NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Mini Update ist online:
Changelog v1.3.2 20.12.2020 (Skript)
- Bugfix: Wenn bei den Bedingungen Strings als Vergleichswerte eingegeben werden müssen, können "" oder '' weggelassen werden!
@jpgorganizer
Habe diesen Bugfix etwas anders umgesetzt: Ich schaue hierzu auf das State, das für die Bedingung ausgewählt wurde. Wird eine Zahl oder ein Bool erwartet, werden "" weggelassen ansonsten hinzugefügt. -
Hallo,
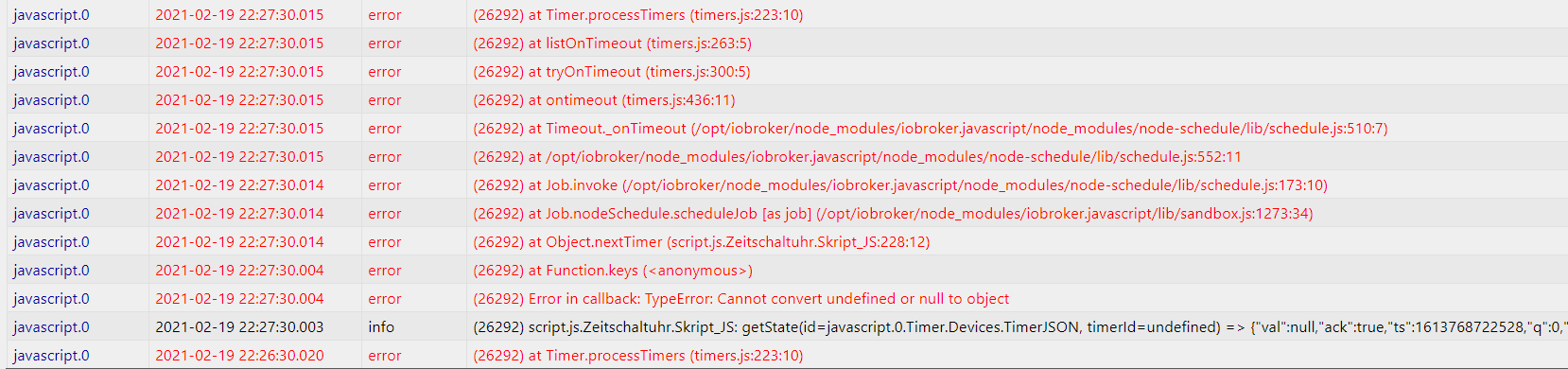
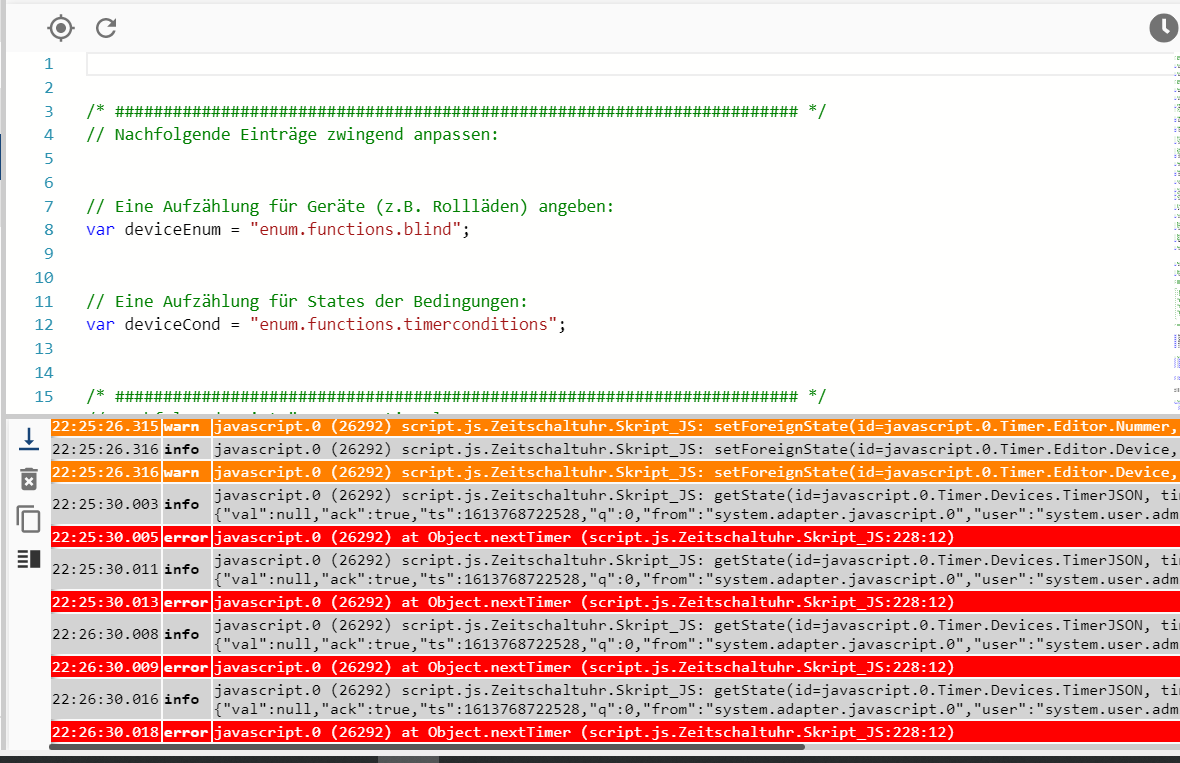
ich bin ioBroker Neuling und versuche seit Tagen diesen Timer zum Laufen zu bringen . Nach dem Starten (auch mehrfach) bekomme ich diverse Error Meldungen im Log.
Meine Rolladen sind über den Fhem Adapter eingebunden (Umzug soll später erfolgen). Was mache ich falsch?




Vielen Dank
-
Screenshot´s sind sehr schlecht zu lesen !!!
Bitte den Log in Code-Tags </> setzen .Lade das Script nochmal runter und füge es in ein neues Script ein , was ist dann !?
-
Wann bekommst du Fehlermeldungen? Direkt nach dem Start des Skripts?
Was wurde im Skript alles angepasst, nur die beiden angezeigten Variablen mit den enum?
Hinweis:
Bitte Skript nicht von Kommentaren o.ä. bereinigen, sonst wird es schwierig den Fehler anhand der Zeilenangaben nachzuvollziehen.Am besten Skript stoppen, alle erstellten States löschen und Skript neu starten. Skript ein zweites Mal starten. Log hier posten. Bitte darauf achten, dass das Log vollständig ist.
-
Hab das Skript nochmal neu eingefügt und siehe da es läuft schon mal fehlerfrei an und in der vis runtime siehts auch ganz auch gut. Werde jetzt erstmal weiter probieren.
Vielen Dank für die schnelle Hilfe
-
@bunner sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Hab das Skript nochmal neu eingefügt
siehts auch ganz auch gut.meistens ein Kopierfehler ......
-
Ich nutze das Skript nun schon eine gewisse Zeit erfolgreich, insbesondere als Basis für meine Anwesenheitssimulation.
@GiuseppeS Danke!
Die Timer-Views/Dialoge habe ich in meiner Visualisierung (basierend auf MDCSS2) eingebaut. Auch das klappt. Ich ändere jedoch sehr selten bestehende Timer.Jetzt würde ich gerne folgendes erreichen:
Für ein einzelnes bekanntes Device bzw. einen Timer, z.B. badHeizung #1 möchte ich einen vereinfachten Editor-Dialog bauen. Vereinfacht, weil es hier nur auf die Startzeit ankommt. Alle anderen Einstellungen (Astro, Bedingungen, etc.) bleiben unverändert. Ich brauche den einfachen Dialog, um ihn den anderen Familienmitgliedern zur Verfügung stellen zu können.Einen Tipp benötige ich, wie ich denn gezielt einen Timer zum Editieren anspreche.
Ist der richtige Timer ausgewählt, stehen die relevanten Einstellung ja offensichtlich in derjavascript.0.Timer.EditorStruktur.Vielleicht hat ja jemand eine Idee...
Danke!
-
@ak1
Werde in den nächsten Wochen das Skript nicht einsehen können, diesbezüglich also offline, aber aus der Erinnerung heraus besteht die Möglichkeit zwei verschiedene Editoren zu verwenden.
Wie fit bist du in Javascript?Beschreibung der aktuellen Arbeitsweise:
Der Editor wird im View automatisch gefunden, weil im Editor-Widget eine zusätzliche Klasse angegeben ist. Im HTML Code befindet sich auch Javascript. Dieser Code sucht nach der Klasse und übermittelt per ioBroker State die Widget ID an das Hauptskript. Somit weiß das Skript, welcher Editor /Widget geöffnet werden soll.Erweiterung für zweiten Editor:
Timer Tabelle bekommt ein Bool-Widget für "Expert / Anfänger". Widget für bestehenden Editor copy / paste.
Dieser Editor-Light bekommt andere Klasse zugewiesen.
Im HTML Javascript Code muss folgendes rein:
Wenn Bool Widget auf Expert, dann Standard Editor ID übertragen (d.h. was aktuell übertragen wird). Wenn Bool auf Anfänger steht, dann den Editor-Light übertragen.Ich bin mit gerade nur unsicher wann die Widget ID übertragen wird, automatisch mit Laden der Seite oder wenn ein Timer angewählt wird. Für diese Lösung dürfte die ID erst mit Klick des Timers erfolgen.
Alternative Lösung:
Du fängst im Hauptskript die übertragene Timer ID ab und entscheidest dort einen anderen Editor Widget aufzurufen. Dies wäre allerdings absolut unflexibel. -
@giuseppes Danke! Ich schaue mal, ob ich etwas mit diesen Information hinbekomme.
-
Danke für die Vorlage. Habe sie bei mir erfolgreich eingesetzt und war auch damit zufrieden.
War.... bis zum 06.01. da wollte ich einen Timer deaktivieren.
Hab ihn deaktiviert und anschließend gelöscht.
Dummerweise ist der Timer immer noch aktiv und läuft fröhlich weiter, obwohl er nicht mehr angezeigt wird und auch in der
javascript.0.Timer.Devices.TimerJSON bzw javascript.0.Timer.Devices.TableHTML nicht vorhanden ist.
Wie bekomme ich diesen Ghosttimer wieder gelöscht?
Würde es reichen wenn ich das Script stoppe, javascript.0.Timer lösche und das Script wieder starte?
Danke -
@moko sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wie bekomme ich diesen Ghosttimer wieder gelöscht?
Starte dein System neu .
sudo reboot -
@moko
Also mir ist das so noch nicht vorgekommen. Evtl reicht wirklich ein Neustart des Systems. Ansonsten gibt es ja die vollumfängliche JSON. Wenn das Skript neu gestartet wird, wird diese json interpretiert. Wenn hier der Timer nicht drin ist, dann wird er auch nicht gesetzt. -
Danke, hab jetzt mal komplett neugestartet. Muss jetzt bis 16:40 Uhr warten

-
Ich hatte auch mal ein
 ( gaaaanz am Anfang ,wo ich mit GiuseppeS immer getestet habe )
( gaaaanz am Anfang ,wo ich mit GiuseppeS immer getestet habe )Hast du das Log aktiv .
Standarteinstellung :
// Log-Modus var stdLog = true; // elementare Ausgabe, Schedule erstellt/gelöscht var debugLog = false; // zusätzliche Ausgaben, z.B. zu den Bedingungen -
Reboot scheint geholfen zu haben: Steckdosen haben sich heute nicht eingeschaltet

-
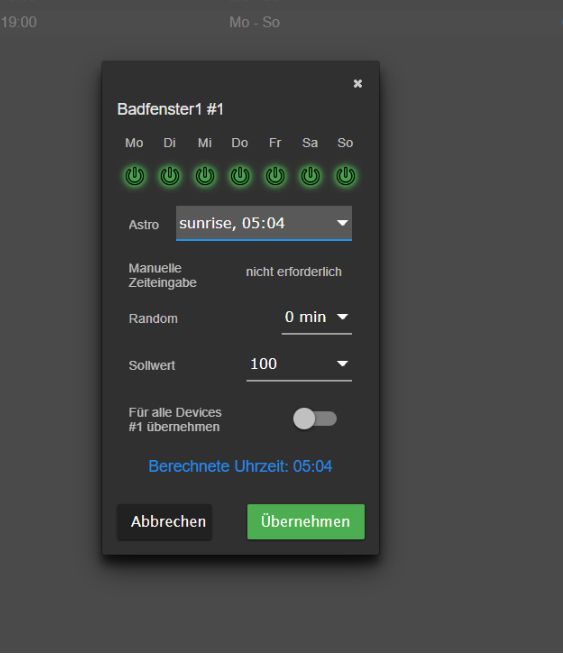
@sigi234 Hast du diese Menüfenster noch in Betrieb?

Würdest du es zur Verfügung stellen?
-
-
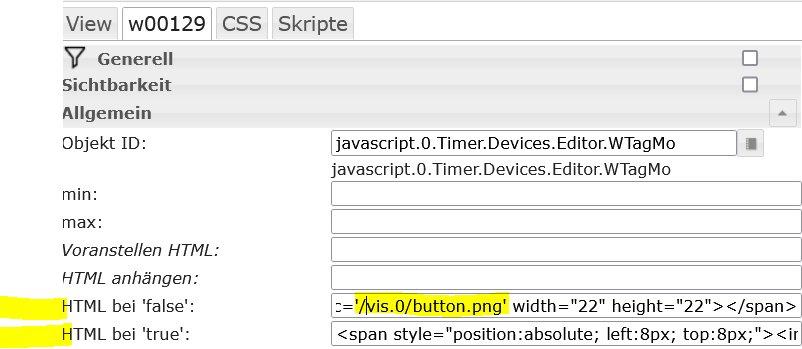
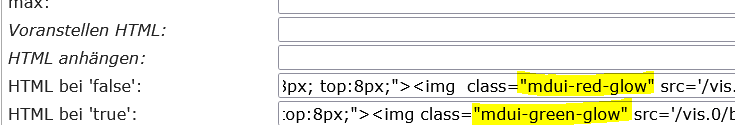
@glasfaser Finde das mit den grün leuchtenden Ein Knöpfen sehr gut aussehend. Darum die Frage an @sigi234
-
@stefu87_ch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
grün leuchtenden Ein Knöpfen sehr gut aussehend.

wird hierrüber geschaltet

.

-
@glasfaser Cool Danke