NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@SBorg Dankeschön

-
Schön wäre es aber, wenn man die Größe der Mülltonnen selbst bestimmen könnte, baust du da noch was ein?
LG
-
@Matze1976 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Schön wäre es aber, wenn man die Größe der Mülltonnen selbst bestimmen könnte, baust du da noch was ein?
LG
bei "transform" über scale(0.5) für bspw. 50% Größe
-
@Matze1976 Ja, das ist für die nächsten Versionen vorgesehen. Wurde sich sehr oft gewünscht.
-
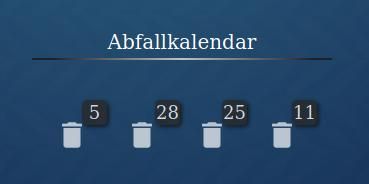
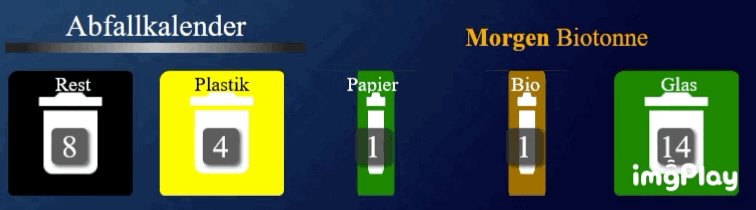
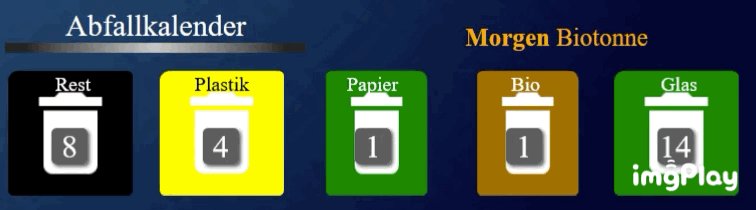
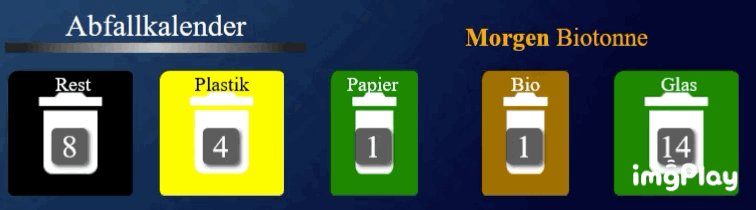
so sieht es im moment bei mir aus die farblichen hintergründe werden nicht angezeigt konnte bisher nicht festestellen wieso
jemand eine idee ?
-
@ma hast du icons installiert?


-
Hallo,
ich hoffe, mir kann jemand helfen.
mein widget sieht so aus:

Die braune Tonne steht hoch, weil der Text "Donnerstag, 25.06." zu lang ist und umgebrochen wird.
- wie kann man erzwingen, dass ALLE Tage umgebrochen werden? Dann wären ja alle Tonnen wieder gleich hoch.
oder
- wie kann man die Abstände zwischen den Tonnen (incl. zugehöriger Texte) vergrößern, so dass der Text NICHT umgebrochen werden muss.
Ich hab schon tagelang alle möglichen Einstellungen probiert... Aber irgendwie sind die teilweise voneinander abhängig - hier richtig justiert, dort wieder etwas falsch ...

Bis auf die hochstehende Tonne hab ich es jetzt soweit hingefriemelt.
Ach ja, und die Font-Größe des Datums "Donnerstag, 25.06." zu ändern wäre auch schön ...

Vielleicht kann mir da jemand helfen? (Ich nehme notfalls auch CSS-Code, hab inzwischen halbwegs begriffen, wie das funktioniert ...:))
DANKE schon mal!
-
-
@Glasfaser
danke

habs noch mal probiert und hinbekommen ...Bis auf die Größe des Textes des Datums ("Donnerstag ...") ...
... lässt sich die auch einstellen?

-
@SteffenPWH sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Bis auf die Größe des Textes des Datums ("Donnerstag ...") ...
... lässt sich die auch einstellen?Logo

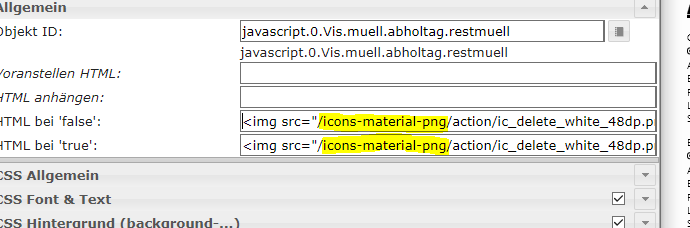
Im CSS hinzufügen und ändern nach Wunsch:.trashtype .nextdate { font-size: 0.8em !important; } -
@SBorg

 - danke!
- danke! -
hab mal wider etwas Zeit gefunden
Danke für die Rückmeldung @crunchip
MDCSS v2 war nicht installiert

Hier meine Lösung

-
@Kueppert Eine Frage: Wo finde ich den Datenpunkt "Tablet <20%" Bei mir im ioBroker/Fully sehe ich nichts entsprechendes. Habe Fire HD10 im Einsatz. Danke
-
@ma Oh, das habe ich ja gar nicht gesehen. Schaut klasse aus.
Wie machst du die Rotation?
Kannst du eventuell das Widget teilen? Das würde mich sehr freuen. -
@heinhan ich nutze mitlerweile Fully Tablet Control. Ist sozusagen der Nachfolger vom Adapter FullyBrowser(von Artek).
-
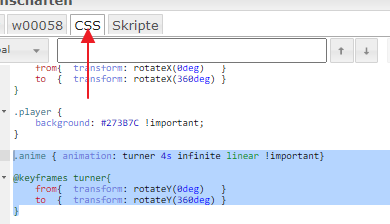
hier ein css für drehen - in den css-tab eintragen

.anime { animation: turner 4s infinite linear !important} @keyframes turner{ from{ transform: rotateY(0deg) } to { transform: rotateY(360deg) } }
oder in css klasse - drehen wenn klener-gleich 1 tag:
{val:trashschedule.0.type.RESTMÜLL.daysleft; val<=1? "anime": val>=2? "": ""} -
Hi,
Eine kleine Frage wie bekomme ich die Tonnen weiter auseinander? Also mehr Platz zwischen den Tonnen.
Danke
-
@crunchip Gibt es so etwas auch für iqontrol? Den Kalender iCal und trashschedule habe ich schon installiert aber ich nutze nicht Vis, sondern iQontrol und ich weiß nicht wie ich da rangehen soll.
-
@biker1602 um was genau geht es denn?
Ich verwende selbst kein iqontrol -
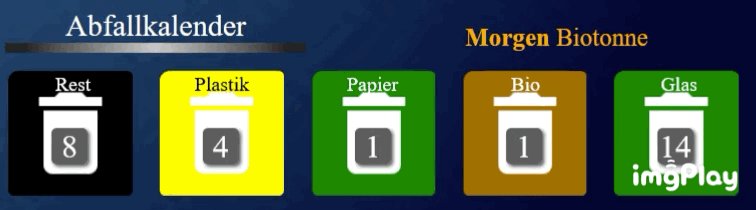
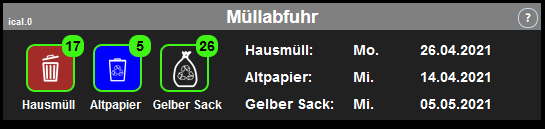
Bei mir sieht es so aus:

Termine werden per ICAL abgerufen und per trashschedule verarbeitet.