NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Ich nutze das Skript nun schon eine gewisse Zeit erfolgreich, insbesondere als Basis für meine Anwesenheitssimulation.
@GiuseppeS Danke!
Die Timer-Views/Dialoge habe ich in meiner Visualisierung (basierend auf MDCSS2) eingebaut. Auch das klappt. Ich ändere jedoch sehr selten bestehende Timer.Jetzt würde ich gerne folgendes erreichen:
Für ein einzelnes bekanntes Device bzw. einen Timer, z.B. badHeizung #1 möchte ich einen vereinfachten Editor-Dialog bauen. Vereinfacht, weil es hier nur auf die Startzeit ankommt. Alle anderen Einstellungen (Astro, Bedingungen, etc.) bleiben unverändert. Ich brauche den einfachen Dialog, um ihn den anderen Familienmitgliedern zur Verfügung stellen zu können.Einen Tipp benötige ich, wie ich denn gezielt einen Timer zum Editieren anspreche.
Ist der richtige Timer ausgewählt, stehen die relevanten Einstellung ja offensichtlich in derjavascript.0.Timer.EditorStruktur.Vielleicht hat ja jemand eine Idee...
Danke!
@ak1
Werde in den nächsten Wochen das Skript nicht einsehen können, diesbezüglich also offline, aber aus der Erinnerung heraus besteht die Möglichkeit zwei verschiedene Editoren zu verwenden.
Wie fit bist du in Javascript?Beschreibung der aktuellen Arbeitsweise:
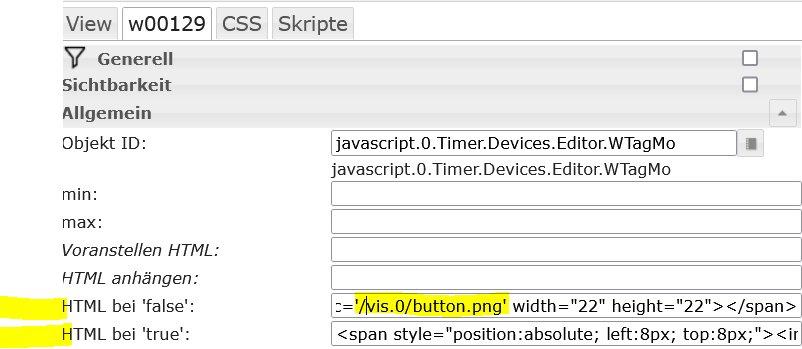
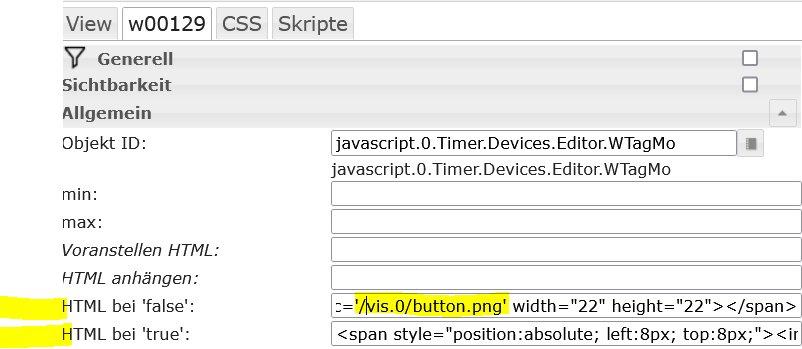
Der Editor wird im View automatisch gefunden, weil im Editor-Widget eine zusätzliche Klasse angegeben ist. Im HTML Code befindet sich auch Javascript. Dieser Code sucht nach der Klasse und übermittelt per ioBroker State die Widget ID an das Hauptskript. Somit weiß das Skript, welcher Editor /Widget geöffnet werden soll.Erweiterung für zweiten Editor:
Timer Tabelle bekommt ein Bool-Widget für "Expert / Anfänger". Widget für bestehenden Editor copy / paste.
Dieser Editor-Light bekommt andere Klasse zugewiesen.
Im HTML Javascript Code muss folgendes rein:
Wenn Bool Widget auf Expert, dann Standard Editor ID übertragen (d.h. was aktuell übertragen wird). Wenn Bool auf Anfänger steht, dann den Editor-Light übertragen.Ich bin mit gerade nur unsicher wann die Widget ID übertragen wird, automatisch mit Laden der Seite oder wenn ein Timer angewählt wird. Für diese Lösung dürfte die ID erst mit Klick des Timers erfolgen.
Alternative Lösung:
Du fängst im Hauptskript die übertragene Timer ID ab und entscheidest dort einen anderen Editor Widget aufzurufen. Dies wäre allerdings absolut unflexibel. -
@ak1
Werde in den nächsten Wochen das Skript nicht einsehen können, diesbezüglich also offline, aber aus der Erinnerung heraus besteht die Möglichkeit zwei verschiedene Editoren zu verwenden.
Wie fit bist du in Javascript?Beschreibung der aktuellen Arbeitsweise:
Der Editor wird im View automatisch gefunden, weil im Editor-Widget eine zusätzliche Klasse angegeben ist. Im HTML Code befindet sich auch Javascript. Dieser Code sucht nach der Klasse und übermittelt per ioBroker State die Widget ID an das Hauptskript. Somit weiß das Skript, welcher Editor /Widget geöffnet werden soll.Erweiterung für zweiten Editor:
Timer Tabelle bekommt ein Bool-Widget für "Expert / Anfänger". Widget für bestehenden Editor copy / paste.
Dieser Editor-Light bekommt andere Klasse zugewiesen.
Im HTML Javascript Code muss folgendes rein:
Wenn Bool Widget auf Expert, dann Standard Editor ID übertragen (d.h. was aktuell übertragen wird). Wenn Bool auf Anfänger steht, dann den Editor-Light übertragen.Ich bin mit gerade nur unsicher wann die Widget ID übertragen wird, automatisch mit Laden der Seite oder wenn ein Timer angewählt wird. Für diese Lösung dürfte die ID erst mit Klick des Timers erfolgen.
Alternative Lösung:
Du fängst im Hauptskript die übertragene Timer ID ab und entscheidest dort einen anderen Editor Widget aufzurufen. Dies wäre allerdings absolut unflexibel.@giuseppes Danke! Ich schaue mal, ob ich etwas mit diesen Information hinbekomme.
-
Danke für die Vorlage. Habe sie bei mir erfolgreich eingesetzt und war auch damit zufrieden.
War.... bis zum 06.01. da wollte ich einen Timer deaktivieren.
Hab ihn deaktiviert und anschließend gelöscht.
Dummerweise ist der Timer immer noch aktiv und läuft fröhlich weiter, obwohl er nicht mehr angezeigt wird und auch in der
javascript.0.Timer.Devices.TimerJSON bzw javascript.0.Timer.Devices.TableHTML nicht vorhanden ist.:worried:
Wie bekomme ich diesen Ghosttimer wieder gelöscht?
Würde es reichen wenn ich das Script stoppe, javascript.0.Timer lösche und das Script wieder starte?
Danke -
Danke für die Vorlage. Habe sie bei mir erfolgreich eingesetzt und war auch damit zufrieden.
War.... bis zum 06.01. da wollte ich einen Timer deaktivieren.
Hab ihn deaktiviert und anschließend gelöscht.
Dummerweise ist der Timer immer noch aktiv und läuft fröhlich weiter, obwohl er nicht mehr angezeigt wird und auch in der
javascript.0.Timer.Devices.TimerJSON bzw javascript.0.Timer.Devices.TableHTML nicht vorhanden ist.:worried:
Wie bekomme ich diesen Ghosttimer wieder gelöscht?
Würde es reichen wenn ich das Script stoppe, javascript.0.Timer lösche und das Script wieder starte?
Danke -
Danke für die Vorlage. Habe sie bei mir erfolgreich eingesetzt und war auch damit zufrieden.
War.... bis zum 06.01. da wollte ich einen Timer deaktivieren.
Hab ihn deaktiviert und anschließend gelöscht.
Dummerweise ist der Timer immer noch aktiv und läuft fröhlich weiter, obwohl er nicht mehr angezeigt wird und auch in der
javascript.0.Timer.Devices.TimerJSON bzw javascript.0.Timer.Devices.TableHTML nicht vorhanden ist.:worried:
Wie bekomme ich diesen Ghosttimer wieder gelöscht?
Würde es reichen wenn ich das Script stoppe, javascript.0.Timer lösche und das Script wieder starte?
Danke@moko
Also mir ist das so noch nicht vorgekommen. Evtl reicht wirklich ein Neustart des Systems. Ansonsten gibt es ja die vollumfängliche JSON. Wenn das Skript neu gestartet wird, wird diese json interpretiert. Wenn hier der Timer nicht drin ist, dann wird er auch nicht gesetzt. -
Ich hatte auch mal ein :ghost: ( gaaaanz am Anfang ,wo ich mit GiuseppeS immer getestet habe )
Hast du das Log aktiv .
Standarteinstellung :
// Log-Modus var stdLog = true; // elementare Ausgabe, Schedule erstellt/gelöscht var debugLog = false; // zusätzliche Ausgaben, z.B. zu den Bedingungen -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Nur eine Aufzählung ist erlaubt. Diese sollte natürlich auch existieren.
Also entweder zeile 5 oder Zeile 6 auskommentieren.
Ok, schön langsam begreife ich es............

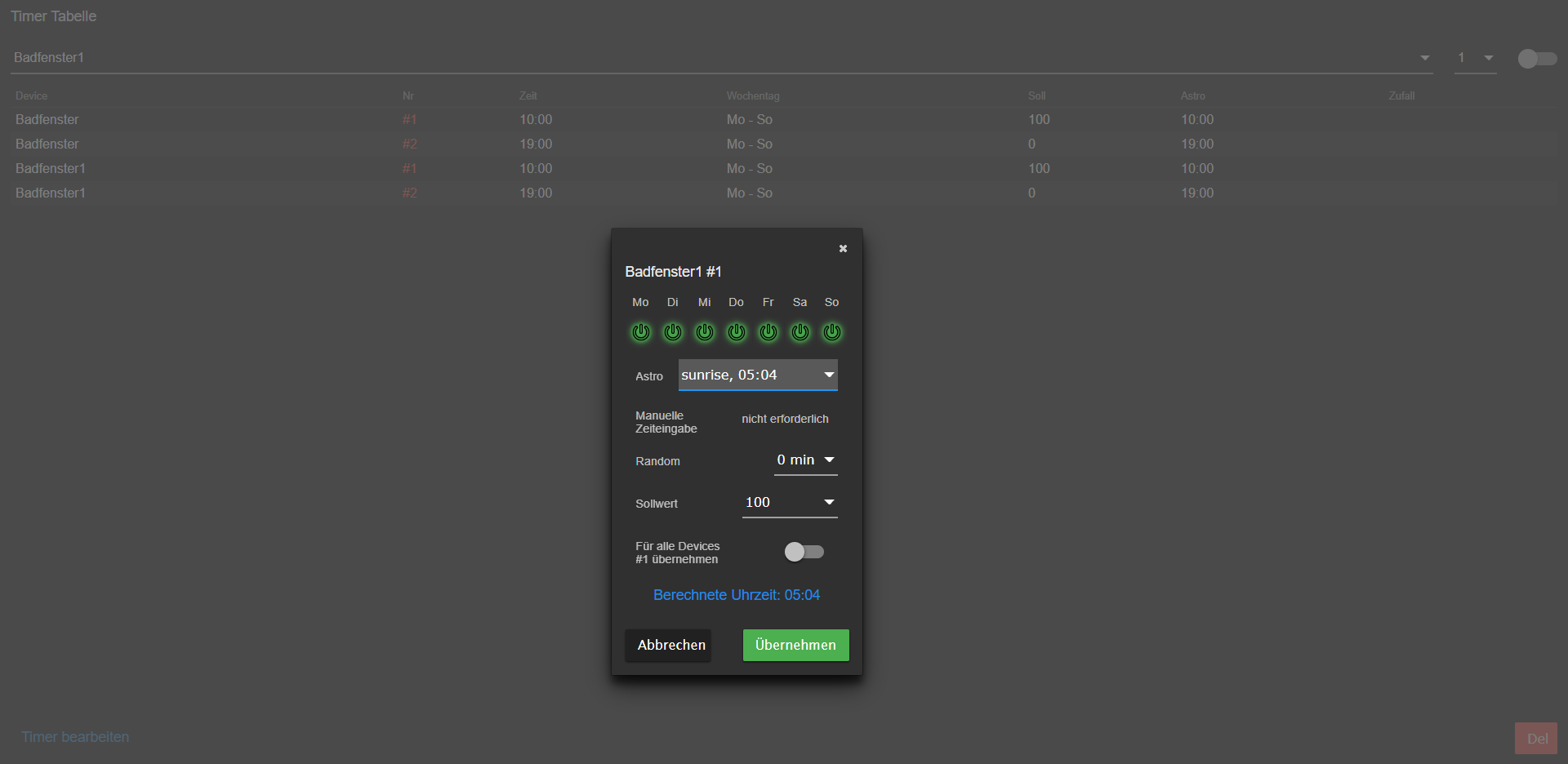
@sigi234 Hast du diese Menüfenster noch in Betrieb?

Würdest du es zur Verfügung stellen?
-
@sigi234 Hast du diese Menüfenster noch in Betrieb?

Würdest du es zur Verfügung stellen?
-
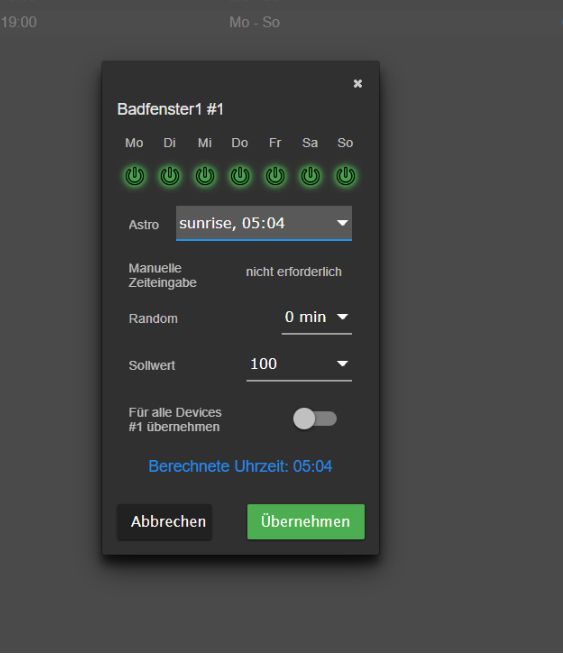
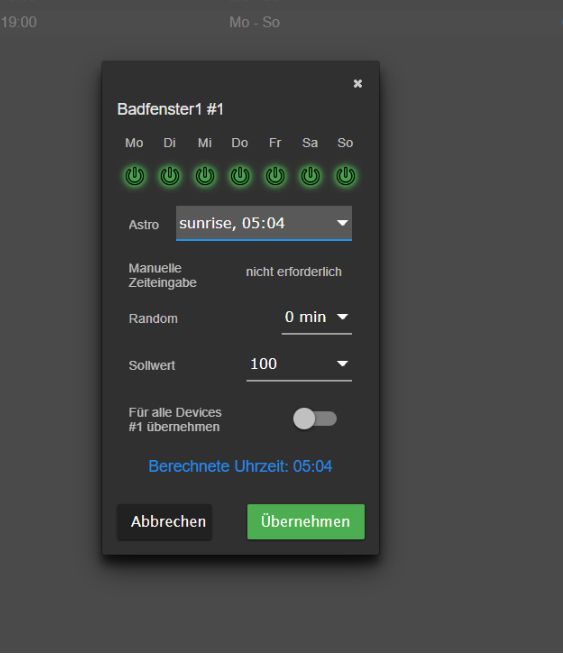
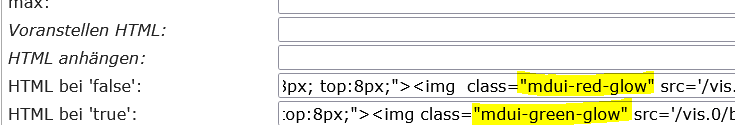
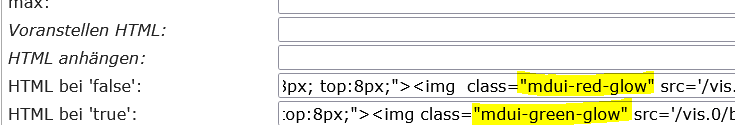
@glasfaser Finde das mit den grün leuchtenden Ein Knöpfen sehr gut aussehend. Darum die Frage an @sigi234
-
@glasfaser Finde das mit den grün leuchtenden Ein Knöpfen sehr gut aussehend. Darum die Frage an @sigi234
@stefu87_ch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
grün leuchtenden Ein Knöpfen sehr gut aussehend.

wird hierrüber geschaltet

.

-
@stefu87_ch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
grün leuchtenden Ein Knöpfen sehr gut aussehend.

wird hierrüber geschaltet

.

@glasfaser Cool Danke
-
Hallo Zusammen
hab jetzt auch mal versucht mit der Zeitsteuerung zu spielen.
Lieder bekomme ich folgende Meldung:code_text 2023-12-04 09:12:39.218 - info: javascript.0 (190) Start javascript script.js.MIC_System.Zeitschaltuhr 2023-12-04 09:12:39.228 - info: javascript.0 (190) script.js.MIC_System.Zeitschaltuhr: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-12-04 09:12:40.731 - error: javascript.0 (190) Error in callback: TypeError: Cannot read properties of null (reading 'hasOwnProperty') 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Object.main (script.js.MIC_System.Zeitschaltuhr:1509:27) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7) 2023-12-04 09:12:41.229 - error: javascript.0 (190) Error in callback: TypeError: Cannot convert undefined or null to object 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Function.keys () 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Object.updateCond (script.js.MIC_System.Zeitschaltuhr:290:12) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7)```die beiden Aufzählungen habe ich angelegt. Auch das Script mehrfach gestartet.




wo liegt mein Fehler?
Grüße Ronny
-
Hallo Zusammen
hab jetzt auch mal versucht mit der Zeitsteuerung zu spielen.
Lieder bekomme ich folgende Meldung:code_text 2023-12-04 09:12:39.218 - info: javascript.0 (190) Start javascript script.js.MIC_System.Zeitschaltuhr 2023-12-04 09:12:39.228 - info: javascript.0 (190) script.js.MIC_System.Zeitschaltuhr: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-12-04 09:12:40.731 - error: javascript.0 (190) Error in callback: TypeError: Cannot read properties of null (reading 'hasOwnProperty') 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Object.main (script.js.MIC_System.Zeitschaltuhr:1509:27) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7) 2023-12-04 09:12:41.229 - error: javascript.0 (190) Error in callback: TypeError: Cannot convert undefined or null to object 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Function.keys () 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Object.updateCond (script.js.MIC_System.Zeitschaltuhr:290:12) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7)```die beiden Aufzählungen habe ich angelegt. Auch das Script mehrfach gestartet.




wo liegt mein Fehler?
Grüße Ronny
@stromie
Kommen die Fehler nach den ersten starts oder wenn bereits ein Timer abgelaufen ist, d.h. wenn der Timer auslöst?
Das letzte Mal habe ich vor Ewigkeiten was am Code geändert. Würde mich wundern wenn es daran liegt.
Kann es später mal testen, beginnend bei 0.Ich frage nur um sicher zu gehen:
In beiden Aufzählungen sind ausschließlich States enthalten, korrekt? Es dürfen keine Folder, Channel oder Devices angegeben werden. -
Hallo Zusammen
hab jetzt auch mal versucht mit der Zeitsteuerung zu spielen.
Lieder bekomme ich folgende Meldung:code_text 2023-12-04 09:12:39.218 - info: javascript.0 (190) Start javascript script.js.MIC_System.Zeitschaltuhr 2023-12-04 09:12:39.228 - info: javascript.0 (190) script.js.MIC_System.Zeitschaltuhr: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-12-04 09:12:40.731 - error: javascript.0 (190) Error in callback: TypeError: Cannot read properties of null (reading 'hasOwnProperty') 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Object.main (script.js.MIC_System.Zeitschaltuhr:1509:27) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:40.732 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7) 2023-12-04 09:12:41.229 - error: javascript.0 (190) Error in callback: TypeError: Cannot convert undefined or null to object 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Function.keys () 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Object.updateCond (script.js.MIC_System.Zeitschaltuhr:290:12) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2777:34) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at listOnTimeout (node:internal/timers:559:17) 2023-12-04 09:12:41.230 - error: javascript.0 (190) at processTimers (node:internal/timers:502:7)```die beiden Aufzählungen habe ich angelegt. Auch das Script mehrfach gestartet.




wo liegt mein Fehler?
Grüße Ronny
Bei mir startet alles einwandfrei mit original Skript aus Github.
Wie schaut dein TimerJSON aus, wenn Du das Skript gestartet hast? Der State TimerJSON wird vom Skript erstellt und befindet sich Standard unter:
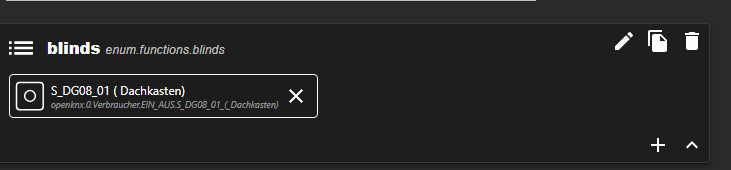
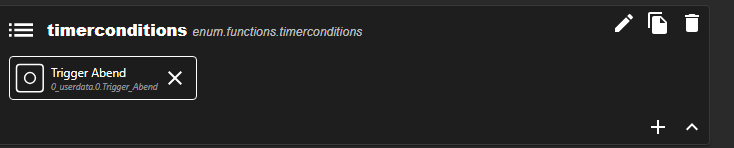
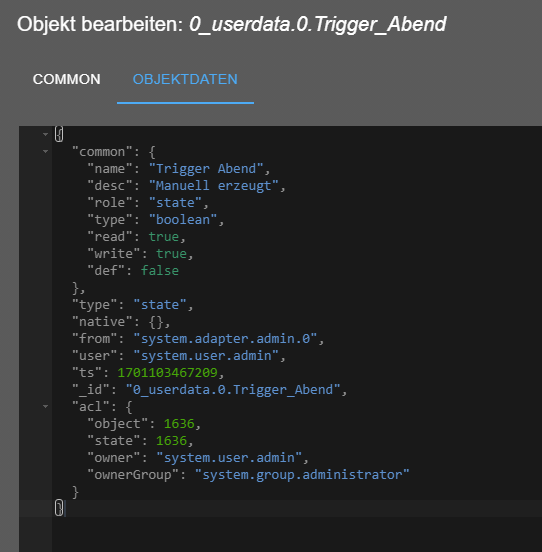
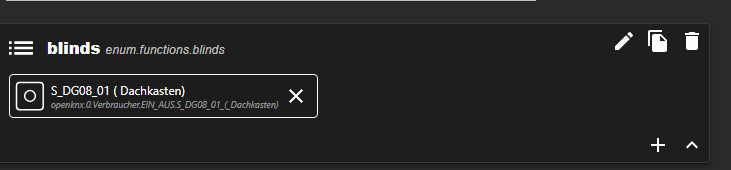
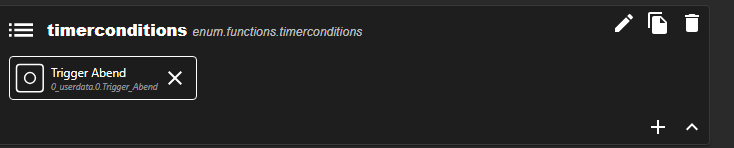
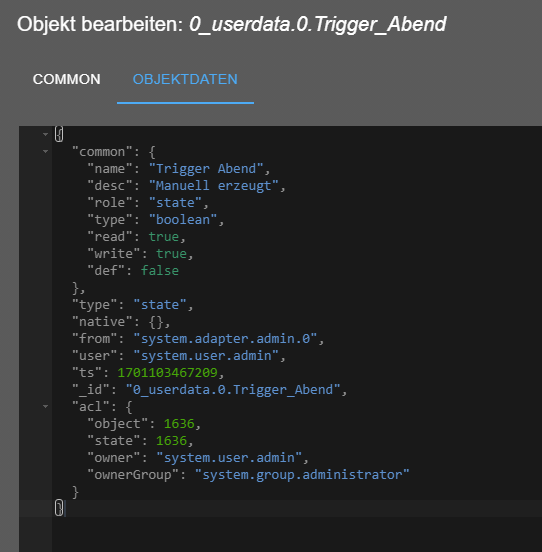
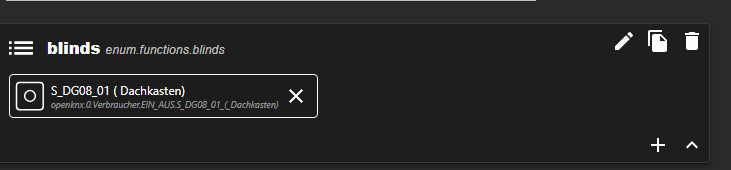
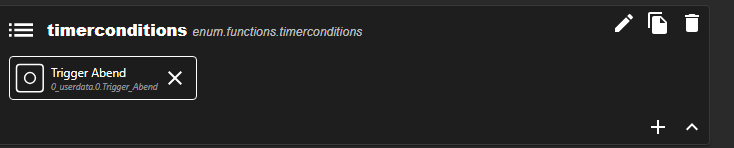
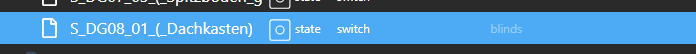
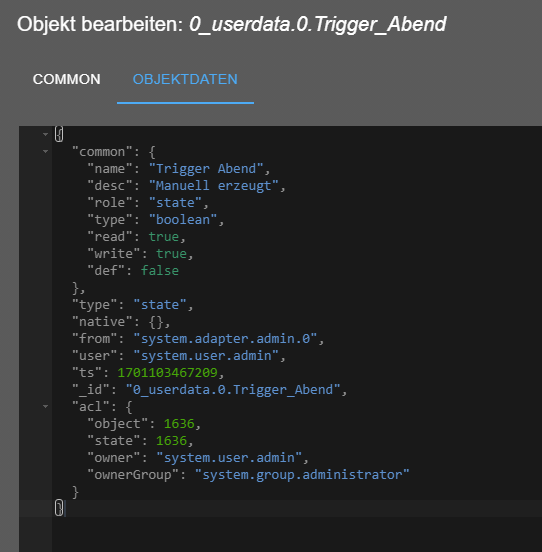
javascript.0.Timer.Devices.TimerJSONKannst Du auch ein Screenshot vom State S_DG08_01 erstellen, so wie bereits für den State Trigger_Abend. Meine Vermutung ist, dass dieser State nicht korrekt verarbeitet wird.
Auch hilfreich wäre ein Screenshot von Zeile 285 - 295 im Skript. Ich vermute den Fehler im original Skript in Zeile 289, aber bei dir wird 290 angezeigt, was ich merkwürdig finde.
Falls Du im original Skript im oberen Teil etwas verändert hast, wäre davon ein Screenshot auch hifreich.
-
Hi
hab mal etwas debuggt und folgendes gefunden, dass es bei mir geht.


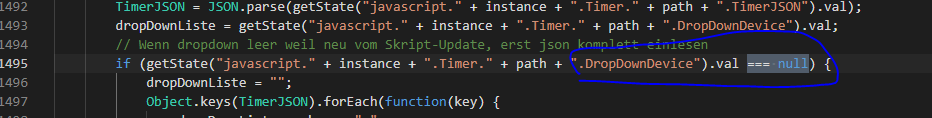
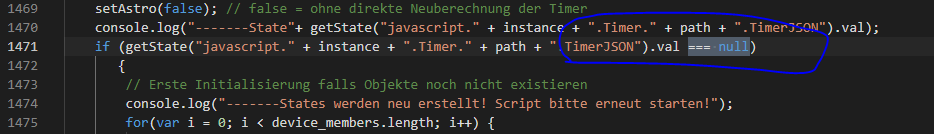
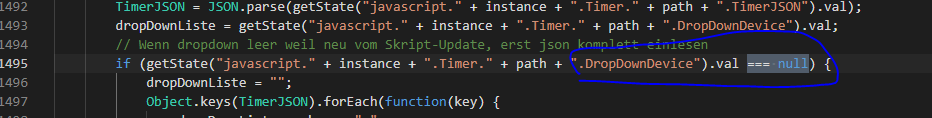
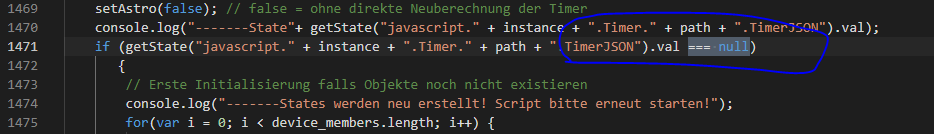
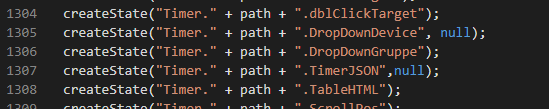
wenn ich das Script bei ersten mal laufen lasse, werden die States erzeugt. Beim zweiten und weiteren Starts prüft er ja auff null. Im State steht auch nix drin. Er geht aber nicht in die If Anweisung sondern in die else.
wenn ich das Script so ändere

geht es.
Grüße Ronny
-
Hi
hab mal etwas debuggt und folgendes gefunden, dass es bei mir geht.


wenn ich das Script bei ersten mal laufen lasse, werden die States erzeugt. Beim zweiten und weiteren Starts prüft er ja auff null. Im State steht auch nix drin. Er geht aber nicht in die If Anweisung sondern in die else.
wenn ich das Script so ändere

geht es.
Grüße Ronny
@stromie
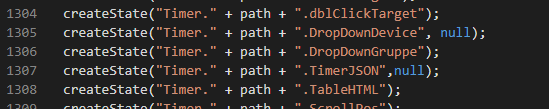
Klasse, super analysiert. Dann hat sich das Verhalten anscheinend verändert, wie der Leere Wert eines neuen States interpretiert wird. Werde ich zeitnah auf github aktualisieren. Kurios ist aber weiterhin, dass es bei mir ohne Anpassung funktioniert.
Bist du bei Javascript oder Admin Adapter auf einer Beta Version unterwegs? Würde es gerne bei mir nachstellen. Evtl genügt auch eine Abfrage auf Leerstring statt null. -
Hi
hier noch die Version der AdapterAdmin ist auf 6.12.0
Javascript auf 7.1.4Beta bin ich eigentlich nicht.
Grüße Ronny
@stromie
Seltsam aber kann man nicht ändern. Habe selbe Admin Version und bei JS die 7.1.6.
Da du den Bug ausfindig gemacht hast, werde ich es eben so einbinden. Werde es mit Leerstring umsetzen. D.h. beim Erstellen des States mit "" füllen und später darauf abprüfen. Wer weiß ob null später auch zu Problemen führt.Danke dir. Hoffe dass der Timer ansonsten wie erwartet funktioniert.