eingebunden werden. Somit könnte eine "Instanz" für die Urlaubsgeräte und die andere "Instanz" für den regulären Betrieb genutzt werden.